網(wǎng)站設(shè)計(jì)缺乏創(chuàng)意?視差滾動(dòng)網(wǎng)站設(shè)計(jì)讓你與眾不同
進(jìn)入Mockplus團(tuán)隊(duì)后,我開(kāi)始深入接觸設(shè)計(jì)。工作過(guò)程中,也會(huì)和用戶(hù)討論一些設(shè)計(jì)項(xiàng)目的問(wèn)題。在和用戶(hù)交流過(guò)程中,我發(fā)現(xiàn),用戶(hù)的疑問(wèn)不僅包含各種各樣的Mockplus使用問(wèn)題,很多時(shí)候,在解決用戶(hù)疑問(wèn)的同時(shí),我也能感受到他們對(duì)于設(shè)計(jì)創(chuàng)意的缺乏。比如網(wǎng)頁(yè)項(xiàng)目的設(shè)計(jì),可能數(shù)十個(gè)用戶(hù)的創(chuàng)意都如出一轍。
如何讓自己的網(wǎng)站設(shè)計(jì)與眾不同呢?你也許需要一些更多的靈感和技巧。
讓一個(gè)網(wǎng)站看起來(lái)酷炫,豐富,具有吸引力。你可以添加多種多樣的設(shè)計(jì)效果和技巧。而視差滾動(dòng)效果則是其中一個(gè)很不錯(cuò)的選擇。這里,Mockplus團(tuán)隊(duì)精心整理了20多個(gè)視差滾動(dòng)網(wǎng)站設(shè)計(jì),希望您在看完這些不錯(cuò)的設(shè)計(jì)后,也可以使用Mockplus做出同樣創(chuàng)意滿(mǎn)滿(mǎn)的網(wǎng)頁(yè)視差原型設(shè)計(jì)。
首先,什么是視差滾動(dòng)設(shè)計(jì)呢?
視差滾動(dòng),英文為Parallax Scrolling,是指多層背景以不同的速度移動(dòng),形成立體的運(yùn)動(dòng)效果,帶來(lái)非常出色的視覺(jué)體驗(yàn)。網(wǎng)頁(yè)設(shè)計(jì)中的視差效果的最常見(jiàn)的一種,就是用戶(hù)在向下滾動(dòng)頁(yè)面或跨頁(yè)面時(shí)可以創(chuàng)建3D滾動(dòng)效果。視差設(shè)計(jì)如果做得好,將會(huì)大大提升用戶(hù)體驗(yàn),吸引更多的用戶(hù)。
接下來(lái),我們一起看看這些優(yōu)秀的視差滾動(dòng)網(wǎng)站設(shè)計(jì)吧。
1. Femme Fatale
Femme Fatale是一家專(zhuān)注于文化,奢侈品,社論和藝術(shù)的創(chuàng)意工作室。它包含了精彩的動(dòng)畫(huà)互動(dòng)頁(yè)面,可以很好的調(diào)動(dòng)訪(fǎng)客的情緒。當(dāng)你向下滾動(dòng)頁(yè)面時(shí),頁(yè)面背景會(huì)伴隨頁(yè)面滾動(dòng)條進(jìn)行切換,每個(gè)頁(yè)面的背景色各不相同,在頁(yè)面滾動(dòng)切換時(shí),頁(yè)面文本會(huì)以不同的速度載入,和頁(yè)面圖像等其他元素形成視差滾動(dòng)。

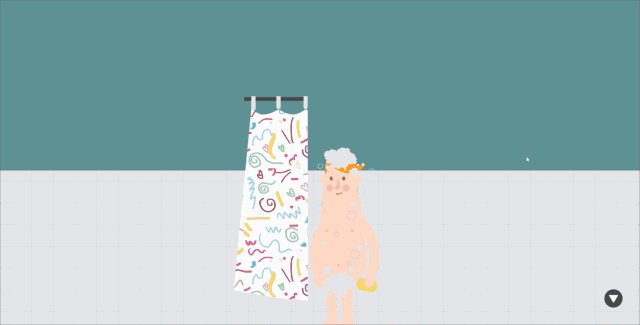
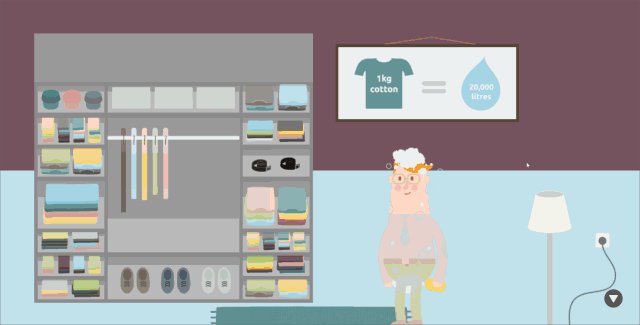
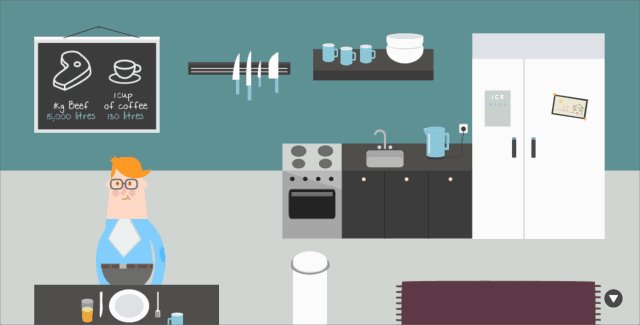
2. Every Last Drop
Every Last Drop是一個(gè)展示生活用水場(chǎng)景的網(wǎng)站,旨在呼吁關(guān)注地球水資源,節(jié)約水資源。設(shè)計(jì)師以等比例分割頁(yè)面進(jìn)度條,當(dāng)你向下滾動(dòng)頁(yè)面時(shí),您會(huì)看到各種不同的生活場(chǎng)景里水資源是如何被消耗的,并且展示水資源使用的占比等數(shù)據(jù)。每個(gè)場(chǎng)景的切換都帶有動(dòng)畫(huà)視差效果。在其“Universe”頁(yè)面還增加了3D視差滾動(dòng)效果。

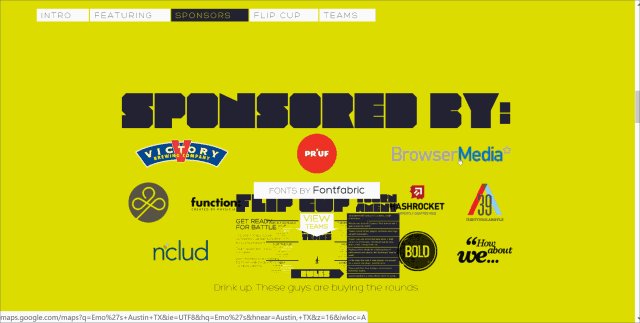
3. Beer Camp
Beer Camp整個(gè)網(wǎng)站頁(yè)面劃分為5個(gè)頁(yè)面層,當(dāng)你滾動(dòng)時(shí)會(huì)有一種“一鏡到底”的感覺(jué)。并且它的視差滾動(dòng)效果非常與眾不同,它既不是水平也不是垂直的,而是一種平滑縮放的效果。當(dāng)你滾動(dòng)頁(yè)面時(shí),各個(gè)層都可以連貫地依次放大到頁(yè)面最前端。加上明亮的配色和粗放的版式,創(chuàng)造出一種驚人的空間感。

4. Porsche Volution
Porsche Volution完全可以看出設(shè)計(jì)師對(duì)汽車(chē)的熱愛(ài)以及對(duì)保時(shí)捷品牌的濃厚興趣。整個(gè)頁(yè)面設(shè)計(jì)以視差滾動(dòng)照片的形式展示了保時(shí)捷的進(jìn)化,并且配有高雅的背景音樂(lè),配色驚艷。屏幕左側(cè)有一個(gè)時(shí)間軸,向下滾動(dòng)時(shí),可以清晰的看到保時(shí)捷的進(jìn)化歷程。

5. Spokes
Spokes Eclectic Pedicab Rides是一個(gè)提供停車(chē)和公共交通的即時(shí)解決方案的網(wǎng)站。這個(gè)網(wǎng)站號(hào)召綠色生活和經(jīng)濟(jì)生活,對(duì)以倡導(dǎo)騎車(chē)為中心的社區(qū)文化有極大的意義。該網(wǎng)站是漫畫(huà)風(fēng)格,滾動(dòng)頁(yè)面時(shí)會(huì)以不同進(jìn)度載入頁(yè)面元素,具有豐富的視差效果。頂部導(dǎo)航欄的設(shè)計(jì)也是一個(gè)亮點(diǎn)。

6. Hot Dot
Hot Dot和上面的視差例子又不盡相同,它是水平視差滾動(dòng)。頁(yè)面從左到右以平滑的3D視差效果推進(jìn),頁(yè)面元素和純黑色背景搭配具有不錯(cuò)的美感。這個(gè)網(wǎng)站也是響應(yīng)移動(dòng)優(yōu)先設(shè)計(jì)的一個(gè)很好例子。頁(yè)面底部有可點(diǎn)擊的CTA,方便用戶(hù)訪(fǎng)問(wèn)。

7. Hobolobo
這也是一個(gè)水平視差滾動(dòng)效果網(wǎng)站,但它不同之處在于它更適用于觸摸設(shè)備。但你滑動(dòng)觸摸板時(shí),頁(yè)面會(huì)從左向右移動(dòng),以講故事的方式呈現(xiàn)頁(yè)面。頁(yè)面的頂部欄上有一個(gè)頁(yè)面列表,可與頁(yè)面一起滑動(dòng)以顯示您當(dāng)前位置。這個(gè)網(wǎng)站是完全漫畫(huà)形式的,最驚艷的是其3D視差效果。

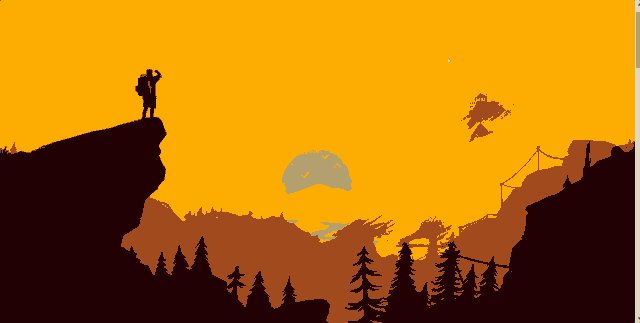
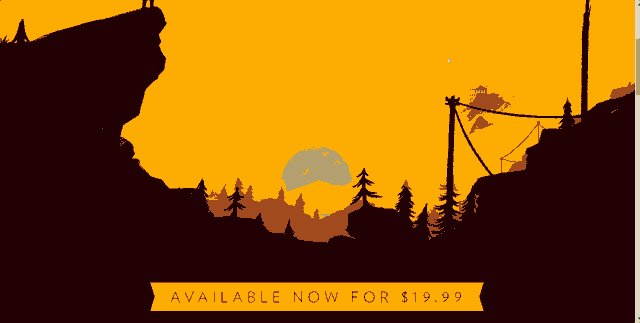
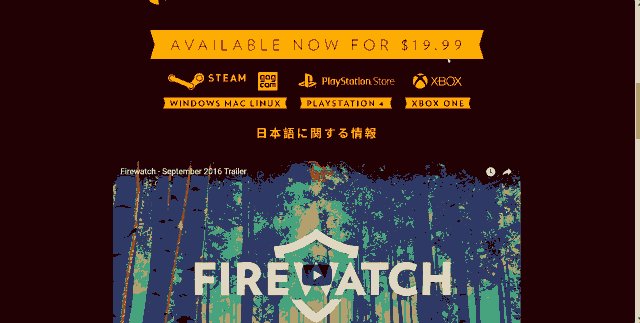
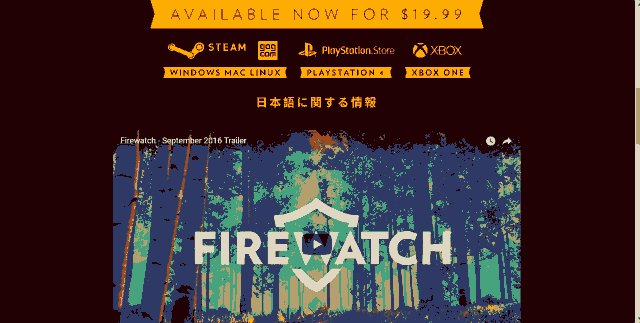
8. Firewatch
Firewatch是一個(gè)荒野探險(xiǎn)類(lèi)的設(shè)計(jì)網(wǎng)站。該網(wǎng)站有6個(gè)移動(dòng)層組成,展現(xiàn)出頁(yè)面的豐富感和深度感。它的視差效果僅在第一個(gè)頁(yè)面使用,當(dāng)頁(yè)面滾動(dòng)時(shí),元素向上推進(jìn),營(yíng)造出一種3D效果,讓我想起《獅子王》里的經(jīng)典鏡頭。其他頁(yè)面都是平滑的靜態(tài)頁(yè)面,方便用戶(hù)讀取大量的文本信息。

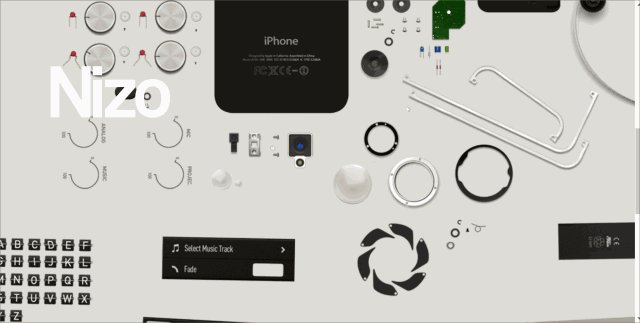
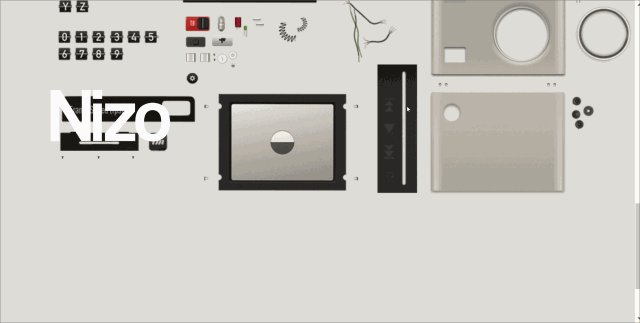
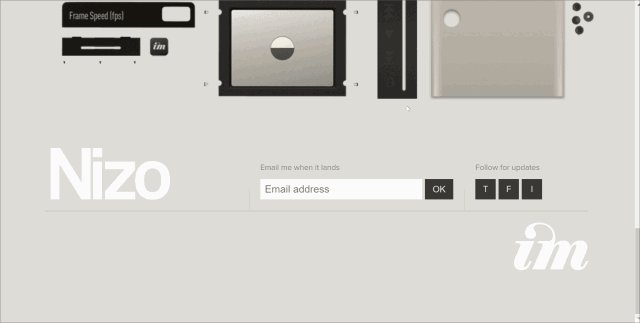
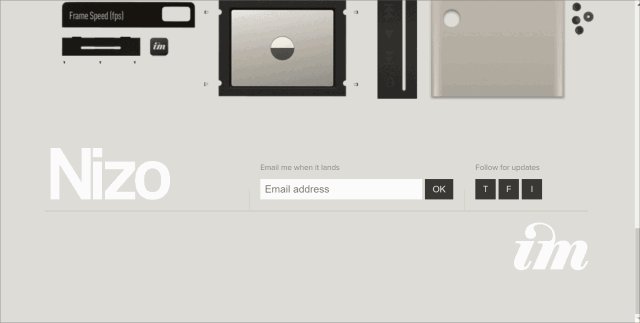
9. Nizo App
這絕對(duì)是我的最?lèi)?ài)的視差滾網(wǎng)站之一。當(dāng)滾動(dòng)鼠標(biāo)時(shí),所有UI元素以特定的不同節(jié)奏向頁(yè)面中央聚集,形成一個(gè)排版精致的整體。當(dāng)鼠標(biāo)滾回時(shí),所有元素又從中心分離,形象生動(dòng),極具動(dòng)感。整個(gè)頁(yè)面風(fēng)格干凈簡(jiǎn)單,采用了純色背景和粗文本。

10. Peugeot
這是一個(gè)很酷的網(wǎng)站,當(dāng)你滾動(dòng)鼠標(biāo)時(shí),你會(huì)進(jìn)入一個(gè)精彩的故事情景里。它以視差滾動(dòng)的方式自動(dòng)播放漫畫(huà)故事,視差效果會(huì)根據(jù)故事情節(jié)會(huì)采用水平或垂直兩種展現(xiàn)方式。

11. Bunkai
這是一個(gè)日本網(wǎng)站。當(dāng)向下滾動(dòng)時(shí),有一個(gè)可愛(ài)的卡通女孩在頁(yè)面上移動(dòng),頁(yè)面會(huì)根據(jù)女孩的位置載入不同的信息。視差滾動(dòng)效果會(huì)在最后一個(gè)畫(huà)面結(jié)束,因此您可以閱讀所有信息而不會(huì)感到頭暈眼花。

12. Melanie Daveid
Melanie Daveid會(huì)帶給你一個(gè)數(shù)字世界的美妙體驗(yàn)。精致的細(xì)節(jié)展示和品牌指南使它在視覺(jué)上有驚人的效果。滾動(dòng)時(shí),頁(yè)面被分成兩部分,左側(cè)頁(yè)面靜止,而右側(cè)則繼續(xù)滾動(dòng),形成一種視差。

13. The Boat
這也是通過(guò)講故事的方式展示網(wǎng)站視差設(shè)計(jì)。The Boat共有6章,每章節(jié)以視差幻燈片形式演示了各個(gè)不同的情節(jié),移動(dòng)視差層也有利于創(chuàng)造深度感。我個(gè)人也很喜歡這種素描風(fēng)格的頁(yè)面元素。

14. Dave Gamache
該視差滾動(dòng)網(wǎng)站采用純深色背景。當(dāng)你向下滾動(dòng)鼠標(biāo)時(shí),界面右側(cè)有UI元素淡入淡出。此外,有一款手機(jī)會(huì)在你滾動(dòng)時(shí)頁(yè)面時(shí)有節(jié)奏的旋轉(zhuǎn)。

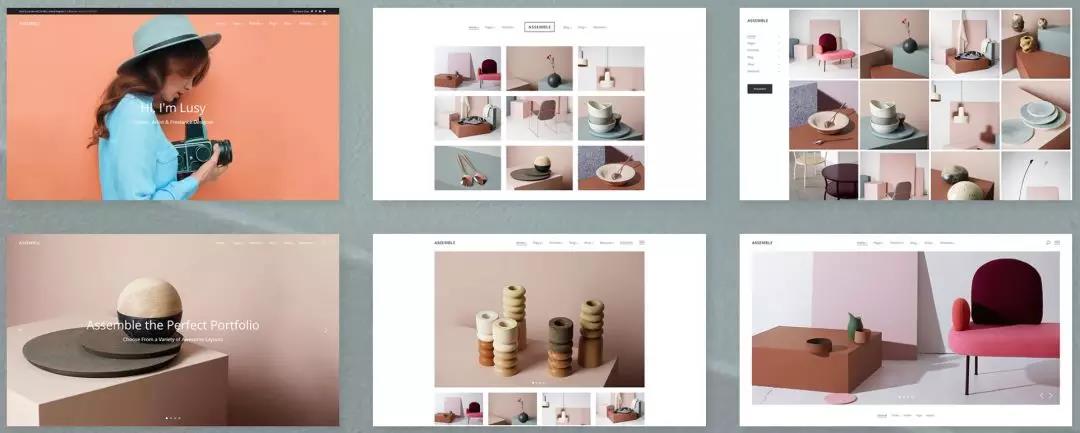
15. Assemble
Assemble是一個(gè)免費(fèi)的在線(xiàn)的作品集網(wǎng)站,您可以制作出精彩的作品集。首頁(yè)有18個(gè)美麗的主題可供選擇,這些主題以網(wǎng)格結(jié)構(gòu)排列,當(dāng)你向下滾動(dòng)時(shí),每各主題會(huì)依次展示,伴隨輕微的跳動(dòng)載入。

16. Walking Dead
這個(gè)網(wǎng)站很有創(chuàng)意,以視差滾動(dòng)的方式講述一個(gè)驚悚的迷你僵尸電視劇。向下滾動(dòng)鼠標(biāo),你會(huì)看到一個(gè)喪尸如何走向不同的場(chǎng)景。整個(gè)故事以水平視差滾動(dòng)自動(dòng)播放。里面的動(dòng)畫(huà)真的很棒,另外背景音樂(lè)也創(chuàng)造了一種令人毛骨悚然的氛圍。

17. Seymour Powel
該網(wǎng)站的設(shè)計(jì)師是一個(gè)多學(xué)科的設(shè)計(jì)研究團(tuán)隊(duì),有戰(zhàn)略家,品牌專(zhuān)家,產(chǎn)品經(jīng)理,用戶(hù)體驗(yàn)師,用戶(hù)界面設(shè)計(jì)師和制造商。該網(wǎng)站有不同的圖層可以增加界面深度,并且采用平滑滾動(dòng)的視差效果。和Porsche Volution的設(shè)計(jì)比較接近,只是配色沒(méi)有那么大膽。

18. Youandigraphics
該網(wǎng)站是一個(gè)可以完全將您的設(shè)計(jì)理念變?yōu)楝F(xiàn)實(shí)的地方。設(shè)計(jì)師Irene DemetriI熱衷于創(chuàng)建美觀和直觀的響應(yīng)式網(wǎng)站,適用于各種類(lèi)型,各種尺寸設(shè)備的大型和小型項(xiàng)目。這個(gè)網(wǎng)站的視差沒(méi)有那么強(qiáng)烈。你單擊按鈕時(shí),不同的元素會(huì)以反方向移動(dòng),形成一種簡(jiǎn)單的視差。

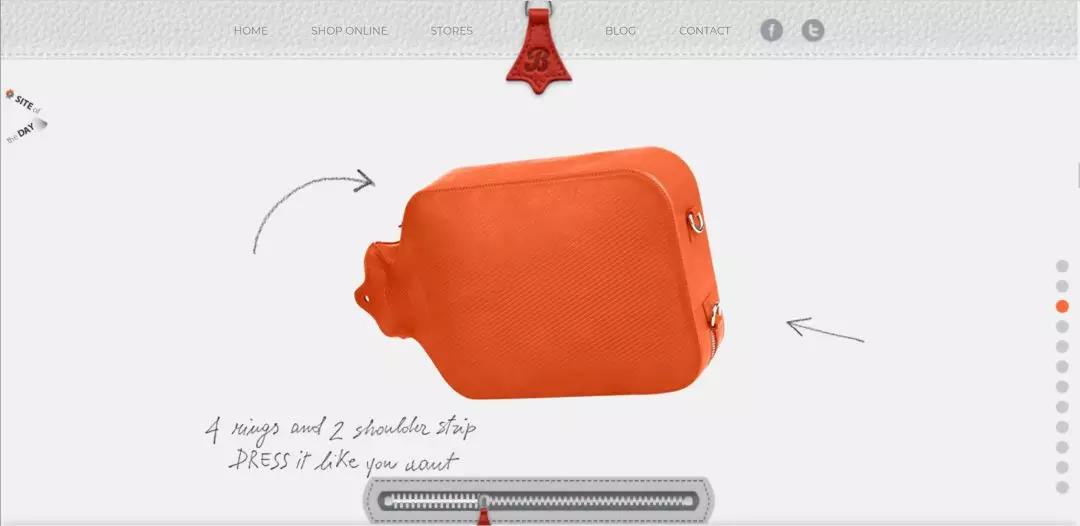
19. Bagigia
想象一下,冬天里,懷抱一個(gè)熱水袋感覺(jué)怎么樣呢?這就Bagigia的設(shè)計(jì)師的靈感來(lái)源,創(chuàng)造一個(gè)關(guān)于熱水袋展示的網(wǎng)站。當(dāng)你向下滾動(dòng)時(shí),第一個(gè)網(wǎng)頁(yè)頁(yè)面會(huì)像幕布一樣升上去,切換到一個(gè)可愛(ài)的熱水袋的頁(yè)面。該網(wǎng)站的視差效果也幾乎集中在第一頁(yè)。另外,滾動(dòng)時(shí),底部有一個(gè)“拉鏈”進(jìn)度條,從左向右移動(dòng),很生動(dòng)。

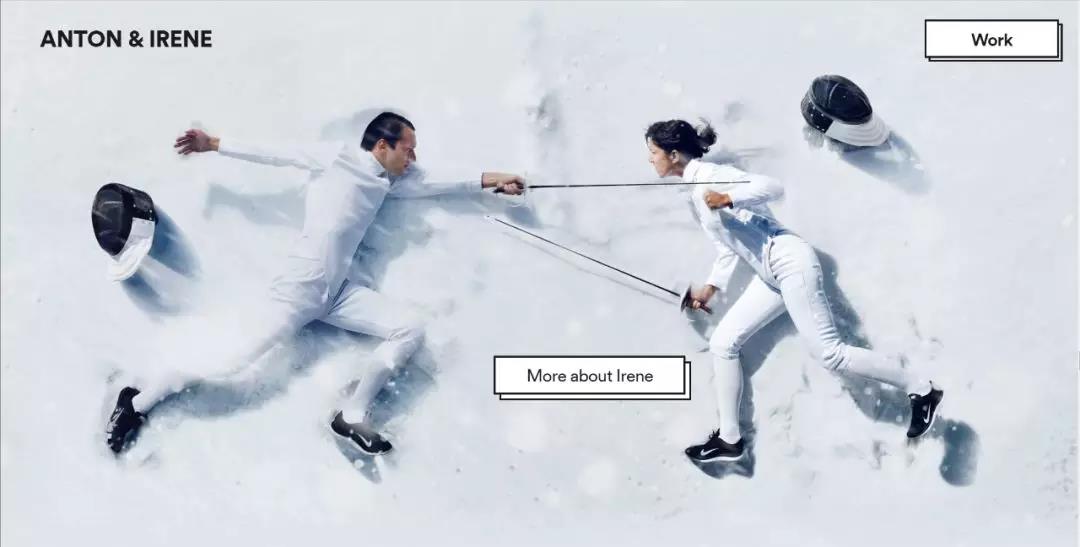
20. Anton&Irene
我很喜歡這個(gè)網(wǎng)站的配色,溫暖干凈的界面。首頁(yè)的安東和艾琳穿著一件色彩鮮艷的衣服看起來(lái)很酷。當(dāng)向下滾動(dòng)時(shí),他們則會(huì)退后一步,同時(shí)頁(yè)面載入文本信息。粗字體和整體色彩創(chuàng)造了一種美妙的視覺(jué)體驗(yàn)。如果你將鼠標(biāo)放在Anton&Iren身上,就可以看到他們的臉部或一個(gè)鼻子。

21. Putzengel
向下滾動(dòng)鼠標(biāo)時(shí),會(huì)以視差滾動(dòng)的方式連續(xù)顯示6個(gè)頁(yè)面。每一個(gè)頁(yè)面都是日常生活中我們做清潔的場(chǎng)景。頁(yè)面動(dòng)畫(huà)非常不錯(cuò),尤其那個(gè)垃圾自動(dòng)進(jìn)入垃圾桶的動(dòng)畫(huà),引人深思。

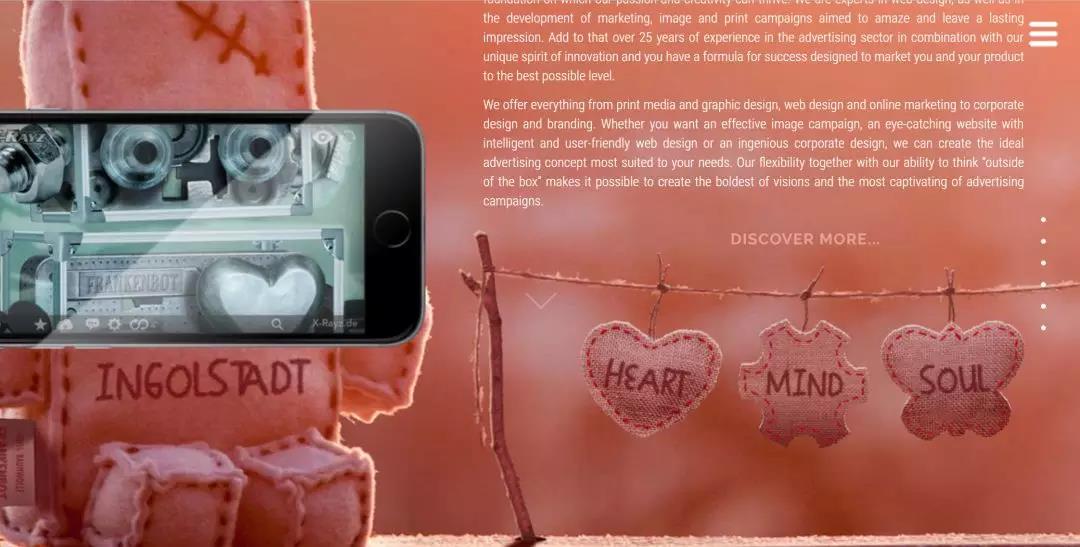
22. Beckett
該網(wǎng)站是您進(jìn)行創(chuàng)意設(shè)計(jì)的一個(gè)不錯(cuò)選擇,它是一個(gè)德國(guó)網(wǎng)站,但有多種語(yǔ)言可以切換。通過(guò)使用視差滾動(dòng)來(lái)增加了網(wǎng)頁(yè)插圖的豐富度。但個(gè)人覺(jué)得這個(gè)網(wǎng)站的元素有些許雜亂。

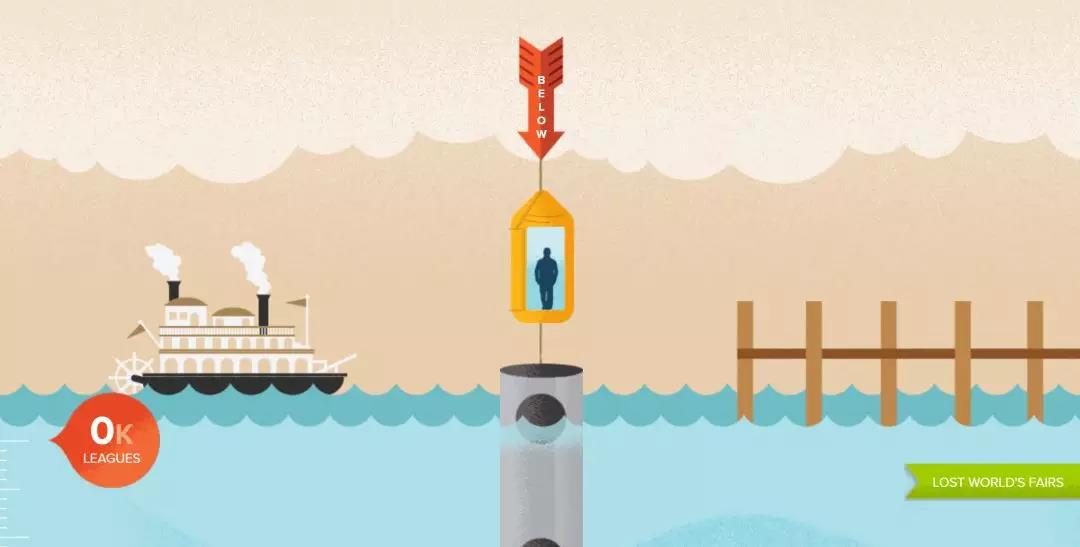
23. Lost Worlds Fairs
這也不是一個(gè)非常典型的視差滾動(dòng)效果網(wǎng)站,當(dāng)滾動(dòng)鼠標(biāo),會(huì)有一個(gè)卡通人物進(jìn)入一個(gè)神秘的管道,管道上有無(wú)數(shù)的窗口,可以讓該人物在頁(yè)面滾動(dòng)時(shí)看到不同的場(chǎng)景。這個(gè)網(wǎng)站還是有一定的趣味性,看這個(gè)人物經(jīng)歷所有場(chǎng)景并最終到達(dá)他的目的地非常有趣。






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)