蘑菇街App改版設計總結
背景
從2010年成立至今,蘑菇街已經成立6年。在未來的10年,我們的目標是:讓中國的年輕女性變得更美更時尚(也因此更自信更幸福)。這是一個長遠的目標,而我們當前的目標是:用最適合的方式,將物美價廉的時尚消費品交付到她們手中。
為了實現這一目標,蘑菇街正在進行著一系列的變革,我們將從“社區電商”轉型為“導購電商”,為更多的女性提供更優質的時尚內容和商品。變化從我們的APP開始,轉型從我們的思維出發。新版app在幾個星期內從無到有,完成了從業務,到產品,到交互,到視覺的全過程。
謹作此文,一是團隊和個人的工作總結,二是拋磚引玉,跟大家分享下期間的思考。

產品分析
1. 以用戶為中心,定位目標用戶群
唐.諾曼說過,如果在用戶界面設計和人機交互領域中有任何神圣的原則,那必然是“了解你的用戶”。不同的用戶群體,他們的需求往往不同,甚至互相沖突。
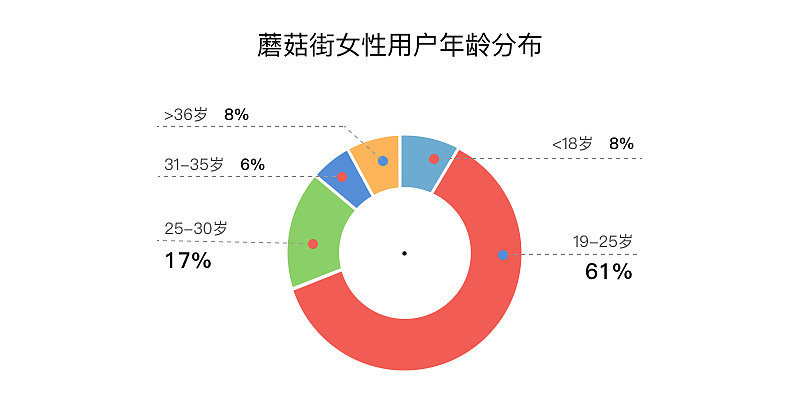
首先我們開始了解蘑菇街的用戶。通過查閱數據,焦點小組,問卷調研等方式,我們對現有的用戶提取了多維要素,形成了一系列數據標簽,再對用戶特征進行組合,歸納產生重要用戶畫像,并據此更好地根據核心大眾用戶的特征和需求找到適合他們的設計語言。

蘑菇街一直將目標用戶定位于年輕,追求時尚的女性群體,經過分析,以下是兩種最主要的用戶模型:

2. 從社區到導購:一切從“痛”開始
在女性用戶領域長期深耕,使我們對自己的用戶群體有著更深入的了解。年輕女性都是時尚的追求者,然而她們在購物時最大的痛點是:
(1)不會搭配。
(2)不會挑單品。
而蘑菇街在時尚搭配,潮流,美妝等方面長期積累,功力深厚,完全有能力利用自身優勢,將優質的商品提煉,組織,發掘出對用戶真正有價值的內容。
因此,我們這次改版設計思路,將圍繞著“解決女性用戶的痛點,傳達時尚的感知體驗”展開。
表達和呈現內容
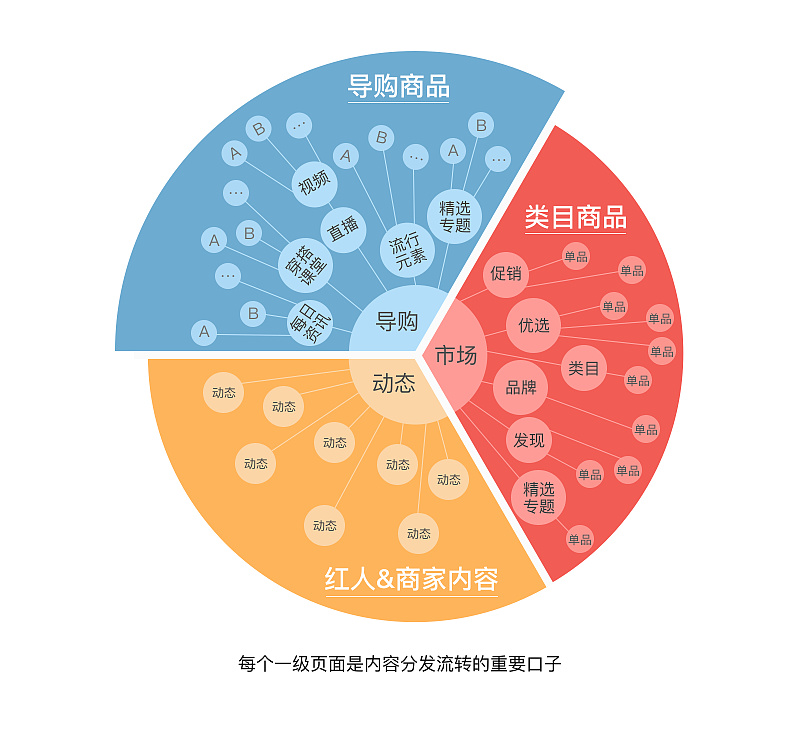
1. 信息結構:根據使用場景的導航
為了支撐新拓的導購業務,延續原來的社交內容,從用戶的使用場景出發,重新梳理了信息構架,讓“導購”、“社交”和“電商”能齊頭并進,高效協同,讓用戶能夠迅速找到入口、融入其中。
基于用戶的使用場景,5個tab分別定位為:
? Tab1-導購:讓用戶“逛逛逛”。以PGC的內容為核心,提供精編時尚內容,激發用戶興趣。
? Tab2-市場:讓用戶“買買買”。以市場頻道、類目入口為主,以貨架的形式組織商品,讓用戶最快效率地找到商品。
? Tab3-動態:延續之前的社交形態,是用戶和關注的達人(或商家)之間的互動社區。
? Tab4-購物車:一站式的清單管理,讓用戶更方便地選擇商品購買下單。
? Tab5-我的:更多內容的入口。
本次改版將原來與社交強關聯的“聊天”入口進行了弱化,分散到各個頁面的右上角,方便用戶在任何地方都可以和賣家進行無縫聊天。轉而使更方便購物結算的“購物車”占據了導航的一席之地,更突出了產品的電商屬性。
通過信息結構的重新排布,不同需求的用戶可以快速地切入主題,“導購”、“電商” 和“社交”的內容都得到了恰當清晰的展現。

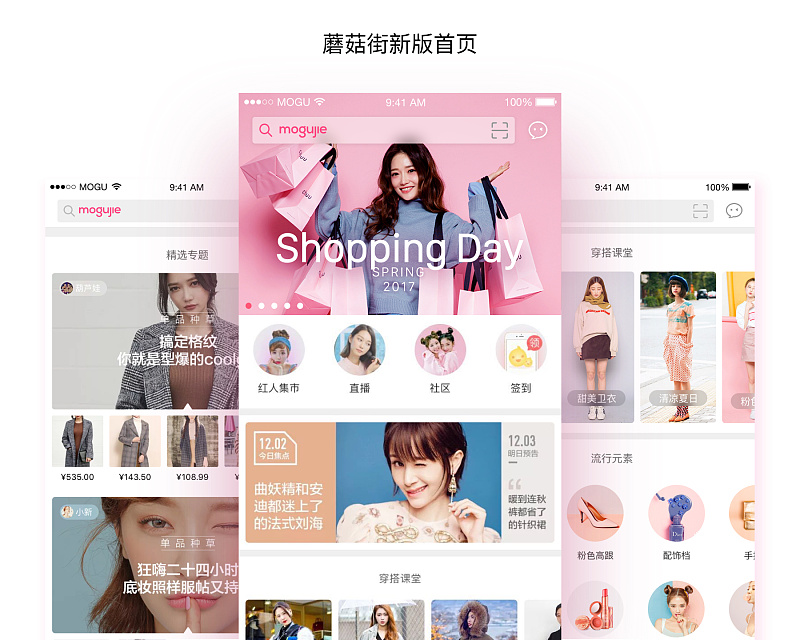
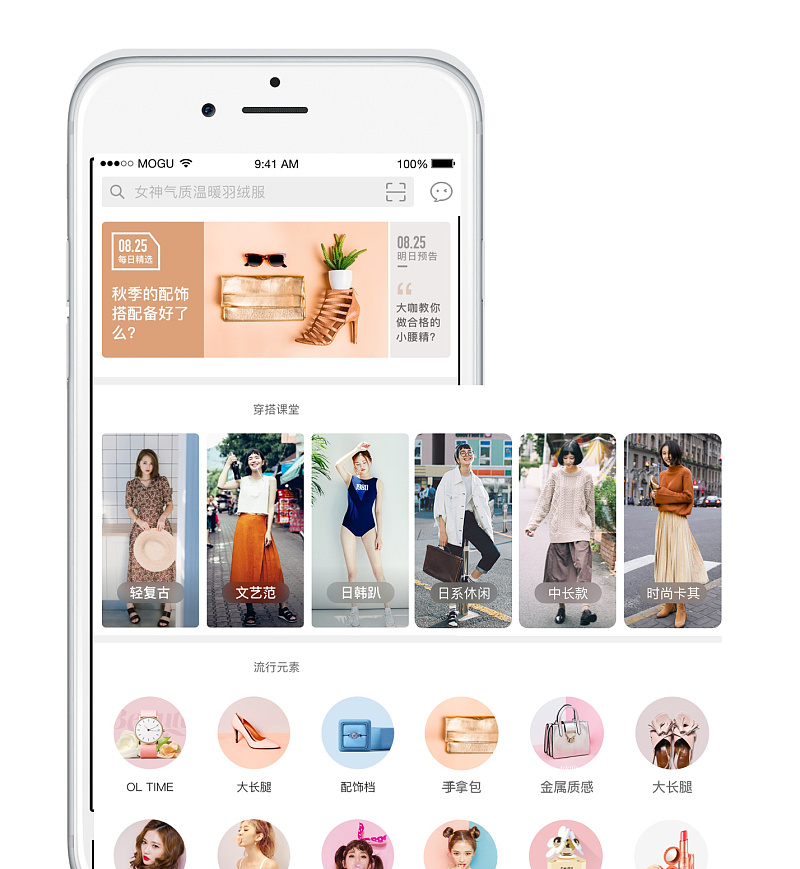
2. 首頁設計:傳遞時尚感知
首頁是一個App的門面,尤其是新改版后的App。新老用戶打開app進入首頁,就好比走進一個裝修一新的房子。第一眼的感覺,很大程度上決定了他能繼續逛下去還是頭也不回地離開。
蘑菇街導購主要從“穿搭潮流、美妝資訊“等內容出發,以“時尚主編,潮流達人,普通用戶”的精選內容為核心。
新版App希望傳遞給用戶的是這是一本時尚的生活消費雜志。當用戶在瀏覽時,體驗到沉浸式的感受,如同在閱讀生活消費雜志一樣輕松愉悅。在這里,能獲取到各種最新最時尚的資訊,快速方便地買到最新最時尚的商品,輕而易舉買到想要的,不知不覺讓搭配游刃有余。

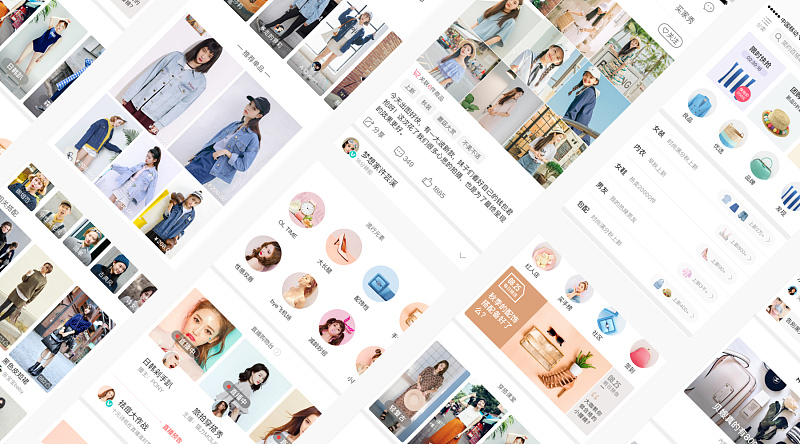
3. 內容組織:合理布局,精細設計
手機屏幕空間寸土寸金,一塊小小的角落都是兵家必爭之地。
在內容的設計上,每個一級頁面作為所有內容分發流轉的“出口”都需要精心設計,做到“處處珠璣”。我們考慮根據針對不同的運營內容和用戶任務,去分發和提煉盡可能豐富的內容信息,保證頁面上每一個存在的元素都是必不可缺的。
另一方面,在保證界面美觀的前提下,考慮所有模塊的閱讀效率,盡量多曝光信息內容,使主頁面看起來緊湊,信息量豐富。用“壓力下的優雅”來形容一級頁的設計,恰當不過。
 在交互形式上,我們采用了橫向拓展的設計形式——在屏幕中故意截斷部分內容,支持橫劃瀏覽更多信息。可以充分利用有限的屏幕空間,使同一層級的內容盡可能多的外顯,減少頁面間的跳轉,提高用戶獲取信息的效率。
在交互形式上,我們采用了橫向拓展的設計形式——在屏幕中故意截斷部分內容,支持橫劃瀏覽更多信息。可以充分利用有限的屏幕空間,使同一層級的內容盡可能多的外顯,減少頁面間的跳轉,提高用戶獲取信息的效率。

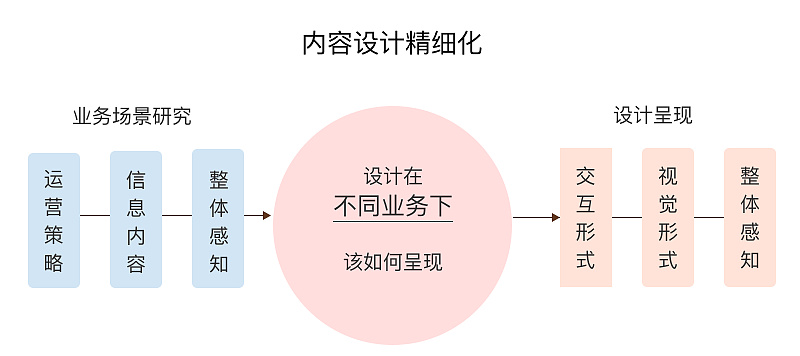
在UI設計上,針對每個具體模塊,去剖析每個業務的運營策略,深度理解需要傳達的信息和傳遞的氛圍等,根據不同的內容設計不同的承載樣式,最終形成完整統一的內容流。
同一個頁面不同的內容模塊之間,主要考慮:
(1)不同的業務模塊通過不同樣式的組合設計,準確地傳達信息內容,同時使頁面豐富動感,擺脫單調;
(2)突出重點運營的優質內容:如目前的“紅人穿搭”,“精選專題”等模塊,在設計手法上,通過圖片內容、布局、面積、位置等各種因素的綜合設計,最終呈現出的結果使用戶能快速有效地捕捉到最重要的信息點。

4. 根據用戶特征,打造差異化設計
這是一個產品激烈競爭的年代,沒有特色的產品設計終將會被遺忘。
以 “專題頁”的設計為例,這是我們導購業務下,利用率,使用效率都較高的一個頁面模塊,我們希望用戶在利用碎片化時間瀏覽各類導購專題時,可以快速獲取到重點,不會感覺像是被灌輸了一堆文字信息,而是實在地感到輕松愉快,并從中體驗到某種情緒共鳴。
回到我們的主流用戶群體——年輕女孩子上來思考,對她們的日常用品進行視覺元素的分解和抽象,提煉出適合我們產品氣質的元素。

最后的我們的專題頁采用這樣的設計形式:熒光色馬克筆,手寫風格的劃線標注,雜志風的圖墻版式。在這樣的頁面設計下,讓女孩子在瀏覽時能快速地獲取重點信息,感覺輕松,不單調。同時也傳遞出我們對所呈現出的內容滿滿的誠意和用心,從設計到內容,從色調到版式。

結語
新版app在短短的一個多月內,完成了從方向調整到開發上線的全過程,而設計在其中僅僅只占一周多,這也是互聯網公司面臨的共性難題。為了配合產品小步快跑的策略,我們采用敏捷設計的方法:快速地進行競品分析,根據低保真原型一邊進行業務細化和方案討論,一邊進行視覺風格的設計。
到第一版上線時,仍有若干頁面尚未調整完畢,也有諸多細節尚存缺陷,但身處這個快速發展的時代,設計必須快節奏高效率,讓我們產品的新切入點、新的創意、新的想法能盡快地去和用戶接觸,獲得更多更真實的反饋。
所有的改變都伴隨著風險,但作為一個還在路上的創業公司,不改變就不會比昨天更好。
所幸,新版App上線后,收獲了很多女孩子的好評和關注,隨之活躍度和轉化率數據也走出了一個漂亮的上揚曲線。
我們,一直在路上,為設計更好的產品……
如果你對本文感興趣,敬請關注作者的微信公眾號:嵐驛(Lanyi_design)
原文地址:http://www.zcool.com.cn/article/ZNDU4MzQw.html#
本文版權歸原作者所有,轉載請注明出處。如有任何問題,請加微信ixdc-apply詳談。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監