看似花哨的UI概念動(dòng)效,并不只是為了耍酷而存在
在 UI 界面當(dāng)中使用動(dòng)效已經(jīng)成為這幾年一直被討論的熱門話題了。動(dòng)效要怎么用,什么樣的動(dòng)效更優(yōu)秀等等,這樣的探討層出不窮。在 UI 所涉及到的各種動(dòng)畫和動(dòng)效當(dāng)中,概念動(dòng)效是被討論的最多的話題。充滿實(shí)驗(yàn)性的概念動(dòng)效是動(dòng)效設(shè)計(jì)最前沿的領(lǐng)域,是開發(fā)和實(shí)現(xiàn)上最具有挑戰(zhàn)性的部分,也是新產(chǎn)品上線之后,用戶最容易注意到,也討論得最多的東西。
在 Tubik Studio 的博客上,我們已經(jīng)分享過很多關(guān)于 UI 動(dòng)效的文章和內(nèi)容了。關(guān)于概念動(dòng)效/動(dòng)畫對(duì)于 UI 設(shè)計(jì)與開發(fā)的影響,我想 Tubik 的動(dòng)畫設(shè)計(jì)師 Kirill Yerokhin 是最有發(fā)言權(quán)的。
概念動(dòng)效是什么?
概念動(dòng)效應(yīng)該算是概念設(shè)計(jì)領(lǐng)域的一個(gè)分支。總的來(lái)說,概念動(dòng)效還是在做動(dòng)效和動(dòng)畫的設(shè)計(jì),不過它是為了在真實(shí)的產(chǎn)品上線之前,基于特定的想法、構(gòu)思而進(jìn)行創(chuàng)建的東西。在進(jìn)行用戶界面設(shè)計(jì)的時(shí)候,動(dòng)效可以存在于交互、轉(zhuǎn)場(chǎng)和具體的控件操作上,動(dòng)效作為一種狀態(tài)轉(zhuǎn)變、交互反饋和視覺引導(dǎo)的工具而存在。動(dòng)效設(shè)計(jì)師會(huì)使用各種各樣的工具來(lái)進(jìn)行動(dòng)效的設(shè)計(jì),我們常常提到的工具包括 Adobe After Effects,Principle,F(xiàn)igma 和 InVision。

為什么UI設(shè)計(jì)需要概念動(dòng)效
這其實(shí)是目前最富有爭(zhēng)議的話題。很多概念動(dòng)效和現(xiàn)有的、成型的動(dòng)效/動(dòng)畫解決方案,在步驟、效果、執(zhí)行和開發(fā)上都不盡相同,超出了通常的限制和常見的規(guī)則。這種動(dòng)效技術(shù)在剛剛開始接觸的時(shí)候,會(huì)覺得不夠真實(shí),沒有必要,甚至有人會(huì)認(rèn)為無(wú)法實(shí)現(xiàn)。
重點(diǎn)在于,UI 動(dòng)效其實(shí)和我們常見的靜態(tài)元素(字體、圖標(biāo)、控件、色彩和形狀)同樣能夠讓產(chǎn)品從激烈的競(jìng)爭(zhēng)當(dāng)中脫穎而出。

所有開發(fā)者討厭概念動(dòng)效且不想去實(shí)現(xiàn)的說法其實(shí)是不夠準(zhǔn)確的。實(shí)際上,這樣的事情要依情況來(lái)看。在很多創(chuàng)意設(shè)計(jì)領(lǐng)域當(dāng)中,經(jīng)常有人說某種創(chuàng)新或者創(chuàng)意是不可能實(shí)現(xiàn)的,然而實(shí)際上,總會(huì)有人竭盡所能發(fā)現(xiàn)新的解決方案,找到新的方法。
需求決定供應(yīng)。如果「市場(chǎng)」看到了一個(gè)全新的設(shè)計(jì)理念,尤其是在動(dòng)畫和動(dòng)效領(lǐng)域,就會(huì)有人想辦法在實(shí)際的產(chǎn)品當(dāng)中將它實(shí)現(xiàn)出來(lái)。而這個(gè)時(shí)候,設(shè)計(jì)師的構(gòu)思就不再停留在概念上。在 Tubik Studio,我們?cè)诤芏鄷r(shí)候會(huì)提出新的概念動(dòng)效,這些概念動(dòng)效甚至可能會(huì)極其復(fù)雜,但是需求一旦確定,總會(huì)有第三方的開發(fā)接手并且將他們實(shí)現(xiàn)出來(lái)。
實(shí)踐表明,在技術(shù)上,概念動(dòng)效的實(shí)現(xiàn)幾乎僅僅就是時(shí)間和花銷上的問題,解決和實(shí)現(xiàn)的可能性其實(shí)非常之高。
UI 概念動(dòng)效設(shè)計(jì)實(shí)例
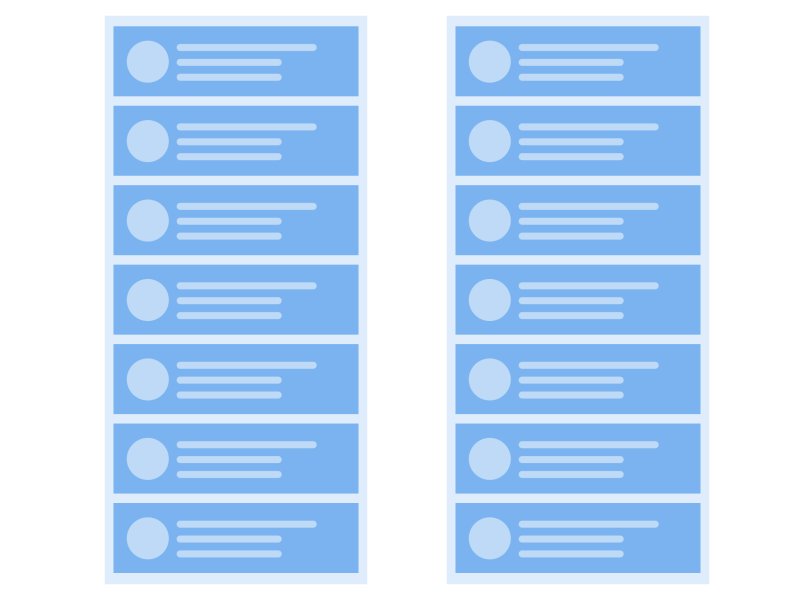
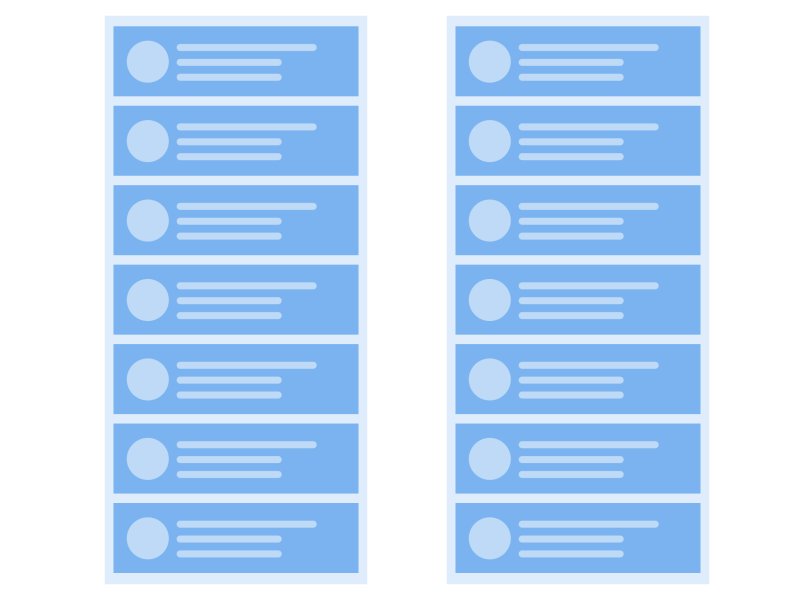
列表滾動(dòng)

第一個(gè)案例展示了和列表交互的動(dòng)畫,左邊的列表只是單純的滾動(dòng),而右邊的則明顯的加入了漸進(jìn)的動(dòng)效,模擬現(xiàn)實(shí)中拉動(dòng)卡片的微妙動(dòng)作。右邊的變體看起來(lái)更加生動(dòng)活潑,為滾動(dòng)交互體驗(yàn)增加了樂趣。更有趣的地方在于,右邊的變體在運(yùn)動(dòng)的過程中產(chǎn)生了卡片之間有更多空間的視覺幻象,這讓整個(gè)界面充滿了呼吸感和動(dòng)感。
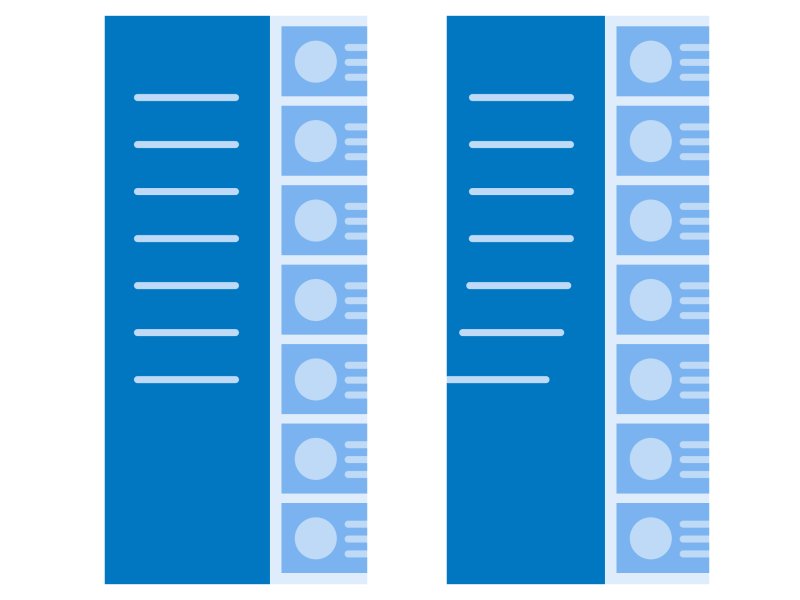
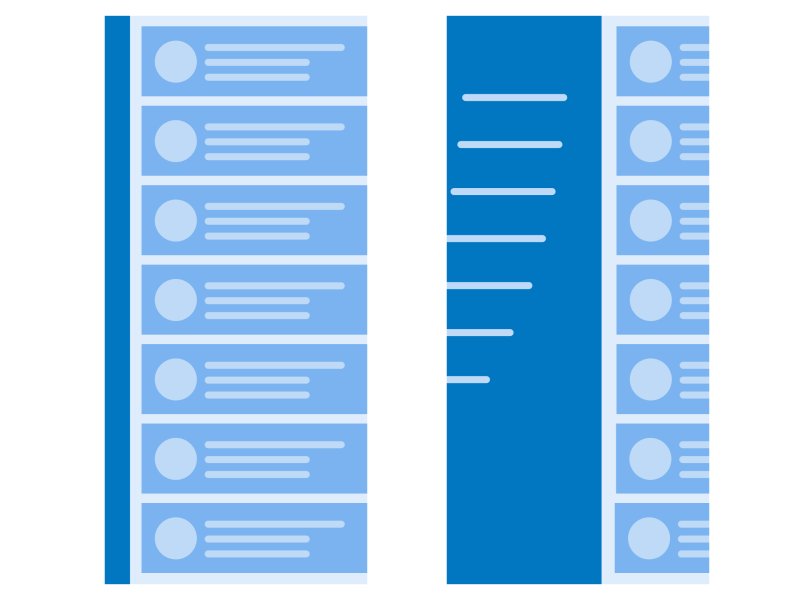
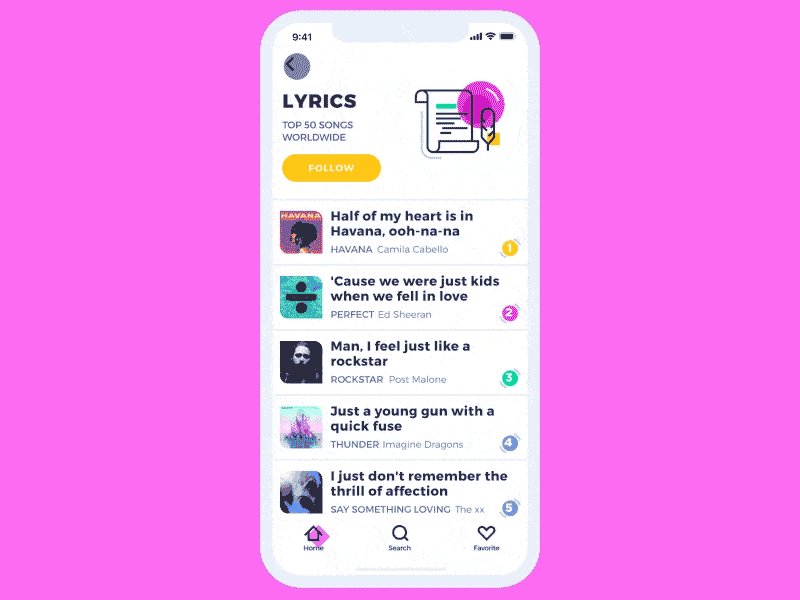
列表和詳情頁(yè)之間的過渡

上面的案例當(dāng)中,左邊只是簡(jiǎn)單的左右切換過渡,而右邊則帶有放大和轉(zhuǎn)變的過渡,不僅讓動(dòng)效的指向性更為明顯,而且更加富有動(dòng)態(tài)。
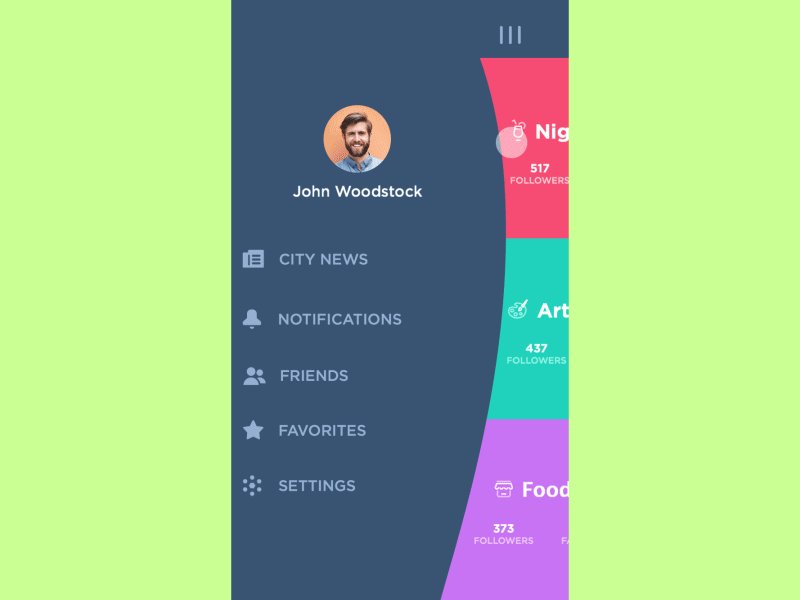
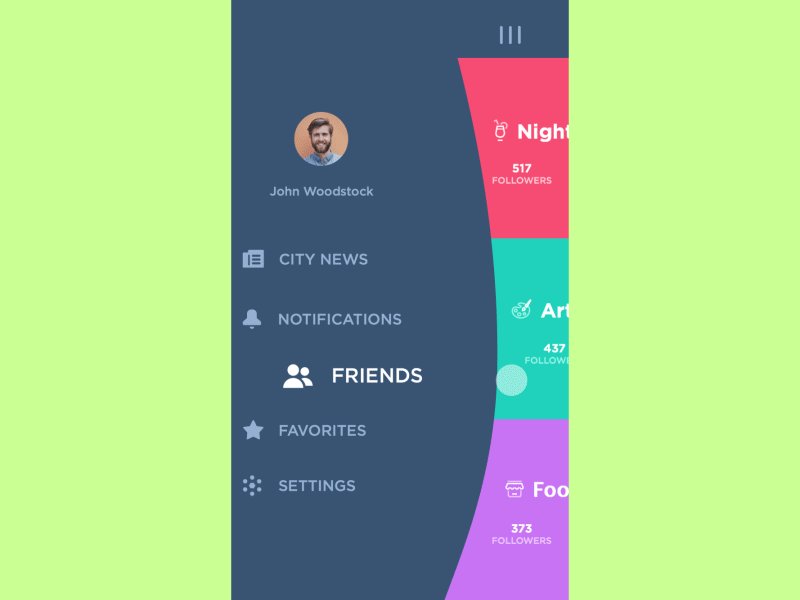
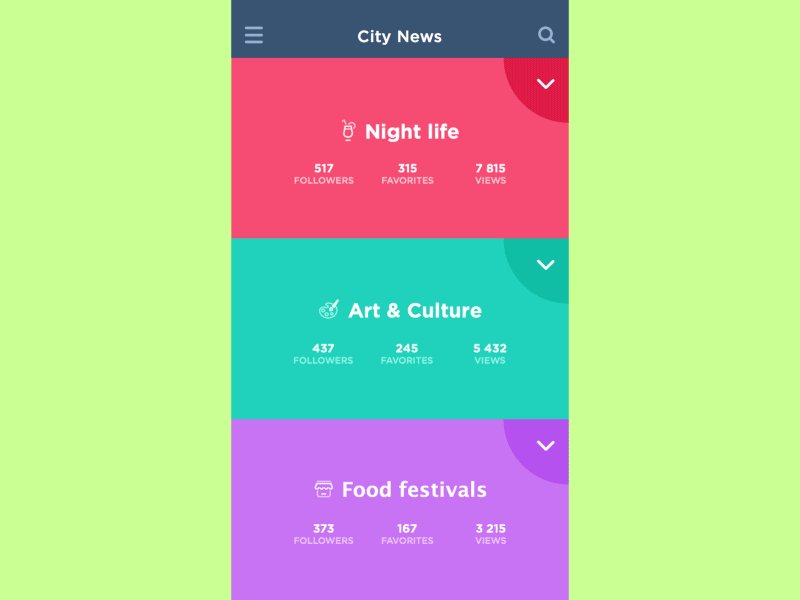
側(cè)邊欄菜單

概念動(dòng)效往往會(huì)力圖讓最常規(guī)的交互效果更加生動(dòng),比如側(cè)邊欄展開這樣常見的操作。
概念動(dòng)效在 UI 中實(shí)現(xiàn)的實(shí)例
概念動(dòng)效是 UI 設(shè)計(jì)階段最具有創(chuàng)造性的階段之一,動(dòng)效設(shè)計(jì)師會(huì)提供不同的方案和選項(xiàng)來(lái)同開發(fā)者和客戶進(jìn)行討論。下面的案例都是 Kinill 和 UI 設(shè)計(jì)師一同實(shí)現(xiàn)的一些實(shí)例。

這是一個(gè)財(cái)務(wù)管理類應(yīng)用動(dòng)效,采用不同色彩來(lái)實(shí)現(xiàn)餅狀圖來(lái)進(jìn)行數(shù)據(jù)展示,整個(gè)效果時(shí)髦值很高。

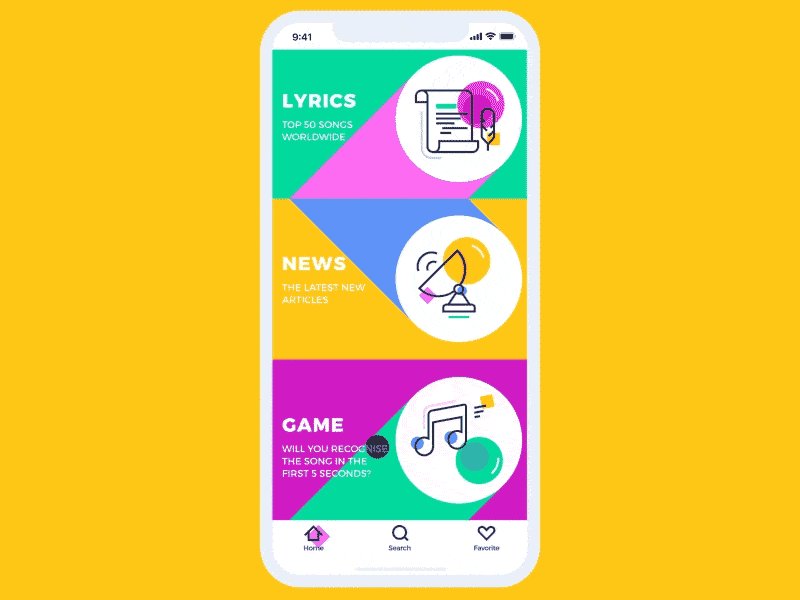
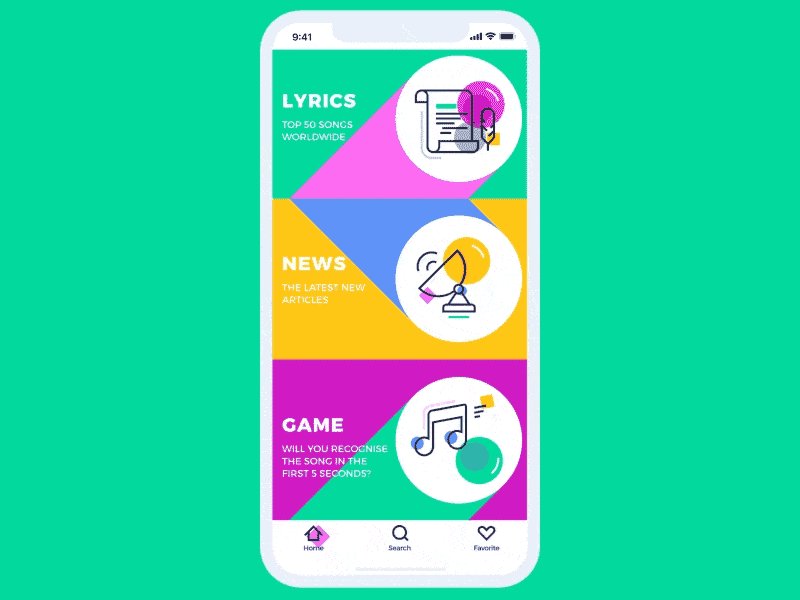
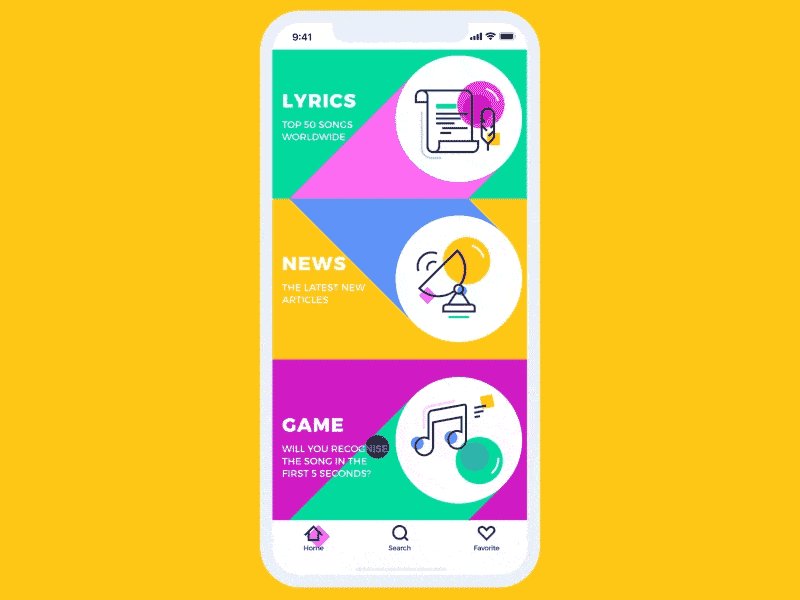
這是音樂新聞應(yīng)用中的過渡動(dòng)效。

這是為家庭預(yù)算 APP 設(shè)計(jì)的菜單打開概念動(dòng)效。

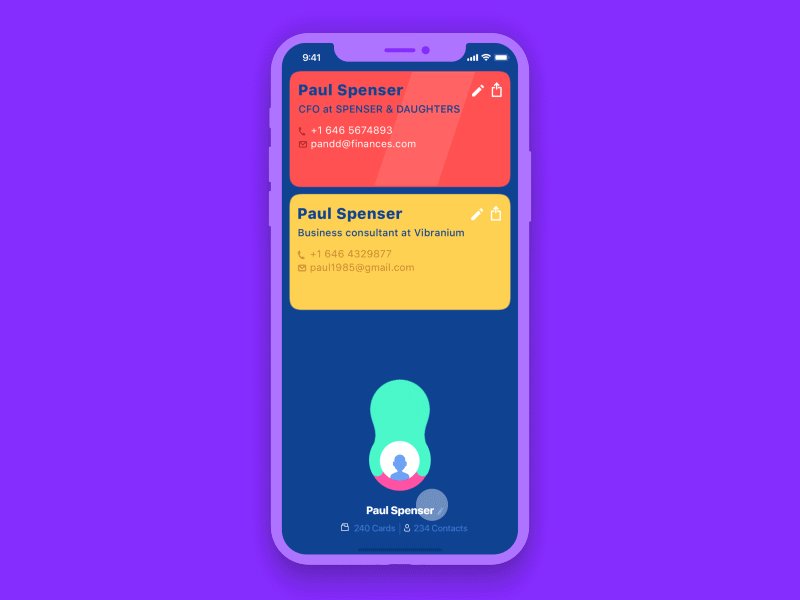
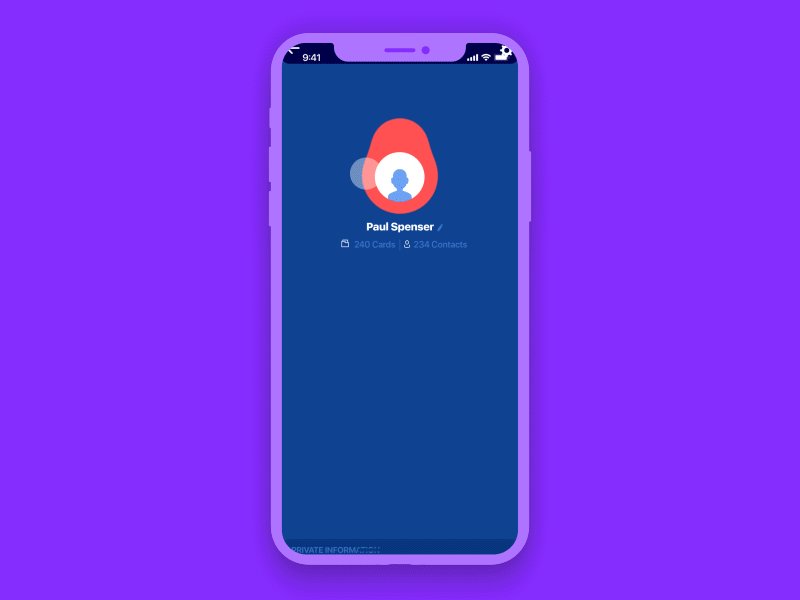
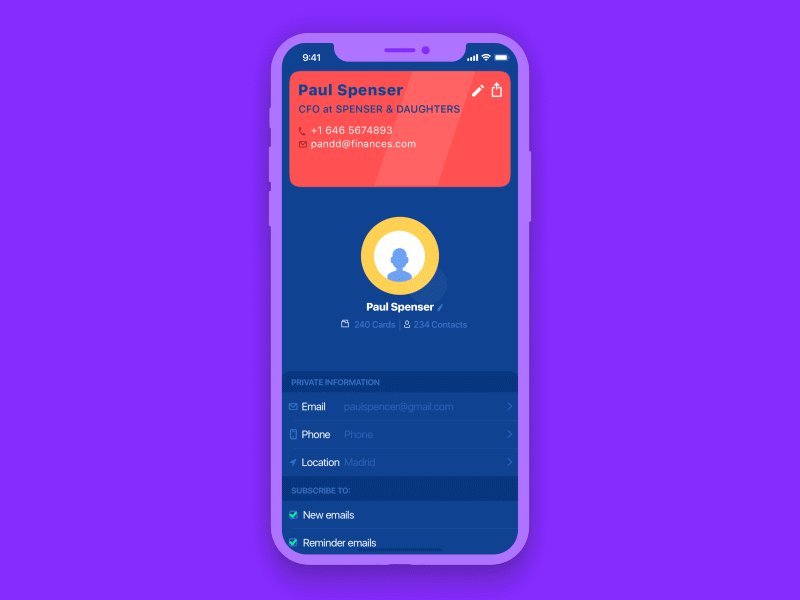
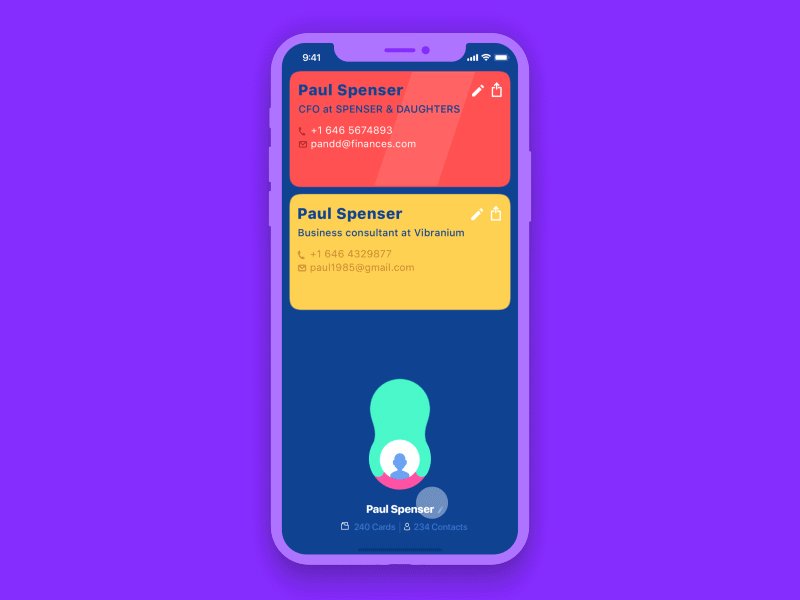
這是商務(wù)名片 APP 的 UI 概念動(dòng)效。

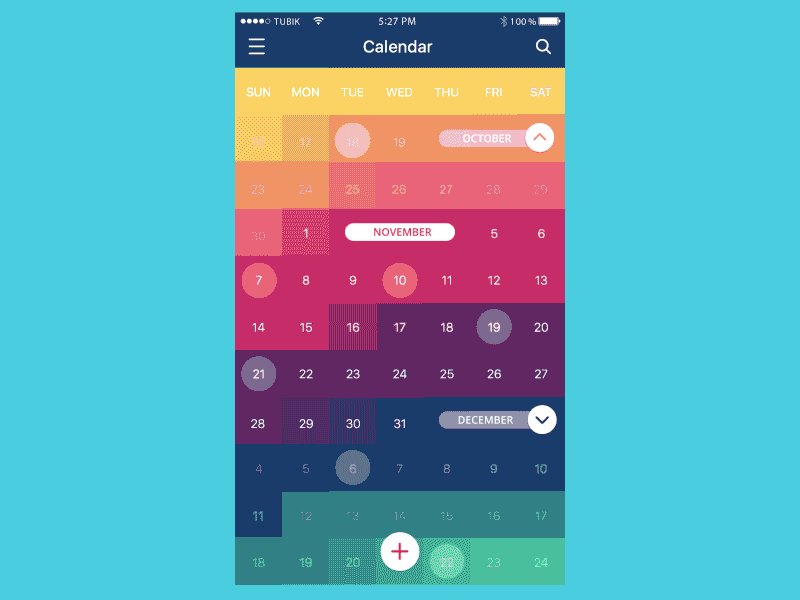
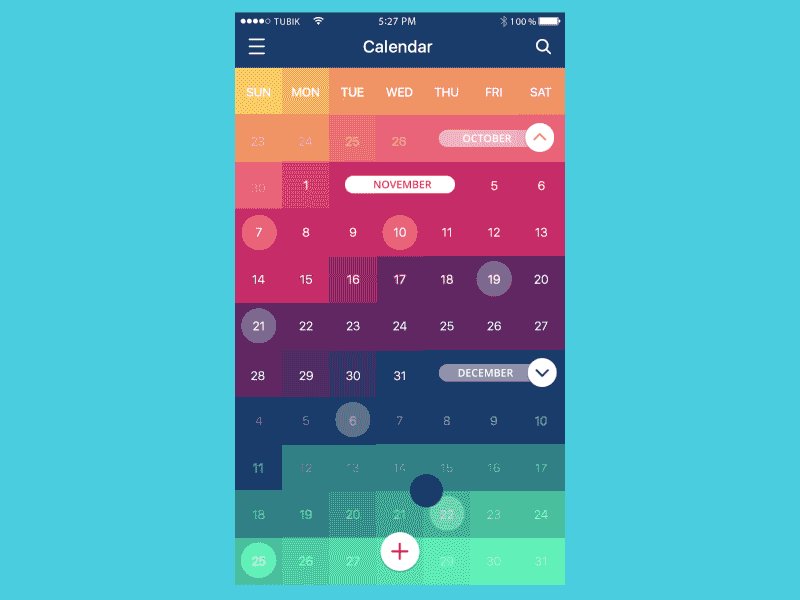
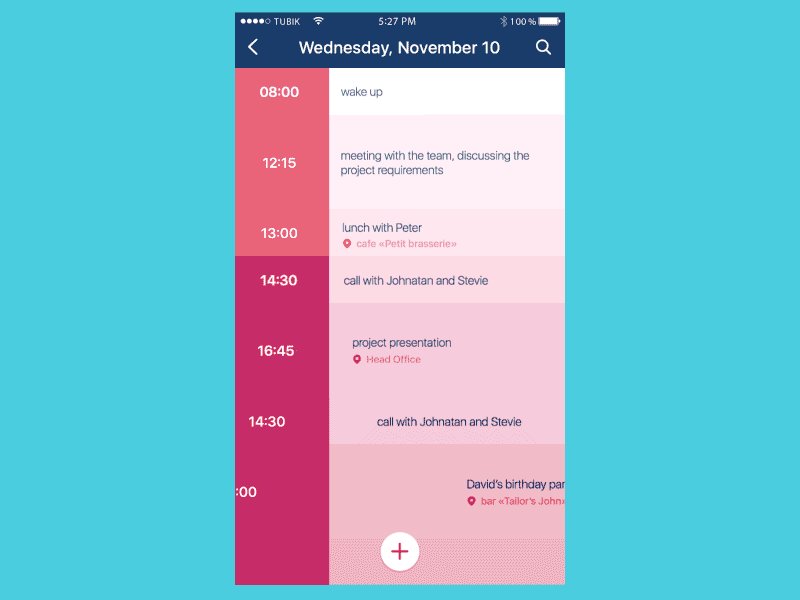
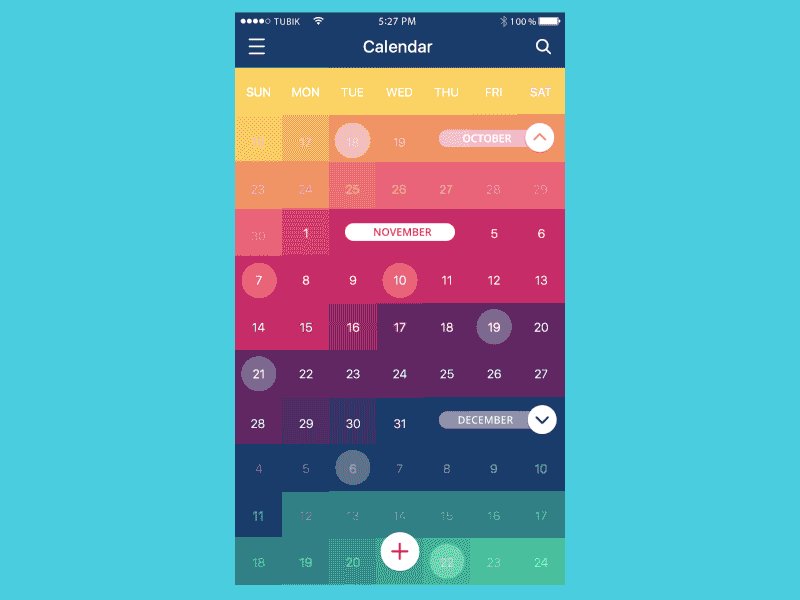
這個(gè)日歷 APP 的概念動(dòng)效想必大家都見過很多次了,多彩的設(shè)計(jì)和流暢的動(dòng)效至今令人難忘。

這個(gè)充滿流動(dòng)性側(cè)邊欄動(dòng)效非常有意思。
概念動(dòng)效的主要優(yōu)點(diǎn)
事實(shí)上,從最基本的構(gòu)思和概念開始創(chuàng)新和創(chuàng)造幾乎是每個(gè)行業(yè)都遵循的流程。包括汽車行業(yè)和建筑設(shè)計(jì),大多都是從基本的概念設(shè)計(jì)著手,才有之后的實(shí)現(xiàn)和發(fā)展。概念設(shè)計(jì)最初常常以「這只是和現(xiàn)實(shí)無(wú)關(guān)的幻想」的樣子出現(xiàn),但是最終實(shí)現(xiàn)出來(lái)并且走入日常生活的案例,比比皆是。不管怎樣,無(wú)論好壞,它們都在推動(dòng)我們的生活逐步前進(jìn)。

在 UI 設(shè)計(jì)領(lǐng)域,概念動(dòng)效的優(yōu)勢(shì)和意義也是一樣的。前不久有不少人認(rèn)為我們所設(shè)計(jì)的動(dòng)效是不真實(shí)的、過于花俏的,但是實(shí)現(xiàn)出來(lái),上手之后,往往和預(yù)期不盡相同。在平面設(shè)計(jì)的年代,靜態(tài)的設(shè)計(jì)追求的是持久的價(jià)值,簡(jiǎn)約和清爽讓這種價(jià)值得以維系。但是在這個(gè)用戶注意力資源極其有限的今天,多樣的需求和緊張的競(jìng)爭(zhēng)使得動(dòng)效設(shè)計(jì)師需要竭盡全力抓住用戶的每一點(diǎn)注意力,至少,越來(lái)越腦洞大開的動(dòng)效正在證明它們?cè)谶@件事上無(wú)可替代的價(jià)值。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)