容易被忽略的App界面設(shè)計(jì)細(xì)節(jié)
談到app界面設(shè)計(jì),很多新手都會(huì)過(guò)于糾結(jié)界面尺寸、圖標(biāo)尺寸,也會(huì)在顏色、字體、間距間毫無(wú)頭緒。本文將按照app界面設(shè)計(jì)流程來(lái)講解一下,新手需要注意的細(xì)節(jié)和誤區(qū)。

App界面設(shè)計(jì)流程
產(chǎn)品定義
產(chǎn)品定義就是產(chǎn)品經(jīng)理通過(guò)市場(chǎng)調(diào)研、目標(biāo)用戶模型分析等途徑,確定產(chǎn)品的定位、目標(biāo)人群和功能需求。產(chǎn)品經(jīng)理在需求文檔中務(wù)必把產(chǎn)品定位和目標(biāo)人群清晰傳達(dá)給設(shè)計(jì)師。
設(shè)計(jì)階段
app界面設(shè)計(jì)階段,又可以細(xì)分為:整理需求文檔、原型設(shè)計(jì)和視覺(jué)設(shè)計(jì)。
整理需求文檔
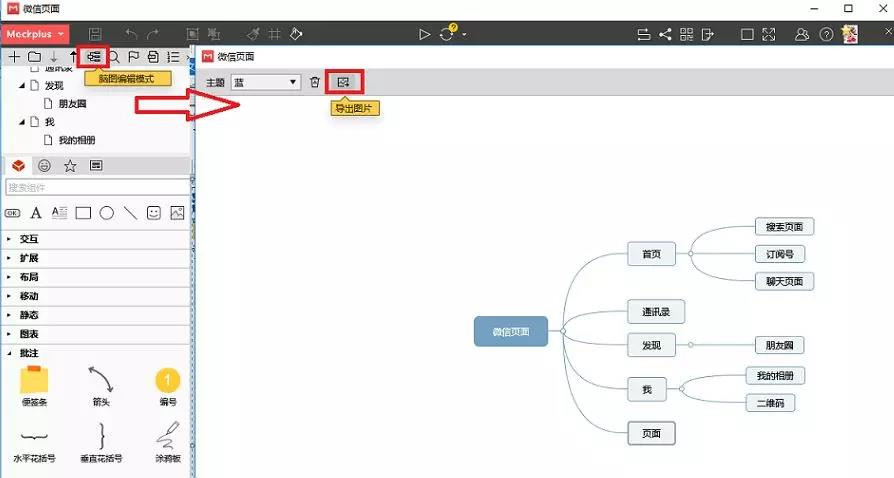
整理需求文檔,建議用思維導(dǎo)圖整理。思維導(dǎo)圖能讓我們更為直觀的了解整個(gè)App的結(jié)構(gòu),包括分為幾大模塊,每個(gè)模塊包括哪些內(nèi)容,還有他們之間的聯(lián)系。
沒(méi)有思維導(dǎo)圖,也不用到處找破解版,原型設(shè)計(jì)工具M(jìn)ockplus中自帶有腦圖模式,可以幫你直觀了解整個(gè)App的結(jié)構(gòu)。

原型設(shè)計(jì)
對(duì)于界面上要呈現(xiàn)的信息都思考過(guò)以后,你就可以在紙上打草圖或是使用Axure、Mockplus等原型工具畫出原型和交互狀態(tài)。
注意,評(píng)審的時(shí)候叫上程序員。不然辛苦了半天,最后程序員說(shuō),實(shí)現(xiàn)不了,就不止是尷尬了。
設(shè)計(jì)元素上簡(jiǎn)約、條理清晰就好,去除過(guò)多的動(dòng)效和交互。
推薦文章:用戶最討厭的3種界面交互設(shè)計(jì)
原型設(shè)計(jì)工具
標(biāo)注工具,推薦國(guó)產(chǎn)的zeplin。一鍵標(biāo)注,點(diǎn)一下就能在PS或sketch里導(dǎo)出整個(gè)界面的標(biāo)注信息到云端服務(wù)器,并且支持隨時(shí)更新。
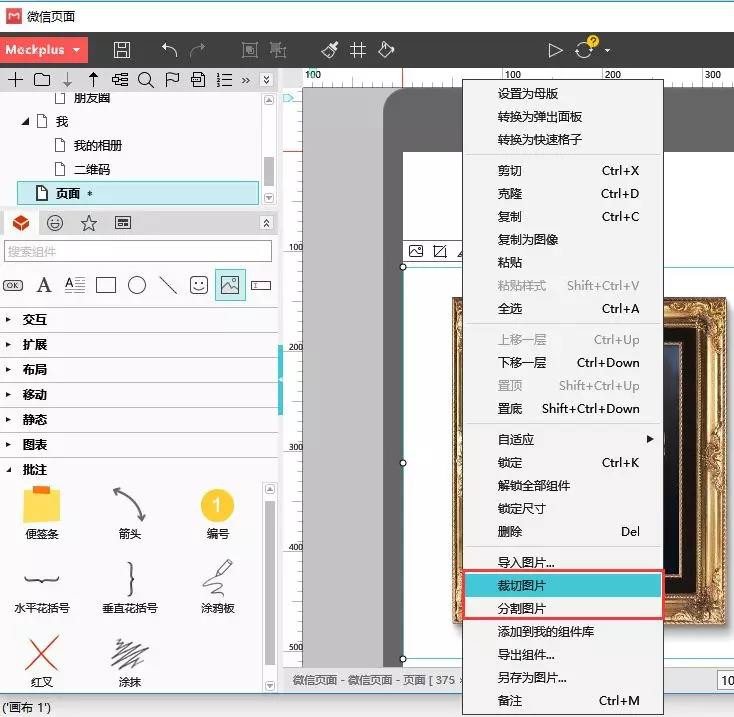
原型設(shè)計(jì)工具,也推薦國(guó)產(chǎn)的mockplus,簡(jiǎn)單好用,上手快,也支持切圖處理。

視覺(jué)設(shè)計(jì)
視覺(jué)設(shè)計(jì)包括了幾大步驟,分別是風(fēng)格圖的確認(rèn)、設(shè)計(jì)規(guī)范的撰寫、以及最后高保真圖的輸出及切圖。
確定風(fēng)格圖
對(duì)于界面尺寸和圖標(biāo)尺寸,新手莫過(guò)于糾結(jié)。建議選擇自己的手機(jī)尺寸來(lái)設(shè)計(jì),方便預(yù)覽效果。或者選擇中間尺寸,方便向上、向下適配;
對(duì)于顏色、字體、間距都應(yīng)該先定下最常用的參數(shù)(主要參數(shù)),再往次級(jí)依次展開(kāi),會(huì)使規(guī)范根基更穩(wěn),調(diào)理清晰。關(guān)于配色問(wèn)題。
好文推薦:如何快速掌握正確的UI配色方案?6種技巧不容錯(cuò)過(guò)!
App界面整體基調(diào)的確定,要結(jié)合app的目標(biāo)人群
比如騰訊旗下的QQ和微信,QQ口號(hào)“樂(lè)在溝通”,目標(biāo)人群定位為年輕用戶娛樂(lè)化的社交應(yīng)用。所以QQ默認(rèn)皮膚是淺藍(lán)、淺灰、白三種主要顏色搭配,靈活的布局交互呈現(xiàn)給用戶活潑有趣,甚至個(gè)性化的感覺(jué)。
微信的口號(hào)是“微信,是一個(gè)生活方式”,這種大而全的定位,注定設(shè)計(jì)風(fēng)格更加謹(jǐn)慎和中性化。所以微信是黑、綠、白三種主要顏色搭配,中規(guī)中矩的布局呈現(xiàn)給用戶穩(wěn)重、信賴的感覺(jué)。
主流的設(shè)計(jì)風(fēng)格勿過(guò)度使用。因?yàn)橛脩羰嵌鄻拥模枨笫嵌喾N的,流行也是會(huì)變的。優(yōu)秀的視覺(jué)設(shè)計(jì)師是有自己的理念。
推薦文章:2018年為什么漸變色重回主流設(shè)計(jì)趨勢(shì)?
撰寫設(shè)計(jì)規(guī)范
在視覺(jué)風(fēng)格定位后,就可以開(kāi)始撰寫設(shè)計(jì)規(guī)范。
設(shè)計(jì)規(guī)范看似是在增加設(shè)計(jì)師工作量,其實(shí)是起到了承上啟下高效完成工作的作用。設(shè)計(jì)師根據(jù)規(guī)范拓展頁(yè)面,程序員根據(jù)規(guī)范進(jìn)行開(kāi)發(fā)。有效提升開(kāi)發(fā)進(jìn)度。
設(shè)計(jì)規(guī)范勿設(shè)定的太全面、死板
太全面的規(guī)范會(huì)影響設(shè)計(jì)師發(fā)揮,應(yīng)只針對(duì)控件、色值、質(zhì)感、動(dòng)效、品牌元素等重要界面進(jìn)行規(guī)范設(shè)定。20%不重要或者不可復(fù)用的控件不做規(guī)范,給設(shè)計(jì)師留20%的靈活空間,發(fā)揮自己創(chuàng)意。
注意規(guī)范要隨著產(chǎn)品改版的節(jié)奏而迭代。在產(chǎn)品迭代過(guò)程中對(duì)不好的、過(guò)時(shí)的歸納及時(shí)同步歸納,并及時(shí)通知到項(xiàng)目相關(guān)人員。
App界面設(shè)計(jì),新手免不了要入坑,也少不了反復(fù)修改,要有一個(gè)好心態(tài),及時(shí)歸納總結(jié),多瀏覽優(yōu)秀的app界面設(shè)計(jì)案例,逐步積累,不積跬步,無(wú)以至千里。

為了反饋大家對(duì)韓曉燕《即學(xué)即用的用研基礎(chǔ)課》的關(guān)注,推出了兩彈優(yōu)惠福利,優(yōu)惠券大派送,參與就有獎(jiǎng)!趕緊點(diǎn)擊文章詳情進(jìn)行參與吧→即學(xué)即用的用研課程 課程優(yōu)惠活動(dòng)!





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)