20年前有多可怕?看看這10個辣眼睛的網站你就明白了
正如同我們所知道的,網頁從誕生之初直到標準化經歷了一個漫長的過程,隨著網絡、硬件、軟件的逐步成熟,才有了今天我們所看到的豐富多彩的網絡世界。但是世界從來都不是單一維度的,有優秀的設計,自然也有奇葩到令人發指的難看的設計,就像美的追求從來都沒有止境一樣,丑的下限也總是能被人一次又一次地刷新。今天我們從網絡的故紙堆里面翻出了10個上世紀90年代流傳廣泛的「辣眼睛」的網頁設計作品,也許它們不是有史以來最丑的,但是也足夠博君一笑了。
畢竟,審丑和審美同樣重要。
1.Penny Juice

Penny Juice 是一款專門為孩子們而準備的濃縮果汁。
多彩的果汁,似乎應該搭配一個多彩的網站。在1999年的時候,如果你訪問這個網站,系統會提示你想看 HTML 的版本還是 Flash 的版本,如果你選擇 Flash 的版本,那么你會迅速看到一個使用大量熒光色、帶有交互式背景、包含旋轉硬幣、動畫文字和浮云等元素的網站。網站混合使用了當時流行的 Time New Roman 字體,氣泡中則使用了堪稱反面典型的 Comic Sans,所有的這些元素共同構成了這個堪稱精神污染的彩虹色網站。
排名第一絕對不是蓋的。
2. Arngren

Arngren 這個90年代都算得上的網頁設計中反面典型的網站,最令人震驚的一點是它一直存在至今。
這個以混亂擁擠而著稱的網站首頁信息量簡直像是要爆炸開一樣,至于它究竟是一個在線商店還是線上目錄,根本沒有人會深究,因為絕大多數人打開個網站的目的只有一個:前來膜拜。
想在這個被低像素貼圖塞滿的網站當中找到特定的物品是一件真正意義上海底撈針的事情。
3. Sixties Press

有的時候,專業的事情還是盡量讓專業的人來做吧。這個名為 Sixties Press 的網站看起來像是一個6歲的孩子拼貼起來的,但是實際上它的來頭極大:這是英國著名作家 James Duval 親手設計,用來推銷詩歌圖書的網站。
很難想象他通過這個網站能賣得出去書。
當然,現在打開這個網站,已經不再使用上圖中這個邪教般的設計了。
4. The Internet 1996 World Exposition

其實這個名為1996互聯網世界博覽會的網站本身根本談不上丑,其內容更是涵蓋了大量的來自藝術家、工程師和企業高管的互聯網歷史百科全書。
但是這個包含了大量子頁面的網站充滿了權利的游戲美學風格,無論是在當時還是在現在,都是一個相當神奇的存在。這種奇特的美學特征貫穿了整個網站,從字體到裝飾均是如此。
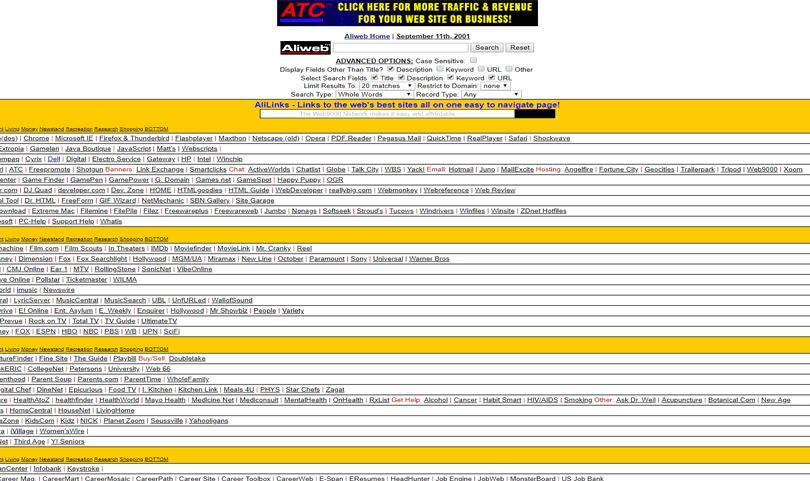
5. Aliweb

Aliweb 被認為是世界上最古老的搜索引擎之一,通過搜索欄能夠找到你想獲取的內容。
當然,作為一個90年代的網站,將信息塞滿整個頁面,用小號字體確保頁面能夠承載盡可能多的內容,也談不上什么錯誤,畢竟當時大家還不是那么明白用戶體驗這個事情的重要性。雖然這個網站在設計上說不上是辣眼睛,但是費眼睛是一定的。
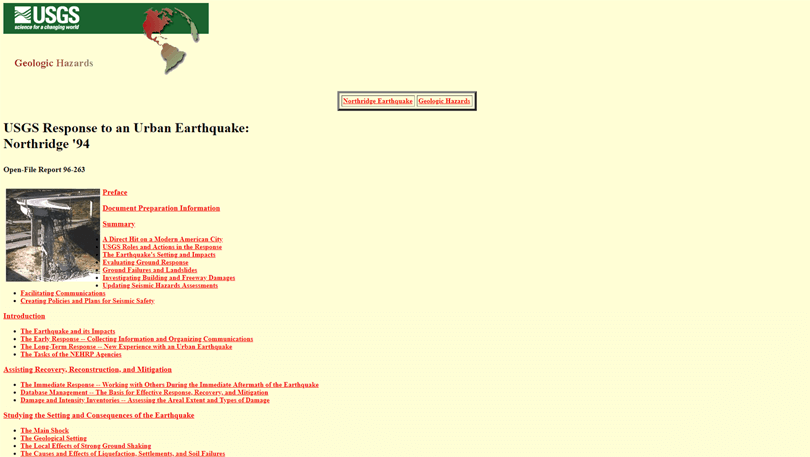
6. USGS

這個網站是1994年美國地址調查局的網站。
這個網站的背景采用了當時非常常見的黃色背景,而網站真正讓人覺得神奇的是其中紅色的部分,這些文本其實全部都是鏈接,這個網站的設計師大概根本不太清楚網站的真實設計方法吧,這個槽簡直是不知道從哪里開始吐槽比較合適:紅色本是用來警告的,這里被用來作為超鏈接的色彩;紅色對于視覺障礙用戶而言也是不容易分辨的;另外,為什么這個網站全部的文本都是鏈接?
這個網站的設計師簡直是可用性是殺手。藍色之所以用來作為超鏈接的色彩,很大程度上是因為它是可識別度最高的色彩,不具備侵略性,而且是約定俗成的做法。
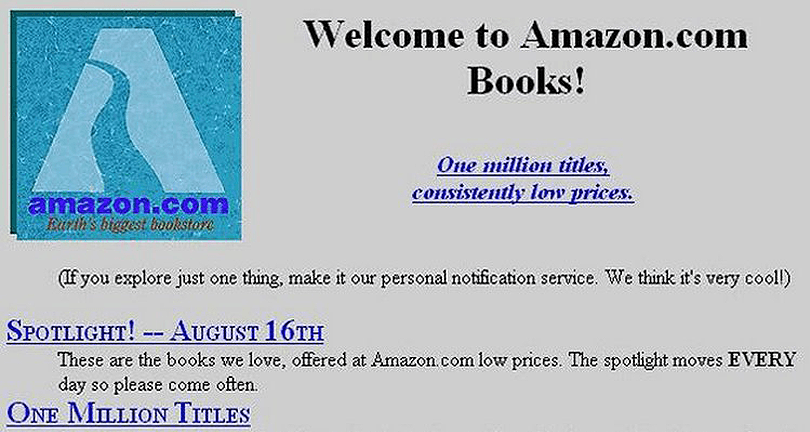
7. Amazon

要開始挖黑歷史了。
如今 Amazon 已經是互聯網巨頭了,而巨頭剛剛開始的時候其實網站的設計也不咋樣。這個時候亞馬遜的網站設計和漂亮簡直毫不沾邊。
和許多90年代的泥石流級別的網站其實差別并不大,簡單粗陋,超鏈接的識別度低,背景的灰度過高,還不如前面美國國家地質調查局的網站設計!
另外,這個階段亞馬遜的 LOGO 還是一個大理石材質的字母A,和之后的設計簡直一個天上一個地下。
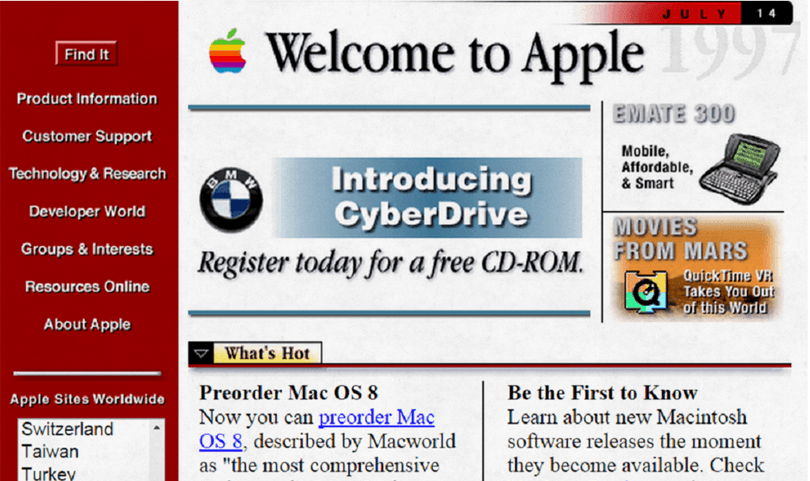
8. Apple

對的,接下來要說蘋果公司的網站了。
和同時期的其他網站相比,當時蘋果公司的網站看起來并沒有那么糟糕,甚至要強上不少。
1997年的蘋果網站采用了垂直導航,帶有清晰的鏈接和滾動條,還很貼心地把日期和時間為你標識出來。網站依然采用了老版的彩虹蘋果LOGO。
當然,和今天的蘋果的網站相比,這個階段的蘋果公司的網站設計不僅毫無亮點,甚至可以說毫無可比性。
9. CocaCola

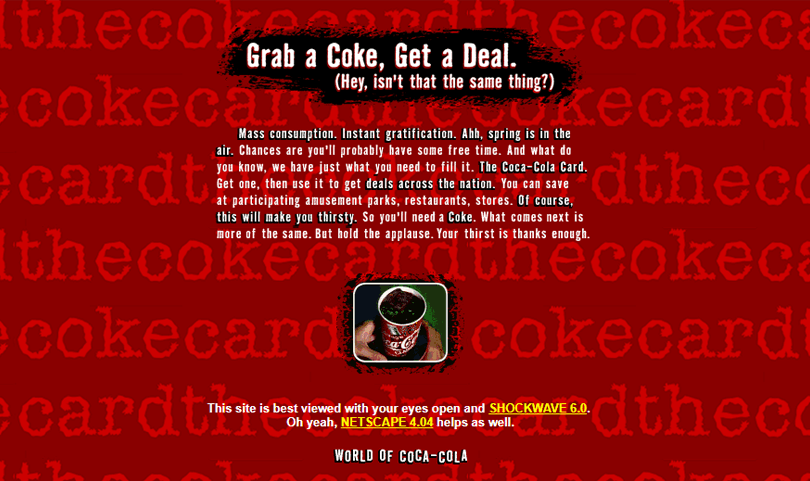
可口可樂在90年代的官網也是一個相當值得吐槽的案例。
不說讓人很容易想起肯德基的紅色背景,首頁文本內容的可讀性低得不像是一個重視設計的公司能設計得出來的樣子,而最重要的問題在于,可口可樂這個如此重視品牌的網站里面,LOGO在哪?
10. Disney

最后拉出來游街的大佬是迪斯尼。
如果不深究的話,網站本身在美學上確實很有迪斯尼的特征。網站采用了非常反常規的底部雙層導航欄,整個設計在可用性上并不強,單一個首頁就用了超過6種字體,極為花哨。
結語
這些90年代的老舊網站真的很糟糕,即使大廠出品的網站同樣呈現出各種各樣的缺陷。許多不成熟、不合理甚至不好看的設計,同樣能夠給我們很多啟示。
現如今,設計師通過成熟的流程(需求分析、用戶調研、線框圖、原型、開發、測試)來確保網站能夠逐步成熟,通過協同合作最終落地。用戶體驗設計師通過可用性測試等不同的手段讓產品功能和體驗真正能夠更加貼近用戶,貼合需求,也正是這些合理的手段和成熟的方法,讓設計的價值最終體現出來。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監