想設(shè)計好網(wǎng)站的懸浮導(dǎo)航,這12個案例不容錯過
導(dǎo)航是網(wǎng)站和 APP 當(dāng)中必不可少的組成部分,它們引導(dǎo)用戶抵達目標(biāo),發(fā)現(xiàn)內(nèi)容。為了讓用戶能夠更加方便地使用導(dǎo)航,許多網(wǎng)站和 APP 選擇使用了頂部懸浮導(dǎo)航,無論瀏覽到哪里,都能輕松使用它跳轉(zhuǎn)到其他地方。雖然有的用戶并不喜歡這個一直占據(jù)屏幕空間的小控件,但是它確實提供了無與倫比的便捷性。
如果你正在尋找能夠吸引人眼球的高素質(zhì)頂部懸浮菜單設(shè)計,那么今天的文章一定不要錯過,這12個導(dǎo)航設(shè)計絕對不會讓你失望。

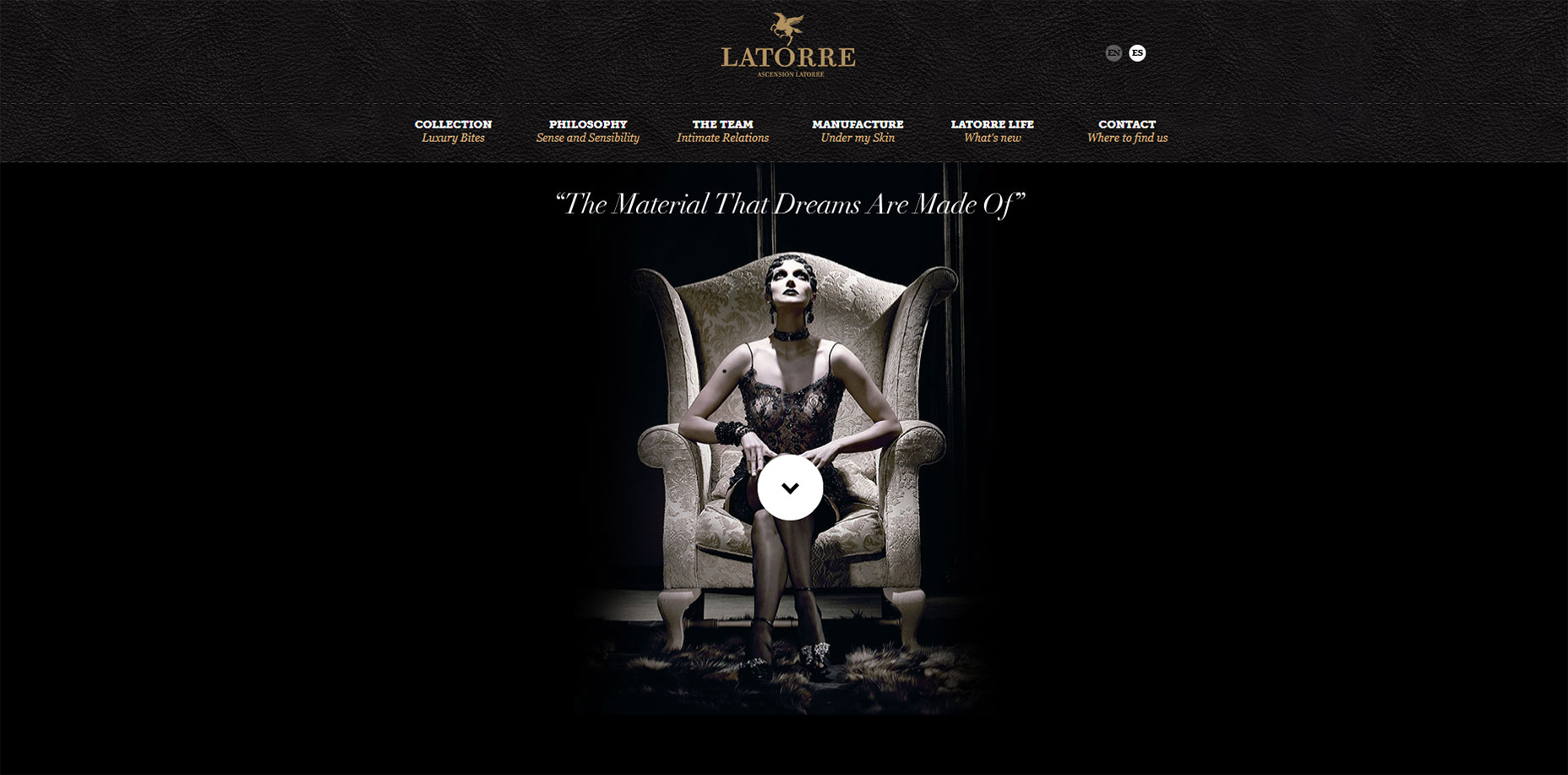
雖然我并不懂法文,這個網(wǎng)站并不難使用和理解。
在頁面的頂部你會看到包含文本的 LOGO 和導(dǎo)航鏈接,當(dāng)你向下滑動的時候,LOGO 中的文本消失,而導(dǎo)航上移。這樣的設(shè)計占據(jù)空間并不大,對于承擔(dān)繁重工作量的菜單而言,這是相對理想的選擇。
不過,如果你覺得這樣還占空間的話,可以加入過渡動效,然后讓鏈接的文本變化為小圖標(biāo),這樣的技術(shù)也很成熟。

SEJ 是一個很棒的博客,而它的導(dǎo)航設(shè)計也算得上是獨樹一幟,因為在別的地方幾乎看不到相同的設(shè)計。
當(dāng)你訪問網(wǎng)站首頁的時候,你會看到導(dǎo)航下的輪播圖中嵌入了網(wǎng)站的 LOGO,導(dǎo)航欄左側(cè)有 LOGO 和注冊按鈕構(gòu)成的動態(tài)圖片。當(dāng)你向下滾動的時候,整個導(dǎo)航向右移動,在左側(cè)出現(xiàn)網(wǎng)站 LOGO,整個設(shè)計非常動感,也非常的炫酷。
這樣的設(shè)計無疑是經(jīng)過仔細斟酌,并且確實有用的,兼顧到了品牌的設(shè)計和導(dǎo)航的功能性。

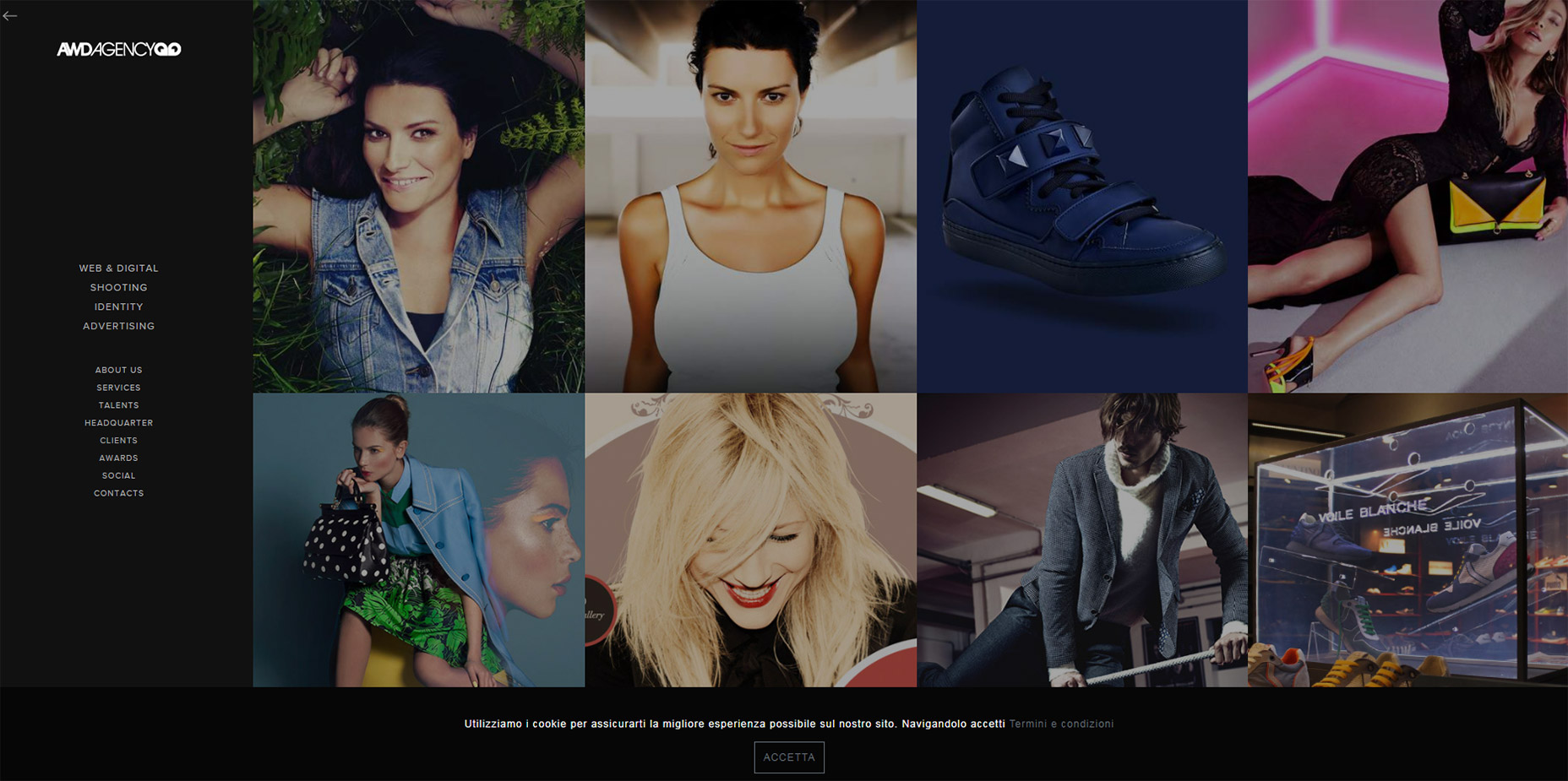
在整個列表當(dāng)中,AWD Agency 的側(cè)邊欄式導(dǎo)航是為數(shù)不多的幾個案例之一。
只需要點擊左上角的箭頭就能將側(cè)邊欄隱藏起來,縱向上空間更大,側(cè)邊欄導(dǎo)航所能承載的內(nèi)容并不會比頂部導(dǎo)航更少,而且在兼容移動端上一點都不含糊。
這個設(shè)計的優(yōu)點在于可控性上非常不錯,處理得干凈利落,也很直接。

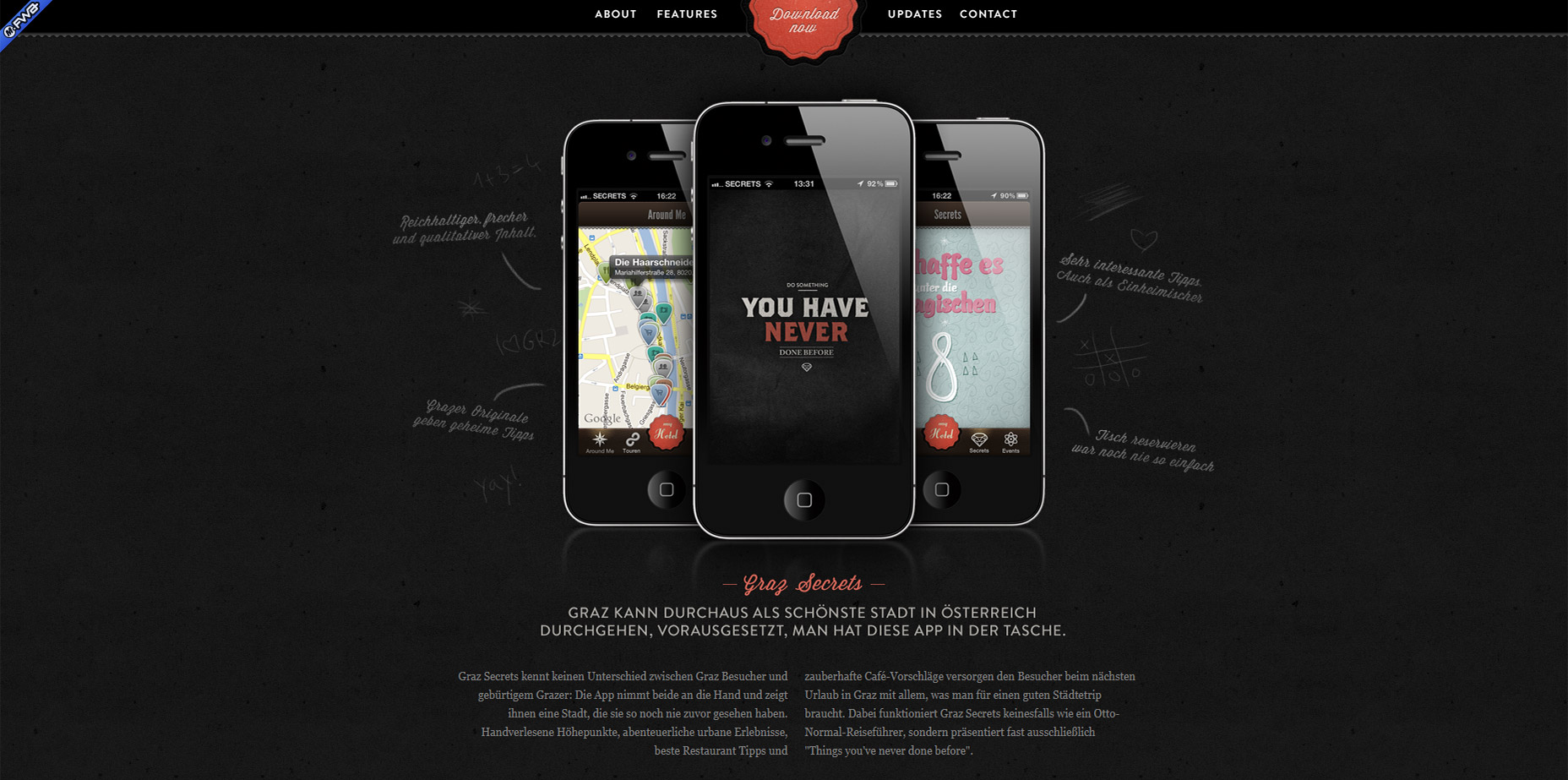
我從來沒有用過 Graz Secrets 的 iOS APP,但是看了他們的官網(wǎng)之后,感受到他們在用戶體驗上的獨特想法,對此就很有興趣了。
網(wǎng)站的頂部導(dǎo)航設(shè)計很有特色,通過小邊框來和下面的頁面部分來區(qū)分,最有特色的是導(dǎo)航欄最中間的位置,一個風(fēng)格獨特的「立即下載」的按鈕。
當(dāng)你向下滾動的時候,整個導(dǎo)航會很好的融入整個布局。

Grain & Mortar 是我去年見過的最干凈的設(shè)計機構(gòu)的網(wǎng)站。
許多網(wǎng)站會為了流行和時尚而使用一些圖形、動畫甚至圖片,這些元素常常會讓人感到困惑,但是 G&M 的網(wǎng)站不是這樣。這個網(wǎng)站中沒有多余的元素,但是最重要的是,網(wǎng)站的頂部懸浮導(dǎo)航的設(shè)計。
網(wǎng)站首屏使用的是視頻背景,為了更好的融入感,導(dǎo)航條目懸浮在前景,這無疑帶來了沉浸式的體驗。當(dāng)頁面向下滾動的時候,通過轉(zhuǎn)場動畫,導(dǎo)航出現(xiàn)了一個白色的底,通過一條淺灰色的線,和頁面的內(nèi)容部分進行了區(qū)分,并且固定懸浮在頂部。

Jorge Rigabert 同樣是一個非英語類的網(wǎng)站。這個網(wǎng)站同樣采用了側(cè)邊欄導(dǎo)航,由于網(wǎng)站采用了類似單頁這樣的設(shè)計,導(dǎo)航欄中的條目指向到頁面中不同的位置和模塊。當(dāng)你滾動頁面的時候,左側(cè)導(dǎo)航欄會隨之變化,為你高亮展示出所處的位置。頁面的布局算得上是中規(guī)中矩,而導(dǎo)航欄在指引性上的設(shè)計,可謂是出彩。

作為一個作品集網(wǎng)站,Daniel Filler 的網(wǎng)頁設(shè)計也非常的討喜,它和前面 G&M 的導(dǎo)航設(shè)計有許多相似的地方。打開首屏的時候,導(dǎo)航底部和背景 Banner 圖很好的融入到一起,頁面的左上角是巨大的 LOGO。
當(dāng)你向下滾動的時候,導(dǎo)航消失隨后又出現(xiàn),這個時候它擁有了一個半透明的底部背景,巨大的 LOGO 部分顯示,融入導(dǎo)航,導(dǎo)航欄的條目則從最初的右邊挪到了靠左的位置。整個設(shè)計在體驗上總體是無縫順暢的,最讓人印象深刻的設(shè)計在于,常常出現(xiàn)在網(wǎng)頁右下角的「回到頂部」的箭頭按鈕,被放置在頂部導(dǎo)航的最右邊,非常的順手,頗為創(chuàng)新。

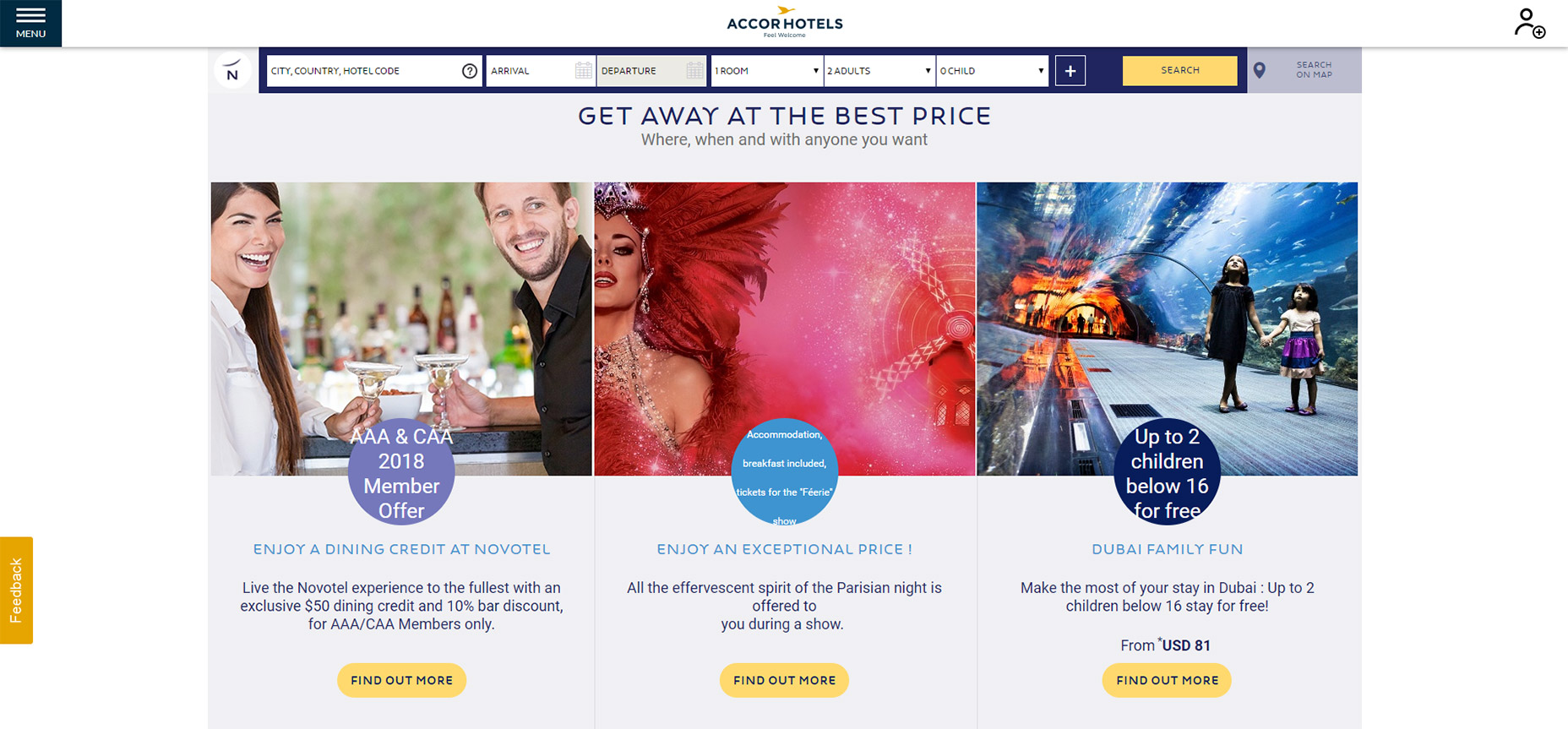
在我所看到的諸多酒店類的網(wǎng)站當(dāng)中,Novotel Hotels 的網(wǎng)站導(dǎo)航設(shè)計絕對是最特殊的那款。
網(wǎng)站的許多導(dǎo)航功能并沒有直接擺出來,而是隱藏到了左上角的漢堡圖標(biāo)當(dāng)中。當(dāng)你向下滾動的時候,預(yù)訂篩選菜單會隨著滾動靠近頂部導(dǎo)航,然后粘在上面,懸浮置頂。方便用戶隨時隨地地搜索和篩選。
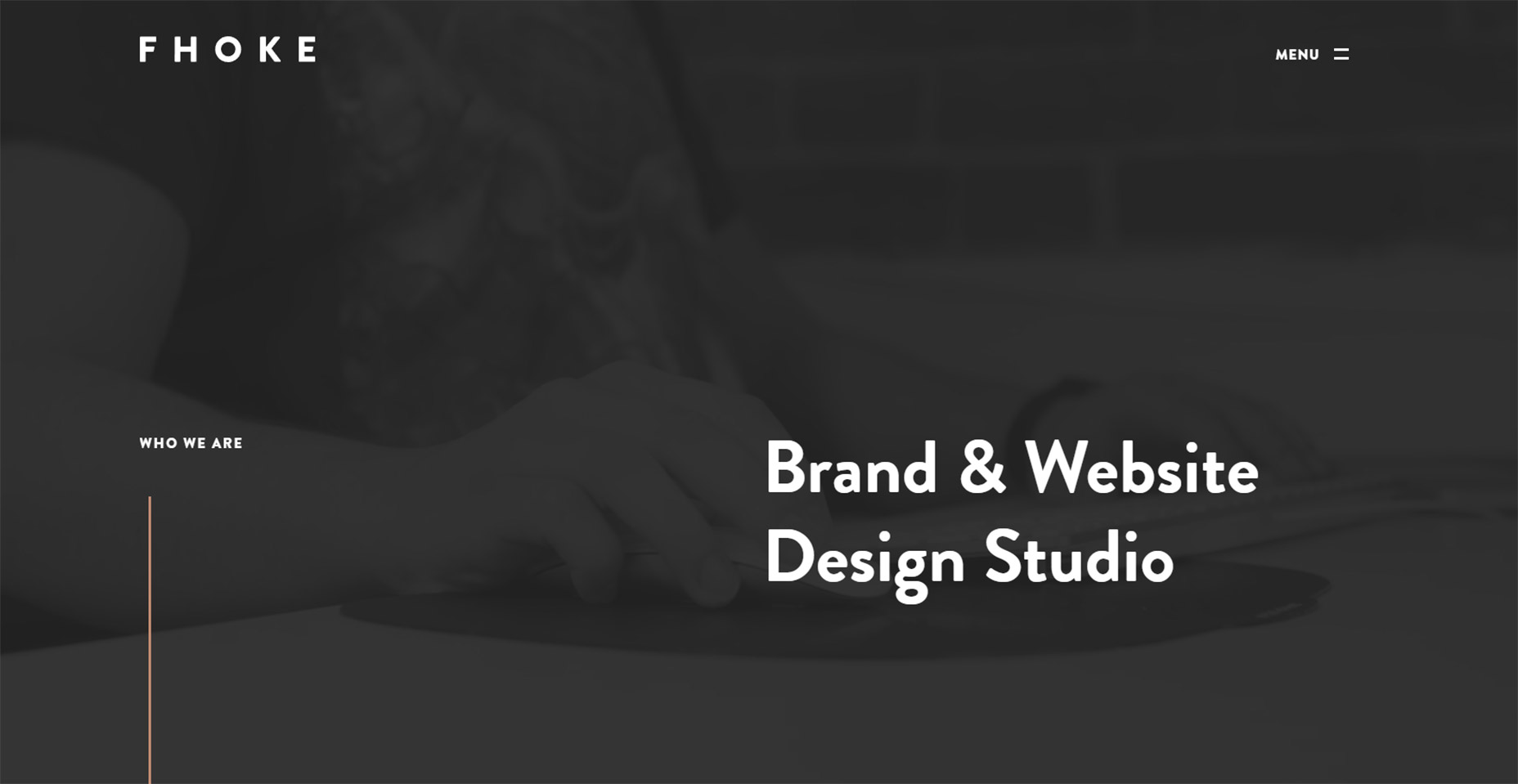
9.FHOKE

FHOKE 這個網(wǎng)站的導(dǎo)航設(shè)計也不算復(fù)雜,實際上就是LOGO 和右上角的菜單按鈕,它是沒有底色,并且隨著頁面內(nèi)容的背景顏色變化而自動匹配對比強烈的黑色或者白色。這樣的設(shè)計讓導(dǎo)航無縫地融入到整個頁面的布局當(dāng)中,并且讓用戶可以隨時便捷地點擊導(dǎo)航中的內(nèi)容。
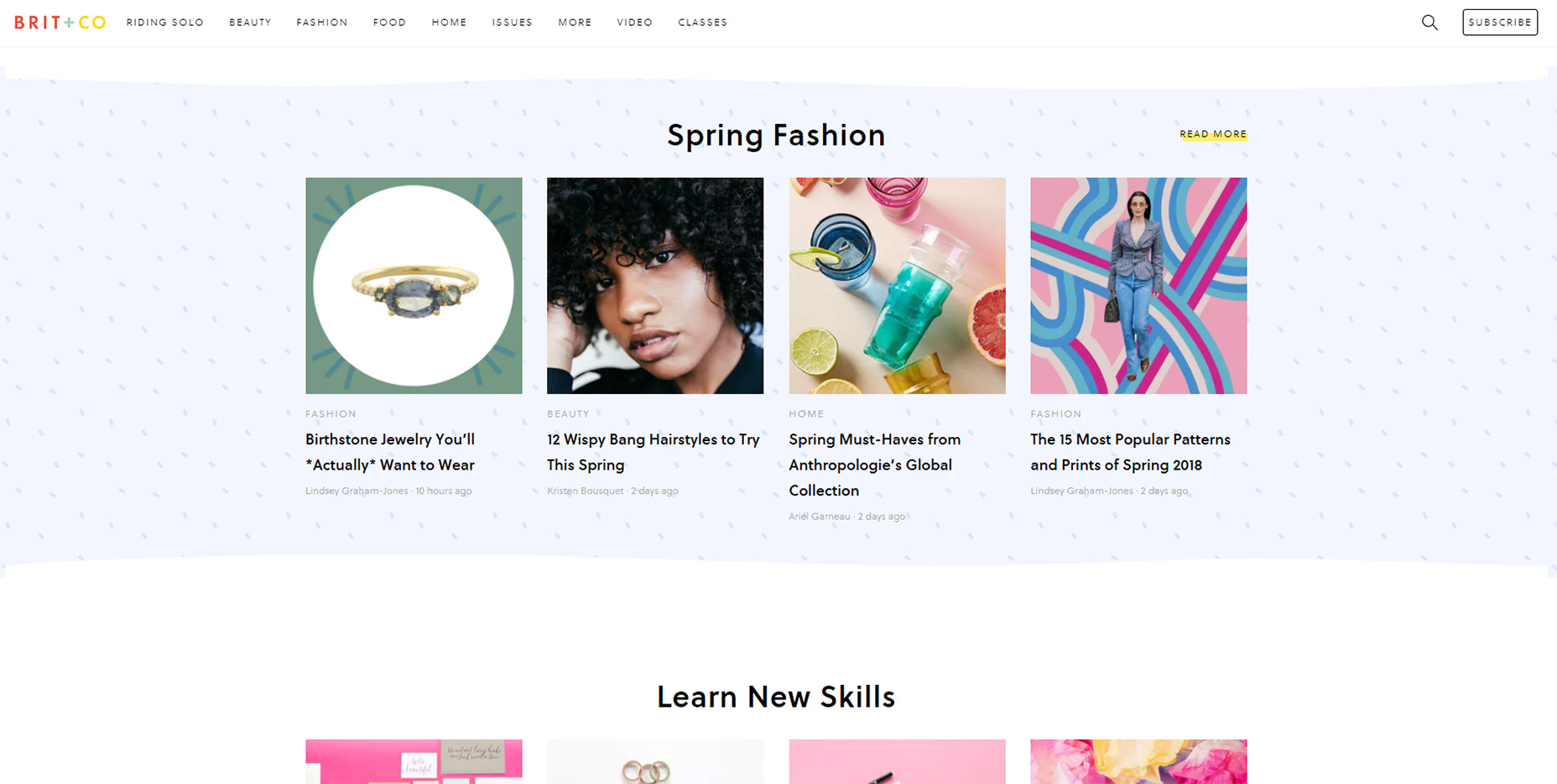
10.Brit + Co

對于 Brit + Co 的導(dǎo)航設(shè)計,你會發(fā)現(xiàn)幾個非常不錯的優(yōu)點。當(dāng)你向下滾動瀏覽的時候,懸浮置頂?shù)膶?dǎo)航欄會自動隱藏起來,這樣會節(jié)省空間,并且這種設(shè)計也很直接。當(dāng)你向上回滾頁面的時候,導(dǎo)航會出現(xiàn)。
而搜索功能也設(shè)計得非常巧妙,當(dāng)你點擊搜索按鈕的時候,搜索框會出現(xiàn)在導(dǎo)航下方,足夠長,足夠明顯的輸入框,比什么都好。
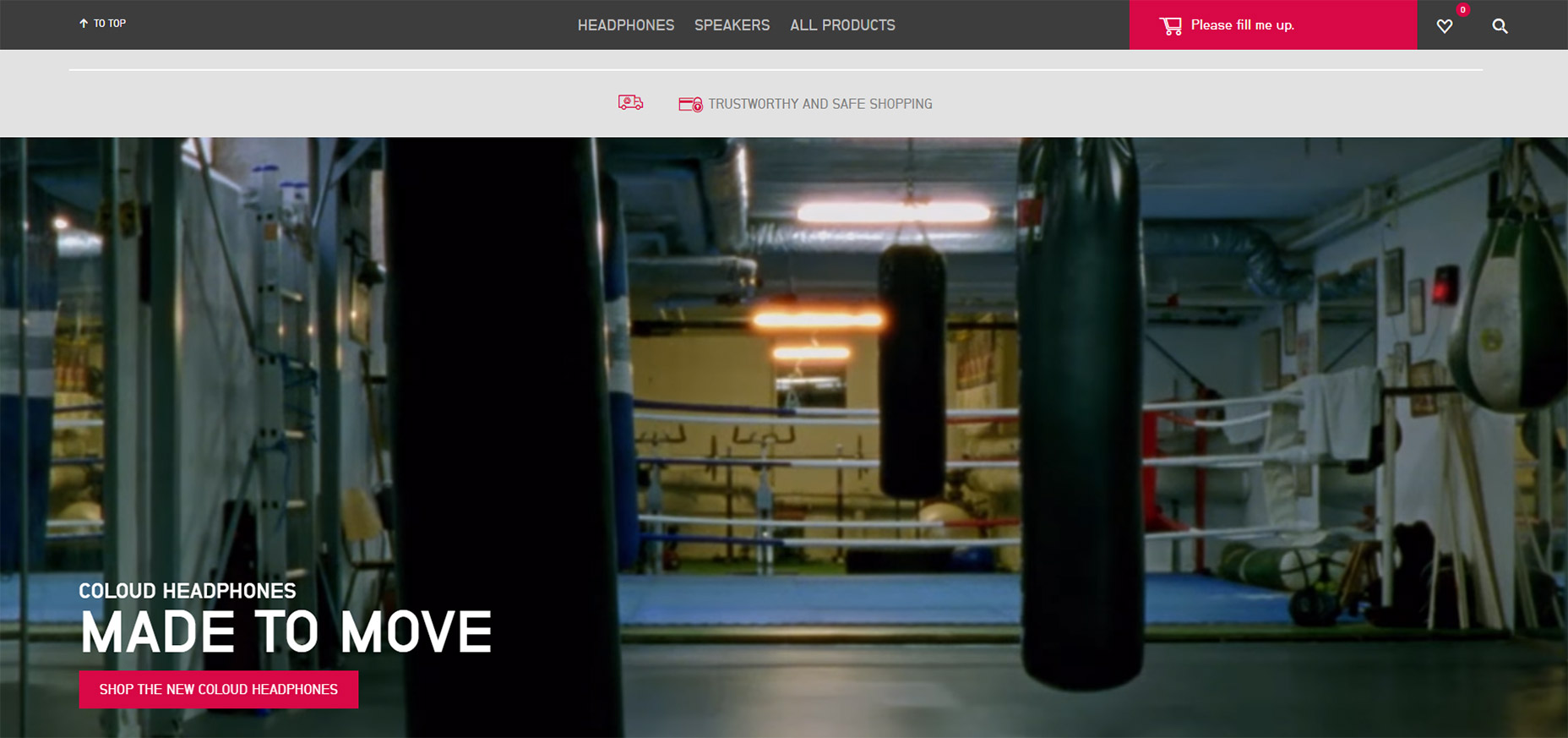
11.Coloud

打開 Coloud 網(wǎng)站,向下滾動的時候,你會注意到導(dǎo)航欄的邊戶:它變窄了,變小了,甚至不會顯示公司的 LOGO 了。這看起來很瘋狂,但是誰會因為向下滾動瀏覽而忘記所處的網(wǎng)頁呢?當(dāng)然不會。導(dǎo)航這樣處理,其實更加方便,縮小,保持存在感,提升定位感和體驗。
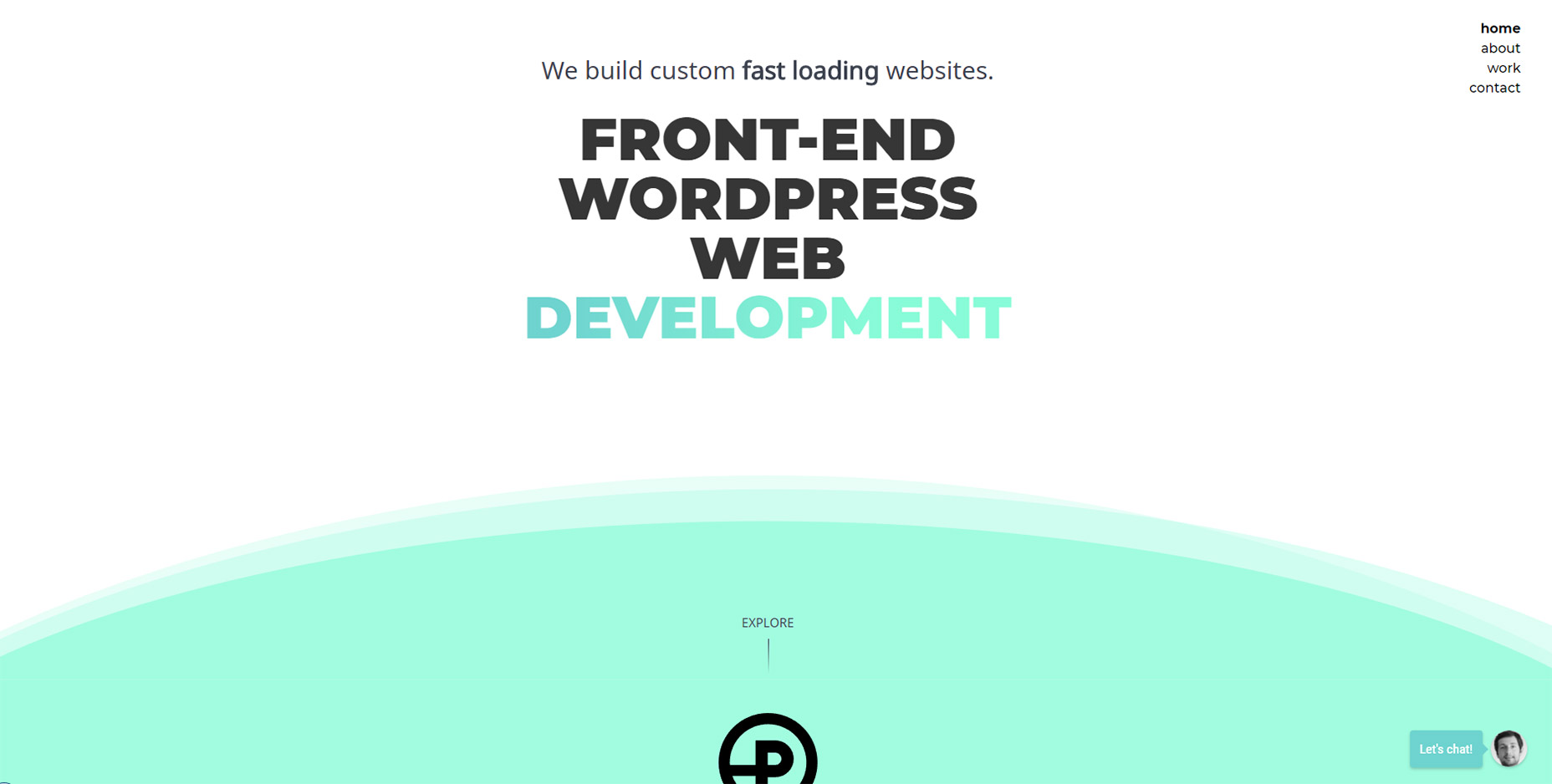
12.Prollective

最后這個案例絕對是最返璞歸真的設(shè)計方案。沒有滾動的標(biāo)識,沒有搜索框,沒有視覺障礙,沒有動效,它就是在右上角上四個小小的鏈接,黑色,對比強烈,始終存在,節(jié)省空間,隨時可以點擊。對于極簡風(fēng)的網(wǎng)頁而言,這樣的設(shè)計效果是很不錯的。





精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)