協(xié)作的秩序-如何搭建有效的設(shè)計(jì)規(guī)范
前言
從作為UI/UX設(shè)計(jì)師典范級(jí)入門教材的Human Interface Guidelines和Android Design Guideline(已升級(jí)為Material Design),到各個(gè)團(tuán)隊(duì)的業(yè)務(wù)都有自己的設(shè)計(jì)規(guī)范,設(shè)計(jì)規(guī)范似乎越來(lái)越重要。甚至每做一個(gè)項(xiàng)目都會(huì)出一套新的規(guī)范,定義好設(shè)計(jì)原則,把項(xiàng)目中用到的字號(hào)/色值/按鈕/輸入框等全部整整齊齊羅列出來(lái)。
可是,花這么多精力建立的設(shè)計(jì)規(guī)范是為了解決什么問(wèn)題?有沒(méi)有人用?最終的成效如何?這些都是建立規(guī)范的設(shè)計(jì)師應(yīng)該反思的問(wèn)題。
設(shè)計(jì)「設(shè)計(jì)規(guī)范」
經(jīng)歷了多個(gè)團(tuán)隊(duì)和項(xiàng)目設(shè)計(jì)后,發(fā)現(xiàn)設(shè)計(jì)規(guī)范的建立也要像對(duì)待一個(gè)項(xiàng)目一樣,需要根據(jù)面向的用戶、資源、目的、方法,設(shè)計(jì)出合適的設(shè)計(jì)規(guī)范。
本文將會(huì)結(jié)合一些業(yè)內(nèi)優(yōu)秀的設(shè)計(jì)規(guī)范和騰訊視頻過(guò)往案例的部分設(shè)計(jì)規(guī)范,講述我們團(tuán)隊(duì)在追求「合適」過(guò)程中的一些經(jīng)驗(yàn)和踩過(guò)的坑。
設(shè)計(jì)規(guī)范是什么
不同的團(tuán)隊(duì)對(duì)設(shè)計(jì)規(guī)范的定義是不太一樣的,有些設(shè)計(jì)規(guī)范主要描述常用控件和色值,而像 Material Design 則涵蓋大至整個(gè)平臺(tái)設(shè)計(jì)的價(jià)值觀、小至元素設(shè)計(jì)的細(xì)節(jié),造成這些差異主要是團(tuán)隊(duì)和業(yè)務(wù)的不同。(個(gè)人覺(jué)得我們平常使用的設(shè)計(jì)規(guī)范用Design System來(lái)形容可能比Design Guideline更為合適,它以適應(yīng)當(dāng)前項(xiàng)目和團(tuán)隊(duì)為前提,可能涵蓋項(xiàng)目設(shè)計(jì)的指導(dǎo)原則、設(shè)計(jì)標(biāo)準(zhǔn)、設(shè)計(jì)控件等)
常見(jiàn)的不同范圍的設(shè)計(jì)規(guī)范有:
平臺(tái)規(guī)范


涵蓋整個(gè)平臺(tái)的特性、世界觀、界面邏輯、設(shè)計(jì)模式、設(shè)計(jì)控件等,幫助第三方開(kāi)發(fā)者更清晰地知道在該平臺(tái)中怎樣的設(shè)計(jì)是符合平臺(tái)習(xí)慣的、不同界面/內(nèi)容間的關(guān)系、操作方式、設(shè)計(jì)細(xì)節(jié)等;
企業(yè)對(duì)外設(shè)計(jì)規(guī)范


企業(yè)或業(yè)務(wù)的對(duì)外設(shè)計(jì)規(guī)范(設(shè)計(jì)指南)通常針對(duì)第三方開(kāi)發(fā)者或合作伙伴,內(nèi)容重點(diǎn)一般是品牌設(shè)計(jì)解釋或使用規(guī)范,向外部傳遞企業(yè)價(jià)值觀及幫助合作伙伴更準(zhǔn)確地使用企業(yè)信息,對(duì)內(nèi)部統(tǒng)籌多個(gè)業(yè)務(wù)的一致性、幫助內(nèi)部人員理解設(shè)計(jì)原則或指導(dǎo)設(shè)計(jì)落地。
業(yè)務(wù)對(duì)內(nèi)設(shè)計(jì)規(guī)范
騰訊視頻移動(dòng)端設(shè)計(jì)規(guī)范

業(yè)務(wù)對(duì)內(nèi)的設(shè)計(jì)規(guī)范一般會(huì)更微觀,通常也會(huì)涵蓋設(shè)計(jì)原則、品牌使用規(guī)范、界面邏輯、設(shè)計(jì)控件、元素細(xì)節(jié)等,偏向具體設(shè)計(jì)落地的指導(dǎo),幫助業(yè)務(wù)設(shè)計(jì)更準(zhǔn)確和一致,提高團(tuán)隊(duì)協(xié)作效率。
建立怎樣的設(shè)計(jì)規(guī)范
業(yè)務(wù)訴求決定設(shè)計(jì)規(guī)范的范圍與形態(tài)
設(shè)計(jì)規(guī)范跟項(xiàng)目的設(shè)計(jì)一樣,都需要基于當(dāng)前背景下進(jìn)行設(shè)計(jì),不同的業(yè)務(wù)訴求所需要的設(shè)計(jì)規(guī)范是不一樣的,如Google需要建立Material Design來(lái)指導(dǎo)和規(guī)范第三方開(kāi)發(fā)者基于Android生態(tài)進(jìn)行設(shè)計(jì)和開(kāi)發(fā),而初創(chuàng)團(tuán)隊(duì)/項(xiàng)目只需要準(zhǔn)確、可復(fù)用的標(biāo)注就能滿足協(xié)作訴求。
從設(shè)計(jì)規(guī)范的范圍和形態(tài)上來(lái)說(shuō)并沒(méi)有絕對(duì)的對(duì)與錯(cuò),不是范圍越廣越細(xì)致的規(guī)范就越好,能適應(yīng)當(dāng)前項(xiàng)目和團(tuán)隊(duì)、滿足業(yè)務(wù)訴求的就是「合適的」設(shè)計(jì)規(guī)范。
而規(guī)范中需要涵蓋到哪些信息、以什么方式呈現(xiàn)和協(xié)作,這些都需要基于業(yè)務(wù)的訴求決定。我們也可以像拆解設(shè)計(jì)需求那樣,通過(guò)一些關(guān)鍵點(diǎn)來(lái)幫助我們更準(zhǔn)確地判斷設(shè)計(jì)規(guī)范的范圍和形態(tài)。
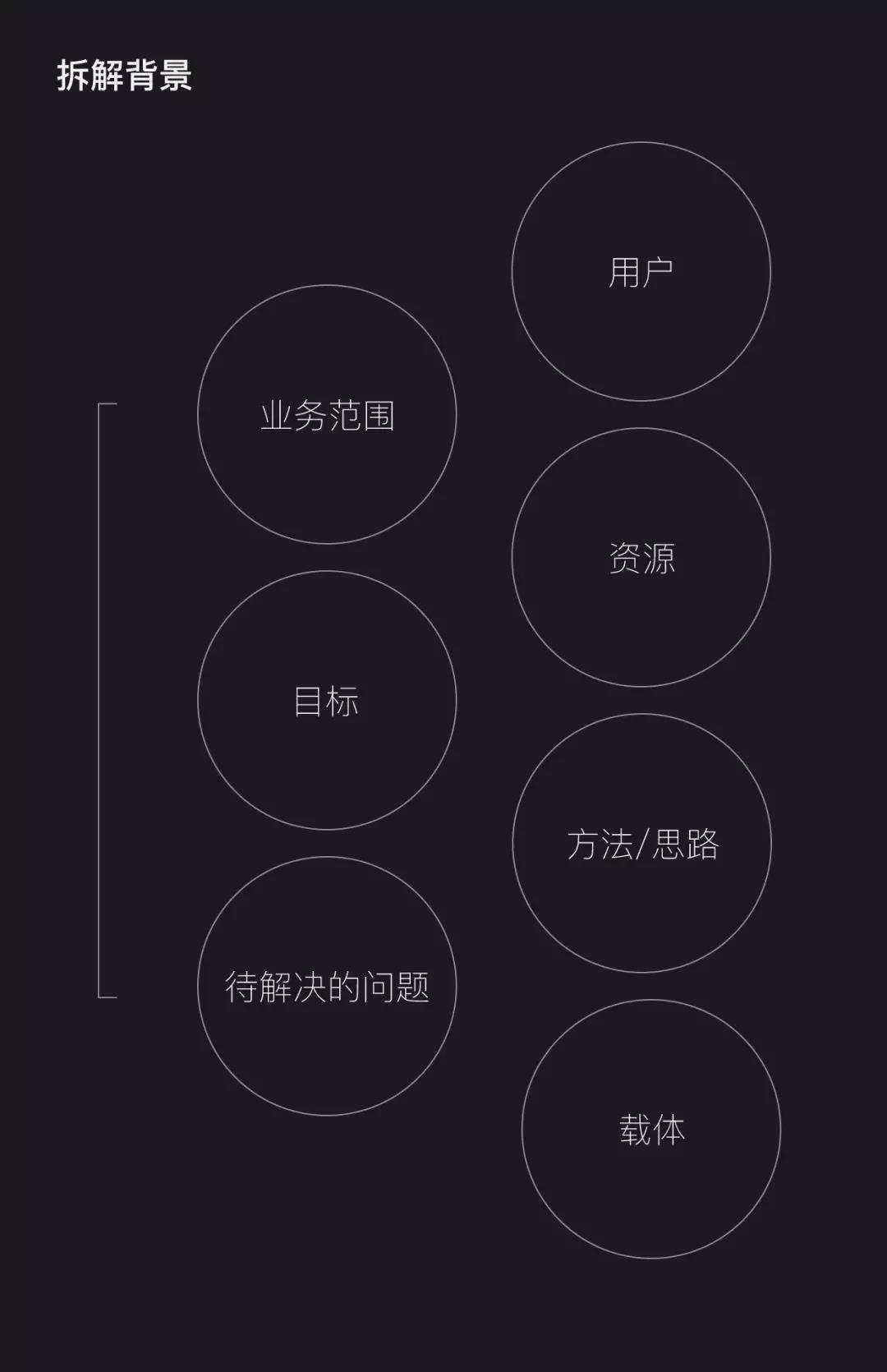
拆解背景
以騰訊視頻為例,如果需要建立一套各方面都完整細(xì)致的設(shè)計(jì)規(guī)范,需要跨多個(gè)部門及業(yè)務(wù),其中包含品牌規(guī)范、界面設(shè)計(jì)、廣告規(guī)范、運(yùn)營(yíng)圖規(guī)范等等,其中耗費(fèi)的人力和 資源非常龐大,在業(yè)務(wù)快速上升的時(shí)期,相比一次性建立規(guī)范,根據(jù)優(yōu)先級(jí)來(lái)單點(diǎn)解決可能是更好的辦法。
所以我們?cè)诮⒁苿?dòng)端設(shè)計(jì)規(guī)范時(shí),遵循「合適」的原則,圍繞當(dāng)前的條件和主要問(wèn)題,通過(guò)規(guī)范來(lái)解決這些問(wèn)題:

涉及業(yè)務(wù)
騰訊視頻iOS/Android端界面設(shè)計(jì),不包括內(nèi)容運(yùn)營(yíng)規(guī)范
需要解決的問(wèn)題
·騰訊視頻iOS/Android端經(jīng)歷5個(gè)大版本和幾十個(gè)小版本,存在一些冗余和不一致的控件;
·界面的通用模塊設(shè)計(jì)時(shí)效率可以進(jìn)一步提高;
·多人協(xié)作設(shè)計(jì)和輸出過(guò)程中容易產(chǎn)生誤差導(dǎo)致不一致和細(xì)節(jié)錯(cuò)誤;
·業(yè)務(wù)復(fù)雜、模塊數(shù)量多且交叉,每次整體改動(dòng)都需要耗費(fèi)大量設(shè)計(jì)、研發(fā)、測(cè)試資源;
·設(shè)計(jì)、研發(fā)對(duì)接成本高,尤其是新設(shè)計(jì)師或新研發(fā)介入項(xiàng)目時(shí);
·1位設(shè)計(jì)師需要對(duì)接多個(gè)研發(fā),并且輸出/溝通所需的工作量較高;
目標(biāo)
·減少冗余控件;
·幫助組內(nèi)設(shè)計(jì)師快速?gòu)?fù)用基礎(chǔ)組件;
·建立通用的細(xì)節(jié)設(shè)計(jì)標(biāo)準(zhǔn);
·提高界面的模塊化通用程度;
·建立設(shè)計(jì)與開(kāi)發(fā)對(duì)接的基礎(chǔ)標(biāo)準(zhǔn);
·提高設(shè)計(jì)輸出對(duì)接的效率,降低輸出工作量;
目標(biāo)用戶
·主要負(fù)責(zé)騰訊視頻iOS/Android端界面設(shè)計(jì)的設(shè)計(jì)師(參與設(shè)計(jì)師5人左右)
·會(huì)員等相關(guān)業(yè)務(wù)的設(shè)計(jì)師
·iOS/Android研發(fā)工程師
資源
·時(shí)間:2周內(nèi),需要兼顧項(xiàng)目進(jìn)度
·人力:1設(shè)計(jì)師,標(biāo)準(zhǔn)建立后需推動(dòng)研發(fā)進(jìn)行對(duì)接,預(yù)計(jì)iOS/Android研發(fā)工程師各1人
思路
·在主要界面和柵格定稿后,梳理出主要模塊;
·建立基礎(chǔ)控件的規(guī)范,并定義使用場(chǎng)景和樣式;
·規(guī)范字號(hào)、色值、圖標(biāo)尺寸等基礎(chǔ)尺寸、間距、位置等信息;
·建立設(shè)計(jì)-研發(fā)對(duì)照表;
·建立設(shè)計(jì)資源輸出規(guī)范;
載體
由于這套規(guī)范基本不需要與第三方團(tuán)隊(duì)對(duì)接,常用的PDF設(shè)計(jì)規(guī)范更新麻煩且每次修改后都需要所有參與者更新,所以并未使用PDF作為規(guī)范的輸出格式。
PSD源文件:用于設(shè)計(jì)師之間模塊、控件、樣式的對(duì)接和復(fù)用;
Google Docs/內(nèi)部wiki:用于承載樣式文檔、設(shè)計(jì)-研發(fā)對(duì)照表;
輸出物

這套規(guī)范的最終輸出物包含通用模塊、控件、設(shè)計(jì)樣式、設(shè)計(jì)-研發(fā)對(duì)照表、輸出(標(biāo)注)規(guī)范,能滿足團(tuán)隊(duì)現(xiàn)階段對(duì)設(shè)計(jì)規(guī)范的訴求。
除了比較常見(jiàn)的樣式/模塊/組件等,重點(diǎn)為大家分享是設(shè)計(jì)·研發(fā)對(duì)照表(后來(lái)發(fā)現(xiàn)國(guó)外的lightningdesignsystem也有類似的方法,他們稱這類型設(shè)計(jì)樣式與前端結(jié)合的格式為Design Token 并且把大部分設(shè)計(jì)樣式都Token化了,但這樣需要設(shè)計(jì)師掌握更多的重構(gòu)知識(shí)以及對(duì)Design Token非常熟悉才能有效落地)及輸出規(guī)范,這兩項(xiàng)對(duì)團(tuán)隊(duì)協(xié)作效率有較大提升。

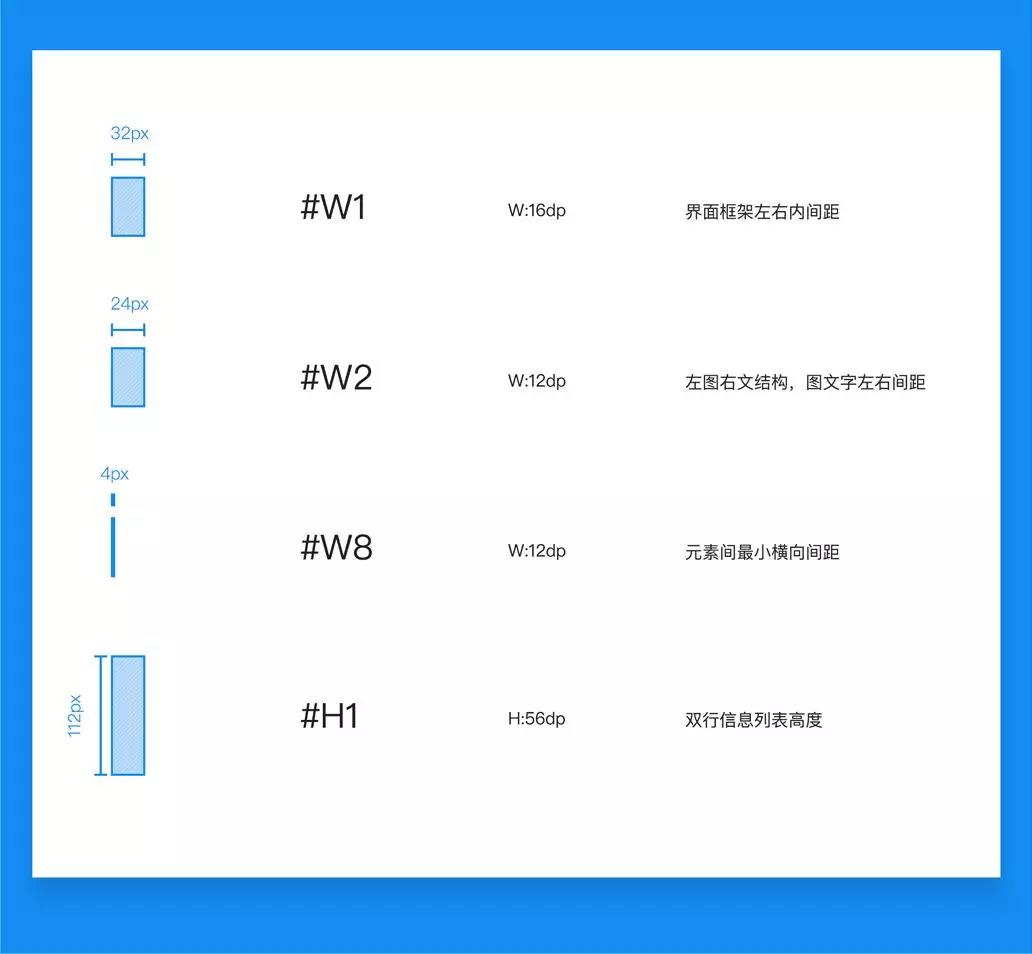
在主要界面視覺(jué)框架基本定型的階段就開(kāi)始定義設(shè)計(jì)·研發(fā)對(duì)照表,梳理框架和組件的間距/尺寸等信息,把視覺(jué)轉(zhuǎn)換為準(zhǔn)確的數(shù)值和編碼,并且在后續(xù)進(jìn)行設(shè)計(jì)時(shí)隨界面設(shè)計(jì)不斷相互迭代。
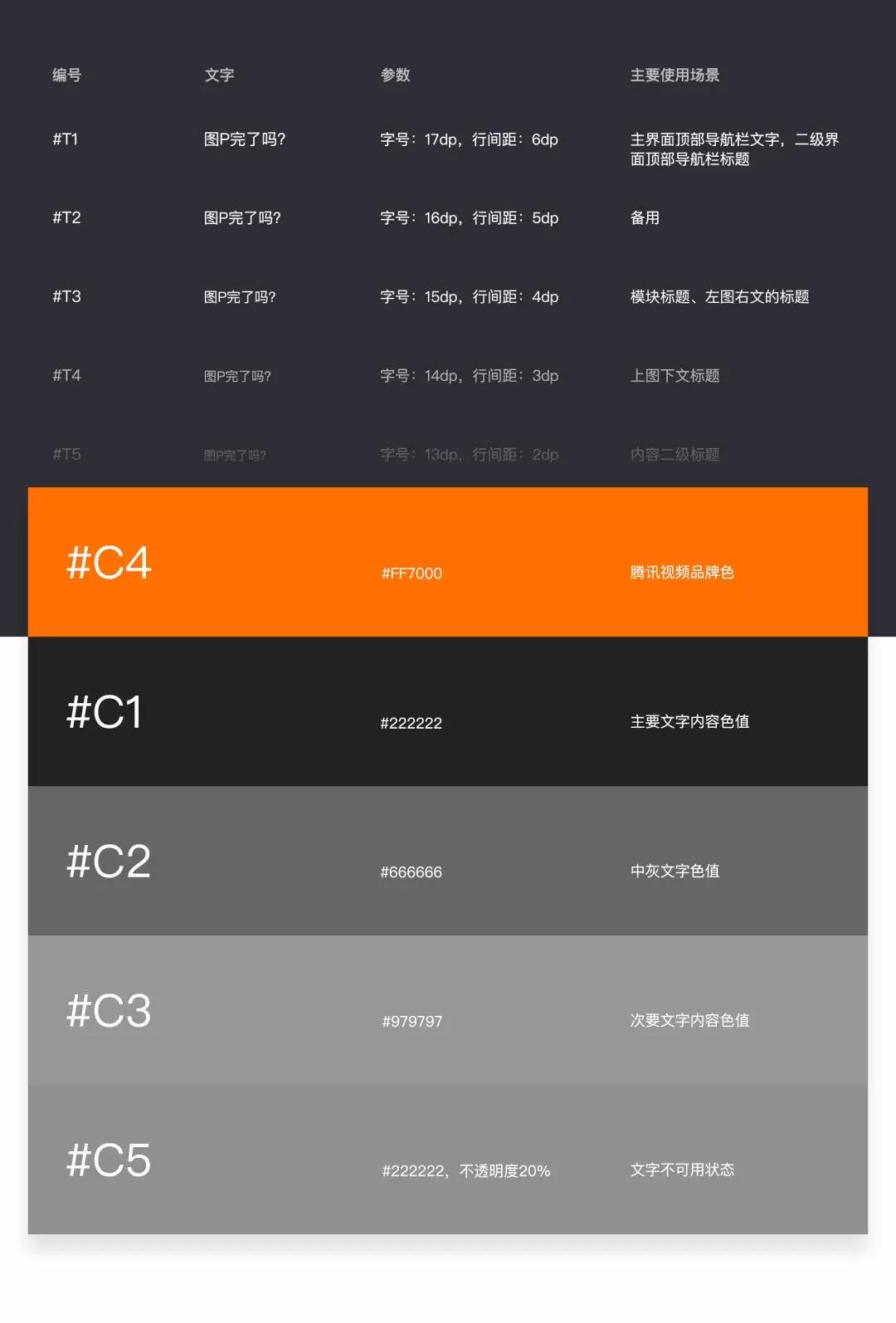
在這份視覺(jué)·研發(fā)對(duì)照表中主要包含
1.文字
2.色彩
3.尺寸
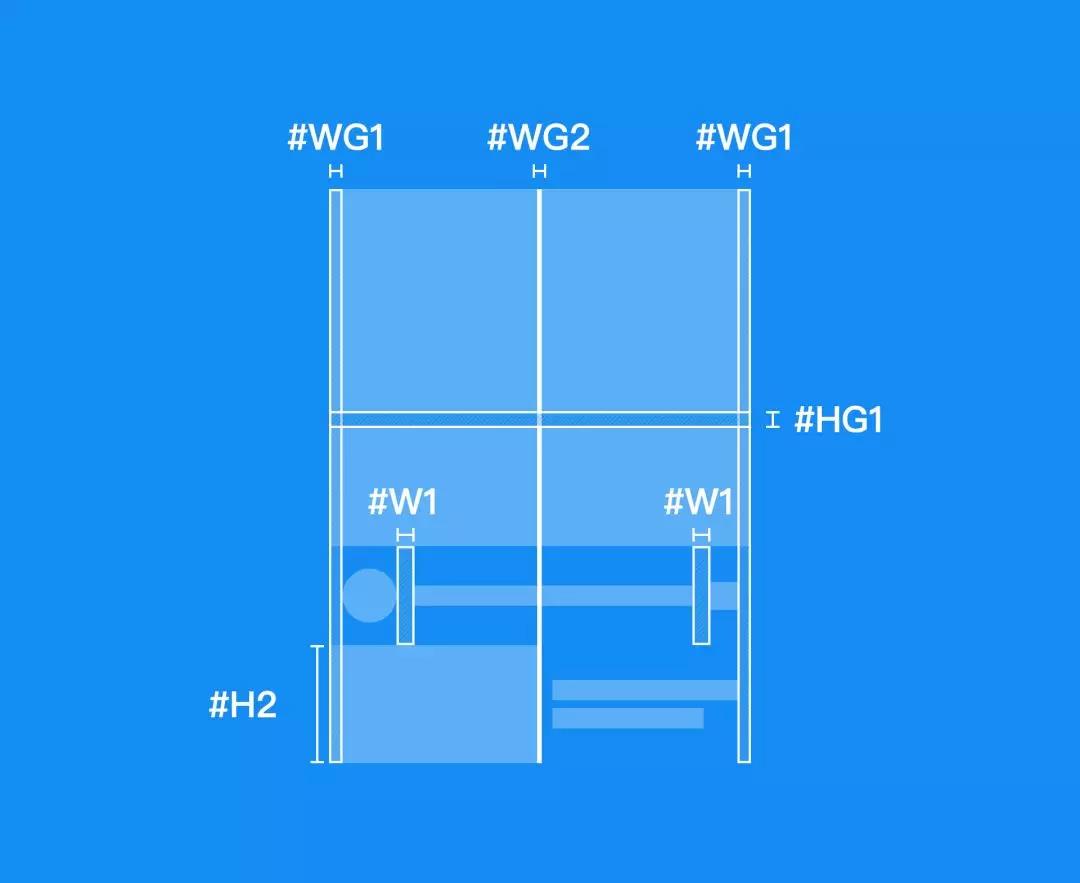
4.布局
5.通用基礎(chǔ)屬性



迭代優(yōu)化
在使用過(guò)程中,發(fā)現(xiàn)布局參數(shù)上,框架間距的代號(hào)應(yīng)與普通間距代號(hào)區(qū)分開(kāi),否則在界面大改版無(wú)法靈活地調(diào)整界面框架的間距和尺寸參數(shù)。分離框架代號(hào)(#WG)與普通代號(hào)(#W)后,研發(fā)工程師只要修改框架間距代號(hào)的數(shù)值就能快速調(diào)整框架,并且不影響界面具體代號(hào)的效果,極大地降低過(guò)往版本迭代中要逐個(gè)參數(shù)對(duì)比修改的工作量。

推動(dòng)研發(fā)部門建立對(duì)接樣式表
設(shè)計(jì)·研發(fā)對(duì)照表能否順利且高效地執(zhí)行下去,研發(fā)部門的配合非常重要。建立完對(duì)照表后,需要推動(dòng)iOS/Android研發(fā)在開(kāi)發(fā)端建立對(duì)應(yīng)的樣式代碼,可以通過(guò)Google Docs或者內(nèi)部Wiki等在線協(xié)作工具進(jìn)行更新。
并且基于設(shè)計(jì)·研發(fā)對(duì)照表,設(shè)計(jì)師在輸出標(biāo)注時(shí)使用代號(hào)標(biāo)注的方法,主要有幾個(gè)優(yōu)勢(shì):
1.省去過(guò)往一大串的標(biāo)注信息,只用幾個(gè)代號(hào)就能完成一個(gè)模塊的標(biāo)注;
2.減少在標(biāo)注過(guò)程中出現(xiàn)的人為錯(cuò)誤導(dǎo)致數(shù)值不準(zhǔn)確;
3.客戶端研發(fā)能快速調(diào)用樣式參數(shù),提高代碼復(fù)用和開(kāi)發(fā)效率;
4.提高效率早點(diǎn)下班。
隨著項(xiàng)目正計(jì)劃進(jìn)行的品牌升級(jí),我們也會(huì)逐步針對(duì)當(dāng)前規(guī)范進(jìn)行迭代,如繼續(xù)完善交互規(guī)范、豐富設(shè)計(jì)模塊、完善設(shè)計(jì)原則等,使設(shè)計(jì)規(guī)范更完整和準(zhǔn)確。
除了內(nèi)部規(guī)范,我們也會(huì)針對(duì)一些合作伙伴輸出有針對(duì)性且較為詳細(xì)的設(shè)計(jì)規(guī)范,從使用場(chǎng)景、尺寸、規(guī)則、錯(cuò)誤案例、輸出格式等都會(huì)細(xì)致說(shuō)明。
如給第三方外包設(shè)計(jì)的頻道圖標(biāo)設(shè)計(jì)規(guī)范:

以及在一些初創(chuàng)型項(xiàng)目中,我們會(huì)針對(duì)設(shè)計(jì)不同設(shè)計(jì)的階段和側(cè)重點(diǎn)進(jìn)行規(guī)范的定義和調(diào)整。如新項(xiàng)目?jī)?nèi)容運(yùn)營(yíng)設(shè)計(jì)任務(wù)非常重,設(shè)計(jì)資源難以滿足每日多次更新的話題Banner,于是我們把設(shè)計(jì)規(guī)范把重點(diǎn)放在了基礎(chǔ)品牌延展規(guī)則上,幫助運(yùn)營(yíng)同事能快速、符合品牌設(shè)計(jì)地輸出Banner。

建立設(shè)計(jì)規(guī)范常見(jiàn)的誤區(qū)
通過(guò)上述案例可見(jiàn)設(shè)計(jì)規(guī)范并不是一成不變的固定格式,把所有內(nèi)容按照網(wǎng)上能找到的規(guī)范填一遍是一種偷懶且低成效的辦法,并且在建立設(shè)計(jì)規(guī)范很容易陷入一些誤區(qū)導(dǎo)致規(guī)范無(wú)法有效落地,如:
過(guò)于口號(hào)化
有些設(shè)計(jì)規(guī)范會(huì)涉及到設(shè)計(jì)原則(Design Principles)的定義,它是對(duì)具體設(shè)計(jì)的指導(dǎo)性原則,幫助我們判斷設(shè)計(jì)方案是否符合正確或合適。看似是最簡(jiǎn)單的幾句話,實(shí)際上是最難并且是最應(yīng)慎重決定的,它應(yīng)基于于對(duì)業(yè)務(wù)和設(shè)計(jì)的理解提煉出來(lái)的規(guī)則。

上面的例子看起來(lái)好像還挺有道理的,但實(shí)際上怎么應(yīng)用?假設(shè)要判斷一個(gè)設(shè)計(jì)方案是否符合設(shè)計(jì)原則「簡(jiǎn)潔優(yōu)雅」,怎樣才夠簡(jiǎn)潔夠優(yōu)雅?這些如果脫離了提煉過(guò)程和團(tuán)隊(duì)中的共識(shí),幾乎沒(méi)有任何作用。
為設(shè)計(jì)規(guī)范而做設(shè)計(jì)規(guī)范

Material Design是一套非常優(yōu)秀的設(shè)計(jì)規(guī)范,涵蓋面廣而且細(xì)致,它可以作為一個(gè)行業(yè)標(biāo)桿,但如果對(duì)自己團(tuán)隊(duì)的業(yè)務(wù)建立規(guī)范,非常不建議參考這個(gè)結(jié)構(gòu),因?yàn)槠脚_(tái)/業(yè)務(wù)特性/用戶群/可調(diào)用的資源全都不一樣,按照MD做一遍,很可能大量的時(shí)間耗進(jìn)去了但無(wú)法落地一點(diǎn)成效都沒(méi)有。
設(shè)計(jì)師在做任何設(shè)計(jì)之前都應(yīng)盡量想清楚目標(biāo),避免為設(shè)計(jì)規(guī)范而做設(shè)計(jì)規(guī)范。
對(duì)接成本高
上百頁(yè)的PDF格式設(shè)計(jì)規(guī)范(如很想吐槽的Android 4.0 設(shè)計(jì)規(guī)范)和近動(dòng)不動(dòng)幾GB的UIKit,每次只要修改其中一小部分都要全部對(duì)接的成員更新一遍,這種設(shè)計(jì)規(guī)范的對(duì)接方式會(huì)嚴(yán)重影響規(guī)范的實(shí)效性,很難做到參與者手上都是最新版本,對(duì)發(fā)布者來(lái)說(shuō)每次修改一個(gè)小點(diǎn)都要全部重新導(dǎo)出也是非常痛苦的。尤其是針對(duì)團(tuán)隊(duì)內(nèi)部協(xié)作的設(shè)計(jì)規(guī)范,選擇發(fā)布簡(jiǎn)單、實(shí)時(shí)更新的協(xié)作載體會(huì)非常大地提高設(shè)計(jì)規(guī)范的使用率。
不進(jìn)行迭代
設(shè)計(jì)規(guī)范也要像具體的產(chǎn)品一樣,需要進(jìn)行迭代和維護(hù),而不是在項(xiàng)目做完后把設(shè)計(jì)規(guī)范整理完就扔在那落灰,然后再等到每次設(shè)計(jì)改版時(shí)全部重做,這樣成本高收益低,并且?guī)缀跗鸩坏剿鼘?shí)際應(yīng)有的作用。
舉上述案例并不完全都是不好的,而是很多時(shí)候并不完全適用于國(guó)內(nèi)互聯(lián)網(wǎng)設(shè)計(jì)團(tuán)隊(duì),業(yè)務(wù)迭代速度快,建立規(guī)范的成本高,難以與產(chǎn)品/研發(fā)等團(tuán)隊(duì)達(dá)成共識(shí),落地難,這些都是我們需要面臨的問(wèn)題。圍繞當(dāng)前階段需要解決的問(wèn)題,才能更有效地建立規(guī)范并執(zhí)行下去,起到設(shè)計(jì)規(guī)范應(yīng)有的作用。
正在進(jìn)行的一些探索和思考
除了上面的一些規(guī)范,我們團(tuán)隊(duì)還正在進(jìn)行一些探索,如:
通過(guò)轉(zhuǎn)換生產(chǎn)工具來(lái)提高協(xié)作效率
Sketch在界面設(shè)計(jì)上確實(shí)會(huì)更輕量,并且Library的團(tuán)隊(duì)共享使得協(xié)作非常方便,當(dāng)組件更新了能快速同步到每一位參與者的設(shè)計(jì)文檔里,但騰訊視頻的設(shè)計(jì)涉及到多個(gè)業(yè)務(wù)部門,如其它端的設(shè)計(jì)師、廣告平臺(tái)的設(shè)計(jì)師、運(yùn)營(yíng)同事等,直接把使用多年并在Mac和Windows都有的Photoshop替換成Mac only的Sketch,短期看來(lái)不是特別現(xiàn)實(shí)。所以正在嘗試在創(chuàng)新項(xiàng)目上使用Sketch進(jìn)行設(shè)計(jì)和協(xié)作,效率有較大提高。
對(duì)界面設(shè)計(jì)進(jìn)一步組件化
另一方面是進(jìn)一步對(duì)界面組件化,除了常用的Patterns和Style,正探索跟研發(fā)一起把動(dòng)效和操作反饋組件化,一方面能提高產(chǎn)品中動(dòng)效的一致性,另一方面不需要每次添加動(dòng)效都耗費(fèi)大量的研發(fā)資源。
END.
除了產(chǎn)品設(shè)計(jì)和體驗(yàn),我們也一直在探索和優(yōu)化協(xié)作效率,為團(tuán)隊(duì)爭(zhēng)取更多時(shí)間用于創(chuàng)新和體驗(yàn)設(shè)計(jì)上,不一定完全正確或適用于所有團(tuán)隊(duì),希望這篇文章能為大家?guī)?lái)一些啟發(fā)和思路。
作者:KongZhen @ 騰訊視頻TVD
團(tuán)隊(duì)公眾號(hào):騰訊視頻TVD





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)