4個(gè)心理學(xué)小知識讓你的設(shè)計(jì)更有說服力!
本文主要運(yùn)用了4個(gè)不同的案例向大家介紹了心理學(xué)與設(shè)計(jì)之間的相互聯(lián)系,以及一些作者個(gè)人的心得體會,仔細(xì)閱讀,相信會有一些收獲!對于做好用戶體驗(yàn)來說,心理學(xué)和設(shè)計(jì)經(jīng)常是密不可分的。而學(xué)好設(shè)計(jì)心理學(xué)知識,能幫助我們大大提高設(shè)計(jì)技能,是我們每位設(shè)計(jì)師必須要掌握的技巧。
我一直認(rèn)為,心理學(xué)和設(shè)計(jì)是用戶體驗(yàn)中很重要的組成部分。每當(dāng)我們的目標(biāo)是滿足人們的需要時(shí),我們的專業(yè)要求我們需要同理心,目的就是要解決問題。當(dāng)我繼續(xù)深入了解心理學(xué)在設(shè)計(jì)中的作用時(shí),我偶然發(fā)現(xiàn)了格式塔心理學(xué)理論。
那么,什么是格式塔心理學(xué)呢?
格式塔心理學(xué)是把人的思想和行為看成是一個(gè)整體的思想流派。當(dāng)我們試圖了解我們周圍的世界時(shí),格式塔心理學(xué)表明我們并不是只關(guān)注其中每一個(gè)小的部分,相反,我們的大腦傾向于將對象視為更大整體的一部分。這一心理學(xué)流派在人類感知研究的現(xiàn)代發(fā)展中發(fā)揮了重要作用。(資料來源: verywellmind)
這次發(fā)現(xiàn)格式塔理論的過程讓我充分理解如何將這些原理融入到我的設(shè)計(jì)中。 因此,在本文中,我將與你分享如何將這些原則作為我的設(shè)計(jì)方案應(yīng)用到我遇到的以下網(wǎng)站和 APP 中。
1.親密性
當(dāng)物體彼此靠近時(shí),這些物體被看作是一個(gè)整體而不是獨(dú)立的。(來源:Hubspot 的博客)
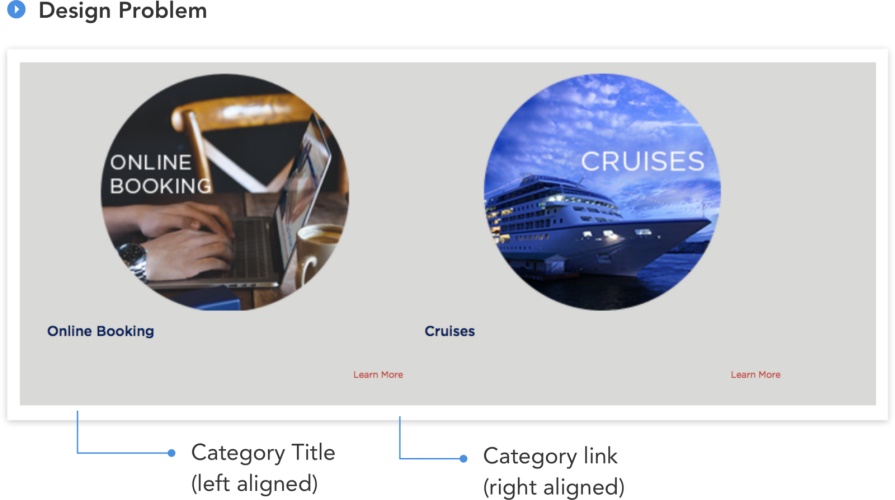
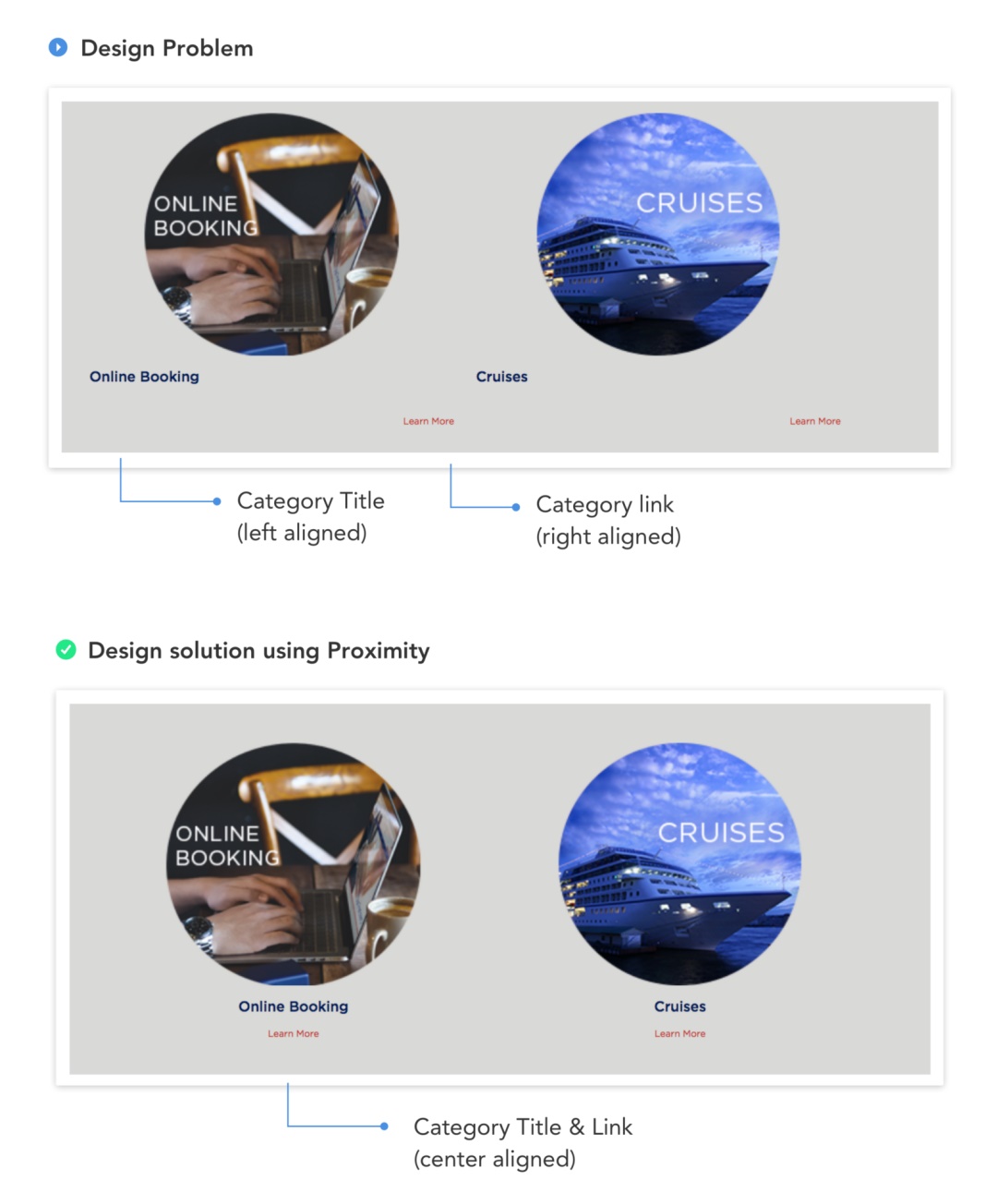
以下是使用親密性原則解決設(shè)計(jì)問題的一個(gè)例子:

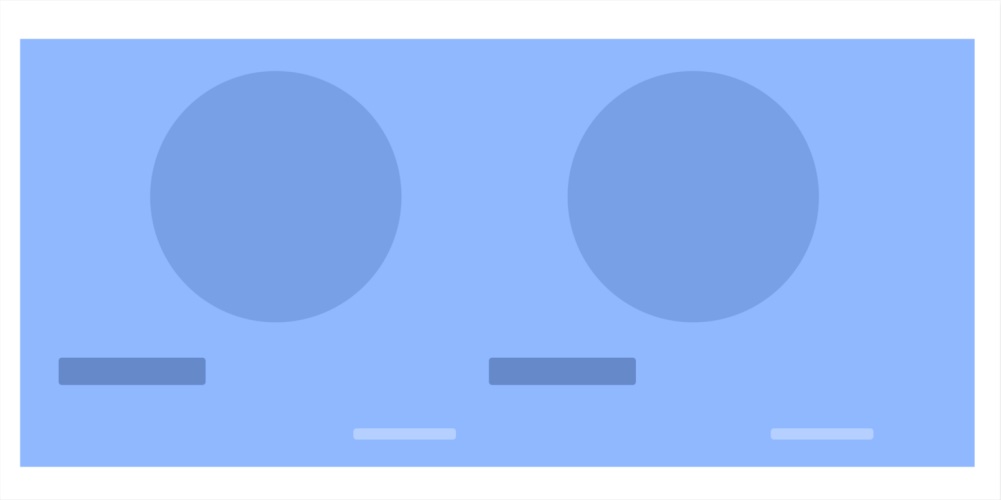
正如我們所看到的,分類標(biāo)題 ( Online Booking & Cruises ) 和鏈接 ( Learn More )分的太開了, 這使得它們看起來像兩個(gè)相互獨(dú)立的元素。如果我們畫一個(gè)線框圖來表示的話,上面的例子看起來就像這樣:

整個(gè)組件是相互脫離的,因?yàn)闆]有任何東西將圖片、標(biāo)題和鏈接聯(lián)系在一起。因此,親密性原則是我們的解決方案指導(dǎo)。把三個(gè)相互獨(dú)立的元素歸到一組,就能使其看起來像是一個(gè)整體:

在我的解決方案中,使用親密性原則,我通過中心對齊來縮小標(biāo)題和鏈接之間的距離。通過這種方式,能夠?qū)?個(gè)元素(圖片,標(biāo)題,鏈接)結(jié)合在一起,這有助于我們解決上下文不連貫的問題。
2. 相似性
相似性原則出現(xiàn)在物體看起來相似的時(shí)候,人們常常會把他們看作是一個(gè)組或者是一個(gè)模式。(資料來源:graphicdesign.spokanefalls.edu)
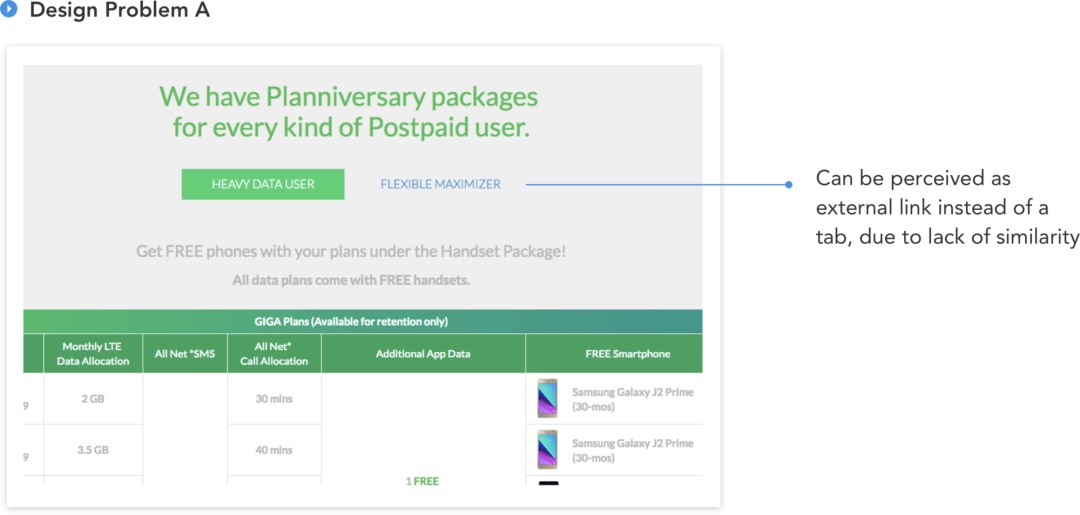
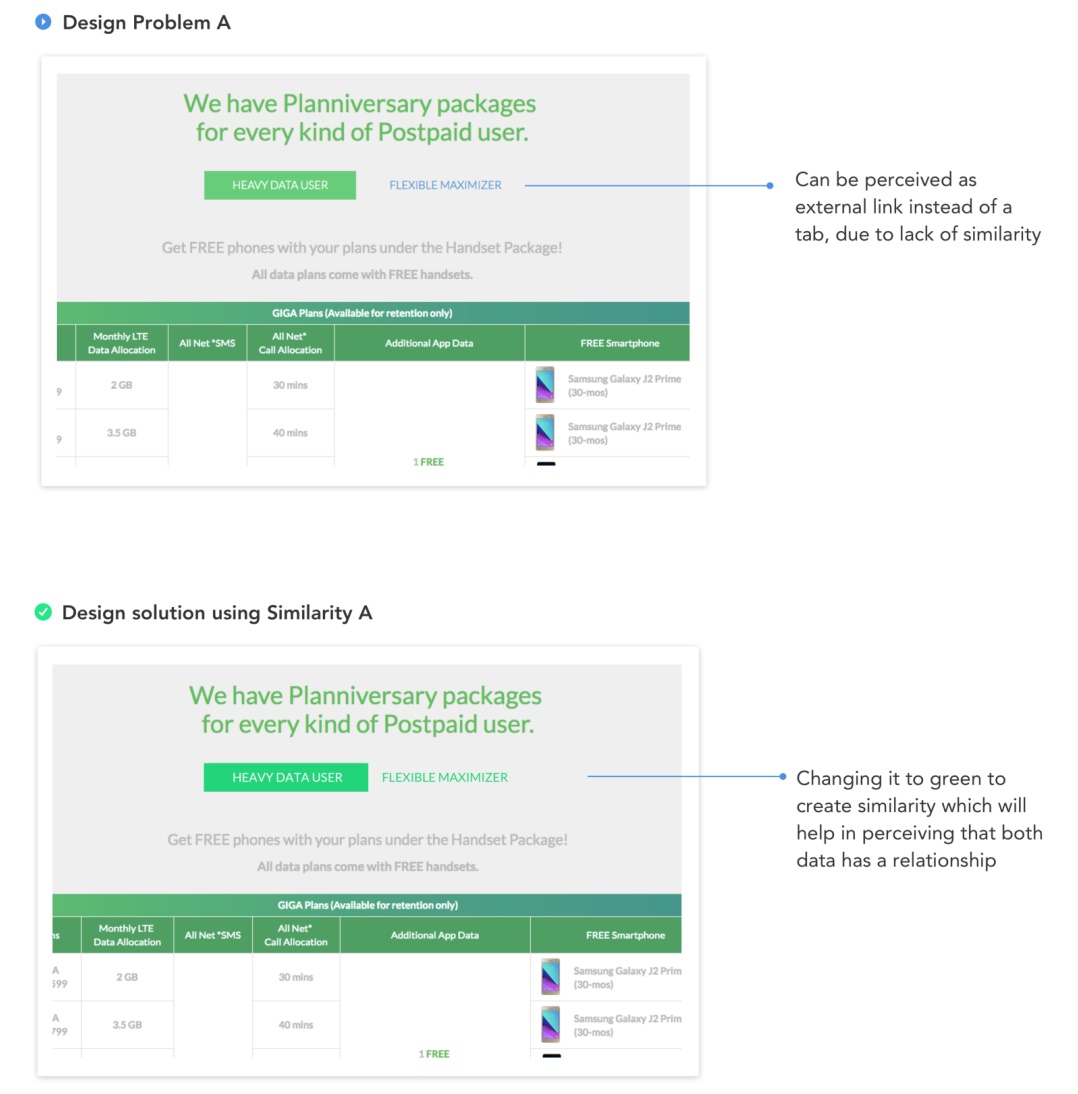
在下面的設(shè)計(jì)問題 A 中,我已經(jīng)標(biāo)記出了藍(lán)色的文字。原因是,在這個(gè)界面上,「Heavy Data User」和「Flexible Maximizer」是一組相似數(shù)據(jù)——他們是用戶界面上的兩個(gè)切換標(biāo)簽。

那么,是什么使得這兩個(gè)元素互不相關(guān)呢?
答案可能有很多種,但是最突出的問題是,沒有什么東西能將這兩個(gè)元素結(jié)合到一起,這使得他們看起來是相互獨(dú)立存在的。正如我們所看到的,很顯然,界面的品牌顏色是綠色的,但是突然跳出一個(gè)藍(lán)色的文本顏色。這樣,相似性原則就派上用場了。

我的解決方案是,設(shè)計(jì)鼠標(biāo)點(diǎn)擊狀態(tài)左右切換顏色填充來建立相似性,把他們設(shè)計(jì)成選項(xiàng)卡樣式。(譯者注:鼠標(biāo)點(diǎn)擊時(shí),左右的樣式會發(fā)生互換。)
對于設(shè)計(jì)問題 A,可以通過重新設(shè)計(jì)來優(yōu)化,提升用戶體驗(yàn)。但是現(xiàn)在,我們用相似性原則,以最少的步驟改善了它的設(shè)計(jì)。
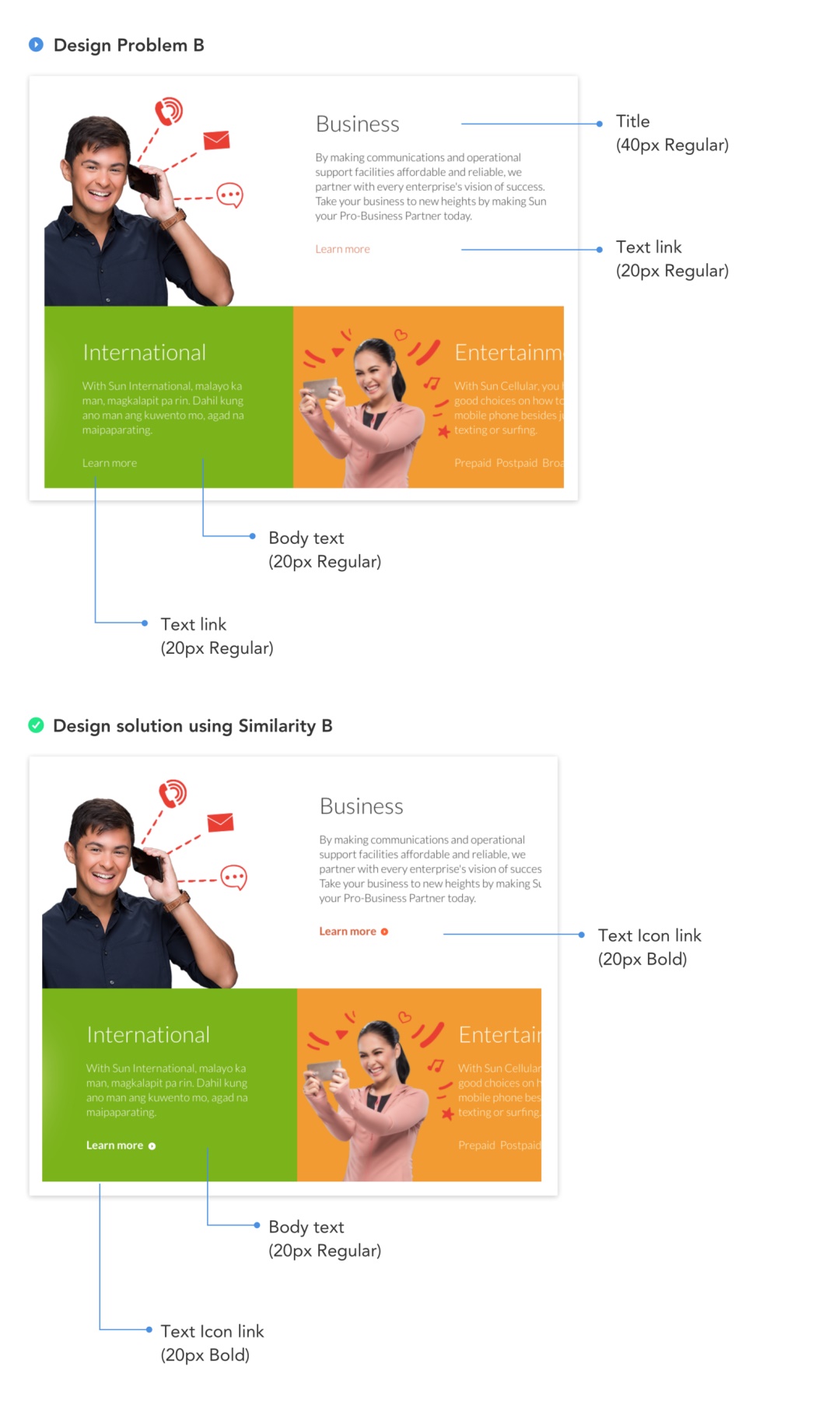
設(shè)計(jì) B 中有另一種方法來使用相似性原則:

在問題2中,我們先來拆解它的基本組成部分:
·標(biāo)題:40px Regular
·內(nèi)容文本:20px Regular
·文本鏈接:20px Regular
乍一看,我們很可能會認(rèn)為這是一個(gè)沒有問題的設(shè)計(jì)。但是當(dāng)我們更仔細(xì)的去看時(shí),問題來了,它發(fā)生在內(nèi)容文本和文本鏈接上,它們共用同一個(gè)文字系統(tǒng)樣式(20px Regular),這可能會讓用戶混淆并且會缺乏信任。當(dāng)他們?yōu)g覽網(wǎng)站時(shí),可能會遲疑,可能會用鼠標(biāo)在正文文本和文本鏈接上反復(fù)的嘗試能不能點(diǎn)擊。
那么,我們?nèi)绾谓鉀Q這個(gè)問題呢?

使用相似性原則,我們需要稍微調(diào)整下文字系統(tǒng)樣式:
·標(biāo)題:40px Regular
·內(nèi)容文本:20px Regular
·文本鏈接:20px Bold
我們通過把文本鏈接加粗,并增加引導(dǎo)圖標(biāo),使得這個(gè)類型在內(nèi)容中有了對比。通過這些修改,我們把整個(gè)文本鏈接創(chuàng)建了相似性,加快了用戶的識別和操作效率。
在創(chuàng)建一個(gè)文字體系時(shí),請選擇具有各種字重的字體(細(xì),輕,常規(guī),粗體等)。我們的目標(biāo)不應(yīng)該是只使用字體大小來做對比,而是要同時(shí)運(yùn)用字體的字重來做好對比設(shè)計(jì)。
3. 焦點(diǎn)
焦點(diǎn)是畫面中用戶感興趣、強(qiáng)調(diào)或者差異的區(qū)域,能夠抓住用戶的注意力。(資料來源: Smashing Magazine)
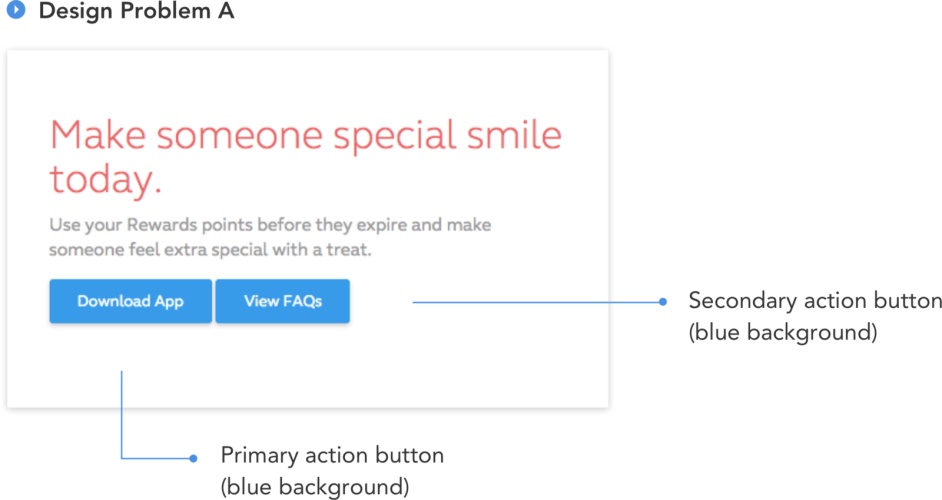
我們將通過兩個(gè)設(shè)計(jì)問題來看看如何運(yùn)用焦點(diǎn)原則:

在上面的例子中,對于元素的布局實(shí)際上沒什么問題。但是,信息層級上主要內(nèi)容和次要內(nèi)容用了相同的按鈕樣式。
我們可以看到,這個(gè)界面的目標(biāo)是為了讓用戶下載 APP,而 FAQs 只是一個(gè)幫助文檔,為了讓用戶更好的理解他們的 APP,因此,我們的解決方案如下:

使用焦點(diǎn)原則,我把 FAQs 按鈕改成了一個(gè)邊框按鈕樣式,給下載應(yīng)用按鈕足夠的聚焦效果。同時(shí),我也改變了他們的順序,主要操作放右邊,次要操作放左邊。其原因在于古騰堡圖解定理,基于這個(gè)定理,右邊的兩個(gè)點(diǎn)(在“Z”的第一個(gè)點(diǎn)及其最后點(diǎn))是用戶期望采取行動(dòng)的地方。 因此,在這里,提示性語句放在左側(cè),重要操作放在右側(cè)。

我們經(jīng)常能看到一些按鈕的設(shè)計(jì)問題,為不同功能的按鈕設(shè)計(jì)成了同樣的一個(gè)樣式(注冊、取消、查看更多、閱讀等等)。
建立一致性難道不好嗎?
是的,我們都知道一致性在用戶體驗(yàn)設(shè)計(jì)中扮演著重要的角色,但我們稱之為功能的一致性。如果我們要?jiǎng)?chuàng)建同樣的按鈕設(shè)計(jì)來迎合不同的功能,它會導(dǎo)致用戶有不一致的體驗(yàn),也可能會影響用戶的操作目標(biāo)。按鈕設(shè)計(jì)一致性=相同的按鈕功能。
現(xiàn)在我們看看問題2:

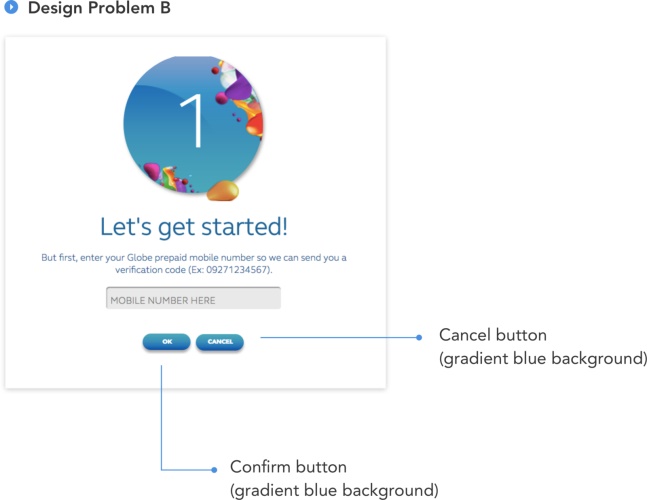
同樣的問題也出現(xiàn)在這個(gè)設(shè)計(jì)中。OK 和 Cancel 按鈕共用相同的設(shè)計(jì)樣式,這要求用戶必須仔細(xì)閱讀按鈕上的文字,才能知道提交和取消。
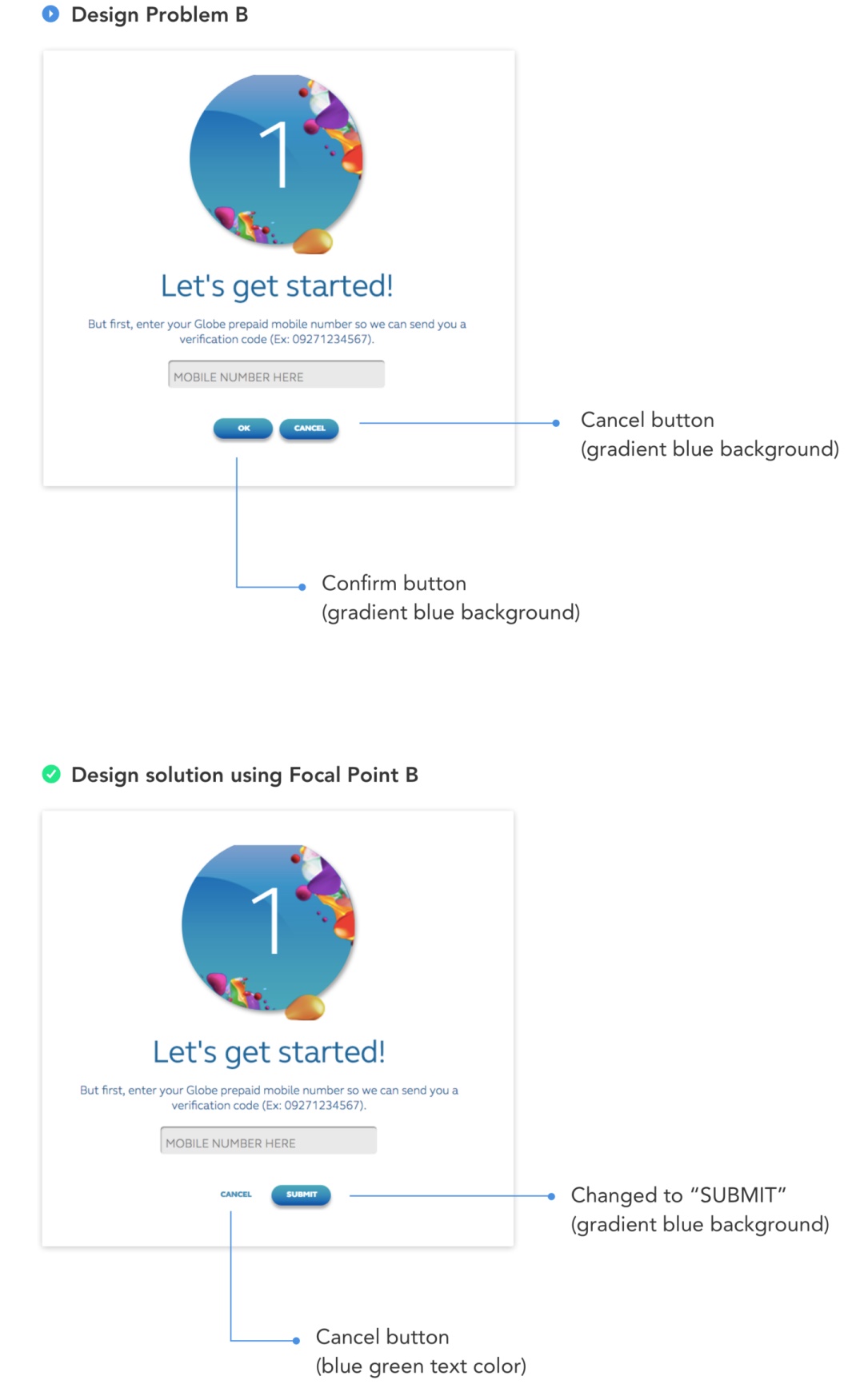
使用焦點(diǎn)原則,可以減少閱讀按鈕文字的時(shí)間,因此下面是設(shè)計(jì)解決方案 B:

我們互換了按鈕位置并把按鈕上的 OK 改為 Submit,使其意思更加準(zhǔn)確,告知用戶,一旦他們點(diǎn)擊這個(gè)按鈕,就會觸發(fā)一個(gè)提交動(dòng)作。
4. 共同區(qū)域
共同區(qū)域的原則與親密性原則很相關(guān)。它的意思是當(dāng)物體在同一個(gè)封閉區(qū)域內(nèi)時(shí),會被認(rèn)為是同一組元素。資料來源: User Testing

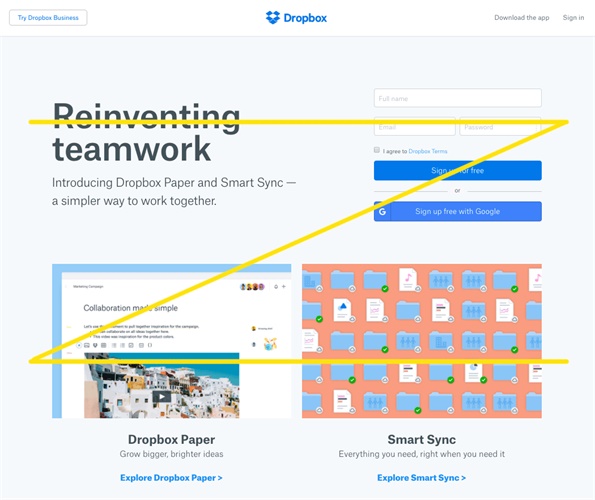
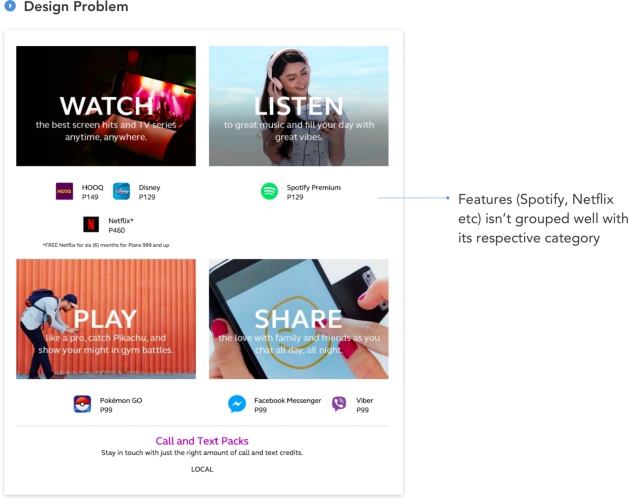
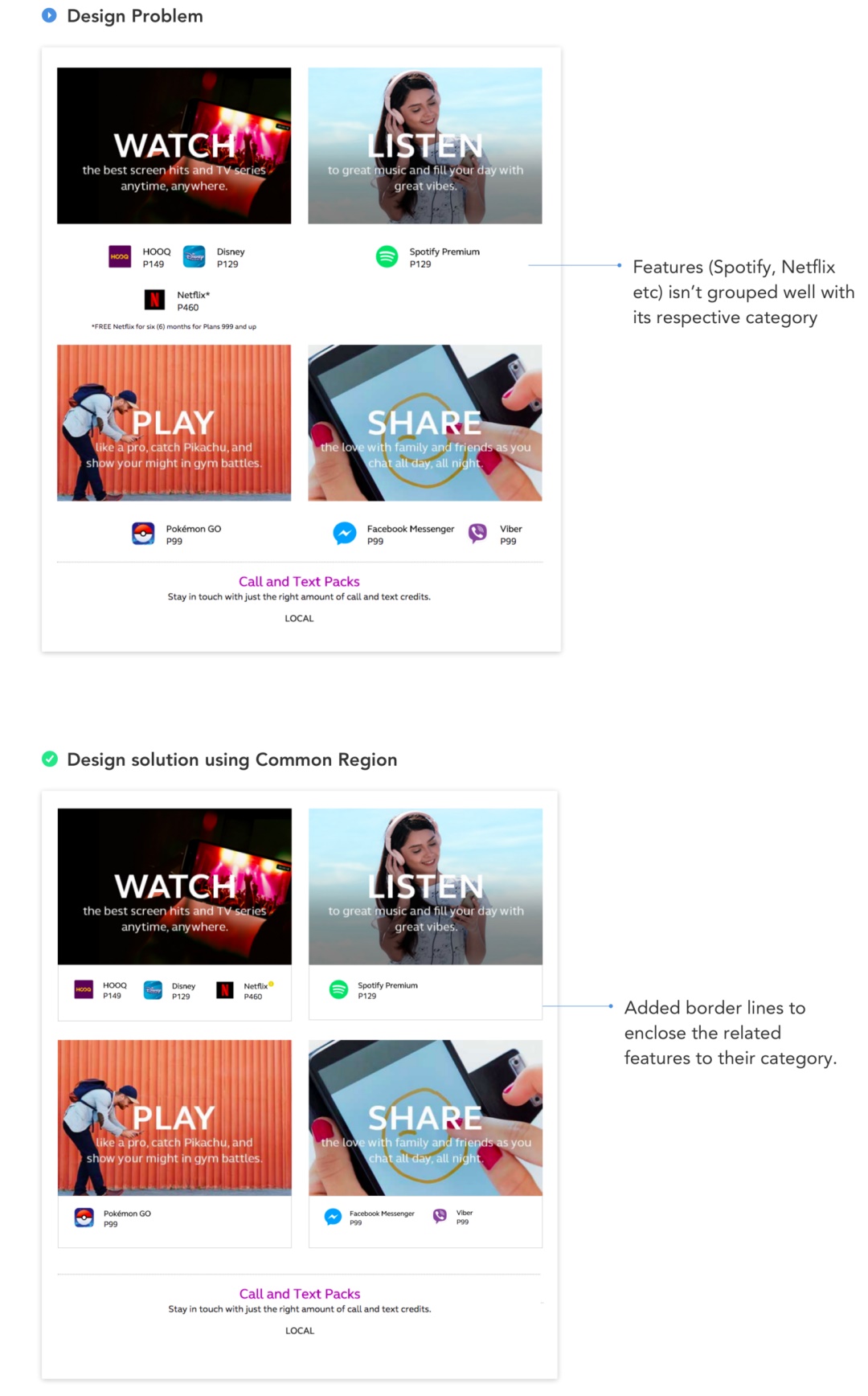
像 Spotify、Disney、Netflix 被隨意擺放而沒有規(guī)律,我們不會認(rèn)為他們是一組。為了使問題更清晰,創(chuàng)建一個(gè)線框圖表示:

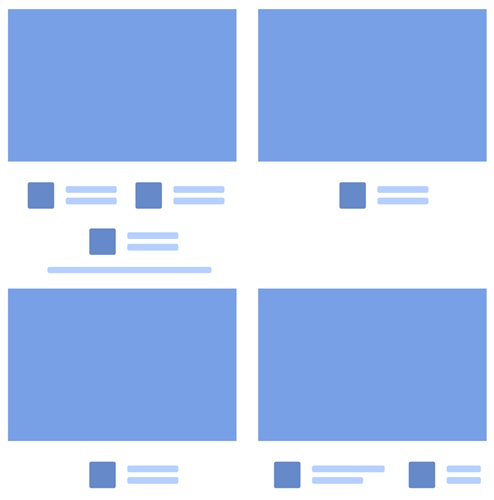
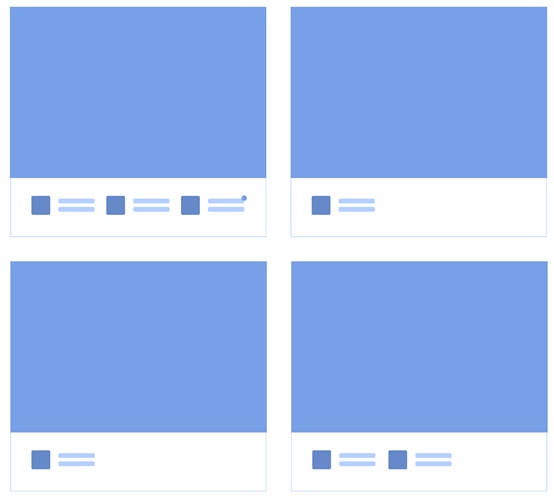
從上面的線框圖中可以看出,它更可能是多個(gè)單個(gè)元素,而不是4個(gè)整體。因此,運(yùn)用共同區(qū)域原則設(shè)計(jì)一個(gè)解決方案:

在線框圖中,使用描邊線將所有元素都封閉到它們各自的類別中,這樣它們看起來就是一個(gè)組而不是單個(gè)元素。下面就是具體的做法:

除了邊界框,我還用一個(gè)小圖標(biāo)替換了底部的一句話「Free Netflix for six (6) months for Plans 999 and up」并放在Netflix 的右上角,為功能列表創(chuàng)建了更多的空間,一旦點(diǎn)擊,就會出現(xiàn)一個(gè)工具提示。
這4個(gè)格式塔心理學(xué)知識應(yīng)該能夠幫助到你的設(shè)計(jì)工作,你還可以運(yùn)用更多的格式塔原理解決更多的設(shè)計(jì)問題。
彩蛋:
格式塔心理學(xué)簡易總結(jié)網(wǎng)站:UX的法則
作者:Riel M
譯者:彩云Sky
本文翻譯已獲得作者的正式授權(quán)






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)