C端&B端產(chǎn)品的差異及設(shè)計思考
雖然to B的產(chǎn)品越來越多,但市場上仍然是to C產(chǎn)品更普遍、更大行其道。畢竟C端產(chǎn)品面向的人群更廣泛,受眾面更大。而當(dāng)下的設(shè)計師也多是從C端流動轉(zhuǎn)向去做B端產(chǎn)品的,所以今天,筆者想和大家聊一聊B端產(chǎn)品和C端產(chǎn)品的差異,以及在做這兩類產(chǎn)品時的一些設(shè)計思考。

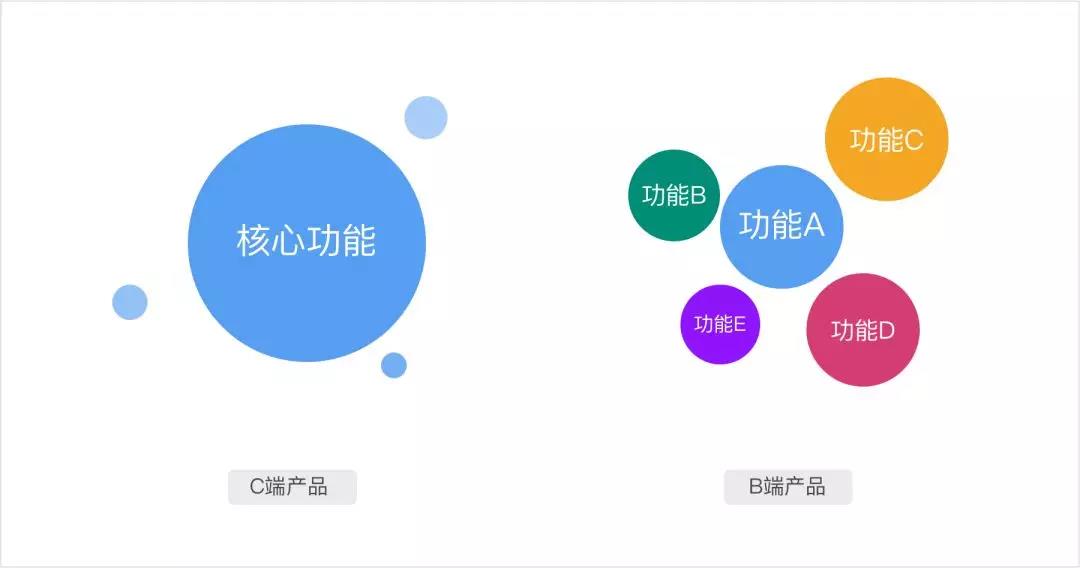
C端產(chǎn)品的本質(zhì)基本都是一個核心功能,例如:音樂類app的核心功能就是聽音樂;閱讀類app的核心功能就是閱讀;游戲類app的核心功能就是游戲。其它的功能都是附加的,去除這些附加功能,體驗會受影響、會變差,但并不會阻礙核心功能的使用,例如:去除了評論,用戶依然可以聽音樂;去除了打賞,用戶依然可以閱讀書籍;去除了分享,用戶依然可以玩游戲。
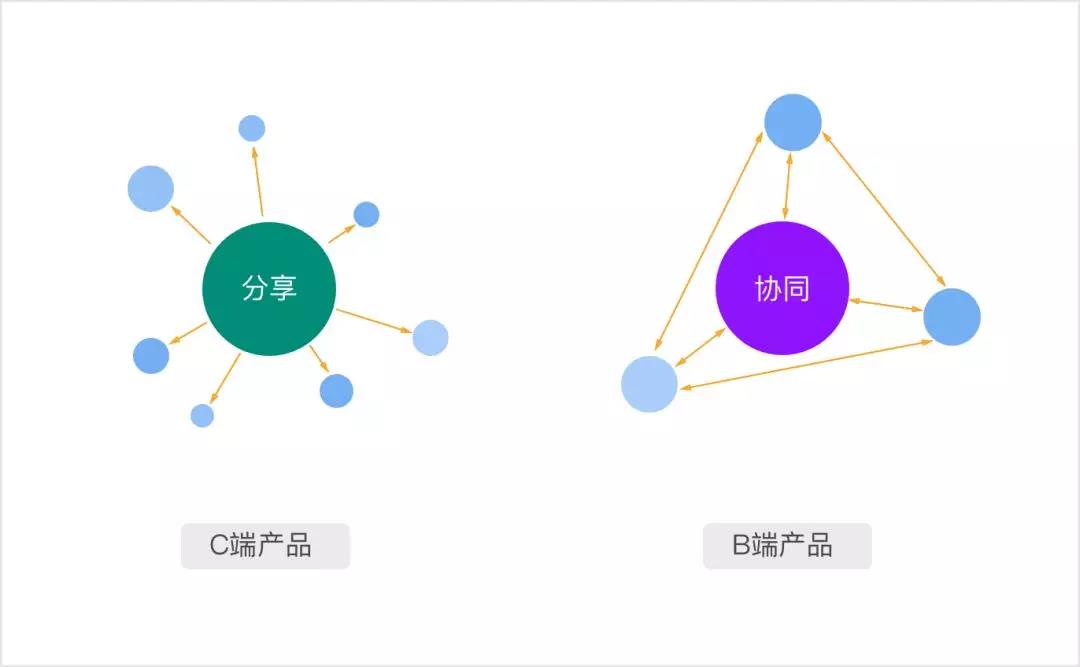
C端產(chǎn)品的特性我們可以總結(jié)為一個詞——“分享”。剛才文中所提到的“評論”、“打賞”其實都基于“分享”,即讓他人聽見“我”的聲音,看見“我”的想法。
B端產(chǎn)品的本質(zhì)則是滿足用戶的工作需要,而工作需要從來不是單一的功能就可以滿足的,其必然包括多項功能的復(fù)合及嵌套應(yīng)用支持。當(dāng)用戶需要繪制多種不同類型的圖表時,產(chǎn)品就絕不能只提供單項類型的圖表功能;例如:甲公司的產(chǎn)品只能畫柱狀圖,而公司乙的產(chǎn)品卻能畫10種甚至更多不同類型以適應(yīng)不同需求場景,若你是客戶,你會選擇哪個產(chǎn)品呢?這根本毫無疑問不是么?
B端產(chǎn)品的特性也非常明確——即“協(xié)同工作”。在處于信息時代的現(xiàn)代公司或企業(yè)中,幾乎已沒有可以單獨完成而不需要協(xié)同合作的工作了;例如最簡單的,你想請個假,那通常需要在公司的OA系統(tǒng)上提交個申請,系統(tǒng)流程會自動流轉(zhuǎn)至下一個審批人,再一層層遞交,最后所有相關(guān)人員審批存檔后,整個請假流程才算完成。誰能脫離協(xié)同而存在呢?
或許有同學(xué)會問:分享和協(xié)同又有什么區(qū)別呢?不都是把我的東西發(fā)給其他人么?
其實分享和協(xié)同在本質(zhì)上就存在非常大的區(qū)別。

·現(xiàn)代漢語詞典中,“分享”的意思為:和別人分著享受(歡樂、幸福、好處等);
·而“協(xié)同”的釋義則為:各方互相配合或協(xié)助。
很明顯,分享主要是在感受或精神上進行共享,讓別人感覺到自己的感受;而協(xié)同則是需要進行合作,完成共同的目標。出發(fā)點截然不同,結(jié)果也是南轅北轍。
說完了兩類產(chǎn)品的本質(zhì)區(qū)別及特性差異,我們再來看一看它們的場景差別。
我們現(xiàn)在老是說“碎片化”,其實C端產(chǎn)品就主要是為碎片化時間服務(wù)的,但用戶并不會連續(xù)幾個小時一直盯著同一個app,通常的使用場景是:用戶A上班途中,打開云音樂,開始聽歌;然后打開網(wǎng)易新聞,刷刷今日新聞;然后可能又打開微博,看看熱搜;覺得沒什么關(guān)注的信息就鎖屏小憩下,不一會兒有消息進來,于是打開微信回復(fù)一下,順便再刷個朋友圈。通常使用和操作都是在不同的客戶端中進行流轉(zhuǎn),而非一直“專一”地使用單一app。
而B端產(chǎn)品則正相反,正如其名稱,該類產(chǎn)品是為了工作或商業(yè)目的而使用的軟件。既然是為了工作,那就必然是長時間、沉浸式使用,且必須要使用的軟件或工具。用戶并不能以自身喜好來接受或拒絕。同時,該類軟件或工具服務(wù)于本公司或企業(yè)所有員工,通常必須具有協(xié)同工作的功能,這樣才能保持工作中的各種流程能圓滿順暢地進行流轉(zhuǎn)。
說了這多C端&B端產(chǎn)品的本質(zhì)區(qū)別和使用場景,我們也已經(jīng)對這兩類產(chǎn)品有了一定地認識,那我們再繼續(xù)聊一聊作為設(shè)計師,應(yīng)該從哪些角度對這兩類產(chǎn)品進行設(shè)計。

前文已經(jīng)提過,C端產(chǎn)品的本質(zhì)基本都是一個核心功能,那么設(shè)計師在產(chǎn)品初期時就需要全盤考慮,哪一個功能是產(chǎn)品最核心、最不可丟棄、是立足之本的功能,哪些功能是錦上添花、為了提升用戶體驗的附加值。
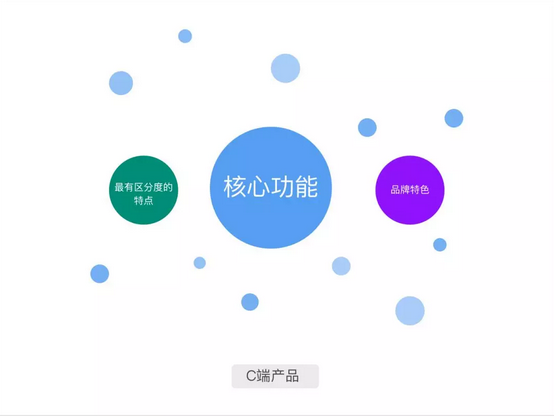
前文已經(jīng)提過,C端產(chǎn)品的本質(zhì)基本都是一個核心功能,那么設(shè)計師在產(chǎn)品初期時就需要全盤考慮,哪一個功能是產(chǎn)品最核心、最不可丟棄、是立足之本的功能,哪些功能是錦上添花、為了提升用戶體驗的附加值。其實我們可以堅持“一個中心,2個基本點,N項基本原則”的設(shè)計原則,在整個產(chǎn)品的設(shè)計進程中來思考和規(guī)劃。
“一個中心”即為核心功能:不能讓次要功能喧賓奪主,掩蓋核心功能的作用,保持產(chǎn)品的易用性。
“2個基本點”則是堅持自身最特別、最有區(qū)分度的特點,堅持品牌特色:市場上同類型C端產(chǎn)品的同質(zhì)化非常嚴重,那么為自己的產(chǎn)品找到出類拔萃、與眾不同的東西,讓自己的產(chǎn)品能在競爭者中脫穎而出就是最重要的辦法。
蝦米音樂里各種音樂流派劃分的非常詳細,大蝦的精選集里的每首歌都有點評,也比純歌曲列表的形式更有幫助;豆瓣FM的音樂相對小眾不少,但卻是很不錯的補充。
而網(wǎng)易云音樂最早時是以評論最得人心,樂友們可以在心水的歌曲下發(fā)表看法,相互回應(yīng);但要我說,其實最重要的特點在于合心意的推薦。每個聽音樂的人一定都遇到過這種情況,聽到一首歌覺得很不錯,于是想找類似風(fēng)格的曲子,可是自己卻沒法找,不知道該怎么搜索;而此時,云音樂推薦的相似歌曲及每日推送的歌單卻總是能抓住你的心,讓你覺得“他”懂你。
這難道不正是一個非常貼心的特色么?而這一點并不只是單純的功能性特色,更是心理體驗上的感受,更能影響用戶的選擇。好比你有兩個朋友,一個在你需要的時候能幫上忙但不那么妥帖,而另一個不僅能幫上忙,還很貼心,幫的恰到好處,那你下次需要請求幫助的時候,會找哪個朋友呢?是不那么貼心的,還是能與你“感同身受”的那個呢?不言而喻不是么。
同樣的,無論是在交互設(shè)計還是在視覺設(shè)計,抑或是當(dāng)下熱絡(luò)的全鏈路設(shè)計中,堅持自身的品牌特色,凸顯品牌價值也是非常重要的一環(huán)。如何在茫茫的app商店中,讓用戶一眼就看到你的產(chǎn)品?突出、鮮明的品牌特色才能讓用戶對產(chǎn)品產(chǎn)生印象。
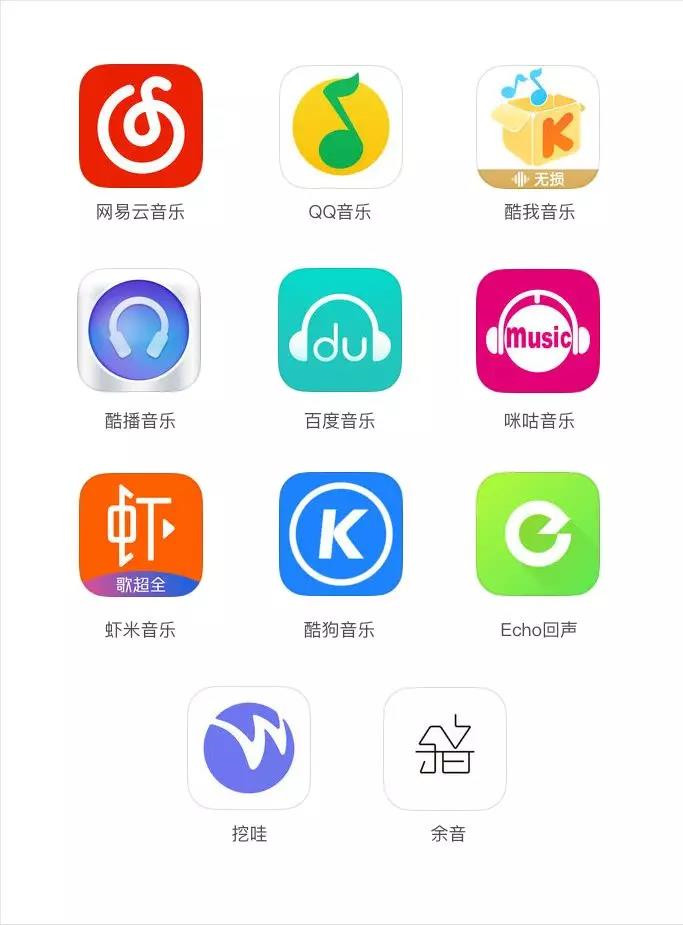
下圖中羅列了一些常見的音樂類app的圖標,我們可以看到設(shè)計師在設(shè)計時,通常是以幾個出發(fā)點考慮的:

一是從產(chǎn)品的核心功能出發(fā);例如前兩排:云音樂、QQ音樂、酷我、酷播、百度音樂和咪咕。只不過第一排是以音符為基礎(chǔ)圖形,而第二排是以耳機為基礎(chǔ)圖形。
云音樂首先是在音符的基礎(chǔ)上進行了變形,圖標猛一看是音符,但再細看又何嘗不像俯視一臺古老的唱片機呢。背景的紅色鮮明的示意出網(wǎng)易紅的品牌特色。讓用戶不僅能從“形”意上記住產(chǎn)品,更能從“色”意上給用戶以更深的印象。而耳機元素,確實能讓部分用戶想到音樂,但也一定會有人想到其它“聽”的產(chǎn)品,例如喜馬拉雅等等。
二是從產(chǎn)品名稱出發(fā)(包括名稱文字或名稱寓意);例如后兩排:蝦米、酷狗、Echo、挖哇和余音。蝦米和余音基本是以產(chǎn)品原名為基礎(chǔ),而其它三個則是以首字母為基礎(chǔ)。
在圖標上突出產(chǎn)品名稱有助于用戶記住該產(chǎn)品,然而單純的字母很容易讓用戶混淆,太多同類或不同類的產(chǎn)品使用首字母了,不夠有特色,無法讓用戶耳目一新,反而很可能是過目即忘。而余音的設(shè)計很特別,從字形上不是很容易分辨以及強烈的設(shè)計感無一不在說:我是文藝范兒。
三是從莫名其妙很難聯(lián)想到app本質(zhì)的圖形出發(fā),這類大家可以看到太多糟糕的例子,本文就不贅述了。
當(dāng)然,品牌特色絕不僅僅只是圖標設(shè)計,本文就僅從這一點稍稍淺談一些自己的看法而已。
最后,則是“N項基本原則”,為什么是N呢?實在是設(shè)計原則依然繁多,且會越來越多。上一篇文章曾經(jīng)細說過通用的10大可用性原則,有興趣的同學(xué)可以找來看一看。限于篇幅,也就不再聊了。

B端產(chǎn)品的本質(zhì)則是滿足用戶的工作需要,協(xié)同工作;因此對于B端產(chǎn)品而言,最重要的是:“一手掌控”的設(shè)計原則。即能滿足工作需要的功能,合理清晰的模塊劃分,嚴謹專業(yè)的流程設(shè)計,可遵循的操作及方式,干凈簡潔的視覺效果。
“能滿足工作需要的功能,合理清晰的模塊劃分”可以綜合考慮,即在做產(chǎn)品信息架構(gòu)時,就需要仔細考慮功能、功能組、功能模塊的劃分,常用功能的優(yōu)先級等等。
而對于不同崗位的人員,劃分不同的權(quán)限進行管理,例如:最基本的,在不同權(quán)限人員登錄時顯示的頁面是否需要有所不同?能夠查看的模塊是否有所不同?如果有某個人員擁有不同的權(quán)限范圍,怎么設(shè)置他的權(quán)限?不同權(quán)限的人員怎么協(xié)同工作?如何管理?這些都是設(shè)計師需要仔細掂量考慮的。
“嚴謹專業(yè)的流程設(shè)計”:B端產(chǎn)品不需要玩“猜心”游戲,不用猜用戶這次打開產(chǎn)品會干什么,不用推薦“相似”內(nèi)容。B端產(chǎn)品注重的是嚴謹規(guī)范的操作。在使用時,用戶必然有明確的目的,需要什么就使用什么。
同時,設(shè)計師需要對產(chǎn)品的行業(yè)特性具有一定的專業(yè)了解,為金融行業(yè)打造的產(chǎn)品必然和零售行業(yè)產(chǎn)品存在區(qū)別,為體育行業(yè)設(shè)計的產(chǎn)品難道會與教育行業(yè)產(chǎn)品相同么?顯然,如果產(chǎn)品只針對單一行業(yè),設(shè)計師只需要了解挖掘?qū)?yīng)行業(yè)的特性和需求。可若是平臺類產(chǎn)品,需要面向多行業(yè),那么設(shè)計師就需要了解所有的目標行業(yè)的特性,找到行業(yè)的異同點,針對不同使用場景,分析用戶的具體需求,去偽存真。這就比較考驗設(shè)計師的學(xué)習(xí)能力了,短時間內(nèi)需要對多行業(yè)多專業(yè)進行學(xué)習(xí)分析,而長期則需要更深度的挖掘?qū)I(yè)需求。
“可遵循的操作及方式”:簡單地說,這一點上,無論是B端還是C端產(chǎn)品都是應(yīng)該遵循的,即:保持產(chǎn)品使用的一致性。讓用戶在使用時,能有熟悉感,了解自己的操作會帶來怎樣的結(jié)果。在用戶疑惑時,給予提示;在遇到困難時,給予幫助。讓用戶在摸索時,能盡量快速地進行學(xué)習(xí)使用,即易學(xué)性。
“干凈簡潔的視覺效果”:前文提到B端產(chǎn)品是為了工作,長時間、沉浸式使用的,因此在為B端產(chǎn)品做視覺設(shè)計時,一般不易使用過于強烈的色彩,不需要過于刺激的設(shè)計感,整體產(chǎn)品都應(yīng)該盡量簡潔趕緊,不要讓視覺效果喧賓奪主,而是應(yīng)該盡量減少干擾用戶的細節(jié),使用戶能真正“沉浸”其中。這也是為什么很多B端產(chǎn)品都會使用藍色的原因。不僅僅是人群喜好,還因為藍色不會過于強烈刺激,并且其色彩含義也為“理性”,更適合B端的產(chǎn)品的特性。
綜上所述,C端產(chǎn)品和B端產(chǎn)品在本質(zhì)特性和使用場景上有明顯的區(qū)別,因此設(shè)計思考時也必然有所差別,但設(shè)計的本質(zhì)是不變的:保持產(chǎn)品的易用/易學(xué)性、保持設(shè)計及操作的一致性等等。抓住產(chǎn)品的特性,不忘記設(shè)計的本質(zhì)才更能做出優(yōu)質(zhì)的產(chǎn)品。
讀完這篇文章以后,對于C端和B端產(chǎn)品的設(shè)計,你是否得到了新的思考呢?
你是否還想繼續(xù)了解,當(dāng)你需要從無到有地設(shè)計一款B端產(chǎn)品時——
要怎么使用有限的情報、知識來設(shè)計產(chǎn)品,為用戶創(chuàng)造價值?
什么時候適合對產(chǎn)品進行大的改版設(shè)計?
在產(chǎn)品不斷開發(fā)、迭代的過程中,如何平衡客戶需求和產(chǎn)品體驗?
我們請到了這篇文章的作者——網(wǎng)易有數(shù)資深交互設(shè)計師葉璐,來到IXDC2018工作坊,講授《從無到有——如何做好企業(yè)級產(chǎn)品設(shè)計》,(點擊查看工作坊詳細內(nèi)容)與大家就B端產(chǎn)品設(shè)計工作進行更深入地分享。






精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)