蘑菇街App改版設(shè)計(jì)總結(jié)
背景
從2010年成立至今,蘑菇街已經(jīng)成立6年。在未來的10年,我們的目標(biāo)是:讓中國的年輕女性變得更美更時(shí)尚(也因此更自信更幸福)。這是一個(gè)長遠(yuǎn)的目標(biāo),而我們當(dāng)前的目標(biāo)是:用最適合的方式,將物美價(jià)廉的時(shí)尚消費(fèi)品交付到她們手中。
為了實(shí)現(xiàn)這一目標(biāo),蘑菇街正在進(jìn)行著一系列的變革,我們將從“社區(qū)電商”轉(zhuǎn)型為“導(dǎo)購電商”,為更多的女性提供更優(yōu)質(zhì)的時(shí)尚內(nèi)容和商品。變化從我們的APP開始,轉(zhuǎn)型從我們的思維出發(fā)。新版app在幾個(gè)星期內(nèi)從無到有,完成了從業(yè)務(wù),到產(chǎn)品,到交互,到視覺的全過程。
謹(jǐn)作此文,一是團(tuán)隊(duì)和個(gè)人的工作總結(jié),二是拋磚引玉,跟大家分享下期間的思考。

產(chǎn)品分析
1. 以用戶為中心,定位目標(biāo)用戶群
唐.諾曼說過,如果在用戶界面設(shè)計(jì)和人機(jī)交互領(lǐng)域中有任何神圣的原則,那必然是“了解你的用戶”。不同的用戶群體,他們的需求往往不同,甚至互相沖突。
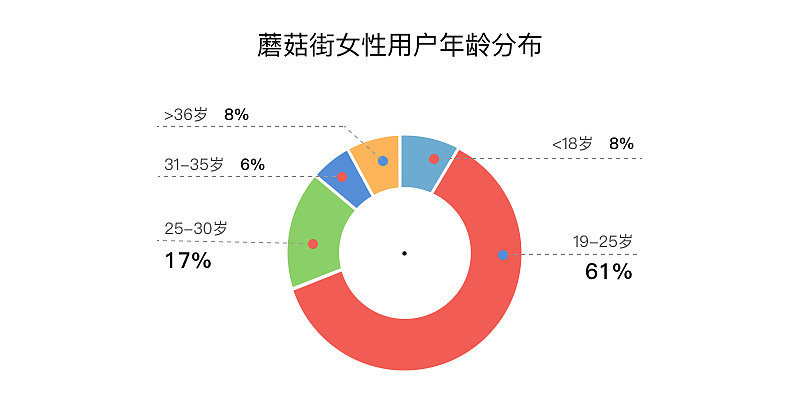
首先我們開始了解蘑菇街的用戶。通過查閱數(shù)據(jù),焦點(diǎn)小組,問卷調(diào)研等方式,我們對(duì)現(xiàn)有的用戶提取了多維要素,形成了一系列數(shù)據(jù)標(biāo)簽,再對(duì)用戶特征進(jìn)行組合,歸納產(chǎn)生重要用戶畫像,并據(jù)此更好地根據(jù)核心大眾用戶的特征和需求找到適合他們的設(shè)計(jì)語言。

蘑菇街一直將目標(biāo)用戶定位于年輕,追求時(shí)尚的女性群體,經(jīng)過分析,以下是兩種最主要的用戶模型:

2. 從社區(qū)到導(dǎo)購:一切從“痛”開始
在女性用戶領(lǐng)域長期深耕,使我們對(duì)自己的用戶群體有著更深入的了解。年輕女性都是時(shí)尚的追求者,然而她們?cè)谫徫飼r(shí)最大的痛點(diǎn)是:
(1)不會(huì)搭配。
(2)不會(huì)挑單品。
而蘑菇街在時(shí)尚搭配,潮流,美妝等方面長期積累,功力深厚,完全有能力利用自身優(yōu)勢,將優(yōu)質(zhì)的商品提煉,組織,發(fā)掘出對(duì)用戶真正有價(jià)值的內(nèi)容。
因此,我們這次改版設(shè)計(jì)思路,將圍繞著“解決女性用戶的痛點(diǎn),傳達(dá)時(shí)尚的感知體驗(yàn)”展開。
表達(dá)和呈現(xiàn)內(nèi)容
1. 信息結(jié)構(gòu):根據(jù)使用場景的導(dǎo)航
為了支撐新拓的導(dǎo)購業(yè)務(wù),延續(xù)原來的社交內(nèi)容,從用戶的使用場景出發(fā),重新梳理了信息構(gòu)架,讓“導(dǎo)購”、“社交”和“電商”能齊頭并進(jìn),高效協(xié)同,讓用戶能夠迅速找到入口、融入其中。
基于用戶的使用場景,5個(gè)tab分別定位為:
? Tab1-導(dǎo)購:讓用戶“逛逛逛”。以PGC的內(nèi)容為核心,提供精編時(shí)尚內(nèi)容,激發(fā)用戶興趣。
? Tab2-市場:讓用戶“買買買”。以市場頻道、類目入口為主,以貨架的形式組織商品,讓用戶最快效率地找到商品。
? Tab3-動(dòng)態(tài):延續(xù)之前的社交形態(tài),是用戶和關(guān)注的達(dá)人(或商家)之間的互動(dòng)社區(qū)。
? Tab4-購物車:一站式的清單管理,讓用戶更方便地選擇商品購買下單。
? Tab5-我的:更多內(nèi)容的入口。
本次改版將原來與社交強(qiáng)關(guān)聯(lián)的“聊天”入口進(jìn)行了弱化,分散到各個(gè)頁面的右上角,方便用戶在任何地方都可以和賣家進(jìn)行無縫聊天。轉(zhuǎn)而使更方便購物結(jié)算的“購物車”占據(jù)了導(dǎo)航的一席之地,更突出了產(chǎn)品的電商屬性。
通過信息結(jié)構(gòu)的重新排布,不同需求的用戶可以快速地切入主題,“導(dǎo)購”、“電商” 和“社交”的內(nèi)容都得到了恰當(dāng)清晰的展現(xiàn)。

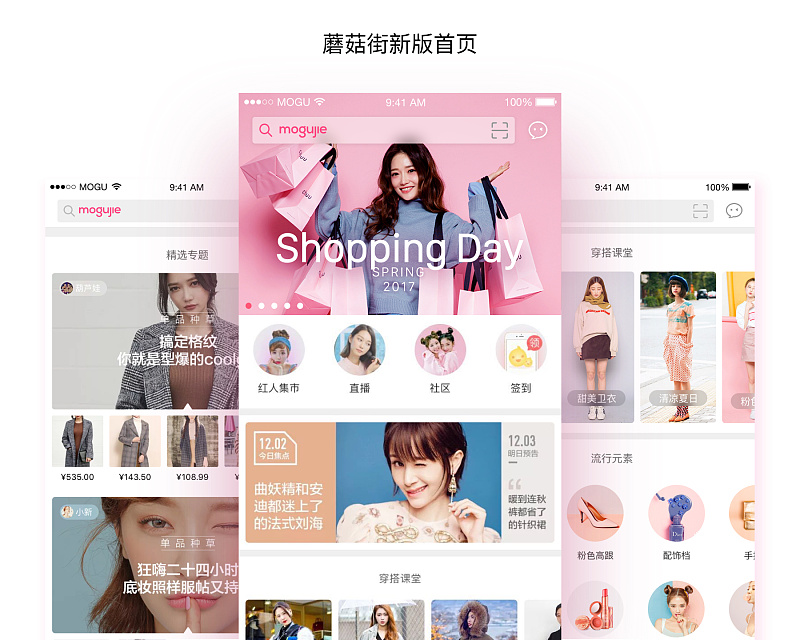
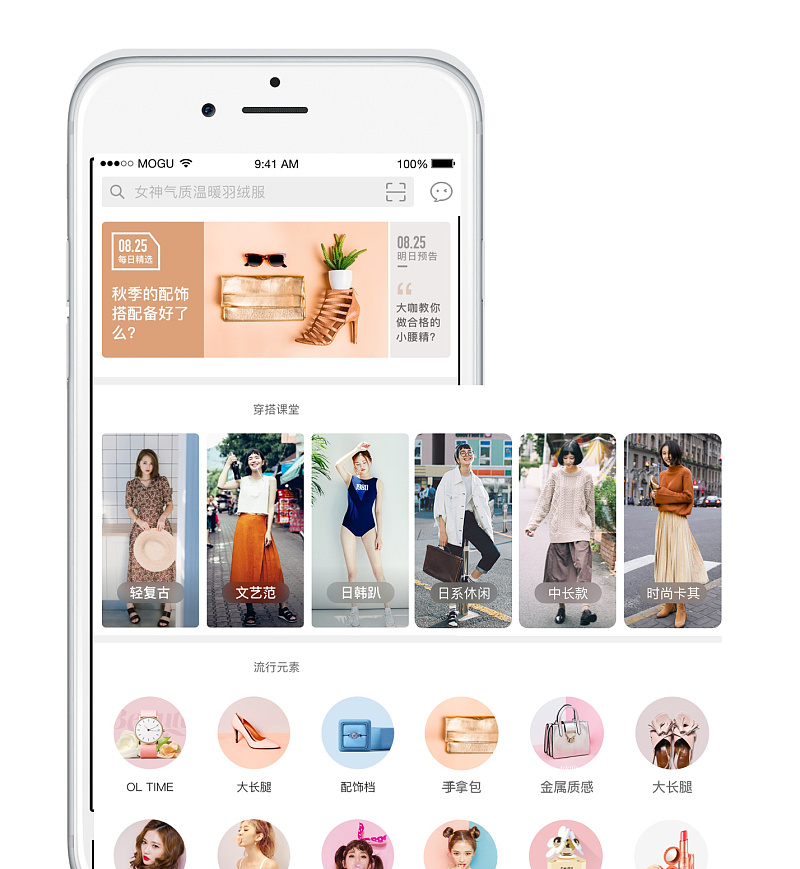
2. 首頁設(shè)計(jì):傳遞時(shí)尚感知
首頁是一個(gè)App的門面,尤其是新改版后的App。新老用戶打開app進(jìn)入首頁,就好比走進(jìn)一個(gè)裝修一新的房子。第一眼的感覺,很大程度上決定了他能繼續(xù)逛下去還是頭也不回地離開。
蘑菇街導(dǎo)購主要從“穿搭潮流、美妝資訊“等內(nèi)容出發(fā),以“時(shí)尚主編,潮流達(dá)人,普通用戶”的精選內(nèi)容為核心。
新版App希望傳遞給用戶的是這是一本時(shí)尚的生活消費(fèi)雜志。當(dāng)用戶在瀏覽時(shí),體驗(yàn)到沉浸式的感受,如同在閱讀生活消費(fèi)雜志一樣輕松愉悅。在這里,能獲取到各種最新最時(shí)尚的資訊,快速方便地買到最新最時(shí)尚的商品,輕而易舉買到想要的,不知不覺讓搭配游刃有余。

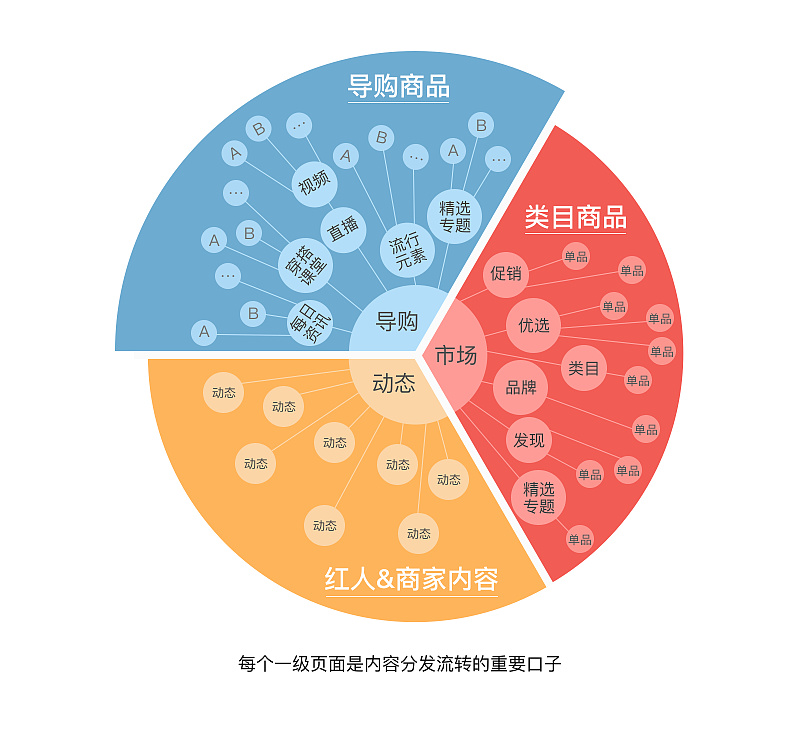
3. 內(nèi)容組織:合理布局,精細(xì)設(shè)計(jì)
手機(jī)屏幕空間寸土寸金,一塊小小的角落都是兵家必爭之地。
在內(nèi)容的設(shè)計(jì)上,每個(gè)一級(jí)頁面作為所有內(nèi)容分發(fā)流轉(zhuǎn)的“出口”都需要精心設(shè)計(jì),做到“處處珠璣”。我們考慮根據(jù)針對(duì)不同的運(yùn)營內(nèi)容和用戶任務(wù),去分發(fā)和提煉盡可能豐富的內(nèi)容信息,保證頁面上每一個(gè)存在的元素都是必不可缺的。
另一方面,在保證界面美觀的前提下,考慮所有模塊的閱讀效率,盡量多曝光信息內(nèi)容,使主頁面看起來緊湊,信息量豐富。用“壓力下的優(yōu)雅”來形容一級(jí)頁的設(shè)計(jì),恰當(dāng)不過。
 在交互形式上,我們采用了橫向拓展的設(shè)計(jì)形式——在屏幕中故意截?cái)嗖糠謨?nèi)容,支持橫劃瀏覽更多信息。可以充分利用有限的屏幕空間,使同一層級(jí)的內(nèi)容盡可能多的外顯,減少頁面間的跳轉(zhuǎn),提高用戶獲取信息的效率。
在交互形式上,我們采用了橫向拓展的設(shè)計(jì)形式——在屏幕中故意截?cái)嗖糠謨?nèi)容,支持橫劃瀏覽更多信息。可以充分利用有限的屏幕空間,使同一層級(jí)的內(nèi)容盡可能多的外顯,減少頁面間的跳轉(zhuǎn),提高用戶獲取信息的效率。

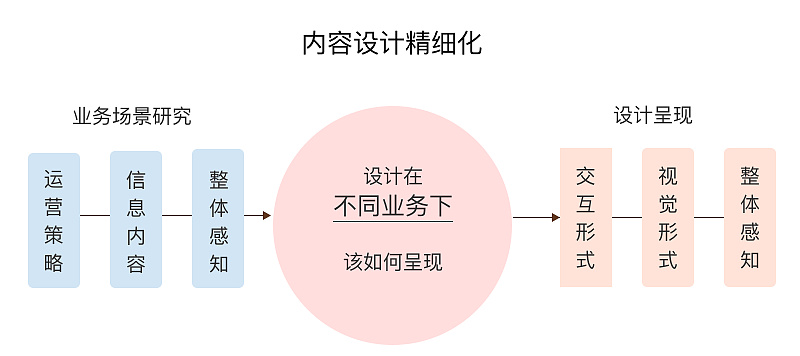
在UI設(shè)計(jì)上,針對(duì)每個(gè)具體模塊,去剖析每個(gè)業(yè)務(wù)的運(yùn)營策略,深度理解需要傳達(dá)的信息和傳遞的氛圍等,根據(jù)不同的內(nèi)容設(shè)計(jì)不同的承載樣式,最終形成完整統(tǒng)一的內(nèi)容流。
同一個(gè)頁面不同的內(nèi)容模塊之間,主要考慮:
(1)不同的業(yè)務(wù)模塊通過不同樣式的組合設(shè)計(jì),準(zhǔn)確地傳達(dá)信息內(nèi)容,同時(shí)使頁面豐富動(dòng)感,擺脫單調(diào);
(2)突出重點(diǎn)運(yùn)營的優(yōu)質(zhì)內(nèi)容:如目前的“紅人穿搭”,“精選專題”等模塊,在設(shè)計(jì)手法上,通過圖片內(nèi)容、布局、面積、位置等各種因素的綜合設(shè)計(jì),最終呈現(xiàn)出的結(jié)果使用戶能快速有效地捕捉到最重要的信息點(diǎn)。

4. 根據(jù)用戶特征,打造差異化設(shè)計(jì)
這是一個(gè)產(chǎn)品激烈競爭的年代,沒有特色的產(chǎn)品設(shè)計(jì)終將會(huì)被遺忘。
以 “專題頁”的設(shè)計(jì)為例,這是我們導(dǎo)購業(yè)務(wù)下,利用率,使用效率都較高的一個(gè)頁面模塊,我們希望用戶在利用碎片化時(shí)間瀏覽各類導(dǎo)購專題時(shí),可以快速獲取到重點(diǎn),不會(huì)感覺像是被灌輸了一堆文字信息,而是實(shí)在地感到輕松愉快,并從中體驗(yàn)到某種情緒共鳴。
回到我們的主流用戶群體——年輕女孩子上來思考,對(duì)她們的日常用品進(jìn)行視覺元素的分解和抽象,提煉出適合我們產(chǎn)品氣質(zhì)的元素。

最后的我們的專題頁采用這樣的設(shè)計(jì)形式:熒光色馬克筆,手寫風(fēng)格的劃線標(biāo)注,雜志風(fēng)的圖墻版式。在這樣的頁面設(shè)計(jì)下,讓女孩子在瀏覽時(shí)能快速地獲取重點(diǎn)信息,感覺輕松,不單調(diào)。同時(shí)也傳遞出我們對(duì)所呈現(xiàn)出的內(nèi)容滿滿的誠意和用心,從設(shè)計(jì)到內(nèi)容,從色調(diào)到版式。

結(jié)語
新版app在短短的一個(gè)多月內(nèi),完成了從方向調(diào)整到開發(fā)上線的全過程,而設(shè)計(jì)在其中僅僅只占一周多,這也是互聯(lián)網(wǎng)公司面臨的共性難題。為了配合產(chǎn)品小步快跑的策略,我們采用敏捷設(shè)計(jì)的方法:快速地進(jìn)行競品分析,根據(jù)低保真原型一邊進(jìn)行業(yè)務(wù)細(xì)化和方案討論,一邊進(jìn)行視覺風(fēng)格的設(shè)計(jì)。
到第一版上線時(shí),仍有若干頁面尚未調(diào)整完畢,也有諸多細(xì)節(jié)尚存缺陷,但身處這個(gè)快速發(fā)展的時(shí)代,設(shè)計(jì)必須快節(jié)奏高效率,讓我們產(chǎn)品的新切入點(diǎn)、新的創(chuàng)意、新的想法能盡快地去和用戶接觸,獲得更多更真實(shí)的反饋。
所有的改變都伴隨著風(fēng)險(xiǎn),但作為一個(gè)還在路上的創(chuàng)業(yè)公司,不改變就不會(huì)比昨天更好。
所幸,新版App上線后,收獲了很多女孩子的好評(píng)和關(guān)注,隨之活躍度和轉(zhuǎn)化率數(shù)據(jù)也走出了一個(gè)漂亮的上揚(yáng)曲線。
我們,一直在路上,為設(shè)計(jì)更好的產(chǎn)品……
如果你對(duì)本文感興趣,敬請(qǐng)關(guān)注作者的微信公眾號(hào):嵐驛(Lanyi_design)
原文地址:http://www.zcool.com.cn/article/ZNDU4MzQw.html#
本文版權(quán)歸原作者所有,轉(zhuǎn)載請(qǐng)注明出處。如有任何問題,請(qǐng)加微信ixdc-apply詳談。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)