界面不精致,往往是因?yàn)槟愫雎粤诉@些設(shè)計(jì)細(xì)節(jié)
為什么一個(gè)簡單的界面,你做出來后總覺得不夠精致,很可能是因?yàn)槟氵z漏了一些容易忽略的設(shè)計(jì)細(xì)節(jié)。本文作者將通過一個(gè)案例,細(xì)致入微的教你如何改良你的設(shè)計(jì),一起學(xué)習(xí)起來吧!
做好設(shè)計(jì)不能全靠數(shù)學(xué)的精準(zhǔn)實(shí)施,很多時(shí)候還是要相信自己的眼睛,以心理感知作為判斷標(biāo)準(zhǔn)來輔助優(yōu)化設(shè)計(jì),最后的結(jié)果對用戶來說或許才是最優(yōu)的。
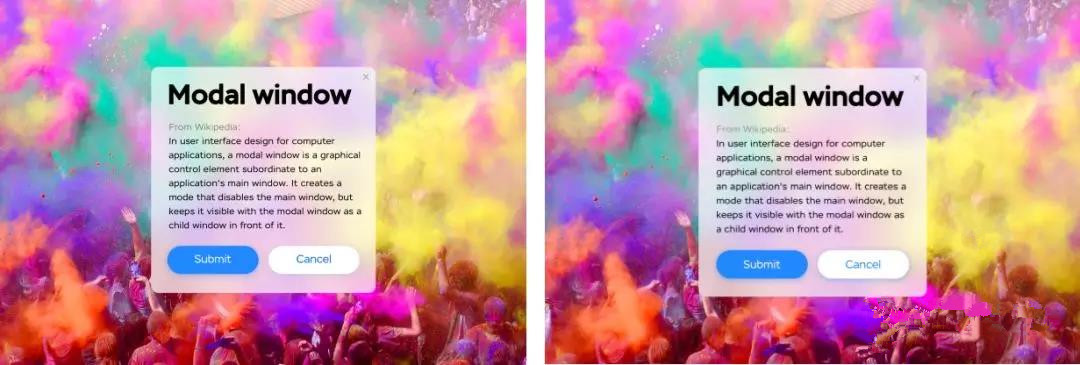
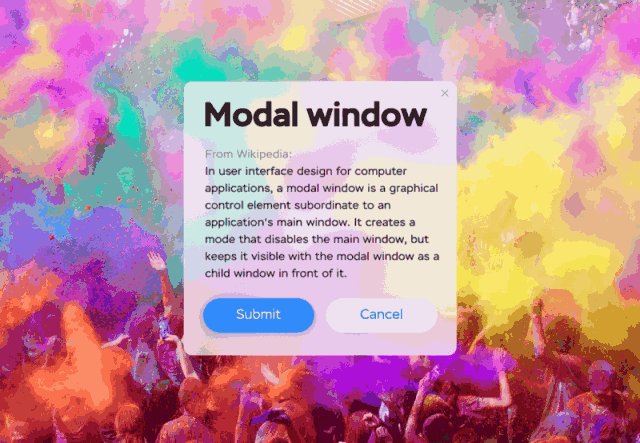
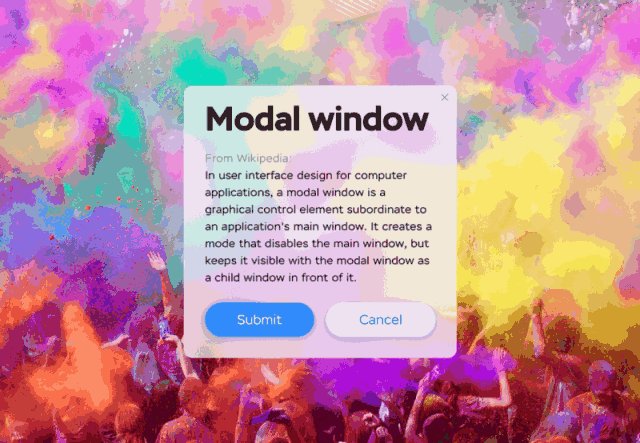
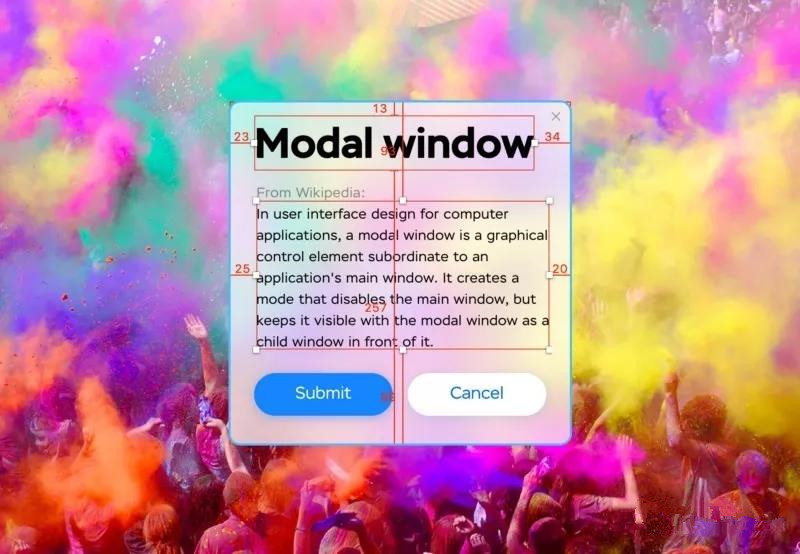
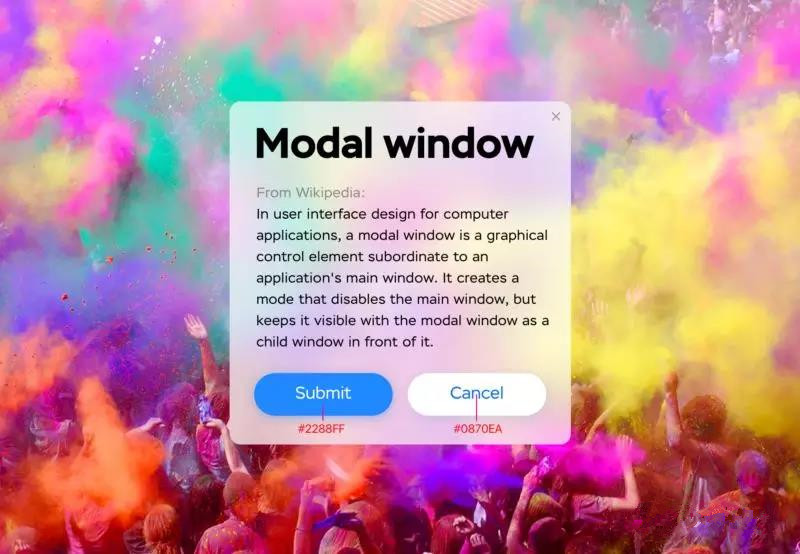
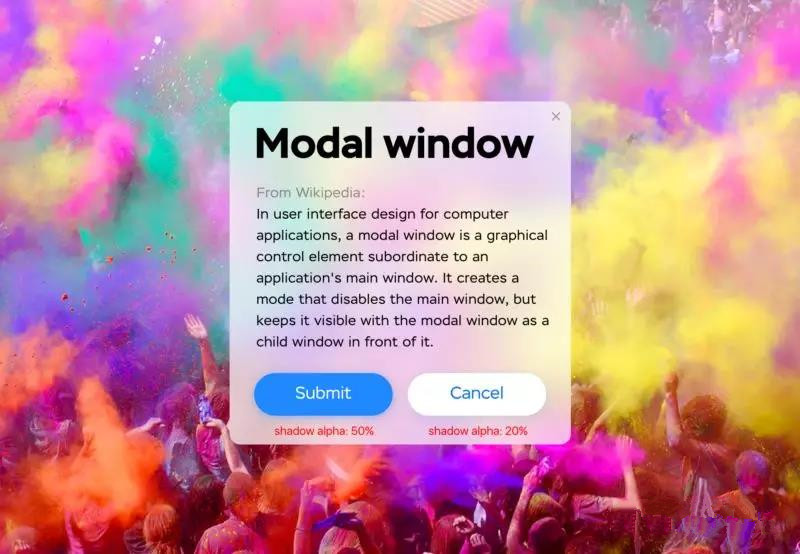
每當(dāng)你看到一個(gè)界面時(shí),你的大腦其實(shí)都在欺騙你。無論你如何努力使事物看起來一致——旁觀者的眼睛往往不會(huì)同意,因?yàn)槲覀冊诂F(xiàn)實(shí)生活中是通過大腦來感知物體的。所以,作為設(shè)計(jì)師,我們唯一的選擇只能是在視覺上反向“欺騙”用戶的大腦。在本文中,我將向你展示一個(gè)設(shè)計(jì)組件需要從哪些地方去做改善,一起來看看這個(gè)彈窗例子吧。

直接對比的話可能很難看出區(qū)別,所以我做了一個(gè)GIF幫助大家進(jìn)行對比。

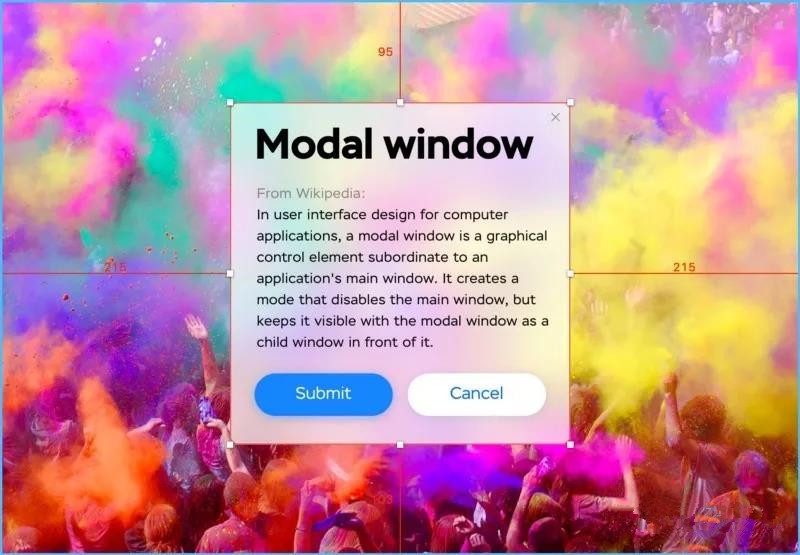
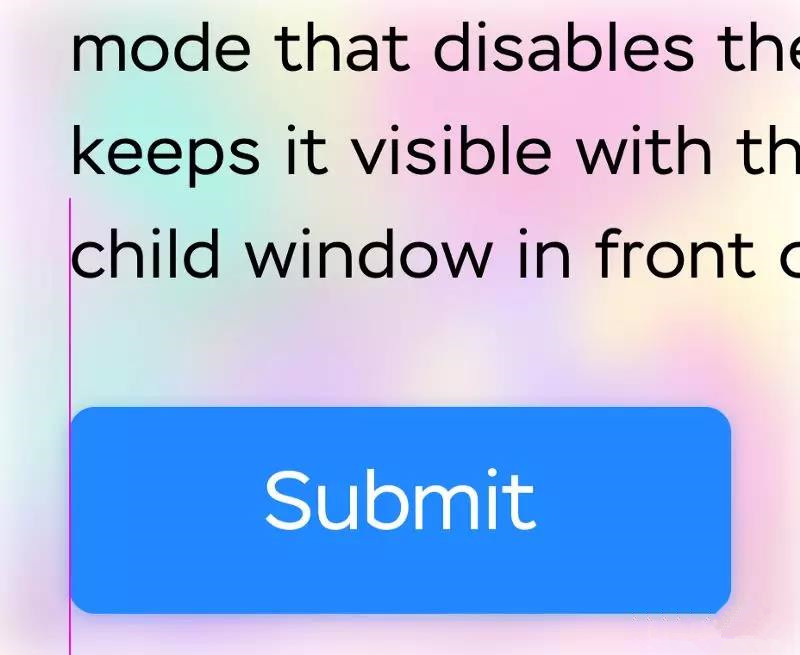
現(xiàn)實(shí)世界中的任何物體都會(huì)受到重力的影響。意思是,一旦沒有支撐就會(huì)掉下來。我們的大腦將現(xiàn)實(shí)世界的期望自動(dòng)應(yīng)用到界面的元素上,并假設(shè)屏幕上的任何物體都在“嘗試”掉下來。即使當(dāng)物體完全靜止時(shí),我們的大腦仍然認(rèn)為它會(huì)向下移動(dòng)(物體上方的空間會(huì)增加,下面的空間會(huì)減少)并對其進(jìn)行視覺調(diào)整。一個(gè)完美垂直居中的對象,在實(shí)際中看到的時(shí)候會(huì)偏低。為了使物體在視覺上保持一致,我們必須反補(bǔ)償重力的“預(yù)期”,把物體略微上移:

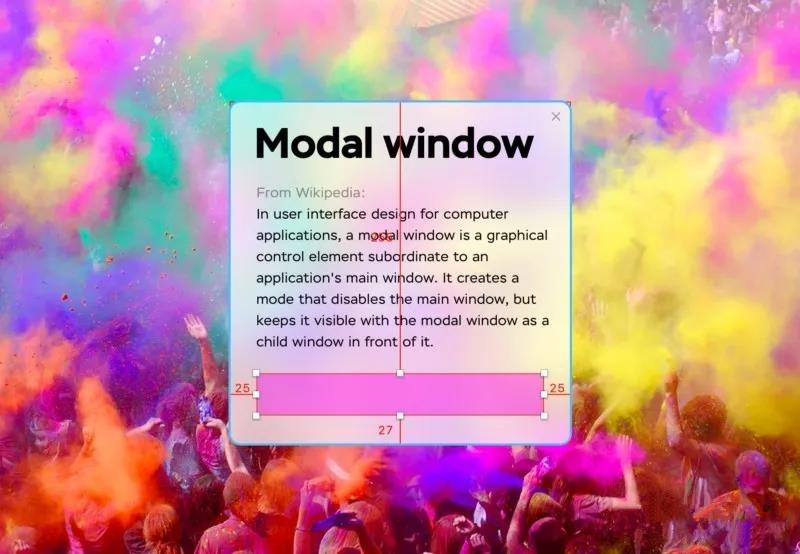
物體越大,它就越“重”,從而“下降”得更快。所以我們需要為更大的物體補(bǔ)償更多,而更小的物體補(bǔ)償更少。 粉色顯示容納“更小”按鈕的容器:

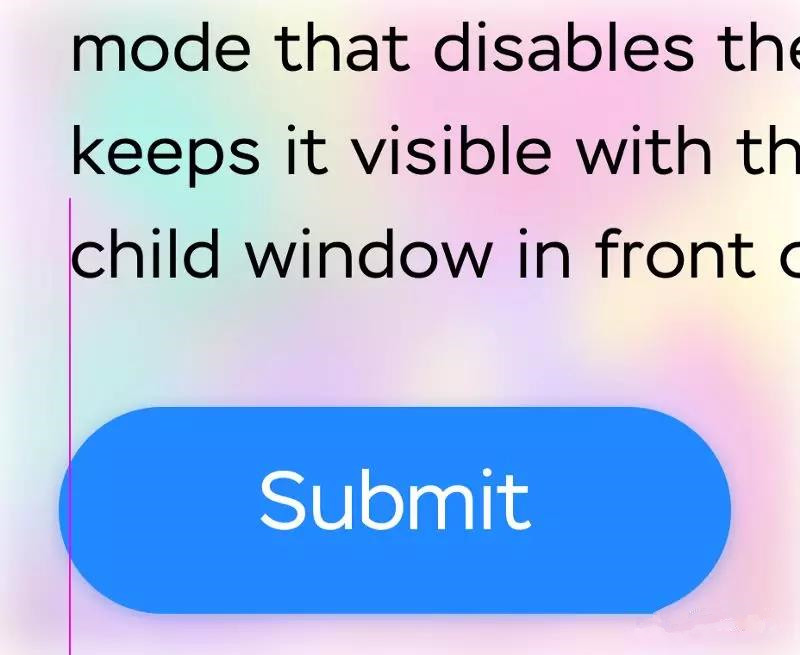
將圓形按鈕稍稍移動(dòng)到對其之外也是一個(gè)不錯(cuò)的主意。

否則,按鈕會(huì)被認(rèn)為略微不對其,視覺上“向內(nèi)凹進(jìn)去了”。同時(shí),如果按鈕圓角比較小,則在邊緣看起來還是一條直線,這時(shí)候就不需要進(jìn)行視覺補(bǔ)償了。

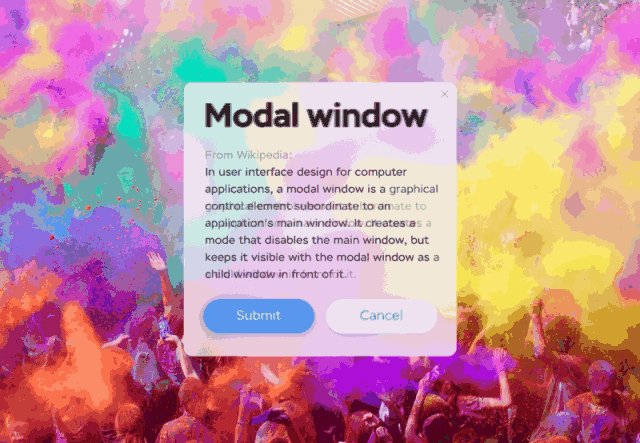
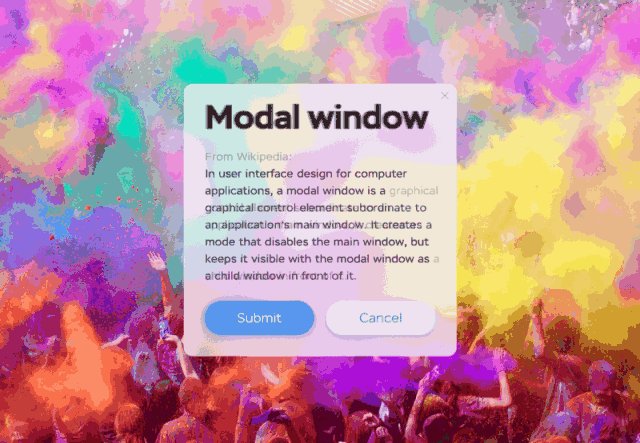
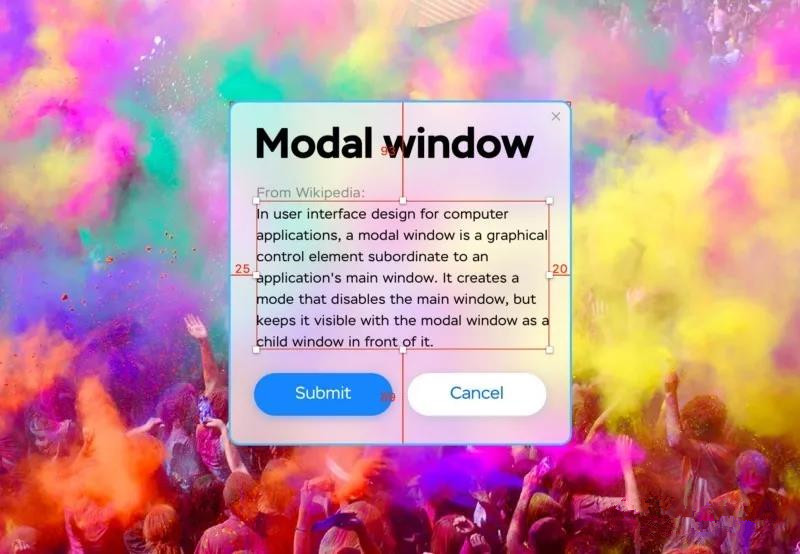
同樣的原則也適用于標(biāo)題,特別是較大的標(biāo)題。 隨著字體大小的增大,每個(gè)字母的周圍空白都變得更加大,并打破了左邊界的視覺感知。 為了改變這一點(diǎn),我做了一個(gè)小的負(fù)左邊距:

當(dāng)然,將它應(yīng)用于設(shè)計(jì)中的每一個(gè)標(biāo)題是很費(fèi)精力的一件事,因?yàn)檫@需要一個(gè)手動(dòng)調(diào)整過程,但是對于更突出的標(biāo)題(例如,在一個(gè)登陸頁面上)是值得的。
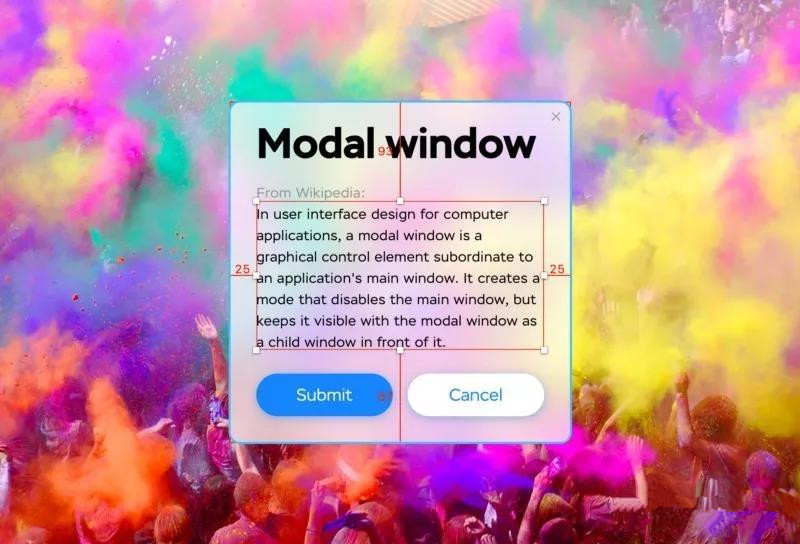
使用左對齊文本時(shí),文本塊的右邊緣變得“不整齊”,并且文本內(nèi)容看起來會(huì)偏移。 類似于圓形按鈕的情況,我將把整個(gè)文本塊稍微右邊,以使其視覺居中:

這樣,右邊緣就更靠近右邊的隱含垂直對齊規(guī)則。如果我們不這么調(diào)整,則會(huì)有明顯的感知差異:

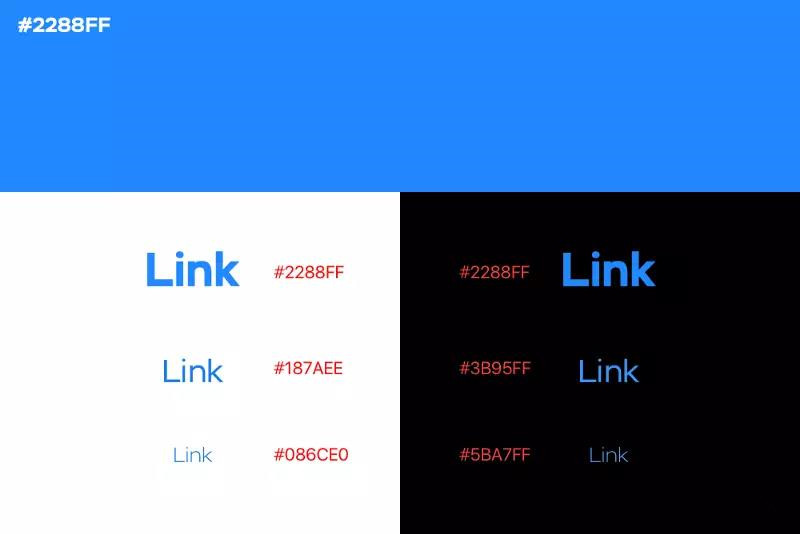
根據(jù)填充區(qū)域的不同,顏色的感知是不同的。 應(yīng)用于白色背景上的文本顏色將比放在同樣大塊的相同顏色上的文字顯得更加亮一些。 相反,如果我們在深色背景上放置彩色文本,顏色看起來會(huì)變得更暗。 背景會(huì)“吸收”文字顏色,總是讓視覺上轉(zhuǎn)向背景顏色。 為了適應(yīng)這一事實(shí),當(dāng)我在淺色背景上使用文字時(shí),我把顏色適當(dāng)調(diào)暗一點(diǎn),而在深色的背景上把顏色適當(dāng)調(diào)亮。

字體尺寸和重量越小,就越需要補(bǔ)償:

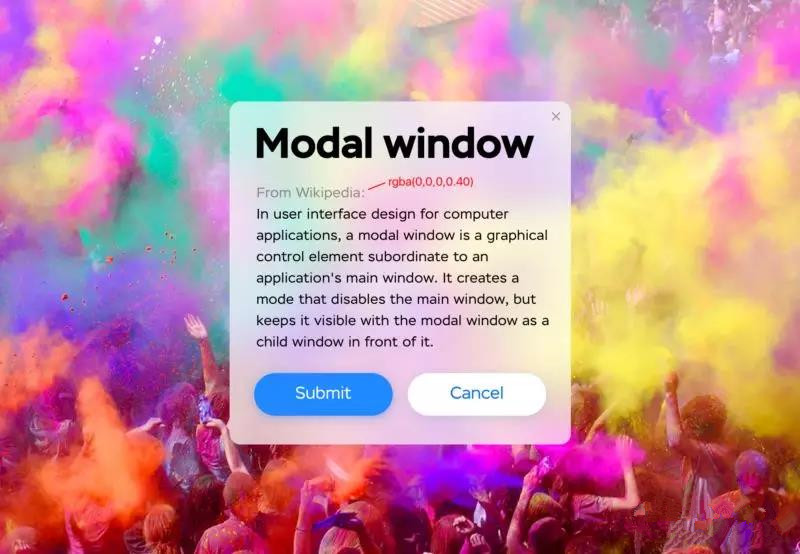
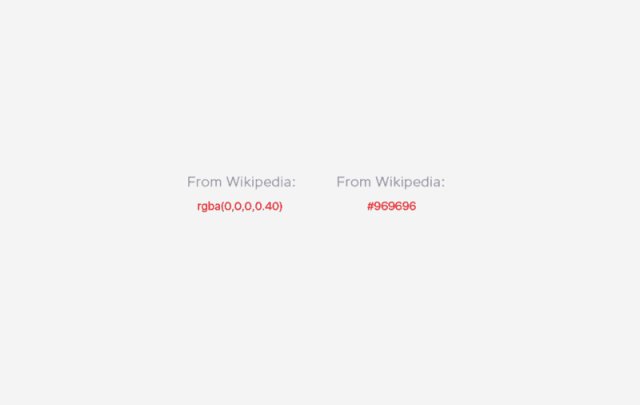
這是顏色調(diào)整的一個(gè)特例。我嘗試選用100%黑色并修改其不透明度來建立灰色文字,而不是直接設(shè)置顏色值:

這樣,當(dāng)你變暗背景時(shí),你的灰色不會(huì)被“看不清”:

半透明黑色有助于實(shí)現(xiàn)可讀的結(jié)果,而無需創(chuàng)建許多不同的樣式。 對于較深的背景,半透明白色也是一種選擇:

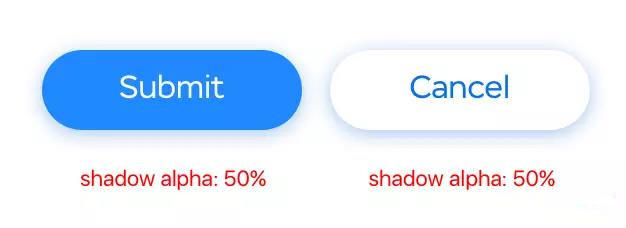
我使用不同的陰影濃度取決于產(chǎn)生陰影物體的顏色。對于較暗的物體,應(yīng)使陰影更強(qiáng)烈,而對于較亮的物體,應(yīng)使陰影更輕薄:

如果沒有這個(gè)技巧,假設(shè)兩個(gè)陰影都具有相同的不透明度,那么較亮物體的陰影會(huì)在較暗物體的陰影旁邊看起來較暗:

當(dāng)然,并非每個(gè)項(xiàng)目都需要花費(fèi)額外的視覺調(diào)整時(shí)間,但如果您正在開發(fā)的界面需要特別重視并且需要脫穎而出 - 使用上述所有技巧將會(huì)帶來更加和諧的結(jié)果。
原文:https://blog.prototypr.io/optical-adjustments-in-components-a7f1f8655e0
作者:Anton Lovchikov
譯者:彩云Sky






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)