實用總結!“返回”功能應該怎么設計?
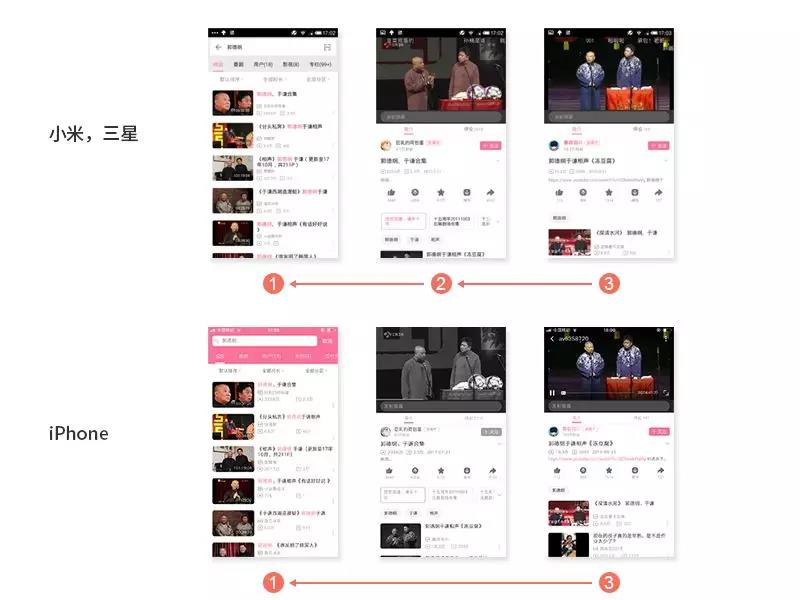
前幾天在b站上看郭德綱的相聲,在下面看到一個推薦視頻就點了進去,看完之后點“返回”想繼續看之前的相聲,結果發現直接回到了搜索結果頁面,把剛才那層給跳過去了。

我自己也是b站老用戶了,怎么會遇到這個情況?我就拿小米和三星手機看了一下,發現返回的是相聲頁。難道是版本的原因?我又把兩個手機中的b站都升級到最新,發現小米和三星都是一層一層的返回,而iPhone則還是直接回到搜索結果。這到底是怎么回事,我現在也沒搞懂。我也索性寫篇文章來專門聊一聊返回。
任何一個功能的提出都是基于用戶的需求。那么為什么用戶需要“返回”呢?簡單來說,返回可以給用戶提供了一個離開當前頁面的路徑,回到上一個頁面。而“上一個頁面”可能是上一層級,例如從三級頁面回到二級界面,這個屬于層級返回;也有可能是同一層級,例如購買理財項目到輸入短信驗證碼的時候突然想更改購買金額,可以點擊返回,這屬于任務流返回。
當然了,這種分類方式不一定準確,因為有的時候它既屬于層級返回也屬于任務流返回。
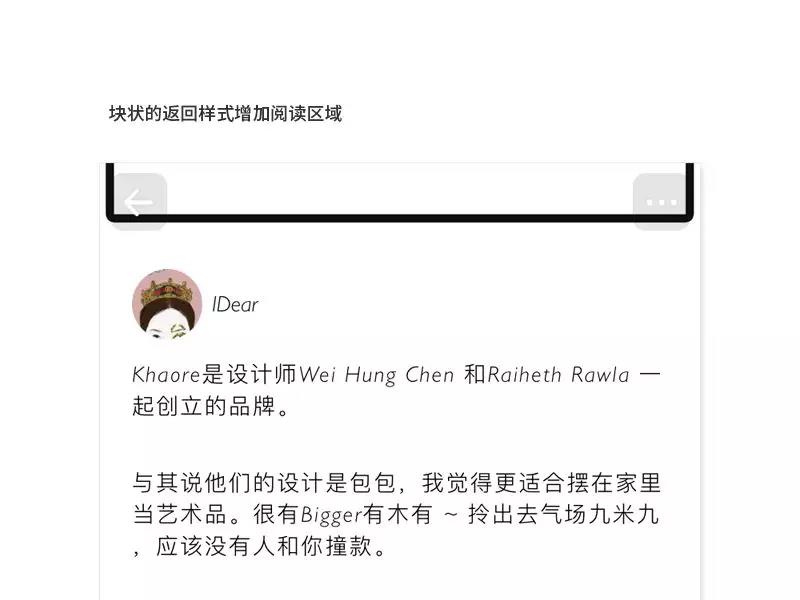
分好了類,我們再來了解一下最常見的返回樣式。在界面左上角加箭頭icon是我們最常見的返回樣式,你要是這么用沒人敢說你不對。我們還可以在旁邊加上文字,讓用戶知道返回的路徑。

這種返回的樣式,基本可以應付大部分的用戶需求。但是有些特殊情況,我們還是要仔細斟酌的。

就以上面這個理財產品購買流程為例,這是一個任務流。假定用戶需要5步才能完成購買理財產品的操作,如果用戶在第4步的時候點擊了返回,有兩個可能:1 用戶想更改購買金額或者重新確認利率,周期等產品信息;2 用戶不想買了。如果是第二種,用戶一步步的返回就會很累。所以當用戶處于一個任務流中,一旦用戶點擊了返回,我們可以考慮給用戶提供關閉的功能,讓用戶可以快速的離開。當然也不止是任務流,如果用戶處于層級過深的情況下,我們也可以給用戶提供關閉功能。

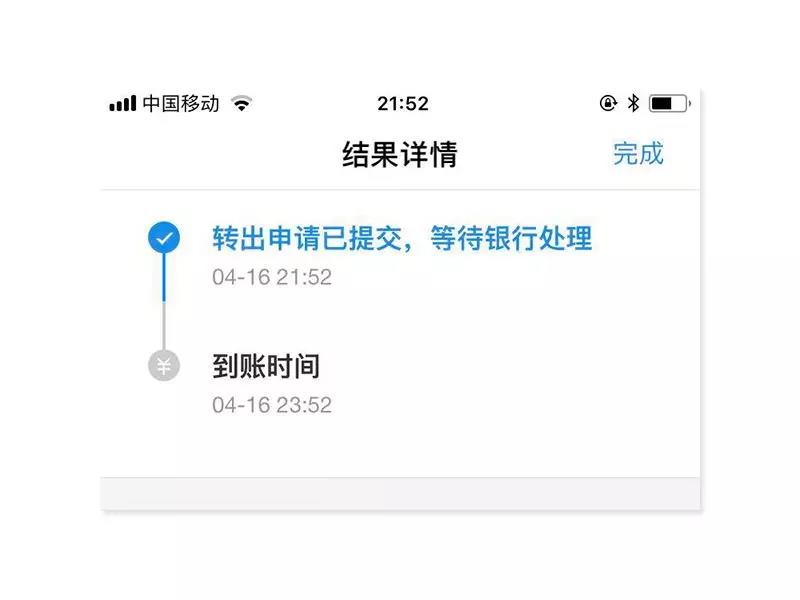
關閉功能在不同的階段有不同的叫法,在任務流的終點,我們稱之為“成功”。

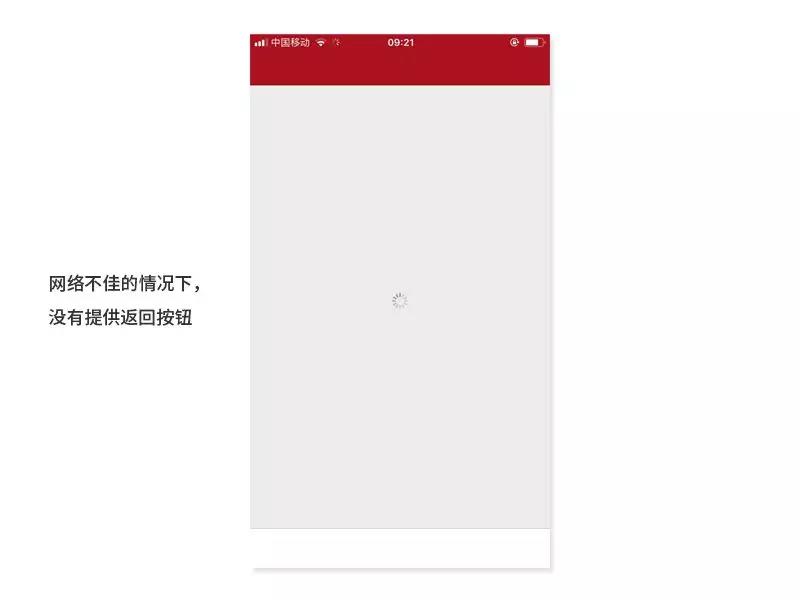
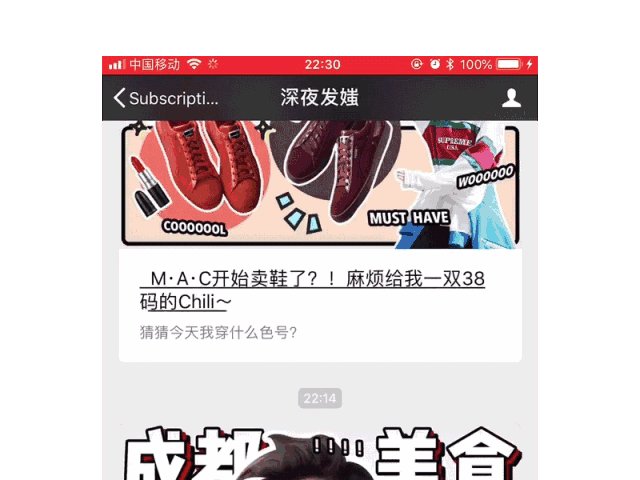
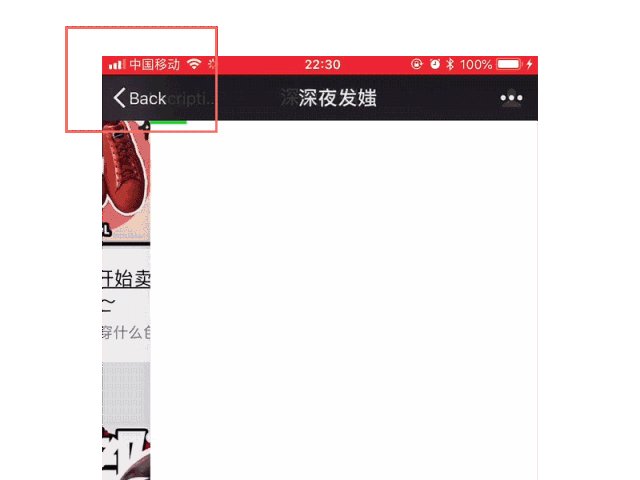
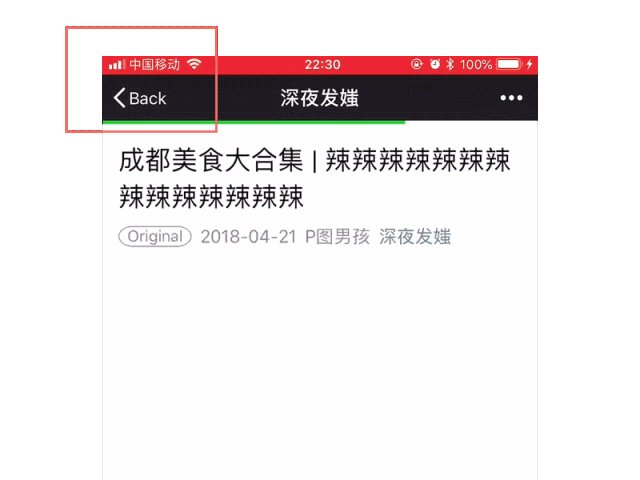
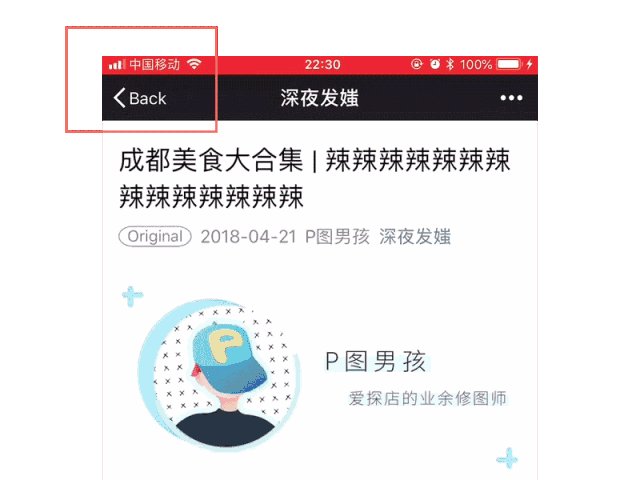
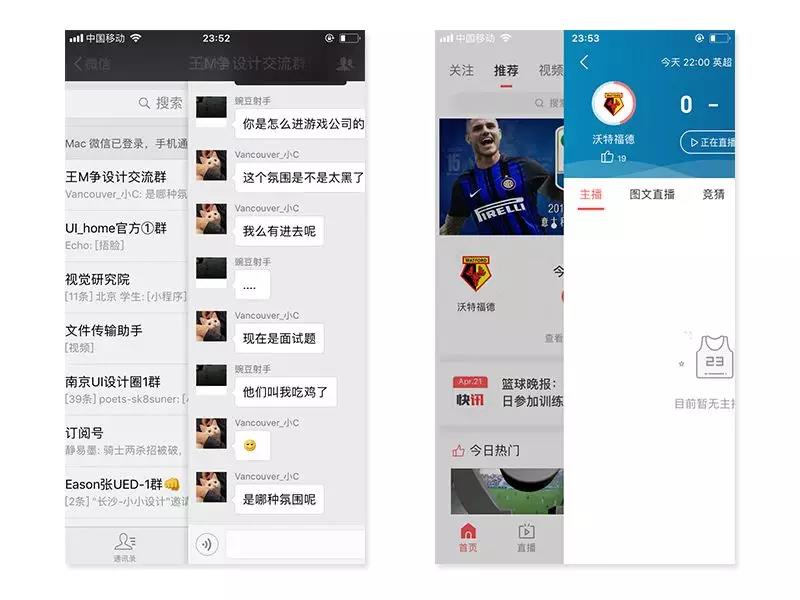
設計師需要考慮不同的使用場景,例如當網絡狀況不佳的時候,新頁面遲遲加載不了。我們應該給用戶提供一個關閉功能,要不然像圖上的這種,用戶只能選擇退出產品了。當然這個案例是開發的鍋,返回功能應該是提前渲染好的,就像微信這樣。所以一個產品要做好,設計師必須關注開發的還原度。

不管是返回,關閉還是完成,用戶想離開當前的狀態(頁面或者彈框),都必須要點擊icon或者文字。這樣會不會太單調了,我們可以嘗試引入其他的手勢。

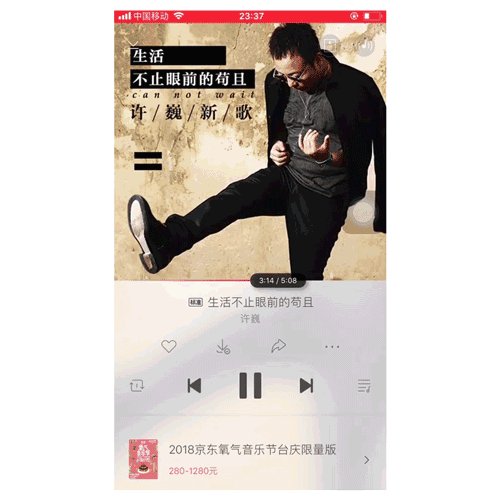
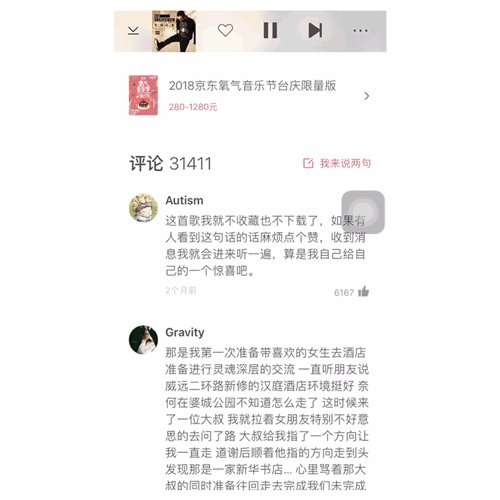
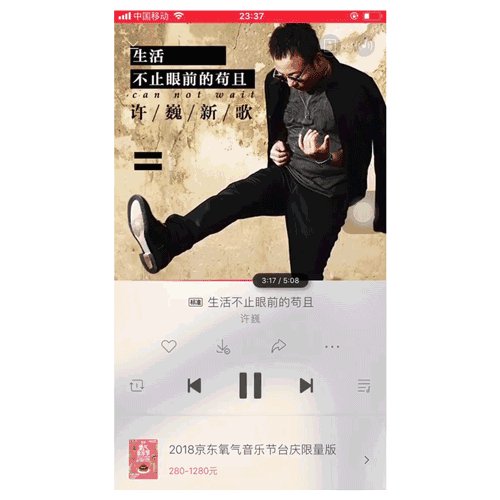
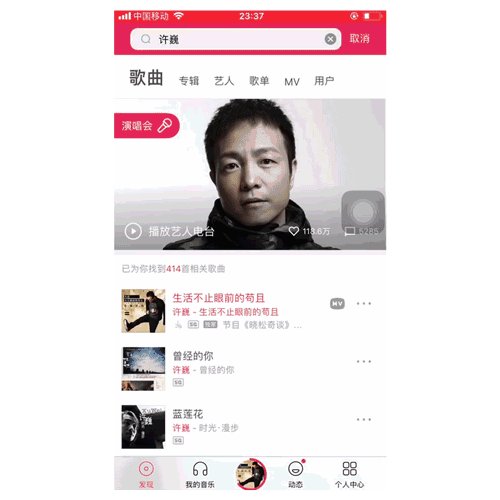
以網易云音樂為例,如果用戶想查看歌曲評論,需要點擊“評論”icon,進入評論列表,然后再點擊“返回”回到播放界面。但是在蝦米音樂,歌曲評論的打開和收起只需用戶上下滑動就能完成。當然設計師們怕步子太大扯著蛋用戶一下子接受不了還是展示了icon,用戶通過點擊icon也能返回。

這種新的嘗試我非常的認可,因為它不僅豐富了返回的實現場景,還開拓了新的維度。用戶對于操作流程“前后”的認知還停留在“左右”這個階段,例如在iPhone中,用戶可以通過右滑返回到上一個頁面。突然發現上下滑動也能完成返回的功能。這樣可以給我們在接下來的交互設計中提供一些新的思路。
而且從易用性的角度來說,滑動比點擊更受到用戶的喜愛。因為點擊的區域很小,特別是放在界面左上角,單手操作和大屏手機的用戶拇指很難直接觸及到,需要更改手機握持姿勢或者改為雙手操作。可能會有人說,安卓有物理的返回鍵,用戶也很容易操作,簡直完美。

對于這個問題,我覺得這體現了安卓和iOS的兩種不同的思路。我們都知道iPhone的一大革命性突破就是拋棄了物理鍵盤,引入虛擬按鍵,增加了屏幕面積。而去年發布的iPhone X則直接把HOME鍵也給去了,整個底部的空間也解放了出來。這讓我想起了08年上高中的時候,父母給我買了第一部手機,當時如果想放大照片必須點+號,現在照片的放大縮小都完全依靠手勢了。所以我在想會不會有一天手勢完全取代了按鈕。
當然任何創新本質都是打破原有的規則,挑戰用戶的固有認知,增加用戶的學習成本。以上面的蝦米音樂為例,即使引入了手勢,還是保留了返回按鈕,給用戶一個過渡的時期。
手勢的引入可以節省界面的空間,但是我們通過其他的方法也能達到這個目的。下圖就是一個很好的例子。

上面提到了安卓和iPhone的差異性,所以我們在設計過程要充分考慮不同的操作系統和機型。我可以給大家再舉一個例子。

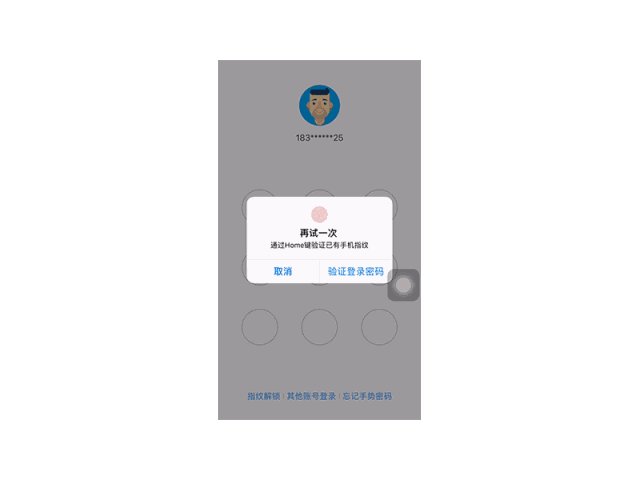
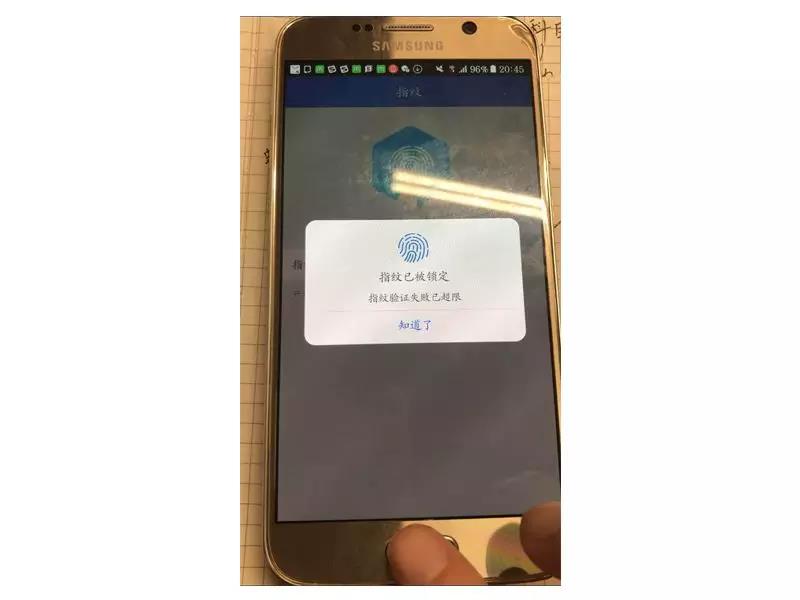
在iPhone中,我們首先手勢密碼登錄失敗的時候,會跳出一個彈框,彈框的文字會抖動一下,告訴用戶登錄失敗。但是一些安卓機不支持這個抖動效果,這個會造成用戶無法獲知第二次、第三次、第四次失敗,因為彈框沒有發生任何變化。直到最后失敗次數超過限制,被鎖定。

以上就是我對返回功能的一些思考跟分析,希望可以幫助到大家,也歡迎留言交流。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監