協作的秩序-如何搭建有效的設計規范
前言
從作為UI/UX設計師典范級入門教材的Human Interface Guidelines和Android Design Guideline(已升級為Material Design),到各個團隊的業務都有自己的設計規范,設計規范似乎越來越重要。甚至每做一個項目都會出一套新的規范,定義好設計原則,把項目中用到的字號/色值/按鈕/輸入框等全部整整齊齊羅列出來。
可是,花這么多精力建立的設計規范是為了解決什么問題?有沒有人用?最終的成效如何?這些都是建立規范的設計師應該反思的問題。
設計「設計規范」
經歷了多個團隊和項目設計后,發現設計規范的建立也要像對待一個項目一樣,需要根據面向的用戶、資源、目的、方法,設計出合適的設計規范。
本文將會結合一些業內優秀的設計規范和騰訊視頻過往案例的部分設計規范,講述我們團隊在追求「合適」過程中的一些經驗和踩過的坑。
設計規范是什么
不同的團隊對設計規范的定義是不太一樣的,有些設計規范主要描述常用控件和色值,而像 Material Design 則涵蓋大至整個平臺設計的價值觀、小至元素設計的細節,造成這些差異主要是團隊和業務的不同。(個人覺得我們平常使用的設計規范用Design System來形容可能比Design Guideline更為合適,它以適應當前項目和團隊為前提,可能涵蓋項目設計的指導原則、設計標準、設計控件等)
常見的不同范圍的設計規范有:
平臺規范


涵蓋整個平臺的特性、世界觀、界面邏輯、設計模式、設計控件等,幫助第三方開發者更清晰地知道在該平臺中怎樣的設計是符合平臺習慣的、不同界面/內容間的關系、操作方式、設計細節等;
企業對外設計規范


企業或業務的對外設計規范(設計指南)通常針對第三方開發者或合作伙伴,內容重點一般是品牌設計解釋或使用規范,向外部傳遞企業價值觀及幫助合作伙伴更準確地使用企業信息,對內部統籌多個業務的一致性、幫助內部人員理解設計原則或指導設計落地。
業務對內設計規范
騰訊視頻移動端設計規范

業務對內的設計規范一般會更微觀,通常也會涵蓋設計原則、品牌使用規范、界面邏輯、設計控件、元素細節等,偏向具體設計落地的指導,幫助業務設計更準確和一致,提高團隊協作效率。
建立怎樣的設計規范
業務訴求決定設計規范的范圍與形態
設計規范跟項目的設計一樣,都需要基于當前背景下進行設計,不同的業務訴求所需要的設計規范是不一樣的,如Google需要建立Material Design來指導和規范第三方開發者基于Android生態進行設計和開發,而初創團隊/項目只需要準確、可復用的標注就能滿足協作訴求。
從設計規范的范圍和形態上來說并沒有絕對的對與錯,不是范圍越廣越細致的規范就越好,能適應當前項目和團隊、滿足業務訴求的就是「合適的」設計規范。
而規范中需要涵蓋到哪些信息、以什么方式呈現和協作,這些都需要基于業務的訴求決定。我們也可以像拆解設計需求那樣,通過一些關鍵點來幫助我們更準確地判斷設計規范的范圍和形態。
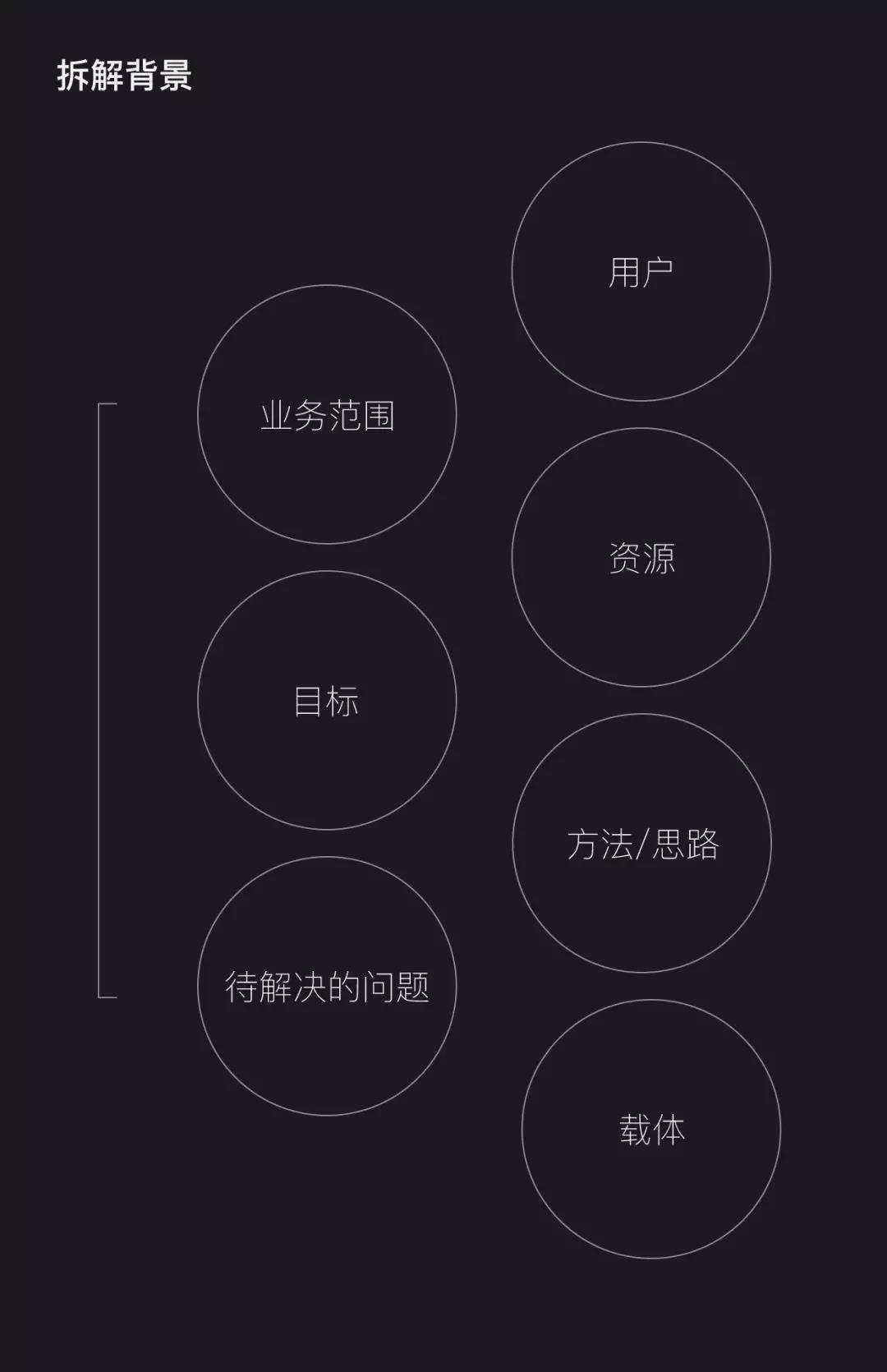
拆解背景
以騰訊視頻為例,如果需要建立一套各方面都完整細致的設計規范,需要跨多個部門及業務,其中包含品牌規范、界面設計、廣告規范、運營圖規范等等,其中耗費的人力和 資源非常龐大,在業務快速上升的時期,相比一次性建立規范,根據優先級來單點解決可能是更好的辦法。
所以我們在建立移動端設計規范時,遵循「合適」的原則,圍繞當前的條件和主要問題,通過規范來解決這些問題:

涉及業務
騰訊視頻iOS/Android端界面設計,不包括內容運營規范
需要解決的問題
·騰訊視頻iOS/Android端經歷5個大版本和幾十個小版本,存在一些冗余和不一致的控件;
·界面的通用模塊設計時效率可以進一步提高;
·多人協作設計和輸出過程中容易產生誤差導致不一致和細節錯誤;
·業務復雜、模塊數量多且交叉,每次整體改動都需要耗費大量設計、研發、測試資源;
·設計、研發對接成本高,尤其是新設計師或新研發介入項目時;
·1位設計師需要對接多個研發,并且輸出/溝通所需的工作量較高;
目標
·減少冗余控件;
·幫助組內設計師快速復用基礎組件;
·建立通用的細節設計標準;
·提高界面的模塊化通用程度;
·建立設計與開發對接的基礎標準;
·提高設計輸出對接的效率,降低輸出工作量;
目標用戶
·主要負責騰訊視頻iOS/Android端界面設計的設計師(參與設計師5人左右)
·會員等相關業務的設計師
·iOS/Android研發工程師
資源
·時間:2周內,需要兼顧項目進度
·人力:1設計師,標準建立后需推動研發進行對接,預計iOS/Android研發工程師各1人
思路
·在主要界面和柵格定稿后,梳理出主要模塊;
·建立基礎控件的規范,并定義使用場景和樣式;
·規范字號、色值、圖標尺寸等基礎尺寸、間距、位置等信息;
·建立設計-研發對照表;
·建立設計資源輸出規范;
載體
由于這套規范基本不需要與第三方團隊對接,常用的PDF設計規范更新麻煩且每次修改后都需要所有參與者更新,所以并未使用PDF作為規范的輸出格式。
PSD源文件:用于設計師之間模塊、控件、樣式的對接和復用;
Google Docs/內部wiki:用于承載樣式文檔、設計-研發對照表;
輸出物

這套規范的最終輸出物包含通用模塊、控件、設計樣式、設計-研發對照表、輸出(標注)規范,能滿足團隊現階段對設計規范的訴求。
除了比較常見的樣式/模塊/組件等,重點為大家分享是設計·研發對照表(后來發現國外的lightningdesignsystem也有類似的方法,他們稱這類型設計樣式與前端結合的格式為Design Token 并且把大部分設計樣式都Token化了,但這樣需要設計師掌握更多的重構知識以及對Design Token非常熟悉才能有效落地)及輸出規范,這兩項對團隊協作效率有較大提升。

在主要界面視覺框架基本定型的階段就開始定義設計·研發對照表,梳理框架和組件的間距/尺寸等信息,把視覺轉換為準確的數值和編碼,并且在后續進行設計時隨界面設計不斷相互迭代。
在這份視覺·研發對照表中主要包含
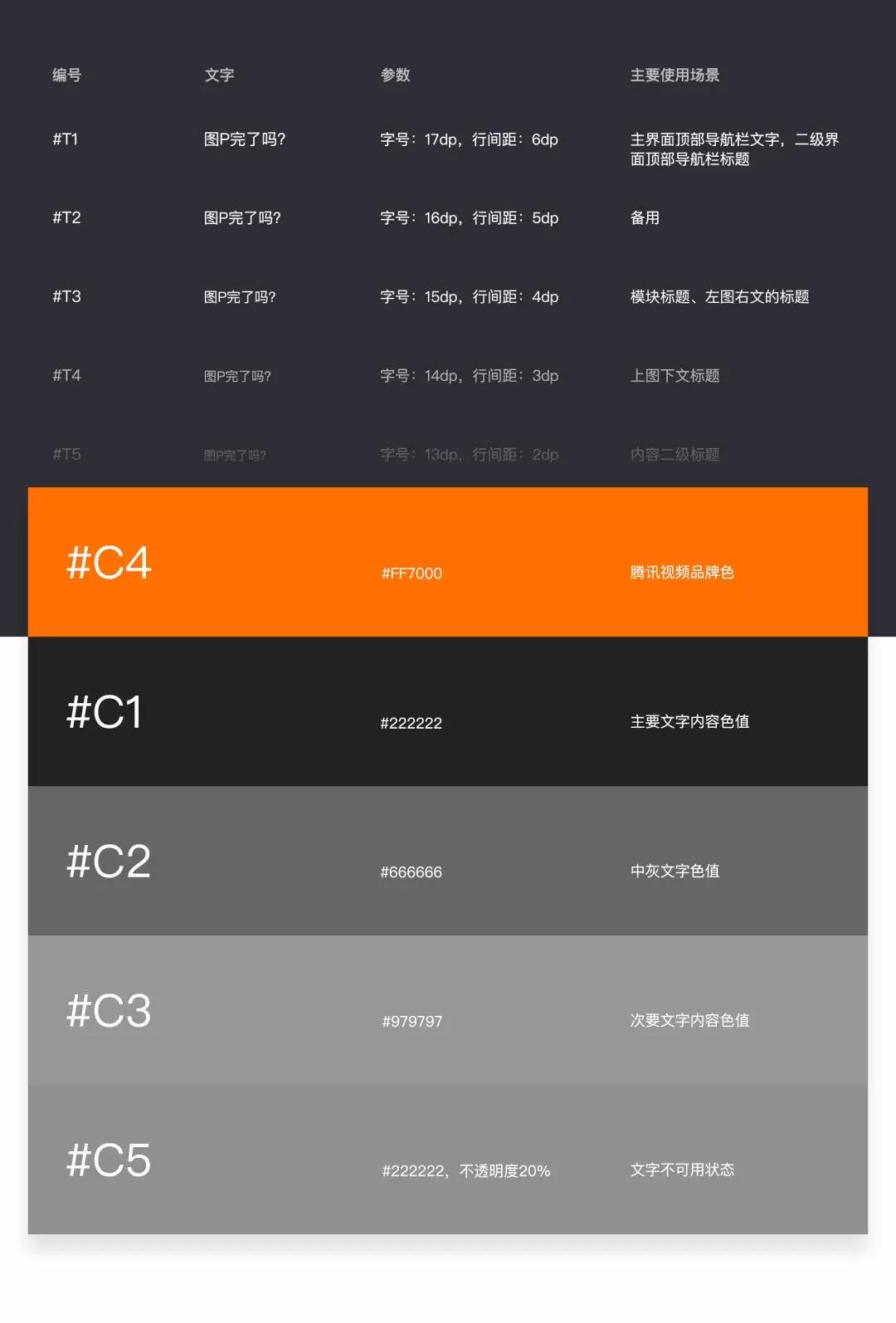
1.文字
2.色彩
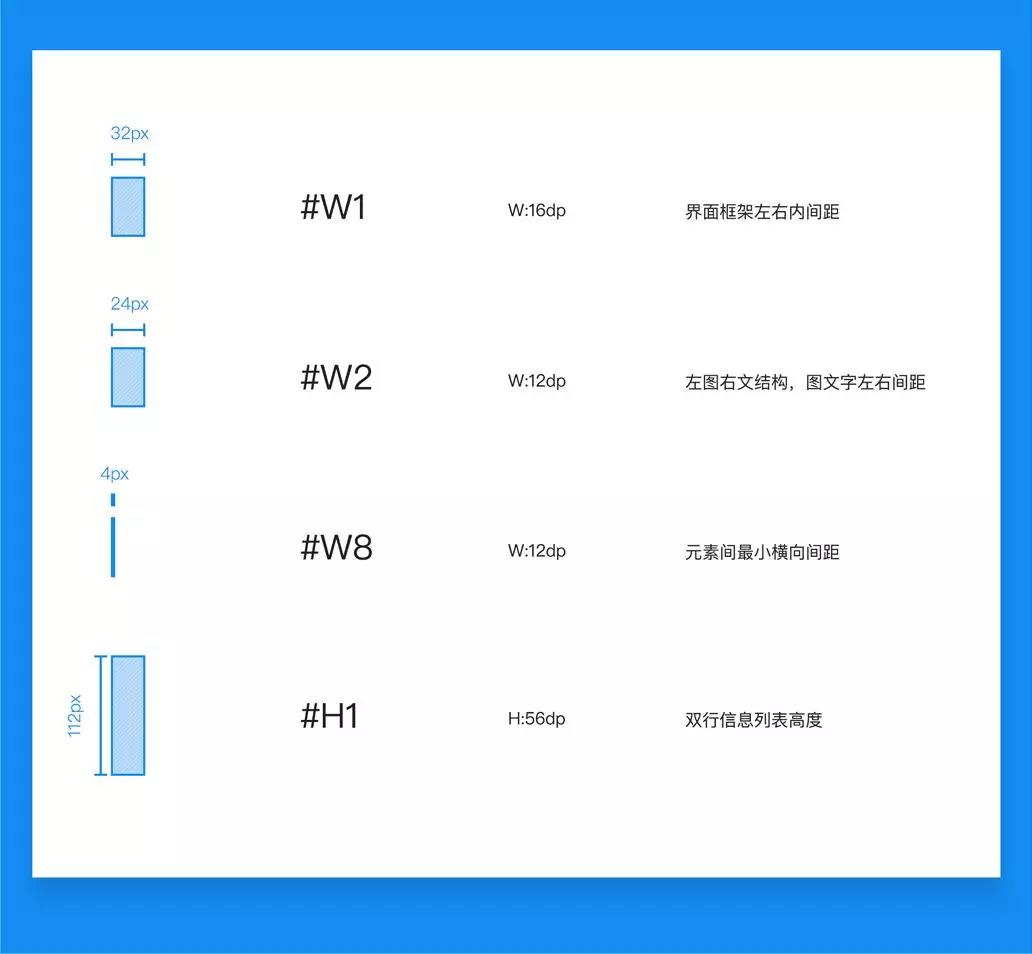
3.尺寸
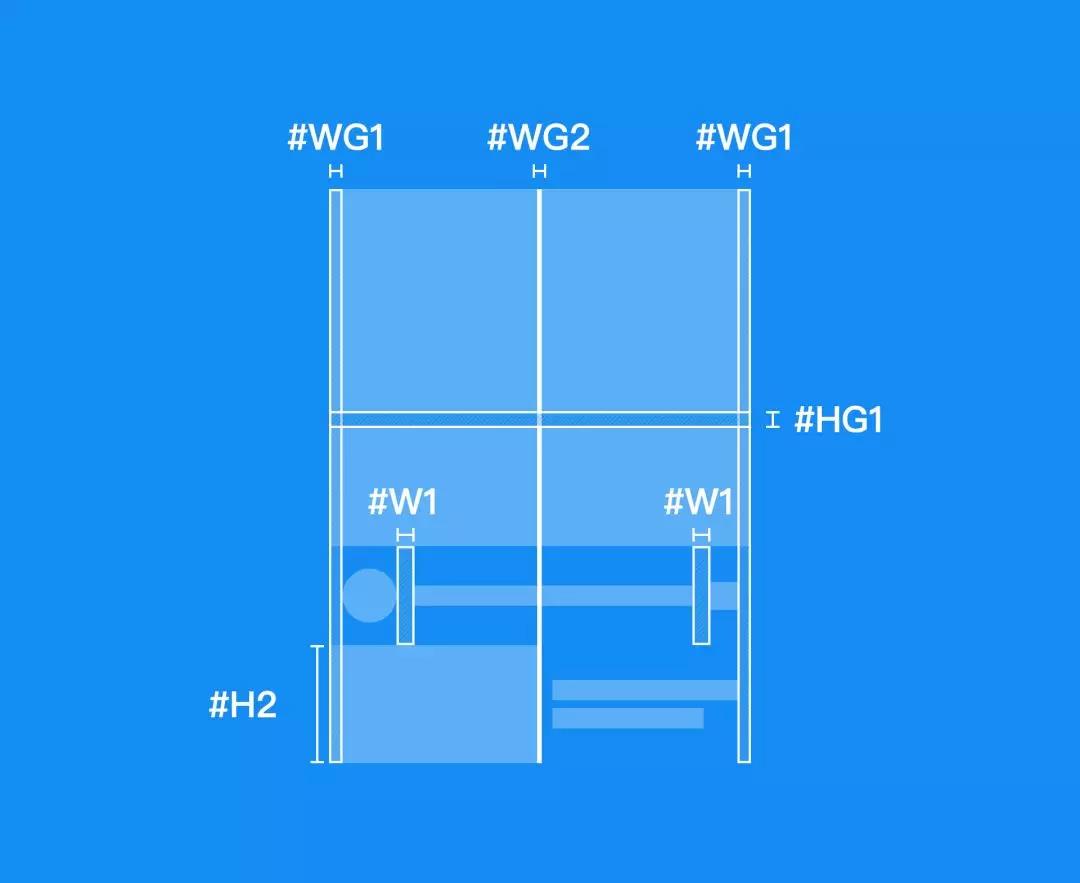
4.布局
5.通用基礎屬性



迭代優化
在使用過程中,發現布局參數上,框架間距的代號應與普通間距代號區分開,否則在界面大改版無法靈活地調整界面框架的間距和尺寸參數。分離框架代號(#WG)與普通代號(#W)后,研發工程師只要修改框架間距代號的數值就能快速調整框架,并且不影響界面具體代號的效果,極大地降低過往版本迭代中要逐個參數對比修改的工作量。

推動研發部門建立對接樣式表
設計·研發對照表能否順利且高效地執行下去,研發部門的配合非常重要。建立完對照表后,需要推動iOS/Android研發在開發端建立對應的樣式代碼,可以通過Google Docs或者內部Wiki等在線協作工具進行更新。
并且基于設計·研發對照表,設計師在輸出標注時使用代號標注的方法,主要有幾個優勢:
1.省去過往一大串的標注信息,只用幾個代號就能完成一個模塊的標注;
2.減少在標注過程中出現的人為錯誤導致數值不準確;
3.客戶端研發能快速調用樣式參數,提高代碼復用和開發效率;
4.提高效率早點下班。
隨著項目正計劃進行的品牌升級,我們也會逐步針對當前規范進行迭代,如繼續完善交互規范、豐富設計模塊、完善設計原則等,使設計規范更完整和準確。
除了內部規范,我們也會針對一些合作伙伴輸出有針對性且較為詳細的設計規范,從使用場景、尺寸、規則、錯誤案例、輸出格式等都會細致說明。
如給第三方外包設計的頻道圖標設計規范:

以及在一些初創型項目中,我們會針對設計不同設計的階段和側重點進行規范的定義和調整。如新項目內容運營設計任務非常重,設計資源難以滿足每日多次更新的話題Banner,于是我們把設計規范把重點放在了基礎品牌延展規則上,幫助運營同事能快速、符合品牌設計地輸出Banner。

建立設計規范常見的誤區
通過上述案例可見設計規范并不是一成不變的固定格式,把所有內容按照網上能找到的規范填一遍是一種偷懶且低成效的辦法,并且在建立設計規范很容易陷入一些誤區導致規范無法有效落地,如:
過于口號化
有些設計規范會涉及到設計原則(Design Principles)的定義,它是對具體設計的指導性原則,幫助我們判斷設計方案是否符合正確或合適。看似是最簡單的幾句話,實際上是最難并且是最應慎重決定的,它應基于于對業務和設計的理解提煉出來的規則。

上面的例子看起來好像還挺有道理的,但實際上怎么應用?假設要判斷一個設計方案是否符合設計原則「簡潔優雅」,怎樣才夠簡潔夠優雅?這些如果脫離了提煉過程和團隊中的共識,幾乎沒有任何作用。
為設計規范而做設計規范

Material Design是一套非常優秀的設計規范,涵蓋面廣而且細致,它可以作為一個行業標桿,但如果對自己團隊的業務建立規范,非常不建議參考這個結構,因為平臺/業務特性/用戶群/可調用的資源全都不一樣,按照MD做一遍,很可能大量的時間耗進去了但無法落地一點成效都沒有。
設計師在做任何設計之前都應盡量想清楚目標,避免為設計規范而做設計規范。
對接成本高
上百頁的PDF格式設計規范(如很想吐槽的Android 4.0 設計規范)和近動不動幾GB的UIKit,每次只要修改其中一小部分都要全部對接的成員更新一遍,這種設計規范的對接方式會嚴重影響規范的實效性,很難做到參與者手上都是最新版本,對發布者來說每次修改一個小點都要全部重新導出也是非常痛苦的。尤其是針對團隊內部協作的設計規范,選擇發布簡單、實時更新的協作載體會非常大地提高設計規范的使用率。
不進行迭代
設計規范也要像具體的產品一樣,需要進行迭代和維護,而不是在項目做完后把設計規范整理完就扔在那落灰,然后再等到每次設計改版時全部重做,這樣成本高收益低,并且幾乎起不到它實際應有的作用。
舉上述案例并不完全都是不好的,而是很多時候并不完全適用于國內互聯網設計團隊,業務迭代速度快,建立規范的成本高,難以與產品/研發等團隊達成共識,落地難,這些都是我們需要面臨的問題。圍繞當前階段需要解決的問題,才能更有效地建立規范并執行下去,起到設計規范應有的作用。
正在進行的一些探索和思考
除了上面的一些規范,我們團隊還正在進行一些探索,如:
通過轉換生產工具來提高協作效率
Sketch在界面設計上確實會更輕量,并且Library的團隊共享使得協作非常方便,當組件更新了能快速同步到每一位參與者的設計文檔里,但騰訊視頻的設計涉及到多個業務部門,如其它端的設計師、廣告平臺的設計師、運營同事等,直接把使用多年并在Mac和Windows都有的Photoshop替換成Mac only的Sketch,短期看來不是特別現實。所以正在嘗試在創新項目上使用Sketch進行設計和協作,效率有較大提高。
對界面設計進一步組件化
另一方面是進一步對界面組件化,除了常用的Patterns和Style,正探索跟研發一起把動效和操作反饋組件化,一方面能提高產品中動效的一致性,另一方面不需要每次添加動效都耗費大量的研發資源。
END.
除了產品設計和體驗,我們也一直在探索和優化協作效率,為團隊爭取更多時間用于創新和體驗設計上,不一定完全正確或適用于所有團隊,希望這篇文章能為大家帶來一些啟發和思路。
作者:KongZhen @ 騰訊視頻TVD
團隊公眾號:騰訊視頻TVD





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監