【干貨】超全UI設(shè)計(jì)規(guī)范,帶你了解規(guī)范設(shè)計(jì)全流程
本文分享給大家的是如何定義一套設(shè)計(jì)語(yǔ)言。設(shè)計(jì)語(yǔ)言,貌似很火的一個(gè)詞,無(wú)論是國(guó)內(nèi)大的團(tuán)隊(duì)還是小的團(tuán)隊(duì),都需要做設(shè)計(jì)規(guī)范,好像沒(méi)有就不夠?qū)I(yè),UED的價(jià)值就不夠高,關(guān)于設(shè)計(jì)語(yǔ)言的參考也特別多,最出名的莫過(guò)于蘋果和谷歌,也是設(shè)計(jì)語(yǔ)言的鼻祖。

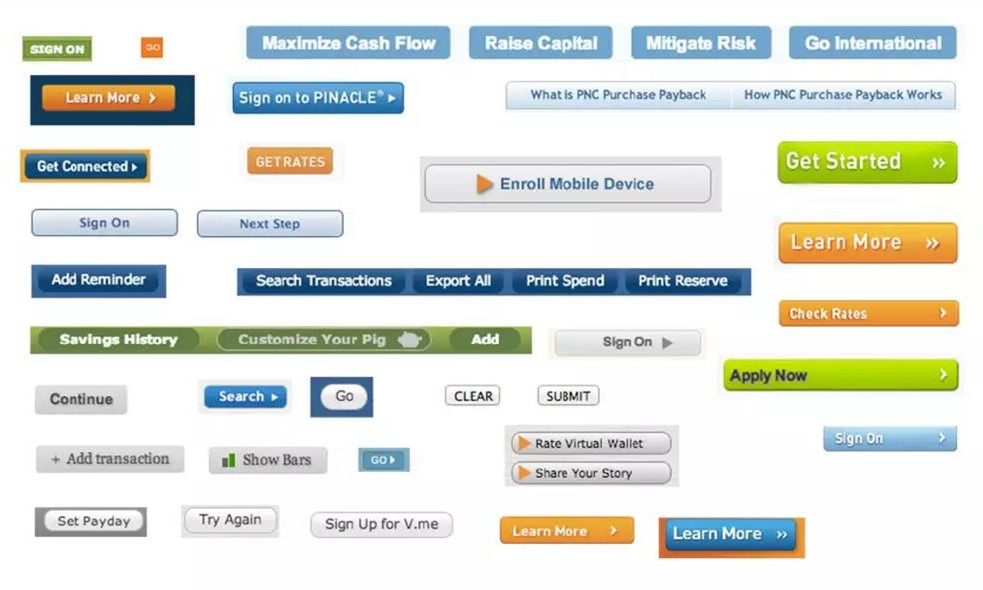
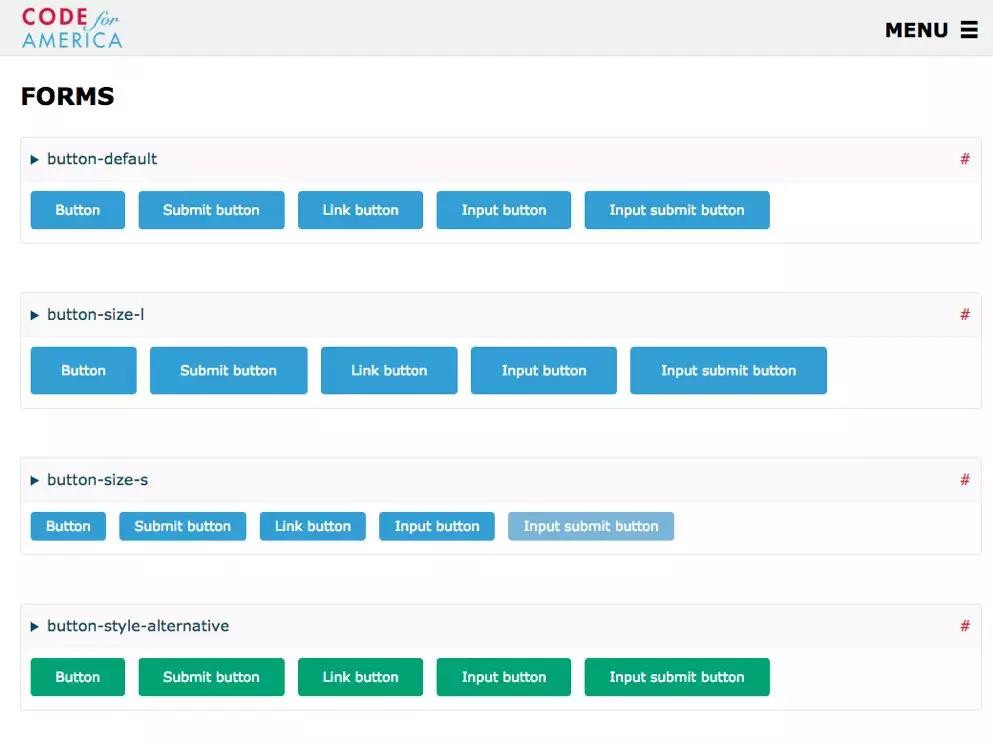
上圖,應(yīng)該是很多設(shè)計(jì)團(tuán)隊(duì)都遇見(jiàn)的情況,一個(gè)按鈕很多尺寸,顏色,大小,有時(shí)候我們已經(jīng)有了規(guī)范,但是由于業(yè)務(wù)方各種要求,要個(gè)性化,要不一樣,導(dǎo)致整個(gè)APP設(shè)計(jì)變的很混亂,這是我們?cè)O(shè)計(jì)中經(jīng)常遇見(jiàn)的,很多APP因?yàn)槿鄙倩A(chǔ)規(guī)范,導(dǎo)致APP界面每個(gè)頁(yè)面都不一樣,設(shè)計(jì)師都是按照個(gè)人的主觀經(jīng)驗(yàn)做設(shè)計(jì),導(dǎo)致風(fēng)格層次不齊,缺乏統(tǒng)一性,所以對(duì)內(nèi),很多時(shí)候設(shè)計(jì)語(yǔ)言是為了解決統(tǒng)一性和效率為前提下,避免開(kāi)發(fā)工程師重復(fù)開(kāi)發(fā)一些組件。

對(duì)外,統(tǒng)一的品牌符號(hào),品牌特征,有助于加深產(chǎn)品在用戶心中的印象,統(tǒng)一的顏色和交互形式能幫助用戶加深對(duì)產(chǎn)品的熟悉感和信任感,一個(gè)好的設(shè)計(jì)語(yǔ)言本身可以在體驗(yàn)上為產(chǎn)品加分,試想一下,當(dāng)你走進(jìn)星巴克的時(shí)候,發(fā)現(xiàn)LOGO變了,咖啡的包裝換了,是不是會(huì)覺(jué)得是山寨的感覺(jué),就好比漢堡XX,雖然都是同樣的薯?xiàng)l漢堡,但是總感覺(jué)是山寨,好的品牌規(guī)范,能夠更好創(chuàng)見(jiàn)一致性的體驗(yàn)。

在整個(gè)平臺(tái)中創(chuàng)造一致性,顏色、按鈕、字體、品牌一致性,給用戶安全感與熟悉感,同時(shí)解決設(shè)計(jì)師因?yàn)閭€(gè)人特征導(dǎo)致界面不統(tǒng)一問(wèn)題。


讓每一個(gè)設(shè)計(jì)師很清楚的知道,我們產(chǎn)品需要傳遞給用戶的設(shè)計(jì)特征和原則是什么,以及整個(gè)平臺(tái)的約束是什么,比如我們平臺(tái)特征是年輕,活潑,那么我們有對(duì)應(yīng)的設(shè)計(jì)規(guī)范,比如圓角按鈕,漸變色。設(shè)計(jì)師就得在這個(gè)約束下去進(jìn)行設(shè)計(jì),就不能設(shè)計(jì)成直角或方正的圖形,因?yàn)楹驼麄€(gè)設(shè)計(jì)原則不匹配。

提升效率,對(duì)于一些我們經(jīng)常用到的組件、顏色、分割線、按鈕、圖標(biāo)、字體、tab、表單等組件,如果提前設(shè)計(jì)統(tǒng)一好,能大大減少重復(fù)性設(shè)計(jì),能讓設(shè)計(jì)師更加專注在設(shè)計(jì)品質(zhì)上加強(qiáng),提升效率,對(duì)于基礎(chǔ)的顏色、字體、間距可以提前開(kāi)發(fā)好,減少重復(fù)性開(kāi)發(fā)。

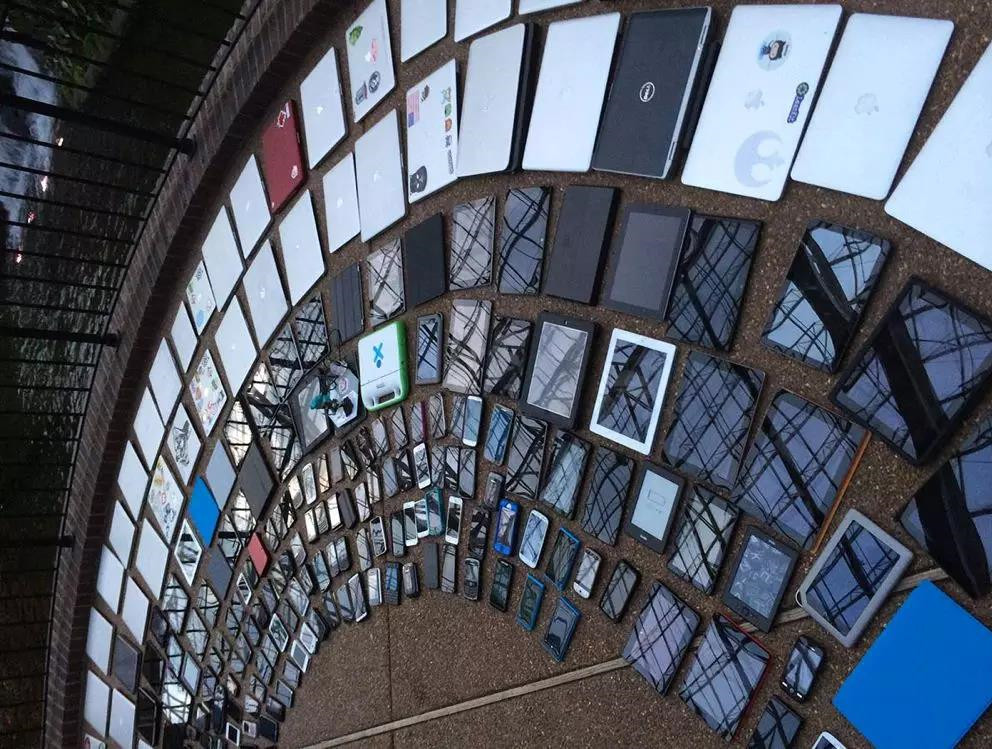
我們現(xiàn)在處于一個(gè)各種設(shè)備的時(shí)代,各種屏幕尺寸,平板電腦,筆記本,各種安卓機(jī)器,各種廠商自定義的系統(tǒng)等等,我們的設(shè)計(jì)需要在這些平臺(tái)上運(yùn)行,就必須保證設(shè)計(jì)的統(tǒng)一性。

前面我們已經(jīng)說(shuō)了,設(shè)計(jì)語(yǔ)言的重要性以及設(shè)計(jì)語(yǔ)言解決了什么問(wèn)題,那么到底設(shè)計(jì)語(yǔ)言里面應(yīng)該包含哪些內(nèi)容,我們應(yīng)該如何去定義這些內(nèi)容呢?

https://airbnb.design/building-a-visual-language/
Airibnb在建立他們?cè)O(shè)計(jì)語(yǔ)言之前,先根據(jù)整個(gè)產(chǎn)品公司定位,價(jià)值觀,先得出他們整一個(gè)設(shè)計(jì)語(yǔ)言的關(guān)鍵詞:
統(tǒng)一:每個(gè)設(shè)計(jì)應(yīng)該是統(tǒng)一的,不能有太多個(gè)性差異化的特征;
關(guān)于內(nèi)容:用戶應(yīng)該更多關(guān)注的是內(nèi)容,而非設(shè)計(jì)本身;
確定的:在設(shè)計(jì)中減少不確定的因素,和預(yù)期。


https://www.facebook.com/notes/facebook-design/facebook-design -principles/118951047792/
同樣的,在facebook的設(shè)計(jì)原則語(yǔ)言里面,也首先強(qiáng)調(diào)了他們的設(shè)計(jì)價(jià)值觀:通用,人性,干凈,統(tǒng)一,有用,快速,透明,在facebook所有設(shè)計(jì)中,都圍繞這幾個(gè)點(diǎn)去作為他們?cè)O(shè)計(jì)指導(dǎo)準(zhǔn)則。

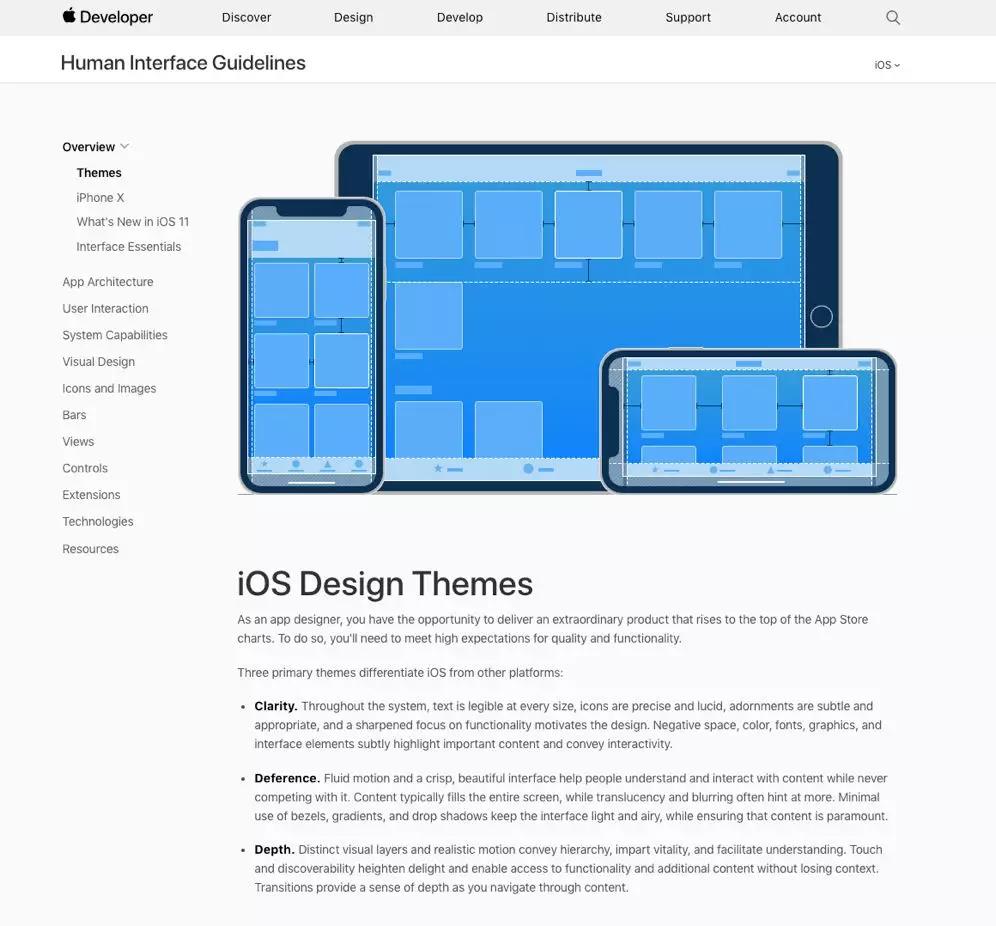
https://developer.apple.com/ios/human-interface-guidelines/overview/ themes/

蘋果設(shè)計(jì)規(guī)范,建議每一個(gè)接觸UI的同學(xué)都應(yīng)該去學(xué)習(xí),蘋果的設(shè)計(jì)規(guī)范包括:完整性,一致性,直接操作,反饋,隱喻,用戶控制等。
所以我們?cè)诮⒁粋€(gè)設(shè)計(jì)語(yǔ)言的第一步,先應(yīng)該建立一個(gè)設(shè)計(jì)準(zhǔn)則,關(guān)于設(shè)計(jì)準(zhǔn)則如何定義,我會(huì)在后面的文章里面和大家詳細(xì)講解。

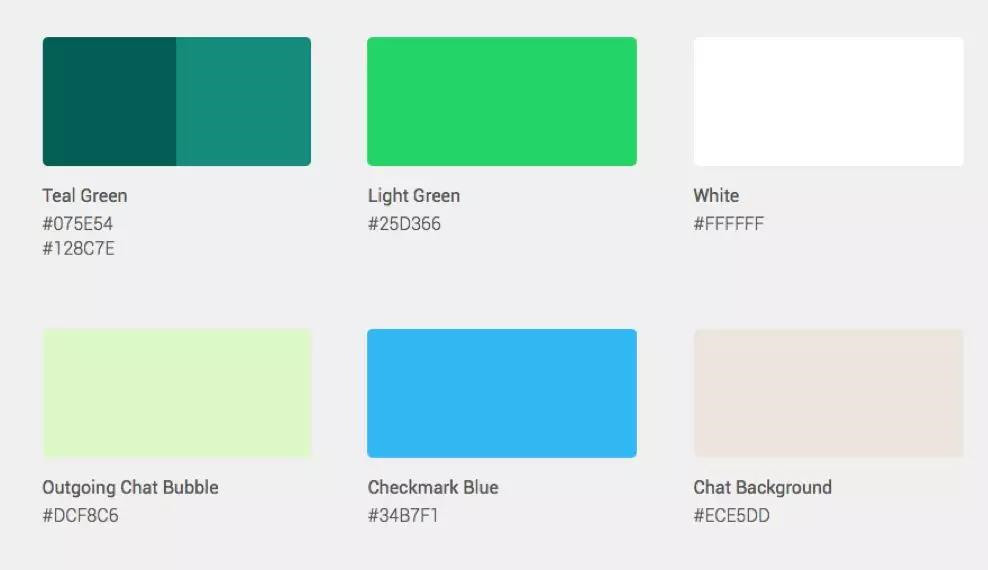
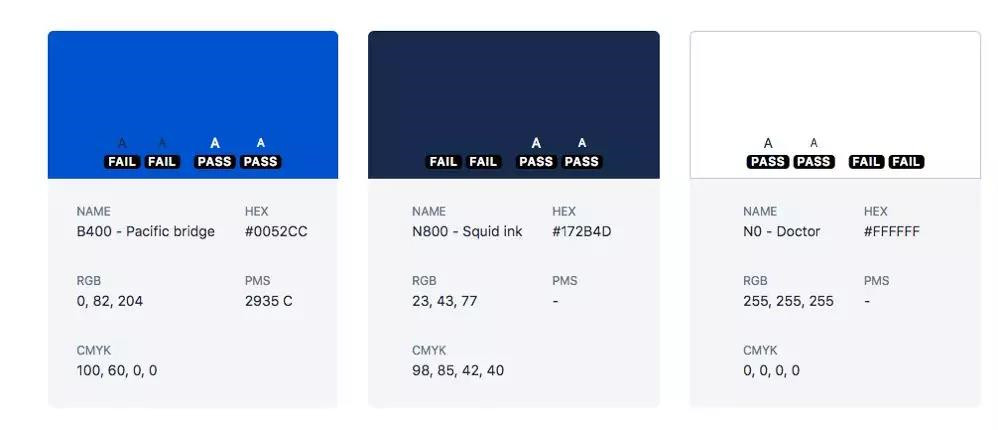
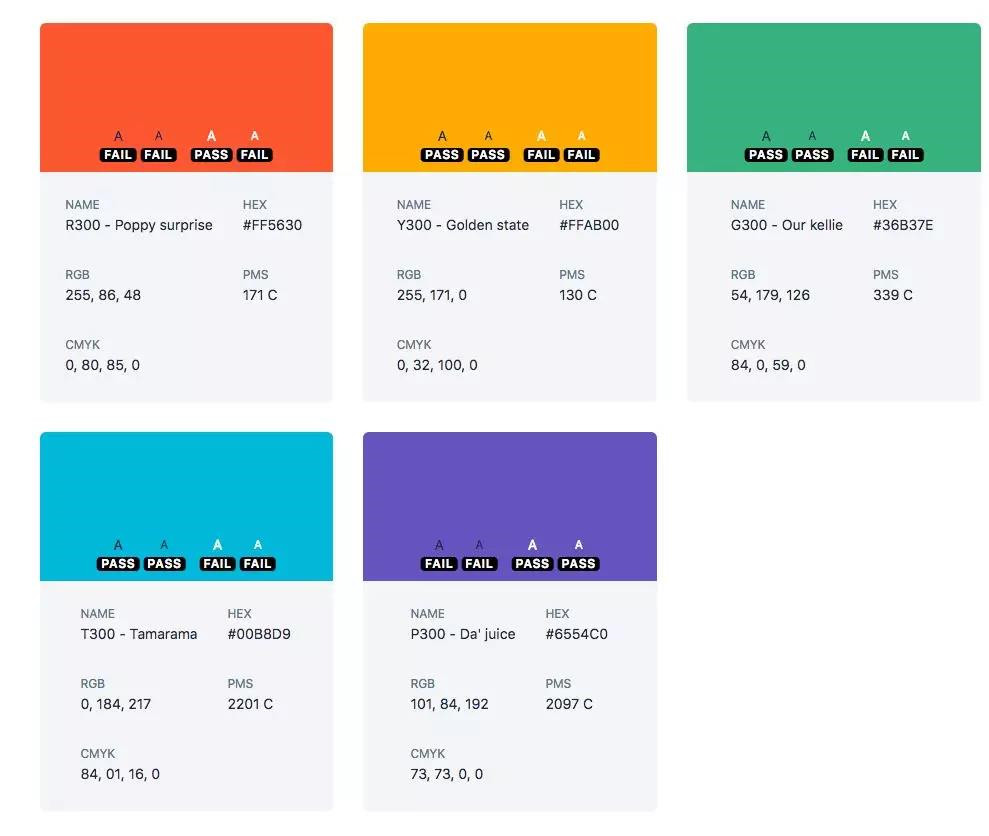
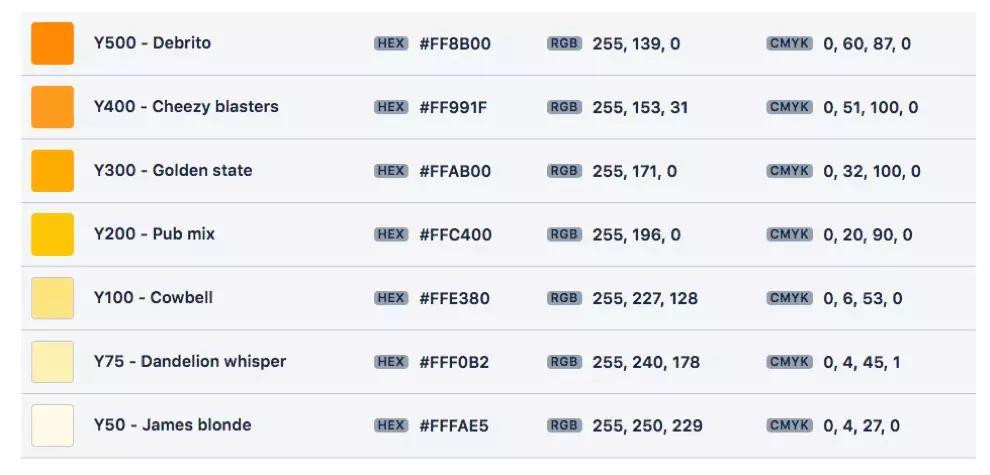
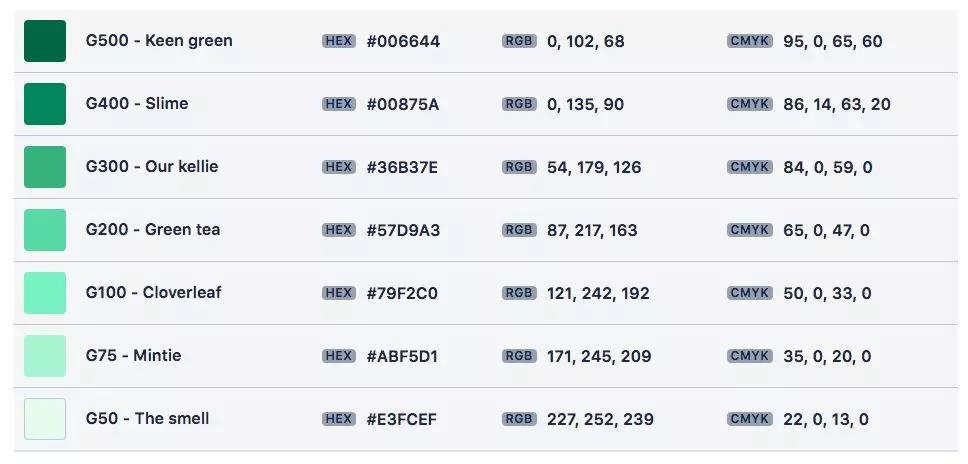
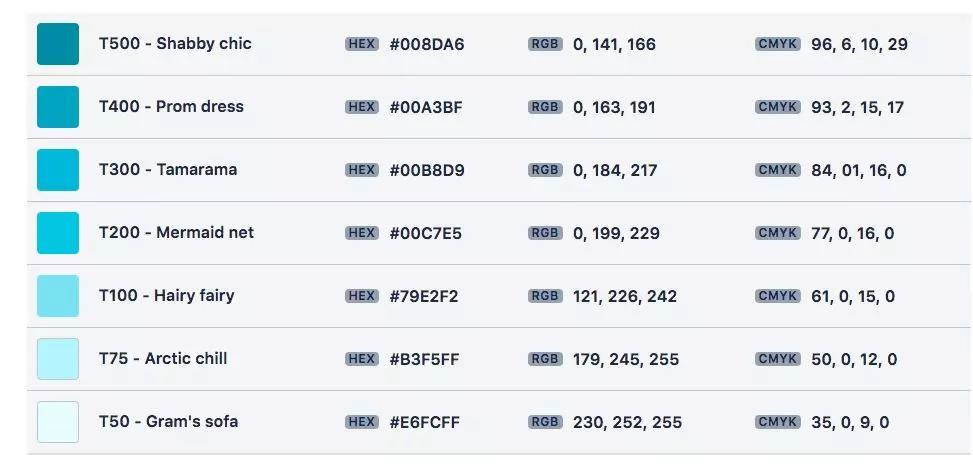
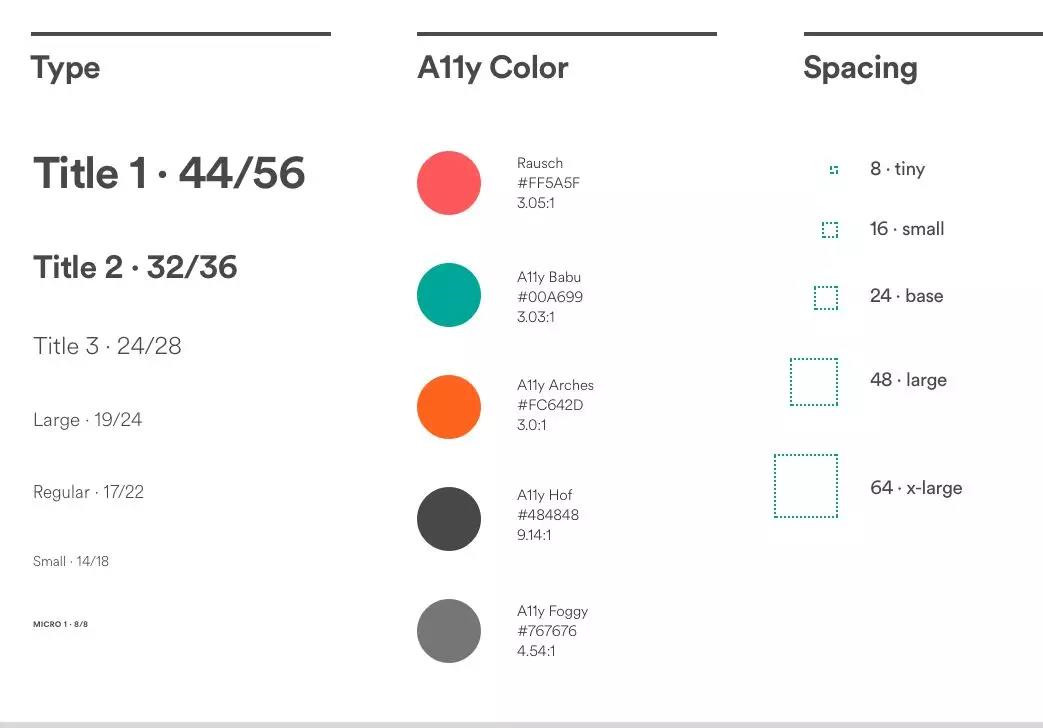
設(shè)計(jì)中三大元素,色彩,字體,圖形,那么第一步我們?cè)诮⒁粋€(gè)系統(tǒng)時(shí)候,色彩是很重要一部分,我們需要定義好我們整個(gè)系統(tǒng)的色彩架構(gòu)體系,色彩體系一旦建立好,后面我們的設(shè)計(jì)都將圍繞這些色彩進(jìn)行設(shè)計(jì),色彩包括:品牌色、輔助色、字體黑白灰顏色、不可用顏色、超鏈接顏色、成功或失敗顏色等等。

主色盤

輔助色盤



色盤延伸

圖形,設(shè)計(jì)中很重要元素之一,我們插畫風(fēng)格圖形如何定義,圖標(biāo),背景圖形都屬于圖形一部分。

插畫在設(shè)計(jì)運(yùn)用類型有幾種,比如atlassian對(duì)于他們插畫類型進(jìn)行了規(guī)范,插畫需要有隱秘和故事性在里面,插畫必須有構(gòu)建的感覺(jué),定義了人物特征以及顏色規(guī)范。

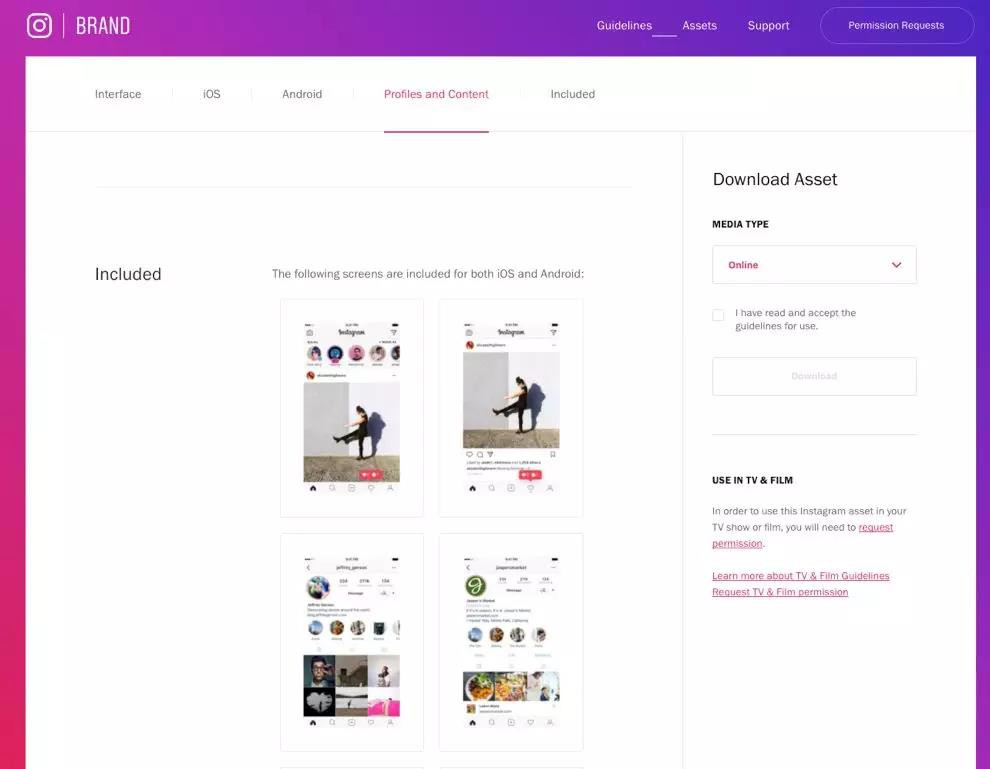
包括對(duì)于空白頁(yè)圖形定義

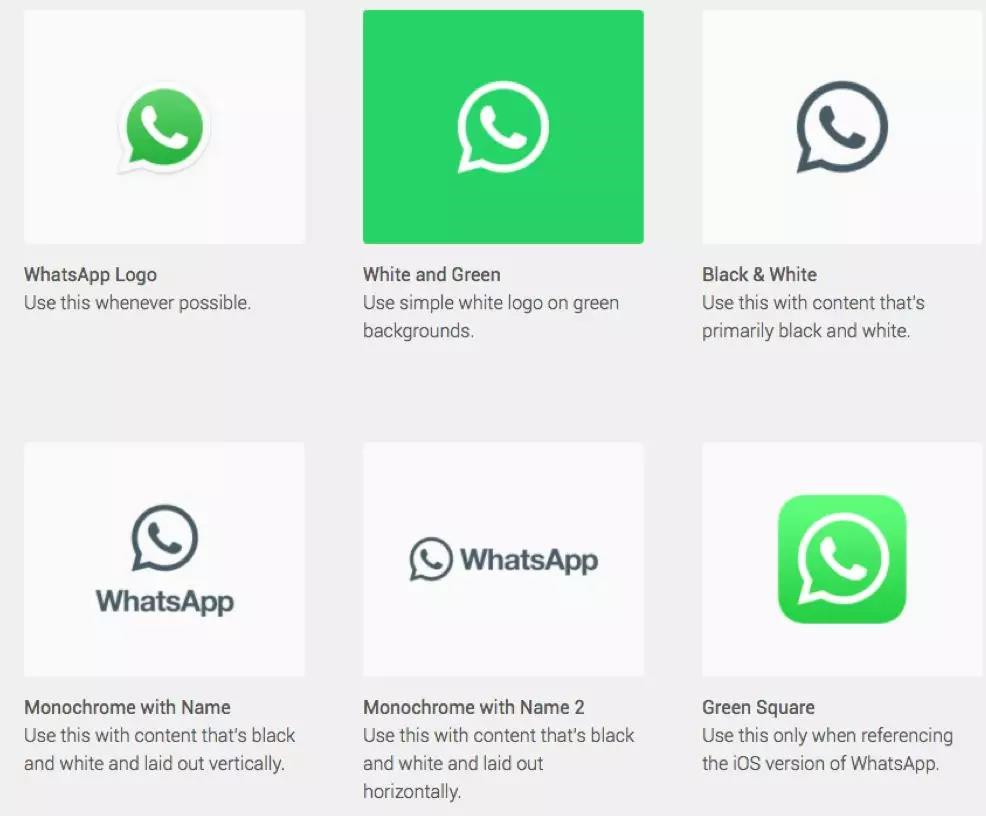
對(duì)圖標(biāo)風(fēng)格定義,包括色彩關(guān)系

對(duì)于頭像,定義了有五官和無(wú)五官風(fēng)格定義

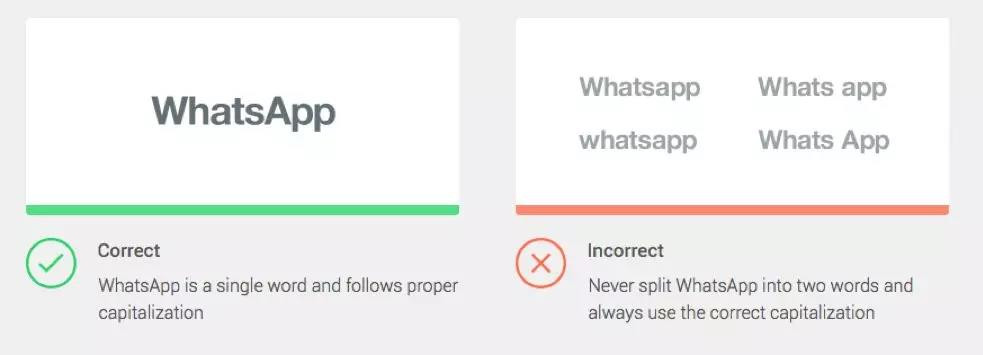
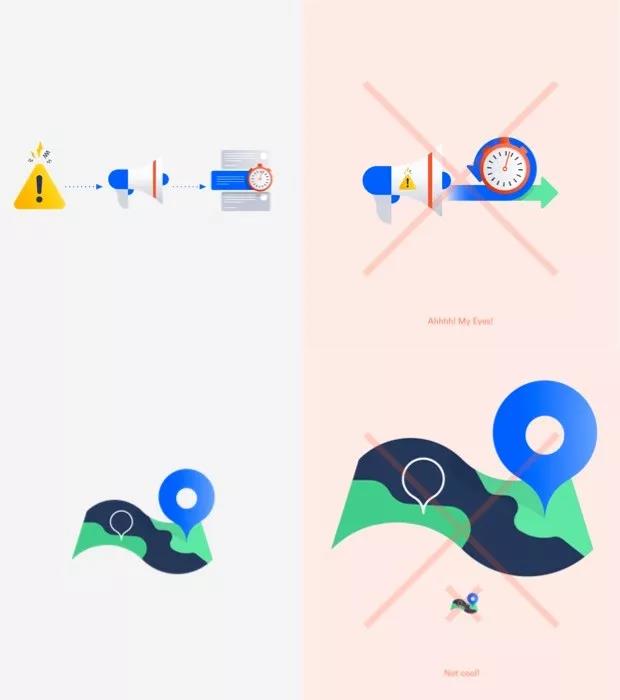
包括整個(gè)規(guī)范的正確示范和錯(cuò)誤示范等等

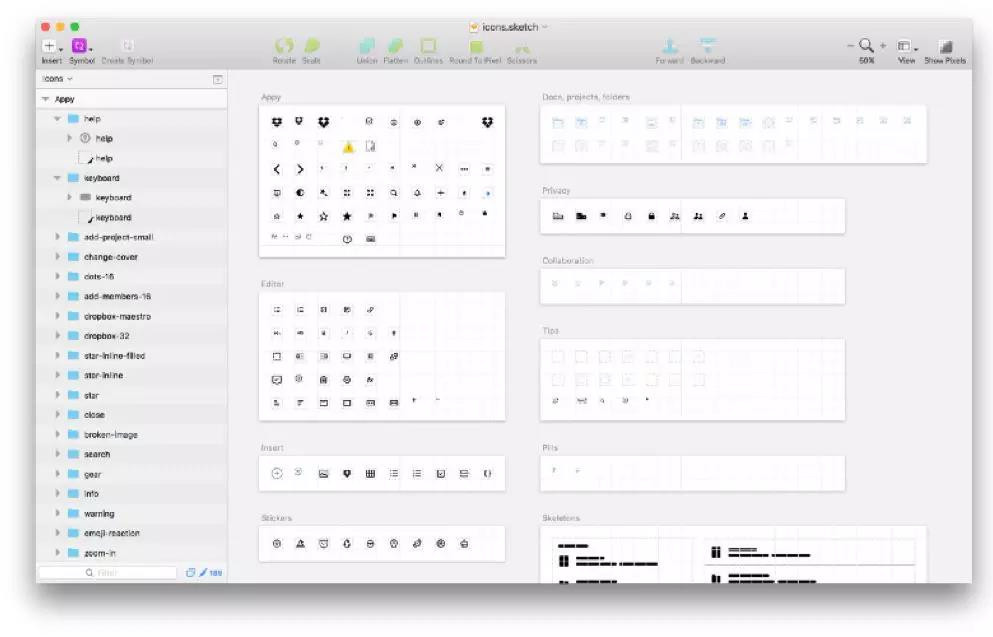
圖標(biāo)規(guī)范等等
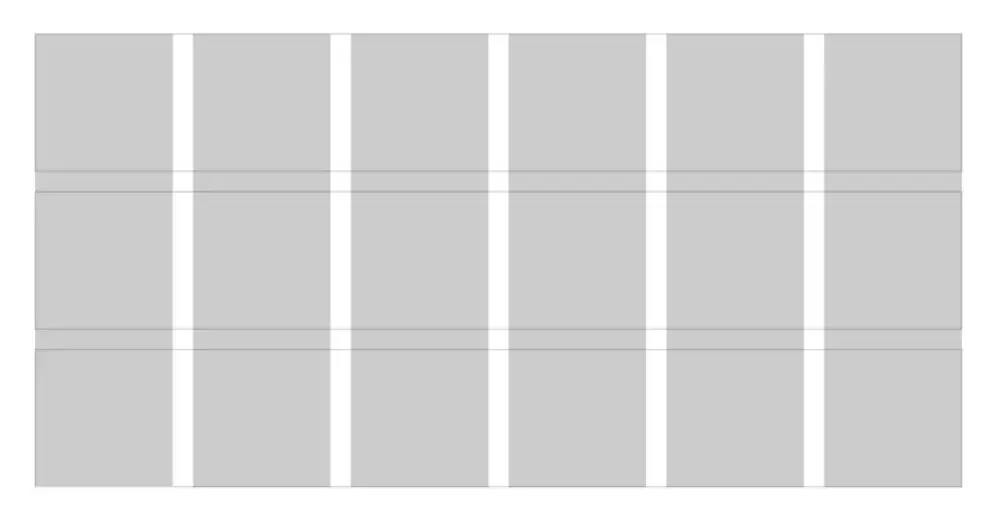
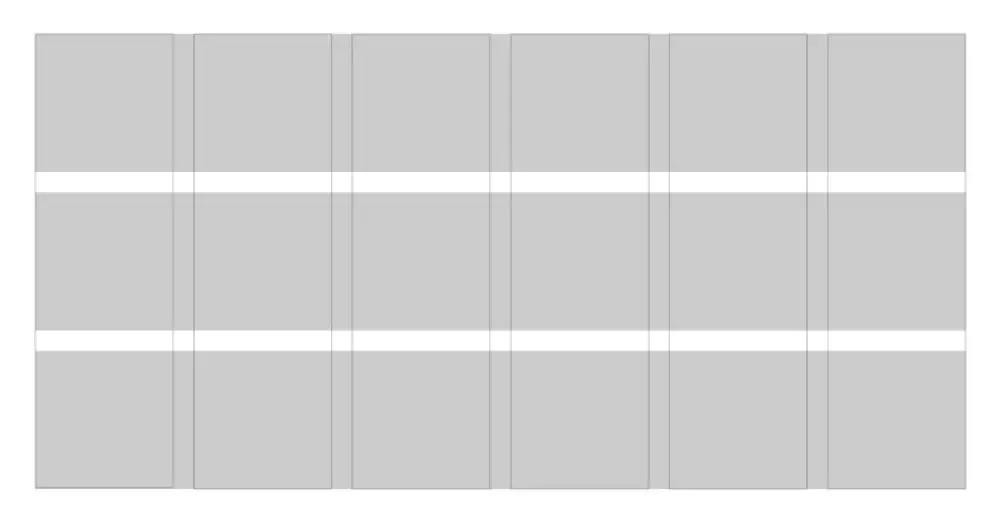
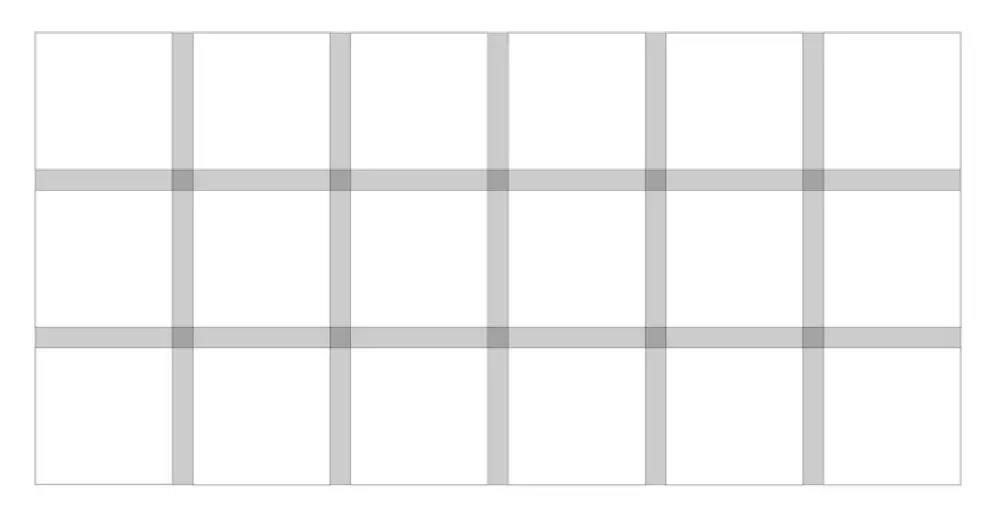
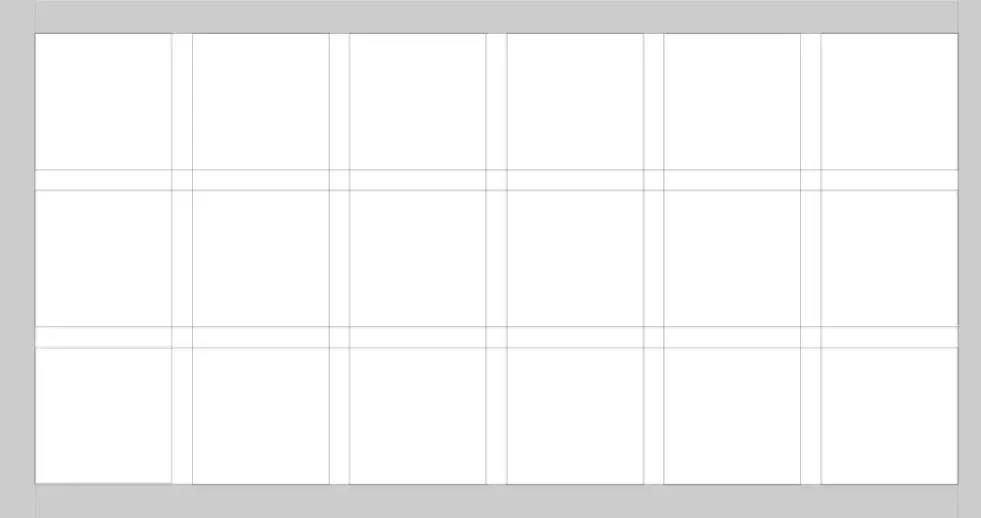
柵格是為了保證頁(yè)面中更好的布局,保證布局統(tǒng)一性。

柵格系統(tǒng)里面又分最小單位和間距,在airbnb中對(duì)于間距,他們運(yùn)用了8的倍數(shù),所有的規(guī)范都是很有彈性的,8,16,24,48,64來(lái)建立。

網(wǎng)格系統(tǒng)中的列,也有叫欄

網(wǎng)格系統(tǒng)中的行

網(wǎng)格系統(tǒng)中的水槽

網(wǎng)格系統(tǒng)中的邊距
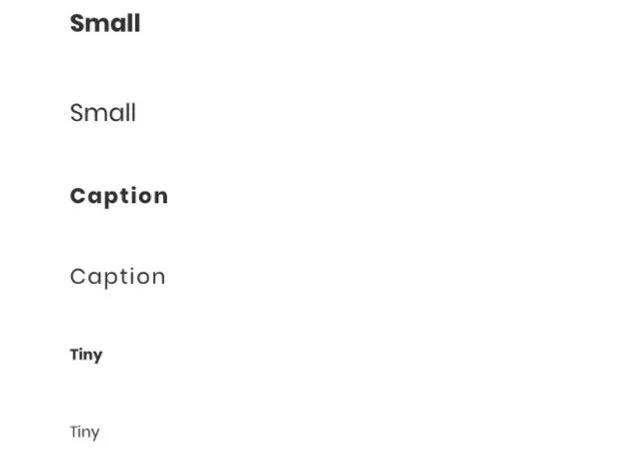
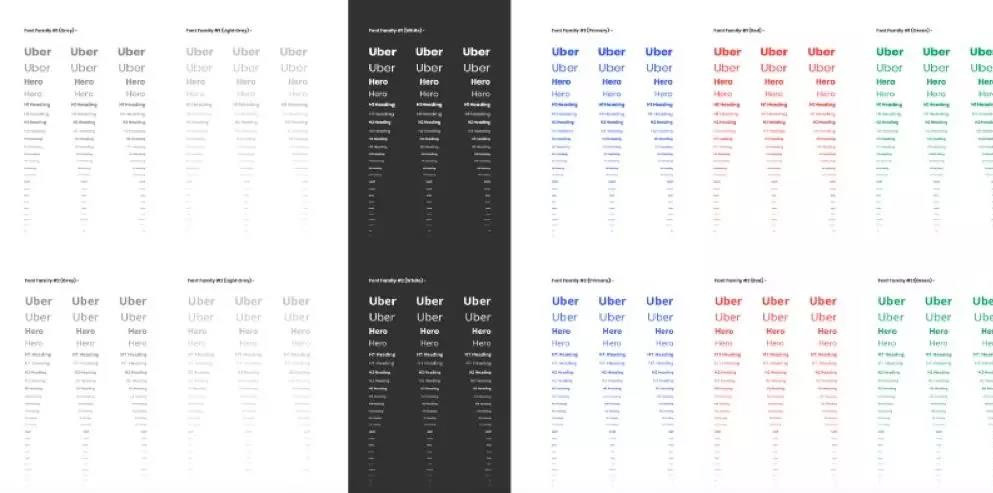
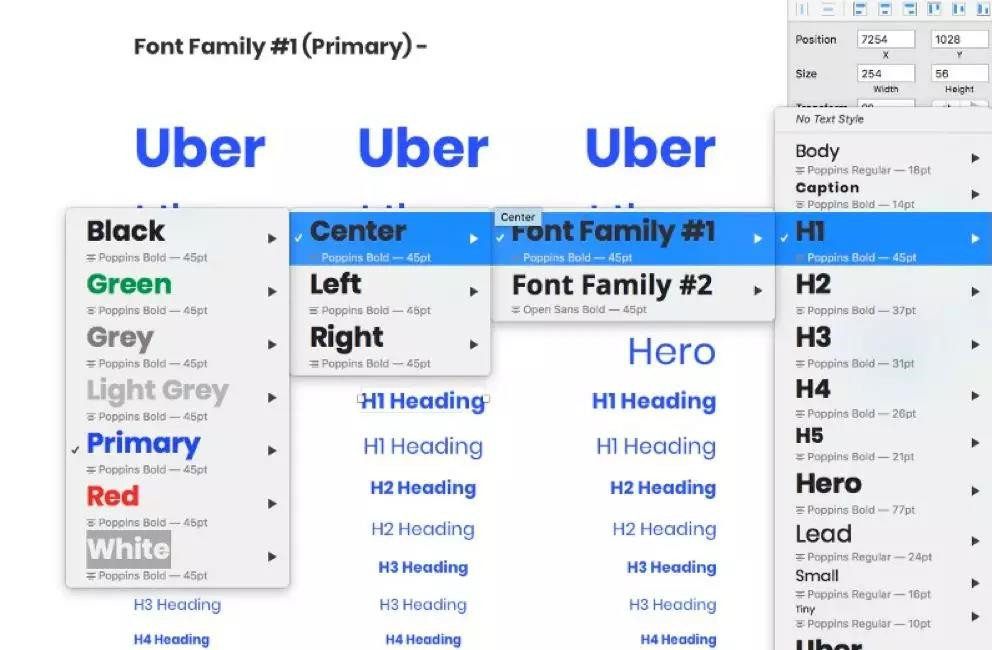
界面中出現(xiàn)最多的內(nèi)容字體,字體除了傳統(tǒng)意義上大小之外,還有字間距、行間距、字重對(duì)比、字體顏色等等,后面系列文章中,我會(huì)詳細(xì)告訴大家如何定義字體。

字重,顧名思義就是字體粗細(xì),通過(guò)字重可以加強(qiáng)層級(jí)

字體大小以及運(yùn)用場(chǎng)景,字體在界面中什么樣場(chǎng)景運(yùn)用多大字號(hào),以及對(duì)應(yīng)的字間距,行間距等等都是需要我們?nèi)ザx的。

字體顏色,什么時(shí)候用品牌色,成功,錯(cuò)過(guò),超鏈接出錯(cuò)等等各個(gè)狀態(tài)的顏色如何去定義,后面文章我會(huì)詳細(xì)說(shuō)明。
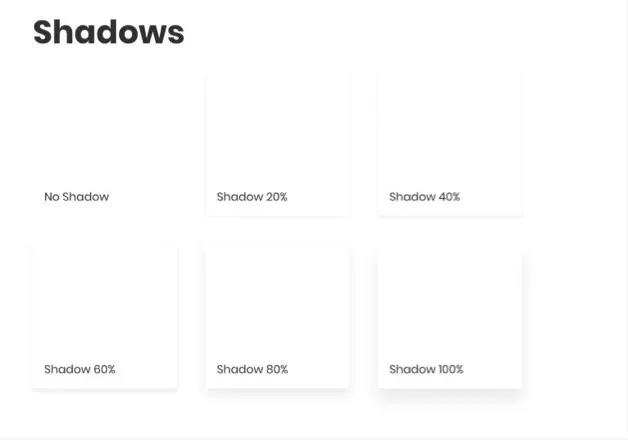
在設(shè)計(jì)系統(tǒng)中我們需要定義好投影關(guān)系,投影需要去定義不同的強(qiáng)度大小,以滿足頁(yè)面中需要,一般通過(guò)透明度,以及投影遠(yuǎn)近來(lái)定義。

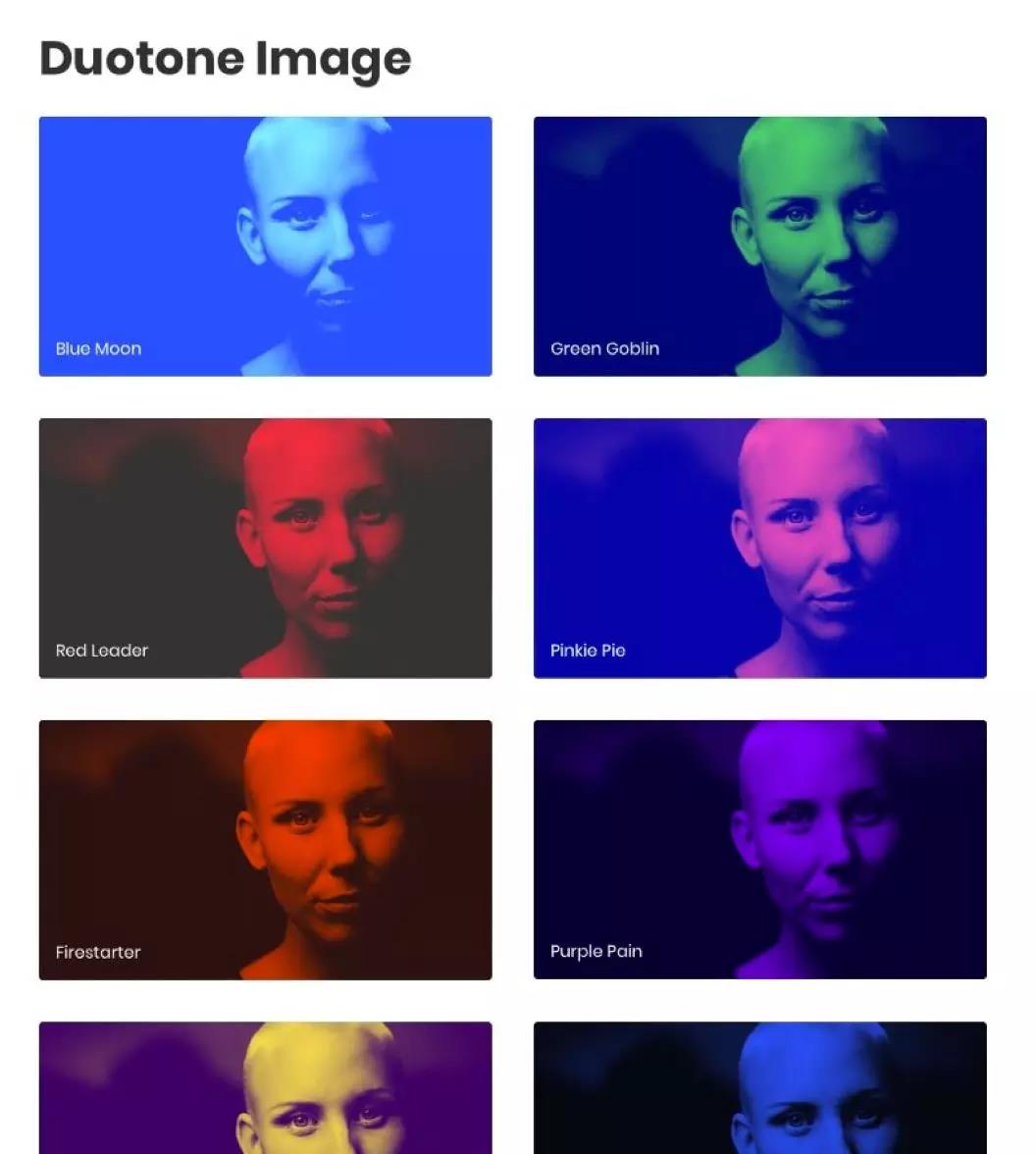
圖片和文字在界面中如何處理,多色調(diào)如何運(yùn)用,黑色圖片上放文字怎么處理,白色圖片放文字如何處理都是需要我們?nèi)ピ敿?xì)定義的。

設(shè)計(jì)一套設(shè)計(jì)語(yǔ)言是一個(gè)很復(fù)雜的過(guò)程,前期一般需要比較資深的的設(shè)計(jì)師來(lái)完成,設(shè)計(jì)完成后,對(duì)于基礎(chǔ)的顏色,字體不要經(jīng)常變動(dòng)動(dòng),成本會(huì)比較高,至少需要保證這些基礎(chǔ)元素,一年內(nèi)不要頻繁變動(dòng),今天和大家分享的只是一個(gè)大概框架,后續(xù)我將會(huì)拆解里面每個(gè)模塊,逐步和大家分享如何去設(shè)計(jì)一個(gè)語(yǔ)言。
作者丨sky
公眾號(hào)丨我們的設(shè)計(jì)日記(ID:helloskys),每周分享最新設(shè)計(jì)趨勢(shì)、設(shè)計(jì)經(jīng)驗(yàn)和科學(xué)設(shè)計(jì)方法。






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)