干貨!三個(gè)適用性極強(qiáng)的網(wǎng)頁設(shè)計(jì)趨勢
圖形和字體是增加網(wǎng)站視覺體驗(yàn)的重要元素,即使它們并不會(huì)占據(jù)很大空間,影響依然非常明顯。如果你仔細(xì)觀察4月網(wǎng)頁設(shè)計(jì)趨勢,會(huì)注意到設(shè)計(jì)師在處理字體排版和圖形元素的時(shí)候非常仔細(xì),充分利用這些元素的概念來營造更為優(yōu)秀的設(shè)計(jì)。
1. 斑點(diǎn)和氣泡元素
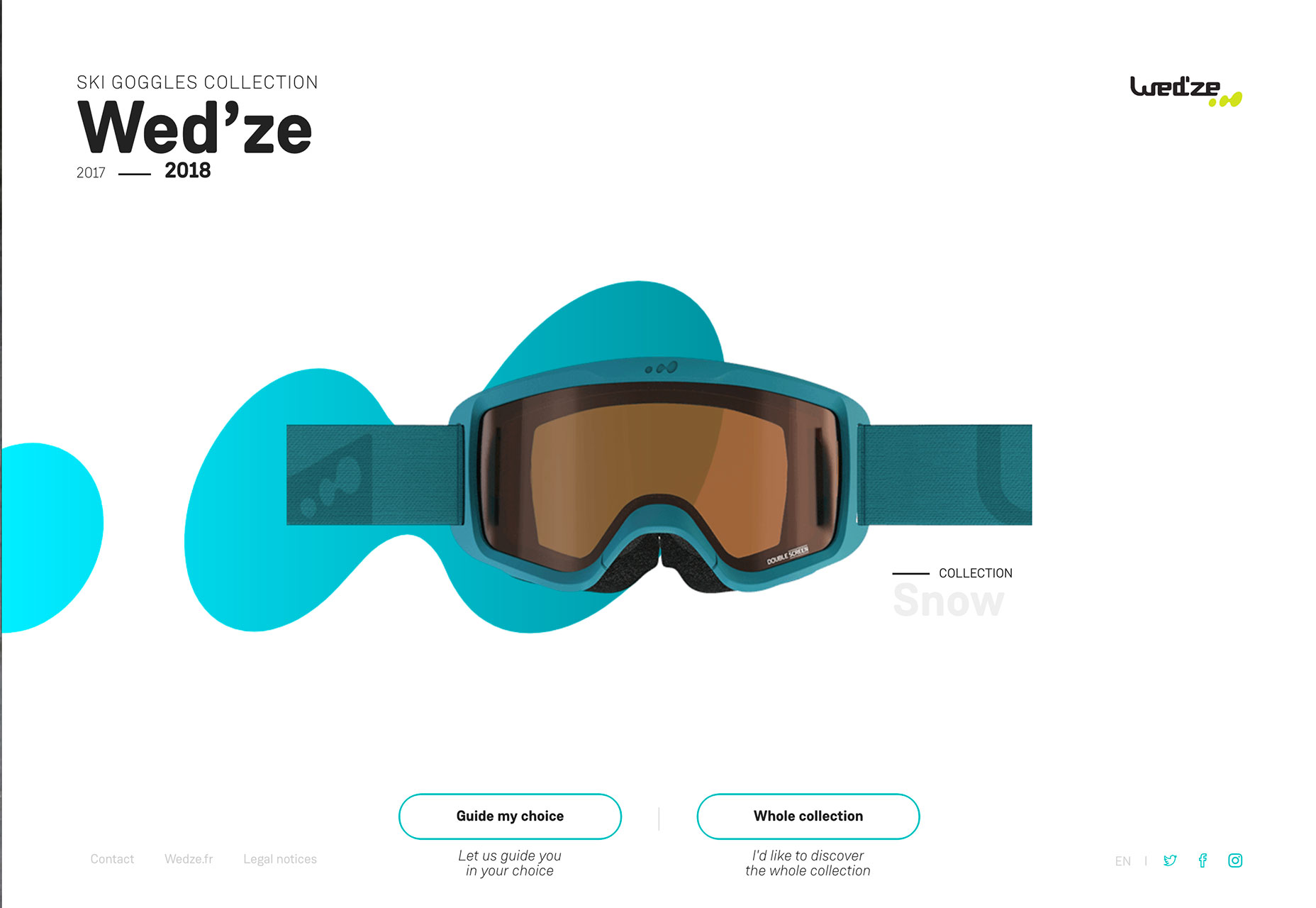
不少設(shè)計(jì)師開始利用諸如斑點(diǎn)和小氣泡這樣的裝飾性元素,分散在網(wǎng)頁的各個(gè)角落。這些裝飾性的元素大多以小圓點(diǎn)的形式呈現(xiàn),它們的形態(tài)多種多樣,但是總體上有著吸引視線、豐富視覺的功能。即使是基于相同的設(shè)計(jì)概念,不同的氣泡和斑點(diǎn),讓每個(gè)設(shè)計(jì)項(xiàng)目都有著不同的性格。
這些元素可以是任何色彩,而微妙的漸變和高飽和度的色調(diào)是目前設(shè)計(jì)師的最愛。斑點(diǎn)和氣泡本身在形態(tài)上也有著柔和流暢的特點(diǎn),讓整個(gè)氛圍顯得圓潤順滑。
設(shè)計(jì)師借助氣泡在整個(gè)畫布上進(jìn)行構(gòu)圖,通過襯托來營造深度,借助動(dòng)效營造動(dòng)靜對比,所有的這些設(shè)計(jì)可以以不高的成本創(chuàng)造出時(shí)髦有趣的設(shè)計(jì)感。而所有的這些大都是為了一個(gè)目的:創(chuàng)造出用戶偏好的視覺入口。
總的來說,斑點(diǎn)和氣泡是一種吸引用戶注意力的有效設(shè)計(jì)元素。如果你用的好,它們不僅可以作為裝飾而存在,還可以作為視覺引導(dǎo),控制整個(gè)頁面的動(dòng)線,給用戶以視覺上的自然指引,創(chuàng)造出富有流動(dòng)性的頁面布局。



2. 「懸浮的」矩形元素
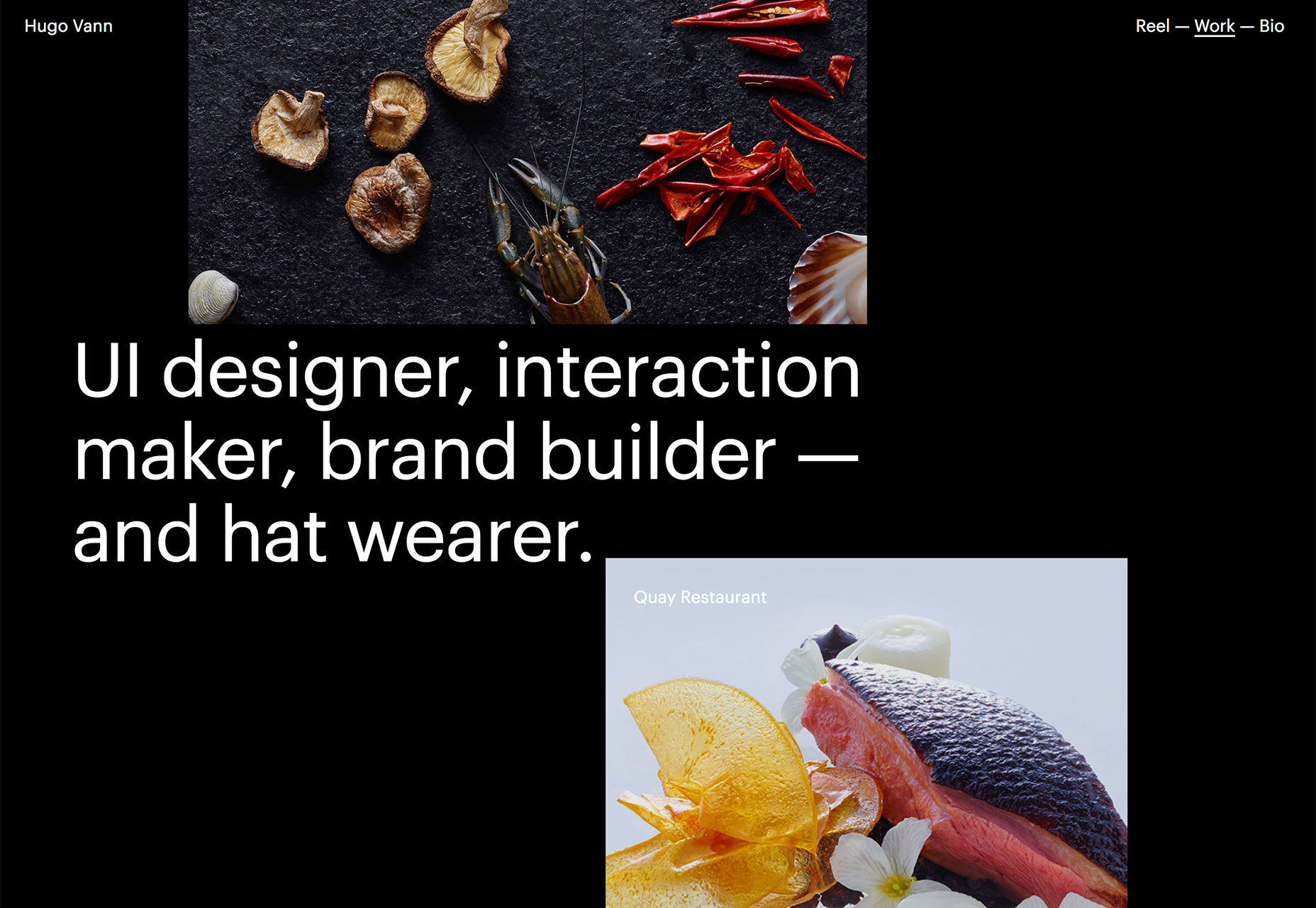
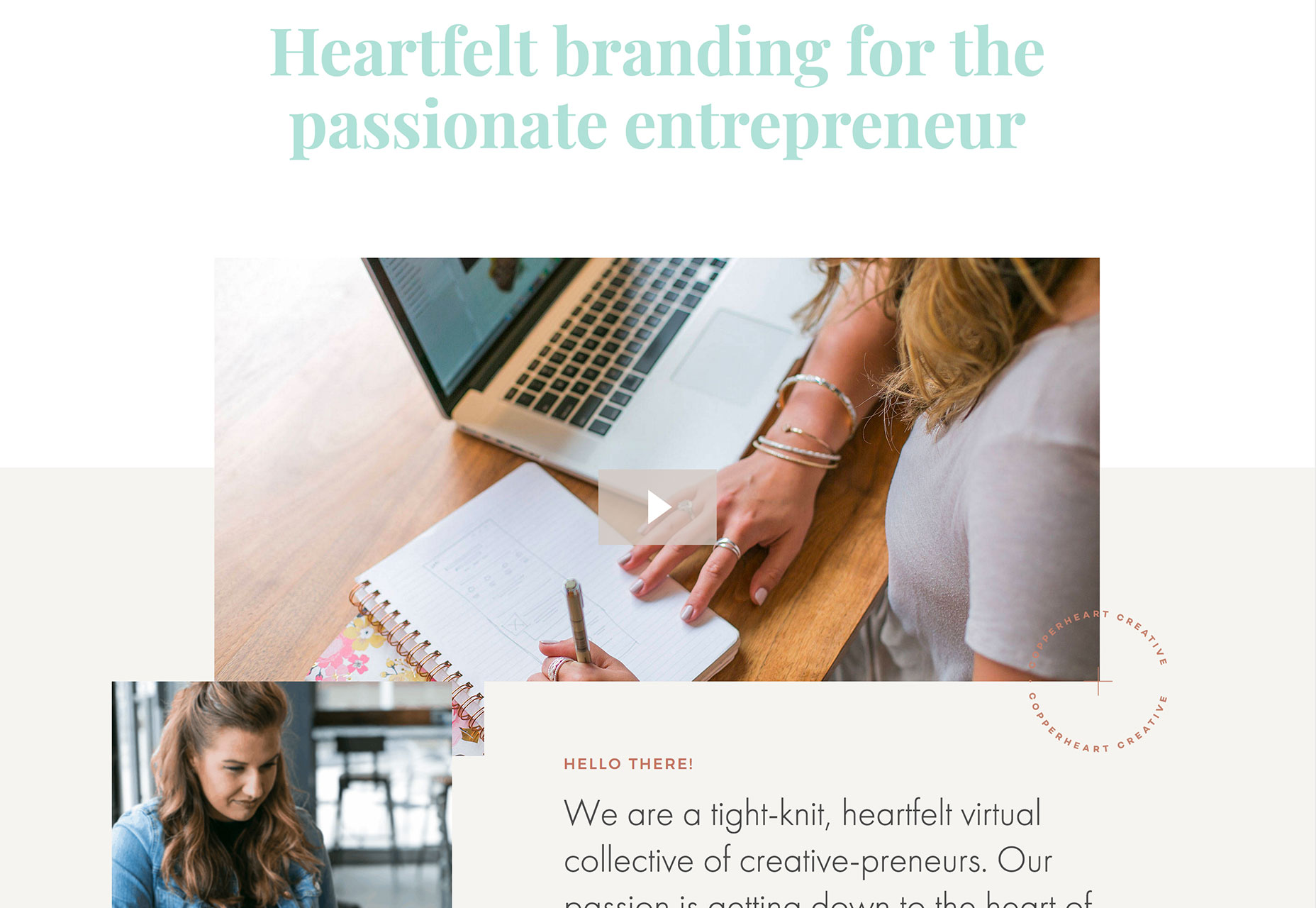
這是網(wǎng)頁設(shè)計(jì)當(dāng)中,另外一種流行廣泛但是尚未有正式定名的一種設(shè)計(jì)趨勢。帶有「懸浮」效果的矩形元素開始出現(xiàn)在各式各樣的網(wǎng)頁當(dāng)中,從產(chǎn)品展示型的網(wǎng)站到各種品牌的網(wǎng)站頁面,幾乎無處不在。
也許是因?yàn)閼腋〉木匦卧刈寛D層以一種有趣的方式呈現(xiàn)出來,這種設(shè)計(jì)技巧和視差滾動(dòng)、動(dòng)畫可以很好地結(jié)合到一起。現(xiàn)在這種設(shè)計(jì)趨勢已經(jīng)表現(xiàn)的非常明顯了。
通過帶有懸浮效果的圖層,各種元素可以獨(dú)立的按照自己的方式運(yùn)行。這個(gè)概念和 Material Design 中「紙」的意象很接近。不過,懸浮的矩形在概念上沒有 Material Design 中那么結(jié)構(gòu)化,設(shè)計(jì)師可以發(fā)揮的空間也更大。
充滿流動(dòng)性的設(shè)計(jì),在視覺上是非常吸引人的,這樣的設(shè)計(jì)更容易鼓勵(lì)用戶互動(dòng),因?yàn)樵谶@樣的設(shè)計(jì)當(dāng)中,用戶會(huì)隨著設(shè)計(jì)的引導(dǎo)而好奇接下來會(huì)有什么。從目前的實(shí)戰(zhàn)案例中可以看到,許多設(shè)計(jì)中都有懸浮的矩形元素,它們在整個(gè)布局中作為信息的載體,可以打開和關(guān)閉,充滿了神秘感,也承載著關(guān)鍵性的交互。
懸浮的矩形元素的優(yōu)勢是,它幾乎可以和任何元素匹配起來,可以很簡單也可以很復(fù)雜,可以簡單的幾個(gè)區(qū)塊搭配起來,也可以是由很多矩形來構(gòu)成信息流。
這一設(shè)計(jì)趨勢的優(yōu)勢在于靈活自由,以及強(qiáng)大的可定制性。不過從獨(dú)特性上來說,相對于其他的要弱一些。



3. 圖片和視頻填充文字
最后的這個(gè)設(shè)計(jì)趨勢也不算太新鮮的東西,之前就有不少設(shè)計(jì)師這樣玩過,不過現(xiàn)在作為一種流行趨勢開始大規(guī)模地普及:將圖片填充到相對較粗的文本字體當(dāng)中。
雖然這個(gè)想法不算新穎,但是在視覺上有著強(qiáng)大的張力。在下面的三個(gè)案例當(dāng)中,都充分地運(yùn)用了這一技巧。
Valnet 在它的首頁左側(cè),有一個(gè)巨大加粗的字母 V,在背景中嵌入動(dòng)態(tài)的視頻,字母所形成的新的框架,讓視頻的體驗(yàn)更加獨(dú)特有趣。
Greatest Stories Retold 這個(gè)網(wǎng)頁中采用了相同的概念,字母背后有視頻在播放,這種形式留給用戶更多想象力。視頻中的信息其實(shí)傳遞出來的并不多,更多的是色彩和明顯的運(yùn)動(dòng)感,它們真正的功能是誘使用戶點(diǎn)擊并查看更多的網(wǎng)頁內(nèi)容。
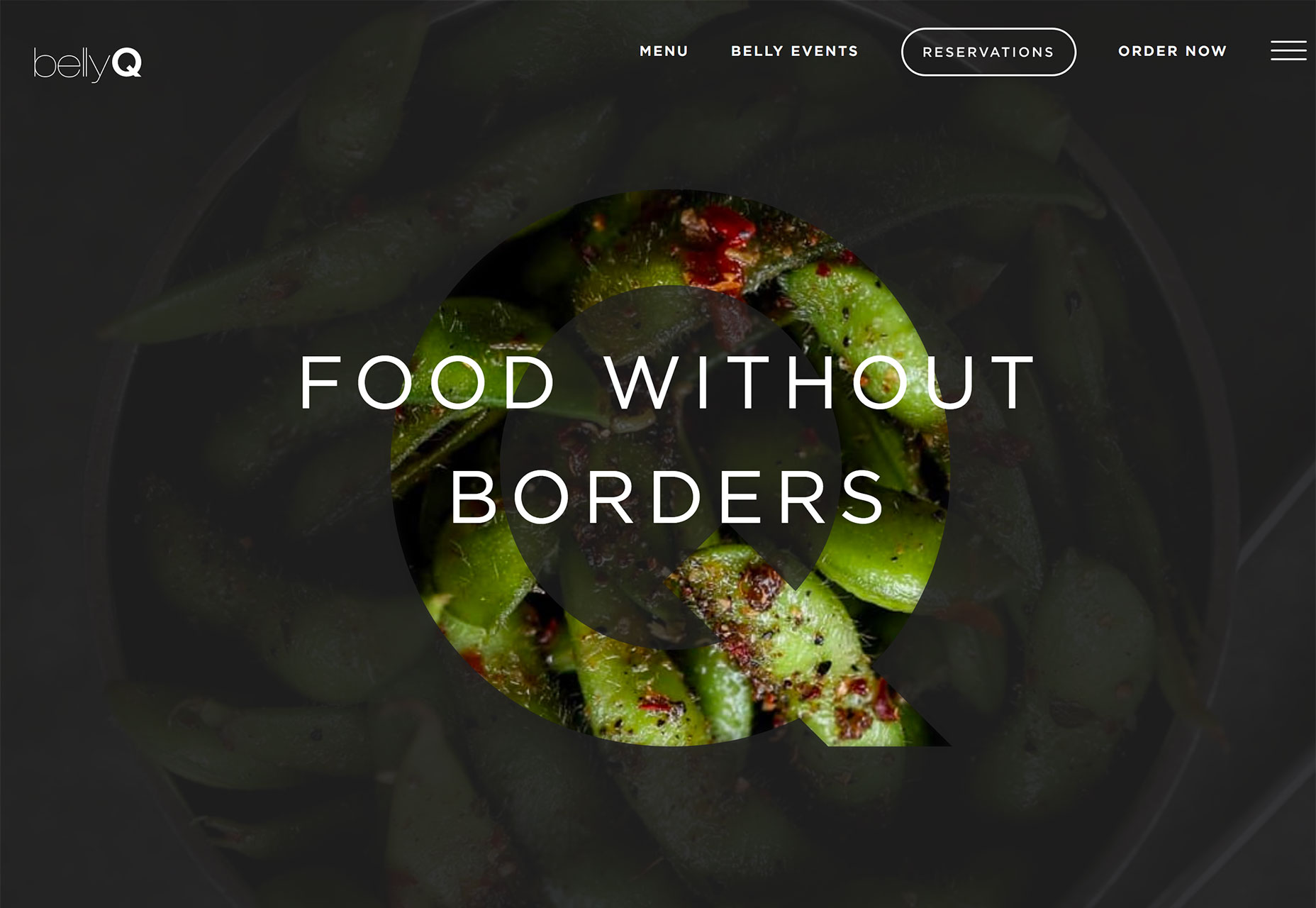
Belly Q 這個(gè)網(wǎng)頁則使用了圖片的縮放來創(chuàng)造更為微妙的動(dòng)效。前景是一個(gè)黑色的覆蓋層,而用戶能夠透過中間鏤空的字母 Q 看到背景的視頻。分層效果并不復(fù)雜,但是這種方法非常有效地創(chuàng)造出了視覺焦點(diǎn)。
動(dòng)畫和圖片填充文字,這種設(shè)計(jì)技巧本身就能夠創(chuàng)造出神秘感,這種設(shè)計(jì)會(huì)讓用戶有興趣點(diǎn)擊其中內(nèi)容,查看更多。絕大多數(shù)的用戶對于高度可視化的內(nèi)容是感興趣的,而這種恰到好處的神秘感的營造,會(huì)促進(jìn)用戶的交互。只要確保他們能夠獲得所需的信息,給他們以答案,那么這個(gè)設(shè)計(jì)就是有效的。



結(jié)語
這個(gè)月所流行的這三種設(shè)計(jì)元素或者說設(shè)計(jì)趨勢,有著極大的靈活性,你可以將他們運(yùn)用在主頁當(dāng)中,也能放在著陸頁里,甚至可以貫穿整個(gè)設(shè)計(jì)項(xiàng)目。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)