你還不知道圖片比例應(yīng)該如何設(shè)定?
大家在做UI設(shè)計(jì)時(shí),是否遇到過(guò)圖片不知道如何設(shè)定比例的情況?我在做的時(shí)候就遇到過(guò)這個(gè)問(wèn)題。
之后我去網(wǎng)上找了很多資料,同時(shí)通過(guò)體驗(yàn)一些主流的APP,我歸納了一些常見(jiàn)的圖片比例,主要有3: 2、4 : 3、1 : 1、16 : 9這四種,那么在設(shè)計(jì)時(shí)圖片比例又是如何設(shè)定的呢?下面我具體為大家分析下。

那么在設(shè)計(jì)時(shí)圖片比例又是如何設(shè)定的呢?下面針對(duì)這四種比例具體為大家分析下。

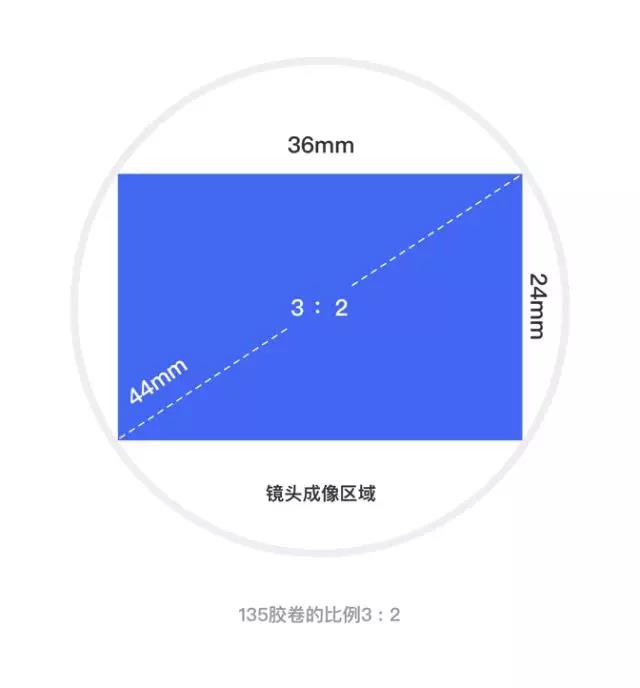
3 : 2這個(gè)尺寸其實(shí)源于135膠卷的比例,采用這一比例并不是因?yàn)樗屈S金比例,而是由相機(jī)的像場(chǎng)大小決定的。
在早期徠卡鏡頭的成像圈大約為44mm,而膠卷的寬是24mm,因此如果在44mm的圓上截取一塊寬為24mm的長(zhǎng)方形,那么邊長(zhǎng)正好為36mm,也就是3比2的比例,同時(shí)由于徠卡幾乎是行業(yè)內(nèi)一家獨(dú)大的公司,因此其他品牌相機(jī)也紛紛效仿這一比例。

但是隨著移動(dòng)設(shè)備的發(fā)展,手機(jī)很大程度上替代單反成為主流拍照設(shè)備,4 : 3和16 : 9的圖片數(shù)量占比追上了傳統(tǒng)攝影的3 : 2,半分天下。不過(guò)目前國(guó)外很多的APP還是用這一比例。

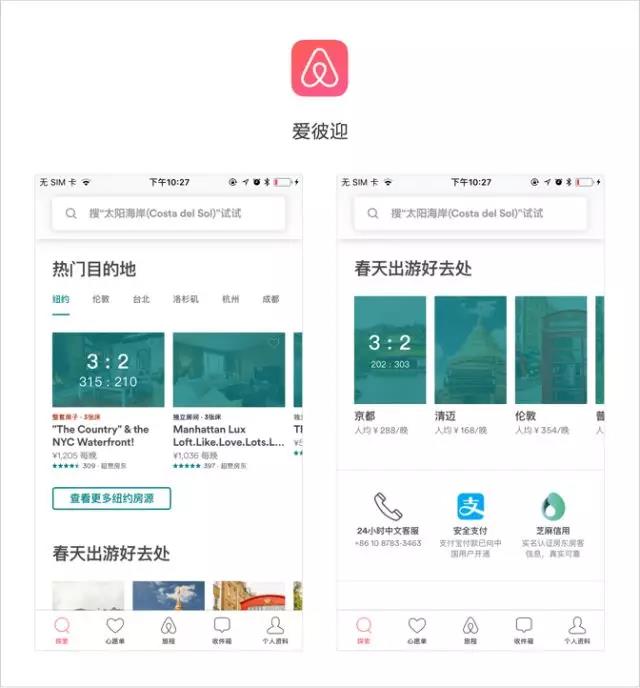
愛(ài)彼迎的熱門目的地和出游去處模塊,典型采用了3 : 2的比例,大家可能想問(wèn)為什么圖片尺寸有單數(shù),其實(shí)這里是根據(jù)屏幕的(寬度-間距)/圖片數(shù)=圖片寬度,因此這個(gè)圖片不是固定的而是等比例縮放的,高度根據(jù)比例在進(jìn)行計(jì)算,有時(shí)候計(jì)算出來(lái)的數(shù)可能并不是一個(gè)整數(shù),因此需要我們自己去選擇一個(gè)整數(shù)來(lái)運(yùn)用。其他的尺寸比例也是一樣的。

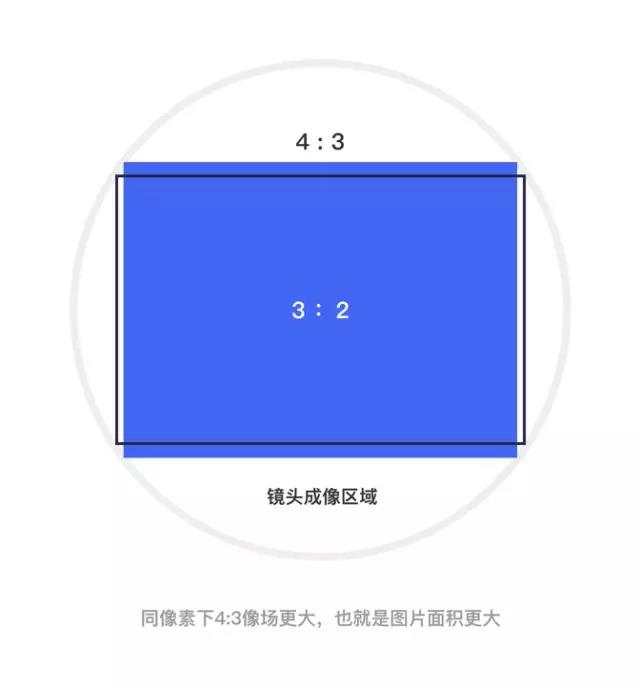
4 比3是隨著攝影的發(fā)展,小型相機(jī)(例如微單)的出現(xiàn)而誕生的。這是由于小型化低成本鏡頭上,大家最大的問(wèn)題是像場(chǎng)不夠用了;而且由于當(dāng)時(shí)傳感器技術(shù)有限,無(wú)法把CCD的長(zhǎng)度做到很長(zhǎng),因此人們需要盡可能得在小體積上實(shí)現(xiàn)更高像素,怎么辦?最好的辦法就是把比例做的更方!大家知道,所有幾何圖形中,對(duì)角線距離相同,圖形越接近圓形,圖片占比面積也就越大。

在具體圖片設(shè)定中,圖片是選擇3 : 2還是4 : 3,在做設(shè)計(jì)時(shí)很容易混淆,這里我有一個(gè)簡(jiǎn)單的方法讓你快速做決定,那就是看產(chǎn)品的目標(biāo)定位。
也就是看他是以內(nèi)容為主,還是以圖片主導(dǎo)的APP。下面我分別從橫圖和豎圖的情況進(jìn)行對(duì)比分析。

看上圖我們知道,同屏的情況下4 : 3圖片占比更大,因此在同屏顯示中這一比例相對(duì)于3 : 2展示的內(nèi)容就較少。
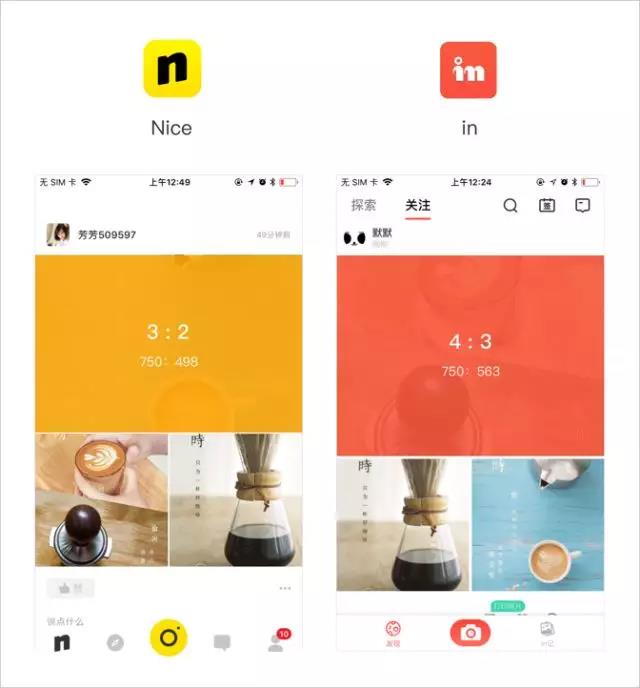
因此在設(shè)計(jì)中,我們也可以從產(chǎn)品目的定位來(lái)判斷,是以內(nèi)容為主還是以圖片為主,例如in大多為女性用戶,是以圖片為主的APP因此他采用了4 : 3的比例。而Nice雖然和in類似,不過(guò)其產(chǎn)品目的定位是以內(nèi)容為主,因此他選擇可展示更多內(nèi)容的3 : 2的比例。

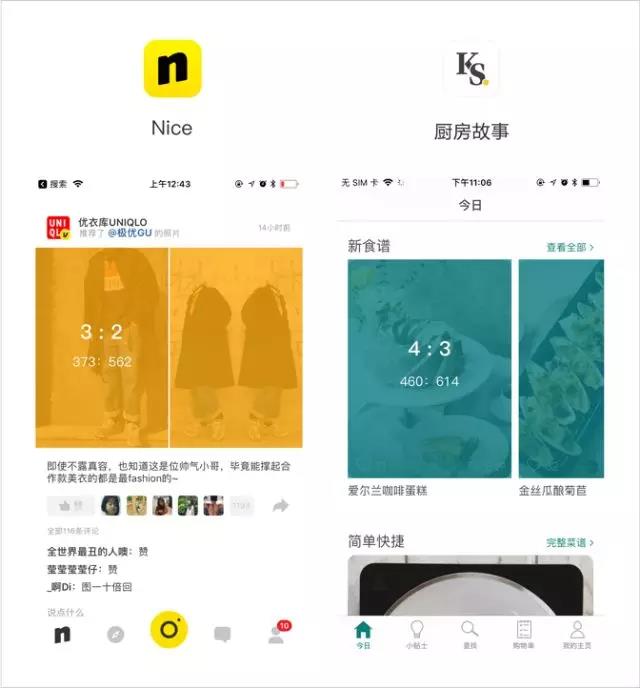
這里我用Nice和廚房故事來(lái)比較,Nice我們知道以展示內(nèi)容為主,因此他的圖片大多采用3 : 2的方式,其優(yōu)勢(shì)就是在同樣的橫屏大小中,這一比例可露出更多的圖片信息。而廚房故事主要是以美食類的圖片為主,因此為了圖片更好的展示,因此他的圖片大多采用4 : 3的比例。

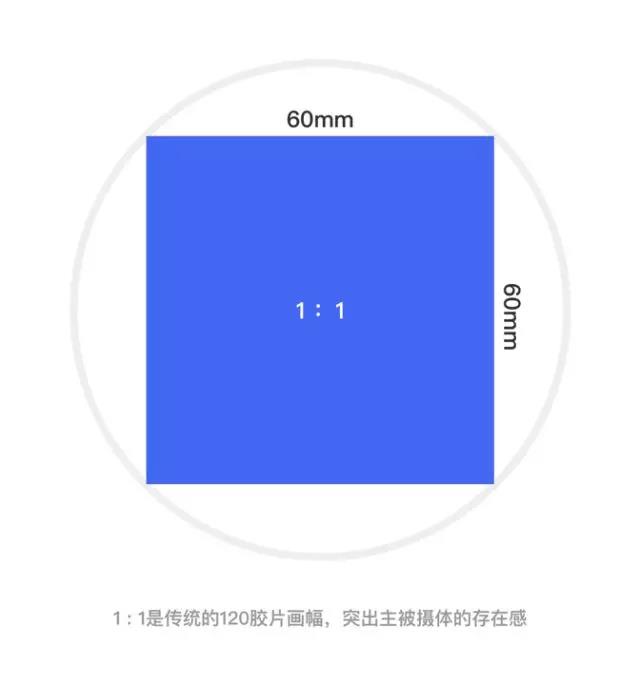
1 : 1是傳統(tǒng)的120膠片畫幅,也叫大畫副,因?yàn)橄鄼C(jī)結(jié)構(gòu)和其他一些原因,導(dǎo)致了膠片是方形的,一般為6×6厘米。利用此比例更容易將構(gòu)圖歸整得簡(jiǎn)單,突出主被攝體的存在感。

因此這一比例多用于需要突出主體的圖片,比如電商類以圖片促進(jìn)銷售的APP,以及一些產(chǎn)品圖片,頭像等。

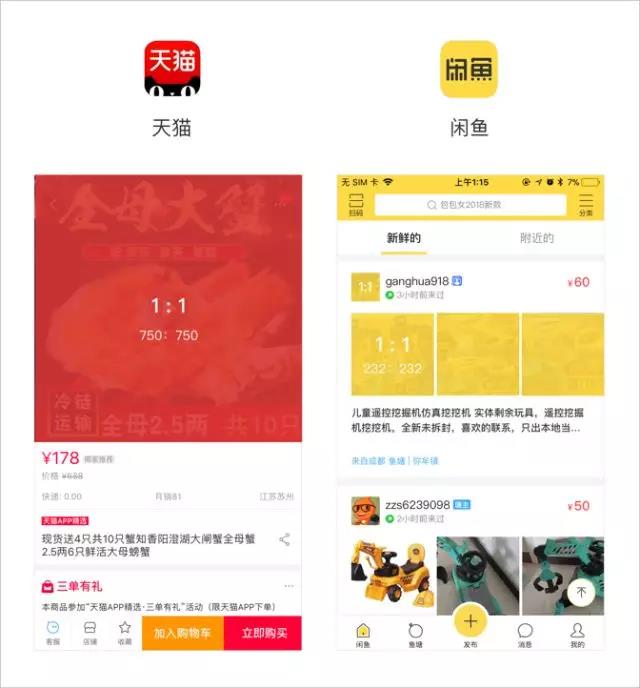
天貓也就是電商類的APP由于圖片直接決定用戶的點(diǎn)擊量,因此往往會(huì)采用1 : 1的這種可將圖片展示最大化的方式。
閑魚(yú)的產(chǎn)品圖由于多為用戶上傳,圖片的比例或者質(zhì)量都不統(tǒng)一,因此也多采用1 : 1比例進(jìn)行設(shè)計(jì),另外頭像往往也是以1:1的比例設(shè)計(jì)。

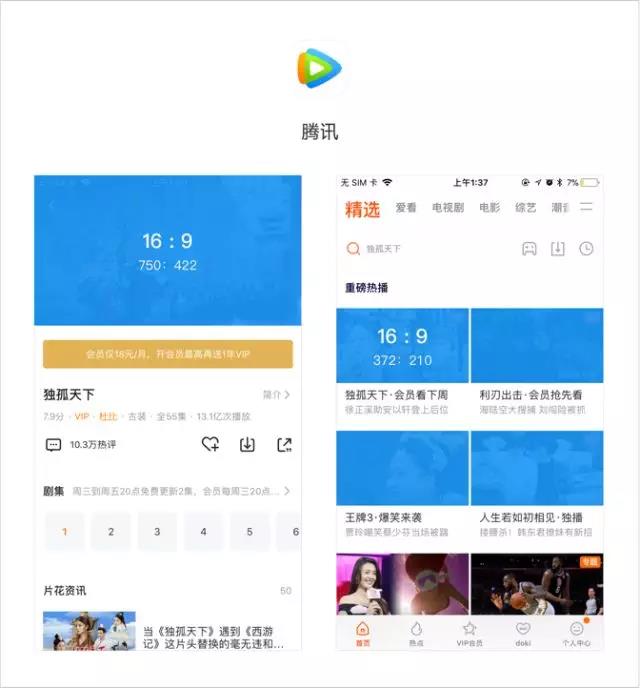
16 : 9根據(jù)人體工程學(xué)的研究,發(fā)現(xiàn)人兩只眼睛的視野范圍是一個(gè)長(zhǎng)寬比例為16 : 9的長(zhǎng)方形,所以電視、顯示器行業(yè)根據(jù)這個(gè)的黃金比例尺寸設(shè)計(jì)產(chǎn)品。

在設(shè)計(jì)時(shí),圖片的尺寸設(shè)定和這些拍攝器材有很大的關(guān)系,因此在視頻類的APP中大多用16 : 9的比例。

騰訊視頻他的視頻播放頁(yè)面,以及封面都是采用統(tǒng)一的16:9的比例,基本上目前我們看到的視頻均是采用這種尺寸,因此這個(gè)目前在比例的設(shè)定上還沒(méi)有出現(xiàn)過(guò)問(wèn)題。

3 : 2由于他是由專業(yè)的相機(jī)拍攝而成,對(duì)設(shè)計(jì)的要求也相對(duì)較高,因此一般用于相對(duì)較專業(yè)的APP中,同時(shí)在產(chǎn)品定位上以內(nèi)容為主的APP,圖片相對(duì)占比較小,可承載更多的內(nèi)容。
4 : 3是由小型相機(jī)拍攝而成,這類相機(jī)用戶群體較大,因此目前還是有很多APP在使用,同時(shí)其圖片占比較3:2大,因此這一比例主要是產(chǎn)品以圖片為主的APP。
1:1 利用此比例更容易將構(gòu)圖歸整得簡(jiǎn)單,突出主被攝體的存在感。因此多用于電商類,需要用圖片引導(dǎo)用戶購(gòu)買等情況,以及產(chǎn)品圖和頭像的設(shè)計(jì)。
16 : 9隨著移動(dòng)設(shè)備的發(fā)展,16:9越來(lái)越普及,目前多運(yùn)用在視頻的比例設(shè)計(jì)上。






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)