作品不精致,因為不飽滿

很多人會覺得自己做的東西看起來又散又亂,不夠精致,但又不知道為什么,其實原因很簡單,就是不夠飽滿,正好前一陣子迷茫期的時候,總結出關于飽滿的一些方法論,今天就和大家來分享一下,大綱如下:
1.標題的飽滿
2.修飾元素的飽滿
3.圖標的飽滿
4.字體的飽滿
以前做平面 的時候,主標題字體的默認字間距是20%,但是這樣看起來會有點散亂,所以我們的做法通常是把字間距調整為-20%:

這樣看起來會使標題看起來更加聚焦,更加飽滿,比如餓了么這個啟動頁:

整個標題文字的字間距就很小,看起來很緊湊,使畫面沒有那么零碎。
(提醒大家一下,有很多創意排版,標題的字間距是很大的,那種場景比較特殊和復雜,我們先把基礎的做好,所以這篇文章不予考慮,以后有機會再討論)
我們在做app的時候,經常會給標題前面加一個豎線作為修飾元素:

上面這樣的豎線和文字組合起來看著就不太舒服,對不對?
這里給大家介紹一個方法,就是給設計元素加上一個隱形的矩形框,看其留白是否太多:

上圖由于豎線太長,使矩形內的空白太多,整體看起來不夠飽滿,不夠精致。而當我們把豎線化成這樣:

是不是好多了,為什么?我們可以再加個隱形的矩形看看:

就是因為矩形中的內容更加飽滿了。
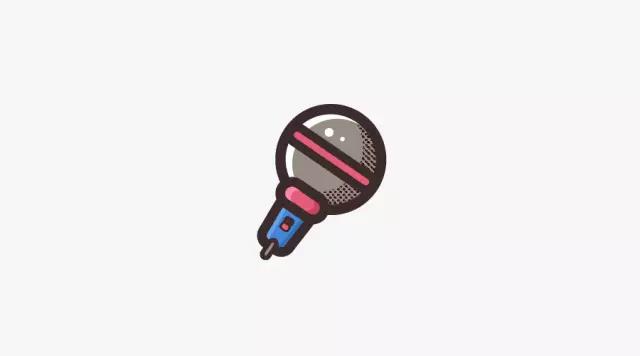
在畫單個圖標的時候,我也會經常使用這個方法,例如我在畫麥克風的時候,最初的樣子是這樣的:

但是當我們給它加一個矩形的時候:

我們會發現,這個矩形不夠飽滿,所以我做的優化就是把下面部分變短加粗,使空白的地方變小:

這樣整個圖標看起來就會飽滿很多。
利用整個方法,我們會發現,我做出來的圖標都會盡量讓那個隱形的矩形看起來豐滿:

在字體設計方面,這個方法也很管用,以前我有寫文章講述過,在這里我再簡單說一下。
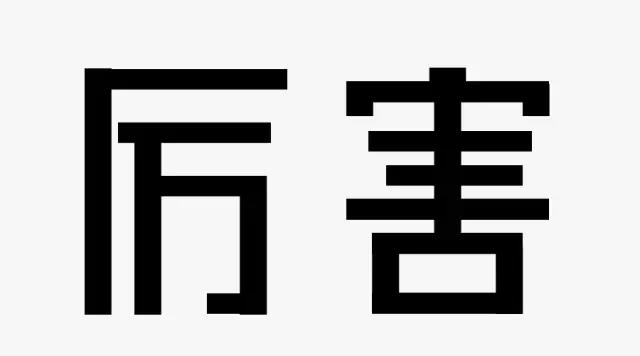
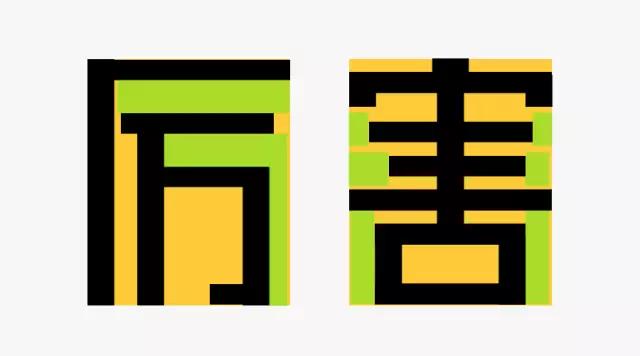
在做字體設計時,我也會將設計好的基礎字體加一個隱形的矩形,例如下面“厲害”兩個字:

加上黃色矩形后:

我們會發現有很多地方還不夠飽滿,下圖綠色的地方都是空白,完全可以再優化:

優化的方法就是讓綠色空白的地方變少:

這樣看起來是不是就好多了!
關于飽滿這個問題,是很多設計新人容易忽略的,前面介紹的方法雖然可以滿足很多場景,但也不是絕對的,大家千萬不能死記硬背,具體場景具體分析,活學活用才是你真正需要得到的技能和本事!

為了反饋大家對韓曉燕《即學即用的用研基礎課》的關注,推出了兩彈優惠福利,優惠券大派送,參與就有獎!趕緊點擊文章詳情進行參與吧→《即學即用的用研課程 課程優惠活動!》





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監