交互原型設(shè)計的六大原則,助你打造完美的用戶體驗
交互原型設(shè)計的簡單定義是:用戶和產(chǎn)品之間的一種互動關(guān)系。在用戶體驗設(shè)計的大背景下,交互設(shè)計在塑造用戶體驗方面發(fā)揮著至關(guān)重要的作用。特別是在開發(fā)復(fù)雜應(yīng)用程序時,交互設(shè)計的原則顯得尤為重要,一些關(guān)鍵信息不容小覷。在本文中,我將分享交互原型設(shè)計的六個關(guān)鍵性原則,以幫助你Get到出色的用戶體驗。

1.以用戶為中心
以人為中心的設(shè)計可以幫助你創(chuàng)建出更完美的用戶體驗。以用戶為中心原則,顧名思義就是要從用戶的真實需求出發(fā),充分考慮用戶的需求,匹配用戶的期望值,為用戶提供他們完成各項工作所需的內(nèi)容,以用戶熟悉的方式來構(gòu)建信息和功能。
交互設(shè)計本身是需要與用戶之間建立聯(lián)系和溝通的一種方式,所以設(shè)計師們必須做好設(shè)計前期的用戶調(diào)研分析以及后期的用戶反饋體驗。
2.極簡主義
簡約卻不簡單。在交互設(shè)計中,信息獲取和傳達必須是清楚易懂的,這樣用戶才能夠有效的獲取這些信息,并迅速作出反應(yīng)。用戶更重視功能的可用性,并不是功能越復(fù)雜越受歡迎。如果你傳達的信息過于復(fù)雜,用戶將承擔(dān)大量的信息累贅,造成信息過載,影響操作效率,并不能真正的幫助他們解決實際問題,從而增加用戶的離開率。
可行的解決方式:
去掉不必要的功能和按鈕
將復(fù)雜的任務(wù)分解成組
隱藏不重要的按鈕以免分散用戶的注意力
限制功能而不是用戶體驗
3.給予用戶及時的反饋
反饋是交互原型設(shè)計的關(guān)鍵,良好的交互設(shè)計總是需要某種反饋,并且應(yīng)該是迅速,有意義且可感知的,反饋意見幫助用戶了解操作結(jié)果。例如,當(dāng)用戶點擊按鈕時,此項操作可能會提示用戶他正在做什么以及將會發(fā)生什么。設(shè)計師可以提供多種反饋方式,例如當(dāng)鼠標(biāo)懸停在導(dǎo)航項上時,改變顏色或加載子菜單;在播放視頻的時候,點擊播放按鈕變成暫停或者當(dāng)我們點擊搜索欄時,用閃爍的光標(biāo)提示用戶可以輸入。進度條和動畫也是常見的反饋機制。

4.減少認知負荷
托尼·法德爾曾經(jīng)說過:作為人類,我們的大腦能力有限。所以我們的大腦把日常生活中的習(xí)性轉(zhuǎn)化為習(xí)慣的事情,這樣我們就可以騰出空間去學(xué)習(xí)新事物。作為設(shè)計師,開發(fā)人員,我們的工作就是讓這種學(xué)習(xí)和記憶成為可能。我們?nèi)绾巫龅竭@一點?通過使我們的界面直觀。為了保持交互的直觀性,只需要顯示用戶需要的有意義且重要的信息。這樣,他們沒有太多的信息需要處理,用戶體驗會變得更加流暢。
5.進行迭代設(shè)計
沒有人第一次便可成功設(shè)計出一款完美的App,就算一些經(jīng)驗豐富的交互設(shè)計師也會出現(xiàn)無數(shù)次返工的情況。因此,想要創(chuàng)建良好的交互原型,我們需要做好用戶分析調(diào)研,不斷從用戶那里獲得反饋信息,并對產(chǎn)品進行迭代和重新改造,讓你的交互更貼近于你的用戶。
6.選擇一款快速和高效的交互原型設(shè)計工具
這對于設(shè)計師來說至關(guān)重要。理想的原型工具是可幫助設(shè)計師快速的創(chuàng)建交互原型,并且易于后期的修改,從而節(jié)省了大量的工作時間。
經(jīng)常有一些設(shè)計師跟博主反應(yīng)像Axure,Principle,Origami,F(xiàn)ramer類似的工具學(xué)起來太難,要不就是需要各種代碼參與,學(xué)習(xí)成本太高。但是呢博主建議大家最好是使用像Mockplus這樣簡單,快速,高效的交互原型工具,而不是選擇一個復(fù)雜的,效率低下的編程工具。博主親測,Mockplus這款交互原型設(shè)計工具創(chuàng)建交互來十分簡單,不信我們就來瞧瞧吧~
核心優(yōu)勢:
簡單,上手快
無需代碼,操作簡單
快速創(chuàng)建交互
及時預(yù)覽和分享
可導(dǎo)入Sketch
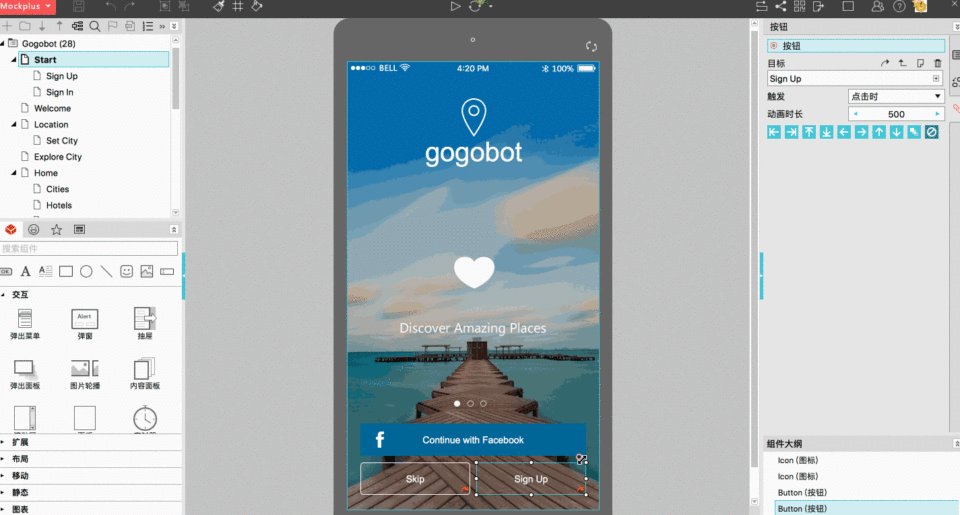
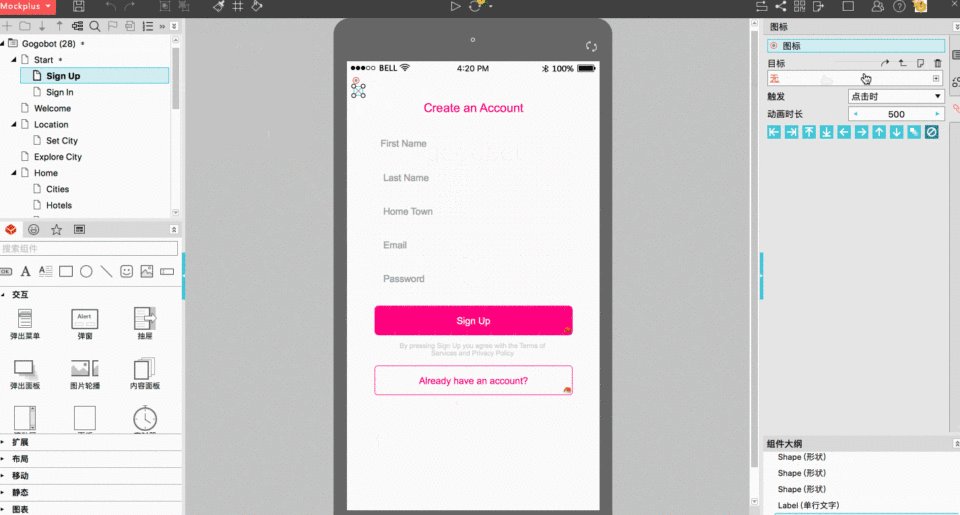
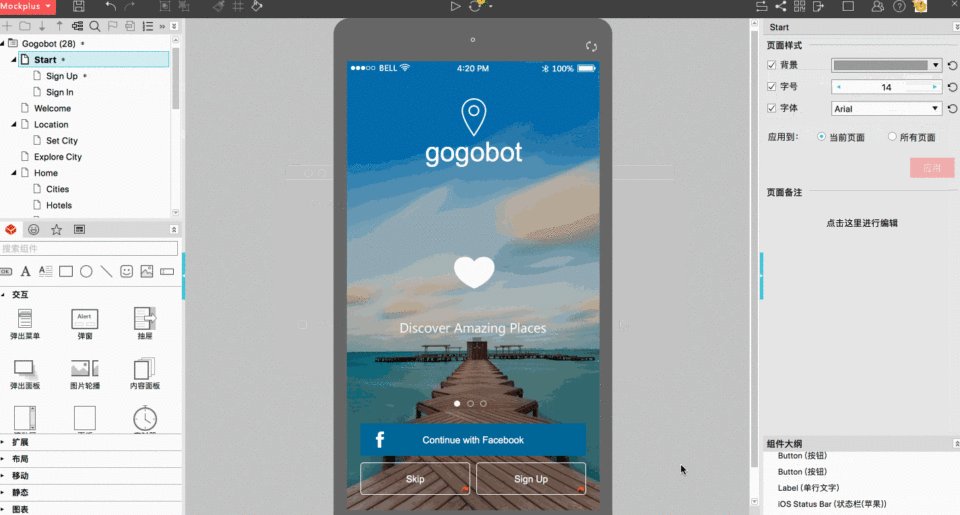
Mockplus中的頁鏈接交互:

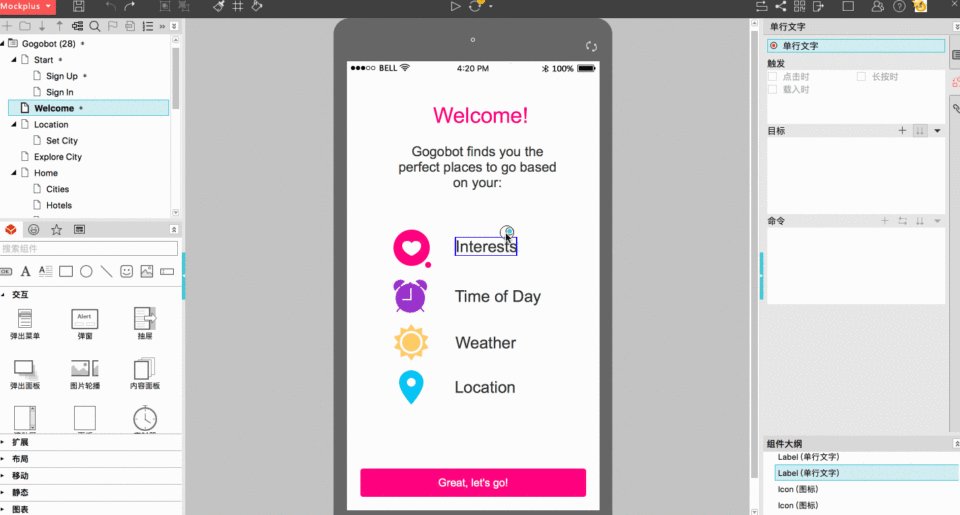
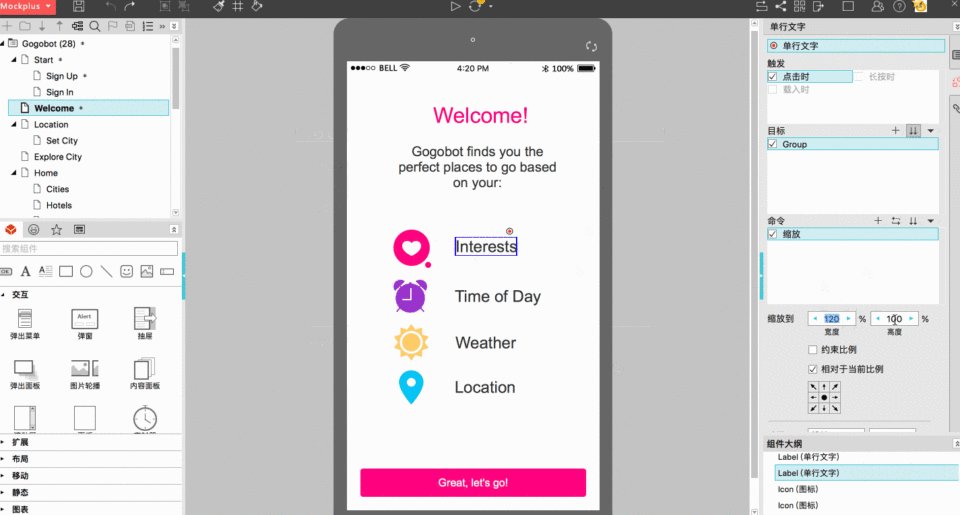
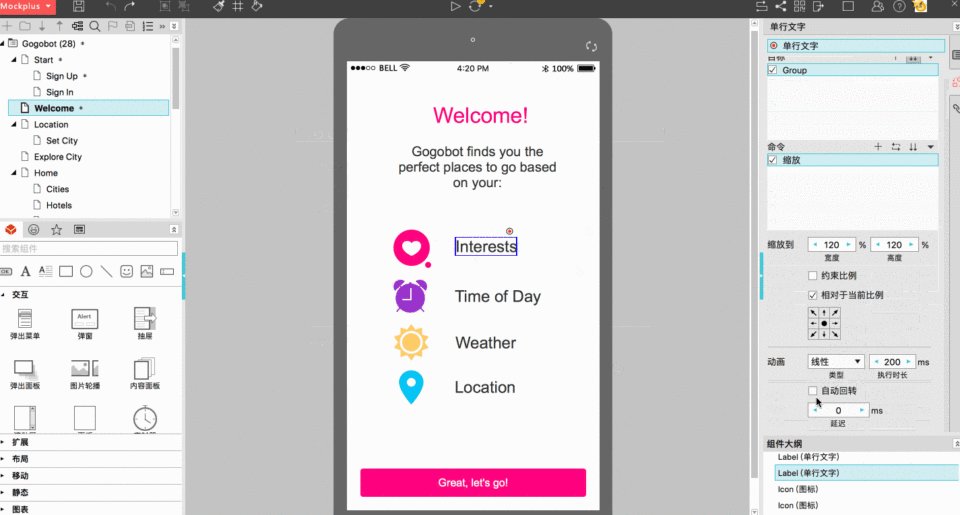
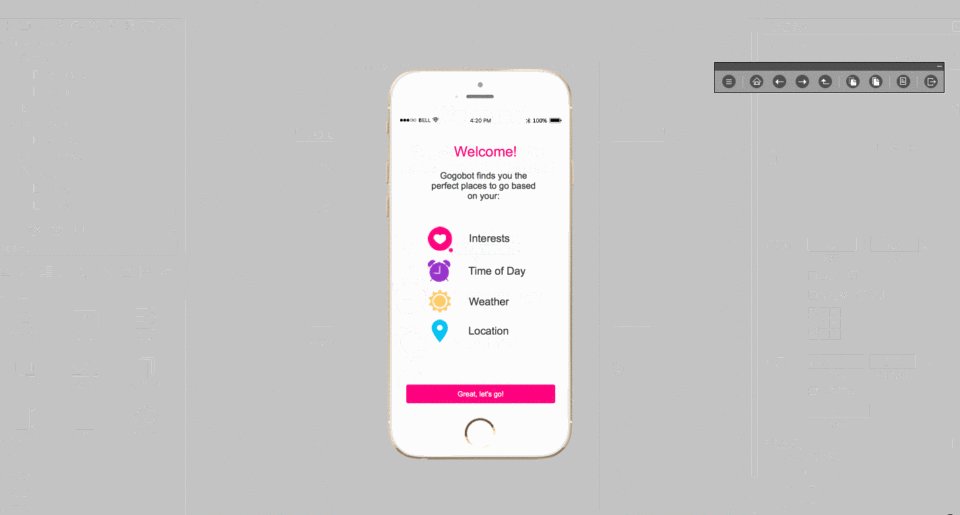
Mockplus中組件間的交互:

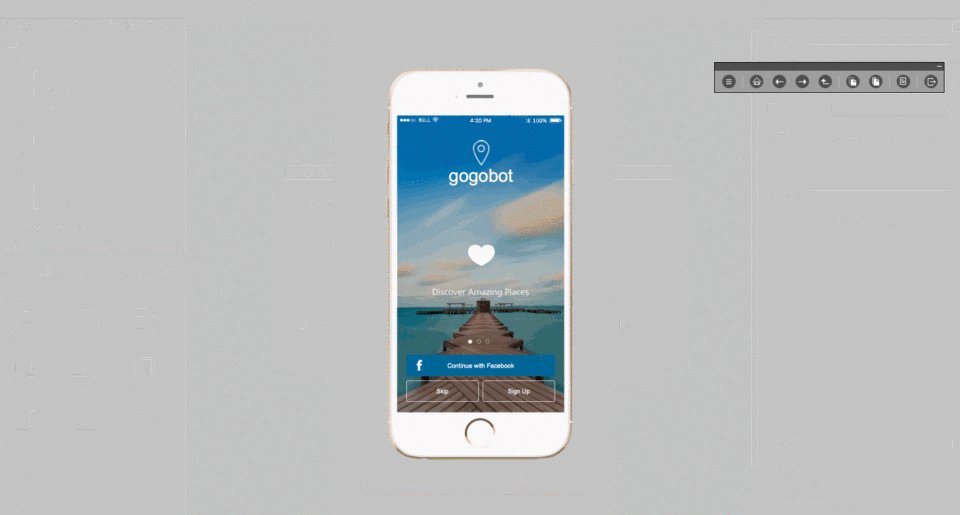
一鍵拖拽即可完成交互,是不是很簡單呢。別急,Mockplus還為大家準(zhǔn)備了一份特大驚喜!想知道以下Mockplus原型設(shè)計大賽冠軍作品中的交互動效是如何做出來的嗎?是不是很心動呢?其實不難,馬上教你做出高大上的交互動效!

這款音樂類的作品不僅功能實用,界面美觀,交互設(shè)計及動效也模擬得非常真實,比如:磁盤的旋轉(zhuǎn)、下拉刷新、音樂播放進度、以及一些酷炫的切換效果等等干貨,盡在摹客大解密,快戳視頻向大神學(xué)習(xí)吧:Mockplus
更多交互的實用例子請戳:
總結(jié)
以上就是我要分享的交互原型設(shè)計的六大原則和技巧,希望這次的分享可以給大家?guī)硪恍╈`感。如果大家還需要更多精彩的項目例子,可以在Mockplus官網(wǎng)下載軟件,新建項目-點擊模板就可以直接套用模板了哦,隨拿隨用。






精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)