這10個小技巧,幫你創(chuàng)造出可用性良好的微文案
微文案可能是設(shè)計當中最不起眼的文本元素,但是它們對于用戶對于產(chǎn)品而言都有著巨大的影響。微文案作為 UI界面中最為普遍的文本,它們構(gòu)成了設(shè)計當中的說明、導(dǎo)航和引導(dǎo)的基本功能,作為交互和 UI元素的標簽,提示,傳遞信息,召喚行為,是不可或缺的基礎(chǔ)設(shè)施。
作為標簽而存在的微文案標識了每一個 UI元素的功能和指向,借助它用戶才能在 UI界面中游刃有余地進出,這也是為什么它是不可替代的。
盡管如此,微文案在設(shè)計的時候還是經(jīng)常被忽視。大量的「點擊這里」這個粗陋的微文案無處不在,這使得網(wǎng)站和 APP 在體驗上顯得不夠優(yōu)雅細致。優(yōu)秀的微文案設(shè)計能夠提升用戶的留存率和轉(zhuǎn)化率,這是每個網(wǎng)站站長都期望能做到的事情。那么,怎么才能提升微文案的質(zhì)量呢?今天的文章我們將會為你分享10個技巧。
1.展示,而非說教

優(yōu)秀的導(dǎo)航微文案可以清晰的告知用戶去往何處,能夠輔助解釋網(wǎng)站的功能,能夠提供搜索,能夠優(yōu)化提示。
微文案是用來幫助用戶而不是讓用戶思考的,這也是為什么「點擊這里」成為了最為流行的微文案之一。
當然,你并不一定非得使用「點擊這里」這種爛大街的表述方式。你可以使用點擊之后的效果或者指向的頁面、功能直接作為微文案來進行表述,最常見的表述方式包括了解更多信息、點擊閱讀、立即購買、獲取信息、下載、提交內(nèi)容等等。
這樣的表述方式更加清楚,用戶也可以一目了然,明白點擊之后會發(fā)生什么。
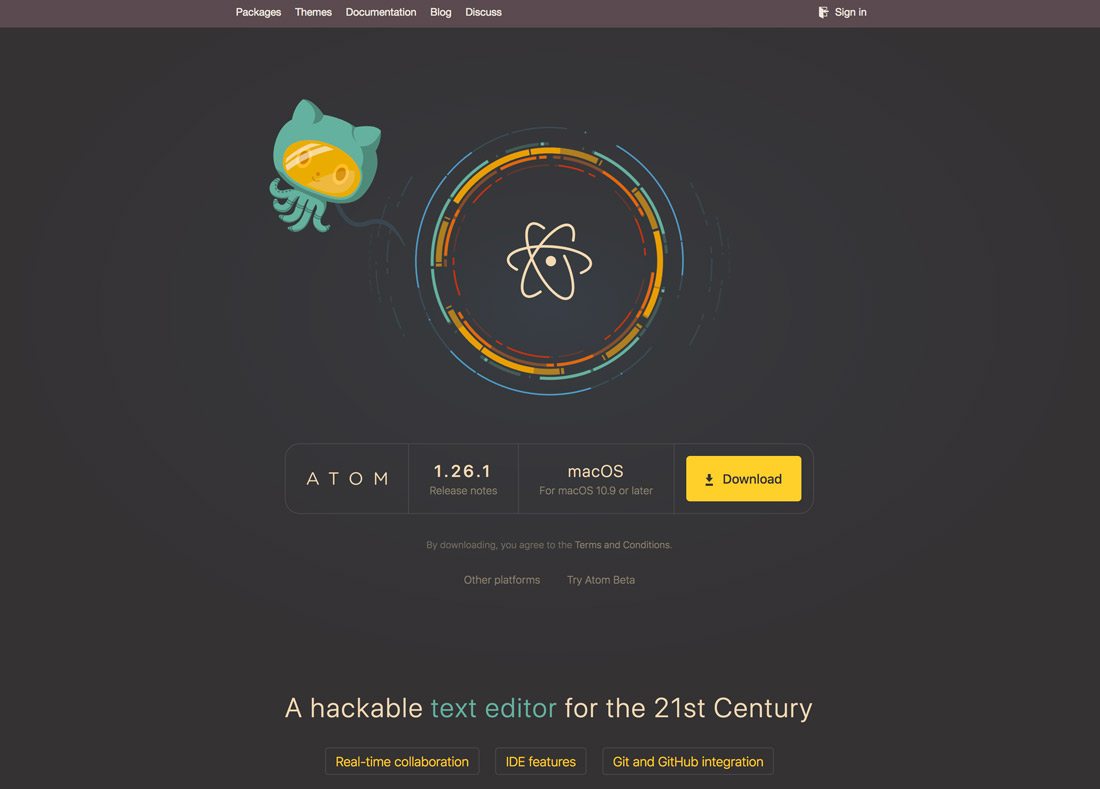
至于其他微文案,也盡量斟酌它們的表述方式,怎么才能更加有利于用戶。注意上面的 Atom 這個頁面是如何設(shè)計下載按鈕的,微文案和色彩的搭配,視覺效果非常突出,是一個非常優(yōu)秀的 CTA按鈕。
2. 保持簡潔
微文案之所以帶有「微」字是因為它通常使用最為簡明的詞匯來進行呈現(xiàn)的。在表述清楚的前提下,它應(yīng)該是最為簡短的詞匯,它的指引性是極強的。對于絕大多數(shù)的用戶交互而言,長時間的解釋是沒有必要的,太多的解釋反而會適得其反。讓微文案保持簡潔明了吧。
3. 重要的微文案應(yīng)該始終可見

最重要的信息就不要使用工具提示來呈現(xiàn)了。
微文案通常可以分為兩種,一種微文案作為元素或者說明是始終可見的,另外一種則是在需要的時候才顯示。后者常常以工具提示的方式出現(xiàn),或者在光標懸停的時候才顯示。這樣的設(shè)計能夠提高文案的可用性。
但是請注意,并非所有的微文案都應(yīng)該在懸停的時候才顯示,任何重要的微文案都應(yīng)該保持始終可見的,比如包含在表單中的信息,或者按鈕中的標簽。
用工具提示的方式展示的文案,通常都是作為附加信息而出現(xiàn)的,比如向用戶解釋會發(fā)生什么之類的。
4. 和網(wǎng)站風格匹配
雖然微文案的文本內(nèi)容非常簡單,但是它同樣可以和網(wǎng)站的整體風格和調(diào)性進行匹配。只需要進行恰當?shù)恼遄茫憔湍軌蚩刂坪眠@個微妙的度。
5. 規(guī)避專業(yè)術(shù)語

雖然要在風格上進行匹配,但是也需要盡量避免使用行話和術(shù)語。
行話和術(shù)語對于絕大多數(shù)的用戶并不友好,對于搜索引擎而言也不夠友好,應(yīng)該盡量規(guī)避這一點。
6. 對圖片添加表述性文本(Alt info)
嚴格意義上來說,這并非是微文案,但是它同樣很重要。為圖片的 Alt 屬性當中添加描述性文本,能夠幫助許多用戶更好了解圖片的相關(guān)信息,也便于搜索引擎抓取相關(guān)的信息,對于網(wǎng)站而言是非常有利的。在設(shè)計的時候,這個工作量并不算大,但是對于用戶和網(wǎng)站而言,幫助并不小。
7. 提供適當?shù)倪x項

微文案不僅僅是為明面上顯示的內(nèi)容提供足夠清晰的引導(dǎo),而且最好提供更多的選項,讓用戶擁有選擇的權(quán)利,這也是提升產(chǎn)品轉(zhuǎn)化率的有效做法。
最常見的狀況就是電商網(wǎng)站和平臺,由于涉及到支付和相關(guān)的購買協(xié)議,用戶是可以通過更多的選項查看購買內(nèi)容,反復(fù)斟酌的。這種額外的選項通常需要合適的微文案搭配,讓用戶可以更加清晰地了解整個購買過程,作出合理的選擇。
無論是做電子郵件營銷還是其他,在「立即發(fā)送」或者「隨后再安排」這樣的交互之后,最好提供用來確認的選項,搭配相應(yīng)的文案,確保操作是穩(wěn)妥的、確定的。
8. 將文本置于正確的位置
微文案應(yīng)當被安置在正確的位置,確保用戶在閱讀和瀏覽的時候不會錯過,不會覺得奇怪。絕大多數(shù)的用戶都是遵循從左到右,從上到下的閱讀模式,嘗試在設(shè)計微文案的時候和這種用戶的閱讀模式結(jié)合起來。
以電子郵件的注冊表單為例,通常用戶需要輸入電子郵件的地址之后,再提交,所以,通常提交按鈕應(yīng)該置于輸入框的右側(cè)或者底部,因為它們存在前后順序和邏輯關(guān)系。
作為占位符的文本內(nèi)容應(yīng)該對比足夠明顯,確保可讀性。如果它是可有可無的,就盡量刪除。
9. 使用真實的文本

在很多設(shè)計當中,看起來是文字的微文案并不一定真的使用文本的形式,而常常是以圖片的格式而存在的。
搜索引擎和屏幕閱讀器在這種情況下是無法讀取和分辨這些文本。所有的微文案應(yīng)該盡量使用文本,確保每個元素都是可讀,可用,可被識別的。
另外一方面,在視覺上,文本應(yīng)該和背景的元素保持足夠的對比度,以便用戶能夠看清楚。
10. 包含成功或者錯誤相關(guān)的信息
許多 UI 流程當中,用戶的交互是否被執(zhí)行了,是否出錯了,是否成功了,這些信息對于用戶而言是非常重要的,在設(shè)計的時候,應(yīng)當借助相應(yīng)的微文案告知用戶這些操作是否成功了,這是最有價值的反饋之一。它們關(guān)系著用戶體驗以及后續(xù)將要如何操作。
結(jié)語
當你開始仔細琢磨用戶將會怎樣使用你的產(chǎn)品的時候,總能夠設(shè)計出足夠優(yōu)秀的微文案。重要的是梳理清楚思路,采用通俗易懂的文案,確保可讀性和易讀性。





精選課程
共鳴設(shè)計——科學與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)