為網(wǎng)站定制插畫有哪些可供鑒定方法?
插畫是網(wǎng)頁當(dāng)中最常見的設(shè)計元素之一,無論是用強化視覺,還是傳達(dá)信息,都是非常不錯的,這也是為什么它越來越受到設(shè)計師的追捧。通常我們會說一圖勝千言并不是沒有道理的,圖形更容易吸引用戶的注意力。Tubik Studio 的設(shè)計師常常會基于用戶的需求繪制各式各樣獨特的插畫,在這方面經(jīng)驗非常豐富。這次,我們讓平面設(shè)計師 Yaroslava Yatsuba 來分享一下,她為博客類網(wǎng)站創(chuàng)建插畫的技巧和實踐經(jīng)驗。

Yaroslava 曾經(jīng)接到過為IT 博客繪制文章插畫的任務(wù),他需要借助插畫來表達(dá)隱喻,呼應(yīng)文章,還避免用戶注意力被轉(zhuǎn)移。
在創(chuàng)作過程中,她逐漸摸索出一套成型的做法。她需要在創(chuàng)作之初就同作者或者編輯進(jìn)行溝通,了解文章所要表達(dá)的主題和思想,然后進(jìn)行下面的處理:
·分析其中的內(nèi)容,梳理出一般信息
·試圖定義文章的核心關(guān)鍵字,將它們作為插畫的出發(fā)點
·找出相似的領(lǐng)域或者活動
·考慮通過色彩和明暗來表達(dá)主題
通過實際操作,Yaroslava 摸索出三種具體創(chuàng)作的方法。
這種方法是最簡單的,但是它并不一定是成功率最高的做法。搭配法簡單說來說,就是借助電腦或者手機,直接記錄將要繪制圖片的具體需求和相關(guān)背景,將人物角色和文章的主題元素相互結(jié)合起來構(gòu)成插畫。
舉個例子,下面的插畫是為一篇名為《UI設(shè)計中的格式塔原理:接近性原則》的文章所繪制的,需求上需要一張靜態(tài)的圖片,通過紋理和明亮的色彩來吸引用戶的注意力。這樣一來,整個插畫的繪制方向就很清晰了。

而在《2017年UI設(shè)計流行趨勢回顧》的文章當(dāng)中,需求類似,設(shè)計師采用了漸變色彩和動態(tài)合成的方式來繪制了相應(yīng)的插畫。

組合法是試圖讓角色和界面元素之間發(fā)生交互,通過夸張的方式來傳達(dá)隱喻,表現(xiàn)交互。比如在大按鈕上繪制出小角色,或者讓元素擬人化走出手機界面等等。

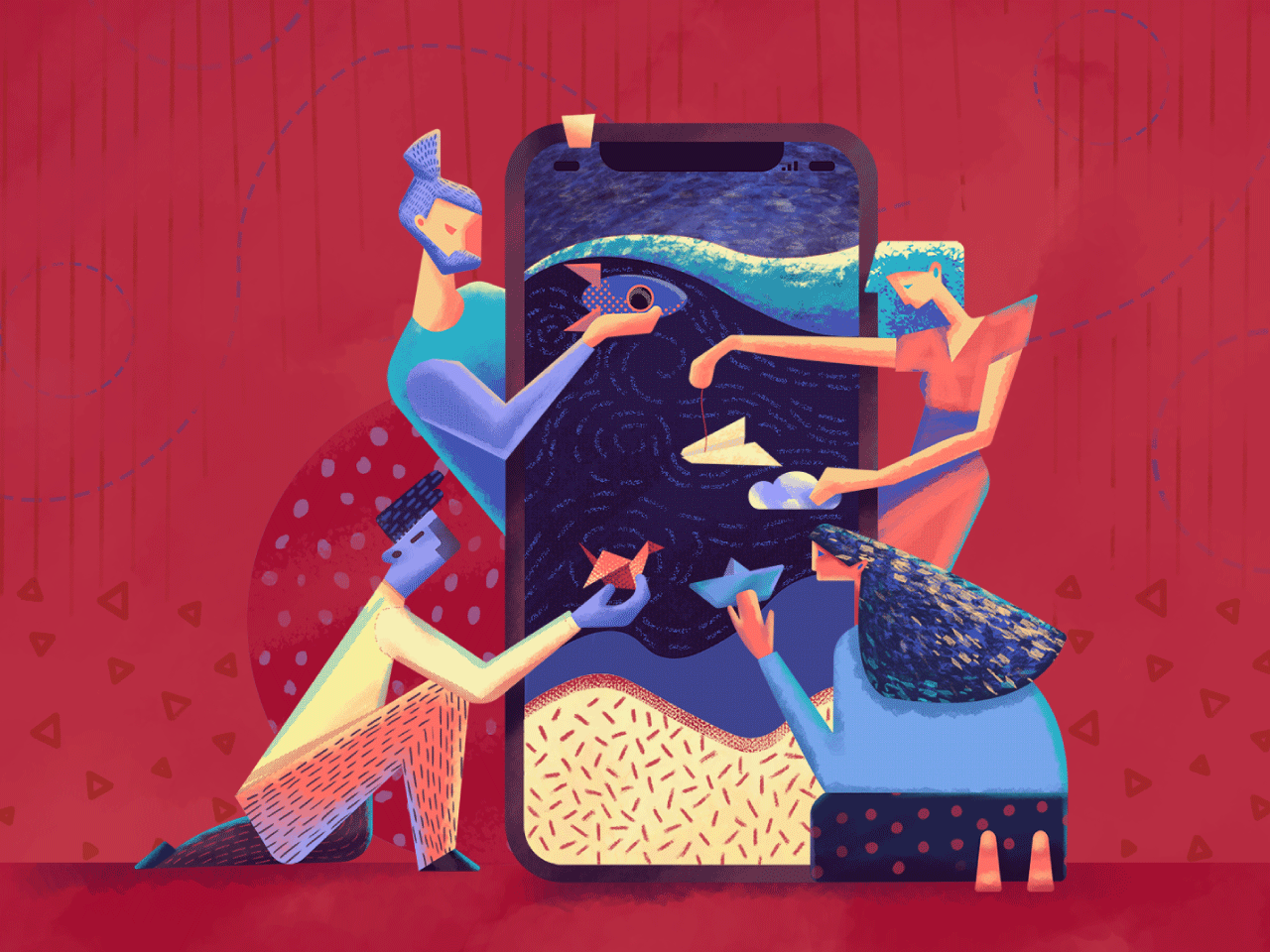
在這篇關(guān)于UI動效的文章當(dāng)中,其實包含了很多隱喻,仔細(xì)琢磨一下,智能手機似乎更像是一個帶著帷幔的表演舞臺,UI元素像是提線木偶,而設(shè)計師則是背后操控這些木偶的操縱者。這樣一來,整個插畫的構(gòu)思就非常清晰了。不過和以往的插畫不同,這個插畫中每個角色的地位是均等的,并無主次之分。插畫的背景中,紋理是手工繪制的,加入豐富的色彩,確保能夠吸引人的注意力。

這篇文章當(dāng)中的另外一幅插畫也是遵循類似的方法來進(jìn)行繪制的。
寓言法是最為開腦洞的設(shè)計方法,將想要表達(dá)的信息,比如IT領(lǐng)域的主題,投射到其他的領(lǐng)域當(dāng)中,或者借由其他領(lǐng)域的插畫內(nèi)容表達(dá)出來。這類插畫的繪制,常常會以意想不到的方式來呈現(xiàn)出來,隱喻是它的主體,而諸如數(shù)碼設(shè)備這樣的常見元素,反而居于次要的位置。
設(shè)計小貼士:可以多借助舞者或者運動員來表達(dá),他們常常更加富有表現(xiàn)力和動感。

上面的插畫是基于關(guān)鍵詞“目標(biāo)”來進(jìn)行設(shè)計的。籃球運動員灌籃的這一動作和“抵達(dá)目標(biāo)”在寓意上是完美契合的,因此,結(jié)合豐富的色彩,通過控制插畫的角度和角色形體,營造出力量感和動感。

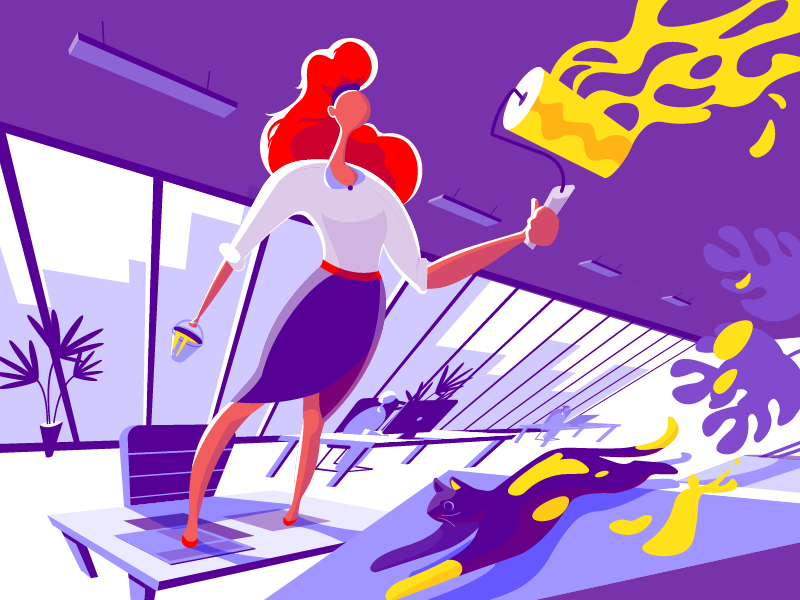
其中設(shè)計師基于關(guān)鍵詞“色彩”來進(jìn)行設(shè)計,插畫中的人物角色在為墻面著色,整個畫面也非常富有色彩張力,動感的貓和顏料的黃色賦予了整個畫面運動感和醒目的色彩,也使得整個插畫更加幽默。
設(shè)計小貼士:注意一個問題,寓言和隱喻通常都受文化背景的影響,不同的國家和文化背景之下理解會有差異。這些文章是針對更為廣泛的國際用戶所撰寫的,這些插畫也應(yīng)該用更加易于理解的方式來呈現(xiàn)。
動畫能夠強化插畫的藝術(shù)表現(xiàn)力,能夠提升吸引力,給用戶留下更加深刻的印象。

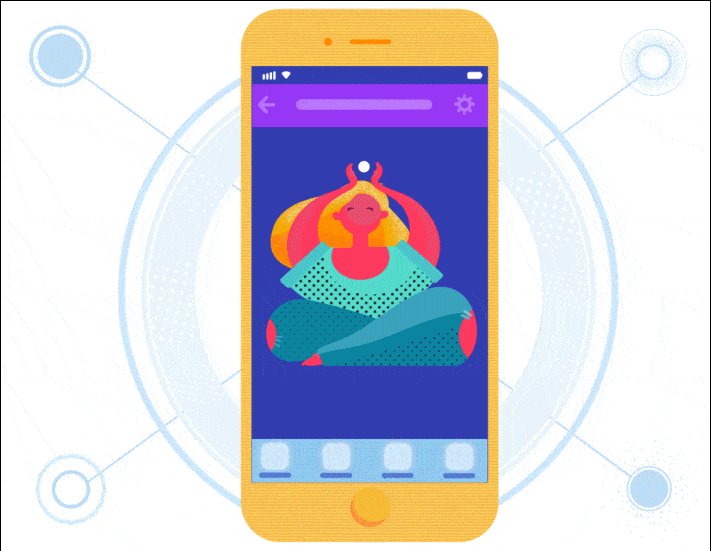
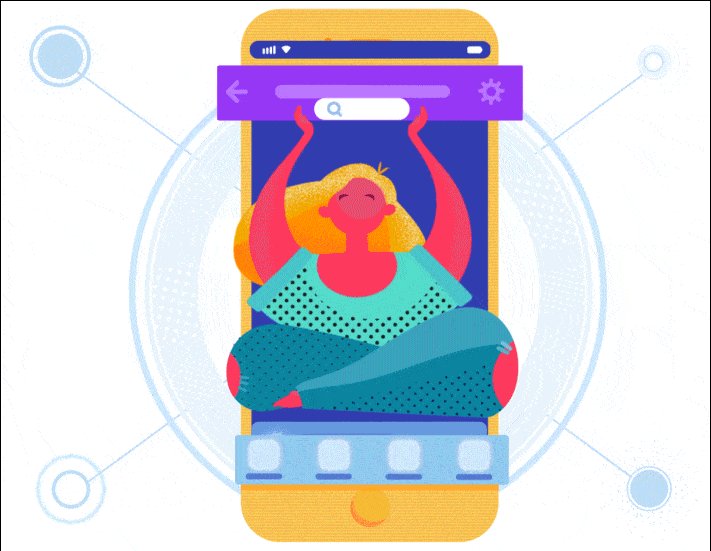
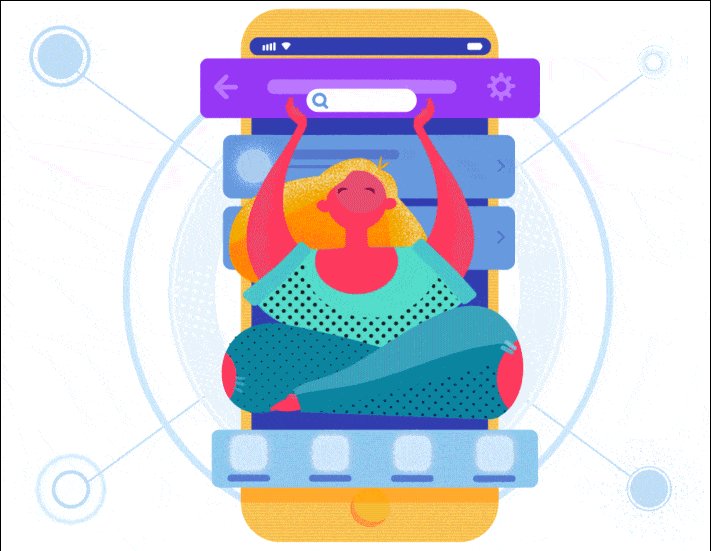
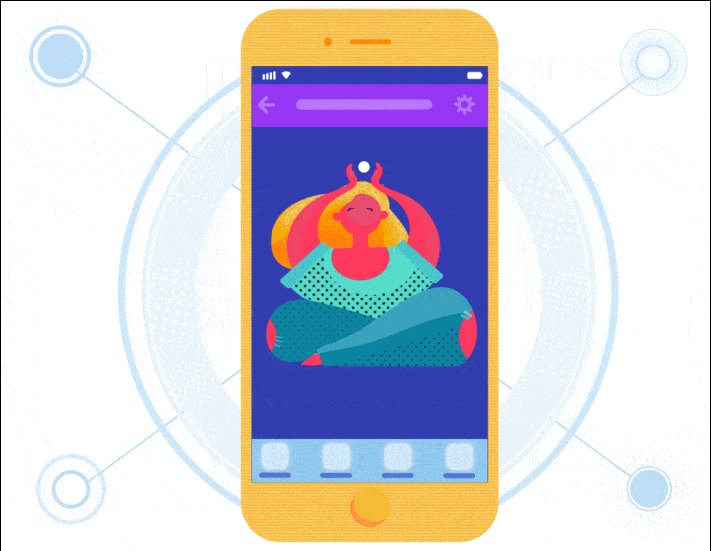
這個插畫是為文章《UX設(shè)計術(shù)語:導(dǎo)航元素》所作,這篇文章是關(guān)于導(dǎo)航元素的,動態(tài)插畫的加入,讓文中內(nèi)容更容易為用戶所理解。
·色彩。色彩和紋理能夠提升整個設(shè)計的圖形感知,也能讓整個設(shè)計更加協(xié)調(diào)。此外,色彩能夠強化插畫的心理感知,并且營造情緒和氛圍。鮮艷的色彩更加適合娛樂性的內(nèi)容,而極簡的配色則可以和商業(yè)類插畫更好地搭配。
·構(gòu)成。在創(chuàng)作插畫的時候,展現(xiàn)方式很重要,通過一個角色來抓住用戶的注意力,或者通過元素交互來強化插畫的屬性,同文章內(nèi)容互相呼應(yīng),都是要點。
·細(xì)節(jié)。在制作插畫的時候,細(xì)節(jié)不僅僅可以豐富插畫本身的內(nèi)容,它也是強化風(fēng)格、提升原創(chuàng)性的重要手段。就像正確的標(biāo)點符號能讓句子更加富有表現(xiàn)力一樣。
·靈感。盡可能多的搜集靈感素材,無論是你喜歡的角色,漂亮的配色方案,有趣的圖片,還是插畫,都非常有用。最重要的是,你需要從中獲得啟發(fā),而不是單純的復(fù)制別人的作品。汲取靈感,多思考和打磨,能夠為你帶來更多想法。






精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)