協(xié)作的秩序-如何搭建有效的設(shè)計規(guī)范
前言
從作為UI/UX設(shè)計師典范級入門教材的Human Interface Guidelines和Android Design Guideline(已升級為Material Design),到各個團隊的業(yè)務(wù)都有自己的設(shè)計規(guī)范,設(shè)計規(guī)范似乎越來越重要。甚至每做一個項目都會出一套新的規(guī)范,定義好設(shè)計原則,把項目中用到的字號/色值/按鈕/輸入框等全部整整齊齊羅列出來。
可是,花這么多精力建立的設(shè)計規(guī)范是為了解決什么問題?有沒有人用?最終的成效如何?這些都是建立規(guī)范的設(shè)計師應(yīng)該反思的問題。
設(shè)計「設(shè)計規(guī)范」
經(jīng)歷了多個團隊和項目設(shè)計后,發(fā)現(xiàn)設(shè)計規(guī)范的建立也要像對待一個項目一樣,需要根據(jù)面向的用戶、資源、目的、方法,設(shè)計出合適的設(shè)計規(guī)范。
本文將會結(jié)合一些業(yè)內(nèi)優(yōu)秀的設(shè)計規(guī)范和騰訊視頻過往案例的部分設(shè)計規(guī)范,講述我們團隊在追求「合適」過程中的一些經(jīng)驗和踩過的坑。
設(shè)計規(guī)范是什么
不同的團隊對設(shè)計規(guī)范的定義是不太一樣的,有些設(shè)計規(guī)范主要描述常用控件和色值,而像 Material Design 則涵蓋大至整個平臺設(shè)計的價值觀、小至元素設(shè)計的細節(jié),造成這些差異主要是團隊和業(yè)務(wù)的不同。(個人覺得我們平常使用的設(shè)計規(guī)范用Design System來形容可能比Design Guideline更為合適,它以適應(yīng)當前項目和團隊為前提,可能涵蓋項目設(shè)計的指導原則、設(shè)計標準、設(shè)計控件等)
常見的不同范圍的設(shè)計規(guī)范有:
平臺規(guī)范


涵蓋整個平臺的特性、世界觀、界面邏輯、設(shè)計模式、設(shè)計控件等,幫助第三方開發(fā)者更清晰地知道在該平臺中怎樣的設(shè)計是符合平臺習慣的、不同界面/內(nèi)容間的關(guān)系、操作方式、設(shè)計細節(jié)等;
企業(yè)對外設(shè)計規(guī)范


企業(yè)或業(yè)務(wù)的對外設(shè)計規(guī)范(設(shè)計指南)通常針對第三方開發(fā)者或合作伙伴,內(nèi)容重點一般是品牌設(shè)計解釋或使用規(guī)范,向外部傳遞企業(yè)價值觀及幫助合作伙伴更準確地使用企業(yè)信息,對內(nèi)部統(tǒng)籌多個業(yè)務(wù)的一致性、幫助內(nèi)部人員理解設(shè)計原則或指導設(shè)計落地。
業(yè)務(wù)對內(nèi)設(shè)計規(guī)范
騰訊視頻移動端設(shè)計規(guī)范

業(yè)務(wù)對內(nèi)的設(shè)計規(guī)范一般會更微觀,通常也會涵蓋設(shè)計原則、品牌使用規(guī)范、界面邏輯、設(shè)計控件、元素細節(jié)等,偏向具體設(shè)計落地的指導,幫助業(yè)務(wù)設(shè)計更準確和一致,提高團隊協(xié)作效率。
建立怎樣的設(shè)計規(guī)范
業(yè)務(wù)訴求決定設(shè)計規(guī)范的范圍與形態(tài)
設(shè)計規(guī)范跟項目的設(shè)計一樣,都需要基于當前背景下進行設(shè)計,不同的業(yè)務(wù)訴求所需要的設(shè)計規(guī)范是不一樣的,如Google需要建立Material Design來指導和規(guī)范第三方開發(fā)者基于Android生態(tài)進行設(shè)計和開發(fā),而初創(chuàng)團隊/項目只需要準確、可復(fù)用的標注就能滿足協(xié)作訴求。
從設(shè)計規(guī)范的范圍和形態(tài)上來說并沒有絕對的對與錯,不是范圍越廣越細致的規(guī)范就越好,能適應(yīng)當前項目和團隊、滿足業(yè)務(wù)訴求的就是「合適的」設(shè)計規(guī)范。
而規(guī)范中需要涵蓋到哪些信息、以什么方式呈現(xiàn)和協(xié)作,這些都需要基于業(yè)務(wù)的訴求決定。我們也可以像拆解設(shè)計需求那樣,通過一些關(guān)鍵點來幫助我們更準確地判斷設(shè)計規(guī)范的范圍和形態(tài)。
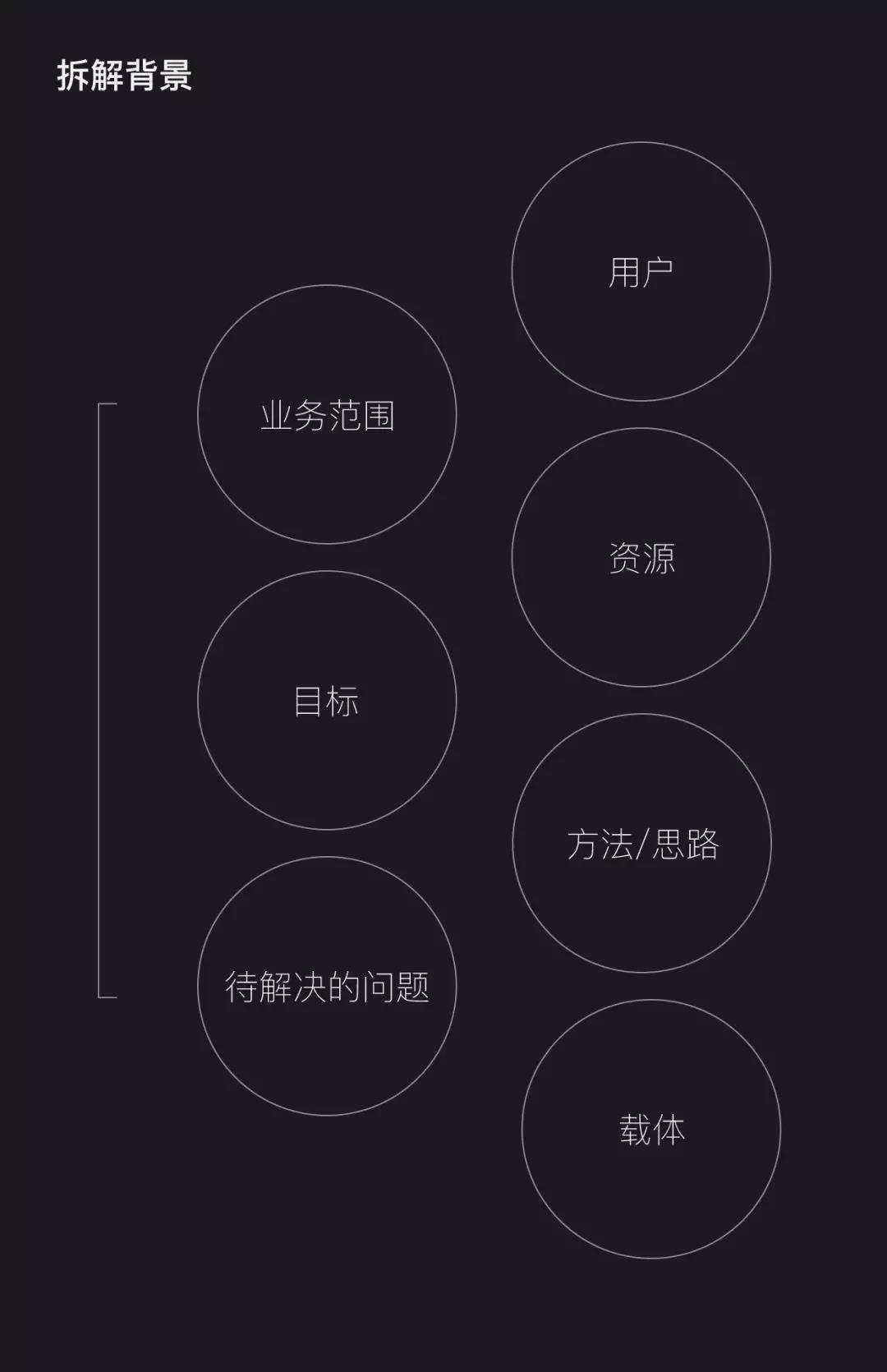
拆解背景
以騰訊視頻為例,如果需要建立一套各方面都完整細致的設(shè)計規(guī)范,需要跨多個部門及業(yè)務(wù),其中包含品牌規(guī)范、界面設(shè)計、廣告規(guī)范、運營圖規(guī)范等等,其中耗費的人力和 資源非常龐大,在業(yè)務(wù)快速上升的時期,相比一次性建立規(guī)范,根據(jù)優(yōu)先級來單點解決可能是更好的辦法。
所以我們在建立移動端設(shè)計規(guī)范時,遵循「合適」的原則,圍繞當前的條件和主要問題,通過規(guī)范來解決這些問題:

涉及業(yè)務(wù)
騰訊視頻iOS/Android端界面設(shè)計,不包括內(nèi)容運營規(guī)范
需要解決的問題
·騰訊視頻iOS/Android端經(jīng)歷5個大版本和幾十個小版本,存在一些冗余和不一致的控件;
·界面的通用模塊設(shè)計時效率可以進一步提高;
·多人協(xié)作設(shè)計和輸出過程中容易產(chǎn)生誤差導致不一致和細節(jié)錯誤;
·業(yè)務(wù)復(fù)雜、模塊數(shù)量多且交叉,每次整體改動都需要耗費大量設(shè)計、研發(fā)、測試資源;
·設(shè)計、研發(fā)對接成本高,尤其是新設(shè)計師或新研發(fā)介入項目時;
·1位設(shè)計師需要對接多個研發(fā),并且輸出/溝通所需的工作量較高;
目標
·減少冗余控件;
·幫助組內(nèi)設(shè)計師快速復(fù)用基礎(chǔ)組件;
·建立通用的細節(jié)設(shè)計標準;
·提高界面的模塊化通用程度;
·建立設(shè)計與開發(fā)對接的基礎(chǔ)標準;
·提高設(shè)計輸出對接的效率,降低輸出工作量;
目標用戶
·主要負責騰訊視頻iOS/Android端界面設(shè)計的設(shè)計師(參與設(shè)計師5人左右)
·會員等相關(guān)業(yè)務(wù)的設(shè)計師
·iOS/Android研發(fā)工程師
資源
·時間:2周內(nèi),需要兼顧項目進度
·人力:1設(shè)計師,標準建立后需推動研發(fā)進行對接,預(yù)計iOS/Android研發(fā)工程師各1人
思路
·在主要界面和柵格定稿后,梳理出主要模塊;
·建立基礎(chǔ)控件的規(guī)范,并定義使用場景和樣式;
·規(guī)范字號、色值、圖標尺寸等基礎(chǔ)尺寸、間距、位置等信息;
·建立設(shè)計-研發(fā)對照表;
·建立設(shè)計資源輸出規(guī)范;
載體
由于這套規(guī)范基本不需要與第三方團隊對接,常用的PDF設(shè)計規(guī)范更新麻煩且每次修改后都需要所有參與者更新,所以并未使用PDF作為規(guī)范的輸出格式。
PSD源文件:用于設(shè)計師之間模塊、控件、樣式的對接和復(fù)用;
Google Docs/內(nèi)部wiki:用于承載樣式文檔、設(shè)計-研發(fā)對照表;
輸出物

這套規(guī)范的最終輸出物包含通用模塊、控件、設(shè)計樣式、設(shè)計-研發(fā)對照表、輸出(標注)規(guī)范,能滿足團隊現(xiàn)階段對設(shè)計規(guī)范的訴求。
除了比較常見的樣式/模塊/組件等,重點為大家分享是設(shè)計·研發(fā)對照表(后來發(fā)現(xiàn)國外的lightningdesignsystem也有類似的方法,他們稱這類型設(shè)計樣式與前端結(jié)合的格式為Design Token 并且把大部分設(shè)計樣式都Token化了,但這樣需要設(shè)計師掌握更多的重構(gòu)知識以及對Design Token非常熟悉才能有效落地)及輸出規(guī)范,這兩項對團隊協(xié)作效率有較大提升。

在主要界面視覺框架基本定型的階段就開始定義設(shè)計·研發(fā)對照表,梳理框架和組件的間距/尺寸等信息,把視覺轉(zhuǎn)換為準確的數(shù)值和編碼,并且在后續(xù)進行設(shè)計時隨界面設(shè)計不斷相互迭代。
在這份視覺·研發(fā)對照表中主要包含
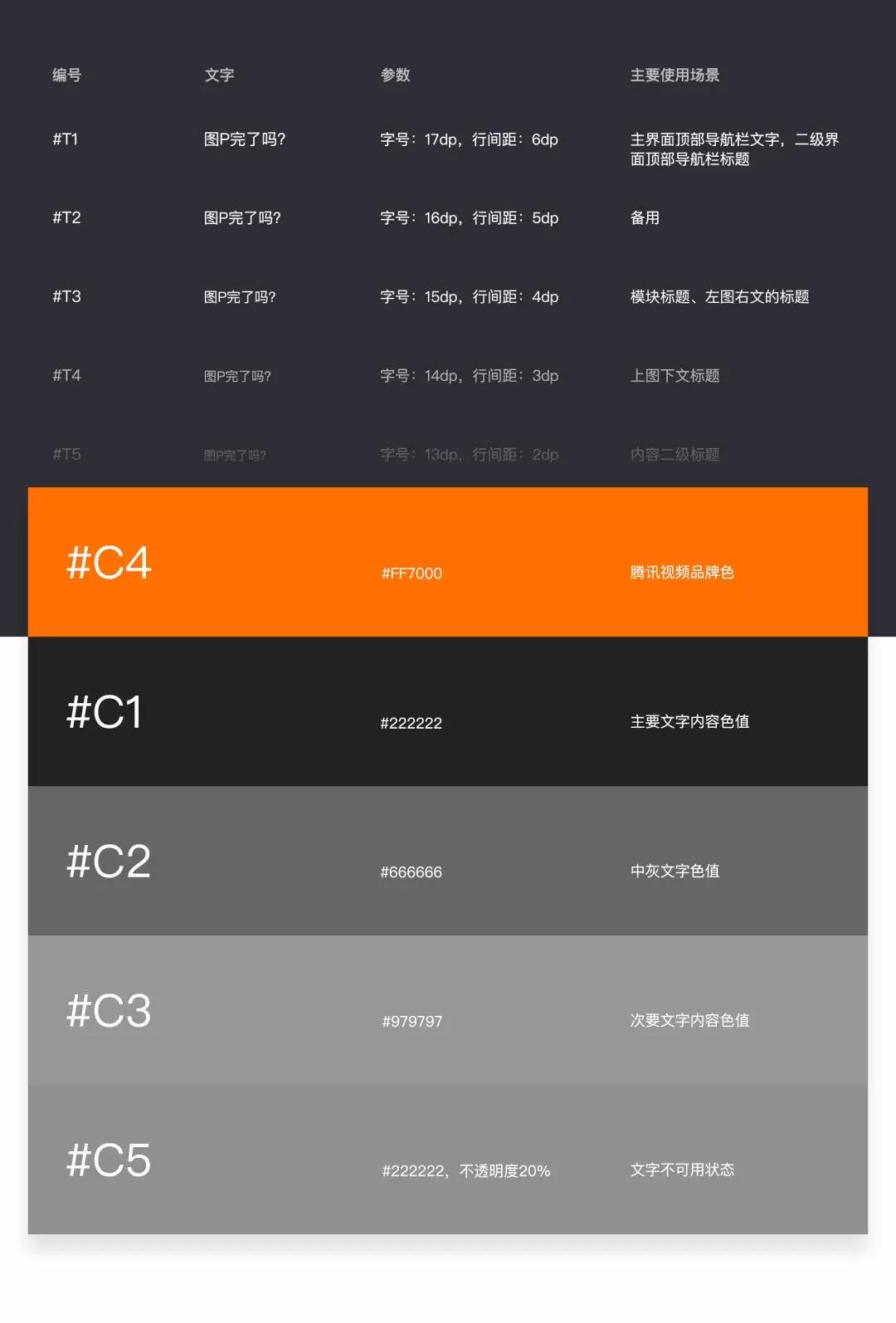
1.文字
2.色彩
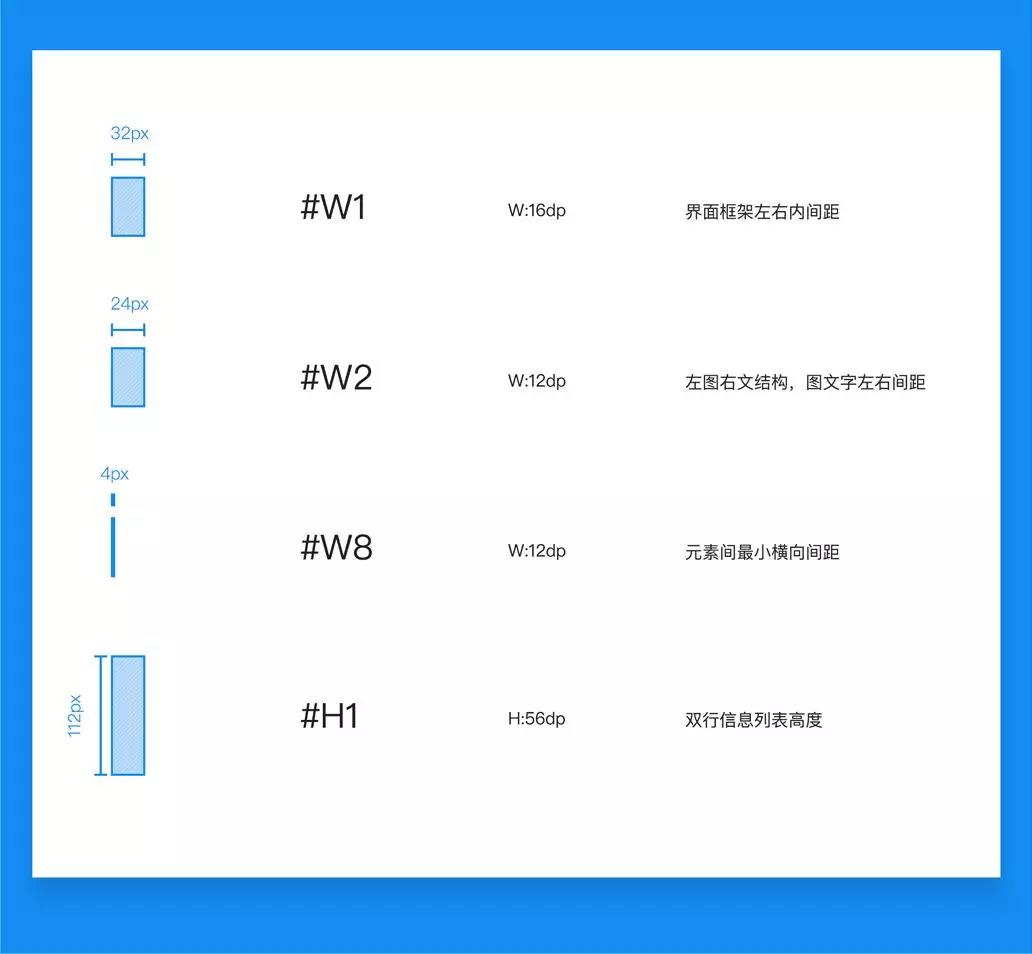
3.尺寸
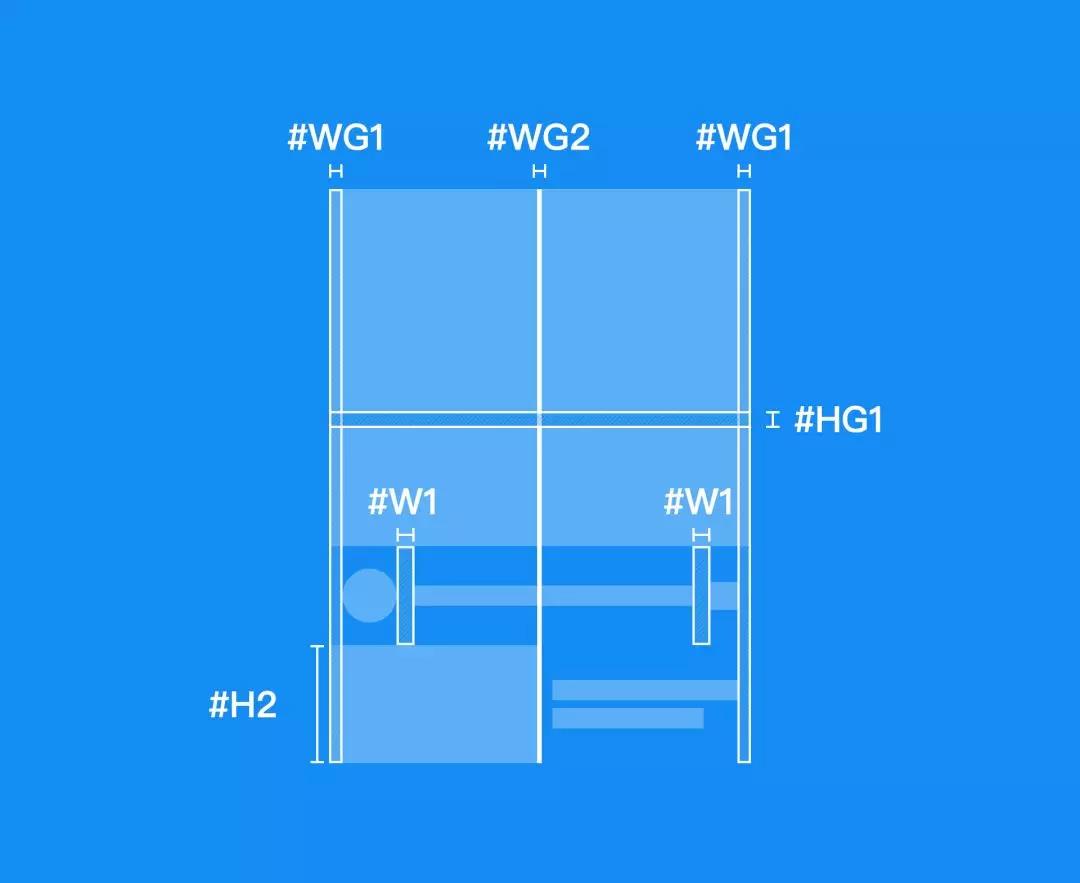
4.布局
5.通用基礎(chǔ)屬性



迭代優(yōu)化
在使用過程中,發(fā)現(xiàn)布局參數(shù)上,框架間距的代號應(yīng)與普通間距代號區(qū)分開,否則在界面大改版無法靈活地調(diào)整界面框架的間距和尺寸參數(shù)。分離框架代號(#WG)與普通代號(#W)后,研發(fā)工程師只要修改框架間距代號的數(shù)值就能快速調(diào)整框架,并且不影響界面具體代號的效果,極大地降低過往版本迭代中要逐個參數(shù)對比修改的工作量。

推動研發(fā)部門建立對接樣式表
設(shè)計·研發(fā)對照表能否順利且高效地執(zhí)行下去,研發(fā)部門的配合非常重要。建立完對照表后,需要推動iOS/Android研發(fā)在開發(fā)端建立對應(yīng)的樣式代碼,可以通過Google Docs或者內(nèi)部Wiki等在線協(xié)作工具進行更新。
并且基于設(shè)計·研發(fā)對照表,設(shè)計師在輸出標注時使用代號標注的方法,主要有幾個優(yōu)勢:
1.省去過往一大串的標注信息,只用幾個代號就能完成一個模塊的標注;
2.減少在標注過程中出現(xiàn)的人為錯誤導致數(shù)值不準確;
3.客戶端研發(fā)能快速調(diào)用樣式參數(shù),提高代碼復(fù)用和開發(fā)效率;
4.提高效率早點下班。
隨著項目正計劃進行的品牌升級,我們也會逐步針對當前規(guī)范進行迭代,如繼續(xù)完善交互規(guī)范、豐富設(shè)計模塊、完善設(shè)計原則等,使設(shè)計規(guī)范更完整和準確。
除了內(nèi)部規(guī)范,我們也會針對一些合作伙伴輸出有針對性且較為詳細的設(shè)計規(guī)范,從使用場景、尺寸、規(guī)則、錯誤案例、輸出格式等都會細致說明。
如給第三方外包設(shè)計的頻道圖標設(shè)計規(guī)范:

以及在一些初創(chuàng)型項目中,我們會針對設(shè)計不同設(shè)計的階段和側(cè)重點進行規(guī)范的定義和調(diào)整。如新項目內(nèi)容運營設(shè)計任務(wù)非常重,設(shè)計資源難以滿足每日多次更新的話題Banner,于是我們把設(shè)計規(guī)范把重點放在了基礎(chǔ)品牌延展規(guī)則上,幫助運營同事能快速、符合品牌設(shè)計地輸出Banner。

建立設(shè)計規(guī)范常見的誤區(qū)
通過上述案例可見設(shè)計規(guī)范并不是一成不變的固定格式,把所有內(nèi)容按照網(wǎng)上能找到的規(guī)范填一遍是一種偷懶且低成效的辦法,并且在建立設(shè)計規(guī)范很容易陷入一些誤區(qū)導致規(guī)范無法有效落地,如:
過于口號化
有些設(shè)計規(guī)范會涉及到設(shè)計原則(Design Principles)的定義,它是對具體設(shè)計的指導性原則,幫助我們判斷設(shè)計方案是否符合正確或合適。看似是最簡單的幾句話,實際上是最難并且是最應(yīng)慎重決定的,它應(yīng)基于于對業(yè)務(wù)和設(shè)計的理解提煉出來的規(guī)則。

上面的例子看起來好像還挺有道理的,但實際上怎么應(yīng)用?假設(shè)要判斷一個設(shè)計方案是否符合設(shè)計原則「簡潔優(yōu)雅」,怎樣才夠簡潔夠優(yōu)雅?這些如果脫離了提煉過程和團隊中的共識,幾乎沒有任何作用。
為設(shè)計規(guī)范而做設(shè)計規(guī)范

Material Design是一套非常優(yōu)秀的設(shè)計規(guī)范,涵蓋面廣而且細致,它可以作為一個行業(yè)標桿,但如果對自己團隊的業(yè)務(wù)建立規(guī)范,非常不建議參考這個結(jié)構(gòu),因為平臺/業(yè)務(wù)特性/用戶群/可調(diào)用的資源全都不一樣,按照MD做一遍,很可能大量的時間耗進去了但無法落地一點成效都沒有。
設(shè)計師在做任何設(shè)計之前都應(yīng)盡量想清楚目標,避免為設(shè)計規(guī)范而做設(shè)計規(guī)范。
對接成本高
上百頁的PDF格式設(shè)計規(guī)范(如很想吐槽的Android 4.0 設(shè)計規(guī)范)和近動不動幾GB的UIKit,每次只要修改其中一小部分都要全部對接的成員更新一遍,這種設(shè)計規(guī)范的對接方式會嚴重影響規(guī)范的實效性,很難做到參與者手上都是最新版本,對發(fā)布者來說每次修改一個小點都要全部重新導出也是非常痛苦的。尤其是針對團隊內(nèi)部協(xié)作的設(shè)計規(guī)范,選擇發(fā)布簡單、實時更新的協(xié)作載體會非常大地提高設(shè)計規(guī)范的使用率。
不進行迭代
設(shè)計規(guī)范也要像具體的產(chǎn)品一樣,需要進行迭代和維護,而不是在項目做完后把設(shè)計規(guī)范整理完就扔在那落灰,然后再等到每次設(shè)計改版時全部重做,這樣成本高收益低,并且?guī)缀跗鸩坏剿鼘嶋H應(yīng)有的作用。
舉上述案例并不完全都是不好的,而是很多時候并不完全適用于國內(nèi)互聯(lián)網(wǎng)設(shè)計團隊,業(yè)務(wù)迭代速度快,建立規(guī)范的成本高,難以與產(chǎn)品/研發(fā)等團隊達成共識,落地難,這些都是我們需要面臨的問題。圍繞當前階段需要解決的問題,才能更有效地建立規(guī)范并執(zhí)行下去,起到設(shè)計規(guī)范應(yīng)有的作用。
正在進行的一些探索和思考
除了上面的一些規(guī)范,我們團隊還正在進行一些探索,如:
通過轉(zhuǎn)換生產(chǎn)工具來提高協(xié)作效率
Sketch在界面設(shè)計上確實會更輕量,并且Library的團隊共享使得協(xié)作非常方便,當組件更新了能快速同步到每一位參與者的設(shè)計文檔里,但騰訊視頻的設(shè)計涉及到多個業(yè)務(wù)部門,如其它端的設(shè)計師、廣告平臺的設(shè)計師、運營同事等,直接把使用多年并在Mac和Windows都有的Photoshop替換成Mac only的Sketch,短期看來不是特別現(xiàn)實。所以正在嘗試在創(chuàng)新項目上使用Sketch進行設(shè)計和協(xié)作,效率有較大提高。
對界面設(shè)計進一步組件化
另一方面是進一步對界面組件化,除了常用的Patterns和Style,正探索跟研發(fā)一起把動效和操作反饋組件化,一方面能提高產(chǎn)品中動效的一致性,另一方面不需要每次添加動效都耗費大量的研發(fā)資源。
END.
除了產(chǎn)品設(shè)計和體驗,我們也一直在探索和優(yōu)化協(xié)作效率,為團隊爭取更多時間用于創(chuàng)新和體驗設(shè)計上,不一定完全正確或適用于所有團隊,希望這篇文章能為大家?guī)硪恍﹩l(fā)和思路。
作者:KongZhen @ 騰訊視頻TVD
團隊公眾號:騰訊視頻TVD





精選課程
共鳴設(shè)計——科學與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)