氛圍獨特情緒深沉的深色系網站在設計上有何講究?
在設計中,情緒的傳達和氛圍的營造通常是要看設計項目的目的是什么,而不同的配色和不同的元素組合,往往能夠呈現出截然不同的風貌。相比之下,深色系網站常常會呈現出更為獨特的氛圍,傳達出更為復雜多樣的情緒。雖然這樣的情緒并不一定是正面和向上的,但是好設計總歸是讓人過目難忘的。
想要借助深沉的色調來創造情緒相對獨特的網站設計,是有一些可供遵循的常見的設計技巧,今天的文章,我們來分享一下這方面的內容。
深色,并不定是黑色

首先這一點必須明確,深色并不一定是黑色。
在選取配色的時候,網明亮的色彩當中添加黑色或者灰色所得出的色彩,通常會顯得更加深沉濃重,這樣的色彩中往往會包含之前的色調。
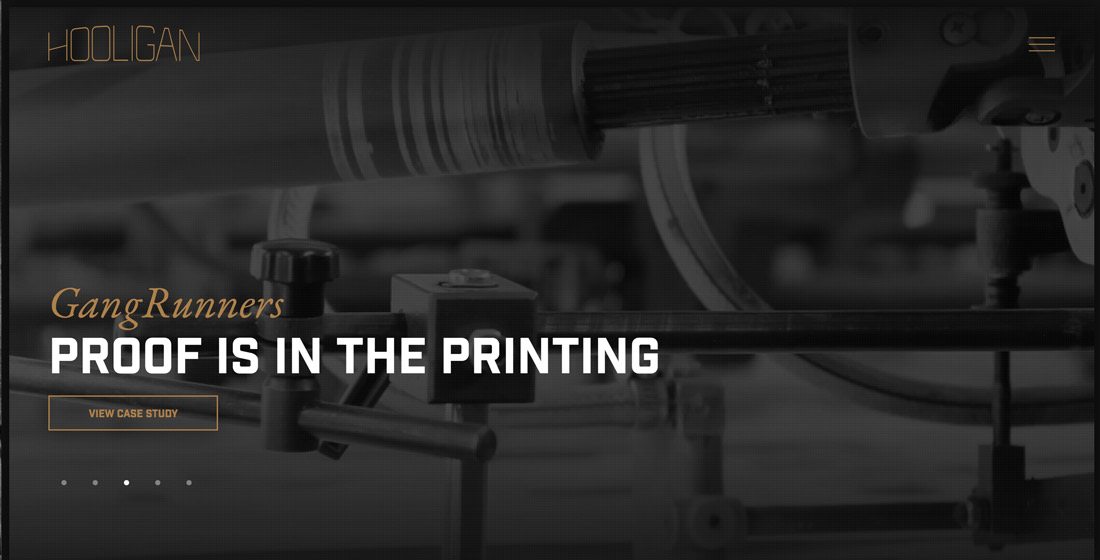
在上面的Hooligan 這個網站當中,設計師不僅采用了深沉的黑色背景,而且采用了和黑色背景相當匹配的暗金色,兩種深色之間色彩明暗依然存在對比,和白色的標題文本構成了三個層次,不僅富有視覺吸引力,而且創造出了沉穩厚重的氛圍。
陰影的使用

陰影和光線往往是相伴出現的,而陰影所帶來的舞臺劇般的效果則充滿了戲劇感和神秘感,這也是設計師喜歡它的原因,這樣的設計會讓用戶心中產生興趣和好奇心。
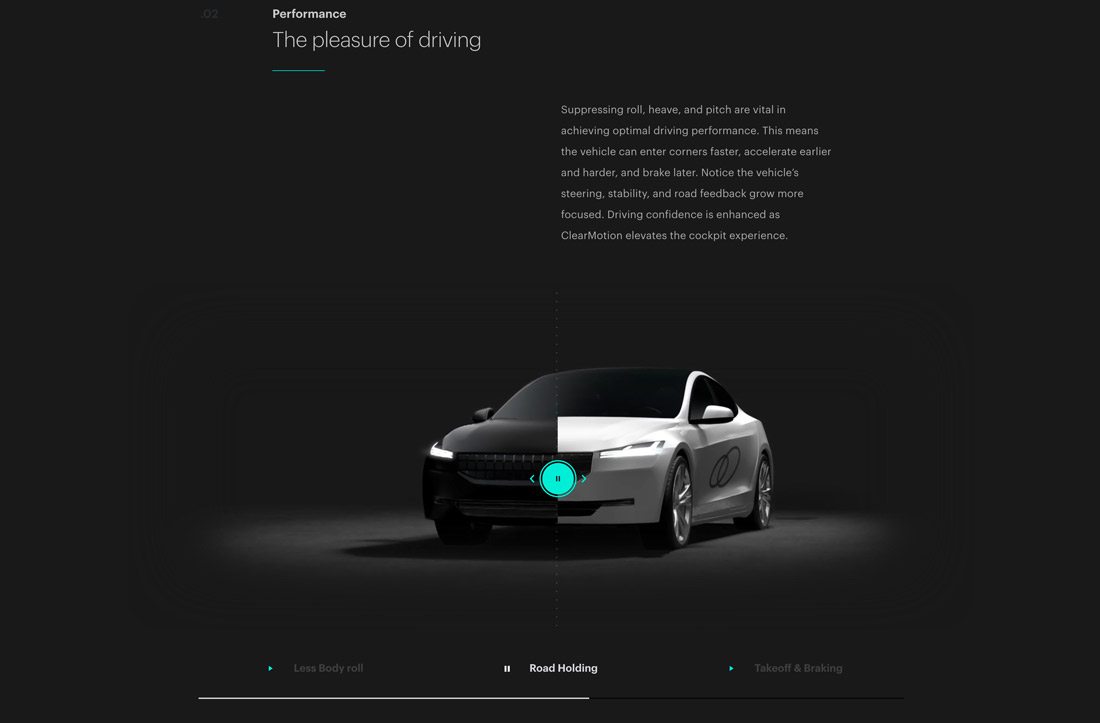
在上面的Clear Motion 這個網站當中,車輛周圍被陰影所包圍,文本內容很容易吸引用戶的注意力。同時,用戶會好奇這輛車有什么特殊的地方,有什么地方看起來不太一樣,黑暗的氛圍下,用戶的好奇心會身不由己地高漲起來。
黑色疊加層

用黑色的半透明層疊加到圖像上,也是制造深色系背景的一種常見手法。在圖片的選取和不同的透明度之下,背景圖片所呈現出來的效果和氛圍,是非常不同的。
透明度較低的情況下,黑色疊加圖層會讓用戶看不清背景中的信息,這使得背景信息在整個設計中參與度較低。透明度較高的情況下,更多的背景元素會透過疊加層呈現出來,和前景元素產生交叉和互動。但是總的來說,黑色疊加層讓元素之間產生對比,也使得行為召喚元素更容易發揮作用。
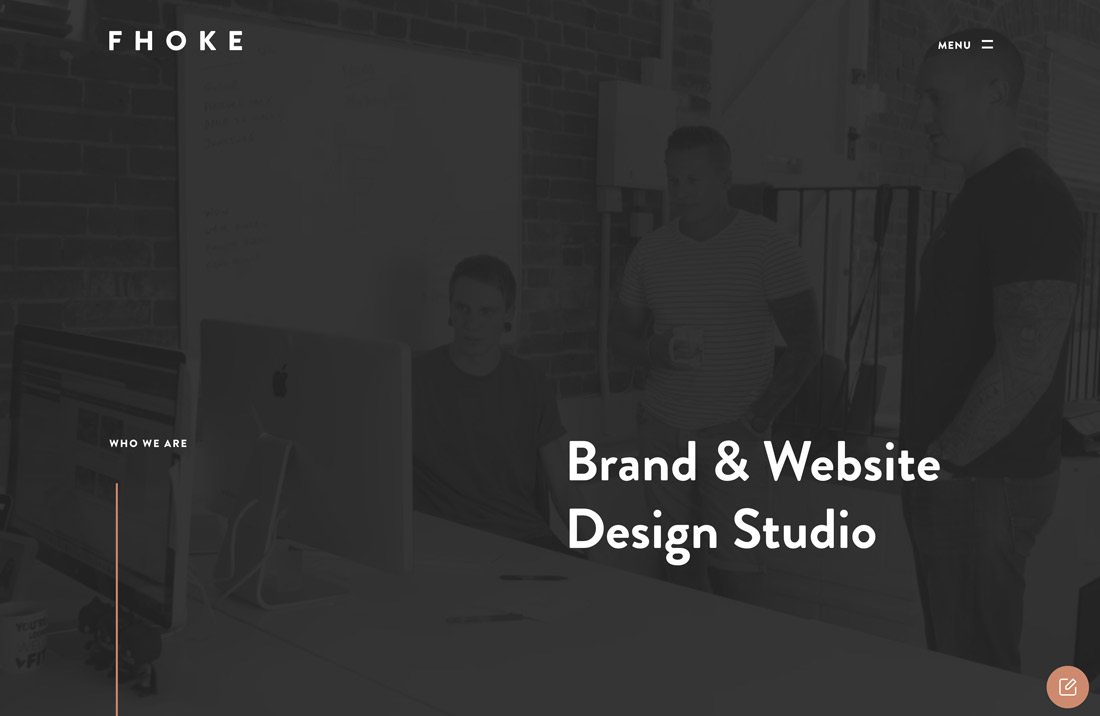
在上面的 Fhoke 這個網站當中,透明疊加層讓背景中的場景適當地透露一點出來,但是真正吸引人注意力的,還是在標題和左側的行為指引上。
簡陋的畫布

細節較多的背景讓人覺得信息豐富,而粗陋的畫布則更容易創造出一種虛無的感覺,相應的,后者是會讓人更有探索的欲望。粗陋甚至赤裸的深色系畫布很好地將神秘感和探索的欲望結合到了一起。
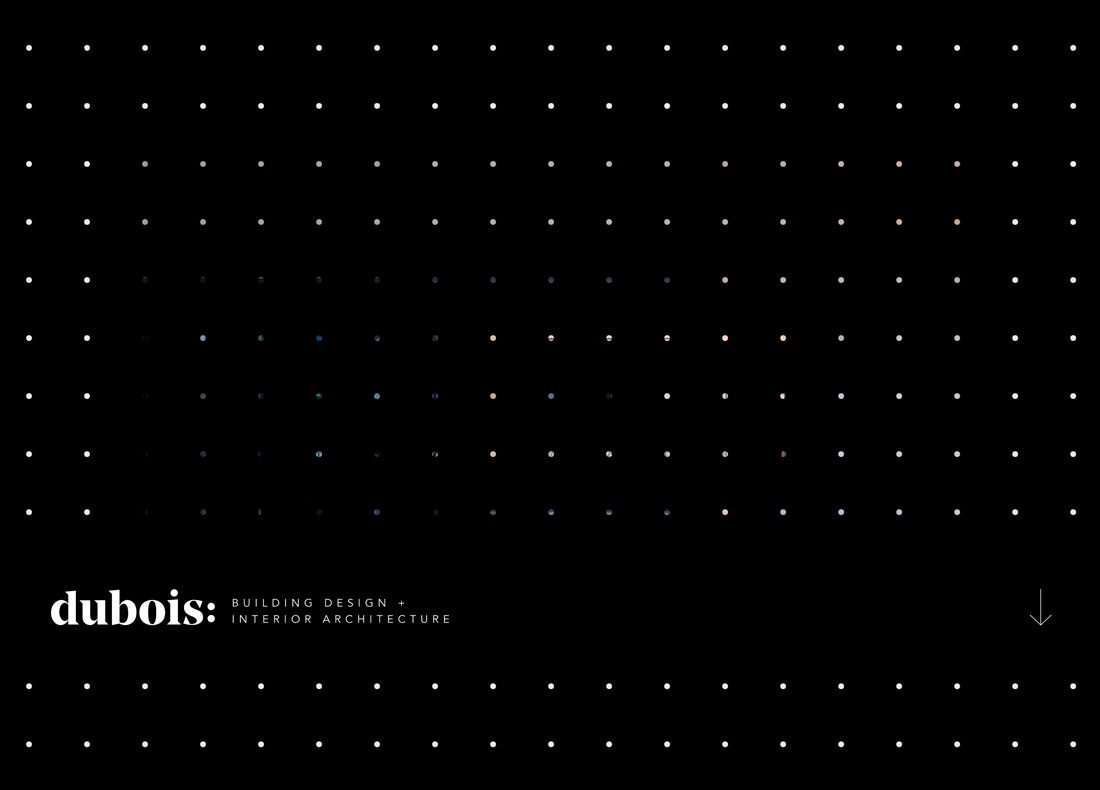
Dubois這個網站的背景同樣非常的簡單,沒有紋理,只是通過均勻分布的小圓點來進行裝飾,如果你仔細觀察會發現這些點的分布、色彩其實是有微妙變化的,會引導你去注意位于整個頁面底部的文本標題,雖然絕大多數的網站并不會把標題放在這樣的位置上。
字體的選取

Punk is Not Dead這個網站給你的感覺是否很獨特?網站的設計非常清晰,識別度極高,網站本身還有音頻組件,它的設計從視頻到音頻一應俱全,整體充滿了朋克的風格。
黑暗的背景和明亮的字體色彩有助于實現這樣的效果,但是字體的選取才是最關鍵的。想象一下使用普通的字體,是完全達不到這樣的效果。尖銳粗糙的邊緣和并不那么友好的可讀性,讓他在視覺上和朋克的精神保持了一致。
黑白配色

當設計完全失去色彩,僅僅保留黑白兩色的情況下,會給人什么樣的感覺呢?如果整個設計是以黑白兩色為主,搭配少量其他的顏色,體驗和氛圍又是什么樣的呢?
黑白配色和純黑為主的配色一樣,很容易創造出戲劇化的效果,這兩種色彩本身所構成的沖突和對比就是原因。
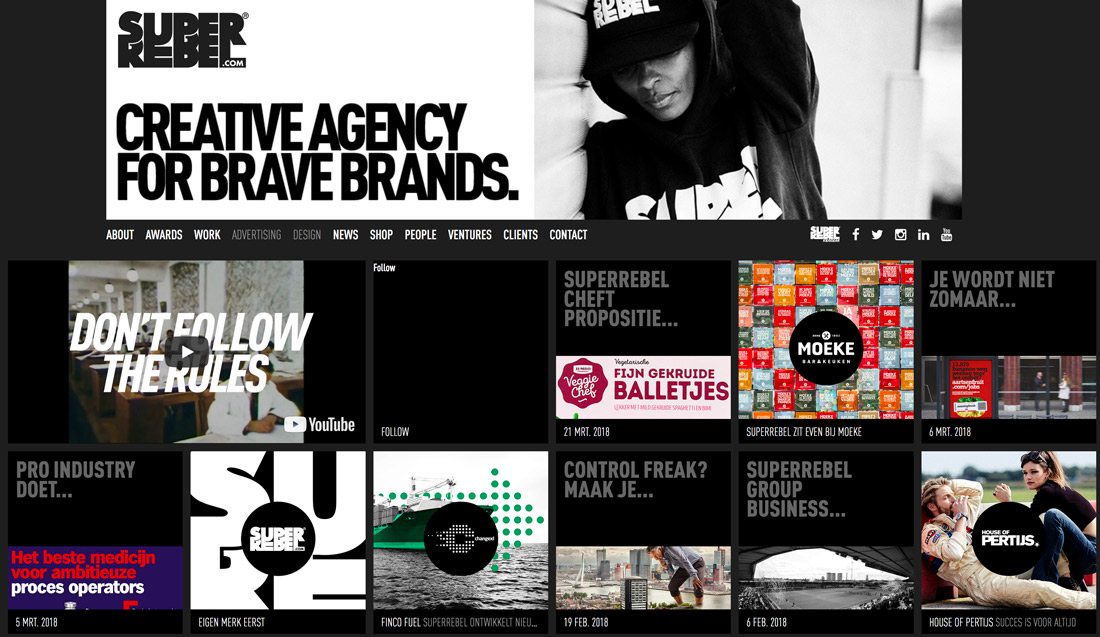
黑白的強烈對比,常常會促使訪客在瀏覽過程中忙于注意不同的細節,面對Super Rebel這個網站的時候,這種感覺就非常明顯。打開頁面之后,注意力會迅速被右上角的圖片吸引,隨后便忍不住把對比強烈的所有模塊都掃視一遍。黑白色搭配大量信息很容易創造出信息過載的效果和體驗。
圖片的選取

Jimmy Chin 在他的作品集網站的「關于」頁面當中,他將自己的照片直接放了進去,色彩采用了單純的黑色。
色彩的明暗和飽和度的選取,直接影響著整個設計的情緒,在這里,單純的黑色讓整個頁面的形式感更強,而所呈現出來的感覺也非常的銳利。想想看,他穿著黃色的襯衫和綠色的褲子,那么整個圖片所呈現出來的感覺是完全不同的,浮夸而醒目。
圖片的選取對于情緒的表達和氛圍的營造有著巨大的影響。
也可以營造輕松的氛圍

許多深色系的網站都給人以深沉、怪異的感覺,但是深色并不完全代表著負面的情緒。深色系的網站同樣可以被設計得輕松而富有活力,這主要取決于你如何將元素組合到一起。
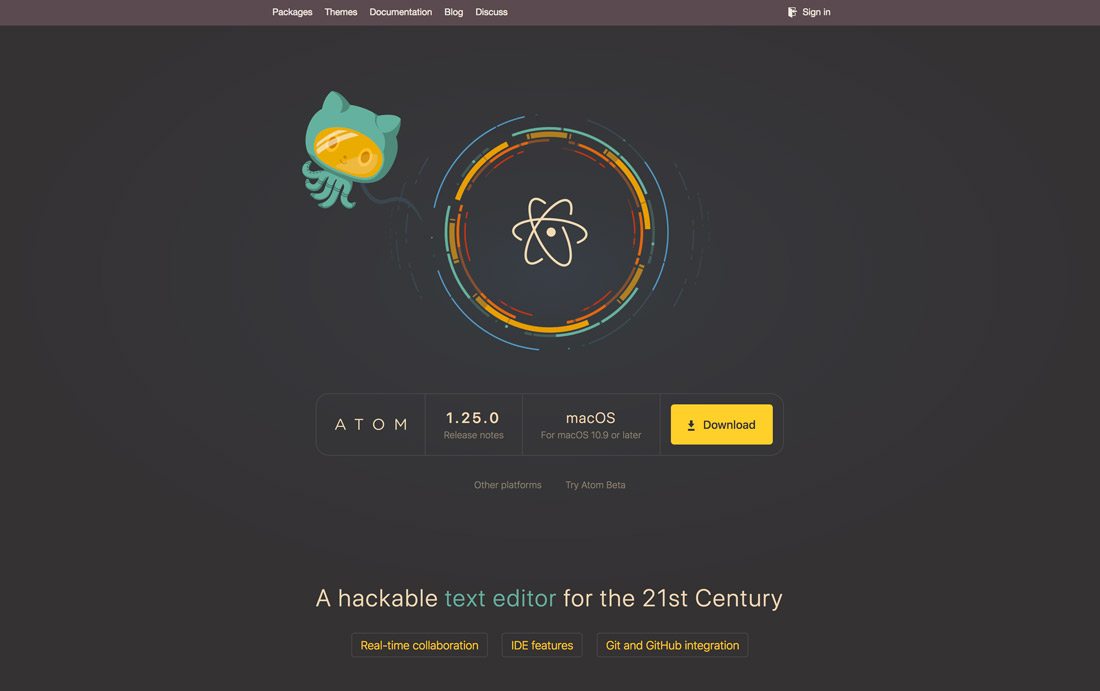
在Atom這個網站當中,整個背景都采用了典型的深灰,但是卡通角色和輕盈的色調讓網站凸顯出一種可愛而有趣的感覺。這樣的設計也能帶來視覺奇觀,并且不會讓用戶感覺到負面的感受。
這種設計讓用戶和網站之間的情感聯系更輕松,讓服務更容易為用戶所接受。
結語
那些帶有負面情緒和獨特氛圍的網站,你喜歡嗎?帶有這樣情緒和氛圍的網站,需要設計師花費更多的時間和精力來拿捏程度,來達成相應的設計目標,而且這樣的設計并非不好。情緒化的設計,有趣而神秘的氛圍,帶有負面情感的表達,躁動甚至暴躁的設計,這些都有其獨特的作用。

為了反饋大家對韓曉燕《即學即用的用研基礎課》的關注,推出了兩彈優惠福利,優惠券大派送,參與就有獎!趕緊點擊文章詳情進行參與吧→《即學即用的用研課 課程優惠活動!》





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監