網站設計缺乏創意?視差滾動網站設計讓你與眾不同
進入Mockplus團隊后,我開始深入接觸設計。工作過程中,也會和用戶討論一些設計項目的問題。在和用戶交流過程中,我發現,用戶的疑問不僅包含各種各樣的Mockplus使用問題,很多時候,在解決用戶疑問的同時,我也能感受到他們對于設計創意的缺乏。比如網頁項目的設計,可能數十個用戶的創意都如出一轍。
如何讓自己的網站設計與眾不同呢?你也許需要一些更多的靈感和技巧。
讓一個網站看起來酷炫,豐富,具有吸引力。你可以添加多種多樣的設計效果和技巧。而視差滾動效果則是其中一個很不錯的選擇。這里,Mockplus團隊精心整理了20多個視差滾動網站設計,希望您在看完這些不錯的設計后,也可以使用Mockplus做出同樣創意滿滿的網頁視差原型設計。
首先,什么是視差滾動設計呢?
視差滾動,英文為Parallax Scrolling,是指多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的視覺體驗。網頁設計中的視差效果的最常見的一種,就是用戶在向下滾動頁面或跨頁面時可以創建3D滾動效果。視差設計如果做得好,將會大大提升用戶體驗,吸引更多的用戶。
接下來,我們一起看看這些優秀的視差滾動網站設計吧。
1. Femme Fatale
Femme Fatale是一家專注于文化,奢侈品,社論和藝術的創意工作室。它包含了精彩的動畫互動頁面,可以很好的調動訪客的情緒。當你向下滾動頁面時,頁面背景會伴隨頁面滾動條進行切換,每個頁面的背景色各不相同,在頁面滾動切換時,頁面文本會以不同的速度載入,和頁面圖像等其他元素形成視差滾動。

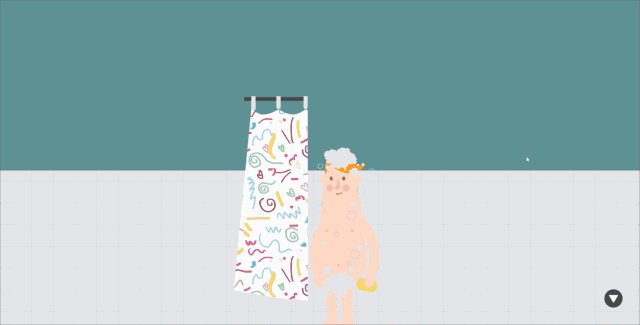
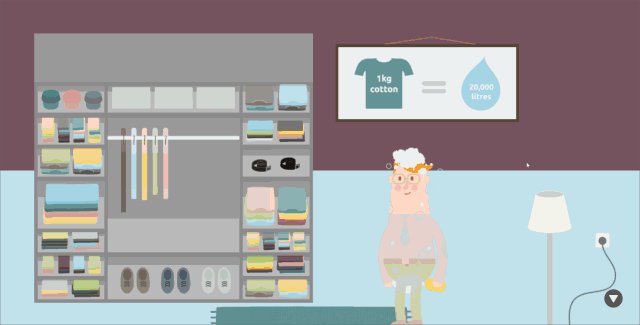
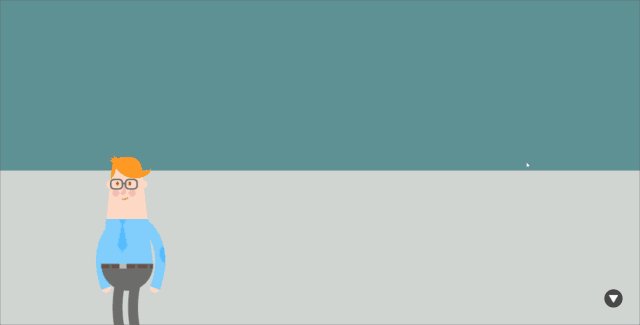
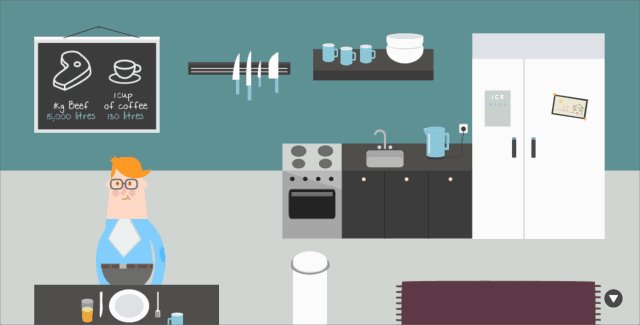
2. Every Last Drop
Every Last Drop是一個展示生活用水場景的網站,旨在呼吁關注地球水資源,節約水資源。設計師以等比例分割頁面進度條,當你向下滾動頁面時,您會看到各種不同的生活場景里水資源是如何被消耗的,并且展示水資源使用的占比等數據。每個場景的切換都帶有動畫視差效果。在其“Universe”頁面還增加了3D視差滾動效果。

3. Beer Camp
Beer Camp整個網站頁面劃分為5個頁面層,當你滾動時會有一種“一鏡到底”的感覺。并且它的視差滾動效果非常與眾不同,它既不是水平也不是垂直的,而是一種平滑縮放的效果。當你滾動頁面時,各個層都可以連貫地依次放大到頁面最前端。加上明亮的配色和粗放的版式,創造出一種驚人的空間感。

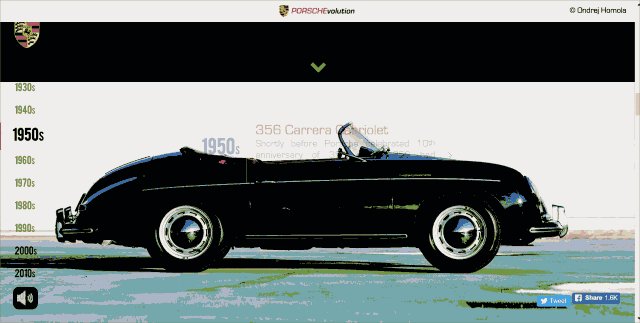
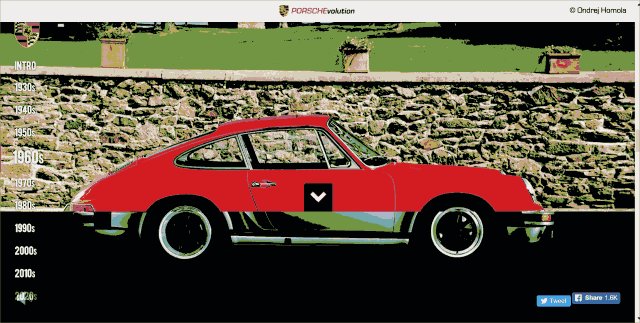
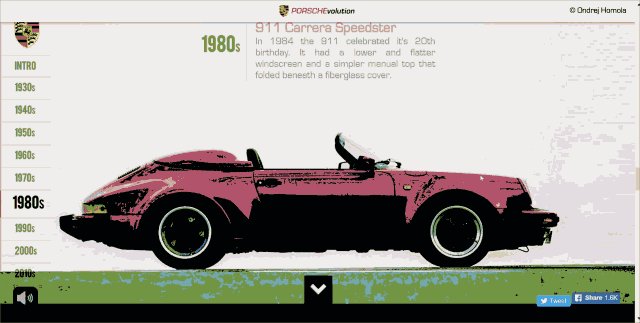
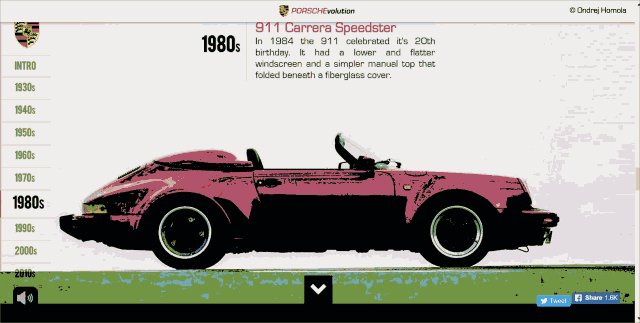
4. Porsche Volution
Porsche Volution完全可以看出設計師對汽車的熱愛以及對保時捷品牌的濃厚興趣。整個頁面設計以視差滾動照片的形式展示了保時捷的進化,并且配有高雅的背景音樂,配色驚艷。屏幕左側有一個時間軸,向下滾動時,可以清晰的看到保時捷的進化歷程。

5. Spokes
Spokes Eclectic Pedicab Rides是一個提供停車和公共交通的即時解決方案的網站。這個網站號召綠色生活和經濟生活,對以倡導騎車為中心的社區文化有極大的意義。該網站是漫畫風格,滾動頁面時會以不同進度載入頁面元素,具有豐富的視差效果。頂部導航欄的設計也是一個亮點。

6. Hot Dot
Hot Dot和上面的視差例子又不盡相同,它是水平視差滾動。頁面從左到右以平滑的3D視差效果推進,頁面元素和純黑色背景搭配具有不錯的美感。這個網站也是響應移動優先設計的一個很好例子。頁面底部有可點擊的CTA,方便用戶訪問。

7. Hobolobo
這也是一個水平視差滾動效果網站,但它不同之處在于它更適用于觸摸設備。但你滑動觸摸板時,頁面會從左向右移動,以講故事的方式呈現頁面。頁面的頂部欄上有一個頁面列表,可與頁面一起滑動以顯示您當前位置。這個網站是完全漫畫形式的,最驚艷的是其3D視差效果。

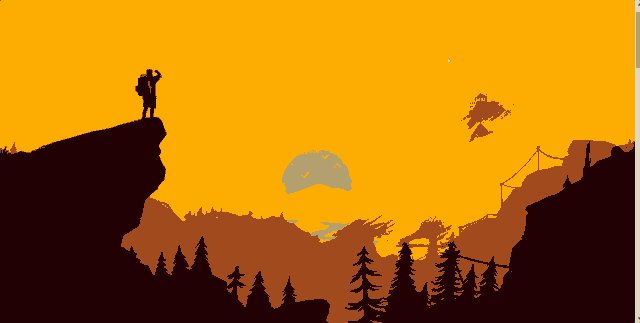
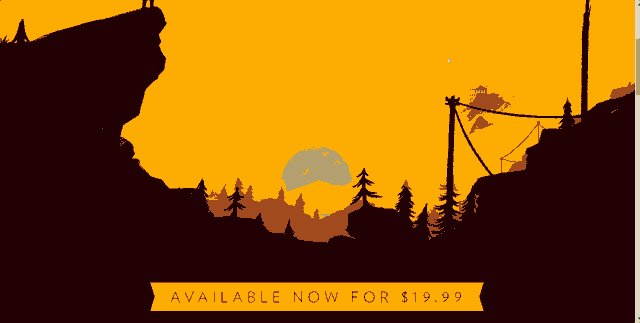
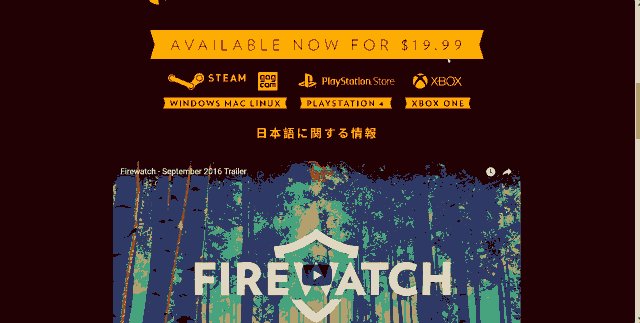
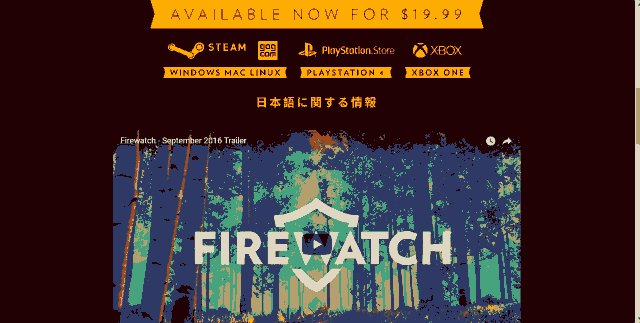
8. Firewatch
Firewatch是一個荒野探險類的設計網站。該網站有6個移動層組成,展現出頁面的豐富感和深度感。它的視差效果僅在第一個頁面使用,當頁面滾動時,元素向上推進,營造出一種3D效果,讓我想起《獅子王》里的經典鏡頭。其他頁面都是平滑的靜態頁面,方便用戶讀取大量的文本信息。

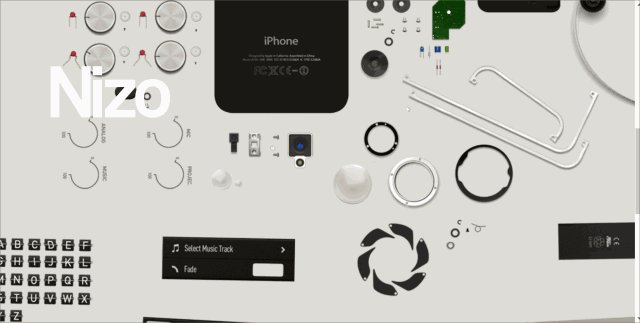
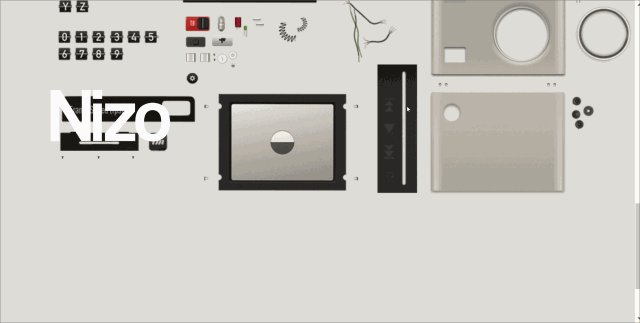
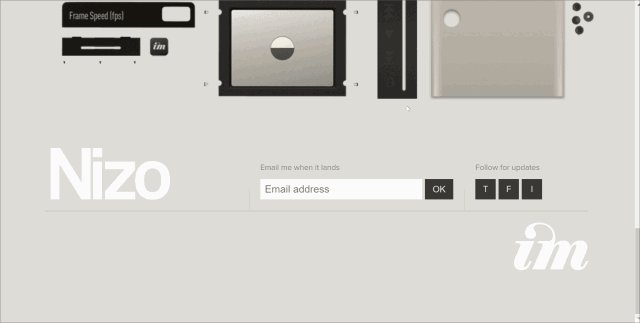
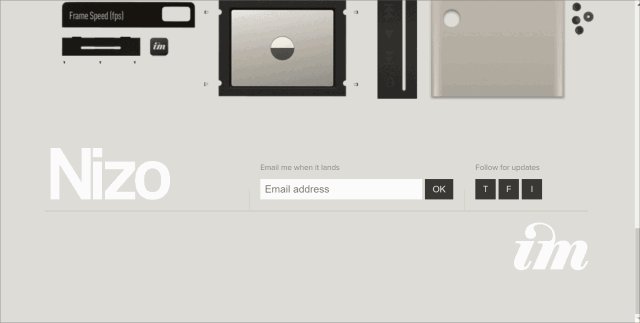
9. Nizo App
這絕對是我的最愛的視差滾網站之一。當滾動鼠標時,所有UI元素以特定的不同節奏向頁面中央聚集,形成一個排版精致的整體。當鼠標滾回時,所有元素又從中心分離,形象生動,極具動感。整個頁面風格干凈簡單,采用了純色背景和粗文本。

10. Peugeot
這是一個很酷的網站,當你滾動鼠標時,你會進入一個精彩的故事情景里。它以視差滾動的方式自動播放漫畫故事,視差效果會根據故事情節會采用水平或垂直兩種展現方式。

11. Bunkai
這是一個日本網站。當向下滾動時,有一個可愛的卡通女孩在頁面上移動,頁面會根據女孩的位置載入不同的信息。視差滾動效果會在最后一個畫面結束,因此您可以閱讀所有信息而不會感到頭暈眼花。

12. Melanie Daveid
Melanie Daveid會帶給你一個數字世界的美妙體驗。精致的細節展示和品牌指南使它在視覺上有驚人的效果。滾動時,頁面被分成兩部分,左側頁面靜止,而右側則繼續滾動,形成一種視差。

13. The Boat
這也是通過講故事的方式展示網站視差設計。The Boat共有6章,每章節以視差幻燈片形式演示了各個不同的情節,移動視差層也有利于創造深度感。我個人也很喜歡這種素描風格的頁面元素。

14. Dave Gamache
該視差滾動網站采用純深色背景。當你向下滾動鼠標時,界面右側有UI元素淡入淡出。此外,有一款手機會在你滾動時頁面時有節奏的旋轉。

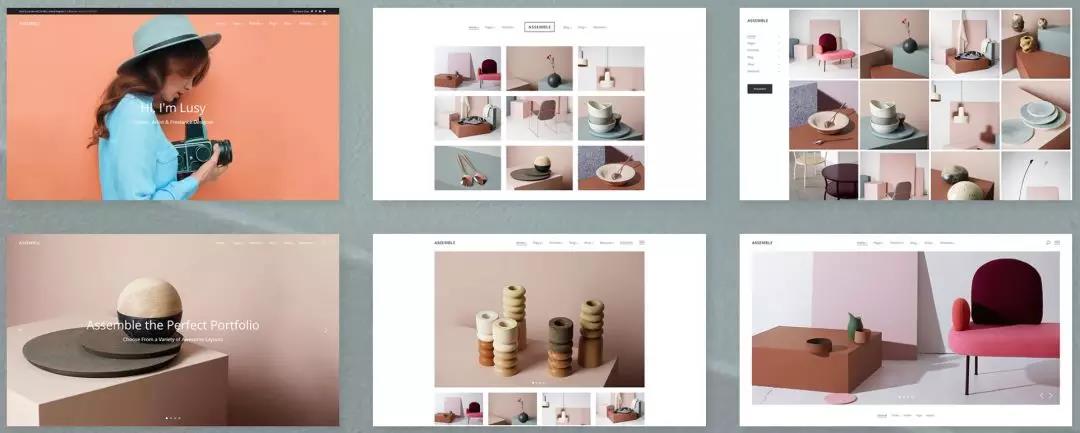
15. Assemble
Assemble是一個免費的在線的作品集網站,您可以制作出精彩的作品集。首頁有18個美麗的主題可供選擇,這些主題以網格結構排列,當你向下滾動時,每各主題會依次展示,伴隨輕微的跳動載入。

16. Walking Dead
這個網站很有創意,以視差滾動的方式講述一個驚悚的迷你僵尸電視劇。向下滾動鼠標,你會看到一個喪尸如何走向不同的場景。整個故事以水平視差滾動自動播放。里面的動畫真的很棒,另外背景音樂也創造了一種令人毛骨悚然的氛圍。

17. Seymour Powel
該網站的設計師是一個多學科的設計研究團隊,有戰略家,品牌專家,產品經理,用戶體驗師,用戶界面設計師和制造商。該網站有不同的圖層可以增加界面深度,并且采用平滑滾動的視差效果。和Porsche Volution的設計比較接近,只是配色沒有那么大膽。

18. Youandigraphics
該網站是一個可以完全將您的設計理念變為現實的地方。設計師Irene DemetriI熱衷于創建美觀和直觀的響應式網站,適用于各種類型,各種尺寸設備的大型和小型項目。這個網站的視差沒有那么強烈。你單擊按鈕時,不同的元素會以反方向移動,形成一種簡單的視差。

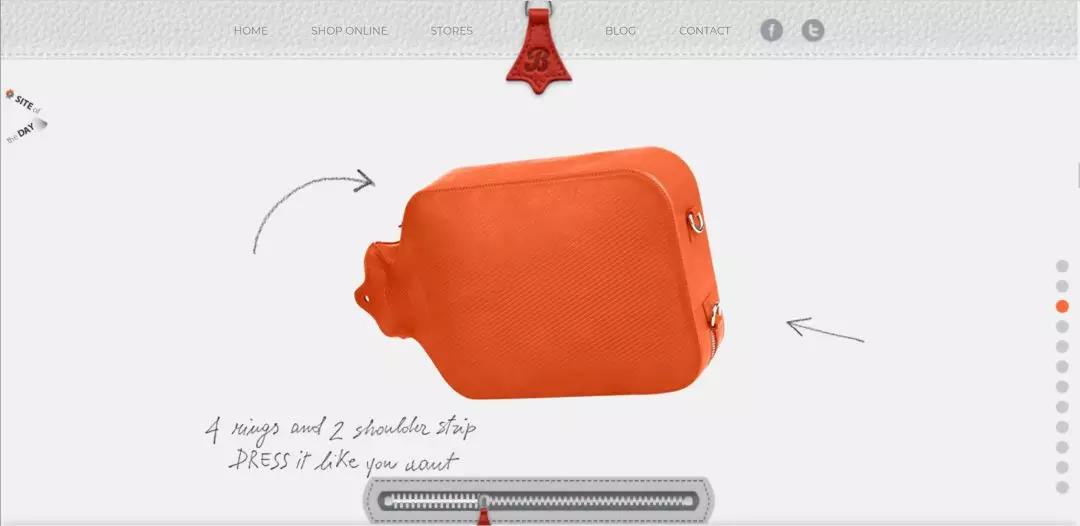
19. Bagigia
想象一下,冬天里,懷抱一個熱水袋感覺怎么樣呢?這就Bagigia的設計師的靈感來源,創造一個關于熱水袋展示的網站。當你向下滾動時,第一個網頁頁面會像幕布一樣升上去,切換到一個可愛的熱水袋的頁面。該網站的視差效果也幾乎集中在第一頁。另外,滾動時,底部有一個“拉鏈”進度條,從左向右移動,很生動。

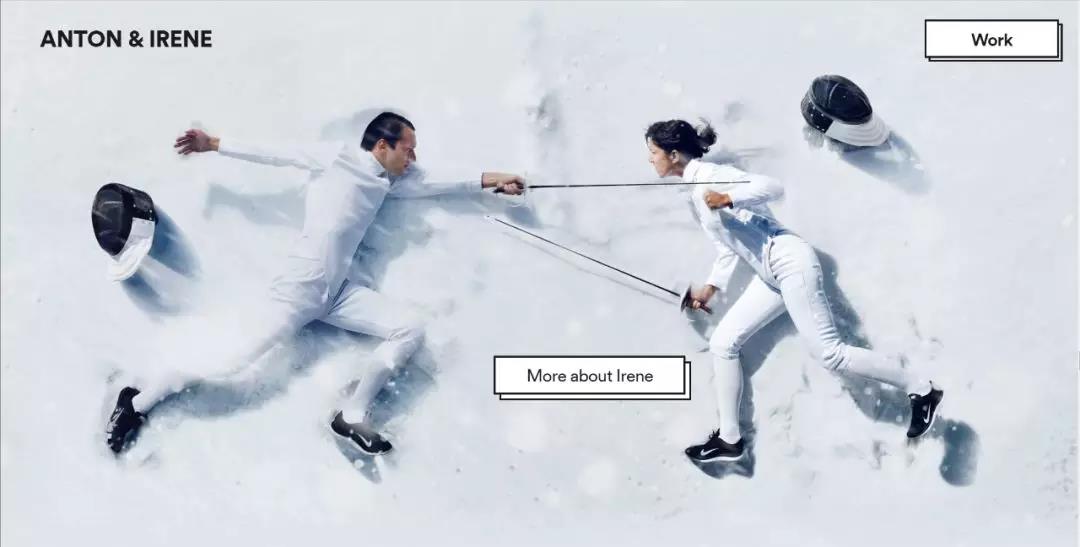
20. Anton&Irene
我很喜歡這個網站的配色,溫暖干凈的界面。首頁的安東和艾琳穿著一件色彩鮮艷的衣服看起來很酷。當向下滾動時,他們則會退后一步,同時頁面載入文本信息。粗字體和整體色彩創造了一種美妙的視覺體驗。如果你將鼠標放在Anton&Iren身上,就可以看到他們的臉部或一個鼻子。

21. Putzengel
向下滾動鼠標時,會以視差滾動的方式連續顯示6個頁面。每一個頁面都是日常生活中我們做清潔的場景。頁面動畫非常不錯,尤其那個垃圾自動進入垃圾桶的動畫,引人深思。

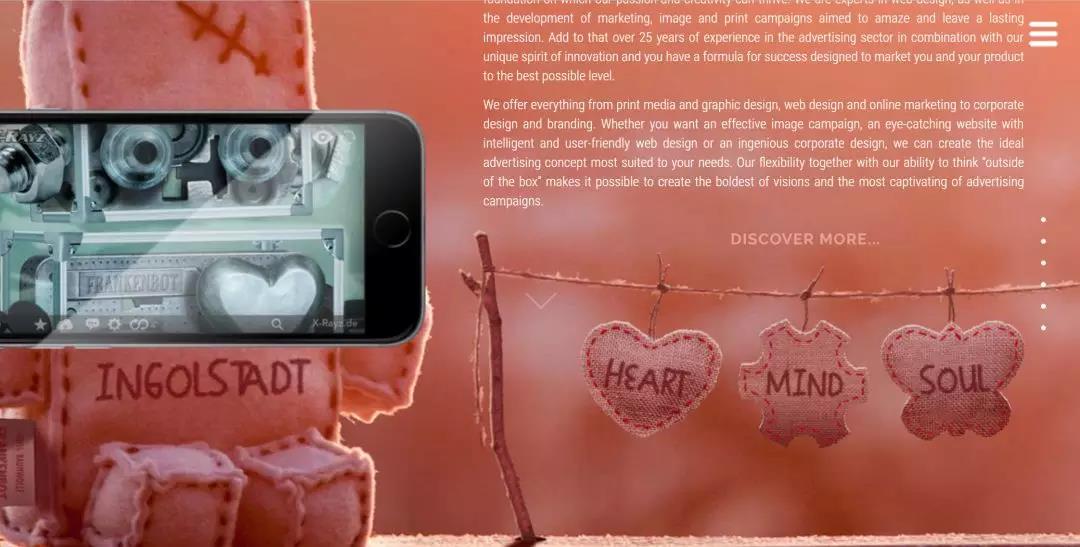
22. Beckett
該網站是您進行創意設計的一個不錯選擇,它是一個德國網站,但有多種語言可以切換。通過使用視差滾動來增加了網頁插圖的豐富度。但個人覺得這個網站的元素有些許雜亂。

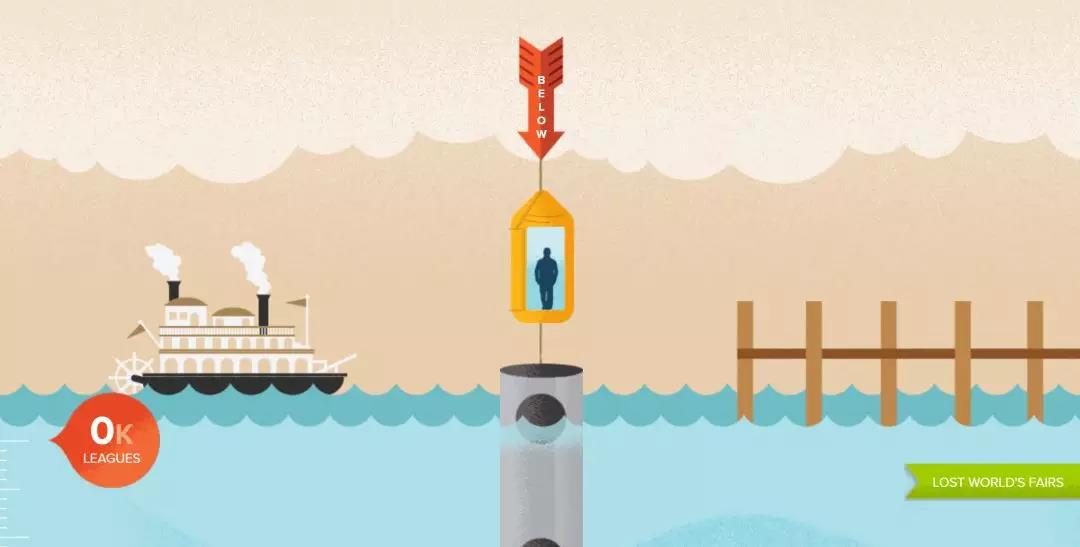
23. Lost Worlds Fairs
這也不是一個非常典型的視差滾動效果網站,當滾動鼠標,會有一個卡通人物進入一個神秘的管道,管道上有無數的窗口,可以讓該人物在頁面滾動時看到不同的場景。這個網站還是有一定的趣味性,看這個人物經歷所有場景并最終到達他的目的地非常有趣。






精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監