干貨分享!這7個UI/UX應(yīng)用,是2018年最值得關(guān)注的設(shè)計師工具
對于用戶而言,網(wǎng)站不僅僅需要有優(yōu)美易用的布局和漂亮美觀的圖片,網(wǎng)站的細(xì)節(jié)和整體體驗都要足夠突出,才能讓人印象深刻。
你想讓訪客去哪里,希望他們看到什么,以及如何讓他們順利地獲得想要的信息,這都是設(shè)計師需要借助各種工具和技巧來實現(xiàn)的事情。
這就是 UI 和 UX 真正考驗人的地方。用戶體驗設(shè)計師所面對的需求,從未像今天一樣嚴(yán)苛而復(fù)雜,而需求的維度和內(nèi)容也隨著時間推移,正變得越來越多。現(xiàn)在,UX 設(shè)計師需要熟知 UX 的設(shè)計原則和最佳實踐,并且清楚該借助哪些工具來實現(xiàn)哪些功能,并且熟知不同的工具的特性,確保每個項目的順利推進。
今天,我們?yōu)槟阃扑]2018年最值得關(guān)注的7個頂尖 UI/UX 設(shè)計工具。
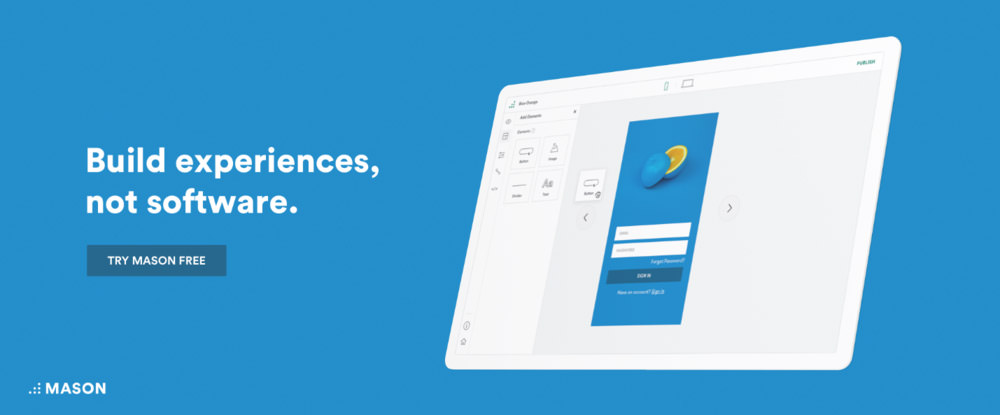
1.Mason

現(xiàn)如今,視覺稿(Mockup)和原型(Prototype)是網(wǎng)頁和 APP 設(shè)計過程中最常用的方法。兩種方式都很有效,不過也都可能會在時間和花銷上對整個項目產(chǎn)生壓力,影響團隊和項目的整體推進,尤其是在時間和精力都非常有限而項目又非常復(fù)雜的情況下。
Mason 提供了一個更好的解決方案,它讓你無需設(shè)計線框圖、原型和視覺稿,而直接拿現(xiàn)成的組件來編輯和設(shè)計,并且確保最終輸出的產(chǎn)品既具備功能,也是像素完美的,最后通過 Mason 的平臺進行部署,甚至你都不需要有代碼編寫的經(jīng)驗。
Mason 的設(shè)計方法看起來很激進,但是實際上非常的易用。無論是調(diào)整還是維護,Mason 都能確保控件和元素都很容易處理。在 Mason 中修改、發(fā)布,然后就能正常使用。無需親手編寫代碼,諸如注冊、登錄等各種常見的功能都能夠正常輸出使用。
這款工具并不會限制你將網(wǎng)站投放到特定的平臺或者托管環(huán)境下,你可以在你最熟悉的服務(wù)器或者服務(wù)商那邊部署。這可以大幅度節(jié)省管理費和時間,并且你會發(fā)現(xiàn)團隊協(xié)作更加高效了。
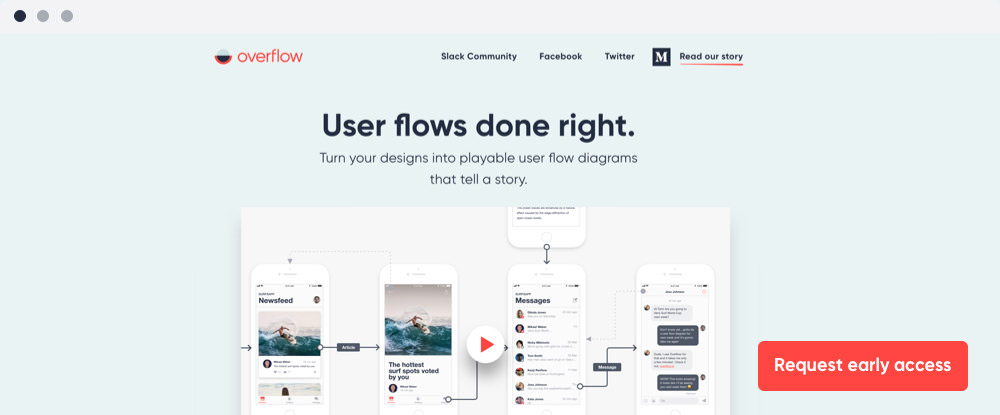
2.Overflow

設(shè)計師講述故事最有效的辦法之一,是將故事中的節(jié)點連在一起,將用戶歷程線性地呈現(xiàn)出來。這樣的方式會讓訪客更好的理解他們所看到的內(nèi)容,同時能夠更加專注于細(xì)節(jié)的呈現(xiàn),并且構(gòu)建有效的反饋機制。
作為世界上第一個為設(shè)計師量身定制的用戶流程圖工具,Overflow 可以幫助設(shè)計師更好地講述故事。它為設(shè)計師提供了一種全新的方式來更好的呈現(xiàn)作品,講述故事,以交互式的流程同用戶進行溝通,吸引用戶的注意力。
Overflow 是一款跨平臺的工具,可以與目前最流行的設(shè)計工具無縫地集成起來,允許設(shè)計師在同一個平臺上完成設(shè)計、展示、共享和打印他們的用戶流程。
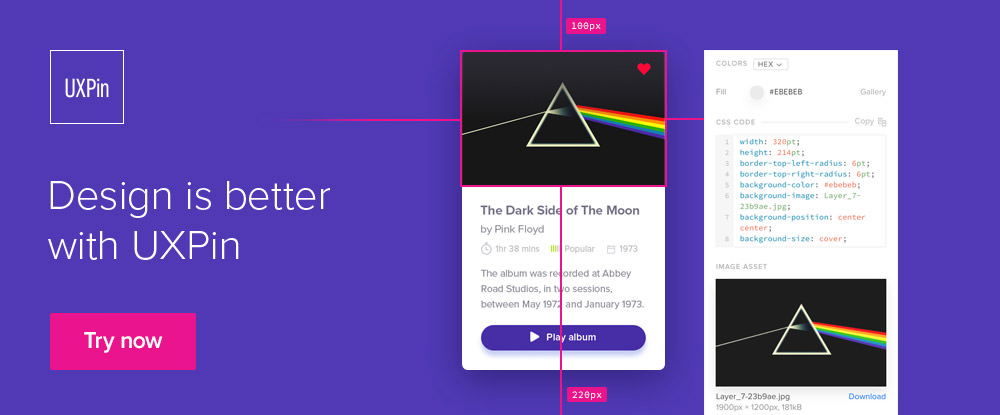
3.UXPin

UXPin 可能是目前對于設(shè)計團隊來說最理想的快速原型工具,尤其是當(dāng)產(chǎn)品的 UX 設(shè)計和研發(fā)高度依賴快速反饋循環(huán)機制的時候。UXPin 可以讓設(shè)計團隊在向開發(fā)交付原型之前,充分地進行設(shè)計、共享和測試。
開發(fā)人員所需要的數(shù)據(jù),實際上在每個項目設(shè)計完成之時,就會自動生成。所以,在將設(shè)計交付給開發(fā)人員之前,甚至可以使用檢測工具,驗證一下產(chǎn)品的部署是否和設(shè)計元素相互匹配。
UXPin 還提供一個完整的設(shè)計系統(tǒng)解決方案,幫助你保持整個產(chǎn)品的 UI 元素的一致性。而每個產(chǎn)品的 UI 組件都可以使用一段代碼記錄下來,因此可以更加輕松快速的擴展產(chǎn)品的功能。
4.Creately

UI/UX 設(shè)計當(dāng)然不僅僅是線框圖和視覺稿,它是動態(tài)的,系統(tǒng)化的,而這也是 Creately 這款工具的價值所在。這款圖標(biāo)工具適合生成工作流程,支持不同的圖表類型,包括流程圖、思維導(dǎo)圖、UML 圖標(biāo)、線框圖等。它所提供的圖表功能和協(xié)同工作的功能,可以幫助設(shè)計師完成一半以上的工作。
使用 Creately 來創(chuàng)建圖表,可以輕松創(chuàng)建出足夠漂亮的圖表,其中配備的1000多個專業(yè)的設(shè)計圖表模板,可以快速地完成各式各樣的 UX 設(shè)計項目。

有許多 UX 設(shè)計師會使用 PowerPoint 來構(gòu)建交互式原型,有了 PowerMockup 之后,你再也不需要尋找其他的工具來輔助你的工作了,它就可以幫你創(chuàng)建高效可共享的交互式原型。
在構(gòu)建原型的時候,只需要從 PowerMockup 不斷增長的資源庫找到對應(yīng)的形狀或者設(shè)計元素,拖拽到 PowerPoint 當(dāng)中,然后進行設(shè)計即可。為了實現(xiàn)互動,你所需要調(diào)用的也無非是 PowerPoint 當(dāng)中的幻燈片和動畫功能,很簡單。

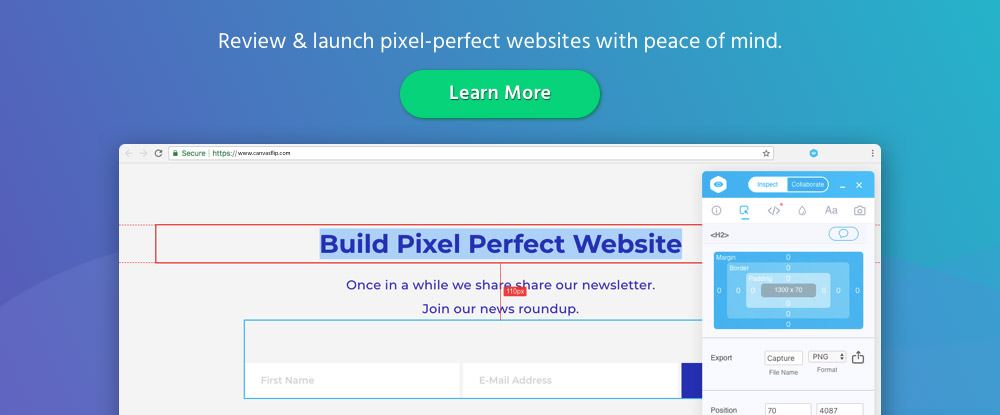
Visual Inspector 讓設(shè)計師、開發(fā)者和負(fù)責(zé)維護的人員能夠?qū)崟r地在網(wǎng)站中檢查和解決各種 UI 問題,并且同其他的工作人員隨時共享信息。
這款工具不需要你懂得代碼,只需要幾秒鐘就可以啟用 UI 工具,并且?guī)缀蹩梢匀魏晤愋偷木W(wǎng)站(使用 HTML 代碼,或者 WordPress 系統(tǒng)的)進行協(xié)同工作。這款工具不是免費的,終身授權(quán)的版本只需要付費49美元即可。
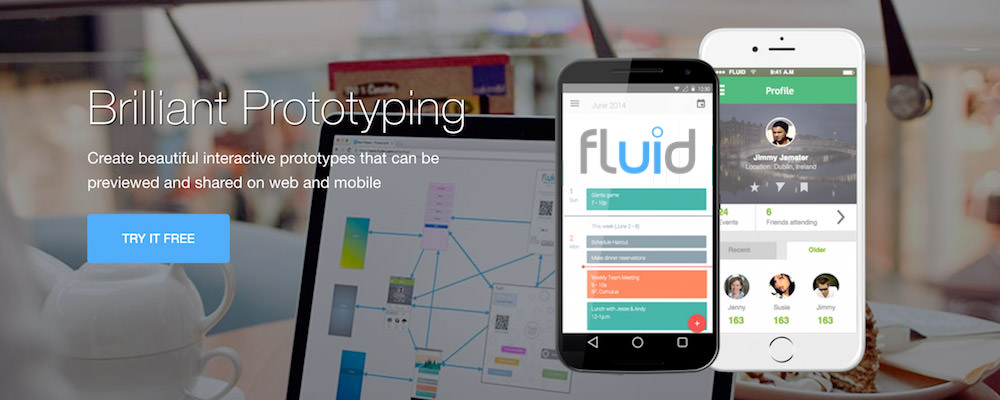
7.Fluid UI

Fluid UI 是一款可以用來設(shè)計線框圖、原型圖和視覺稿的綜合性工具,它還為項目經(jīng)理和分布式設(shè)計團隊提供了非常完善的協(xié)作功能。它擁有非常全面的組件庫,橫跨桌面端、iOS 和 Android 等主流的、必須的平臺。
除了設(shè)計、共享、協(xié)同、注釋等功能之外,F(xiàn)luid UI 中還具備實時聊天和交互式視頻演示的功能。
結(jié)語
無論你是網(wǎng)頁設(shè)計師還是負(fù)責(zé) APP 的 UI 設(shè)計工作,這個工具合集當(dāng)中的工具都能夠很好的滿足你的需求,如果你想繞過原型設(shè)計,或者善于使用 PPT 來制作快速原型,這當(dāng)中也有針對性的工具幫你搞定。當(dāng)然,工具和人之間總歸是有一個磨合的過程,在使用和操作的過程中逐步熟悉、磨合,能夠讓你的工作效率更上一層樓。





精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)