設(shè)計實戰(zhàn)!扁平風的手機賽車游戲UI界面是這樣設(shè)計的
UI 和 UX 設(shè)計師的工作歸根到底還是滿足用戶的需求,解決問題。天馬行空的腦洞最終還是要落實到實用的產(chǎn)品上的。即使在游戲當中,UI 從來不是為了純娛樂而設(shè)計的。UI 和 UX 設(shè)計由 Tubik Studio 的設(shè)計師來完成,今天的文章將會呈現(xiàn)整個游戲的用戶界面的設(shè)計過程。

任務(wù)
為賽車游戲設(shè)計 UI 界面 。
預處理流程
在通常意義上,游戲的 UI 界面中會包含下面的元素:
·玩家信息:個人信息,排行榜,教程,進度數(shù)據(jù),獎金等。
·預設(shè)界面:選擇角色和設(shè)置,比如角色、游戲、武器、車輛、造型、路線等。
·游戲界面:實際游戲環(huán)節(jié)的界面。
·結(jié)束界面:游戲結(jié)束之后的得分和總結(jié)、成就等界面。
在設(shè)計游戲界面的時候,設(shè)計師需要找到讓玩家流暢且愉悅地游戲方法。玩家們并沒有準備大把的時間來面對不清晰的導航,他們希望直觀的界面,希望能夠直接參與到游戲過程中去,這是游戲界面設(shè)計師所必須記住的。對于移動端的游戲界面,還需要面對另一重挑戰(zhàn)——和桌面端的游戲相比,移動端的界面更小,設(shè)計師需要更高效的利用屏幕,還要保持游戲性。
這次被分配來進行 UI 和 UX 設(shè)計的設(shè)計師是 Ludmila Shevchenko,接下來我們來看看她的設(shè)計流程。

UX 設(shè)計
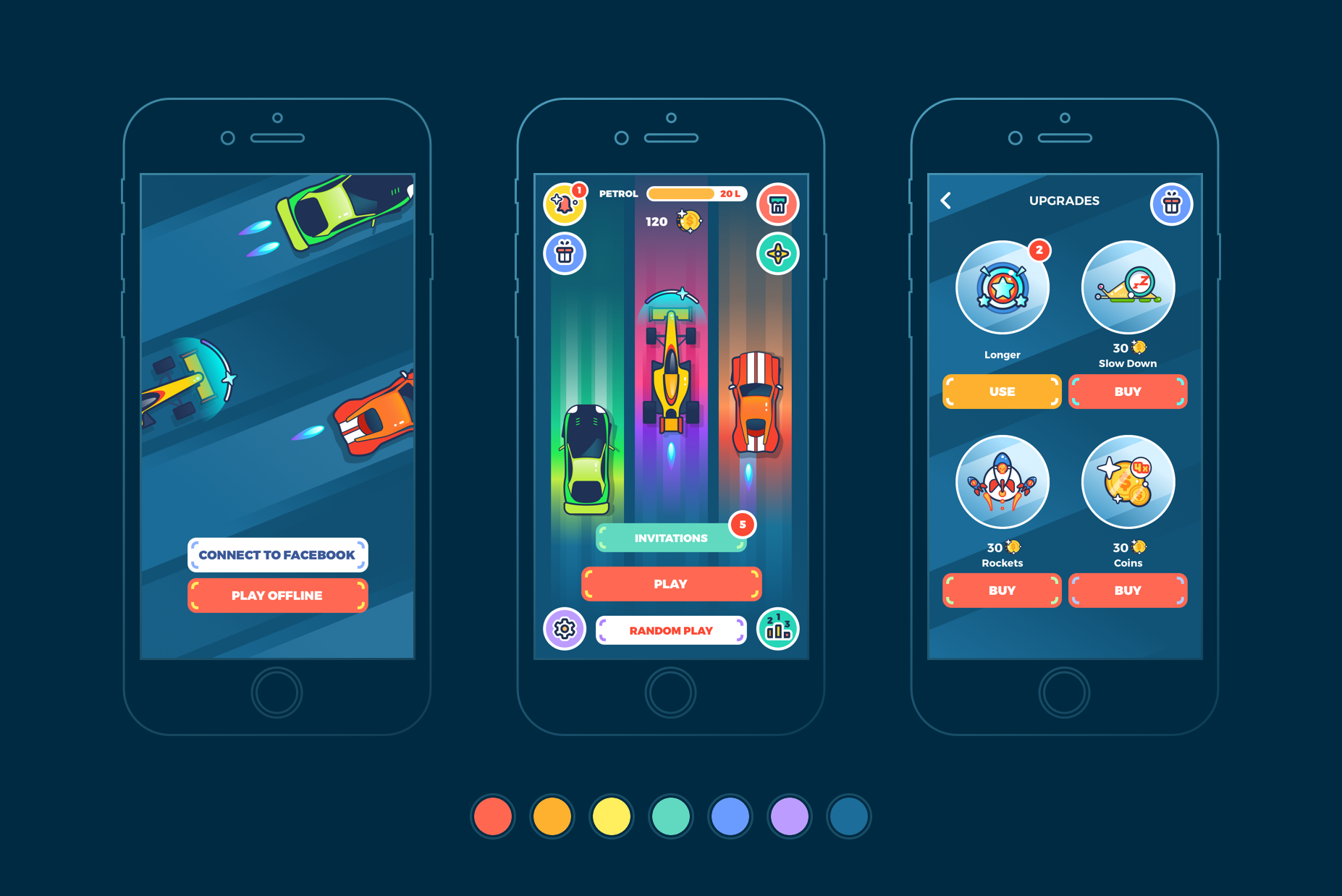
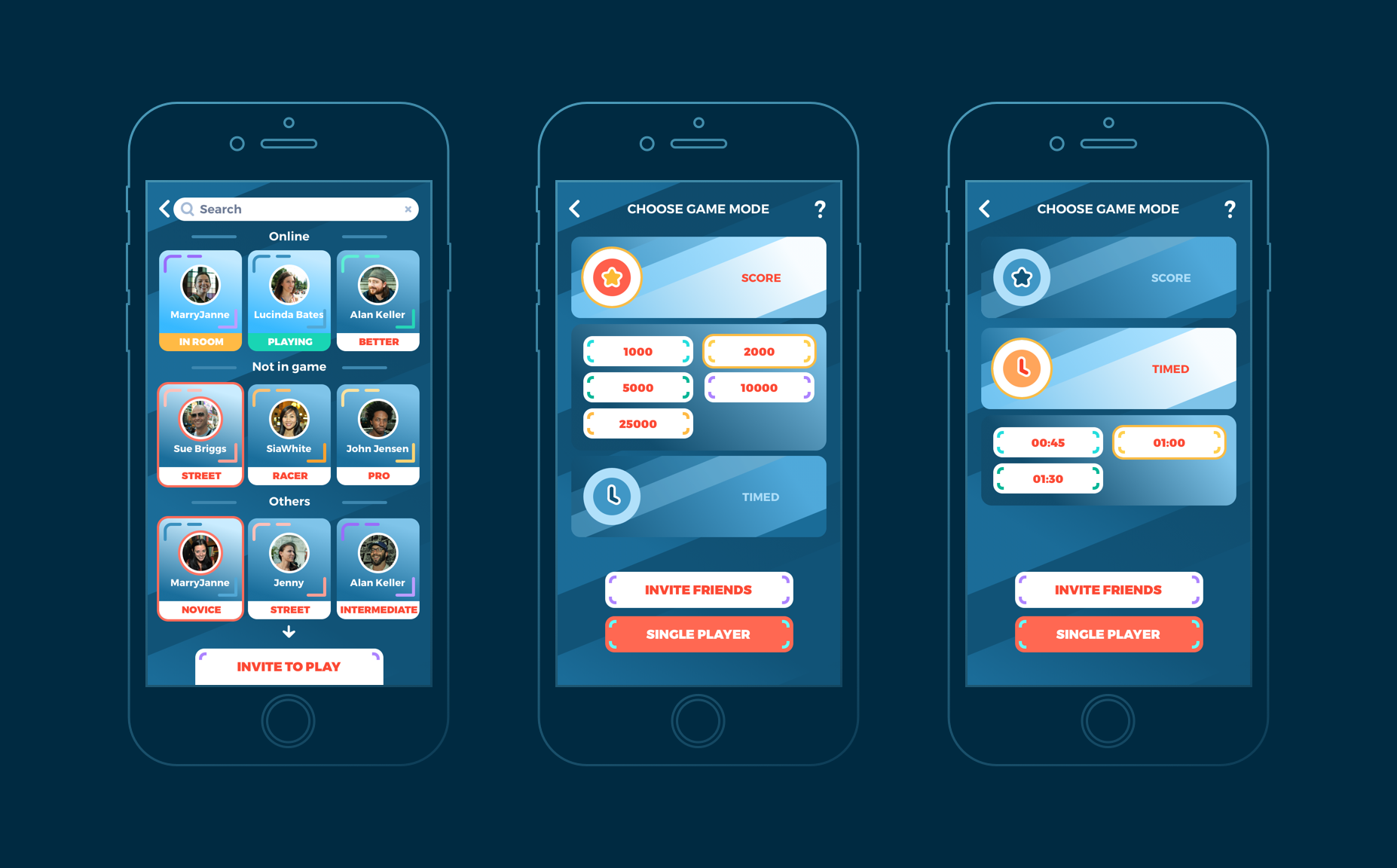
整個游戲的 UI 設(shè)計是從線框圖設(shè)計開始的。設(shè)計師在這個階段會構(gòu)思好基本的交互和導航的設(shè)計。在打磨外觀視覺設(shè)計之前,單色的線框圖框架讓設(shè)計師更好地思考布局和界面之間的過渡。沒有圖片和動效,只有基本的圖標和排版布局,這樣的情況下,設(shè)計師能夠更加專注于交互流程。這里你可以看到 Real Reacing 的一些基本的界面布局:

第一屏是游戲的主界面,點擊 CTA 按鈕可以開始游戲,在它的下面,可以看到邀請其他朋友一起游戲的按鈕。屏幕頂部顯示了基本的數(shù)據(jù):汽油量、游戲幣的數(shù)量、車輛商店和通知,屏幕底部還提供了設(shè)置和排行榜的按鈕。
第二屏顯示了車輛選擇的過程,左右滑動快速選取即可,而底部則是每輛車相應(yīng)的數(shù)據(jù)。此外,用戶可以定制車輛的色彩。
第三屏則顯示了挑戰(zhàn)朋友的功能,游戲的全名是 Real Multiplayer Racing 自然是可以聯(lián)機一起游戲的。界面中還包含了通知各個玩家是否都準備好了的功能。
這些所有的交互都經(jīng)過仔細的推敲和測試,設(shè)計師就開始繼續(xù)后面的 UI 設(shè)計工作。接下來,她需要讓精心設(shè)計的互動流程擁有漂亮而吸引人的視覺,具備足夠強烈的情感吸引力。
UI 設(shè)計
在開始探求 UI 解決方案的過程中,設(shè)計師首先是從配色著手。為了更好地匹配客戶和用戶的愿景,設(shè)計師提供了兩個不同的配色方案:一個是暖色調(diào)的配色方案,包括和速度感息息相關(guān)的橙色與紅色這兩種暖色調(diào);另一個配色方案是冷色調(diào)的,配色是以藍色為主,這種配色在用戶中頗為受歡迎。而諸如車輛、標識、武器、障礙物等元素也在之前的基礎(chǔ)上,為游戲進行了重設(shè)計,賦予他們更為新鮮原創(chuàng)的視覺。

基于暖色調(diào)配色的概念設(shè)計

基于冷色調(diào)配色的概念設(shè)計
客戶更加傾向于冷色調(diào)的設(shè)計,不過希望在視覺中呈現(xiàn)出夜間比賽的感覺,因此在下一次迭代當中,基于這個方案進行了調(diào)整,適當?shù)卦鰪娏饲楦形Γ瑺I造出夜間流光溢彩的感覺并且賦予更加時尚的視覺感受。下面是迭代修改之后的樣子:

UI 界面中,每屏都有許多不同的按鈕,設(shè)計師使用不同的色彩來進行著色,便于用戶對它們進行區(qū)分。游戲開始的按鈕是最為關(guān)鍵的按鈕,它最為顯著,優(yōu)先級比其他次要按鈕更高,相應(yīng)的圖標也被設(shè)計成和主視覺更為匹配的風格。

各種界面的背景也使用傾斜的賽道來進行裝飾,不僅賦予界面以動感,而且營造出強烈的速度感和競爭的氛圍。

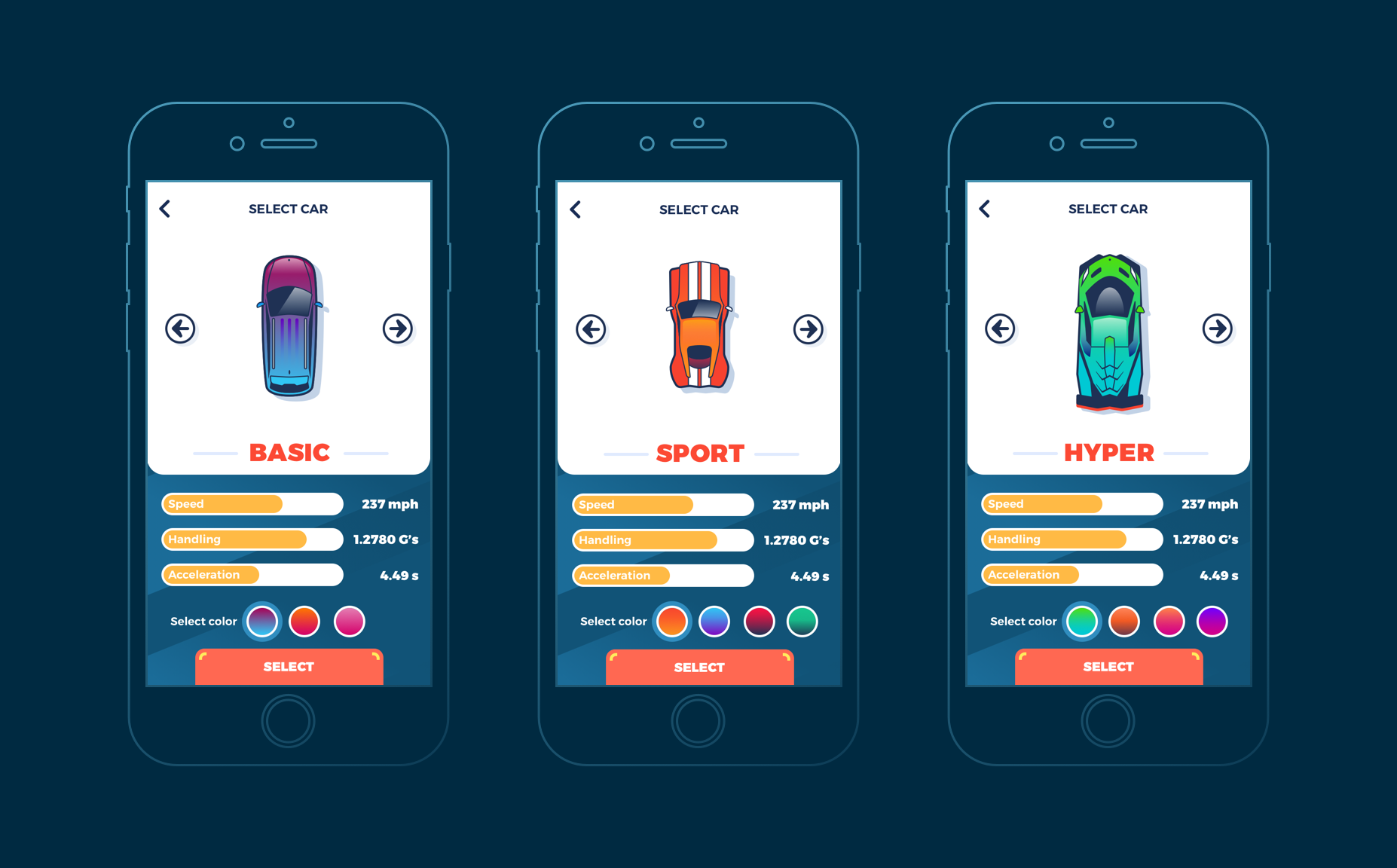
這組界面是用戶選擇賽車的界面,通過左右滑動選擇賽車,并且可以查看相應(yīng)車型的參數(shù)和性能,選擇好了車輛以后,用戶也可以挑選出所需的顏色。正如你所看到的,設(shè)計師采用了色彩混搭式的背景,色彩鮮艷的車輛是白色的背景,而其余的信息則呈現(xiàn)在深色的背景上,這組對比是有趣的,并且讓整個界面顯得協(xié)調(diào)而自然。
此外,汽車的選取的過程中,設(shè)計師還加入了有趣的動效,讓用戶在使用的過程中還感受到足夠的樂趣。

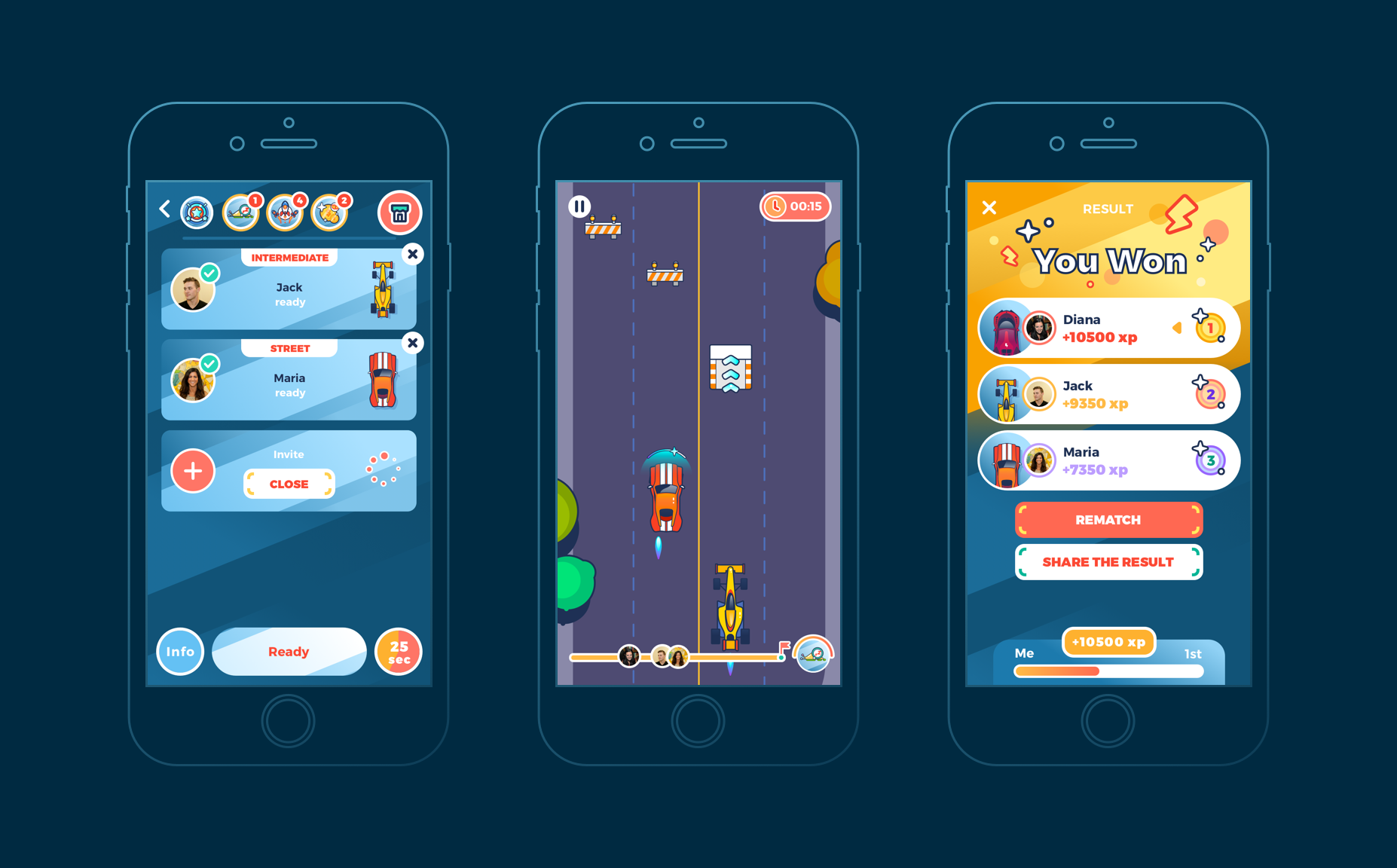
上方的三個界面,分別是多人游戲時玩家準備界面,帶有賽程進度條的游戲過程界面,以及完成比賽之后的結(jié)果界面。用戶在完成比賽之后可以從比賽結(jié)果界面,直接將結(jié)果分享到社交網(wǎng)絡(luò)上,這對于游戲的傳播有很好的效果。「You Win」的字體可能看起來不夠有張力,這個可以在測試之后再進行調(diào)整和迭代。

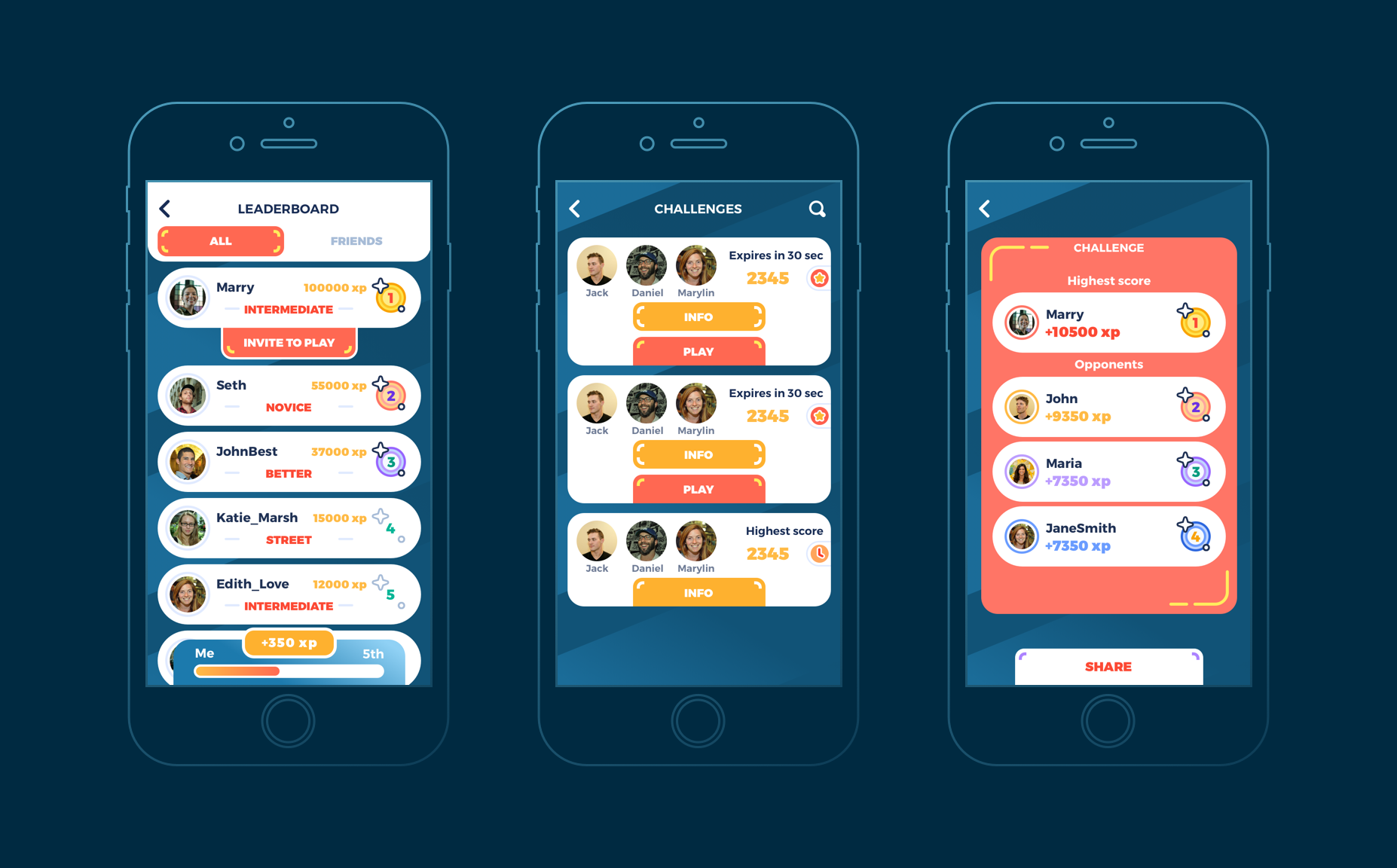
排行榜的存在,讓用戶的比分清晰且直觀地呈現(xiàn)出來,提高他們在玩游戲時候的動力。也促使更多玩家參與進來,挑戰(zhàn)更高的分數(shù)。

對于 Tubik 而言,手機游戲界面是一個非常有趣的挑戰(zhàn),Real Multiplayer Racing 項目是 Tubik 團隊歷史上第一次參與游戲界面的設(shè)計,既需要考慮到娛樂性,也需要照顧到功能性,需要在風格、導航、過渡上仔細推敲,在深入的分析和測試中獲得反饋,在細節(jié)和原創(chuàng)上盡可能做好。





精選課程
共鳴設(shè)計——科學與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)