設(shè)計師如何自我提升?三個方向給你答案
最近產(chǎn)品在改版,所以自己著重體驗了一波兩大競品——支付寶和京東金融。發(fā)現(xiàn)了一些比較有意思的案例,這里就分享出來,正好也來跟大家談一談設(shè)計師需要加強和完善的三個方向。
一.分析用戶需求
分析用戶需求可能大部分設(shè)計師都覺得這是產(chǎn)品應(yīng)該干的活,我自己會畫圖就行了。但是如果不會分析用戶需求會制約設(shè)計師的進一步發(fā)展。
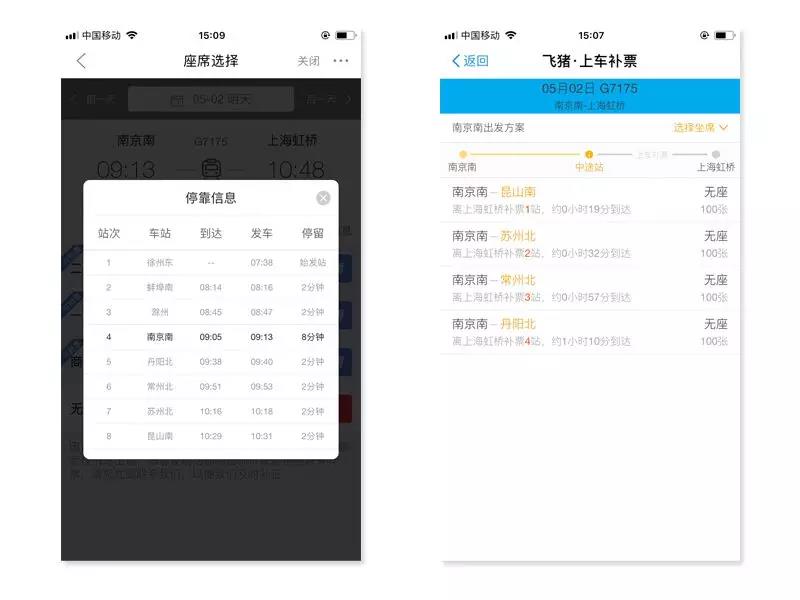
我先來舉個例子,大部分人在節(jié)假日期間經(jīng)常會遇到買不到票的情況,這個時候一些人會選擇上車補票的形式。比如你要買南京到上海的火車票,但是發(fā)現(xiàn)直達的沒有了。你只能買到常州或者蘇州然后上車補票,這就產(chǎn)生了一個需求——給用戶展示途徑站點。我的確也收到這樣一個反饋。
如何在不打亂界面當前布局的情況下展示途徑站點呢?只能使用彈框了,這是京東金融的方案。

京東金融這里通過了一個彈框給用戶展示了途徑站點,看起來問題得到了完美解決。但是用戶要求展示途徑站點的根本原因是要上車補票,你不提供每個站點的余票量,用戶還要自己挨個站點去查,非常的不方便。而支付寶就做的更人性化一點,直接過濾掉了無余票的站點,用戶可以直接點擊購買。在春運期間,支付寶這種速度上優(yōu)勢對用戶的吸引力是巨大的。
從上面這個例子可以發(fā)現(xiàn)用戶有的時候無法準確表達的自己的需求。150年前你問一個人想要一個什么樣的交通工具,他可能會說要一匹特別能跑的馬。其實本質(zhì)就是對速度的追求,如果每個人都跑去馬場配種,那么汽車永遠無法被制作出來。所以對于用戶的需求進行分析和提煉是非常有必要的。
二.信息架構(gòu)的搭建
我一直都在強調(diào)設(shè)計師應(yīng)該具備產(chǎn)品思維,這句話我可能每篇文章都要嘮叨一遍。但是如何去學呢?搭建產(chǎn)品的信息框架是一個很好的入門課程。

要搭建信息架構(gòu)首先要知道什么是信息框架。信息架構(gòu)的本質(zhì)就是分類。為什么要進行分類?因為產(chǎn)品是眾多功能的集合體,不進行分類整合的話,用戶很難找到自己期望的功能。信息架構(gòu)不僅僅存在于互聯(lián)網(wǎng)產(chǎn)品中,還廣泛出現(xiàn)在日常生活里。導視圖就是商場的信息架構(gòu),目錄是書籍的信息架構(gòu)。不管是導視圖還是目錄,目的都是幫助用戶找到自己期望的店鋪或章節(jié)。那么到了產(chǎn)品中,信息架構(gòu)的作用就是幫助用戶找到期望的功能。搭建合理的信息框架要注意兩點:
“廣度”和“深度”的平衡

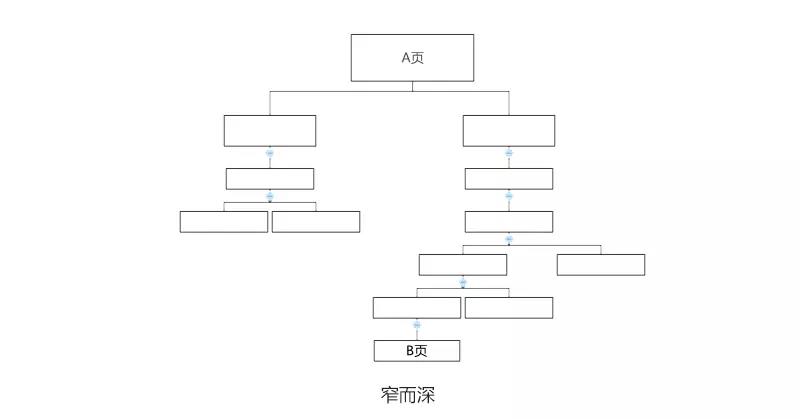
以上圖為例,用戶如果想修改自己的手勢密碼,必須要進入5級頁面,而一般的產(chǎn)品只需要進入4級頁面。層級過深的情況并非不可原諒,因為有的產(chǎn)品體系非常的龐雜,內(nèi)容非常多。但是上面這個圖我們可以發(fā)現(xiàn)設(shè)置頁還有近一半的空間空著,這就是常見的窄而深模型。我們完全可以將一些功能前置到更低的層級,縮短用戶的查找路徑。

既然有“窄而深”那么肯定有“寬而淺”,下圖這個就是典型的寬而淺。


分類邏輯的混亂

還是同一個案例,如果你是用戶,打算修改手勢密碼,來到這個界面。你是會點擊“賬戶安全中心”還是“密碼設(shè)置”?對于我來說,我會點擊“密碼設(shè)置”,因為在我的認知里,手勢密碼隸屬于登錄密碼的范疇。而這里是將手勢密碼放在賬戶安全中心里,在我看來這樣的分類是不合邏輯的,會給用戶造成干擾。
三.一致性原則
把一致性排在最后并不是說一致性不重要,恰恰相反,在我看來一個設(shè)計師對產(chǎn)品一致性的把控決定了他/她的上限。
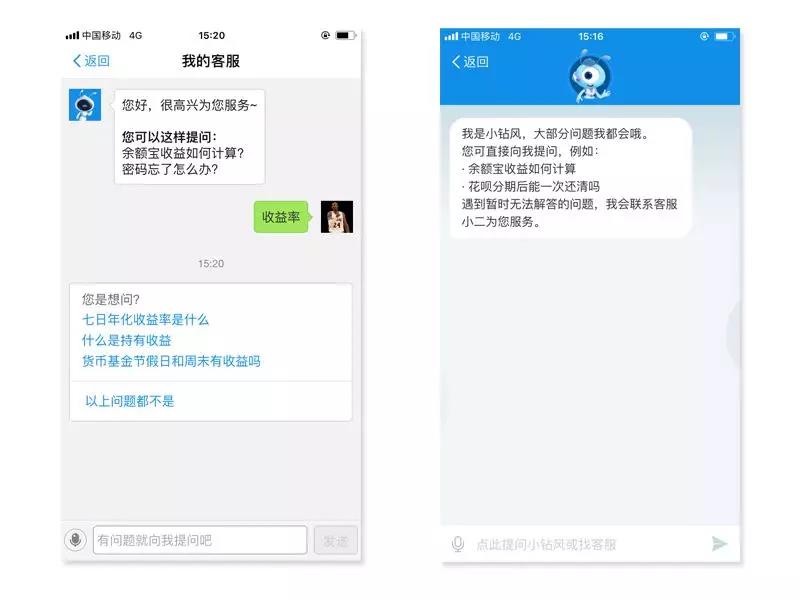
最近我在整理第一季度用戶反饋的數(shù)據(jù)時發(fā)現(xiàn),大部分用戶反饋的問題都在集中在有用性和易用性,說你們的產(chǎn)品應(yīng)該新增哪些功能,界面設(shè)計需要優(yōu)化或者其他自己在操作遇到的問題。很少有用戶(不超過3%)來提出產(chǎn)品一致性的問題,這個也容易理解。因為用戶的使用場景比較局限,80%的用戶只用了20%的功能。以下圖為例,這是支付寶里的客服聊天界面,你會發(fā)現(xiàn)這里面的設(shè)計風格完全不一樣,看起來像是兩個版本。用戶很難發(fā)現(xiàn),因為入口不一樣。而且就算發(fā)現(xiàn)了,用戶也不愿意去反饋,因為不影響正常操作。

一款產(chǎn)品的有用性和易用性會在版本迭代中可以得到優(yōu)化,而一致性體驗可能做了好幾年還原地踏步。所以說產(chǎn)品一致性體驗的優(yōu)化非常考驗一個設(shè)計師的自驅(qū)力,你不做也沒人發(fā)現(xiàn)問題,你做了會增加自己的工作量。
什么是一致性原則?一致性原則是指產(chǎn)品在不同的場景下依然可以給用戶提供相同的體驗。這里的場景可以細分成:產(chǎn)品線(特指大廠,同一品牌下有多個產(chǎn)品線)、平臺(iOS 和安卓)、終端(移動端和PC)以及產(chǎn)品內(nèi)部不同的模塊分區(qū)。
具體所表現(xiàn)出來的元素主要是界面布局、配色、icon、組件,字體、插畫、操作手勢等。
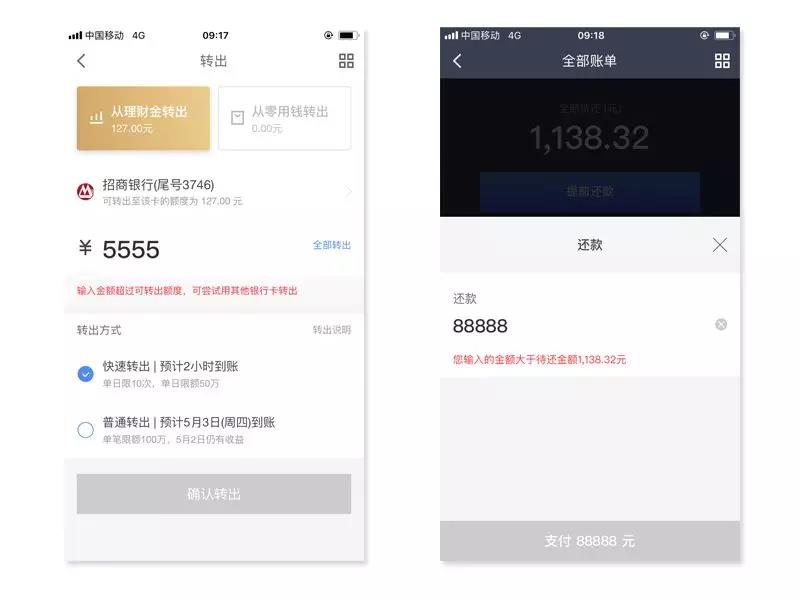
以京東金融為例,其金額錄入報錯機制是:
1 用戶可輸入超限的金額;
2 在輸入框下方提供報錯文案;
3 金額超限的情況下,按鈕置灰
這種報錯機制無論是在頁面中還是彈框中都得到了很好的貫徹實施。

另外按鈕致灰還在其他界面中出現(xiàn),很好的維持界面元素的一致性。

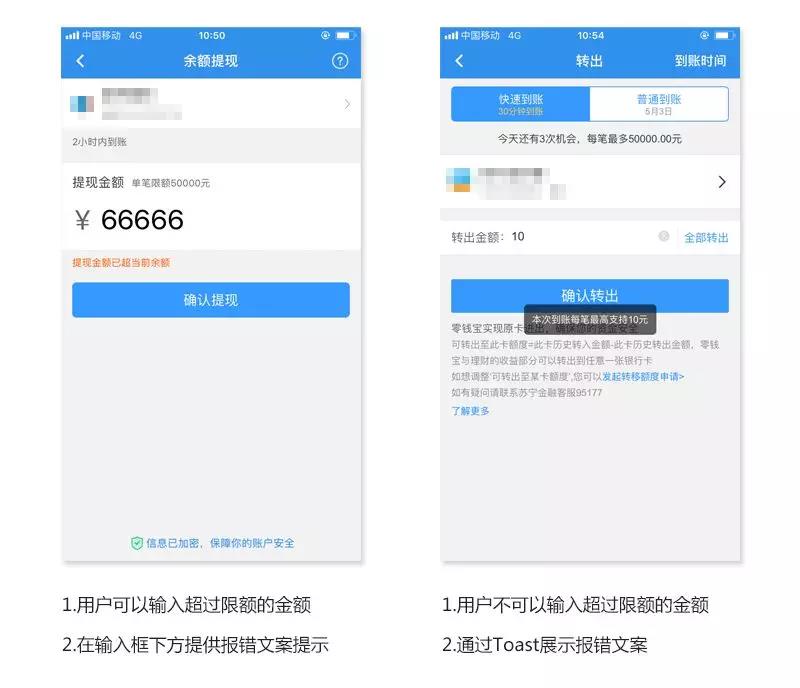
其實上面說起來非常簡單,但是真正能做到的產(chǎn)品卻很少。同樣的金額超限的場景,有的產(chǎn)品給出兩套完全不同的反饋方案。這樣的產(chǎn)品在市場上不在少數(shù),究其原因是設(shè)計師沒有站在整個產(chǎn)品的維度去考慮。

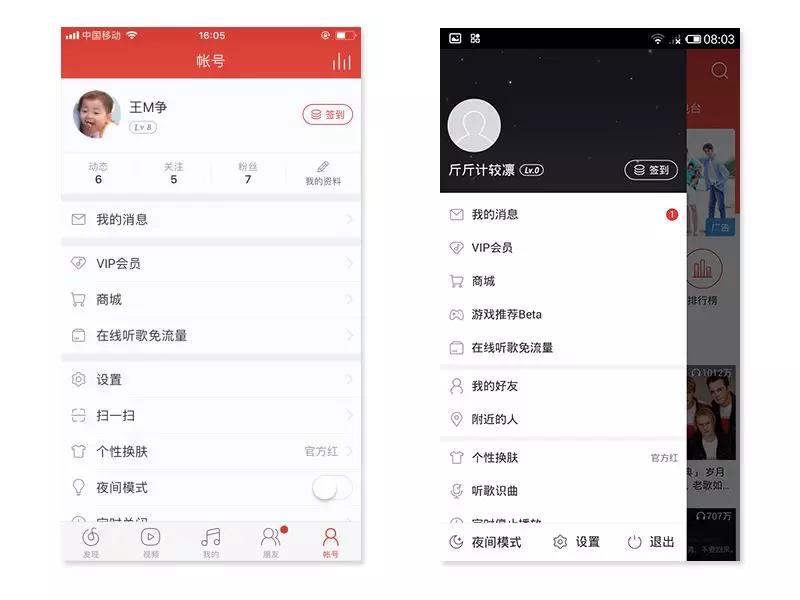
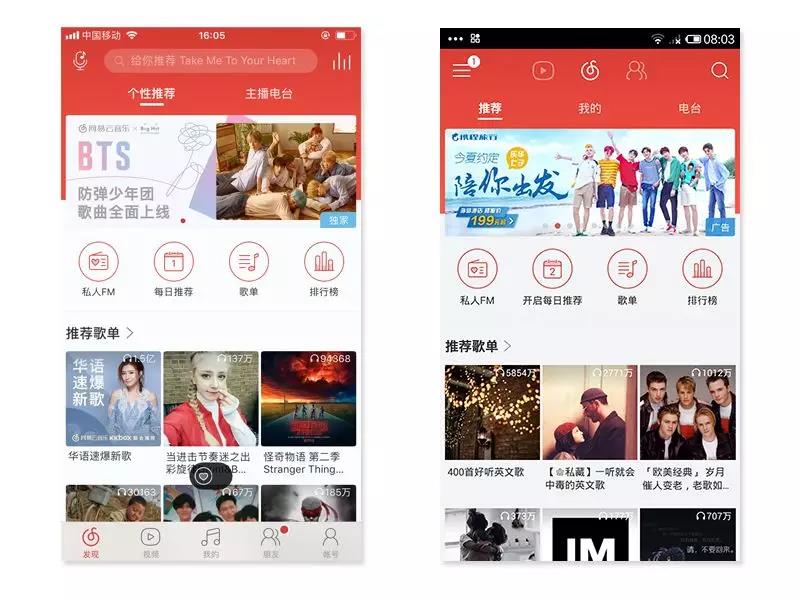
一致性原則是建立在遵循設(shè)計規(guī)范的基礎(chǔ)上,安卓和iOS代表的是兩種不同的設(shè)計語言。你在安卓手機里的應(yīng)用推行iOS的設(shè)計規(guī)范,對熟悉了Material Design的用戶來說就會很違和。所以為了做到“入鄉(xiāng)隨俗”,有條件的話可以出兩套設(shè)計稿。以網(wǎng)易云音樂為例:


甚至連loading樣式都做了兩套。

注意,我這里說的是有條件,因為其實際的設(shè)計和開發(fā)成本是巨大的,不是每家公司都是大廠。
總結(jié)
以上就是我總結(jié)出的設(shè)計師自我提升的三個方向,希望對大家有幫助。





精選課程
共鳴設(shè)計——科學與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)