作品不精致,因?yàn)椴伙枬M

很多人會(huì)覺得自己做的東西看起來又散又亂,不夠精致,但又不知道為什么,其實(shí)原因很簡單,就是不夠飽滿,正好前一陣子迷茫期的時(shí)候,總結(jié)出關(guān)于飽滿的一些方法論,今天就和大家來分享一下,大綱如下:
1.標(biāo)題的飽滿
2.修飾元素的飽滿
3.圖標(biāo)的飽滿
4.字體的飽滿
以前做平面 的時(shí)候,主標(biāo)題字體的默認(rèn)字間距是20%,但是這樣看起來會(huì)有點(diǎn)散亂,所以我們的做法通常是把字間距調(diào)整為-20%:

這樣看起來會(huì)使標(biāo)題看起來更加聚焦,更加飽滿,比如餓了么這個(gè)啟動(dòng)頁:

整個(gè)標(biāo)題文字的字間距就很小,看起來很緊湊,使畫面沒有那么零碎。
(提醒大家一下,有很多創(chuàng)意排版,標(biāo)題的字間距是很大的,那種場景比較特殊和復(fù)雜,我們先把基礎(chǔ)的做好,所以這篇文章不予考慮,以后有機(jī)會(huì)再討論)
我們在做app的時(shí)候,經(jīng)常會(huì)給標(biāo)題前面加一個(gè)豎線作為修飾元素:

上面這樣的豎線和文字組合起來看著就不太舒服,對不對?
這里給大家介紹一個(gè)方法,就是給設(shè)計(jì)元素加上一個(gè)隱形的矩形框,看其留白是否太多:

上圖由于豎線太長,使矩形內(nèi)的空白太多,整體看起來不夠飽滿,不夠精致。而當(dāng)我們把豎線化成這樣:

是不是好多了,為什么?我們可以再加個(gè)隱形的矩形看看:

就是因?yàn)榫匦沃械膬?nèi)容更加飽滿了。
在畫單個(gè)圖標(biāo)的時(shí)候,我也會(huì)經(jīng)常使用這個(gè)方法,例如我在畫麥克風(fēng)的時(shí)候,最初的樣子是這樣的:

但是當(dāng)我們給它加一個(gè)矩形的時(shí)候:

我們會(huì)發(fā)現(xiàn),這個(gè)矩形不夠飽滿,所以我做的優(yōu)化就是把下面部分變短加粗,使空白的地方變小:

這樣整個(gè)圖標(biāo)看起來就會(huì)飽滿很多。
利用整個(gè)方法,我們會(huì)發(fā)現(xiàn),我做出來的圖標(biāo)都會(huì)盡量讓那個(gè)隱形的矩形看起來豐滿:

在字體設(shè)計(jì)方面,這個(gè)方法也很管用,以前我有寫文章講述過,在這里我再簡單說一下。
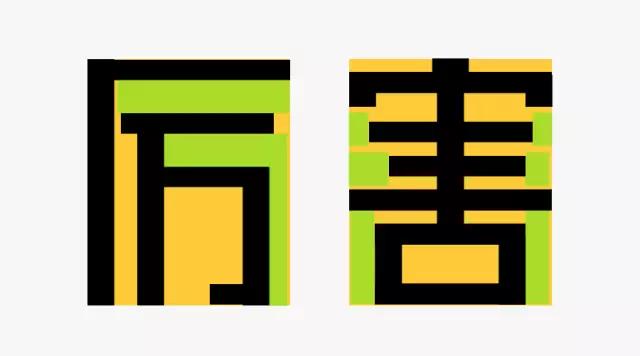
在做字體設(shè)計(jì)時(shí),我也會(huì)將設(shè)計(jì)好的基礎(chǔ)字體加一個(gè)隱形的矩形,例如下面“厲害”兩個(gè)字:

加上黃色矩形后:

我們會(huì)發(fā)現(xiàn)有很多地方還不夠飽滿,下圖綠色的地方都是空白,完全可以再優(yōu)化:

優(yōu)化的方法就是讓綠色空白的地方變少:

這樣看起來是不是就好多了!
關(guān)于飽滿這個(gè)問題,是很多設(shè)計(jì)新人容易忽略的,前面介紹的方法雖然可以滿足很多場景,但也不是絕對的,大家千萬不能死記硬背,具體場景具體分析,活學(xué)活用才是你真正需要得到的技能和本事!

為了反饋大家對韓曉燕《即學(xué)即用的用研基礎(chǔ)課》的關(guān)注,推出了兩彈優(yōu)惠福利,優(yōu)惠券大派送,參與就有獎(jiǎng)!趕緊點(diǎn)擊文章詳情進(jìn)行參與吧→《即學(xué)即用的用研課程 課程優(yōu)惠活動(dòng)!》





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)