結(jié)合實際案例,一篇看懂用戶體驗的五個層次
看過了很多描述用戶體驗五個層次的文章,但感覺很多都淺嘗而止,本文結(jié)合了十來個案例對用戶體驗進行了一次相對全面的闡述,希望大家在閱讀時也能夠同樣尋找相關(guān)產(chǎn)品進行比照和論證,想必會更有收獲。
一、概要
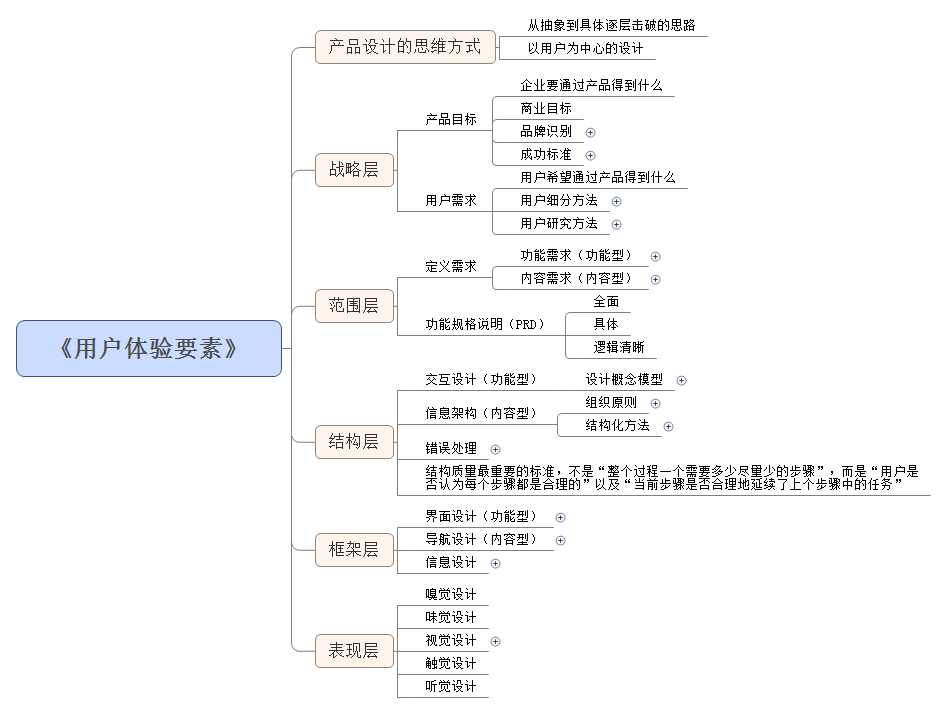
用戶體驗設(shè)計就是“以用戶為中心的設(shè)計”,即創(chuàng)造“每件事都按照正確的方式在工作”的用戶體驗,讓用戶賓至如歸,就像《Don’t make me think》里提到的“這會讓用戶覺得自己更聰明,更能把握全局,這會讓他們成為老用戶”。Garrett 大師圍繞“以用戶為中心的設(shè)計”得出一套產(chǎn)品設(shè)計的思維方式:從抽象到具體逐層擊破五個層面,包括戰(zhàn)略層、范圍層、結(jié)構(gòu)層、框架層和表現(xiàn)層,最終達到用戶體驗設(shè)計目的。

二、五個層面

1、戰(zhàn)略層
戰(zhàn)略層的制定決定了產(chǎn)品的基本走向,它是以企業(yè)目標(biāo)為前提,根據(jù)產(chǎn)品目標(biāo)和用戶需求來制定。
(1)產(chǎn)品目標(biāo)
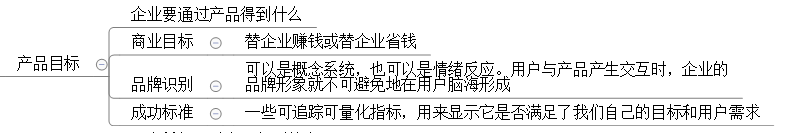
產(chǎn)品目標(biāo)即企業(yè)要通過產(chǎn)品得到什么,主要通過三個方面來衡量:商業(yè)目標(biāo)、品牌標(biāo)識和成功標(biāo)準(zhǔn)。以下以支付寶的螞蟻森林為例。
·商業(yè)目標(biāo):簡單說就是替企業(yè)賺錢或替企業(yè)省錢,螞蟻森林屬于后者,它不是盈利性產(chǎn)品,但是它屬于支付寶產(chǎn)品的戰(zhàn)略支持層面,它的商業(yè)價值是提升整個支付寶產(chǎn)品的用戶活躍度。
·品牌識別:品牌識別可以是概念系統(tǒng),也可以是情緒反應(yīng),用戶與產(chǎn)品產(chǎn)生交互時不可避免地在腦海中形成的品牌形象。比如,螞蟻森林有助于支付寶豎立正面的品牌形象,通過公益的結(jié)合,提升“企業(yè)道德”,獲得用戶好感。
·成功標(biāo)準(zhǔn):指一些可量化可追蹤的指標(biāo),用來顯示產(chǎn)品是否滿足了我們的目標(biāo)和用戶需求。比如,螞蟻森林本身的日活月活等以及它的上線后對支付寶產(chǎn)品用戶活躍度的提升、對阿里/支付寶品牌形象的提升等。

(2)用戶需求
用戶需求即用戶希望通過產(chǎn)品得到什么,而戰(zhàn)略層制定的一項重要工作就是確定用戶需求,主要有用戶細分和用戶研究兩個方面。
用戶細分方法:通過用戶細分構(gòu)建完整的用戶畫像
·人口統(tǒng)計學(xué):包括性別、年齡、教育水平、婚姻狀況、收入等。
·消費心態(tài)檔案:用來描述用戶對于這個世界,尤其是與你的產(chǎn)品有關(guān)的某個事物的觀點和看法的心理分析方法。
·用戶認(rèn)知程度:用戶對于互聯(lián)網(wǎng)產(chǎn)品的熟悉程度和適應(yīng)程度,是小白用戶還是重度用戶。
用戶研究方法:通過用戶研究確認(rèn)用戶需求。
·市場調(diào)研方法:問卷調(diào)查、用戶訪談、焦點小組
·現(xiàn)場調(diào)查:一整套完整、有效且全面的方法,用于了解在日常生活情境中的用戶行為
·任務(wù)分析:每一個用戶與產(chǎn)品的交互行為都發(fā)生在執(zhí)行某一任務(wù)的環(huán)境中
·用戶測試:請用戶來幫忙測試你的產(chǎn)品,最終目標(biāo)是尋找令產(chǎn)品更容易使用的途徑,具體可參照《Don’t make me think》一書,可用性測試也是我自己常用的驗證產(chǎn)品方案可行可用性方法。
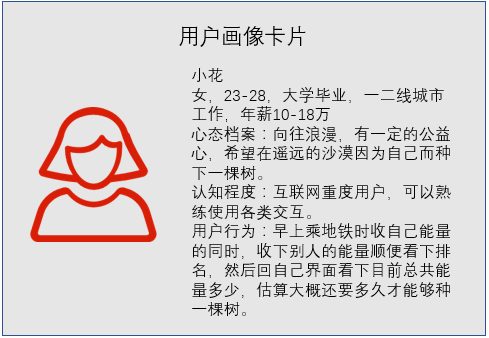
創(chuàng)建人物角色:也可以稱作用戶模型或用戶簡介,代表真實用戶需求的虛構(gòu)人物。
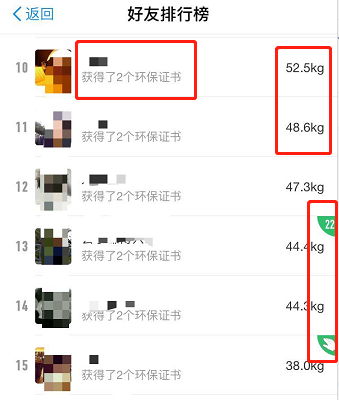
通過用戶調(diào)查和用戶細分過程中得到的分散資料重新關(guān)聯(lián)起來,賦予一張人物的面孔和名字,創(chuàng)建出代表真實用戶需求的虛構(gòu)人物。咱們?nèi)匀灰晕浵伾峙e個例子:

2、范圍層
制定完戰(zhàn)略層,我們對“企業(yè)想要從產(chǎn)品獲得什么”和“用戶想要從產(chǎn)品獲得什么”有了一個較清晰的認(rèn)知,接下來要做的就是對已確認(rèn)需求進行進一步具體拆分細化和排定優(yōu)先級,考慮提供給用戶什么樣的功能和內(nèi)容。
(1)功能需求
功能型方面考慮的主要是具體滿足用戶哪些需求,需求又大致可以分為三類:障眼需求、根本需求和潛在需求。
舉個例子,一個北方人希望安裝第三只手,原因是這樣他就可以一只手拿饅頭,一只手夾菜,一只手做作業(yè),這就是障眼需求。因為他的根本需求是邊吃飯邊做作業(yè),而實現(xiàn)方式有很多更好的方案,比如把饅頭和菜整合一起做成包子,這樣就可以一只手拿包子,一只手做作業(yè),而不是奇葩地安裝上第三只手。通過這個需求我們發(fā)現(xiàn)潛在需求是提升做作業(yè)的效率,而不是一定要占用吃飯時間。
(2)內(nèi)容需求
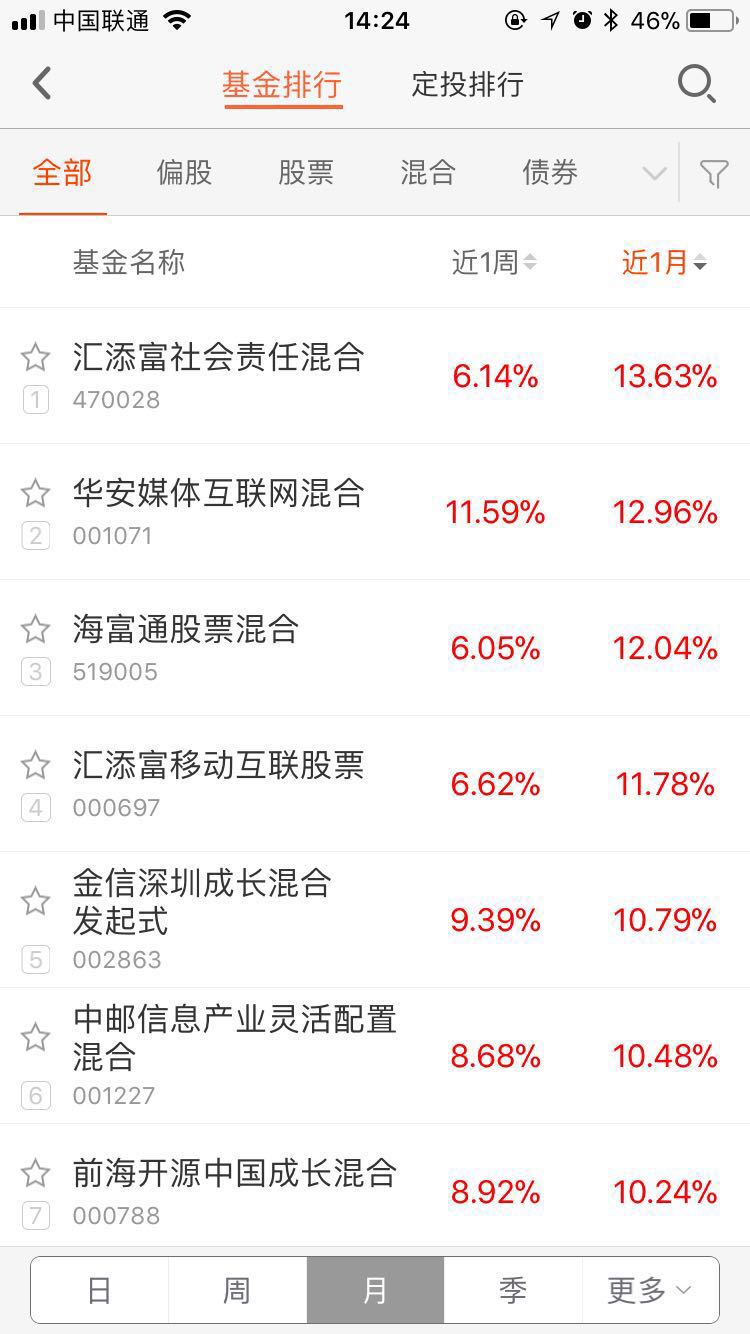
內(nèi)容型方面需要與功能需求相配合、融合,有效地收集和管理內(nèi)容資源。內(nèi)容包括但不局限于音視頻、圖片和文字,內(nèi)容特性想要達到的規(guī)模,將對你所做出的用戶體驗決策產(chǎn)生極大的影響。我們直接舉個例子,以下為某基金排行,優(yōu)先展示全部的月排行,展示內(nèi)容重心為各基金近一周和近一月的漲跌數(shù)據(jù),并以近一月漲跌降序排列。

(3)確定優(yōu)先級
范圍層決策的一項重要工作就是排定優(yōu)先級,在調(diào)研過程中會發(fā)現(xiàn)大量的用戶需求,有時候一個戰(zhàn)略目標(biāo)會對應(yīng)多個需求,一個需求會對應(yīng)多個功能,但是在快節(jié)奏的互聯(lián)網(wǎng)環(huán)境中,留給產(chǎn)品上線或迭代的時間很有限,我們必須學(xué)會排定功能的開發(fā)優(yōu)先級,快速迭代。
(4)功能規(guī)格說明
文檔不能解決問題,但是定義可以,我很喜歡這句話。功能規(guī)格說明不需要包含產(chǎn)品的每個細節(jié)——只需要包含在設(shè)計或開發(fā)過程中出現(xiàn)有可能混淆的功能定義,主要包括以下幾種規(guī)則:全面但不細微、樂觀正面表述、具體和避免主觀的語氣。這也是PRD文檔的一部分,我后面會詳細再寫篇PRD文檔內(nèi)容的文章,這里就不展開闡述。
3、結(jié)構(gòu)層
結(jié)構(gòu)層就是將范圍層中那些分散的需求/功能片段組成一個整體。
(1)交互設(shè)計
功能方面考慮的主要是交互設(shè)計,關(guān)注于描述“可能的用戶行為”,同時定義“系統(tǒng)如何配合與響應(yīng)”這些用戶行為。交互設(shè)計是一門大學(xué)科,可以詳見我其他專門的文章,這里主要闡述概念模型。概念模型就是在用戶慣有思維里“交互組件將怎樣工作”的思維模型,被舉得最多的例子就是電商平臺的購物:挑選商品—放入/移出購物車—結(jié)賬—訂單和發(fā)票。不止電商產(chǎn)品,大部分互聯(lián)網(wǎng)產(chǎn)品的概念模型都可以在現(xiàn)實生活中找到映射,比如滴滴問世之前大家的打車行為、美團問世之前商家的促銷行為等。

(2)信息架構(gòu)
內(nèi)容方面主要考慮的是信息架構(gòu),信息架構(gòu)關(guān)注的就是呈現(xiàn)給用戶的信息是否合理并具有意義。對于用戶來說,能否快速的找到想要的東西將極大地影響用戶體驗,所以產(chǎn)品的友好程度也很大部分取決于信息結(jié)構(gòu)的目的:設(shè)計出讓用戶容易找到信息的系統(tǒng)。
信息架構(gòu)的設(shè)計原則:與戰(zhàn)略層的產(chǎn)品目標(biāo)和用戶需求相對應(yīng);識別用戶心中至關(guān)重要的信息并呈現(xiàn)。咱們以某基金產(chǎn)品中單個基金的展示界面為例:該基金產(chǎn)品目標(biāo)是為廣大投資者提供專業(yè)、及時、全面的基金資訊。用戶點擊某個基金最想看到的是該基金的收益情況。所以該界面重點呈現(xiàn)的是該基金最近凈值以及當(dāng)日漲跌情況,然后是近期收益情況。

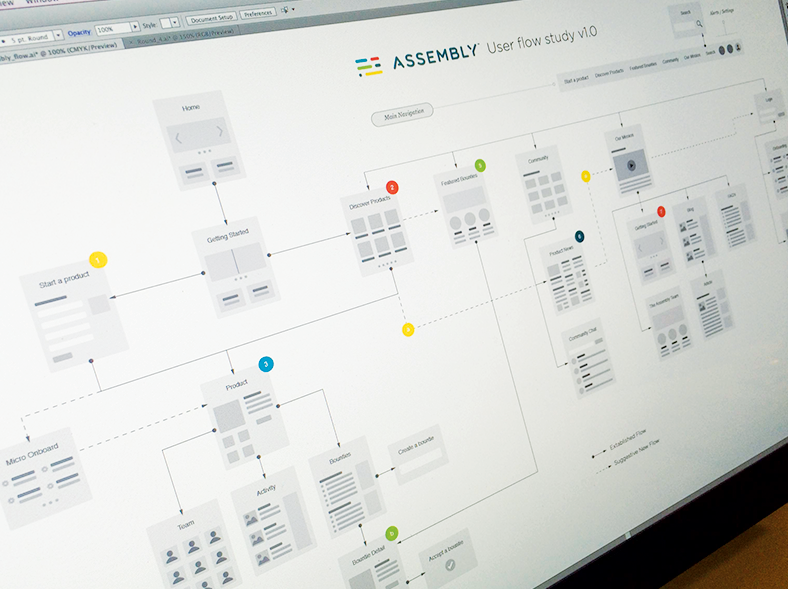
信息架構(gòu)設(shè)計的結(jié)構(gòu)化方法:層級式結(jié)構(gòu)、矩陣結(jié)構(gòu)、自然結(jié)構(gòu)、線性結(jié)構(gòu);從上到下&從下到上,要具備“容納成長和適應(yīng)變動”的能力。以下舉個某產(chǎn)品的信息架構(gòu)為例子:

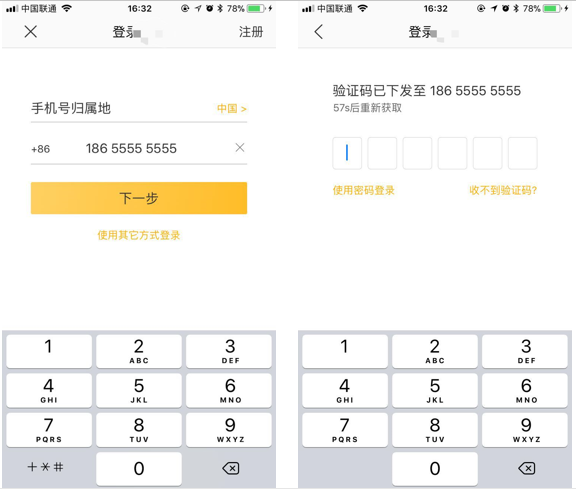
對于結(jié)構(gòu)層設(shè)計的闡述中,給我感觸很深的一個觀點是:結(jié)構(gòu)質(zhì)量最重要的標(biāo)準(zhǔn),不是“整個過程一個需要多少盡量少的步驟”,而是“用戶是否認(rèn)為每個步驟都是合理的”以及“當(dāng)前步驟是否合理地延續(xù)了上個步驟中的任務(wù)”。這個思維最直接的體現(xiàn)例子就是移動端產(chǎn)品的注冊登錄分步形式,而不是擠在同一個頁面。

4、框架層
經(jīng)過結(jié)構(gòu)層設(shè)計,我們的產(chǎn)品已經(jīng)有了一個整體的形象,就像一個人有了一副骨頭架子。接下來我們要做的就是在合適的位置恰如其分地填充上血肉,確定很詳細的界面外觀、導(dǎo)航和信息設(shè)計。
(1)界面設(shè)計
·說明:從功能方面考慮,界面設(shè)計就是提供給用戶做某些事的能力,安排好能讓用戶與系統(tǒng)的功能產(chǎn)品互動的界面元素。通過它,用戶能真正接觸到那些“在結(jié)構(gòu)層的交互設(shè)計中”確定的“具體功能”。
·目標(biāo):用戶一眼就能看到和使用最重要的東西,如上面基金界面中,最新凈值和日漲幅放在了最顯眼的位置。
·做法:基于用戶最常采用的行為,交互元素的布局要讓用戶用最容易的方式獲取和使用。

(2)導(dǎo)航設(shè)計
·說明:提供給用戶去某個地方的能力。
·目標(biāo):實現(xiàn)跳轉(zhuǎn)、傳達各導(dǎo)航按鈕和它們所包含內(nèi)容的關(guān)系,傳達導(dǎo)航內(nèi)容和當(dāng)前閱覽頁面之間的關(guān)系。
·做法:清楚地告訴用戶“他們來自哪里”“他們在哪里”“他們可以去哪里”。

(3)信息設(shè)計
·說明:微觀的信息架構(gòu),具體頁面上的信息呈現(xiàn)。
·目標(biāo):用一種能“反映用戶的思路”和“支持他們的任務(wù)和目標(biāo)”的方式來分類和排列這些信息元素。
·做法:將信息分類,按優(yōu)先級排列,遵循用戶的思路。

5、表現(xiàn)層
在框架層,主要解決的是放置的問題。界面設(shè)計考慮可交互元素的布局,導(dǎo)航設(shè)計考慮在產(chǎn)品中引導(dǎo)用戶移動的元素的安排,信息設(shè)計考慮傳達給用戶的信息要素的排布。接下來就是表現(xiàn)層,主要解決并彌補“產(chǎn)品框架層的邏輯排布”的感知呈現(xiàn)問題。就像一個人在骨骼架上填充完血肉,但還是顯得晦澀,不便面世,這時候還需要雕刻上精細的五官,水嫩的皮膚、修長的手腳指等。
(1)嗅覺/味覺/觸覺設(shè)計
在互聯(lián)網(wǎng)產(chǎn)品中較少使用到這些方面,在AI產(chǎn)品中可能會較為常見,此處不做詳細展開。
(2)聽覺設(shè)計
聽覺設(shè)計在游戲類產(chǎn)品中較為常見,在非游戲類產(chǎn)品中多用作通知提醒,此處也不做詳細展開。
(3)視覺設(shè)計
表現(xiàn)層設(shè)計中最為常見的就是視覺設(shè)計,咱們做重點闡述。
① 讓產(chǎn)品“說話”
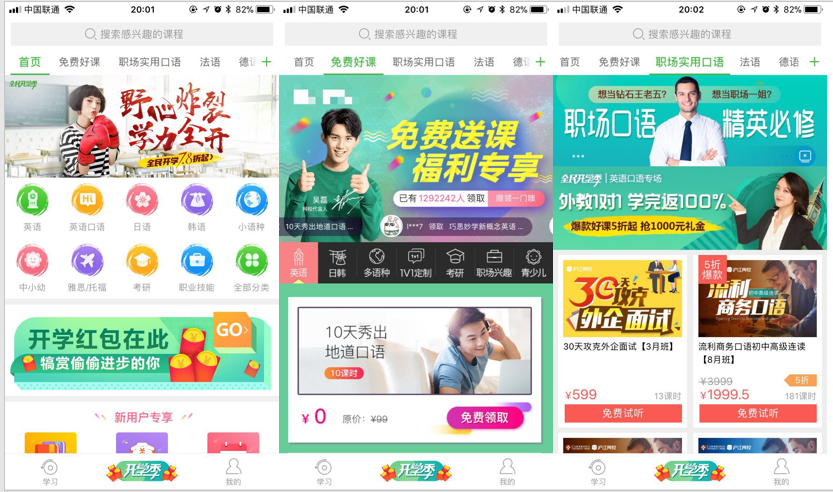
一個好的視覺設(shè)計,能夠正確地延續(xù)上層確立的產(chǎn)品思路,給予相應(yīng)視覺效果支持。比如傳遞品牌形象、提高付費轉(zhuǎn)化率等,舉個例子,下圖為某個職場社交軟件,選擇藍色為主色調(diào),無論加載頁還是icon等都以商務(wù)范為基礎(chǔ),很好地支持了職場社交的品牌形象。

② 視覺對比和引導(dǎo)
在不破壞網(wǎng)站結(jié)構(gòu)情況下,加強各個模塊之間的區(qū)分,把用戶的注意力吸引到界面中的關(guān)鍵部分。用戶的瀏覽軌跡是流暢的路徑,各個設(shè)計元素不會分散用戶注意力,視覺引導(dǎo)支持用戶去完成他們的目標(biāo)任務(wù)。
同樣以剛才那個基金界面舉例:關(guān)鍵信息采用綠色色塊展示,一眼就能看到;次重要信息采用白色色塊,中間用灰色色塊隔離,模塊清晰不突兀;漲跌幅分別采用紅綠色字體,看到跌幅是綠色的可一定程度降低心里抵觸;想要用戶產(chǎn)生點擊行為的“購買/定投”采用具有誘惑力的橘黃色展示;整個用戶瀏覽軌跡也非常順暢,并能夠很快聚焦重點內(nèi)容。

③ 內(nèi)部視覺設(shè)計的一致性
視覺設(shè)計的一致性能夠使產(chǎn)品的設(shè)計有效地傳達信息,而不會導(dǎo)致用戶迷茫或焦慮。這邊舉個反例吧,某公司作為一個挺大的公司,這設(shè)計真的不敢恭維,我第一次用的時候都有點暈,各頁面跳轉(zhuǎn)后感覺不是同一個產(chǎn)品里,估計一個因素是各部分內(nèi)容的產(chǎn)品經(jīng)理和設(shè)計團隊不同,而且還沒有統(tǒng)一的設(shè)計規(guī)范;另一個因素是該公司誕生于PC時代,很多地方把網(wǎng)頁風(fēng)格帶入了移動產(chǎn)品中。


③ 設(shè)計合成品和風(fēng)格指南
設(shè)計合成品也可以稱為視覺模型,確切地說,它就是從已選定的各個獨立的組件中建立起來的、一個最終的可視化產(chǎn)品。從框架層的線框圖到表現(xiàn)層的設(shè)計合成品,是從一個個蒼白組件過渡成為一個有機整體的過程。
風(fēng)格指南的建立是由于:隨著時間推移,我們的決策原因會逐漸從記憶中消失;當(dāng)人們離開這份工作后,后來者能夠很好地繼承這些標(biāo)準(zhǔn)。所以我們需要風(fēng)格指南來承載這些設(shè)計決策,這份文檔確定了視覺設(shè)計的每個方面,從最大到最小范圍內(nèi)的所有元素以及某一個模塊或功能的具體標(biāo)準(zhǔn)。其實從上面一個例子就可以看出風(fēng)格指南有多重要了。
三、總結(jié)
體驗要素五個層面間無論自上而下還是自下而上都是息息相關(guān)的,如果更高層面比如表現(xiàn)層設(shè)計地亂七八糟,用戶可能很快就會離開而不會注意到你的范圍層決策多么英明,你的交互設(shè)計做得多么好。如果更低層面比如結(jié)構(gòu)層設(shè)計錯誤,那么更高層面的決定和設(shè)計就失去意義,只會是花架子。所以我們在用戶體驗設(shè)計過程中需要根據(jù)實際情況,在自上而下和自下而上中取得平衡,真正做到以用戶為中心的產(chǎn)品設(shè)計。






精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)