想法結合Sketch工具,讓你的效率猛翻不止十倍!
工欲善其事必先利其器,在日常工作中,怎么樣提高自己及團隊的工作效率應該是很多設計師和團隊在思考的問題。Sketch作為UI設計師的必備工具,我們已經相當熟悉,如何結合Sketch來提高自己以及團隊的工作效率呢,我從下圖所示的幾個方面結合自己的經驗做個簡單分享。

一、Symbol
Symbol介紹
Symbol是Sketch中一個強大且實用的功能,可以讓你輕松的在畫板和頁面以及多個文件中復用重復元素。Symbol的存在類似智能對象在PS中的存在,但Symbol比智能對象更加靈活實用。那么如何高效合理的利用Symbol進行工作呢,下面我介紹下Symbol的使用方法。
Symbol使用方法
Symbol的使用場景主要集中在模塊化設計,如何合理的利用模塊化思維進行設計工作,是現在的設計師需要思考的一個問題。那么什么是模塊化設計呢,對于產品體驗設計而言,模塊化設計就是將產品流程、產品結構、交互方式、表現形式等產品的組成主要要素模塊化。通過模塊化設計可以讓我們在差異化跟高效之間找到一個合適的平衡點。
模塊化設計主要分為以下步驟:模塊劃分——模塊設計——模塊組合,這里主要針對模塊的劃分以及模塊的設計進行重點說明。首先模塊是由控件組成,主要包括字體,按鈕,圖標,列表等。而模塊又由控件組成,模塊跟控件的存在父子關系的。
在模塊劃分標準上要遵循:單一性(模塊顆粒度要小,一個模塊解決一個需求)、完整性(內部流程可打通,形成閉環)、獨立性(每個模塊和其他模塊的依存關系要低,以便跟其他模塊組合適配)。

在模塊設計的部分遵循:復用性(盡可能的提高復用模塊占比),延展性(考慮一定的模塊控件可拓展性,以便處理在一定范圍內的差異性),互換性(需要注意對外信息結構一致,保證全局信息結構快速互換)三大原則。

在產品的設計過程中,根據產品的實際情況,我們使用 Symbol 對模塊進行控件化,以下圖為例:

我們可以看到上圖導航欄模塊,分別由背景、圖標、文字、分割線、狀態欄組成。依照模塊化設計的標準,我們依次對他們創建 Symbol(文字除外),這時候控件元素已經創建好,對他們進行對應的排列組合這個模塊就已經完成了,在日常基本工作中,這部分工作已經完成了。但是做到這些是不夠的,我們需要更深層思考,例如適配其他端應該怎么處理,有沒有其他情況下會跟現在的控件重復或者沖突等等,這都是要思考的問題。那么如何合理的創建 Symbol,避免控件樣式的重復呢?我們繼續以導航欄模塊為例:

根據上一部分我們知道導航模塊第一種類型已經完成了,但是在實際項目中我們知道導航欄樣式不會只有這么一種類型,根據產品實際情況我們想到會出現以上幾種情況,所以我們也對他們進行模塊化。可以復用的元素就可以調用之前模塊里面的控件,例如狀態欄、返回按鈕、背景色,這樣做可以最大化的避免模塊控件的重復,也可以在產品設計早期完善模塊,做到未雨綢繆,為以后的設計工作做準備。
看到這里,大家可以看到,我并沒有講 Symbol 的任何具體使用方法,工具只是實現想法的一種媒介,我們應該多思考,舉一反三,將工具跟想法結合起來才能達到效率和質量的最大化。
二、Library
1. Library 介紹
Library 其實只是一個普通的 Sketch 文件,其中包含 Symbol,你可以在其他 Sketch 文件中使用此 Symbol。如果您更新 Library 文件中的任何一個 Symbol,你都會收到更新通知,利用 Library,團隊成員們可以在 Sketch 文件之間共享 Symbol,并使其更新以始終保持同步。
2. Library 使用方法
在設計團隊中,多人協作是必然情況,那么如何使通用模塊和控件始終保持一致呢?我們只需將 Librar 文件存放在一個固定的地方,例如云盤、公司內部網盤等位置,將通用的控件以及模塊存放在其中,然后其他設計師就可以輕松調用了。當這個 Librariy 有任何修改,你都可以接收到更新通知。
通常情況下,我們會將公司產品的設計規范、通用模塊和控件做成 Library 文件,讓團隊內的其他設計師進行調用。一般里面包括顏色、圖標、文字、還有其他模塊控件等。團隊的設計師可以充分利用 Library 來讓自己文件里面的 Symbol 始終保持最新,以及和團隊成員保持一致。但是由于任何設計師都可以對 Library 文件進行編輯,所以我們要將 Library 進行安全的分離,對 Library 的編輯只能在特定的位置、特定的文件,甚至特定的人進行,因此一般不會有不相關的編輯。如果一旦不小心無意進行了修改一定要及時修改回來,不然團隊內的其他設計師的文件就會出問題。
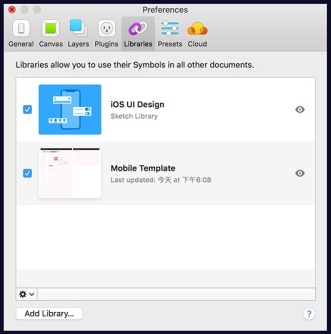
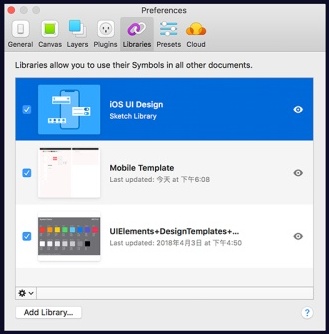
下面就分享下如何簡單的創建一個 Library 文件。這里我們以 Apple 官方的 Library 文件為例進行講解,這里我們選擇將文件存放在堅果云里面。詳細看下圖:

我們將文件存放好之后,打開 Library 添加彈層如下圖:

Add Library 按鈕選擇存放在堅果云的 sketch 文件,如下圖:

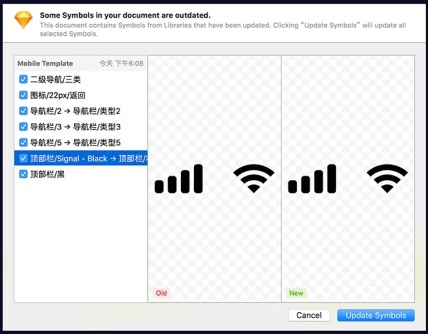
這樣 Library 文件已經添加成功,我們就可以輕松的訪問我們 Library 里面的控件了。如果有人對我們的 Library 文件進行了編輯,那我們會在自己使用 Library 文件中收到如下圖一樣的更新提示,我們可以根據自己的需求選擇是否更新 Symbol,如下圖所示:

通過上面的流程講解,我們可以看到 Library 的使用很簡單,通過 Library 可以讓我們團隊協作得更加順暢,工作效率和工作質量會有很大的提升。設計師們如果有機會一定要嘗試構建 Library 文件,不論是為個人還是為團隊都對自己的整體把控能力有很大的提升。
三、好用的小技巧
使用了這么久的 sketch。有幾個好用的小技巧分享給大家。
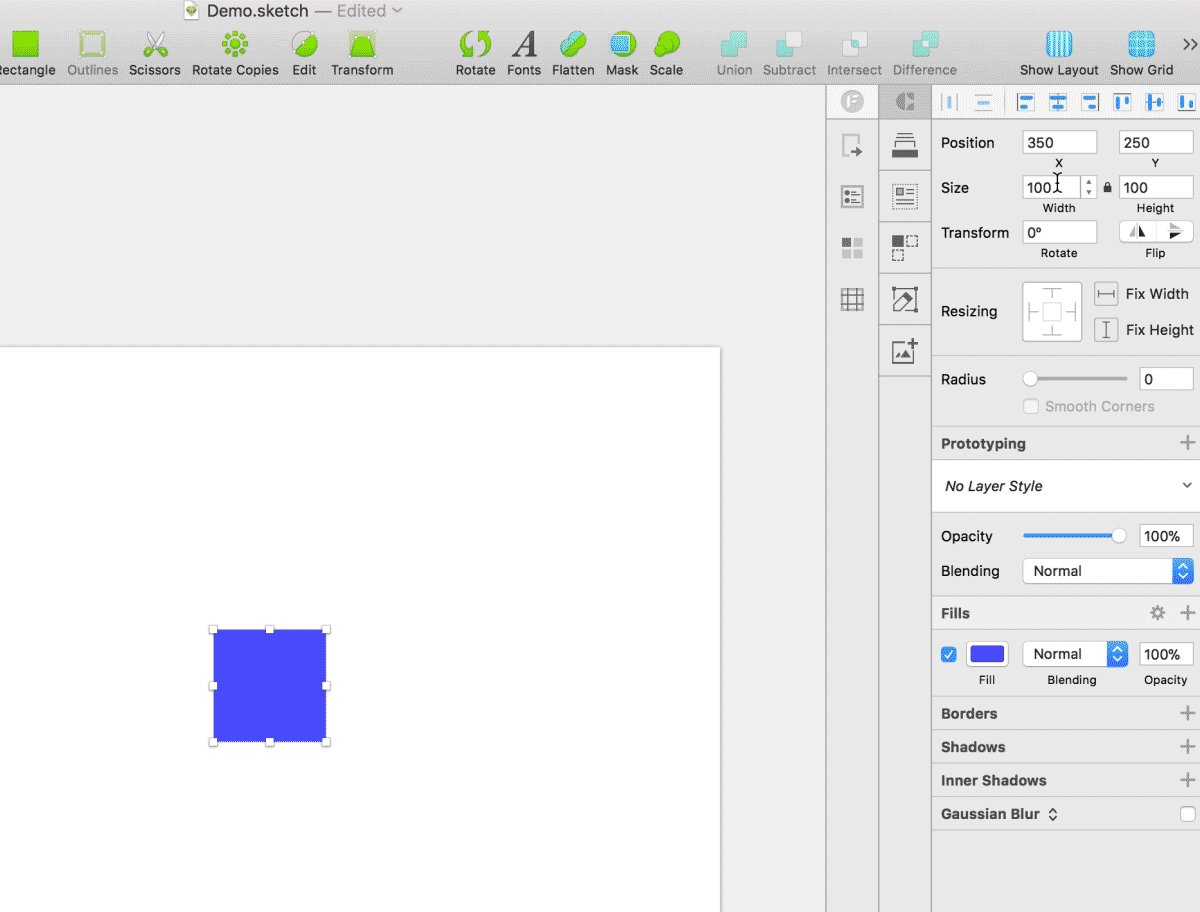
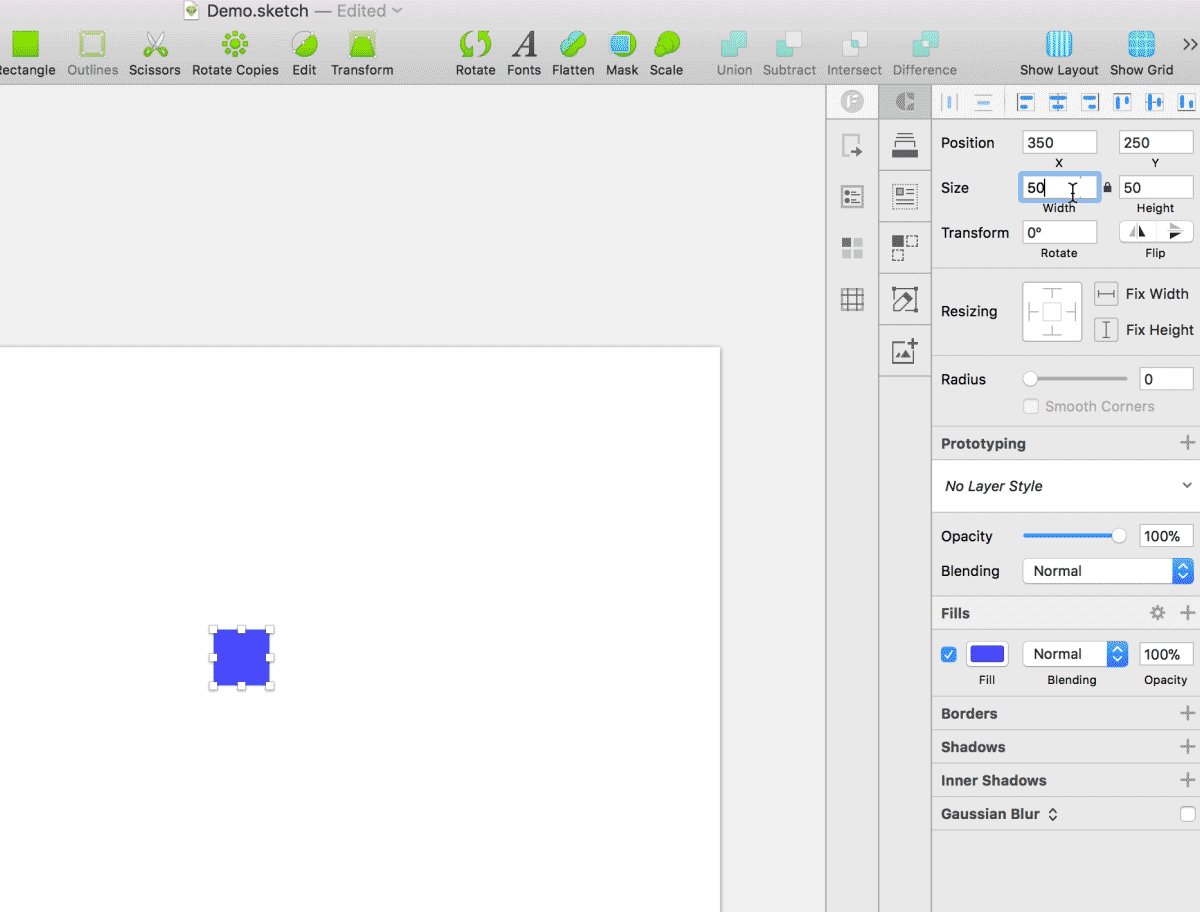
Sketch支持簡單的數學計算,再也不用計算器了,直接在輸入框內就可以計算,用途廣泛,如下圖所示:

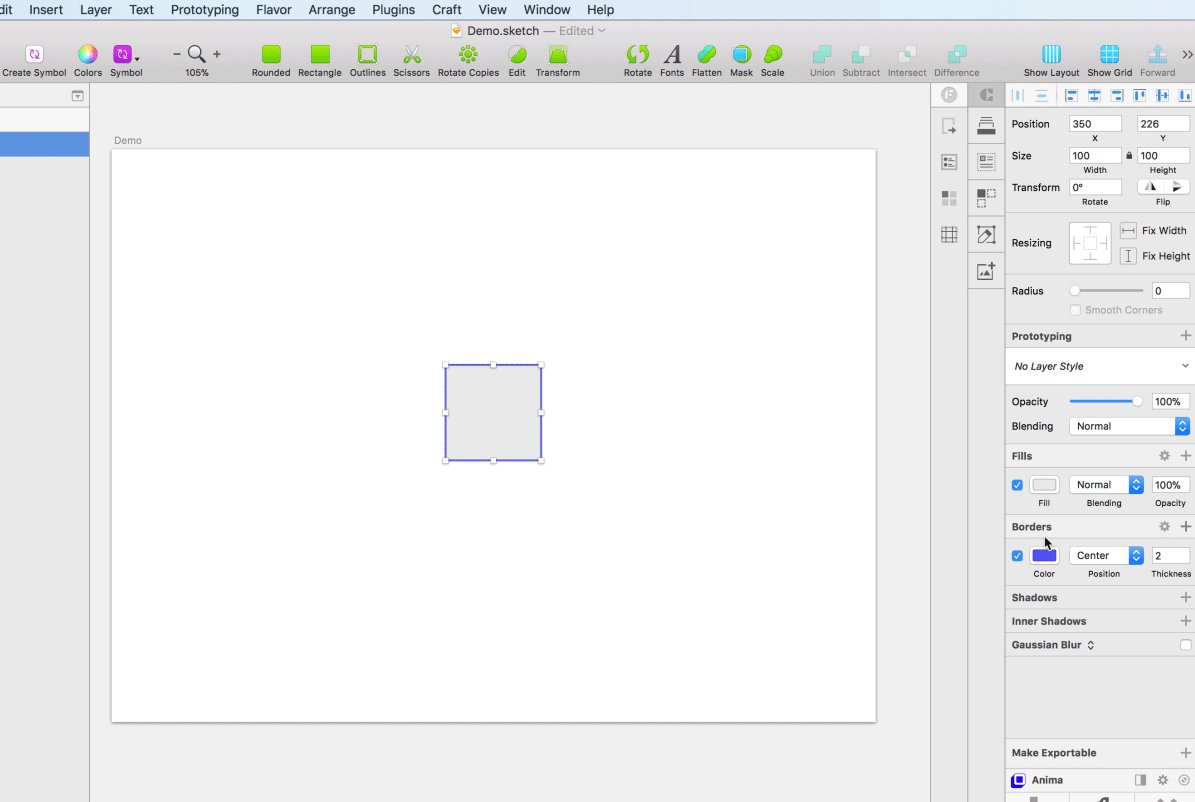
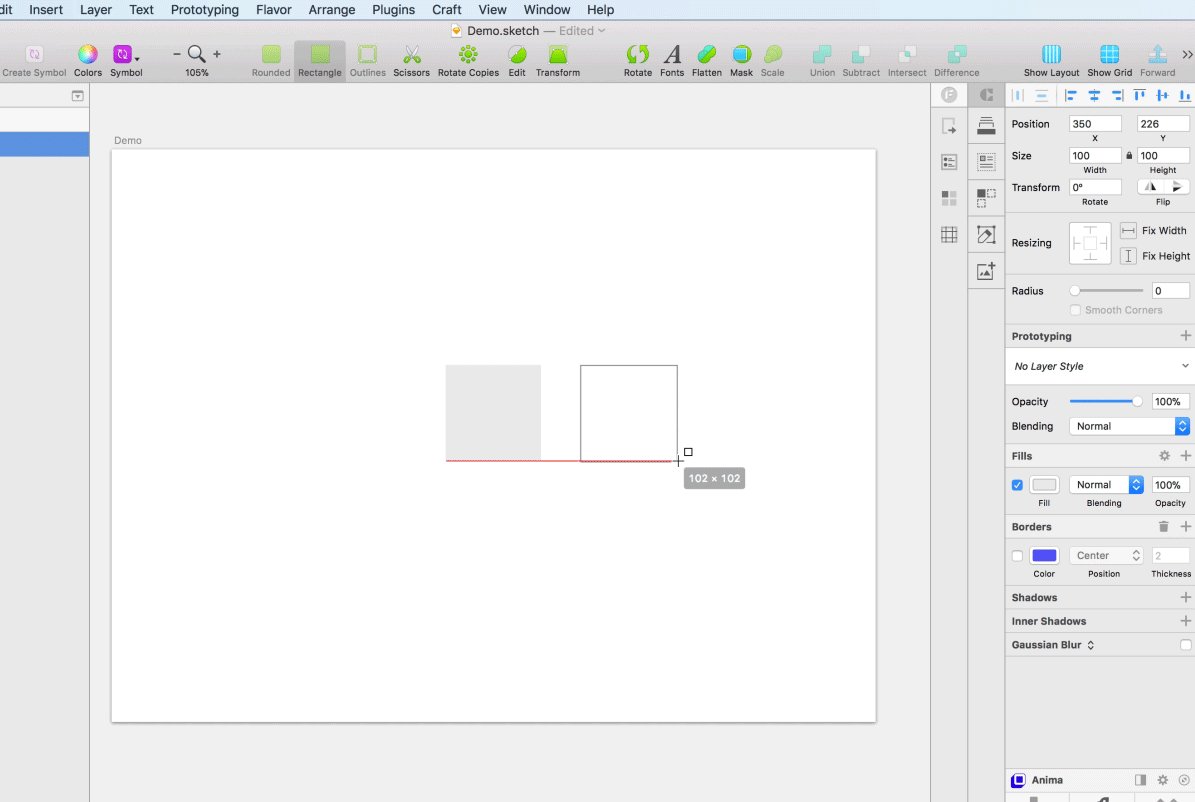
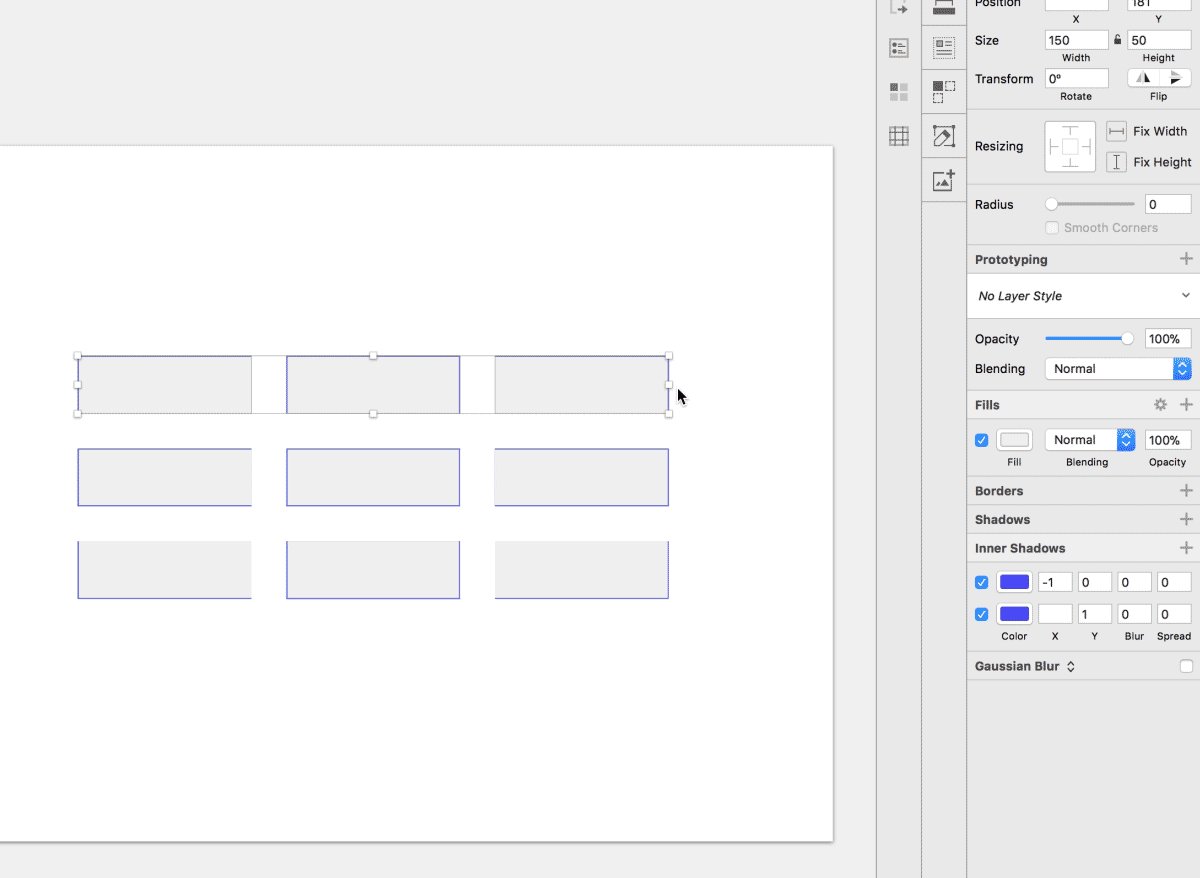
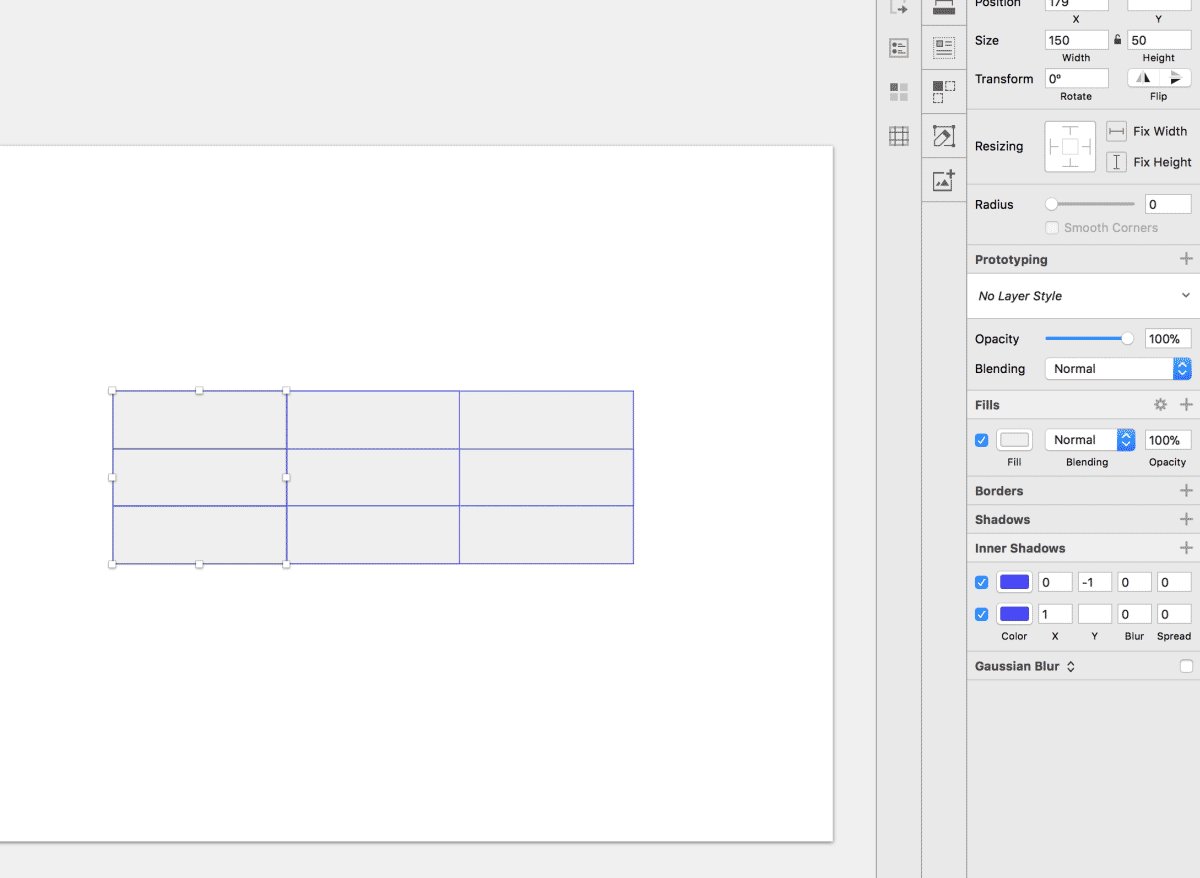
2. 在一倍圖 0.5px 的分割線讓很多設計師頭疼,這里利用內陰影教大家制作,如下圖所示 :

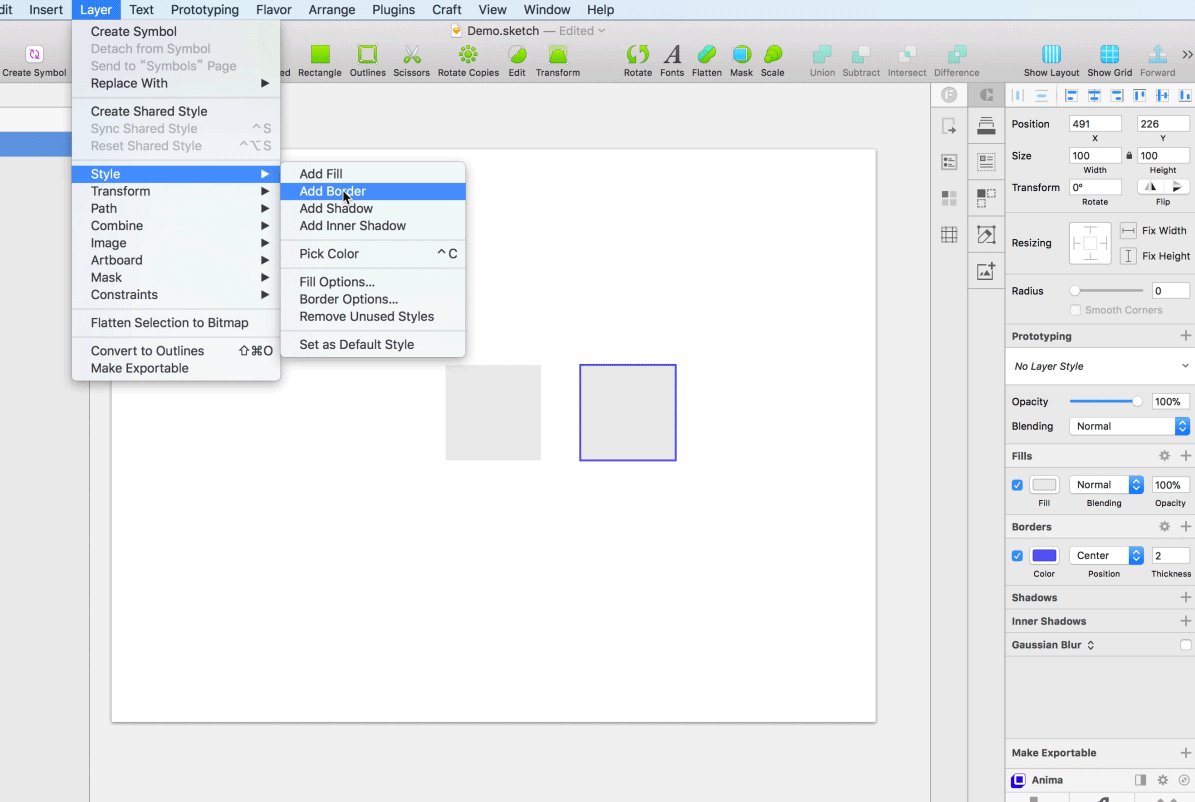
3. 默認的圖形樣式是可以設置的,這樣可以更加個性化,如下圖所示:

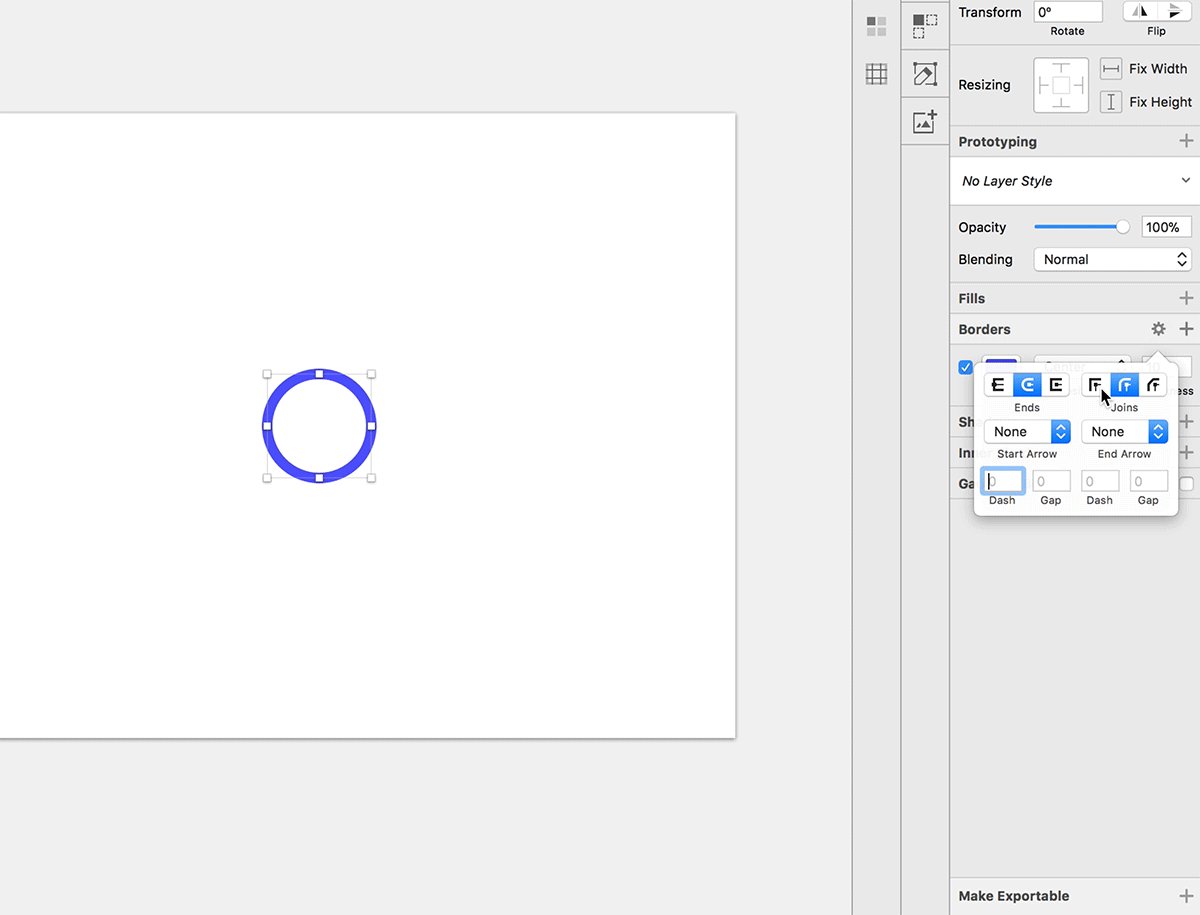
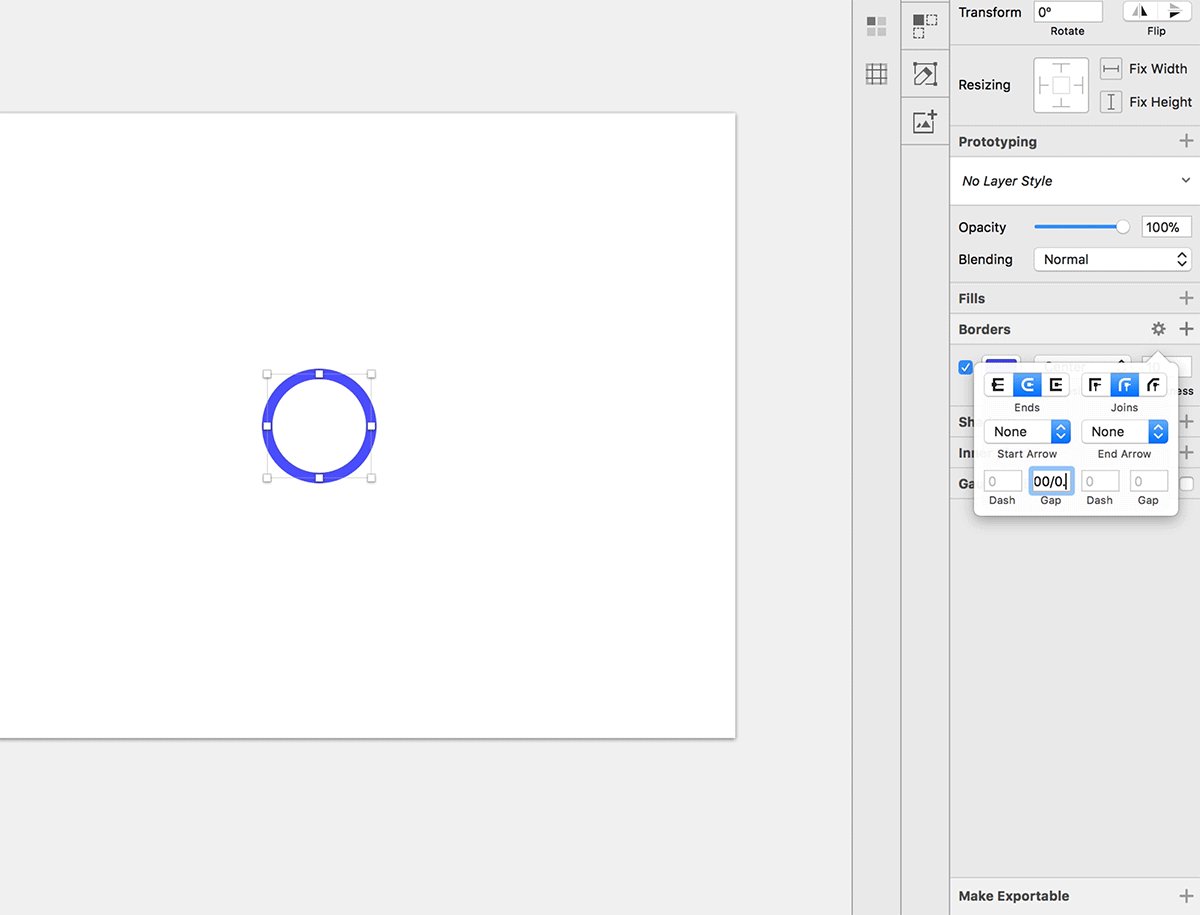
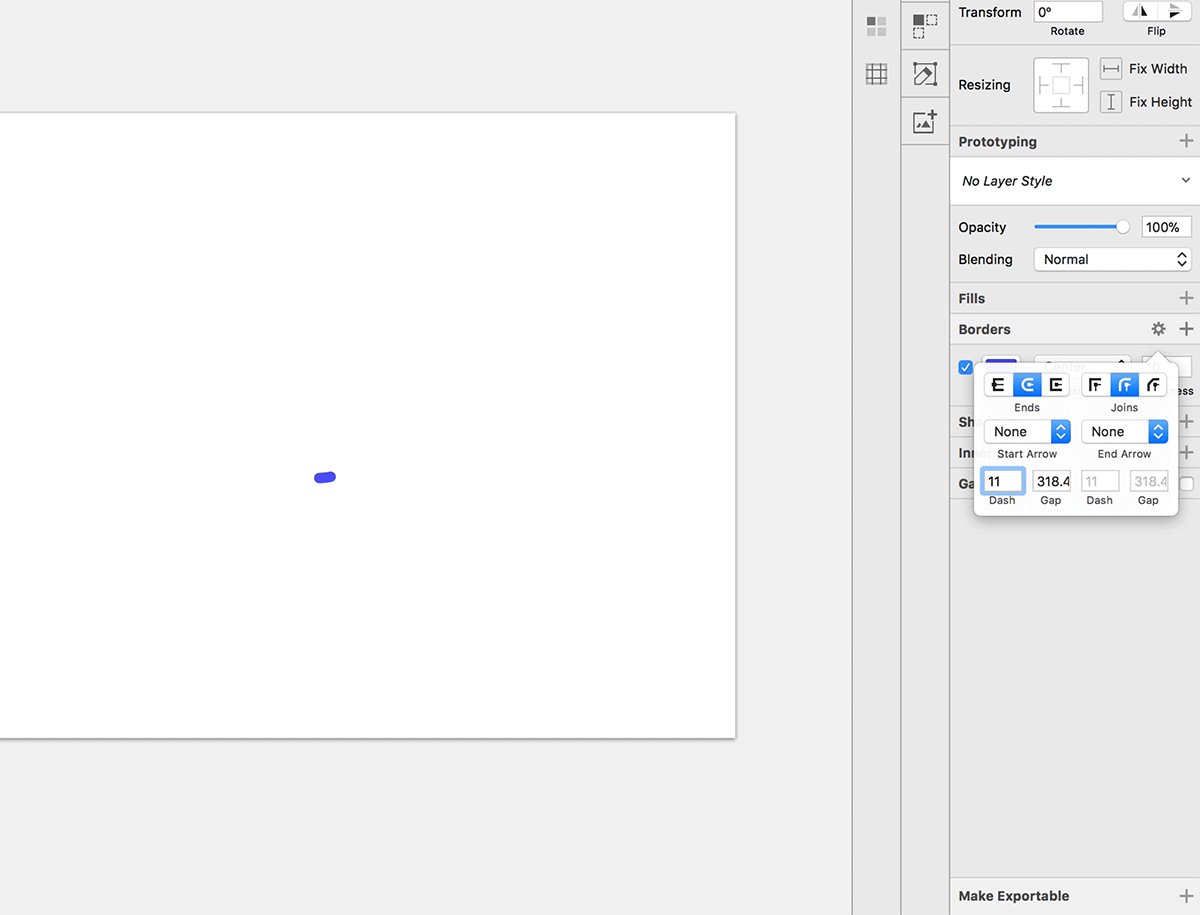
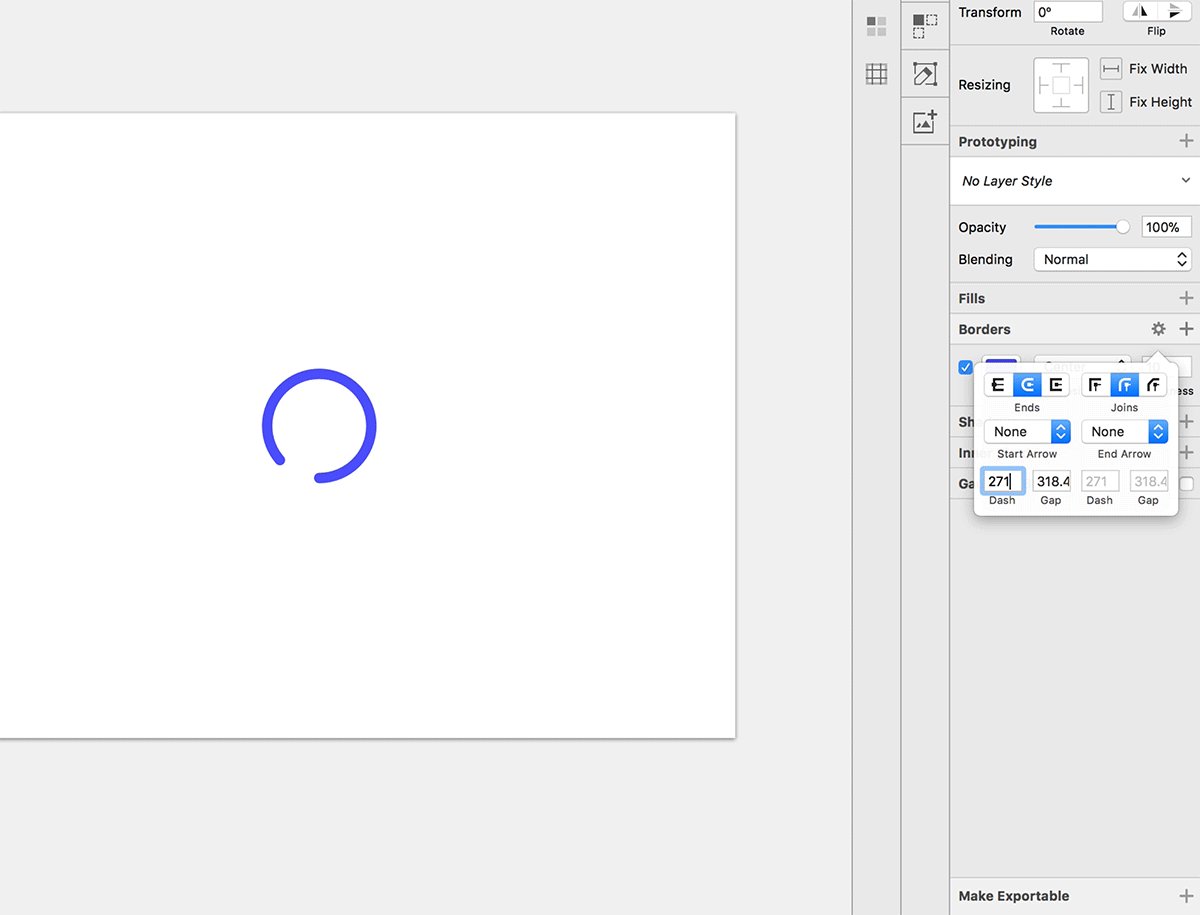
4. 如何利用圓周率進行 Loading 制作,如下圖所示:

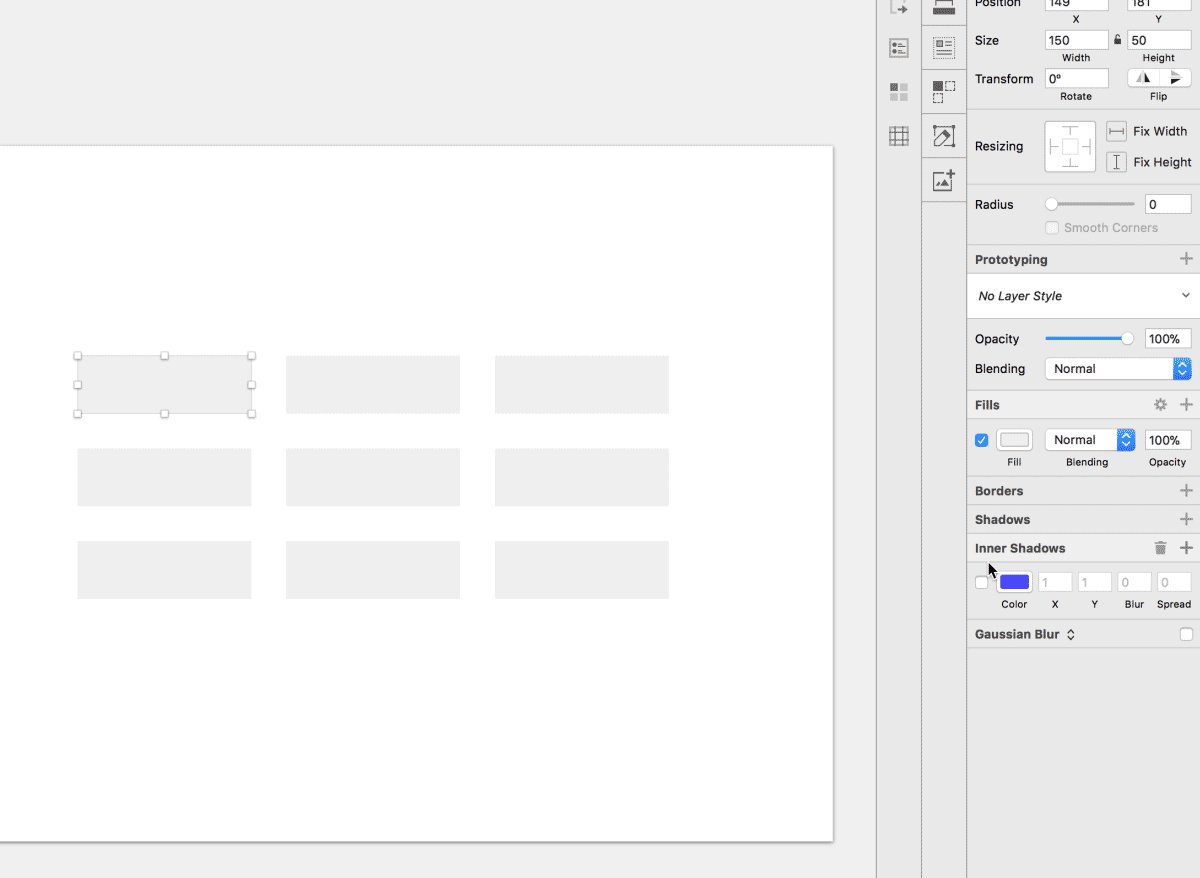
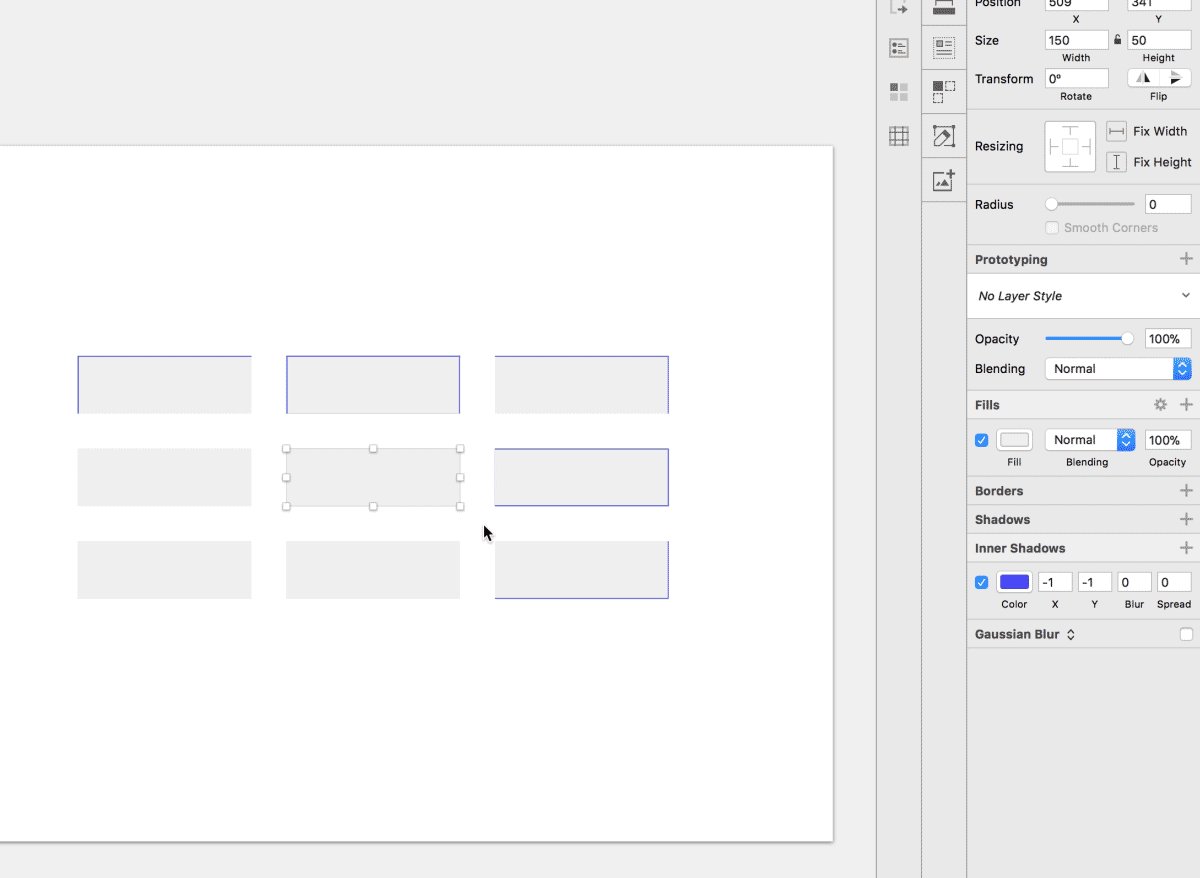
5. 如何利用內陰影快速制作可復用表格,如下圖所示:

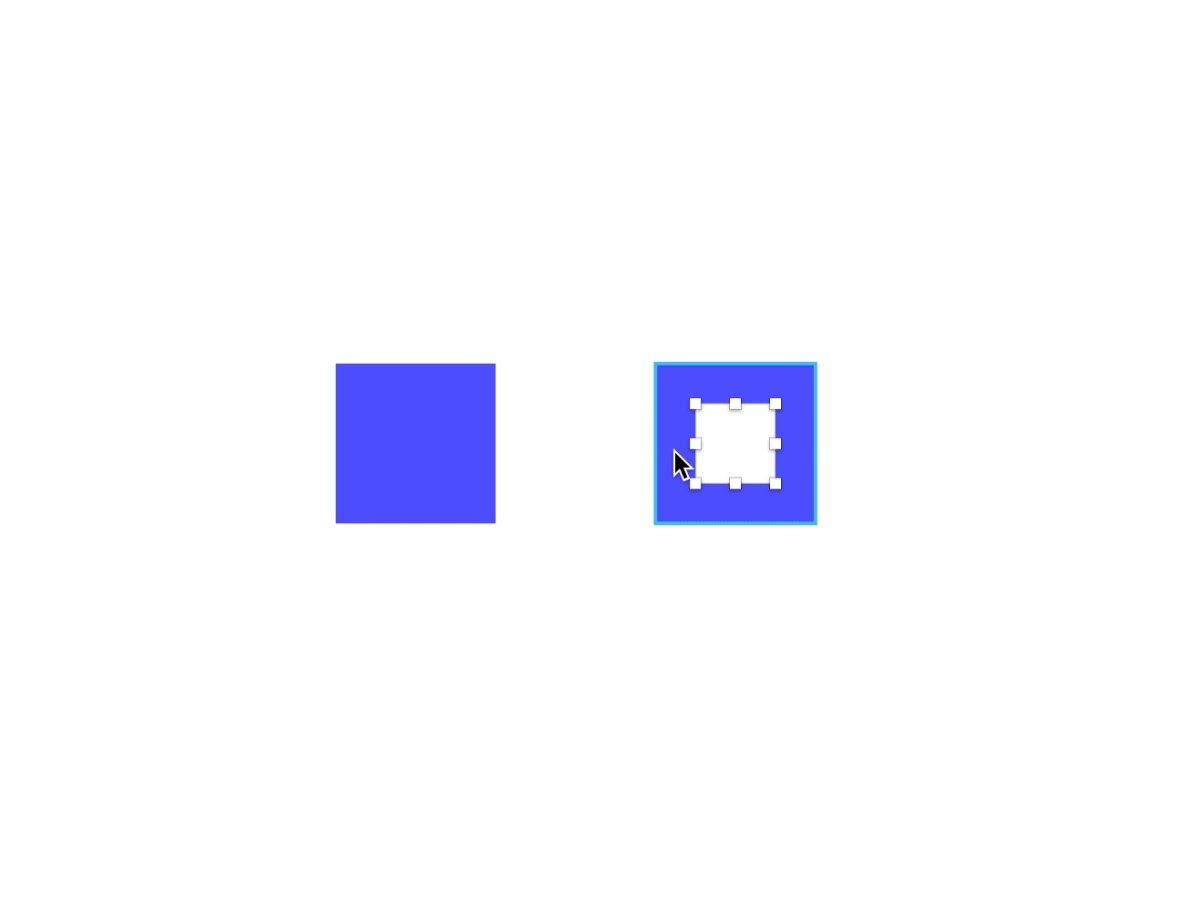
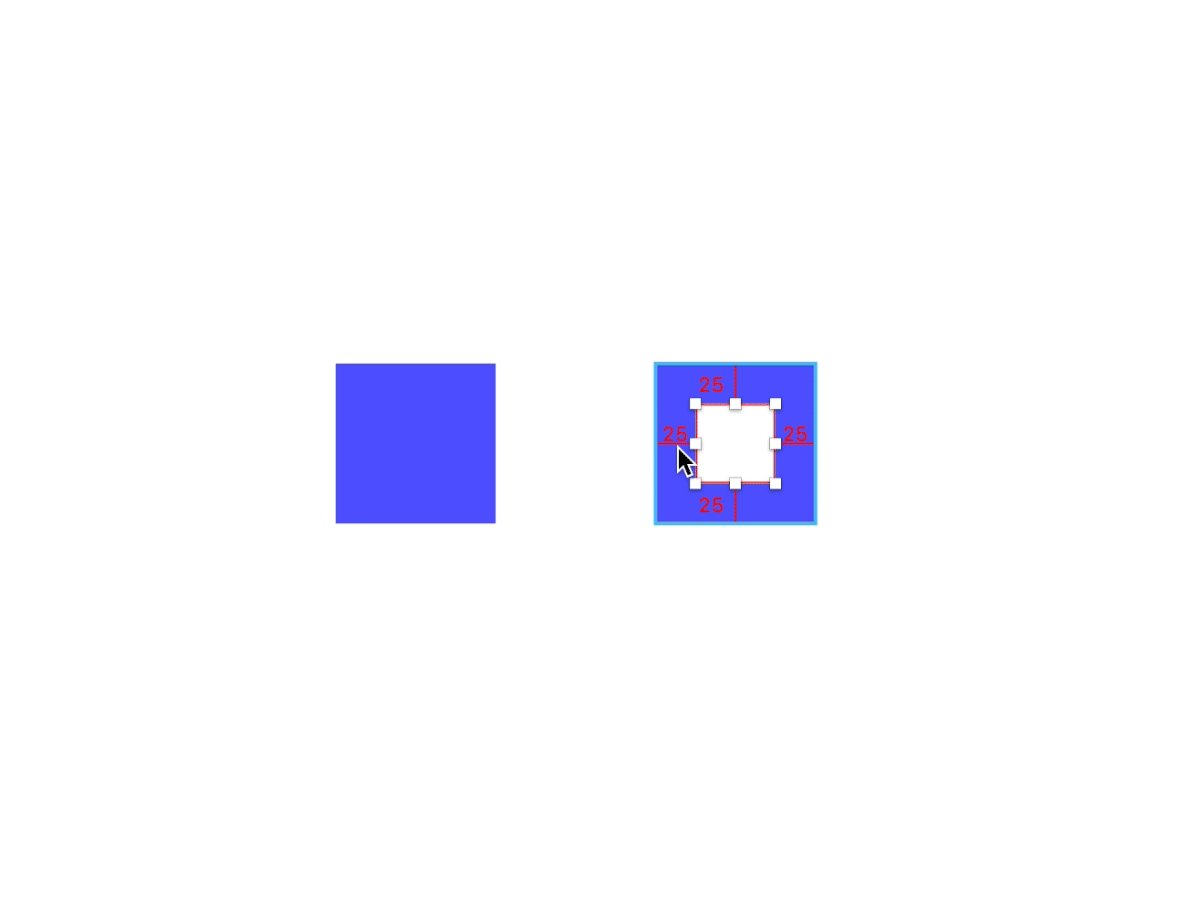
6. 如何測量組內跟組外間距,組內量組外間距快捷鍵為:option+上檔鍵+鼠標懸浮。

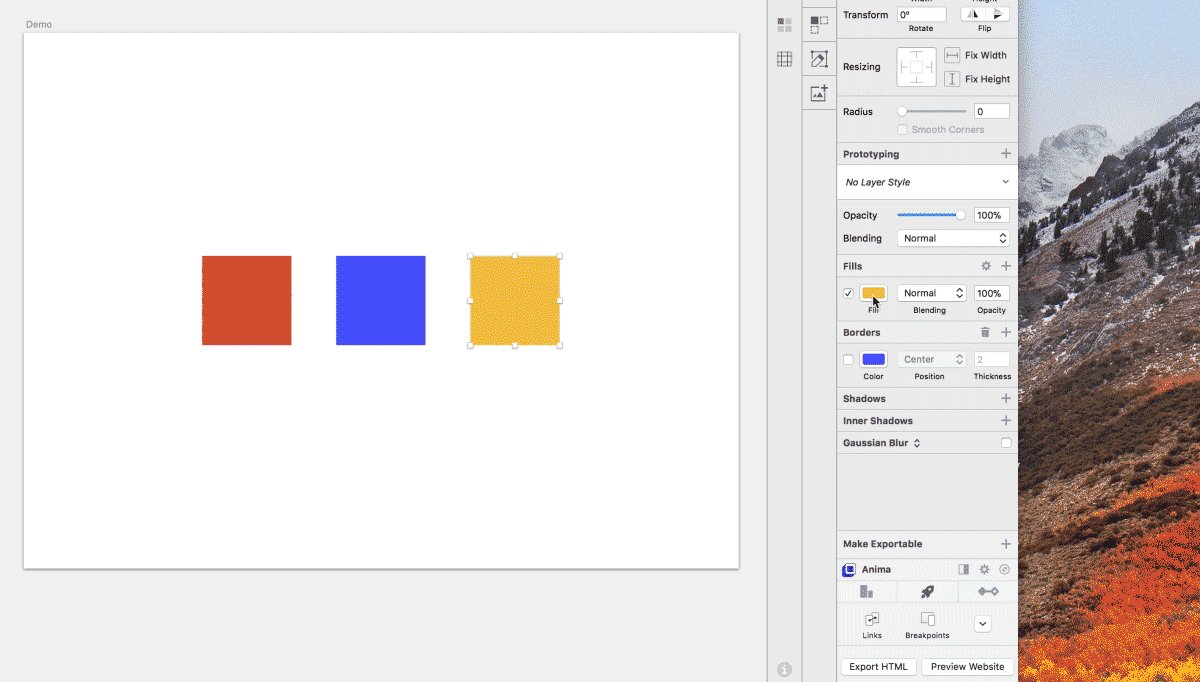
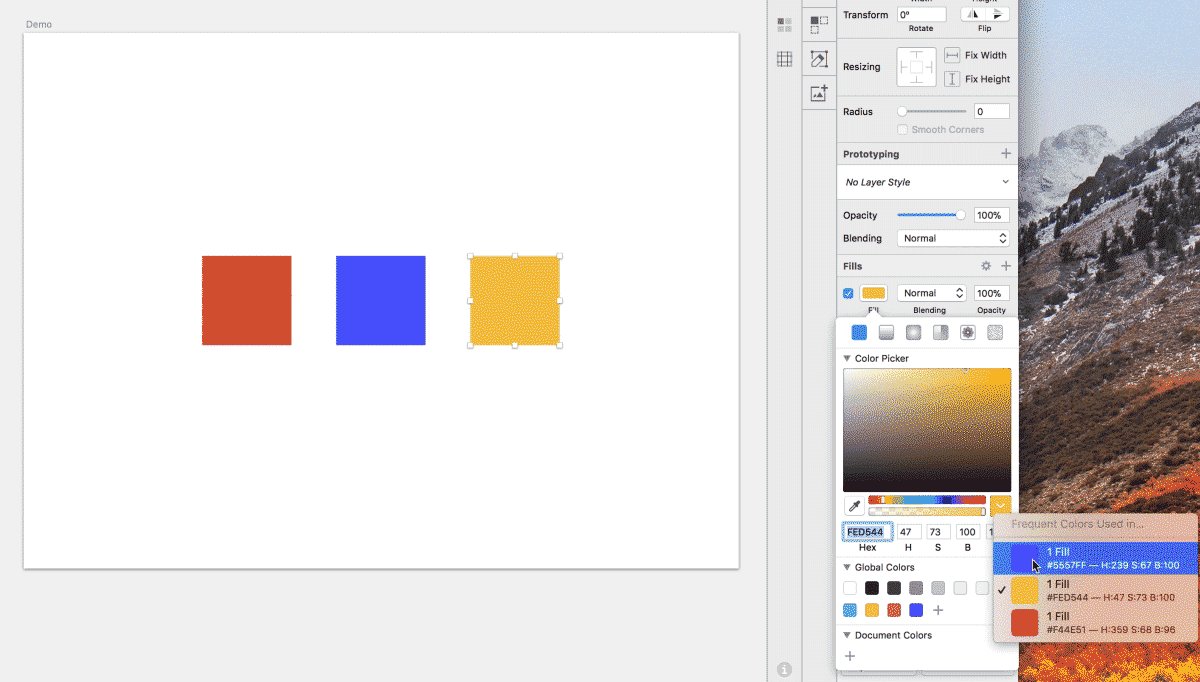
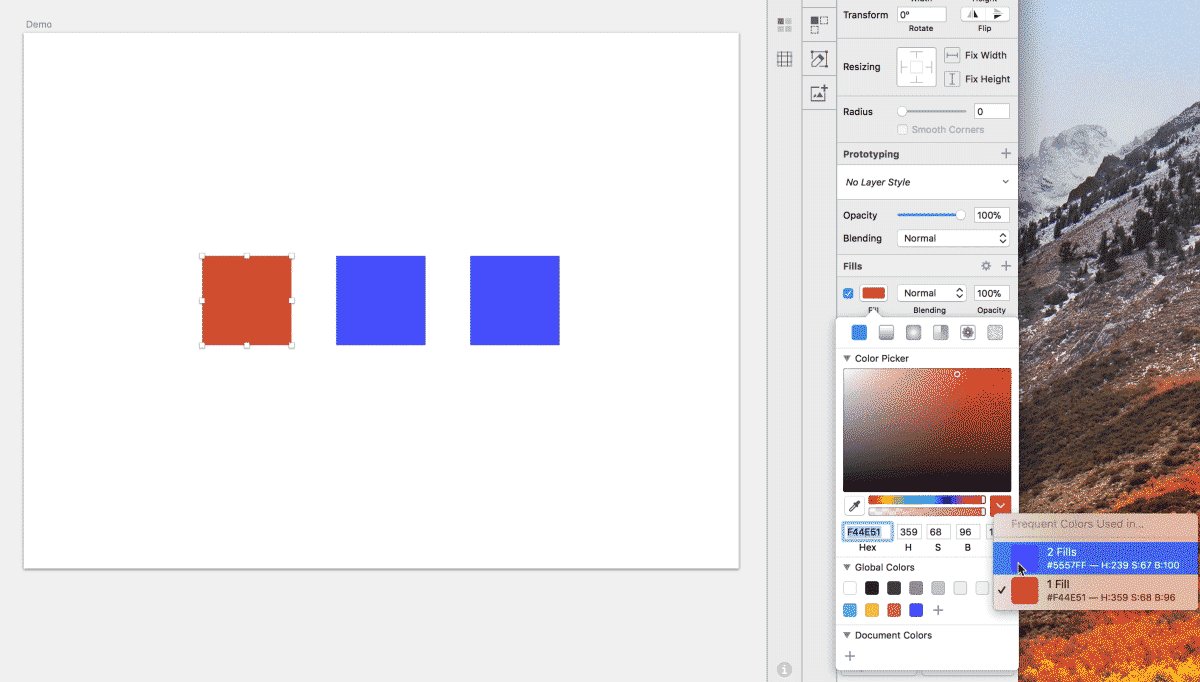
7. 如何快速查到歷史用色記錄,如下圖所示:

四、效率拓展
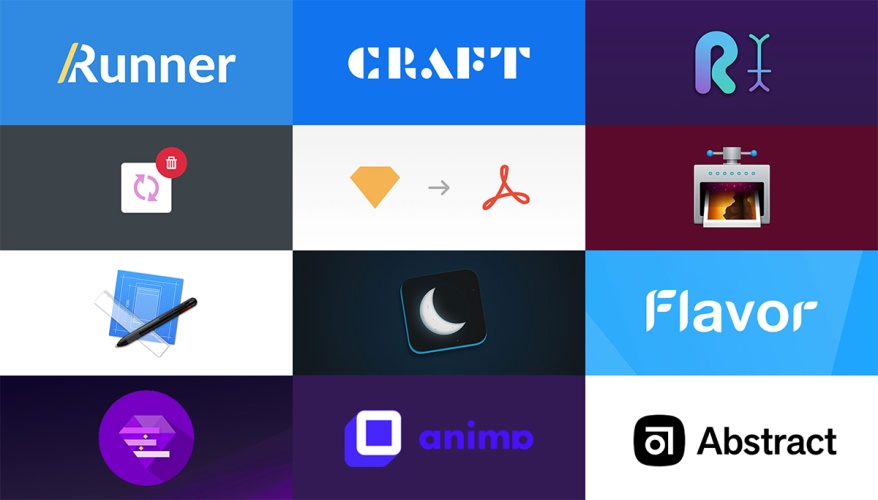
下圖是給大家推薦的11款常用 sketch 插件和一個 Sketch 文件版本管理工具,下面我就依次介紹下這11款插件和1個軟件。

·Runner:使用命令行來提高你的工作效率
·Cfaft :幫你提高效率的自動填充神器
·Rename it:快速批量重命名你的圖層
·Remove Unused Symbols:鍵刪除未使用的 Symbol
·Artboards to PDF:批量導出選定畫板為多頁 PDF
·ImageOptim:鍵導出所有切片資源并自動優化體積
·Sketch Measure:快速創建規范為開發者和團隊協作提供方便
·Midnight:增加替換主題功能及小工具
·Flavor:給你的設計加點料
·Sketch2AE:輕松導出 Sketch 資源至 AE 并自動定位
·Anima :可以實現自動布局
·Abstract : Sketch 文件版本管理軟件
總結
分享一點想法,希望對大家有所幫助,如果諸位有好的想法或者意見可以跟我探討。工具只是幫助我們實現想法的一個媒介,我們應該豐富自己的想法,獨立思考,與君共勉。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監