實(shí)用總結(jié)!“返回”功能應(yīng)該怎么設(shè)計(jì)?
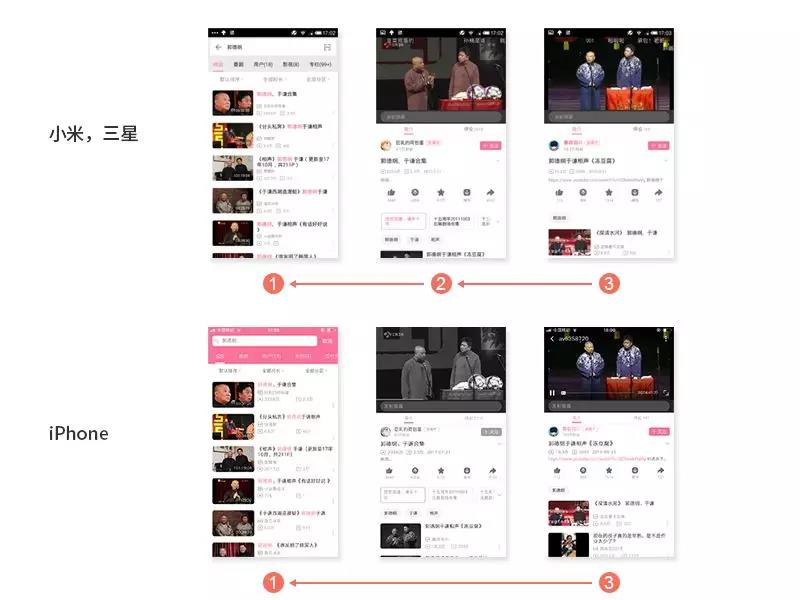
前幾天在b站上看郭德綱的相聲,在下面看到一個(gè)推薦視頻就點(diǎn)了進(jìn)去,看完之后點(diǎn)“返回”想繼續(xù)看之前的相聲,結(jié)果發(fā)現(xiàn)直接回到了搜索結(jié)果頁(yè)面,把剛才那層給跳過(guò)去了。

我自己也是b站老用戶了,怎么會(huì)遇到這個(gè)情況?我就拿小米和三星手機(jī)看了一下,發(fā)現(xiàn)返回的是相聲頁(yè)。難道是版本的原因?我又把兩個(gè)手機(jī)中的b站都升級(jí)到最新,發(fā)現(xiàn)小米和三星都是一層一層的返回,而iPhone則還是直接回到搜索結(jié)果。這到底是怎么回事,我現(xiàn)在也沒(méi)搞懂。我也索性寫(xiě)篇文章來(lái)專(zhuān)門(mén)聊一聊返回。
任何一個(gè)功能的提出都是基于用戶的需求。那么為什么用戶需要“返回”呢?簡(jiǎn)單來(lái)說(shuō),返回可以給用戶提供了一個(gè)離開(kāi)當(dāng)前頁(yè)面的路徑,回到上一個(gè)頁(yè)面。而“上一個(gè)頁(yè)面”可能是上一層級(jí),例如從三級(jí)頁(yè)面回到二級(jí)界面,這個(gè)屬于層級(jí)返回;也有可能是同一層級(jí),例如購(gòu)買(mǎi)理財(cái)項(xiàng)目到輸入短信驗(yàn)證碼的時(shí)候突然想更改購(gòu)買(mǎi)金額,可以點(diǎn)擊返回,這屬于任務(wù)流返回。
當(dāng)然了,這種分類(lèi)方式不一定準(zhǔn)確,因?yàn)橛械臅r(shí)候它既屬于層級(jí)返回也屬于任務(wù)流返回。
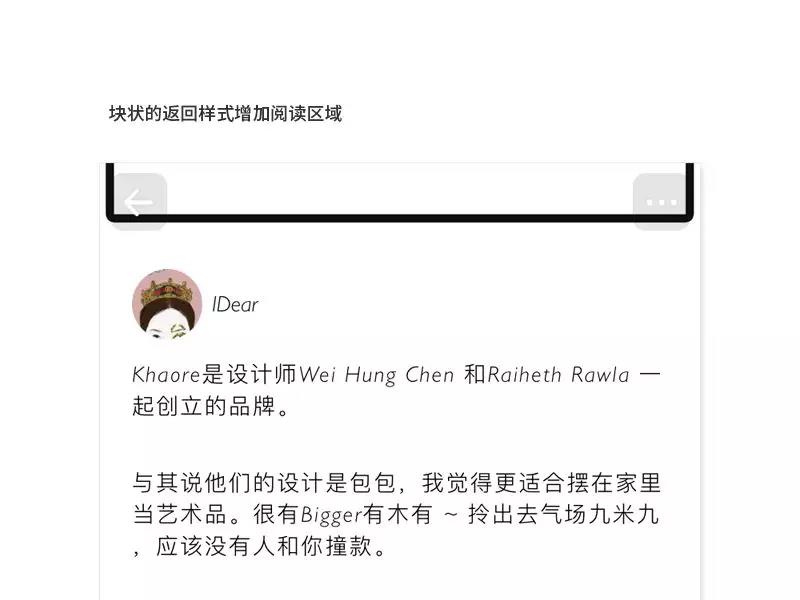
分好了類(lèi),我們?cè)賮?lái)了解一下最常見(jiàn)的返回樣式。在界面左上角加箭頭icon是我們最常見(jiàn)的返回樣式,你要是這么用沒(méi)人敢說(shuō)你不對(duì)。我們還可以在旁邊加上文字,讓用戶知道返回的路徑。

這種返回的樣式,基本可以應(yīng)付大部分的用戶需求。但是有些特殊情況,我們還是要仔細(xì)斟酌的。

就以上面這個(gè)理財(cái)產(chǎn)品購(gòu)買(mǎi)流程為例,這是一個(gè)任務(wù)流。假定用戶需要5步才能完成購(gòu)買(mǎi)理財(cái)產(chǎn)品的操作,如果用戶在第4步的時(shí)候點(diǎn)擊了返回,有兩個(gè)可能:1 用戶想更改購(gòu)買(mǎi)金額或者重新確認(rèn)利率,周期等產(chǎn)品信息;2 用戶不想買(mǎi)了。如果是第二種,用戶一步步的返回就會(huì)很累。所以當(dāng)用戶處于一個(gè)任務(wù)流中,一旦用戶點(diǎn)擊了返回,我們可以考慮給用戶提供關(guān)閉的功能,讓用戶可以快速的離開(kāi)。當(dāng)然也不止是任務(wù)流,如果用戶處于層級(jí)過(guò)深的情況下,我們也可以給用戶提供關(guān)閉功能。

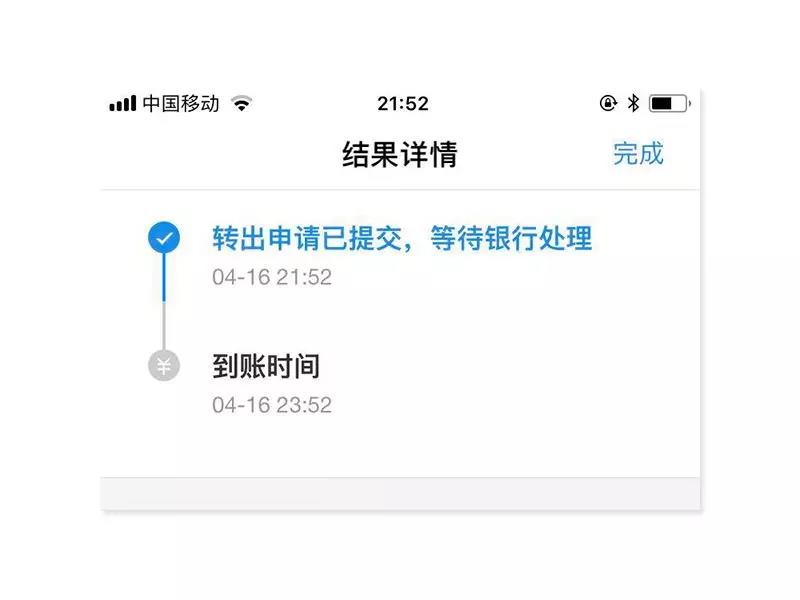
關(guān)閉功能在不同的階段有不同的叫法,在任務(wù)流的終點(diǎn),我們稱(chēng)之為“成功”。

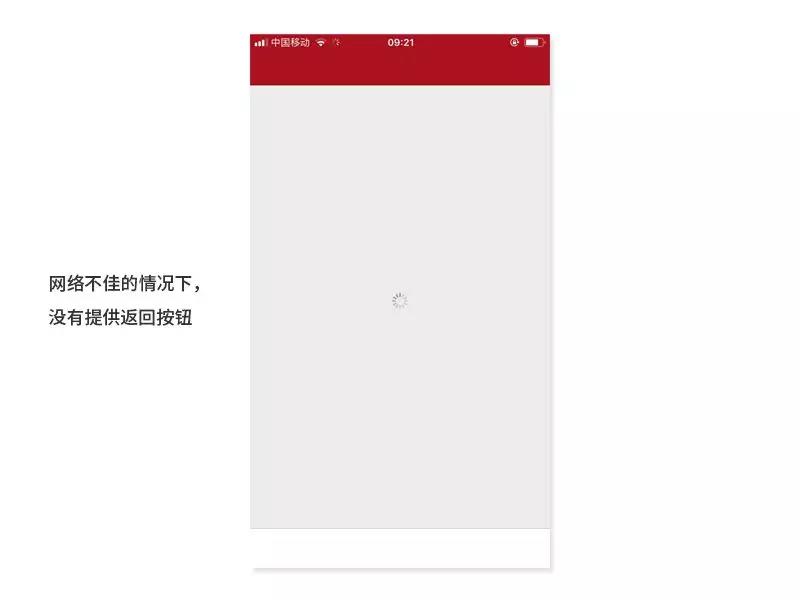
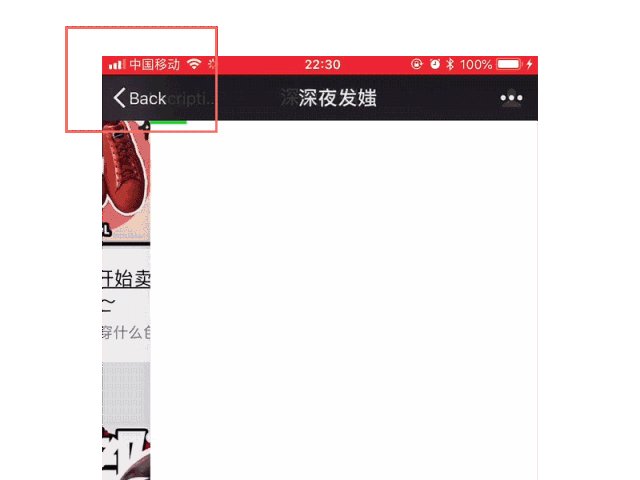
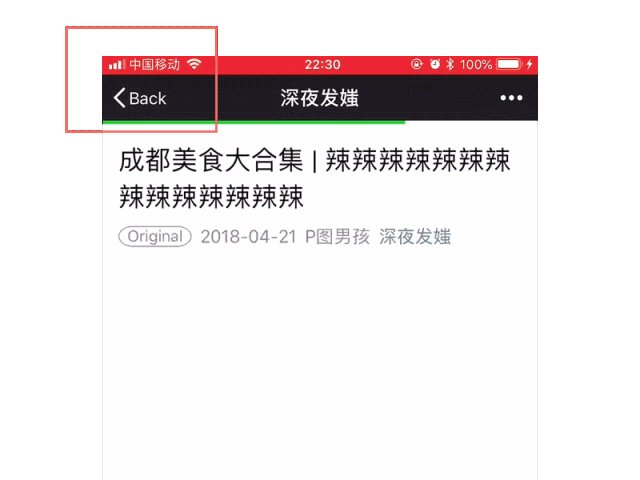
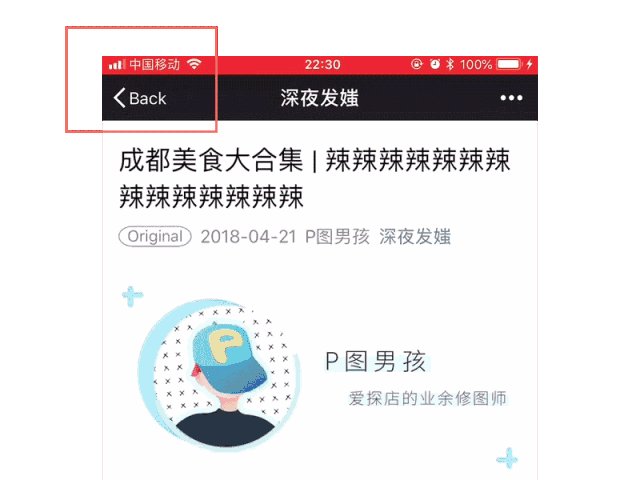
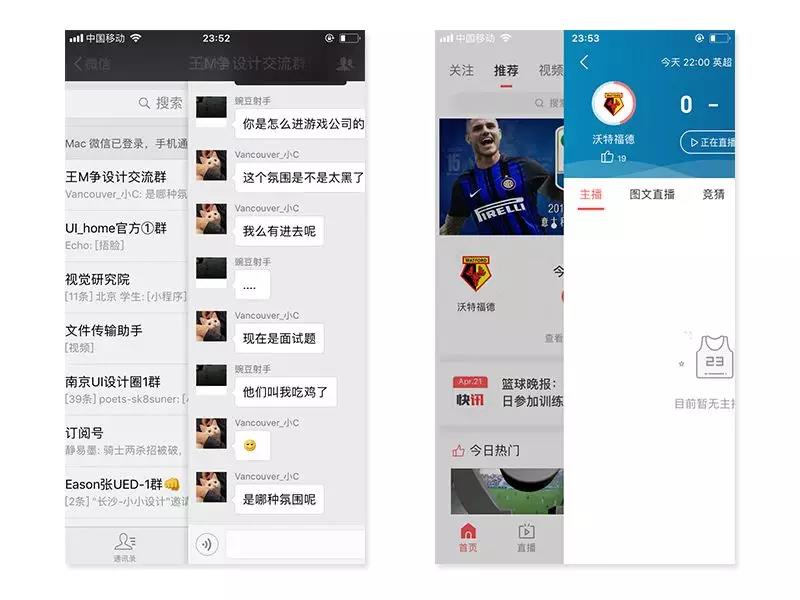
設(shè)計(jì)師需要考慮不同的使用場(chǎng)景,例如當(dāng)網(wǎng)絡(luò)狀況不佳的時(shí)候,新頁(yè)面遲遲加載不了。我們應(yīng)該給用戶提供一個(gè)關(guān)閉功能,要不然像圖上的這種,用戶只能選擇退出產(chǎn)品了。當(dāng)然這個(gè)案例是開(kāi)發(fā)的鍋,返回功能應(yīng)該是提前渲染好的,就像微信這樣。所以一個(gè)產(chǎn)品要做好,設(shè)計(jì)師必須關(guān)注開(kāi)發(fā)的還原度。

不管是返回,關(guān)閉還是完成,用戶想離開(kāi)當(dāng)前的狀態(tài)(頁(yè)面或者彈框),都必須要點(diǎn)擊icon或者文字。這樣會(huì)不會(huì)太單調(diào)了,我們可以嘗試引入其他的手勢(shì)。

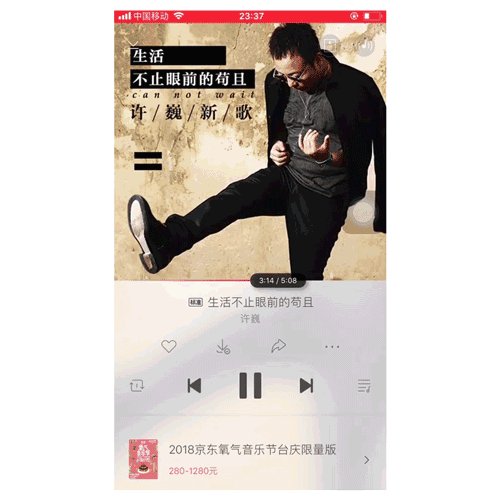
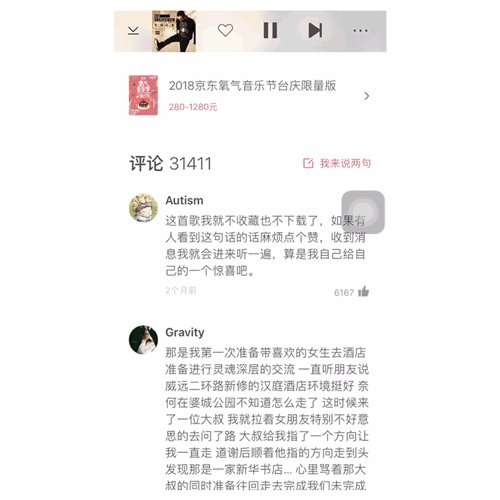
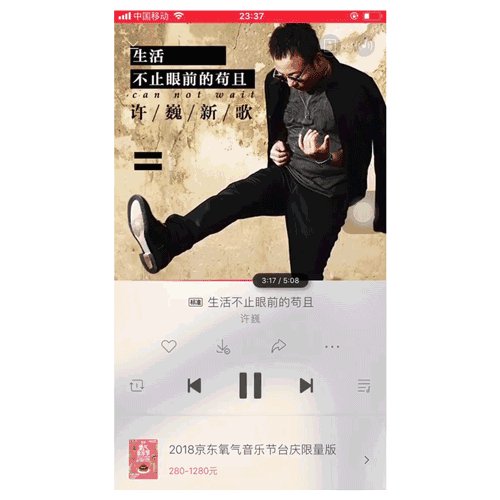
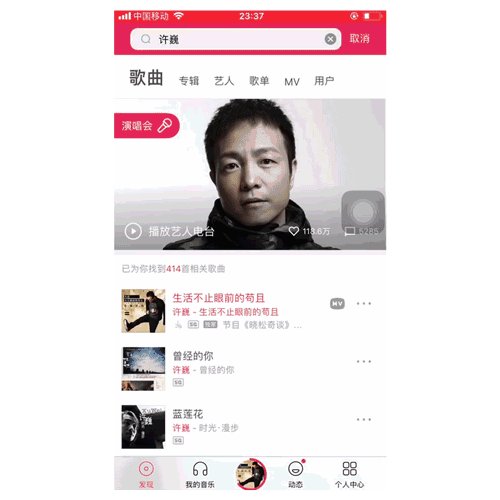
以網(wǎng)易云音樂(lè)為例,如果用戶想查看歌曲評(píng)論,需要點(diǎn)擊“評(píng)論”icon,進(jìn)入評(píng)論列表,然后再點(diǎn)擊“返回”回到播放界面。但是在蝦米音樂(lè),歌曲評(píng)論的打開(kāi)和收起只需用戶上下滑動(dòng)就能完成。當(dāng)然設(shè)計(jì)師們怕步子太大扯著蛋用戶一下子接受不了還是展示了icon,用戶通過(guò)點(diǎn)擊icon也能返回。

這種新的嘗試我非常的認(rèn)可,因?yàn)樗粌H豐富了返回的實(shí)現(xiàn)場(chǎng)景,還開(kāi)拓了新的維度。用戶對(duì)于操作流程“前后”的認(rèn)知還停留在“左右”這個(gè)階段,例如在iPhone中,用戶可以通過(guò)右滑返回到上一個(gè)頁(yè)面。突然發(fā)現(xiàn)上下滑動(dòng)也能完成返回的功能。這樣可以給我們?cè)诮酉聛?lái)的交互設(shè)計(jì)中提供一些新的思路。
而且從易用性的角度來(lái)說(shuō),滑動(dòng)比點(diǎn)擊更受到用戶的喜愛(ài)。因?yàn)辄c(diǎn)擊的區(qū)域很小,特別是放在界面左上角,單手操作和大屏手機(jī)的用戶拇指很難直接觸及到,需要更改手機(jī)握持姿勢(shì)或者改為雙手操作。可能會(huì)有人說(shuō),安卓有物理的返回鍵,用戶也很容易操作,簡(jiǎn)直完美。

對(duì)于這個(gè)問(wèn)題,我覺(jué)得這體現(xiàn)了安卓和iOS的兩種不同的思路。我們都知道iPhone的一大革命性突破就是拋棄了物理鍵盤(pán),引入虛擬按鍵,增加了屏幕面積。而去年發(fā)布的iPhone X則直接把HOME鍵也給去了,整個(gè)底部的空間也解放了出來(lái)。這讓我想起了08年上高中的時(shí)候,父母給我買(mǎi)了第一部手機(jī),當(dāng)時(shí)如果想放大照片必須點(diǎn)+號(hào),現(xiàn)在照片的放大縮小都完全依靠手勢(shì)了。所以我在想會(huì)不會(huì)有一天手勢(shì)完全取代了按鈕。
當(dāng)然任何創(chuàng)新本質(zhì)都是打破原有的規(guī)則,挑戰(zhàn)用戶的固有認(rèn)知,增加用戶的學(xué)習(xí)成本。以上面的蝦米音樂(lè)為例,即使引入了手勢(shì),還是保留了返回按鈕,給用戶一個(gè)過(guò)渡的時(shí)期。
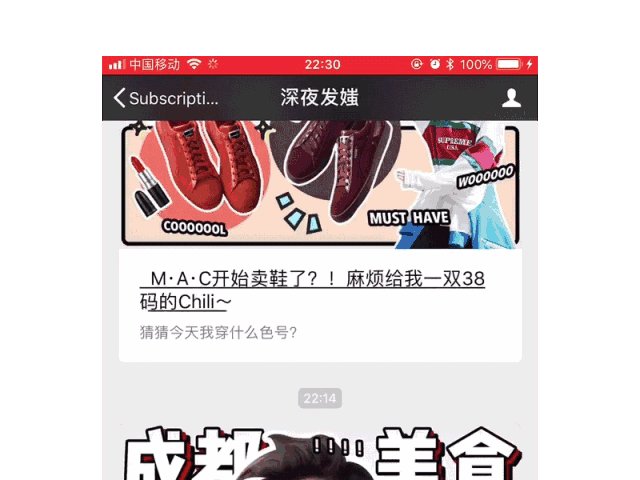
手勢(shì)的引入可以節(jié)省界面的空間,但是我們通過(guò)其他的方法也能達(dá)到這個(gè)目的。下圖就是一個(gè)很好的例子。

上面提到了安卓和iPhone的差異性,所以我們?cè)谠O(shè)計(jì)過(guò)程要充分考慮不同的操作系統(tǒng)和機(jī)型。我可以給大家再舉一個(gè)例子。

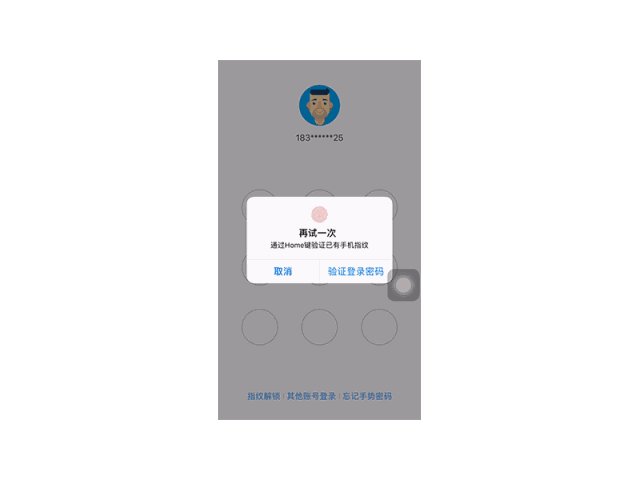
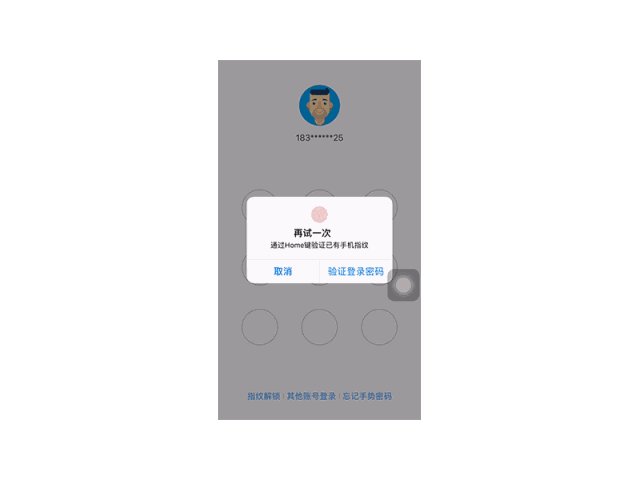
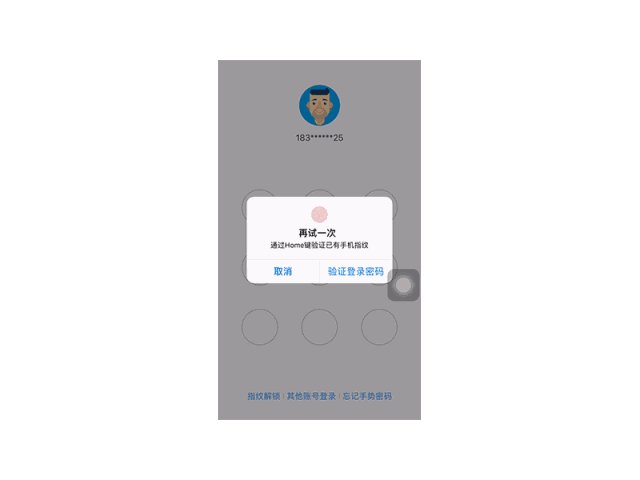
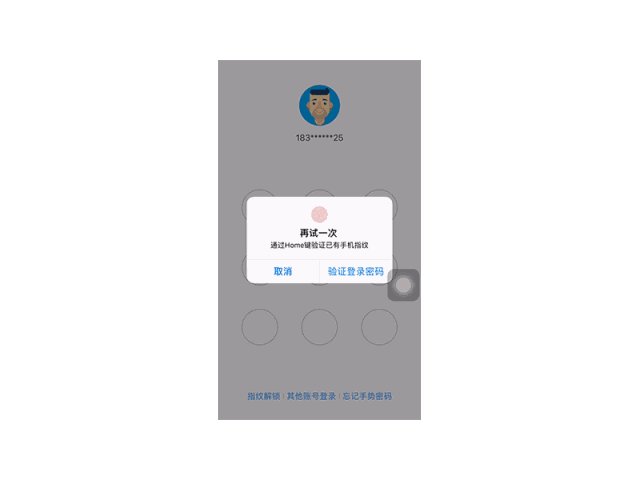
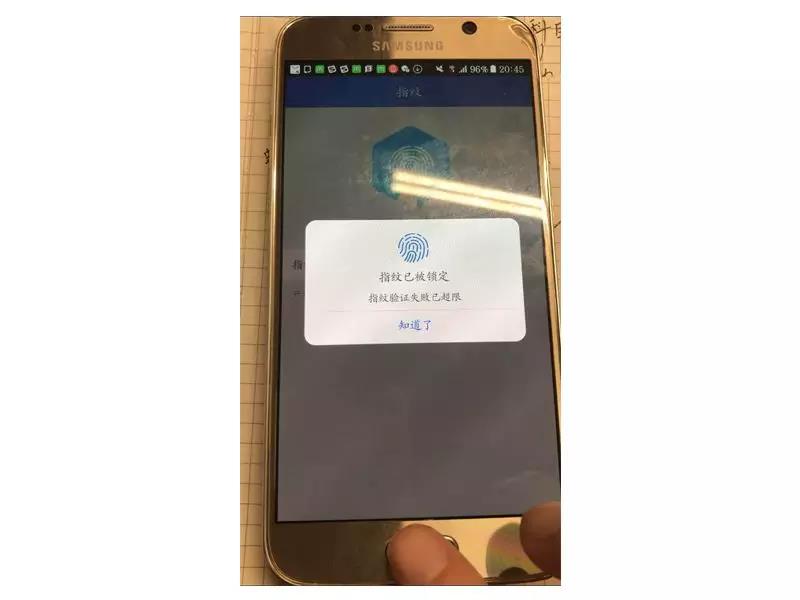
在iPhone中,我們首先手勢(shì)密碼登錄失敗的時(shí)候,會(huì)跳出一個(gè)彈框,彈框的文字會(huì)抖動(dòng)一下,告訴用戶登錄失敗。但是一些安卓機(jī)不支持這個(gè)抖動(dòng)效果,這個(gè)會(huì)造成用戶無(wú)法獲知第二次、第三次、第四次失敗,因?yàn)閺椏驔](méi)有發(fā)生任何變化。直到最后失敗次數(shù)超過(guò)限制,被鎖定。

以上就是我對(duì)返回功能的一些思考跟分析,希望可以幫助到大家,也歡迎留言交流。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)