無線端店鋪首頁的設計及要點分析
作者:廖于傑
寫在前面:發現一個現象,電商從15年雙11到現在16年雙12,全平臺的品牌和店鋪大部分都進行了無線端首頁的再設計,而不是像原來一樣只是簡單的進行PC端的移植,差異的只是重視的程度和研究的深度多與少的問題。
無線端已經占據店鋪超過80%的比重了,你任何針對PC端的重視如果不能轉移到無線端上面來,那么你所重視的其實只有20%不到的人群,而且那20%還在持續縮水。
很多店鋪還是純粹的因為無線成交高的原因去被動的把無線端當成任務一樣的作業,這是屬于大多數的。但是只是因為這個的話是做不到很深入的去解析和提出針對無線端的設計和方案的。所以應該主動的去深入更深入的了解,分析,研究并提出解決方案。

談一下整體無線端店鋪的現狀和問題。
我大概的把無線端的分為以下幾個階段
第一階段:依賴無線端官方模板的店鋪,即無法完成無線端的定制設計或投資回報比不能支撐。多為C店和部分初級B店。
第二階段:現階段絕大多數處于這一階段。有設計切能夠完成PC和無線端之間的轉換。處于初級階段,沒有進行深入了解,公司也沒有該方面要求,依賴于設計師的自我管理和學習能力。
第三階段:進行過優化的無線端設計識別體系和規范,良好的運用后臺系統以及對官方最新的動作有關注并加以快速的學習運用至店鋪再形成規范,此階段品牌不多,幾乎都是大品牌。
第四階段:在第三階段的基礎上擁有專門針對無線端的用戶體驗和行為研究小組或人員,能第一時間了解到最新動作。并以此為基準去分析并給出未來的解決方案。此類擁有帶領并推動行業的能力。例:阿里UED、騰訊游戲TGIDEAS、百度MUX等(此類不限制于無線端,包括針對所有最新技術的相關研究,例如VR,AR等)
現階段大多數店鋪還處于第二階段。我會把我所知道能對大家有幫助的講出來。


現在移動端的設計階段大概是以下順序
APP UI設計 > 移動端站點設計 > 無線端店鋪設計

現在無線端店鋪設計是處于最弱勢的,但從國內的電商趨勢來看無線端店鋪對于品牌的交易占比確實最大的。所以我這里提示大家,想去通過學習來解決問題的,不要一直盯著其它商家的無線端裝修,哪怕是排名TOP的商家。整個的行業現狀在這擺著,只看他們是遠遠不夠的。可以多看看優秀的移動站品牌商城和優秀的APP設計,同時多關注一些移動端的用戶體驗等的相關文章。
當然我們不可能每一個都去關注的,所以我們需要提取一些最適合自己的。
我們舉例一些案例分析并參考學習

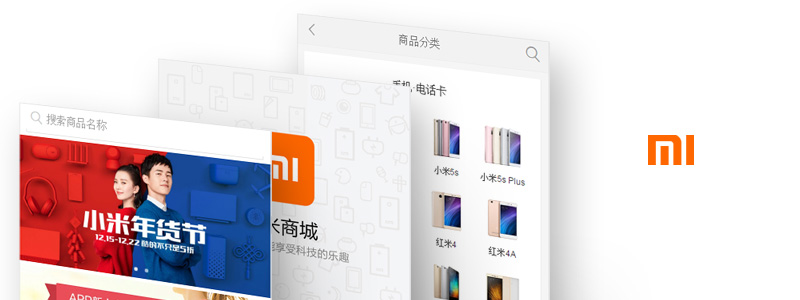
前兩天發現小米的手機端站點改版了,改的越來越向APP靠攏,也印證了上面的方向是正確的,這次不多講改版如何,但是我們可以從中提取出我們可以參考學習的部分。
這里我們可以用上一篇>>>無線端頁面設計要點之 — 詳情頁中所提到的移動端用戶交互行為來進行分析,這里會舉例小米和其他的一些移動端設計方便大家對比:
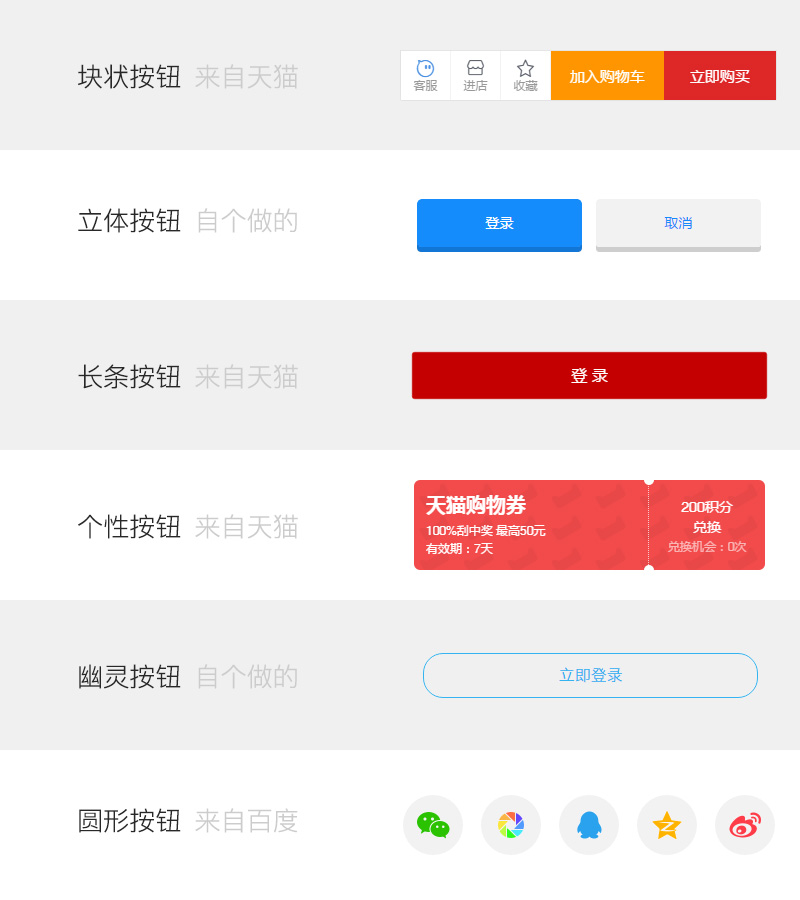
1.更適合無線端的按鈕
我們PC端最基本的交互動作分為兩層:鼠標滑過觸發與點擊。
而無線端是只有點擊動作的,這些按鈕形式可能會比較適用于無線端設計

2.主動引導用戶行為
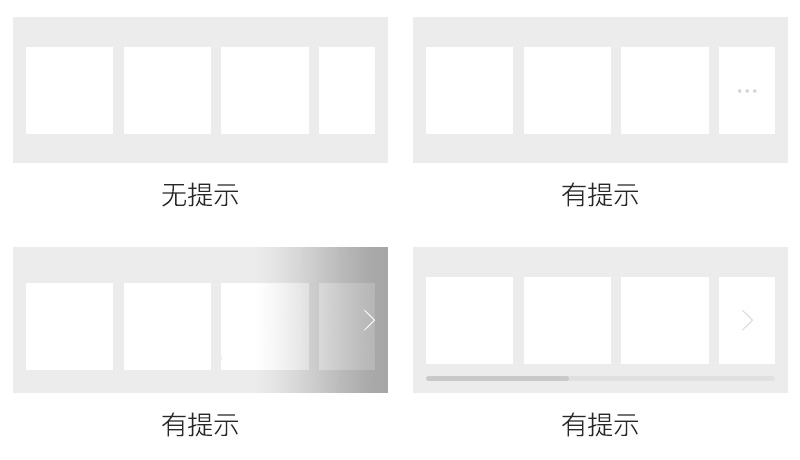
PC端現在已經很少看見頁面左右滾動的案例了,畢竟用戶體驗不太好。但是手機端上除了上下滑動之外,對于輪播圖等等都是采用的左右滑動切換,所以手機端的左右滑動還比較常見。對于左右滑動的產品列表圖或優惠券或頁面入口,這里有一個小方法, 我們測試發現,不帶有向右滑動提示很少數據是用戶主動滑動的。所以這里應該設計為:

另外說一下,如果是以輪播圖的形式展現,第二張圖的點擊率僅有第一張的≈20%,所以如果不是有必要可以盡量避免用輪播圖,可以采用上下一起展現出來,畢竟用戶已經習慣上下滑動,所以一般不會主動去左右滑動。當然如果可以有很好的引導形式也是可以嘗試的。
3.讓頁面簡單有層次
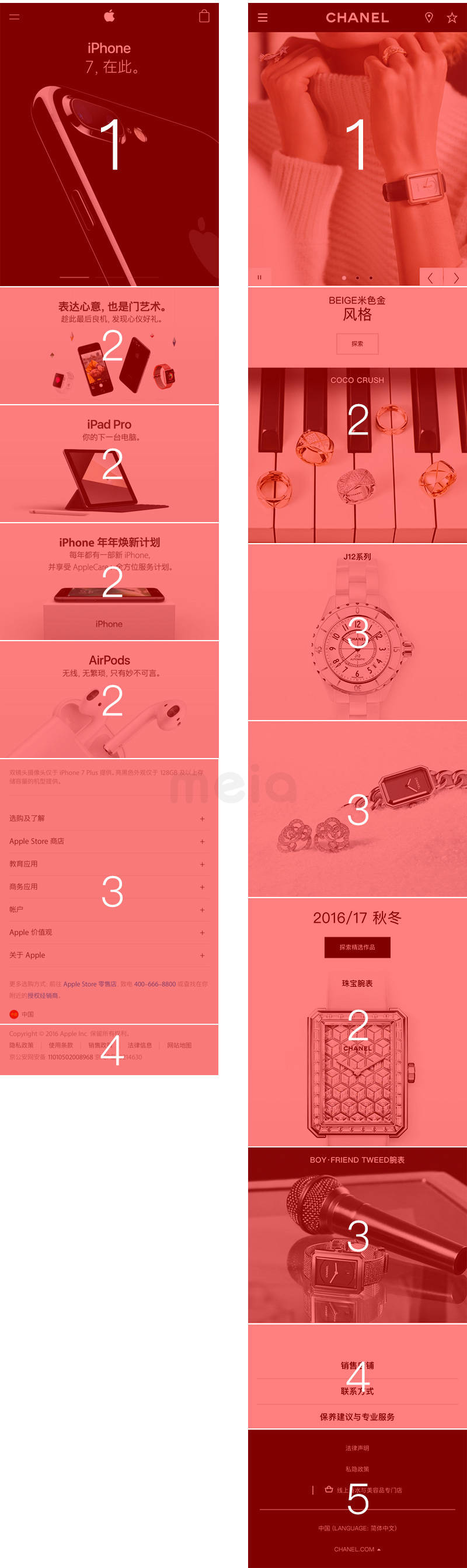
這點對畫面很重要,沒有對比也就沒有突出,不能想每一個都突出。簡潔風其實就像品牌營銷一樣,一個品牌不會適合所有的營銷方式,是根據品牌的定位來定的, 例如像apple的品牌營銷做得像杜蕾斯那樣很明顯不太合適,各自有各自的營銷方式。這里意義也是說,不要盲目的簡潔,適合自己的才是好的。
推薦大家去看看,以下兩個都美翻了(這里提示,多看看內頁)

還有許多可以自己去觀察的地方,多去看優秀的APP和站點。


“工欲善其事,必先利其器”
從“旺鋪旗艦版”到“旺鋪專業版”再到現在的”旺鋪智能版”,阿里在一直推進著店鋪的更迭。每一次的升級都更加的完善和適合當時網民的需求。
2015年9月,我看到了詳情頁無線端裝修改版,因為無線端趨勢已經勢不可擋。
2016年7月,我看到了后臺出現升級提示 “旺鋪智能版”,并且大力的推動著用戶去升級,在官方視頻里也說明,【為順應無線端和個性化展示的需求】,這里的個性化展示就是16年主打的千人千面。
從上面就能看出,每次改版都是會對商家有著至關重要的影響。
一年一次的雙11對各位商家來說是一個怎樣的日子大家應該都很清楚,從雙11剛結束其實就已經著手準備著來年的雙11了。說雙11對電商人和春節一樣重要一點也不過分。
每年6月份往后就能在平臺看到為雙11準備的東西了,甚至更早,今年3-4月的時候就聽到消息會有動作:針對不同類型消費者展現不同定制內容。所有的改版或戰略方向都會對雙11起著重大的影響。這種每年都有的改版升級其實是平臺給商家的機會,希望大家能夠重視并迅速響應加以運用提升。
無線端智能版裝修功能:
我建議有條件的商家,最好開通智能版,這種服務遲早會成為標配,而且這次的改版真正會帶來很多便利性,尤其對于服裝電器等需要個性化展示類目,并且修改非常便捷。

1.切圖模塊
可模塊與模塊之間無縫展示,并且可以隨意添加熱區鏈接。
這里值得一說的是裝修的模板,此功能尤其推薦人力不夠店鋪,傻瓜式操作裝修,不需要任何設計軟件,自動生成圖片。
2.視頻模塊
可以在頁面添加視頻并且可以彈出推薦寶貝。
3.倒計時模塊
可以再頁面添加類似聚劃算結束倒計時效果,增加頁面氛圍感
4.單雙列寶貝
推薦服裝等需要智能展示的商家使用,非常便捷。
這里不說太詳細,有興趣了解的可以去后臺>>>店鋪智能版裝修幫助
下面講的是很寶貴的個人經驗,希望有幫助到大家


鍛煉突破性的思考方式
我理解的,需要鍛煉突破性的思考方式,有時候是很容易考慮到的卻往往容易被忽略,我給大家舉個例子:
詢單轉化(咨詢客服并下單)>靜默轉化(瀏覽下單),
于是,提高詢單率=提高全店所有商品轉化率。
那么如何提升詢單率,在頁面上加以提示引導或優惠引導這些都是必備的,突出旺旺展示,有些時候就直接希望旺旺大而且跳動希望引導點擊。雖然這不是我需要做的事情,但我是科沃斯的一部分,我覺得我應該能做一些事。
在科沃斯16年臨近雙11的時候我在思考,為什么思維一直要圍繞PC端思考,從數據上看無線端成交早就已經超過PC端了。于是我針對這個方向去找解決方案,最終的結果就是無線端展示旺旺并可以直接點擊跳轉帶主推產品旺旺咨詢窗口,咨詢率提升超過200%。
不知道有人注意到沒有,在淘寶&天貓全平臺,沒有一家有無線端引導咨詢的動作,至少我看到。其實還有很多類似的值得思考的案例。
帶有運營思維的商業設計&動作
以上所有內容我們都是在圍繞商業去思考,不要限制在圖像設計中,任何的運營動作我們都應該關注,從中鍛煉自己,還是一樣舉個例子:
在頁面展現中,大多會碰到店鋪優惠券的運用。優惠券到底該如何運用?
除了優惠券的視覺展現做到優化,一個好的設計&運營都應該了解。
優惠券的運用就是根據不同的產品搭配去定制優惠券吸引顧客購買,其實阿芙之前在這方面做得很好。
例如需要購買XX精油 價格為99,根據不同的用戶人群推薦XX面膜價格為99,那么根據此方案線設定針對此條件優惠券為198減20來促使客戶下單。
WEB&APP一些的個人建(放)議(屁)
前段時間有和@潛云聊關于現在移動端的重要性和APP的制作成本問題。
APP的特點大家知道:更便捷的體驗,更好的用戶定制等。
APP種類也有許多,就像電腦上的軟件一樣多。
不過我個人是把一個APP看做一個站點,因為我在12年的時候就發現PC端軟件內嵌界面和很多游戲彈出窗口是HTML代碼寫的。
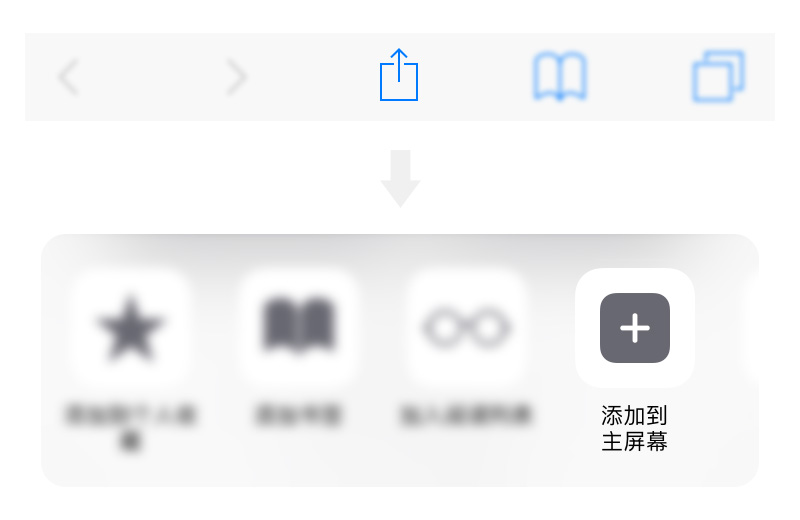
這個思維運用到移動端上,那APP實際就等于綁定了手機的HTML站點。IOS上Safari有一個添加到主屏幕的動作,當添加了之后用戶可以直接點擊主屏幕上的ICO進入站點,相信有不少人都用過。

那么如何讓用戶覺得站點有添加到主屏幕的意義?我覺得就是需要和舒適,當用戶覺得我應該會需要用到看到這些內容的時候就會有添加動作。而舒適也就是用戶體驗佳,是維護添加,不然看的不舒服添加了也會刪除掉。

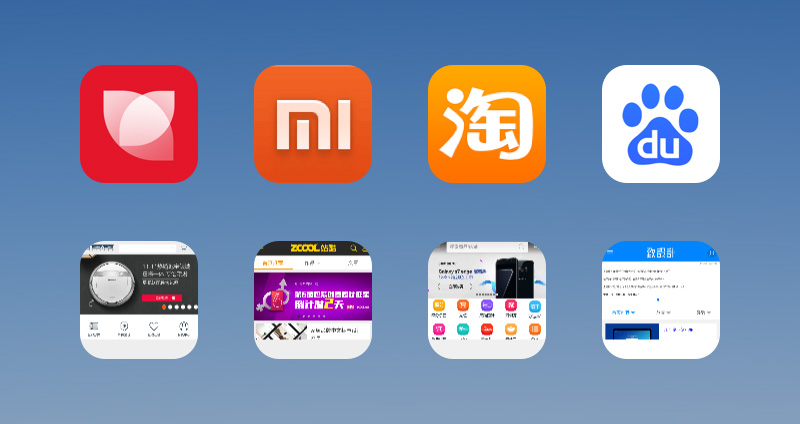
以上ICO是我添加到主屏幕的,原諒我設計師強迫癥按照顏色排列的。
上面一排是有做過優化的,是不是看上去和APP一樣?下面一排是沒有進行優化的。
對于非用戶綁定類,像站酷網、數英網、致設計網、這類主展現推薦內容為主的可以先做好移動端的優化。
拿我個人舉例如果讓我選APP或者移動端 類似淘寶、天貓、支付寶這種APP重要性大的多,安全性高;而閱讀類做好移動端相信用戶流量一下會大很多,對于APP需求沒有那么的強。
原文地址:http://www.zcool.com.cn/article/ZNDU4MTE2.html#
本文版權歸原作者所有,轉載請注明出處。如有任何問題,請加微信ixdc-apply詳談。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監