MR未到UI先行!3D交互設(shè)計會是這個樣子?
現(xiàn)在,VR和MR已經(jīng)越來越熱門了(影視劇里已經(jīng)出現(xiàn)的太多了,比如《黑鏡》),但現(xiàn)實是,我們對于虛擬交互的認知還是僅限于酷炫的特效,真正第一次成系統(tǒng)并實用的交互模式仍然沒有出現(xiàn)。也就是說,我們還沒有見過“MR中的iPhone”。所以,我決定試著探索一下MR中的用戶體驗和界面美學等問題,拋磚引玉,希望各位設(shè)計師們也來思考并分享一下自己的創(chuàng)意。

在現(xiàn)實生活中,我們都需要通過學習掌握某種技能才能與周圍的事物進行交互。正如布雷特·維克托所言,我們通過操縱工具來滿足自己的需求。我們每天都要進行無數(shù)次這樣的交互行為,其中大部分都非常自然。優(yōu)秀的交互設(shè)計必然是符合交互的自然與自發(fā)性的:那些對于用戶而言是再自然不過的事情了,好像用戶以前學過似的,比如語音識別,直接操作和手勢。
應(yīng)用即物品
我最開始關(guān)注的一個非常自然的交互例子是:找黑膠唱片

我發(fā)現(xiàn)這個交互很有意思:
用手指直接翻動
翻動過程中就能瀏覽物品信息
每個待選的物品都可見
最小空間的滾動
于是我想辦法將這些原則應(yīng)用到混合現(xiàn)實交互中去。
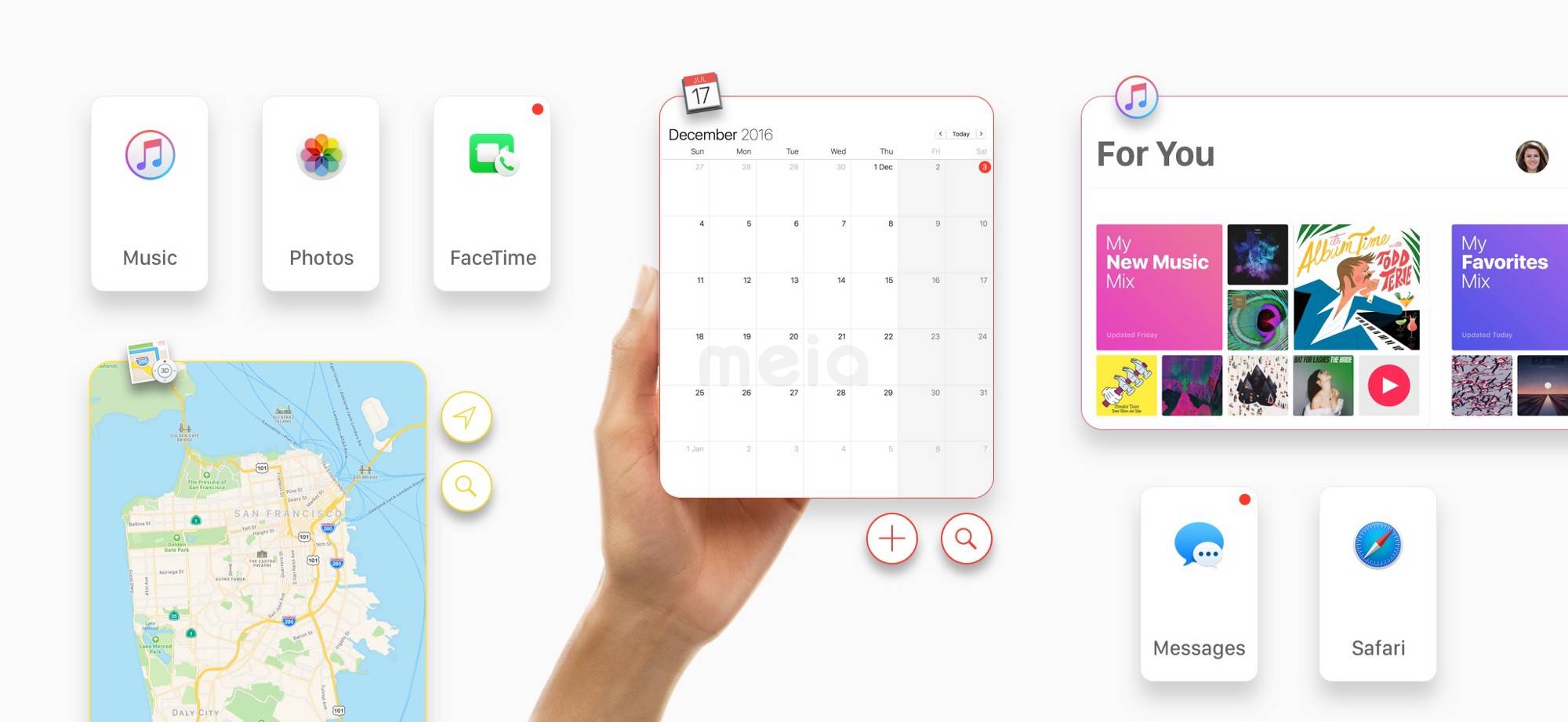
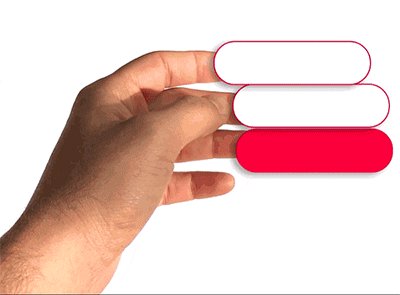
APP即卡片

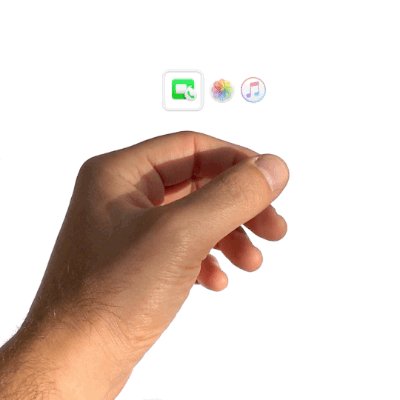
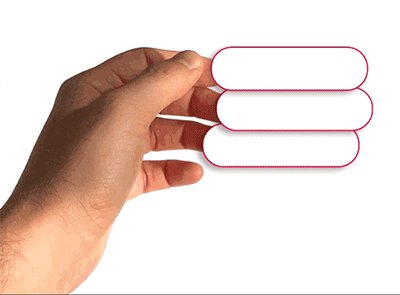
在這個實例中,應(yīng)用就像一個個卡片疊加在我們面前的空間里,它們被放置在恰當?shù)挠脩粢曇皡^(qū)域。用戶可以一眼就明白面前大概有多少可選應(yīng)用,他們只需要翻閱卡片就能非常自然地找到想要的應(yīng)用。
因為是虛擬的,卡片的大小可以自由調(diào)整,它們可以顯示在手持的虛擬設(shè)備上或者直接懸浮在空中。



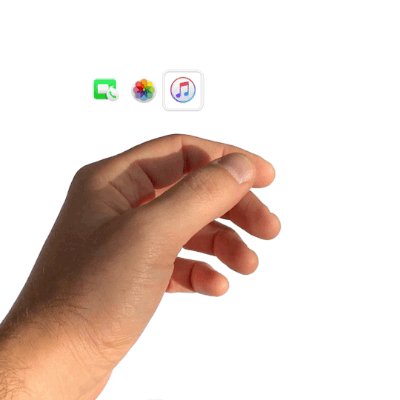
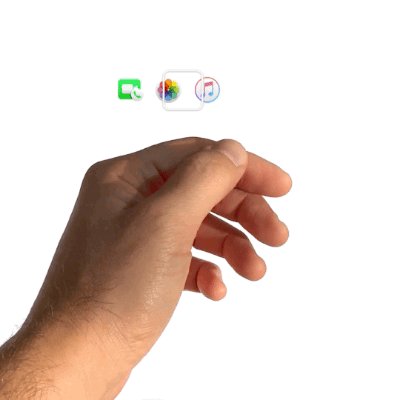
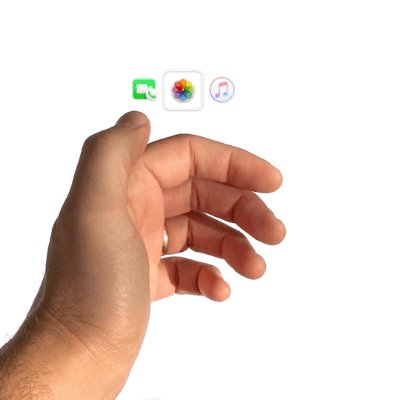
應(yīng)用的切換
在上面的例子中,打開和關(guān)閉應(yīng)用的方式非常有趣,那么應(yīng)用間的切換又要怎么辦呢?
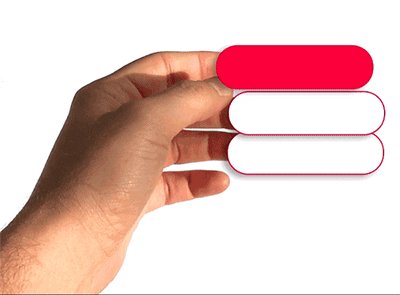
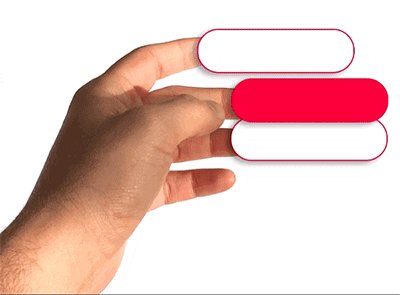
受到Chris Harrison所做研究的啟發(fā),我開發(fā)了一個能夠簡單的用大拇指手勢在各種界面切換的系統(tǒng),我們可以輕松完成這些操作,甚至可以在不用看界面的情況下完成操作,這里的關(guān)鍵因素有兩點:本體感受(感知自身身體部位的位置和重量的能力)和觸覺反饋(與皮膚的觸碰和摩擦)。

由于拇指和食指間有觸摸和摩擦,這種觸覺能夠幫我們感知到交互的存在,再加上視覺的反饋,使我們自然地完成這些交互動作。


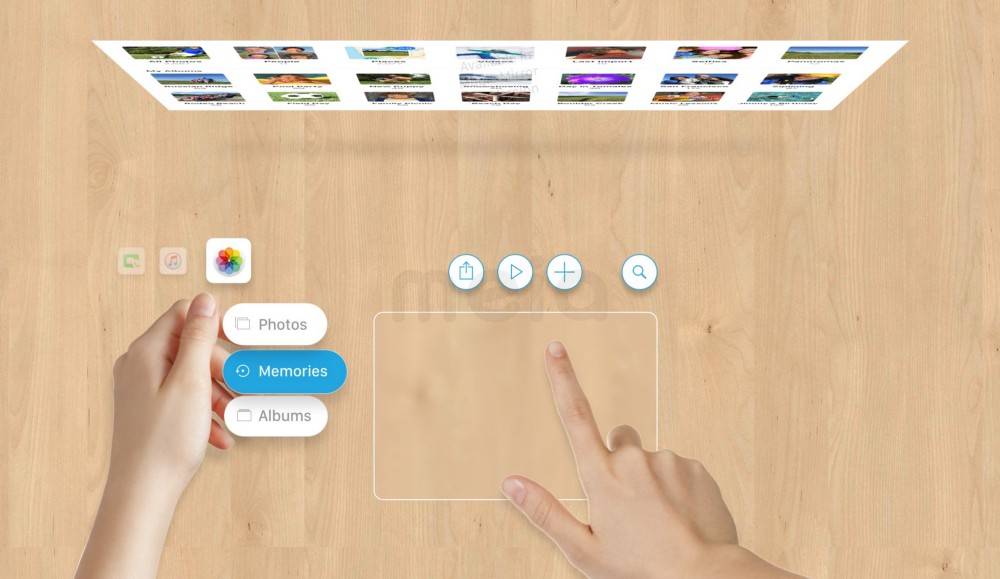
工具和控制
在我設(shè)計的系統(tǒng)中,左手用來控制基本的導航操作,而右手則可以使用各種虛擬工具自由地進行其他操作。這些操作的反饋都會直觀的呈現(xiàn)在用戶面前的虛擬顯示屏上。


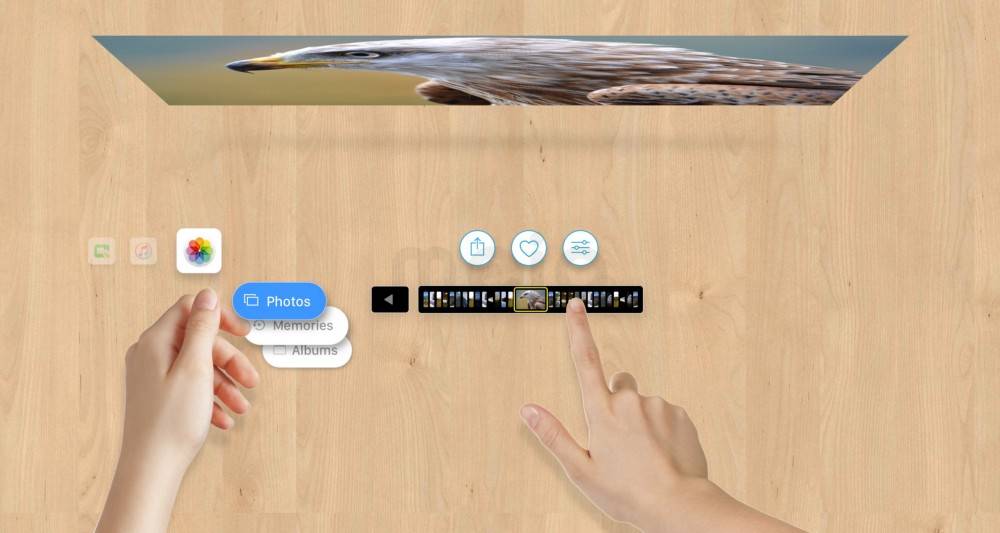
快速滾動照片(Touch Bar?)
但三維環(huán)境中的交互并不總是2D平面,整個交互手勢應(yīng)該要能夠適應(yīng)各種不同的環(huán)境。

到目前為止,我們只討論了這幾個交互的例子,繼續(xù)加油,如果你對此感興趣,可以查看Twitter和Facebook @Ben Frankforter。
作者:Ben Frankforter
原文:
https://artplusmarketing.com/what-should-mixed-reality-ui-look-like-678d1c0e5f4d#.r1gv1hnqj





精選課程
共鳴設(shè)計——科學與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)