無(wú)線端店鋪首頁(yè)的設(shè)計(jì)及要點(diǎn)分析
作者:廖于傑
寫(xiě)在前面:發(fā)現(xiàn)一個(gè)現(xiàn)象,電商從15年雙11到現(xiàn)在16年雙12,全平臺(tái)的品牌和店鋪大部分都進(jìn)行了無(wú)線端首頁(yè)的再設(shè)計(jì),而不是像原來(lái)一樣只是簡(jiǎn)單的進(jìn)行PC端的移植,差異的只是重視的程度和研究的深度多與少的問(wèn)題。
無(wú)線端已經(jīng)占據(jù)店鋪超過(guò)80%的比重了,你任何針對(duì)PC端的重視如果不能轉(zhuǎn)移到無(wú)線端上面來(lái),那么你所重視的其實(shí)只有20%不到的人群,而且那20%還在持續(xù)縮水。
很多店鋪還是純粹的因?yàn)闊o(wú)線成交高的原因去被動(dòng)的把無(wú)線端當(dāng)成任務(wù)一樣的作業(yè),這是屬于大多數(shù)的。但是只是因?yàn)檫@個(gè)的話是做不到很深入的去解析和提出針對(duì)無(wú)線端的設(shè)計(jì)和方案的。所以應(yīng)該主動(dòng)的去深入更深入的了解,分析,研究并提出解決方案。

談一下整體無(wú)線端店鋪的現(xiàn)狀和問(wèn)題。
我大概的把無(wú)線端的分為以下幾個(gè)階段
第一階段:依賴無(wú)線端官方模板的店鋪,即無(wú)法完成無(wú)線端的定制設(shè)計(jì)或投資回報(bào)比不能支撐。多為C店和部分初級(jí)B店。
第二階段:現(xiàn)階段絕大多數(shù)處于這一階段。有設(shè)計(jì)切能夠完成PC和無(wú)線端之間的轉(zhuǎn)換。處于初級(jí)階段,沒(méi)有進(jìn)行深入了解,公司也沒(méi)有該方面要求,依賴于設(shè)計(jì)師的自我管理和學(xué)習(xí)能力。
第三階段:進(jìn)行過(guò)優(yōu)化的無(wú)線端設(shè)計(jì)識(shí)別體系和規(guī)范,良好的運(yùn)用后臺(tái)系統(tǒng)以及對(duì)官方最新的動(dòng)作有關(guān)注并加以快速的學(xué)習(xí)運(yùn)用至店鋪再形成規(guī)范,此階段品牌不多,幾乎都是大品牌。
第四階段:在第三階段的基礎(chǔ)上擁有專門(mén)針對(duì)無(wú)線端的用戶體驗(yàn)和行為研究小組或人員,能第一時(shí)間了解到最新動(dòng)作。并以此為基準(zhǔn)去分析并給出未來(lái)的解決方案。此類擁有帶領(lǐng)并推動(dòng)行業(yè)的能力。例:阿里UED、騰訊游戲TGIDEAS、百度MUX等(此類不限制于無(wú)線端,包括針對(duì)所有最新技術(shù)的相關(guān)研究,例如VR,AR等)
現(xiàn)階段大多數(shù)店鋪還處于第二階段。我會(huì)把我所知道能對(duì)大家有幫助的講出來(lái)。


現(xiàn)在移動(dòng)端的設(shè)計(jì)階段大概是以下順序
APP UI設(shè)計(jì) > 移動(dòng)端站點(diǎn)設(shè)計(jì) > 無(wú)線端店鋪設(shè)計(jì)

現(xiàn)在無(wú)線端店鋪設(shè)計(jì)是處于最弱勢(shì)的,但從國(guó)內(nèi)的電商趨勢(shì)來(lái)看無(wú)線端店鋪對(duì)于品牌的交易占比確實(shí)最大的。所以我這里提示大家,想去通過(guò)學(xué)習(xí)來(lái)解決問(wèn)題的,不要一直盯著其它商家的無(wú)線端裝修,哪怕是排名TOP的商家。整個(gè)的行業(yè)現(xiàn)狀在這擺著,只看他們是遠(yuǎn)遠(yuǎn)不夠的。可以多看看優(yōu)秀的移動(dòng)站品牌商城和優(yōu)秀的APP設(shè)計(jì),同時(shí)多關(guān)注一些移動(dòng)端的用戶體驗(yàn)等的相關(guān)文章。
當(dāng)然我們不可能每一個(gè)都去關(guān)注的,所以我們需要提取一些最適合自己的。
我們舉例一些案例分析并參考學(xué)習(xí)

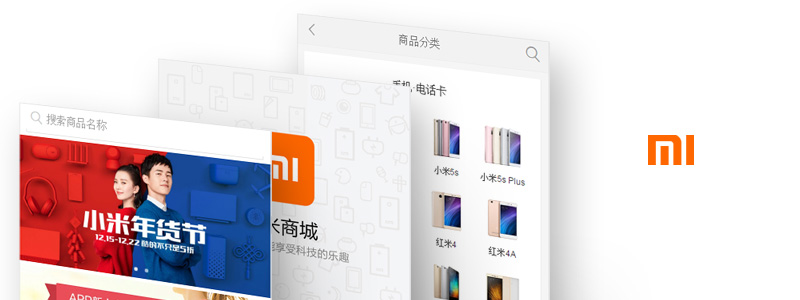
前兩天發(fā)現(xiàn)小米的手機(jī)端站點(diǎn)改版了,改的越來(lái)越向APP靠攏,也印證了上面的方向是正確的,這次不多講改版如何,但是我們可以從中提取出我們可以參考學(xué)習(xí)的部分。
這里我們可以用上一篇>>>無(wú)線端頁(yè)面設(shè)計(jì)要點(diǎn)之 — 詳情頁(yè)中所提到的移動(dòng)端用戶交互行為來(lái)進(jìn)行分析,這里會(huì)舉例小米和其他的一些移動(dòng)端設(shè)計(jì)方便大家對(duì)比:
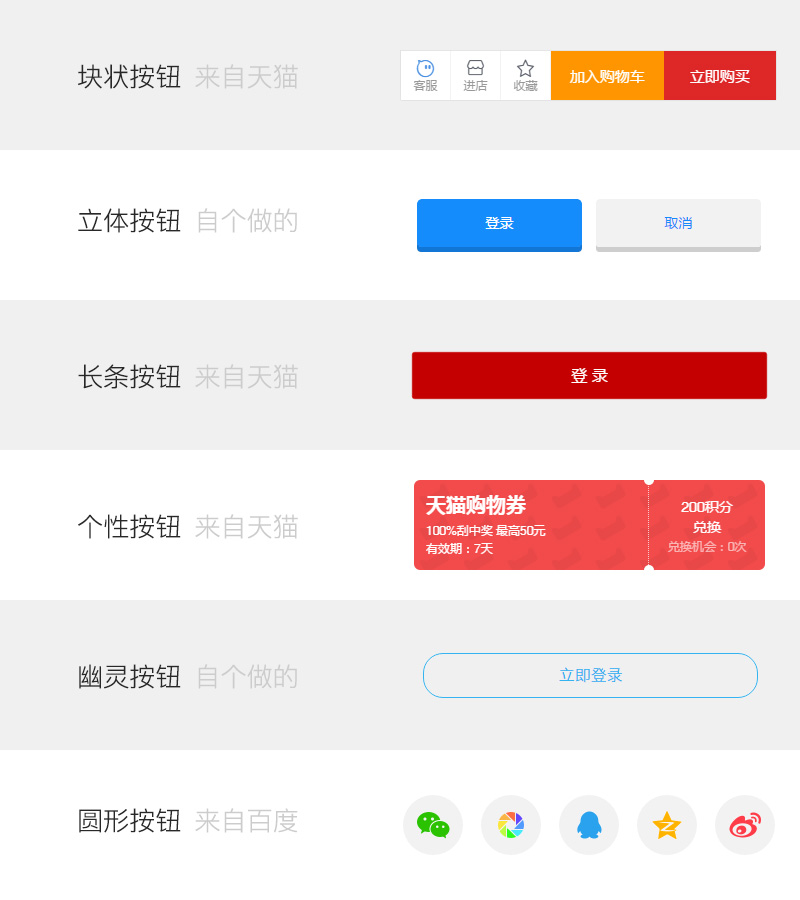
1.更適合無(wú)線端的按鈕
我們PC端最基本的交互動(dòng)作分為兩層:鼠標(biāo)滑過(guò)觸發(fā)與點(diǎn)擊。
而無(wú)線端是只有點(diǎn)擊動(dòng)作的,這些按鈕形式可能會(huì)比較適用于無(wú)線端設(shè)計(jì)

2.主動(dòng)引導(dǎo)用戶行為
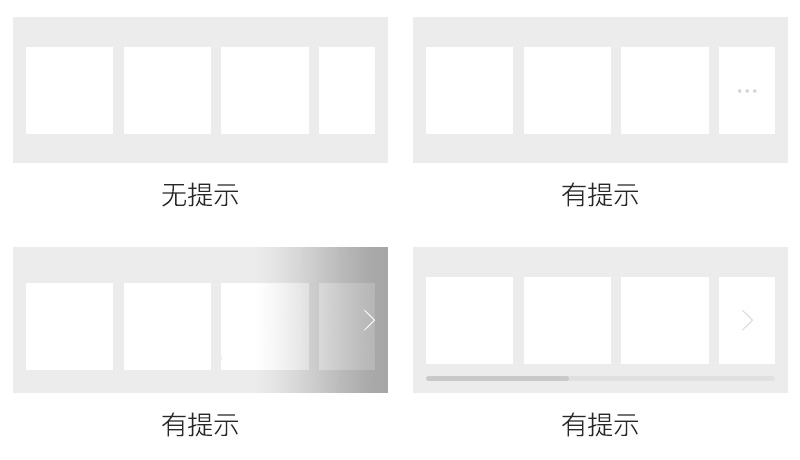
PC端現(xiàn)在已經(jīng)很少看見(jiàn)頁(yè)面左右滾動(dòng)的案例了,畢竟用戶體驗(yàn)不太好。但是手機(jī)端上除了上下滑動(dòng)之外,對(duì)于輪播圖等等都是采用的左右滑動(dòng)切換,所以手機(jī)端的左右滑動(dòng)還比較常見(jiàn)。對(duì)于左右滑動(dòng)的產(chǎn)品列表圖或優(yōu)惠券或頁(yè)面入口,這里有一個(gè)小方法, 我們測(cè)試發(fā)現(xiàn),不帶有向右滑動(dòng)提示很少數(shù)據(jù)是用戶主動(dòng)滑動(dòng)的。所以這里應(yīng)該設(shè)計(jì)為:

另外說(shuō)一下,如果是以輪播圖的形式展現(xiàn),第二張圖的點(diǎn)擊率僅有第一張的≈20%,所以如果不是有必要可以盡量避免用輪播圖,可以采用上下一起展現(xiàn)出來(lái),畢竟用戶已經(jīng)習(xí)慣上下滑動(dòng),所以一般不會(huì)主動(dòng)去左右滑動(dòng)。當(dāng)然如果可以有很好的引導(dǎo)形式也是可以嘗試的。
3.讓頁(yè)面簡(jiǎn)單有層次
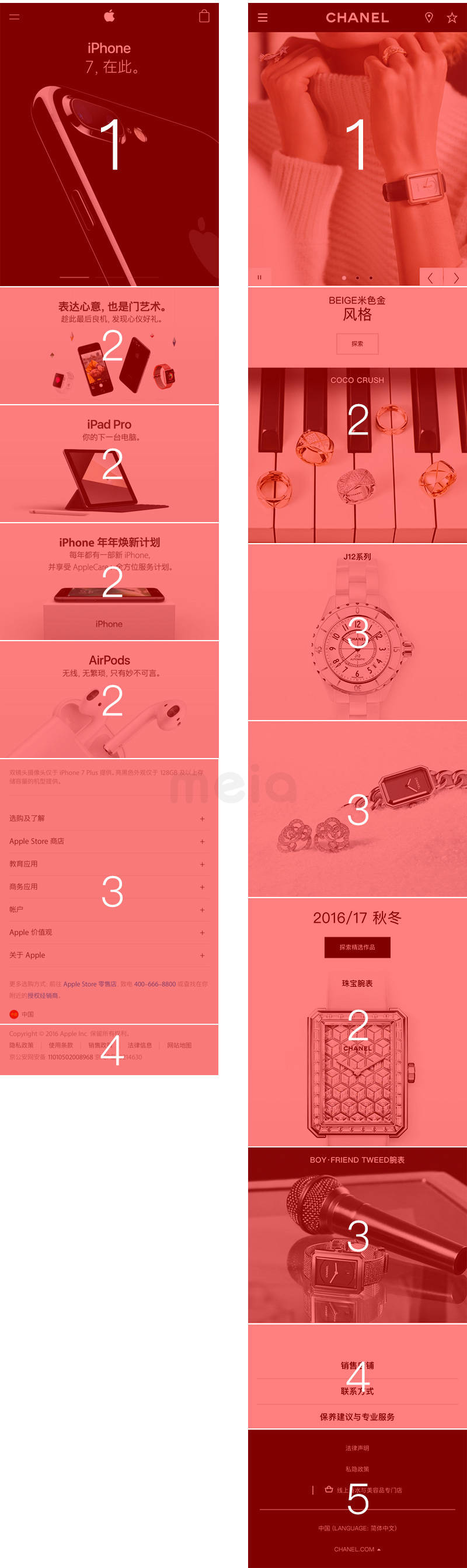
這點(diǎn)對(duì)畫(huà)面很重要,沒(méi)有對(duì)比也就沒(méi)有突出,不能想每一個(gè)都突出。簡(jiǎn)潔風(fēng)其實(shí)就像品牌營(yíng)銷一樣,一個(gè)品牌不會(huì)適合所有的營(yíng)銷方式,是根據(jù)品牌的定位來(lái)定的, 例如像apple的品牌營(yíng)銷做得像杜蕾斯那樣很明顯不太合適,各自有各自的營(yíng)銷方式。這里意義也是說(shuō),不要盲目的簡(jiǎn)潔,適合自己的才是好的。
推薦大家去看看,以下兩個(gè)都美翻了(這里提示,多看看內(nèi)頁(yè))

還有許多可以自己去觀察的地方,多去看優(yōu)秀的APP和站點(diǎn)。


“工欲善其事,必先利其器”
從“旺鋪旗艦版”到“旺鋪專業(yè)版”再到現(xiàn)在的”旺鋪智能版”,阿里在一直推進(jìn)著店鋪的更迭。每一次的升級(jí)都更加的完善和適合當(dāng)時(shí)網(wǎng)民的需求。
2015年9月,我看到了詳情頁(yè)無(wú)線端裝修改版,因?yàn)闊o(wú)線端趨勢(shì)已經(jīng)勢(shì)不可擋。
2016年7月,我看到了后臺(tái)出現(xiàn)升級(jí)提示 “旺鋪智能版”,并且大力的推動(dòng)著用戶去升級(jí),在官方視頻里也說(shuō)明,【為順應(yīng)無(wú)線端和個(gè)性化展示的需求】,這里的個(gè)性化展示就是16年主打的千人千面。
從上面就能看出,每次改版都是會(huì)對(duì)商家有著至關(guān)重要的影響。
一年一次的雙11對(duì)各位商家來(lái)說(shuō)是一個(gè)怎樣的日子大家應(yīng)該都很清楚,從雙11剛結(jié)束其實(shí)就已經(jīng)著手準(zhǔn)備著來(lái)年的雙11了。說(shuō)雙11對(duì)電商人和春節(jié)一樣重要一點(diǎn)也不過(guò)分。
每年6月份往后就能在平臺(tái)看到為雙11準(zhǔn)備的東西了,甚至更早,今年3-4月的時(shí)候就聽(tīng)到消息會(huì)有動(dòng)作:針對(duì)不同類型消費(fèi)者展現(xiàn)不同定制內(nèi)容。所有的改版或戰(zhàn)略方向都會(huì)對(duì)雙11起著重大的影響。這種每年都有的改版升級(jí)其實(shí)是平臺(tái)給商家的機(jī)會(huì),希望大家能夠重視并迅速響應(yīng)加以運(yùn)用提升。
無(wú)線端智能版裝修功能:
我建議有條件的商家,最好開(kāi)通智能版,這種服務(wù)遲早會(huì)成為標(biāo)配,而且這次的改版真正會(huì)帶來(lái)很多便利性,尤其對(duì)于服裝電器等需要個(gè)性化展示類目,并且修改非常便捷。

1.切圖模塊
可模塊與模塊之間無(wú)縫展示,并且可以隨意添加熱區(qū)鏈接。
這里值得一說(shuō)的是裝修的模板,此功能尤其推薦人力不夠店鋪,傻瓜式操作裝修,不需要任何設(shè)計(jì)軟件,自動(dòng)生成圖片。
2.視頻模塊
可以在頁(yè)面添加視頻并且可以彈出推薦寶貝。
3.倒計(jì)時(shí)模塊
可以再頁(yè)面添加類似聚劃算結(jié)束倒計(jì)時(shí)效果,增加頁(yè)面氛圍感
4.單雙列寶貝
推薦服裝等需要智能展示的商家使用,非常便捷。
這里不說(shuō)太詳細(xì),有興趣了解的可以去后臺(tái)>>>店鋪智能版裝修幫助
下面講的是很寶貴的個(gè)人經(jīng)驗(yàn),希望有幫助到大家


鍛煉突破性的思考方式
我理解的,需要鍛煉突破性的思考方式,有時(shí)候是很容易考慮到的卻往往容易被忽略,我給大家舉個(gè)例子:
詢單轉(zhuǎn)化(咨詢客服并下單)>靜默轉(zhuǎn)化(瀏覽下單),
于是,提高詢單率=提高全店所有商品轉(zhuǎn)化率。
那么如何提升詢單率,在頁(yè)面上加以提示引導(dǎo)或優(yōu)惠引導(dǎo)這些都是必備的,突出旺旺展示,有些時(shí)候就直接希望旺旺大而且跳動(dòng)希望引導(dǎo)點(diǎn)擊。雖然這不是我需要做的事情,但我是科沃斯的一部分,我覺(jué)得我應(yīng)該能做一些事。
在科沃斯16年臨近雙11的時(shí)候我在思考,為什么思維一直要圍繞PC端思考,從數(shù)據(jù)上看無(wú)線端成交早就已經(jīng)超過(guò)PC端了。于是我針對(duì)這個(gè)方向去找解決方案,最終的結(jié)果就是無(wú)線端展示旺旺并可以直接點(diǎn)擊跳轉(zhuǎn)帶主推產(chǎn)品旺旺咨詢窗口,咨詢率提升超過(guò)200%。
不知道有人注意到?jīng)]有,在淘寶&天貓全平臺(tái),沒(méi)有一家有無(wú)線端引導(dǎo)咨詢的動(dòng)作,至少我看到。其實(shí)還有很多類似的值得思考的案例。
帶有運(yùn)營(yíng)思維的商業(yè)設(shè)計(jì)&動(dòng)作
以上所有內(nèi)容我們都是在圍繞商業(yè)去思考,不要限制在圖像設(shè)計(jì)中,任何的運(yùn)營(yíng)動(dòng)作我們都應(yīng)該關(guān)注,從中鍛煉自己,還是一樣舉個(gè)例子:
在頁(yè)面展現(xiàn)中,大多會(huì)碰到店鋪優(yōu)惠券的運(yùn)用。優(yōu)惠券到底該如何運(yùn)用?
除了優(yōu)惠券的視覺(jué)展現(xiàn)做到優(yōu)化,一個(gè)好的設(shè)計(jì)&運(yùn)營(yíng)都應(yīng)該了解。
優(yōu)惠券的運(yùn)用就是根據(jù)不同的產(chǎn)品搭配去定制優(yōu)惠券吸引顧客購(gòu)買,其實(shí)阿芙之前在這方面做得很好。
例如需要購(gòu)買XX精油 價(jià)格為99,根據(jù)不同的用戶人群推薦XX面膜價(jià)格為99,那么根據(jù)此方案線設(shè)定針對(duì)此條件優(yōu)惠券為198減20來(lái)促使客戶下單。
WEB&APP一些的個(gè)人建(放)議(屁)
前段時(shí)間有和@潛云聊關(guān)于現(xiàn)在移動(dòng)端的重要性和APP的制作成本問(wèn)題。
APP的特點(diǎn)大家知道:更便捷的體驗(yàn),更好的用戶定制等。
APP種類也有許多,就像電腦上的軟件一樣多。
不過(guò)我個(gè)人是把一個(gè)APP看做一個(gè)站點(diǎn),因?yàn)槲以?2年的時(shí)候就發(fā)現(xiàn)PC端軟件內(nèi)嵌界面和很多游戲彈出窗口是HTML代碼寫(xiě)的。
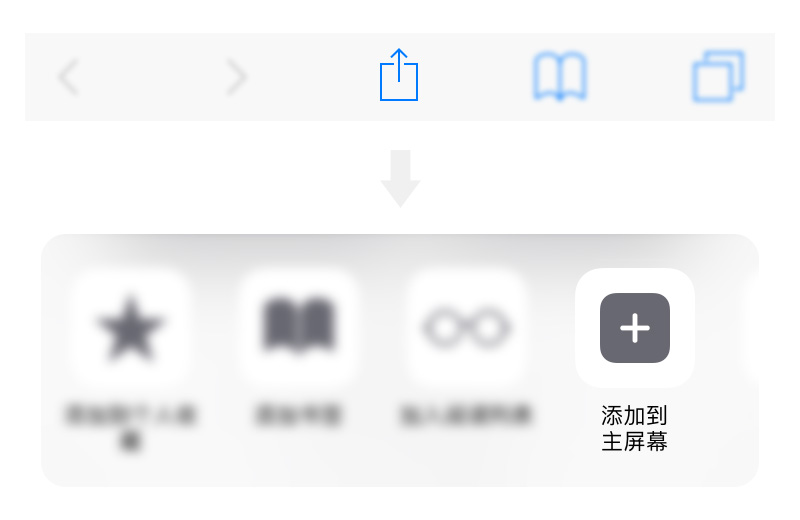
這個(gè)思維運(yùn)用到移動(dòng)端上,那APP實(shí)際就等于綁定了手機(jī)的HTML站點(diǎn)。IOS上Safari有一個(gè)添加到主屏幕的動(dòng)作,當(dāng)添加了之后用戶可以直接點(diǎn)擊主屏幕上的ICO進(jìn)入站點(diǎn),相信有不少人都用過(guò)。

那么如何讓用戶覺(jué)得站點(diǎn)有添加到主屏幕的意義?我覺(jué)得就是需要和舒適,當(dāng)用戶覺(jué)得我應(yīng)該會(huì)需要用到看到這些內(nèi)容的時(shí)候就會(huì)有添加動(dòng)作。而舒適也就是用戶體驗(yàn)佳,是維護(hù)添加,不然看的不舒服添加了也會(huì)刪除掉。

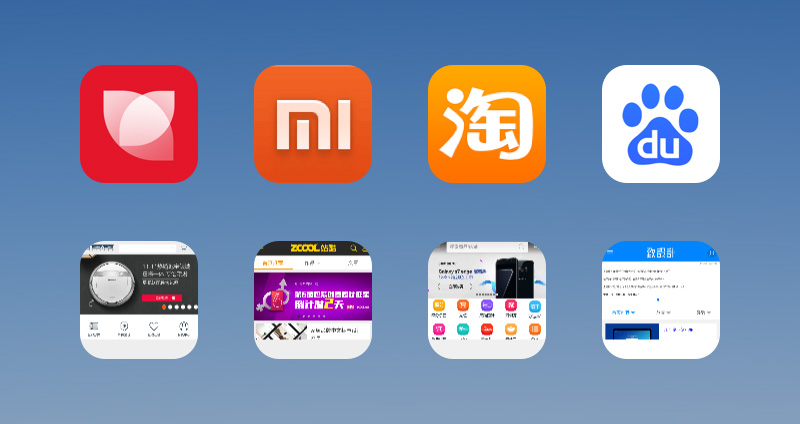
以上ICO是我添加到主屏幕的,原諒我設(shè)計(jì)師強(qiáng)迫癥按照顏色排列的。
上面一排是有做過(guò)優(yōu)化的,是不是看上去和APP一樣?下面一排是沒(méi)有進(jìn)行優(yōu)化的。
對(duì)于非用戶綁定類,像站酷網(wǎng)、數(shù)英網(wǎng)、致設(shè)計(jì)網(wǎng)、這類主展現(xiàn)推薦內(nèi)容為主的可以先做好移動(dòng)端的優(yōu)化。
拿我個(gè)人舉例如果讓我選APP或者移動(dòng)端 類似淘寶、天貓、支付寶這種APP重要性大的多,安全性高;而閱讀類做好移動(dòng)端相信用戶流量一下會(huì)大很多,對(duì)于APP需求沒(méi)有那么的強(qiáng)。
原文地址:http://www.zcool.com.cn/article/ZNDU4MTE2.html#
本文版權(quán)歸原作者所有,轉(zhuǎn)載請(qǐng)注明出處。如有任何問(wèn)題,請(qǐng)加微信ixdc-apply詳談。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)