如何無代碼設計一款美觀且實用的網(wǎng)站?
作為一門新興的邊緣性職業(yè),網(wǎng)站設計既要從外觀上創(chuàng)意,又要適當結合圖形、版面及交互設計等相關原理,使得它成為一門獨特且令人神往的藝術。毫無疑問,好的設計能讓網(wǎng)站在諸多站點中脫穎而出,優(yōu)秀的創(chuàng)意和表現(xiàn)方式能給瀏覽者留下深刻的印象,從而持續(xù)間接地增加網(wǎng)站訪問流量和轉(zhuǎn)換率。然而,要設計出一款兼顧“顏值和實用性”的個人/企業(yè)網(wǎng)站并不容易,更不用說讓設計想法落地實現(xiàn)出來對大多數(shù)人說更是一項艱巨的任務。
那到底如何才能在時間和技能有限的情況下,設計出一款令人滿意甚至網(wǎng)紅的網(wǎng)站呢?小編認為,在設計的初始階段規(guī)劃好網(wǎng)站的設計步驟是非常重要的,通常情況下網(wǎng)站設計分為四個主要步驟,包括設計靈感啟發(fā)、設計原型構建、可用性測試、網(wǎng)站搭建。下面是針對每個步驟的具體內(nèi)容,一起看看吧:
步驟一,設計靈感啟發(fā)
無論你是網(wǎng)站設計遇到瓶頸,又或是擔心自己沒有足夠的靈感完成整個建站過程,小編都建議你先多多鉆研和借鑒,畢竟靈感來源于借鑒,在換角度分析及對比中,相信你會有不少收獲。這里有7款吸人眼球的網(wǎng)站設計實例,你可以從中獲取靈感:
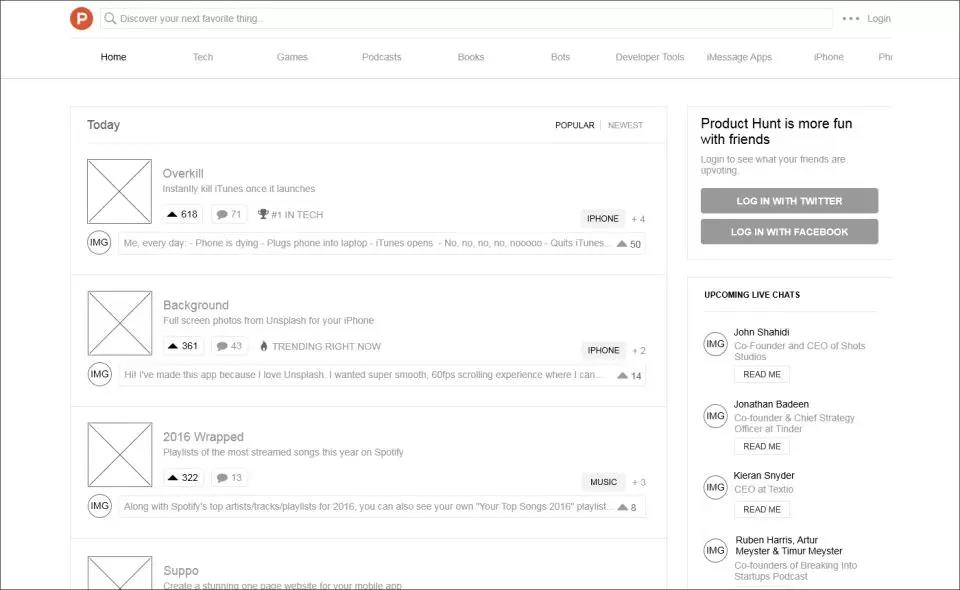
1. Product Hunt -社區(qū)類

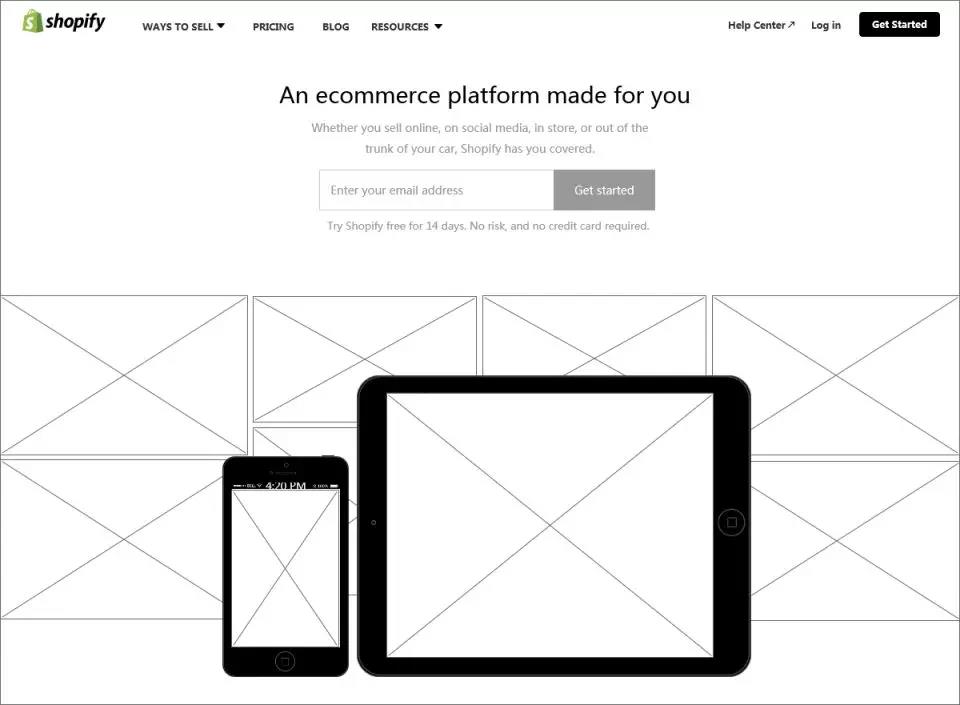
2. Shopify-電商類

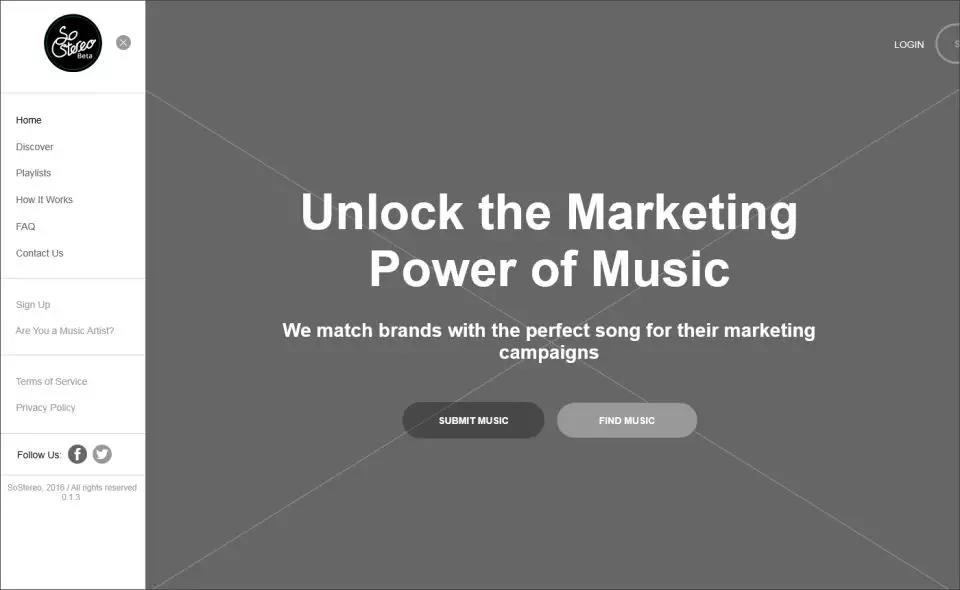
3. So Stereo-音樂類

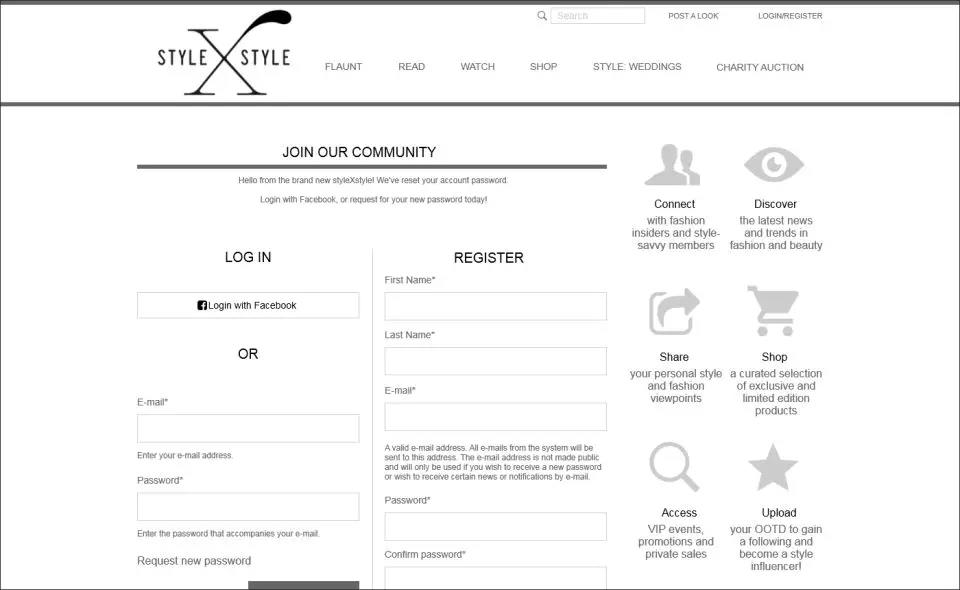
4. StyleXstyle-時尚類

5. edX-教育類

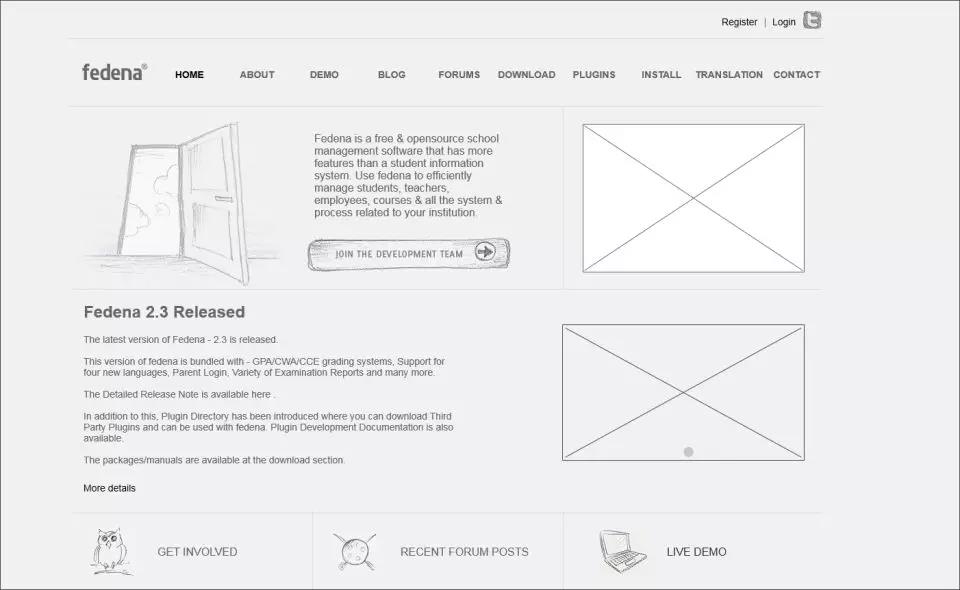
6. Fedena-軟件類

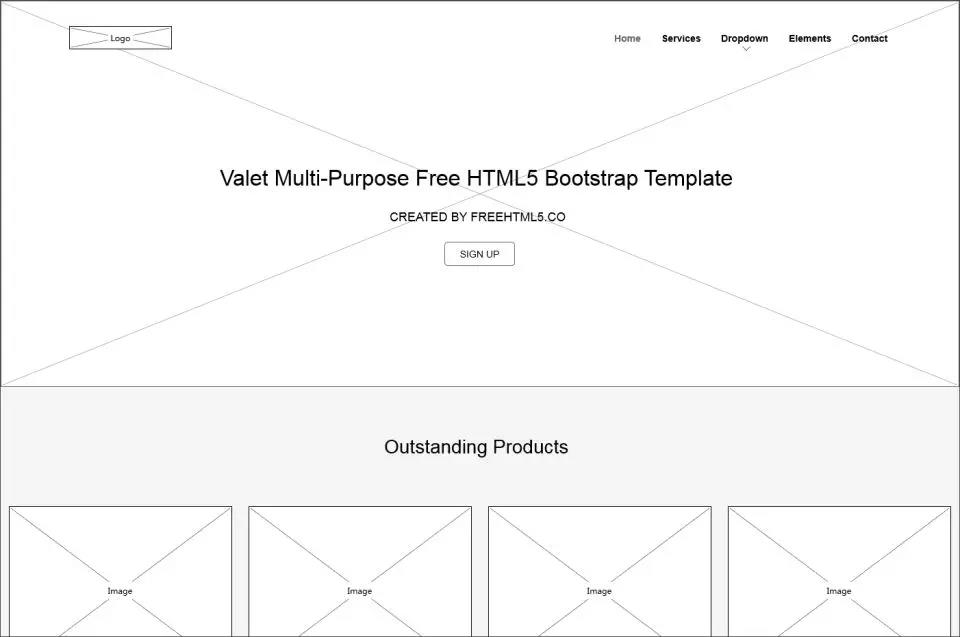
7. Valet-企業(yè)類

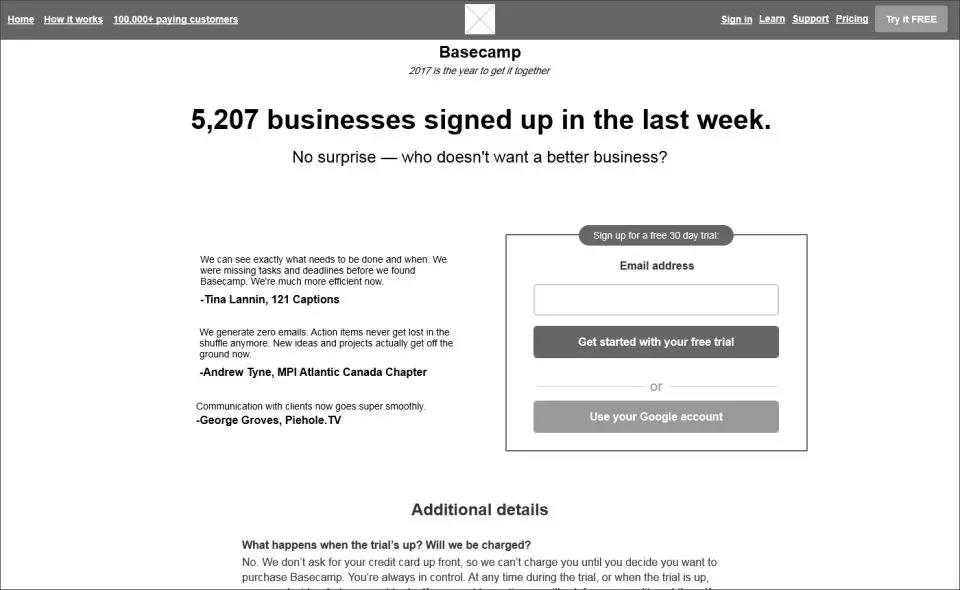
8. Basecampe-管理類

步驟二,設計原型構建
在初期的創(chuàng)意靈感與發(fā)現(xiàn)階段,我們會不時運用各種手段去追蹤和記錄各式各樣富有創(chuàng)造力的想法,諸如草圖、圖表、紙模型等低保真原型就能很好地達到目的。在創(chuàng)意及靈感產(chǎn)生后,我們就需要在以上工作的基礎上進一步細化設計工作和策略,其中最核心的部分為網(wǎng)頁原型或框架設計,這是模擬用戶典型使用場景及與PM/網(wǎng)站開發(fā)工程師溝通最好的形式。
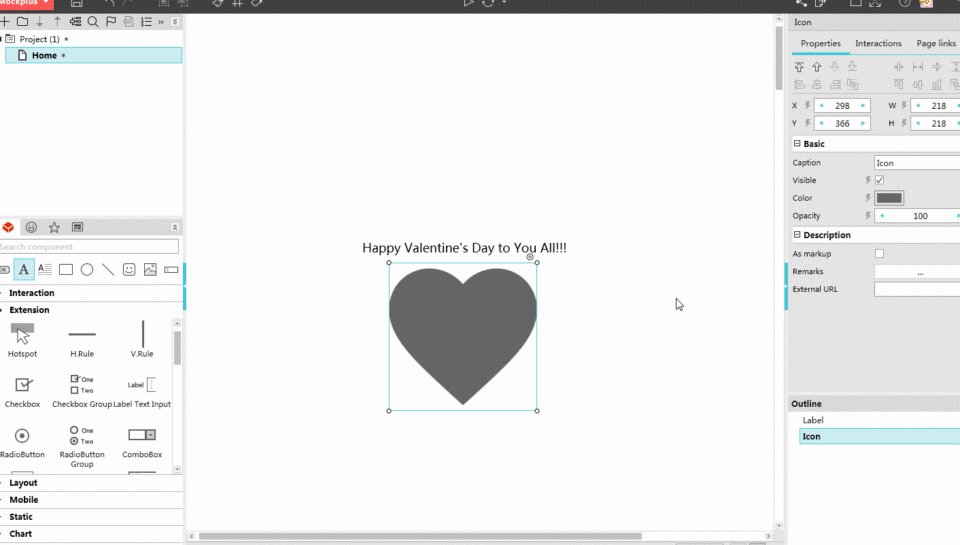
上面列舉的設計原型例子便是使用Mockplus制作,它是一款快速簡單的網(wǎng)頁原型設計工具,無代碼、功能全面且易用、能夠滿足大部分設計需求。話不多說,一起來看看具體的設計技巧及應用場景吧:
1. 多種交互命令及狀態(tài):
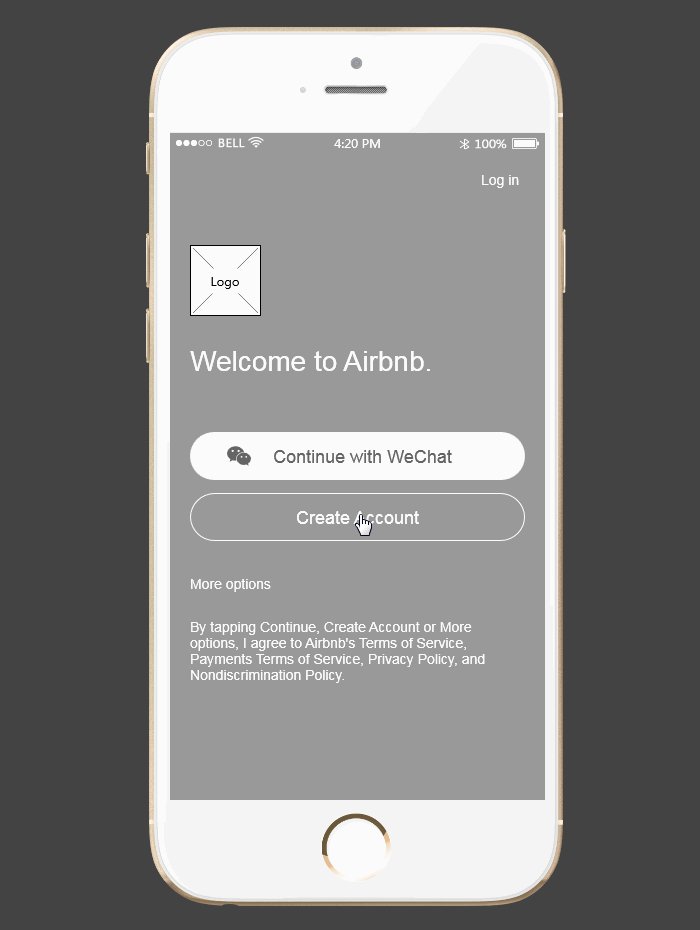
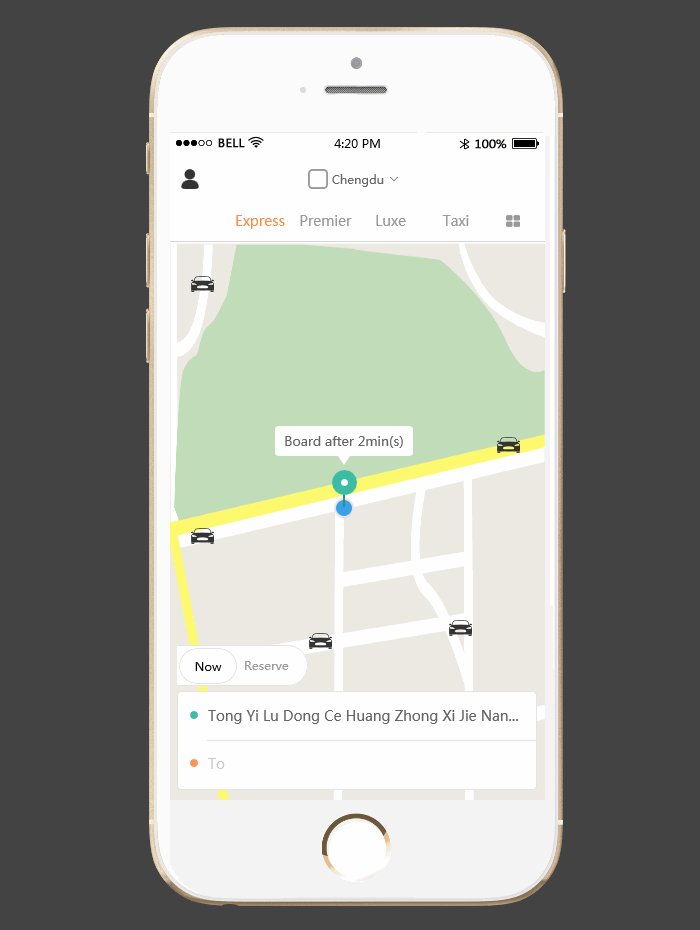
·鼠標懸停顯示內(nèi)容
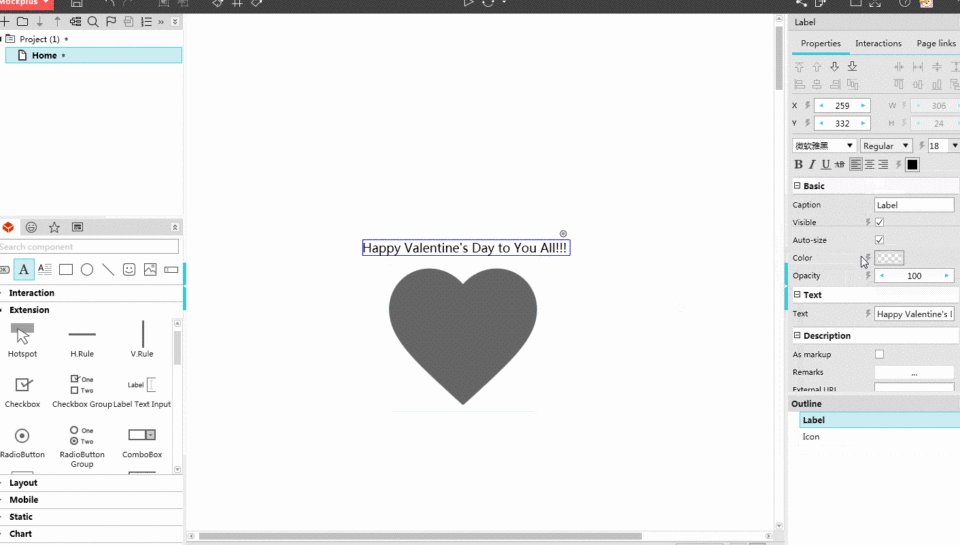
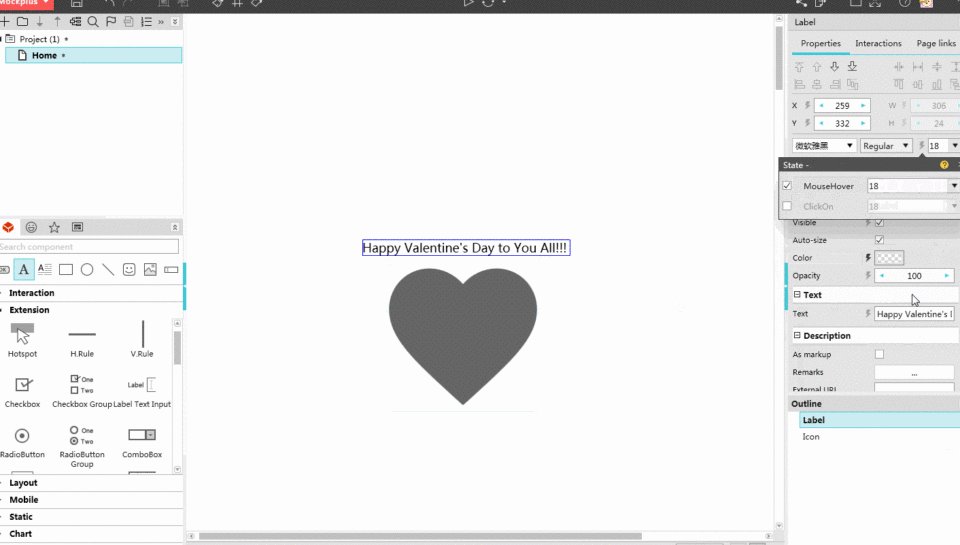
網(wǎng)頁設計中,鼠標懸停是經(jīng)常使用到的交互,Mockplus的狀態(tài)交互很好地解決了這個問題,只需在顏色、邊框、文字等有狀態(tài)交互的屬性旁邊點擊一個“閃電”圖標,就能輕松設置鼠標經(jīng)過時或鼠標點下時的屬性。

[鼠標懸停狀態(tài)]
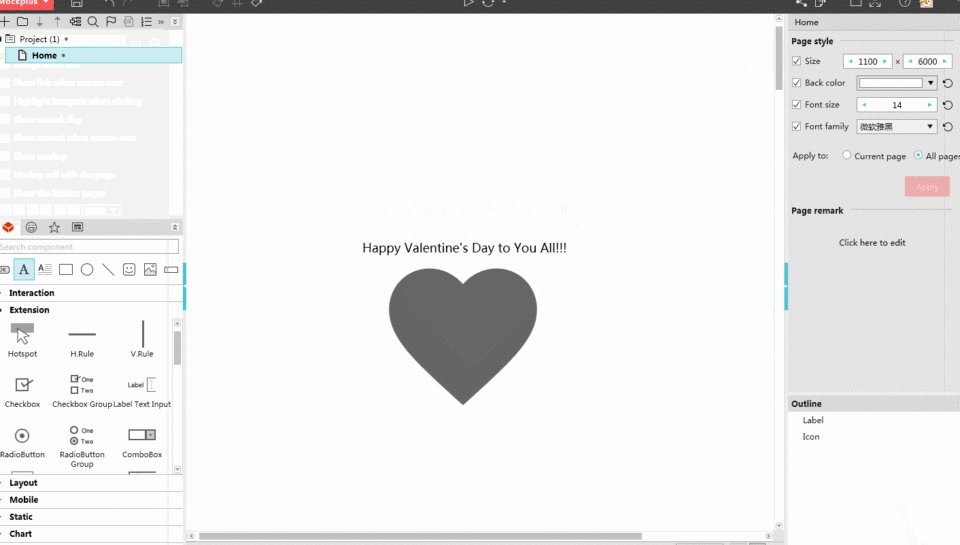
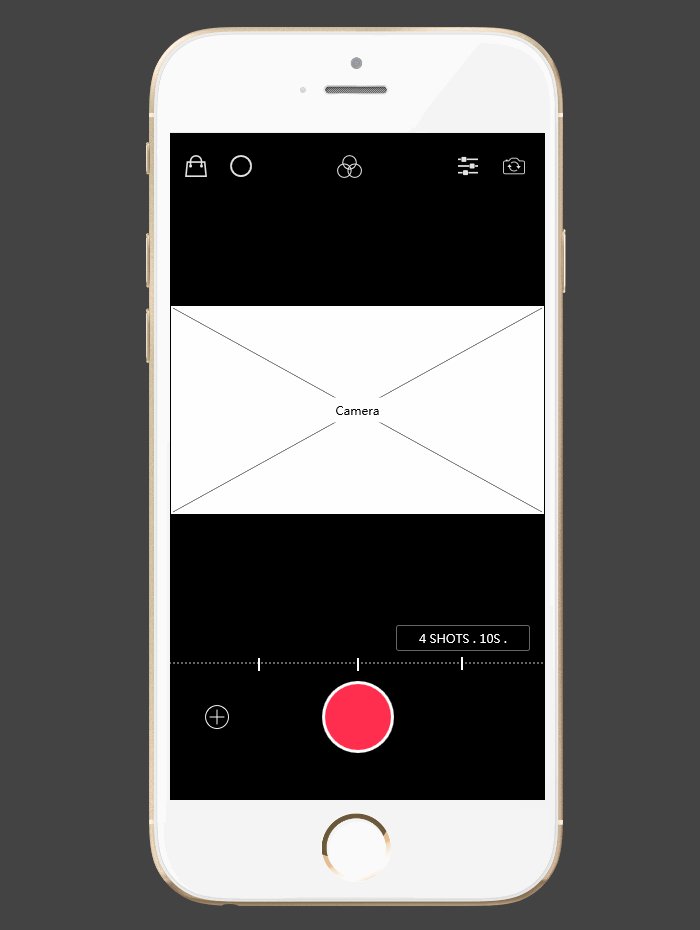
·頁面切換時的動效
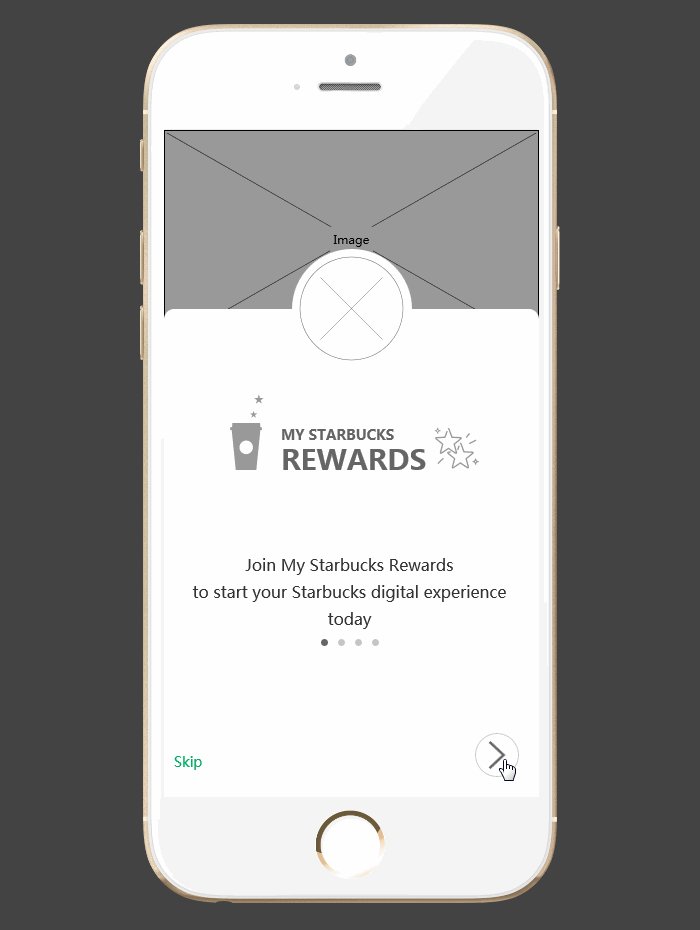
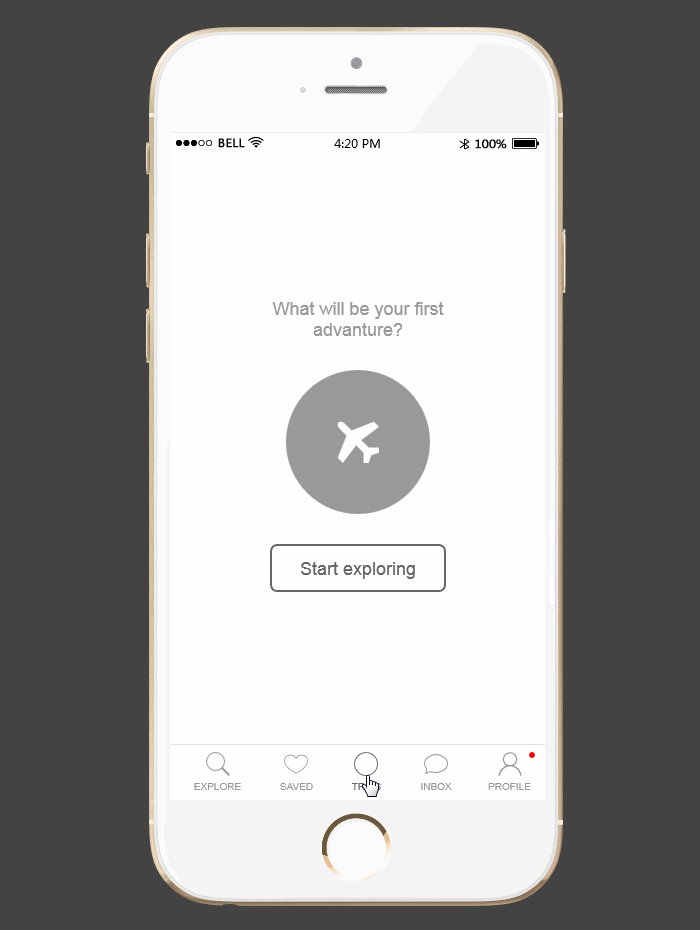
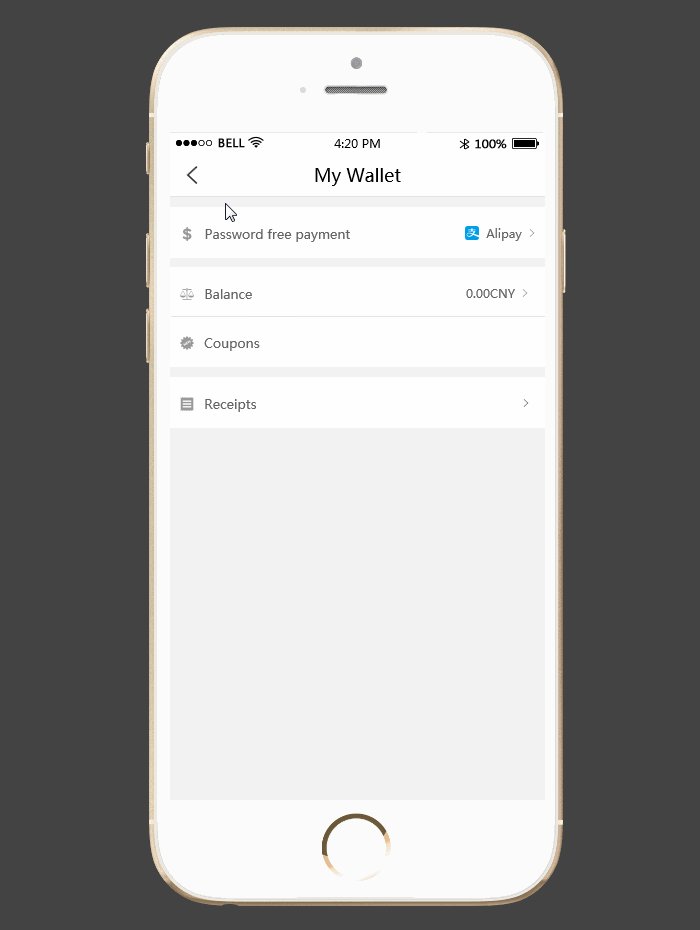
這種交互在App設計中也比較常見,例如Starbucks的App中,采用了一些小插畫和特別的交互動效,尤其頁面切換后會出現(xiàn)趣味小動畫,這在Mockplus中可以使用“載入時”觸發(fā)方式實現(xiàn)。

[載入時觸發(fā)命令]
2. 大量封裝的組件庫,及可收藏的組件庫:
·漢堡菜單
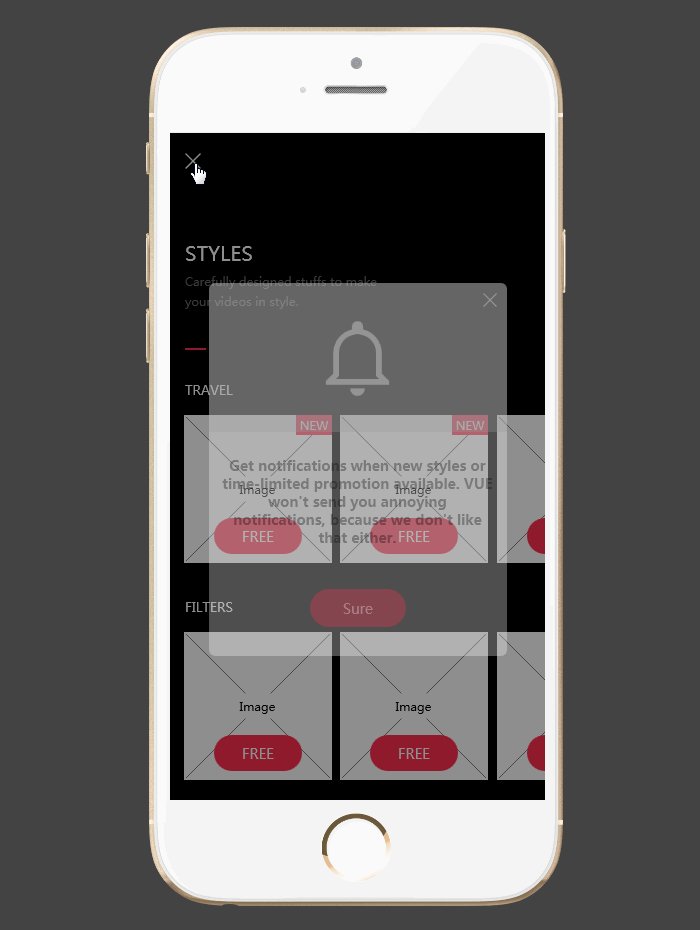
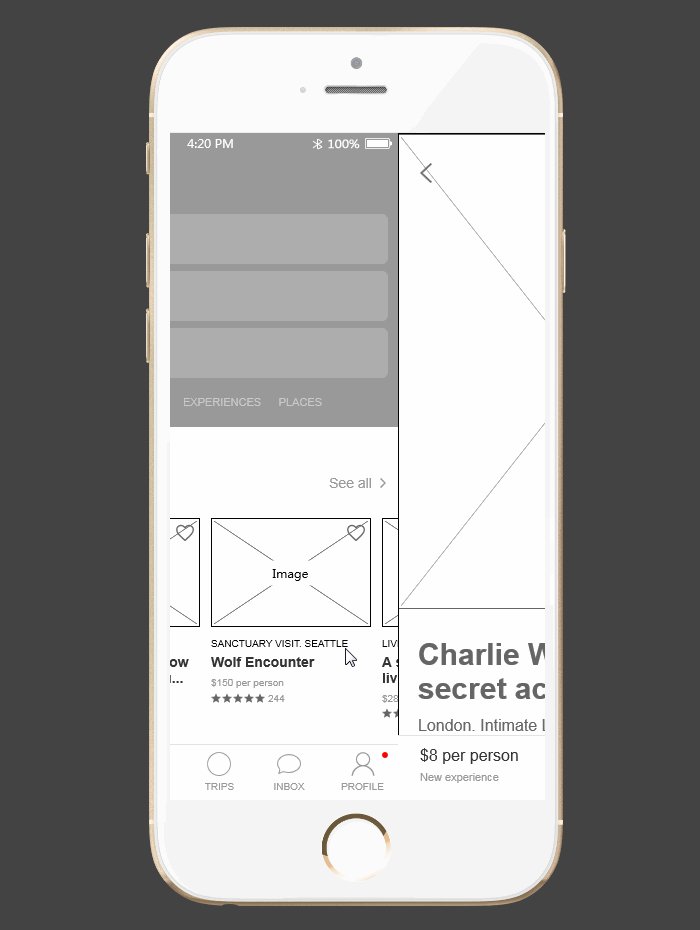
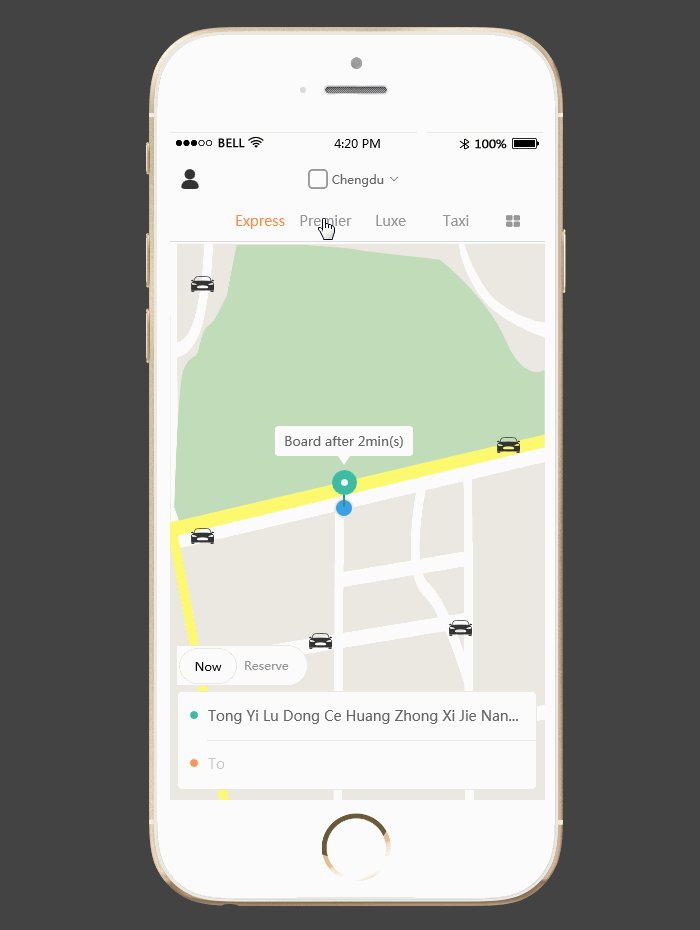
作為常見的網(wǎng)頁設計UI元素,漢堡菜單在網(wǎng)頁手機端比較常見,這里可以通過Mockplus中可以自由編輯的彈出面板制作,添加任意元素。比如這款APP中頂部的操作引導說明。

[彈出面板組件]
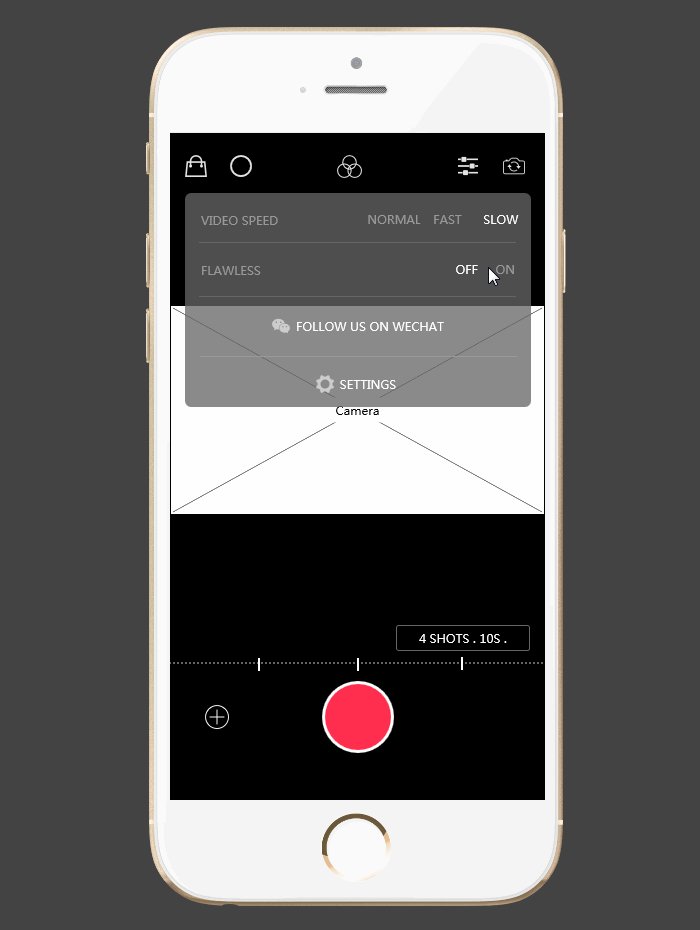
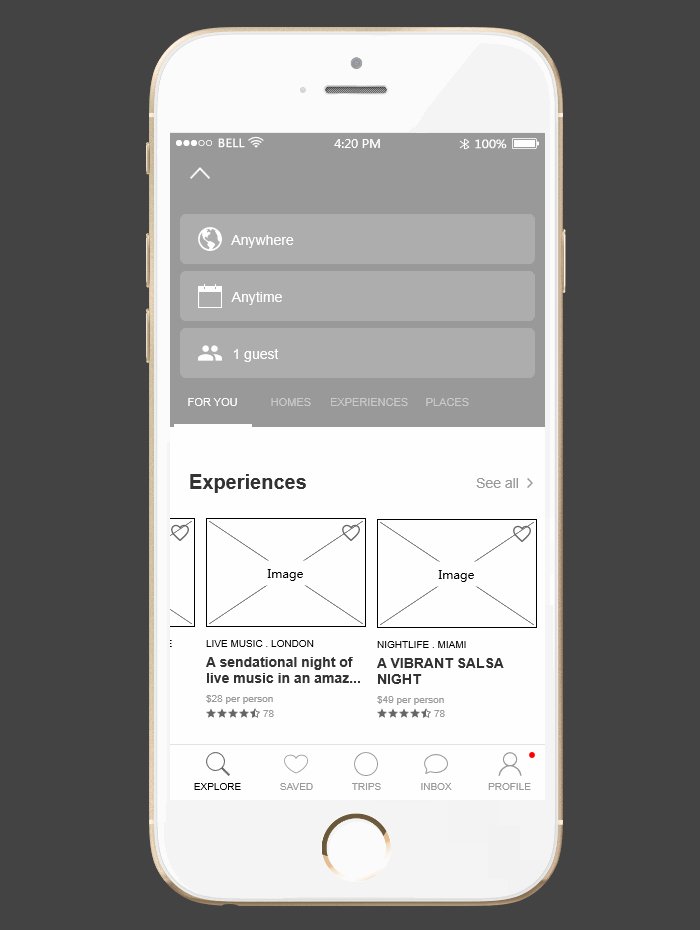
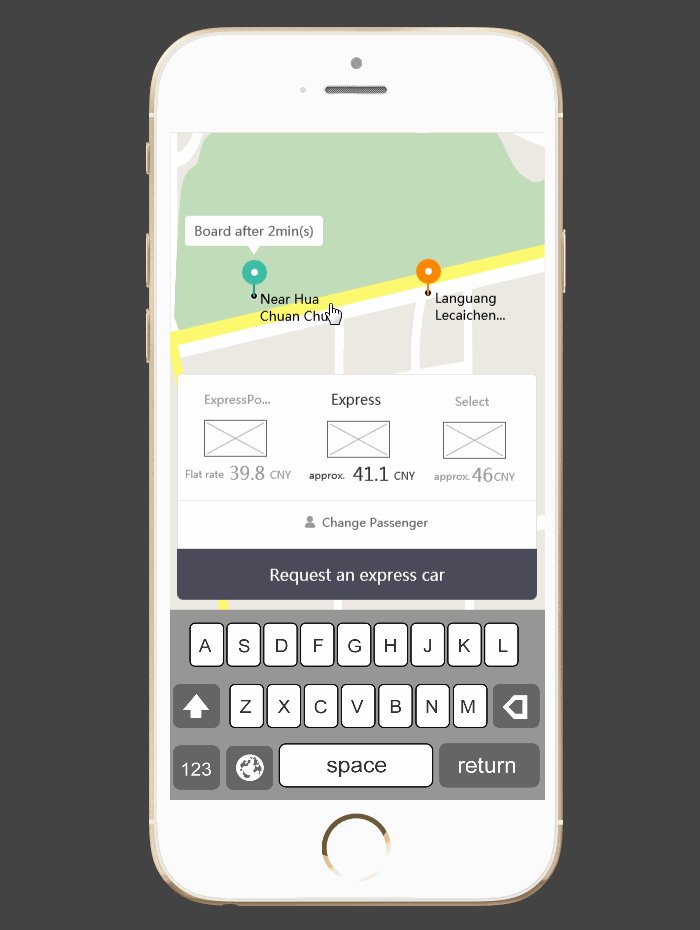
·懸浮導航欄、橫向拖動展示
隨著卡片式設計的流行,越來越多的網(wǎng)站會用到大量的圖片,其中圖片的橫向滾動可以用Mockplus的滾動區(qū)來輕松實現(xiàn)。

[滾動區(qū)組件]
3. 高效可復用的元素
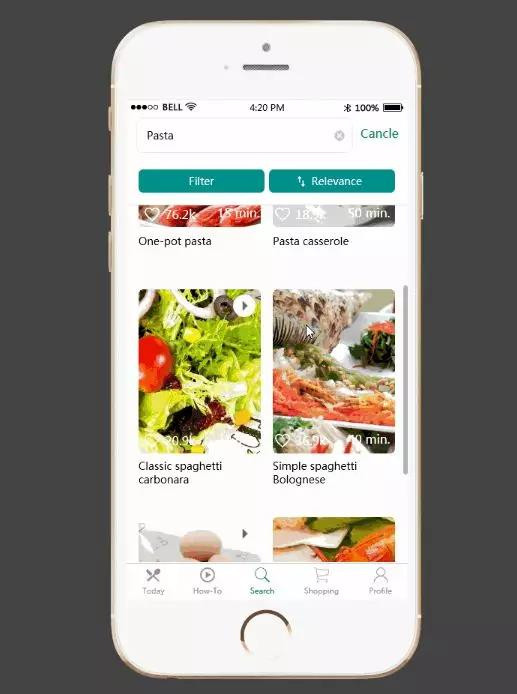
·重復的布局及圖片
尤其在新聞及美食類設計中,重復的布局及圖片很常見,這里可以將Mockplus的格子和數(shù)據(jù)填充功能配合使用,達到省時且美觀的效果。

[格子+數(shù)據(jù)自動填充]
4. 豐富的UI圖標
·圖標-涵蓋社交、多媒體、自然、運動、品牌等分類

[3000+UI圖標]
此外,還有更多好看又實用的原型項目例子,可以戳這里免費預覽及下載使用。
步驟三,可用性測試
顯而易見,可用性測試并不是原型設計的終極目標,但它是整個設計流程中最主要的環(huán)節(jié)之一,尤其在倡導以用戶體驗為中心的自適應網(wǎng)頁設計風靡的時代,我們更應該做好功能及顯示結果的測試,在Mockplus中支持8種不同的原型預覽與測試方式,具體可以觀看視頻:

步驟四,網(wǎng)站搭建
現(xiàn)在市面上有很多付費或者免費的網(wǎng)站搭建及內(nèi)容管理(CMS)工具,這些工具可以幫助設計師及后端開發(fā)人員輕松完成工作,下面介紹首選的幾款工具,無代碼、容易上手。
1. CloudPress
適用對象:個人

這款工具可以幫助創(chuàng)建響應式WordPress網(wǎng)站,無需代碼或開發(fā)技能即可使用。官方博客中目前已發(fā)表了80多篇使用教程文字,從頁面設計的使用細節(jié),到字體色彩、排版及各種尺寸、特效都有涵蓋。
2. Bubble
適用對象:個人/企業(yè)

Bubble可用于創(chuàng)建網(wǎng)頁或移動端的應用,只需要拖拽各種不同的元素或者控件到界面,就可以進行在線設計。包括文本、地圖、視頻、按鈕等各種各樣的元素類型。
3. XPRS
適用對象:個人

這款網(wǎng)站搭建工具像樂高積木一樣簡單好玩兒,沒有復雜、混亂及昂貴的開發(fā)過程,可以利用集成的模板和編輯環(huán)境,創(chuàng)建出自己最理想的網(wǎng)站樣子,讓夢想照進現(xiàn)實。
4. HTML to WordPress
適用對象:個人/企業(yè)

顧名思義,這款工具可以將你的靜態(tài)HTML網(wǎng)站轉(zhuǎn)化為WordPress主題,尤其適合于需要更新、切換或者遷移網(wǎng)站的小伙伴,無需編碼、手動上傳后便自動生成網(wǎng)站。
結語
雖然小編將設計一款高人氣的網(wǎng)站大致分為四步,但實際設計過程往往更復雜,通常需要團隊中多人協(xié)作編輯,比如在線批注及原型共享,Mockplus最近發(fā)布了企業(yè)版,不僅是團隊功能的升級,更迎合了企業(yè)分級管理、查看的需求,有興趣可以到官網(wǎng)下載了解下 。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監(jiān)
設計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設計專業(yè)系統(tǒng)化能力提升課程
2024體驗設計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)