如何設(shè)計吸引用戶的微交互?
一、微交互到底是什么?
微交互通常關(guān)注于單個事件或者單個任務(wù),這些交互元素遍布于整個 APP 的各個角落。這些微交互存在的目的是讓用戶感覺順暢、愉悅,設(shè)計師借此創(chuàng)造出吸引人或者令人高興的瞬間,或者說,讓用戶在這一刻感受到人性化。
看看下面的交互吧:

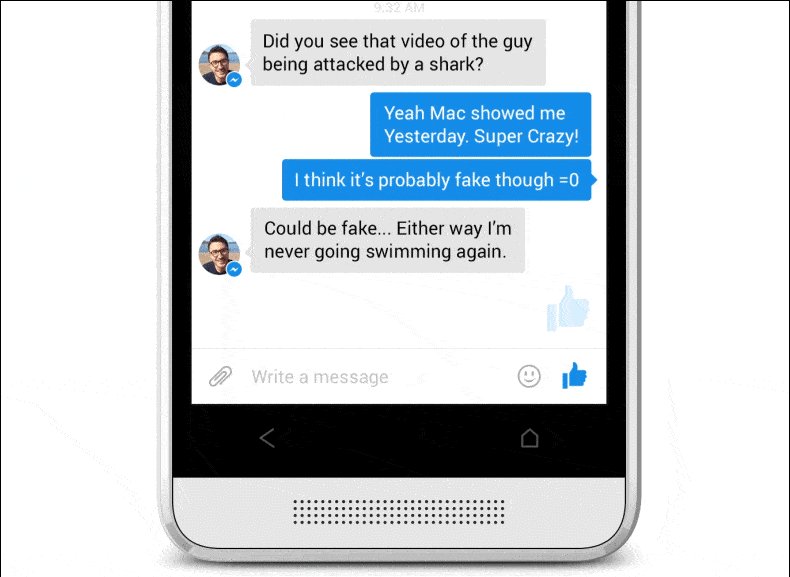
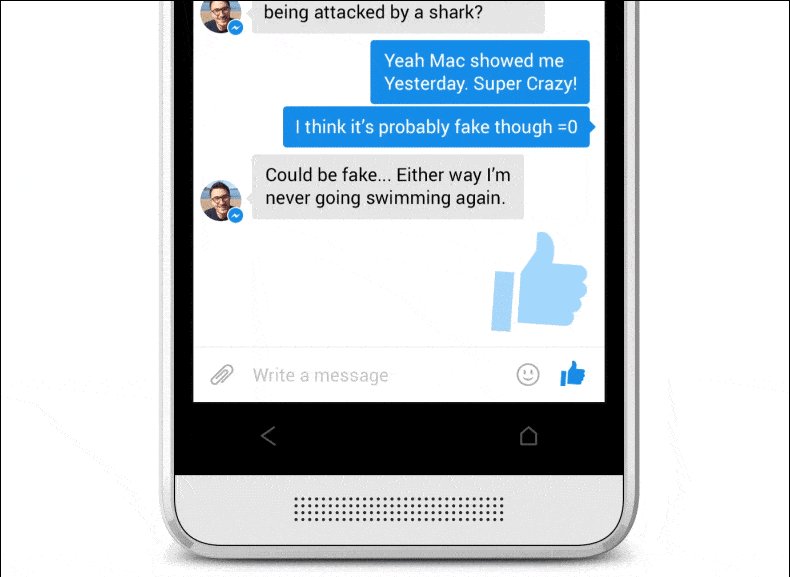
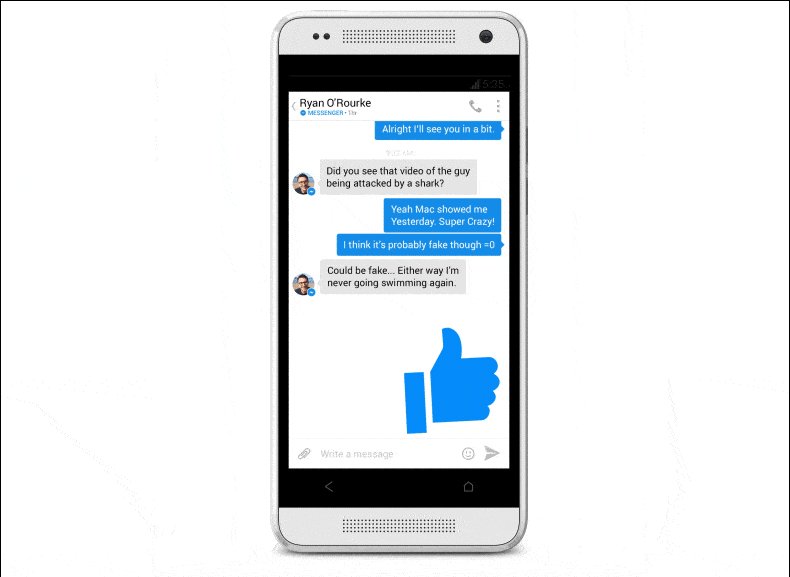
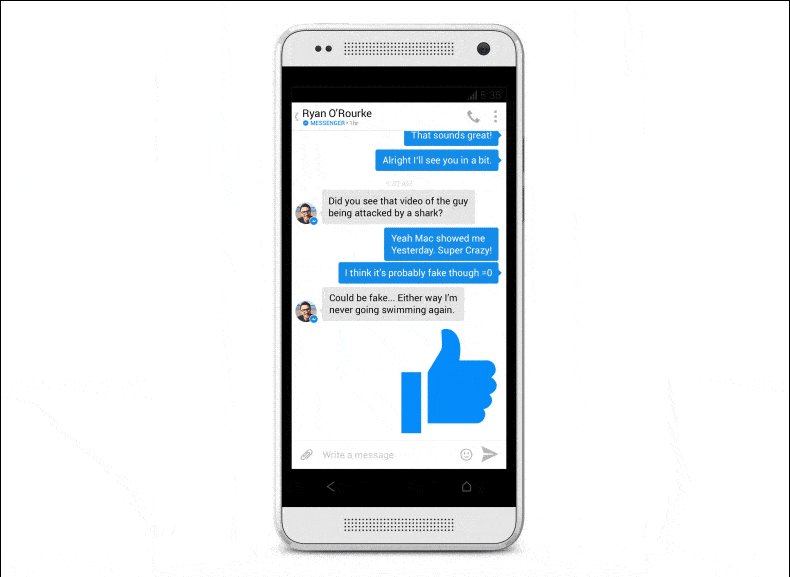
△ Facebook Messenger ,拇指動態(tài)表情
這個動畫就是一個很典型的微交互案例,它實現(xiàn)了三個重要的功能:
·呈現(xiàn)狀態(tài)并給予反饋;
·增強用戶的操控感;
·幫用戶看到交互的結(jié)果。
二、分解微交互
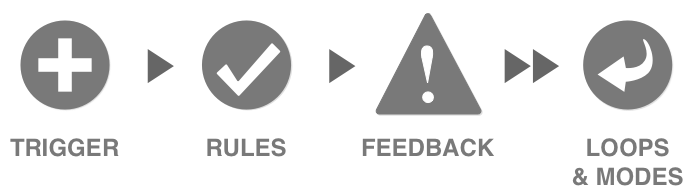
微交互通常是由四個部分組成的:

·觸發(fā):微交互的觸發(fā)可以是用戶觸發(fā)也可以是系統(tǒng)自動啟動的。用戶觸發(fā)的微交互通常需要發(fā)起一個動作才能啟動,而系統(tǒng)觸發(fā)的微交互通常是 APP 檢測到滿足某些條件才會觸發(fā)。
·規(guī)則:規(guī)則決定了觸發(fā)之后會發(fā)生什么事情。
·反饋:反饋讓用戶知道發(fā)生了什么。任何用戶在微交互發(fā)生的時候看到的,聽到的,感受到的都是反饋。
·循環(huán)和模式:循環(huán)和模式?jīng)Q定了什么狀況下微交互會再次出現(xiàn),條件變化的時候,微交互會怎么隨之變化。
三、微交互為何如此重要?
微交互確實是微小的設(shè)計元素,但是為何設(shè)計師會在這個上面投注如此之多的精力呢?這個問題的答案很重要,對于設(shè)計師和開發(fā)者而言,都應(yīng)該知道:微交互讓用戶更容易理解功能,它是在情感層面上的設(shè)計

微交互對于產(chǎn)品的好處很多:
·它們讓網(wǎng)站更加易于導(dǎo)航;
·它們讓用戶更容易和網(wǎng)站進(jìn)行互動;
·它們?yōu)橛脩籼峁┝私换ブ蟮募磿r反饋;
·它們給用戶以信息的提示;
·它們告知用戶以元素相關(guān)的信息,比如控件是否是可交互的;
·它們使得用戶體驗更加有價值;
·它們鼓勵用戶分享、點贊和評論內(nèi)容;
·它們讓網(wǎng)站更加感性,更加人性化。
精心設(shè)計的微交互,是體諒用戶照顧用戶的標(biāo)志。這就是為什么微交互如此受重視,通過即時的反饋,用戶會明白他們該做什么,以及他們做的對不對。
設(shè)計恰當(dāng)?shù)奈⒔换ィ層脩魧τ诋a(chǎn)品和品牌有積極的影響,甚至?xí)饔玫接脩舻男袨樯希^大多數(shù)的人并不知道這是為什么。根據(jù)「霍洛效應(yīng)」,如果用戶喜歡產(chǎn)品的某個方面,可能會放大以至于對整個產(chǎn)品都有積極的態(tài)度,反之亦然。如果能夠善用這一原理,在進(jìn)行產(chǎn)品設(shè)計的時候能夠事半功倍,通過適當(dāng)?shù)募?xì)節(jié)設(shè)計的控制,讓用戶更加滿意。
四、何時使用微交互更好?
通過案例來探討這個問題吧。
在 UI/UX 設(shè)計的領(lǐng)域當(dāng)中,微交互被視作為和用戶之間溝通的重要手段,以下是7種最常見的微交互和它們對于用戶體驗的影響。
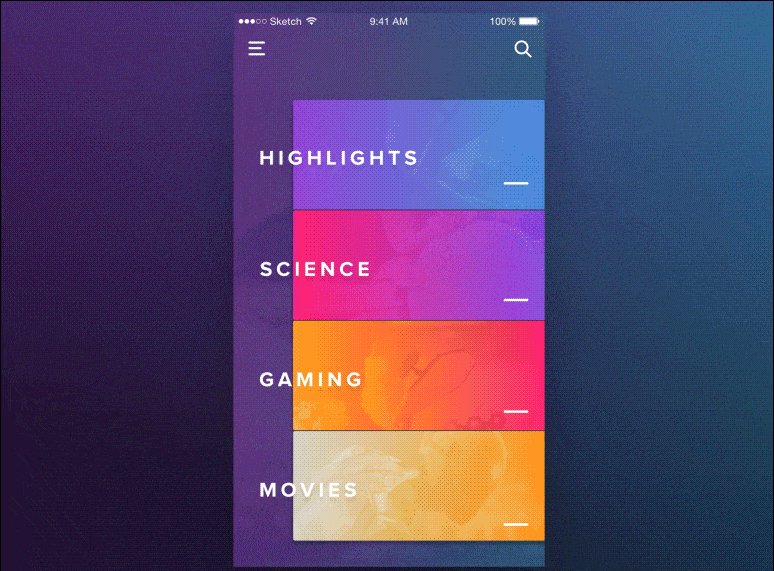
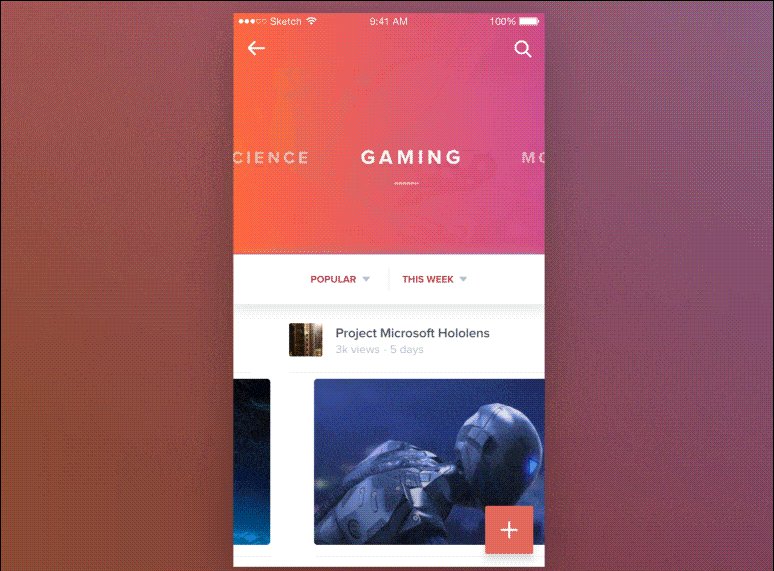
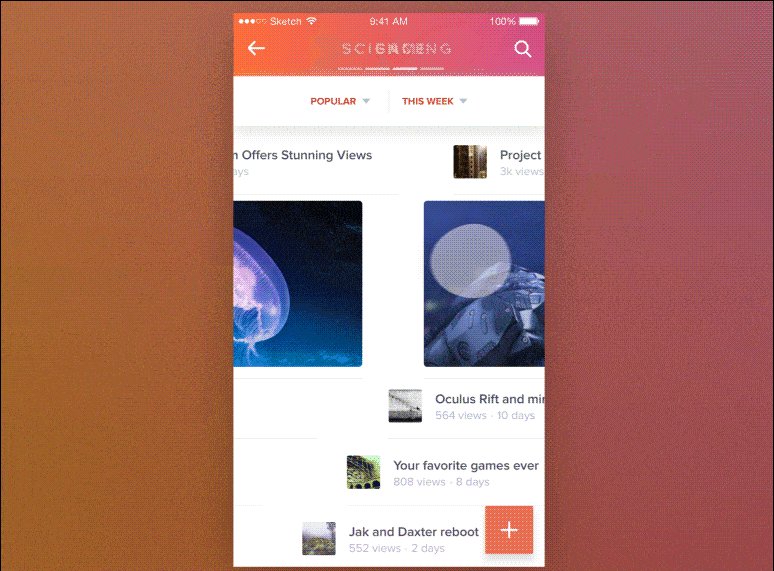
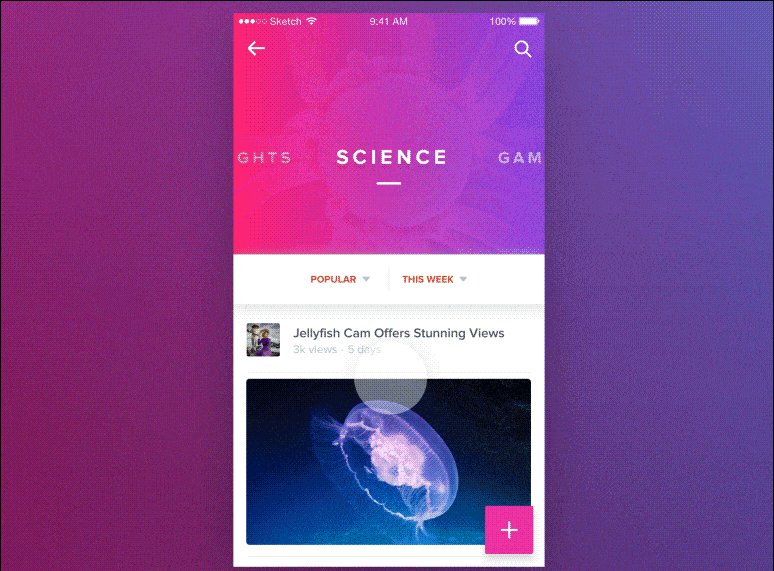
1. 滑動交互

滑動交互是比起點擊更加直覺更加順暢的一種交互,它有助于用戶快速切換標(biāo)簽、界面并且獲得更多的信息。作為最為常見的交互,它會在潛意識中引導(dǎo)用戶,而用戶通常不需要去思考就會下意識執(zhí)行。這種交互非常有趣,爽快,且令人上癮。
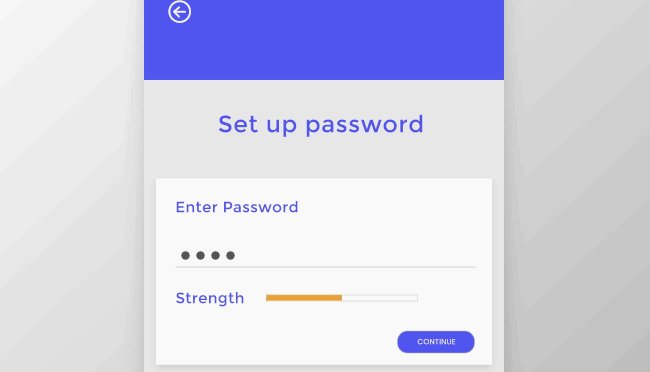
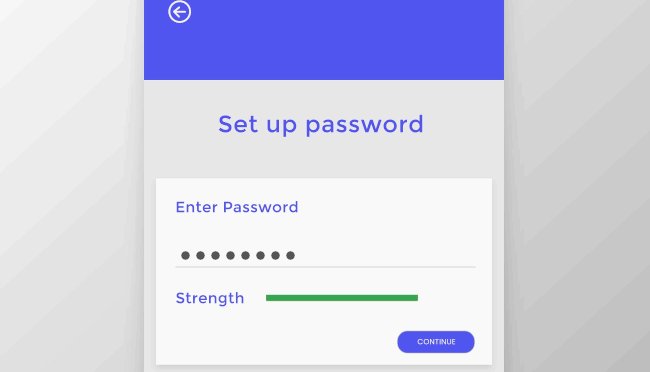
2. 數(shù)據(jù)輸入

我們都很清楚創(chuàng)建新帳號和修改密碼這類需要大量輸入的交互是多麻煩,經(jīng)常會讓用戶感到沮喪。諸如密碼強度的測試和輸入建議會讓用戶更好的推進(jìn)這個過程,這個過程中,盡量借助細(xì)節(jié)和建議來提升整個輸入過程的體驗和成功率,會讓用戶主觀感受更舒服。
3. 動畫效果

動畫常常作為微交互的一部分而存在,它讓微交互可行,并且給予提升。動畫讓設(shè)計更加人格化,許多微妙的動效在實際操作中并不會被直接注意到,但是如果缺少它,會讓人明顯感受到缺失感。動效常常作為環(huán)節(jié)之間的粘合劑,讓交互和流程更加完整順滑。值得注意的是,動畫的目的是吸引用戶,但是不能讓用戶分心,或者產(chǎn)生挫敗感,過于新奇的風(fēng)格或者動畫耗時太多,都會產(chǎn)生不良的效果,或者讓人混淆。
4. 系統(tǒng)狀態(tài)

當(dāng)前的系統(tǒng)狀態(tài)是用戶始終應(yīng)該了解且需要了解的事情。如果用戶無法感知或者被通知到,他們常常會因此感到惱火,因此會關(guān)閉網(wǎng)站或者 APP。通過微交互讓用戶確切地了解當(dāng)前的系統(tǒng)狀態(tài),多長時間能完成加載,或者是信息已經(jīng)被完全提交等等。哪怕是報錯信息,如果足夠幽默,同樣能夠維持用戶對產(chǎn)品的信任。
5. 讓教程有趣

絕大多數(shù)人都在獲取信息,獲取解決某個問題的辦法。而教程常常是用戶獲得答案的重要載體。在微交互的加持之下,教程常常能夠得到簡化,能夠更加有趣,易于理解,更好地指導(dǎo)用戶操作、解決問題。
6. 行為召喚

實質(zhì)上,微交互和行為召喚元素的結(jié)合,能夠更好地推動用戶與 APP 交互,行為召喚的原理是通過行為指引、成就感灌輸和同理心,來吸引用戶的注意力,促使用戶執(zhí)行特定的交互。
7. 動畫效果

動態(tài)按鈕常常可以作為一個綜合性的信息傳達(dá)的工具來使用,設(shè)計師需要關(guān)注它的顏色、形狀、特效、布局和紋理,確保用戶的無縫體驗。
人類對于及時性的滿足有先天的追求。在更大的愉悅面前,主觀上忽略細(xì)節(jié)是一種常見的傾向,但是這種「忽略」并非看不到而是更接近于不在意,如果缺失了,會感知到。細(xì)節(jié)是魔鬼。正是有了這些細(xì)節(jié)上的用心設(shè)計,才造就了偉大的設(shè)計和強大的功能,這也在強化用戶體驗上作出巨大的貢獻(xiàn)。
五、如何設(shè)計微交互?
設(shè)計微交互對于設(shè)計師而言,是一個非常令人振奮的事情,因為可以嘗試新的解決方案,并且在探索中發(fā)掘出讓用戶感到驚艷的東西。為了做到這一點,你需要做下面的事情:
·站在用戶的角度看待問題,用盡辦法讓他們明白如何使用你的產(chǎn)品。
·創(chuàng)造功能性的動畫,不僅要有美感,而且能夠增強體驗。
·讓你的用戶開心,用戶使用時候的主觀感受,決定了他們是否要繼續(xù)使用下去。如果用戶感到愉悅,他們會
·不要讓人覺得煩躁,過多的動效可能會讓人覺得頭疼,而這個會讓用戶離開你。
·使用正常的表述,而不是技術(shù)術(shù)語來表達(dá),因為后者更容易讓人覺得沮喪。
六、設(shè)計微交互常用的工具
那么設(shè)計師應(yīng)該使用什么樣的工具來設(shè)計微交互呢?下面是我根據(jù)個人經(jīng)驗列舉出來的工具:
·移動端:Xcode,Android studio
·網(wǎng)頁端:Framer,CSS動畫
·如果你想設(shè)計界面之間的交互,可以使用 InVision 或者 Marbel
·如果你想設(shè)計更詳細(xì)的交互可以使用 Principle,Adobe CC,Origami Studio,Protopie
·如果你想設(shè)計細(xì)節(jié)交互和動畫,可以使用 After Effects
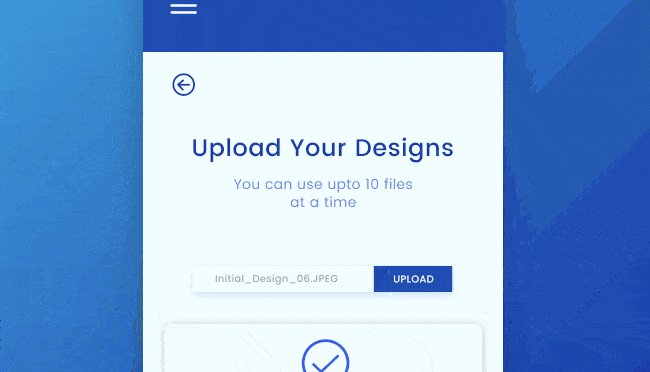
下面是我所設(shè)計的一些微交互:












精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)