產(chǎn)品設(shè)計(jì)中的反饋機(jī)制
反饋是產(chǎn)品設(shè)計(jì)中非常重要的一個(gè)環(huán)節(jié),它的存在與否會(huì)極大的影響你產(chǎn)品的用戶體驗(yàn)。這篇文章我將從反饋的種類(lèi)、方式和使用場(chǎng)景來(lái)梳理一下產(chǎn)品中的反饋機(jī)制,希望可以對(duì)大家有所幫助。
反饋從涵蓋范圍上來(lái)說(shuō)可以分為兩種:操作反饋與用戶反饋。我們這里說(shuō)的主要是操作反饋,為了表述方便,以下都簡(jiǎn)稱(chēng)反饋。
判定一款產(chǎn)品的前景只要看它能否幫助用戶解決問(wèn)題。同樣的問(wèn)題拋給設(shè)計(jì)師“為什么我們要在產(chǎn)品中建立反饋機(jī)制?”或者說(shuō)“反饋究竟可以解決用戶的哪些痛點(diǎn)?”對(duì)于這個(gè)問(wèn)題,我想起前段時(shí)間看到的一個(gè)段子。有人問(wèn)“為什么男生追女生追到一半就不追了?”有一個(gè)評(píng)論獲得高贊——看不到進(jìn)度條。

我們可以把這層關(guān)系代入到產(chǎn)品設(shè)計(jì)中,女生是產(chǎn)品,男生是用戶,而進(jìn)度條就是反饋。因?yàn)橛脩舻拿恳徊讲僮鞫嫉貌坏椒答仯銓?duì)當(dāng)前系統(tǒng)的狀態(tài)一無(wú)所知,就會(huì)產(chǎn)生一種焦慮感。焦慮感發(fā)展到最后是很恐怖的,連女神都能放棄,更不用說(shuō)一款產(chǎn)品了。
以上這個(gè)例子雖然不怎么恰當(dāng),但是基本上可以幫助我們了解反饋機(jī)制建立的必要性:幫助用戶隨時(shí)感知系統(tǒng)的狀態(tài),滿足用戶的控制感,消減不確定性給用戶帶來(lái)的負(fù)面情緒。
常見(jiàn)的反饋方式有以下6種:彈框,頁(yè)面,標(biāo)簽,(功能性)動(dòng)畫(huà),小紅點(diǎn)和聲音。
彈框
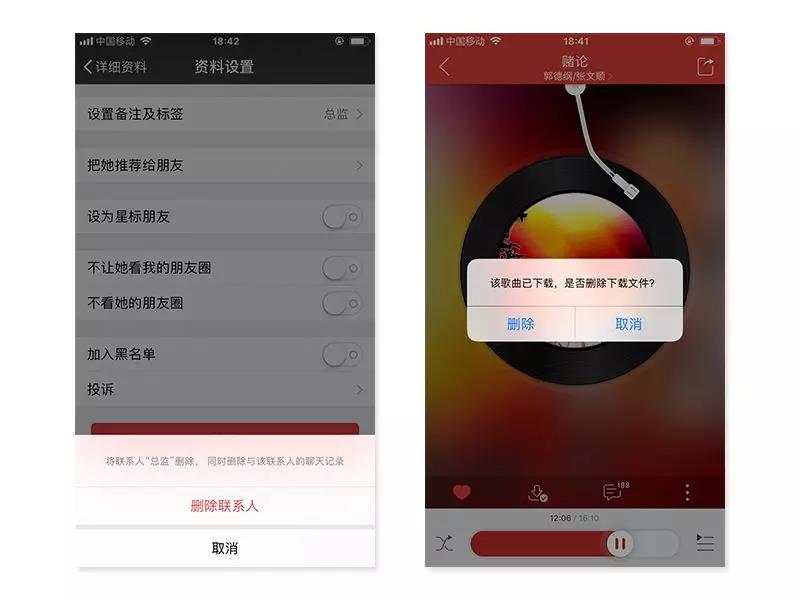
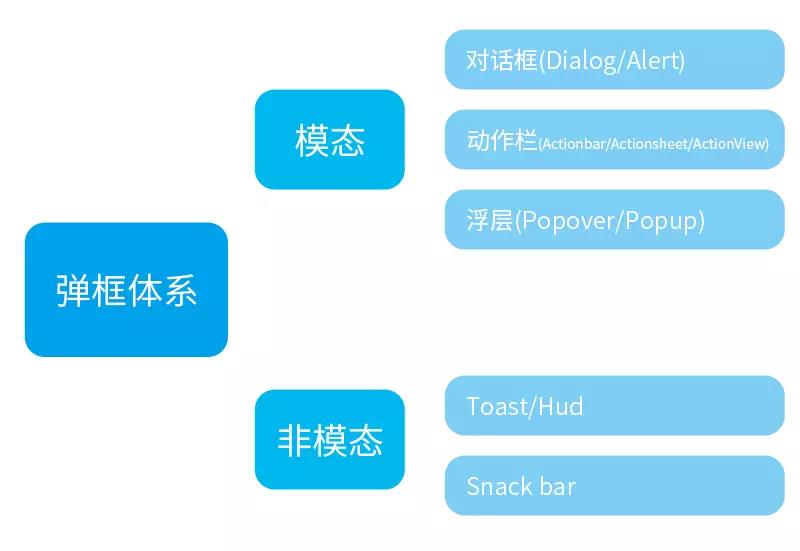
彈框是最主要的反饋方式。彈框可以分為模態(tài)彈框和非模態(tài)彈框,它們最大的區(qū)別就在于是否強(qiáng)制用戶交互。模態(tài)彈框會(huì)打斷用戶當(dāng)前的操作流程,用戶不在彈框上操作的話,其余功能都使用不了。所以設(shè)計(jì)師在構(gòu)建反饋體系的時(shí)候,模態(tài)彈框都是用于展示優(yōu)先級(jí)最高的信息。一般都會(huì)出現(xiàn)在用戶在進(jìn)行有風(fēng)險(xiǎn)性,不可逆的操作。

非模態(tài)彈框相比來(lái)說(shuō)就顯得“溫和”多了,出現(xiàn)2-3秒之后就會(huì)自動(dòng)消失,不會(huì)對(duì)用戶造成干擾。屬于輕量型的反饋。

頁(yè)面
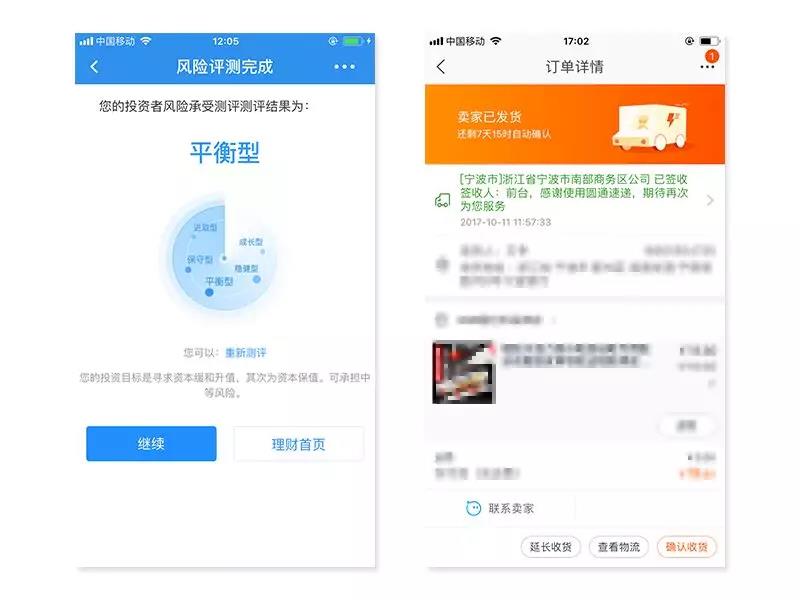
用頁(yè)面來(lái)完成反饋也很常見(jiàn)。與彈框相比,頁(yè)面反饋的更傾向于是一個(gè)流程的終點(diǎn)站。例如我們購(gòu)買(mǎi)理財(cái)前要做的風(fēng)險(xiǎn)評(píng)測(cè),購(gòu)買(mǎi)商品最后的結(jié)果都會(huì)通過(guò)一個(gè)新的頁(yè)面來(lái)展示。

所以,對(duì)于頁(yè)面和彈框,我們可以做出以下總結(jié):頁(yè)面反饋的主體是操作流程,而彈框反饋的主體是操作行為。

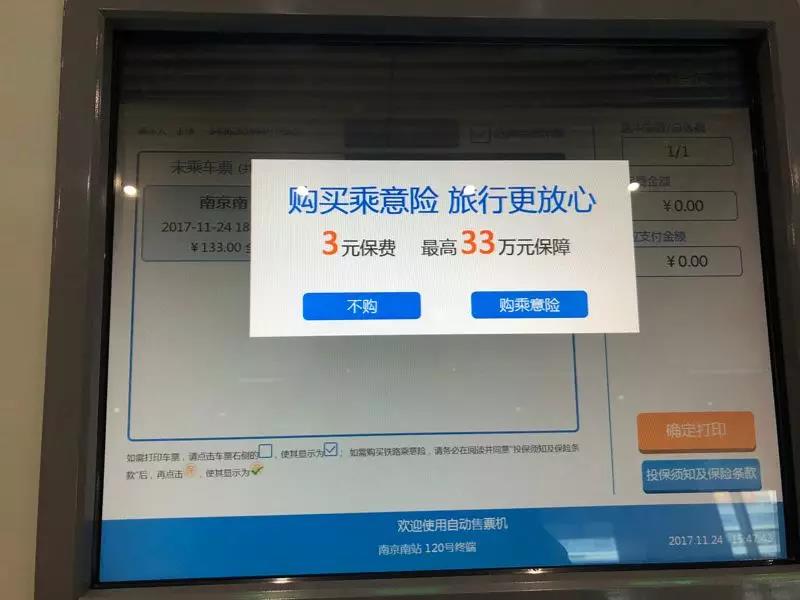
從獲取視覺(jué)焦點(diǎn)的角度來(lái)說(shuō),頁(yè)面比彈框更出眾。之前在火車(chē)站遇到一件事情:當(dāng)時(shí)我在排隊(duì)取票,前面的大媽回頭跟我說(shuō)她的票取不了。我發(fā)現(xiàn)她沒(méi)有關(guān)閉購(gòu)買(mǎi)保險(xiǎn)的彈框,當(dāng)然不能點(diǎn)擊“確認(rèn)打印”的按鈕。其實(shí)這個(gè)事情反映了用戶對(duì)于界面中元素具有一種“所見(jiàn)即所得”心理,既然這里展示了,那么也應(yīng)該就能操作。對(duì)于這種情況,有兩個(gè)解決方法:1 設(shè)置顯示時(shí)間,讓其自動(dòng)消失;2 以頁(yè)面的形式展示,這樣用戶就看不到打印按鈕,不會(huì)發(fā)生無(wú)效點(diǎn)擊的情況。
標(biāo)簽
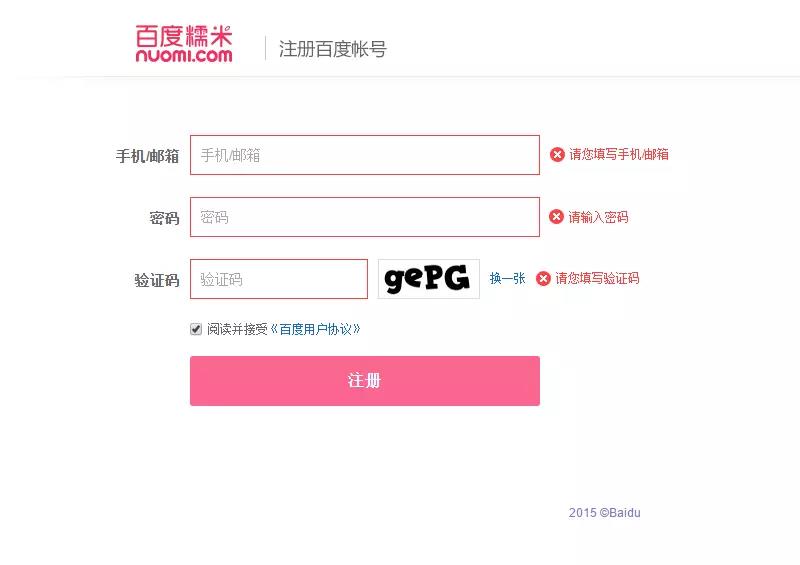
(文字)標(biāo)簽在反饋體系中同樣占據(jù)一席位置,不過(guò)它的使用場(chǎng)景比較單一:主要用于表單,用戶錄入信息的過(guò)程可以提供逐行報(bào)錯(cuò)提示。當(dāng)然表單信息錄入報(bào)錯(cuò)也可以通過(guò)彈框也完成,但是有兩個(gè)缺點(diǎn):1 彈框會(huì)遮擋界面信息,用戶看不到表單內(nèi)容;2 在錄入項(xiàng)目過(guò)多的情況下,標(biāo)簽可以給予更具有指向性的提示,用戶不用費(fèi)力去尋找。所以說(shuō)在表單信息錄入我們選擇更加輕量化的標(biāo)簽。

動(dòng)畫(huà)
動(dòng)畫(huà)也可以用來(lái)完成反饋,這里的動(dòng)畫(huà)特指的是功能性動(dòng)畫(huà)。動(dòng)畫(huà)的合理使用可以吸引用戶的注意力,因?yàn)槿祟?lèi)都是視覺(jué)動(dòng)物,在app和網(wǎng)頁(yè)中,小動(dòng)畫(huà)對(duì)我們來(lái)說(shuō)像是眼睛的甜點(diǎn)一樣,我們會(huì)不自覺(jué)的被它們吸引。

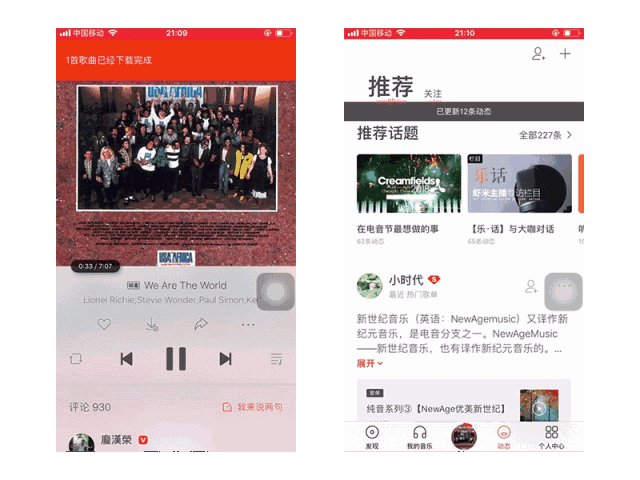
前面說(shuō)的三種反饋樣式主要展示的是結(jié)果,而動(dòng)畫(huà)因?yàn)槠渥陨淼奶匦詣t可以用來(lái)展示過(guò)程。正在加載中,正在下載中,這些表示“過(guò)程”的狀態(tài)用動(dòng)畫(huà)來(lái)演示是非常合適的。

但是在動(dòng)畫(huà)的使用上,我們還是要慎重,因?yàn)閯?dòng)畫(huà)太復(fù)雜的話會(huì)拖慢界面加載的速度。總之一句話,動(dòng)畫(huà)只是甜點(diǎn),不是正餐,吃多了會(huì)發(fā)胖。
小紅點(diǎn)
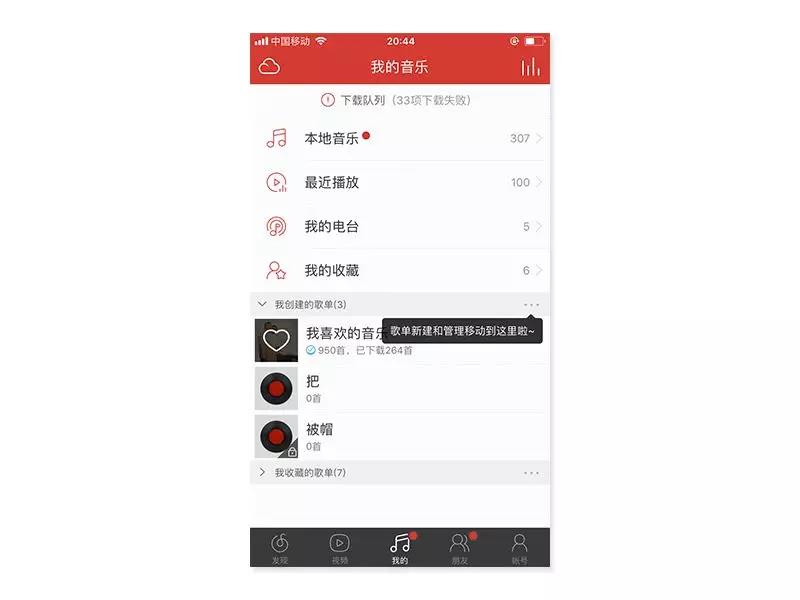
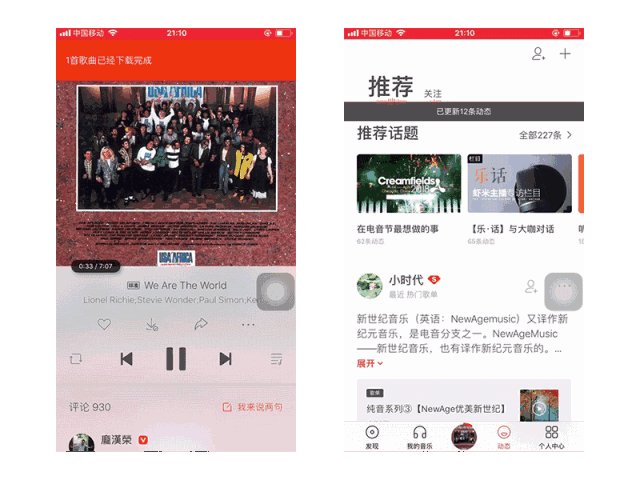
小紅點(diǎn)在反饋中偶爾也會(huì)出現(xiàn),例如在網(wǎng)易云音樂(lè)里下載一首歌,你不會(huì)收到一個(gè)彈框“歌曲下載完成”,你只會(huì)在本地音樂(lè)里看到一個(gè)小紅點(diǎn),這就意味著下載完成。所以小紅點(diǎn)雖然用的不多,但是它的存在可以緩解彈框的壓力。

聲音
聲音是經(jīng)常受到設(shè)計(jì)師忽視的一個(gè)反饋方式,但是是我們接觸最早的。我們之前打電話按鍵,每按一下就會(huì)發(fā)出“滴”的聲響,告訴用戶按鍵成功。
上面給大家介紹目前最常見(jiàn)的幾種反饋方式,那么我們?nèi)绾谓o一款產(chǎn)品建立反饋體系呢?熟悉我的讀者應(yīng)該會(huì)發(fā)現(xiàn)我非常喜歡“體系”這個(gè)詞,類(lèi)似的文章我有寫(xiě)過(guò)標(biāo)記體系,導(dǎo)航體系,配色體系。大家有興趣可以去查看之前的文章。
為什么我如此的癡迷體系呢?其實(shí)體系說(shuō)白了就是產(chǎn)品(思維),設(shè)計(jì)師需要站在產(chǎn)品的角度去看待設(shè)計(jì)。經(jīng)常有朋友私信我,讓我看下這個(gè)界面做的怎么樣。在我有時(shí)間的前提下,我特別樂(lè)意與這些朋友交流的。因?yàn)閯e人愿意來(lái)找你,其實(shí)也是對(duì)你的認(rèn)可,所以我不會(huì)去故作高冷的不搭理這些人。但是單個(gè)界面我看不出什么能力,你要是給我一個(gè)app,我說(shuō)不定還能說(shuō)出點(diǎn)東西。設(shè)計(jì)師如果想要謀求更好的發(fā)展,必然要完成從“how it looks”到“how it works”的思維轉(zhuǎn)變。設(shè)計(jì)師具備產(chǎn)品思維在我看來(lái)是大勢(shì)所趨。
對(duì)于反饋來(lái)說(shuō),我總結(jié)出的設(shè)計(jì)原則就是兩點(diǎn):輕量化和差異化。首先我們需要找出所有需要反饋的場(chǎng)景。然后進(jìn)行優(yōu)先級(jí)的排布,將重要的信息優(yōu)先使用頁(yè)面和(模態(tài))彈框來(lái)展示,然后依次使用(非模態(tài))彈框,標(biāo)簽和動(dòng)效來(lái)展示。不要一提到反饋就使用彈框,一使用彈框就是dialog,翻來(lái)覆去都用爛了。

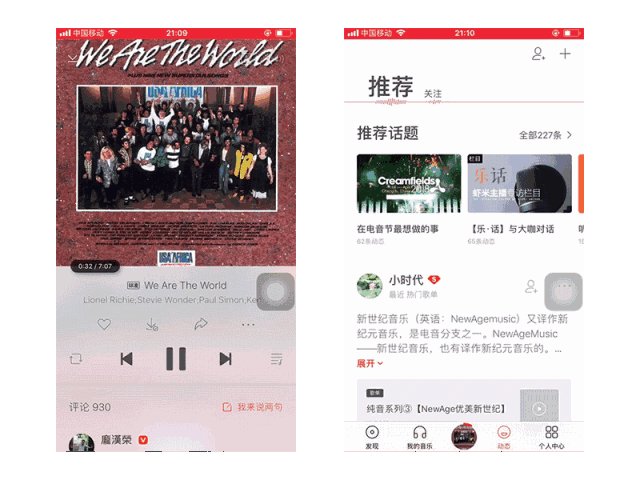
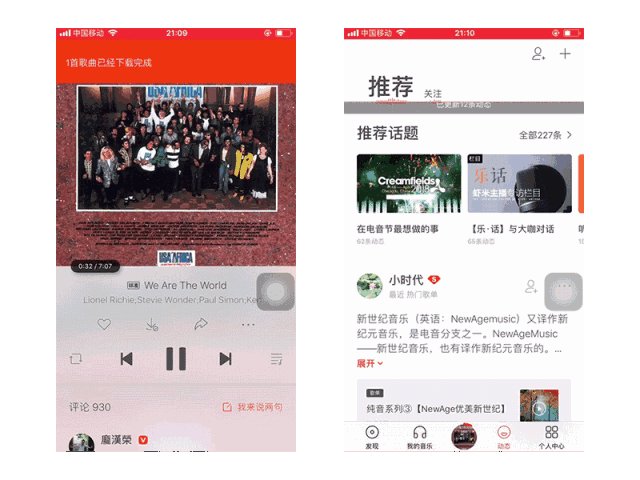
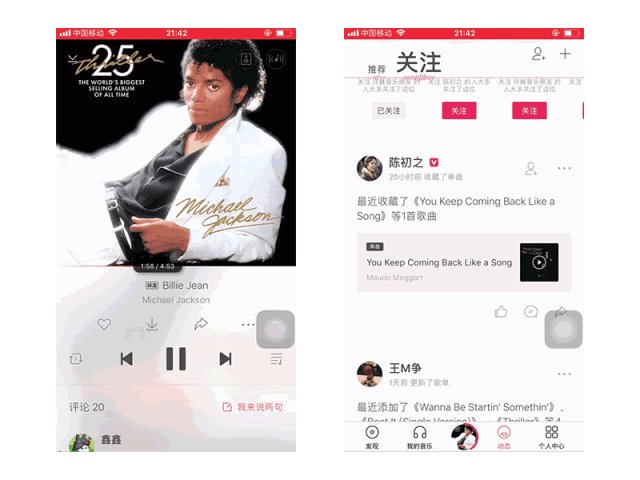
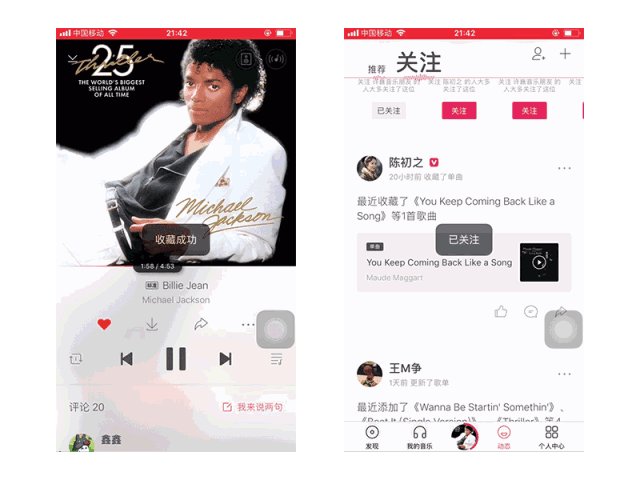
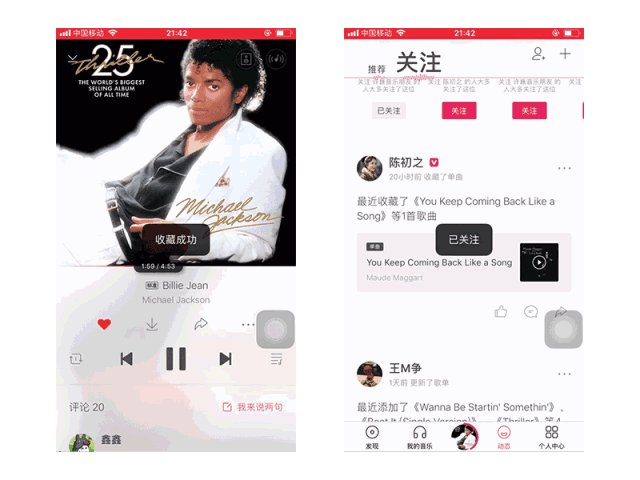
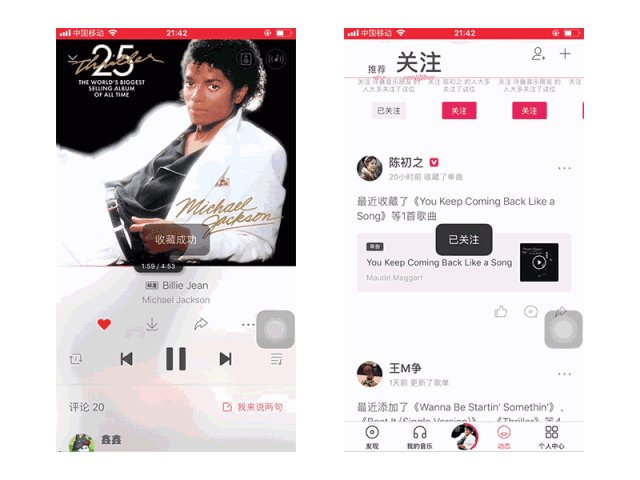
接下來(lái)是差異化設(shè)計(jì),這需要設(shè)計(jì)師對(duì)所有的反饋進(jìn)行精準(zhǔn)定位。以新版蝦米音樂(lè)為例,它的反饋可以分為流程反饋和行為反饋。流程反饋指的是用戶的操作需要一定的時(shí)間來(lái)處理,例如加載新動(dòng)態(tài),下載一首歌。行為反饋屬于即時(shí)性的反饋,用戶可以立馬看到,例如點(diǎn)贊一首歌,關(guān)注一個(gè)人。蝦米中的這兩種反饋都采用的是非模態(tài)彈框,但是在方向上進(jìn)行了區(qū)分。由上圖我們可以發(fā)現(xiàn)流程反饋都是由上往下出現(xiàn)的。

而所有的行為反饋都是用上面的這種最簡(jiǎn)單toast來(lái)完成。其實(shí)流程反饋用上面的toast來(lái)展示沒(méi)有任何問(wèn)題,但是會(huì)略顯得單調(diào),這里進(jìn)行了區(qū)分,實(shí)現(xiàn)了差異化設(shè)計(jì)。
說(shuō)到差異化,之前有朋友問(wèn)我如何去平衡設(shè)計(jì)中“差異化”和“一致性”的關(guān)系。其實(shí)我個(gè)人認(rèn)為這兩者之間并沒(méi)有非常明確的對(duì)立關(guān)系:差異指的是品牌層面的“獨(dú)樹(shù)一幟”,從同質(zhì)化的競(jìng)品中脫穎而出。而一致性更多的考慮在于提升產(chǎn)品的易用性,優(yōu)化用戶體驗(yàn)。差異主要存在于外部關(guān)系,例如競(jìng)品;而一致體現(xiàn)更多的是內(nèi)部關(guān)系,例如多終端視覺(jué)設(shè)計(jì)一致性。從目標(biāo)來(lái)說(shuō)差異是為了吸引用戶,而一致是為了留住用戶。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)