從設(shè)計(jì)規(guī)則看文字排版
“細(xì)節(jié)決定成敗”,在設(shè)計(jì)中也同樣如此。一個(gè)好的設(shè)計(jì)作品是由多種元素構(gòu)成的,有的設(shè)計(jì)師往往重畫(huà)面而忽視了文字的排版,然而文字是最強(qiáng)有力的表現(xiàn)形式和最有力量的信息內(nèi)容,人們?cè)诳匆患髌返囊曈X(jué)順序應(yīng)該是從主題到畫(huà)面到作品內(nèi)容再到各種細(xì)節(jié)的表現(xiàn),主題大都是以文字的形式來(lái)展現(xiàn)會(huì)更加直觀,作品內(nèi)容則是由一段一段文字來(lái)說(shuō)明。讀者的視線在文字上的停留時(shí)間要比畫(huà)面更長(zhǎng),所以可千萬(wàn)不要忽視文字的排版!
中文字體、西文字體的排版及標(biāo)點(diǎn)符號(hào)的調(diào)整
在畫(huà)面中,主題字體的選擇往往在很大程度上決定了整體的風(fēng)格定性,所以字體的選擇和設(shè)計(jì)一定會(huì)占用很多的精力來(lái)完成。通常30%左右的時(shí)間是留給主題字體設(shè)計(jì)的,如果你所用的時(shí)間與之差別很大,那一定要好好審視自己的設(shè)計(jì)了。
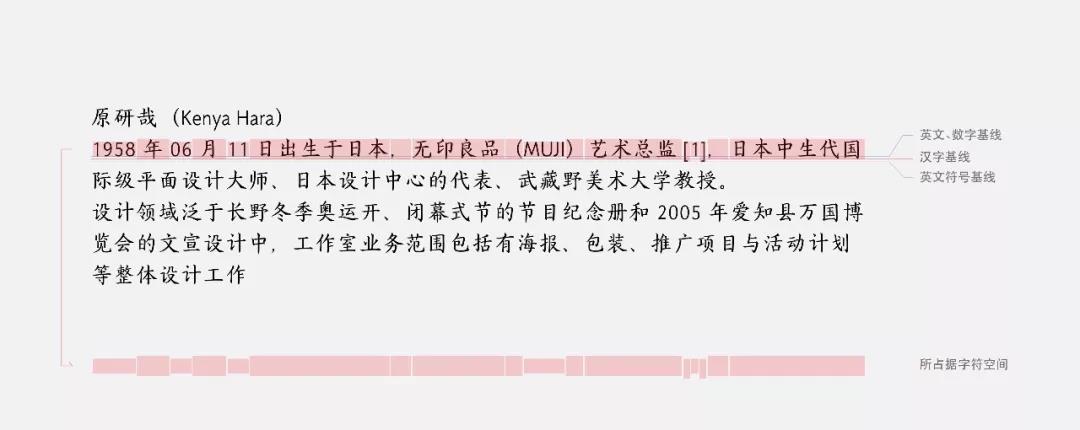
之所以在這里把中文字體和西文字體(大多數(shù)是英文)拿出來(lái)討論,原因是現(xiàn)在絕大多數(shù)的設(shè)計(jì)師在文字排版選擇字體的時(shí)候中西文使用一種字體,但是中西字體屬性在設(shè)計(jì)之初就有很大的區(qū)別,如文字的大小寫(xiě)、比劃、字重、間距、基線、字號(hào)等等,所以不能使用同一種字體。每一種字體設(shè)計(jì)師在設(shè)計(jì)字庫(kù)前往往投入了大量的工作來(lái)做這些調(diào)整,從而讓字體在大部分的排版情況下保持良好的閱讀性及美觀性,而中文字庫(kù)往往不包括西文字體的的設(shè)計(jì),西文字庫(kù)也更不可能包括中文字體的設(shè)計(jì),即使有也大多不盡人意,所以我們需要把中西文字體分開(kāi)來(lái)對(duì)待,尤其是要考慮西文字體中的襯線體及非襯線體與中文的搭配。
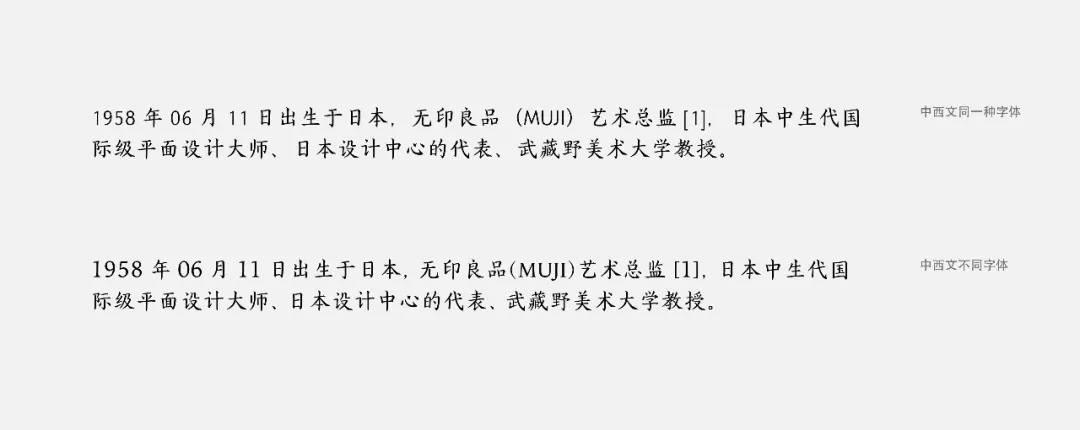
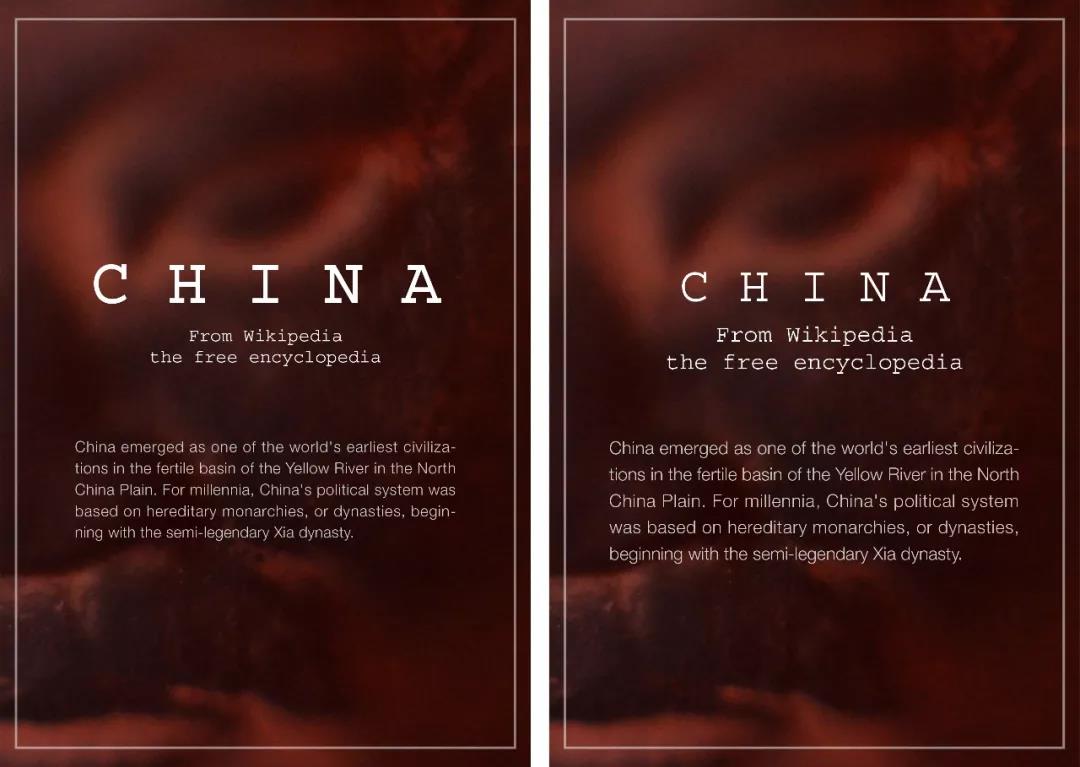
以下內(nèi)容使用同一種中文字體:漢儀全唐詩(shī)簡(jiǎn)體

以下第二段內(nèi)容使用不同的中西文字體:漢儀全唐詩(shī)簡(jiǎn)體、Iowan Old Style,并且對(duì)字體大小、間距、基線做了調(diào)整

大段文字不可能一個(gè)一個(gè)進(jìn)行篩選和調(diào)整,可以小段文字用illustrator,大段文字如畫(huà)冊(cè)要用專(zhuān)業(yè)的排版軟件indesign。這的確是一個(gè)很費(fèi)功夫和眼力的工作,而在indesign里的復(fù)合字體往往可以調(diào)整一次參數(shù)應(yīng)用到所有你想應(yīng)用的文字上,是一個(gè)非常好用的工具。

阿拉伯?dāng)?shù)字也屬于西文字體,在進(jìn)行調(diào)整的時(shí)候最好和文中的西文字體一起進(jìn)行。標(biāo)點(diǎn)符號(hào)是最容易被忽視的部分,但是標(biāo)點(diǎn)符號(hào)的運(yùn)用有時(shí)候也會(huì)影響整體排版的美觀性。
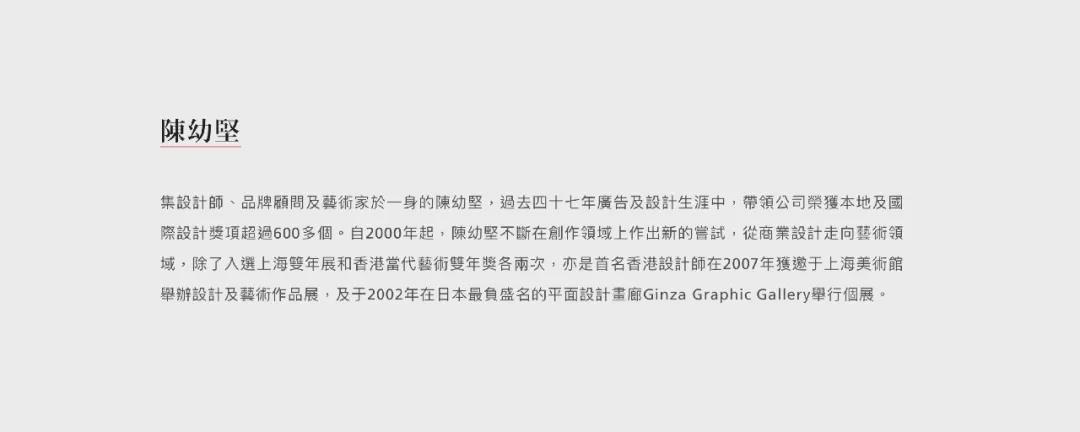
下面的內(nèi)容是繁體排版,注意文字之間標(biāo)點(diǎn)符號(hào)的排版特點(diǎn)

我個(gè)人比較喜歡繁體標(biāo)點(diǎn)符號(hào)的排版,垂直和水平居中于段落文字當(dāng)中,分割恰到好處。而我們簡(jiǎn)體文字的排版是標(biāo)點(diǎn)緊跟前一個(gè)文字,后面有很大的空隙,導(dǎo)致在視覺(jué)整體上感覺(jué)斷斷續(xù)續(xù)顯得不美觀。所以解決的辦法可以汲取繁體標(biāo)點(diǎn)排版左右平衡的優(yōu)勢(shì)進(jìn)行調(diào)整:縮小標(biāo)點(diǎn)的字符間距,有必要時(shí)調(diào)整標(biāo)點(diǎn)符號(hào)的字號(hào),這樣既在視覺(jué)上保持很好的效果又可以在單位面積上承載更多的文字內(nèi)容。
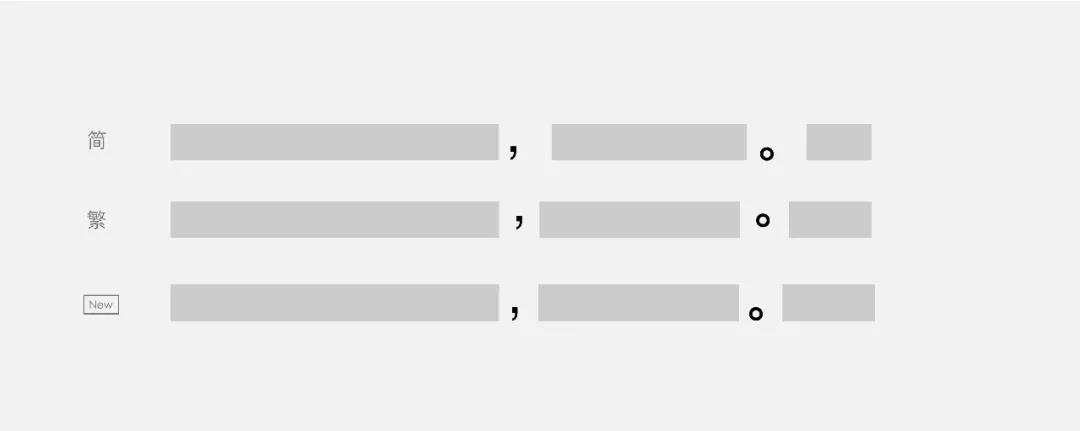
下面的第三段修改方案是我個(gè)人的建議

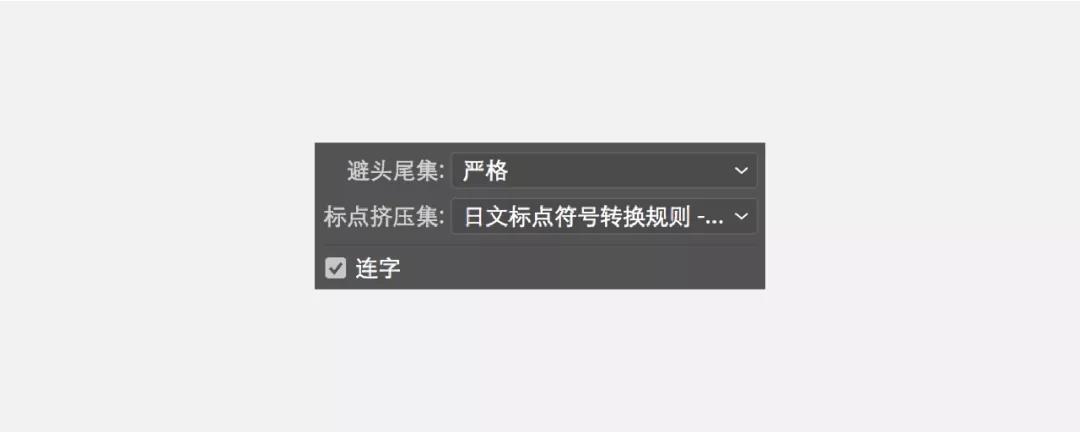
illustrator中可以在文字段落中調(diào)整“標(biāo)點(diǎn)擠壓集”,設(shè)置為“日文標(biāo)點(diǎn)符號(hào)轉(zhuǎn)換規(guī)則-半角”。
標(biāo)點(diǎn)符號(hào)還需注意的問(wèn)題是避免出現(xiàn)在每行的第一個(gè)字符位置。

字體調(diào)整好后再來(lái)看整體排版或者可以說(shuō)段落調(diào)整,這里推薦《寫(xiě)給大家看的設(shè)計(jì)書(shū)》,作者 Robin Williams,書(shū)中講到了四大設(shè)計(jì)原則:親密性、對(duì)齊、重復(fù)、對(duì)比。排版之所以看起來(lái)舒服,是因?yàn)樵O(shè)計(jì)師把大堆文字重新做了規(guī)劃,讓受眾能夠在很多的信息中依照權(quán)重進(jìn)行有序閱讀達(dá)到視覺(jué)順序。設(shè)計(jì)師需要用設(shè)計(jì)引導(dǎo)讀者的視覺(jué)動(dòng)線,從哪里開(kāi)始,遵循怎樣的閱讀路徑,讀到哪里結(jié)束,讀完內(nèi)容后繼續(xù)看哪里等等,整個(gè)過(guò)程一定是一個(gè)依照重點(diǎn)而有序的順序。
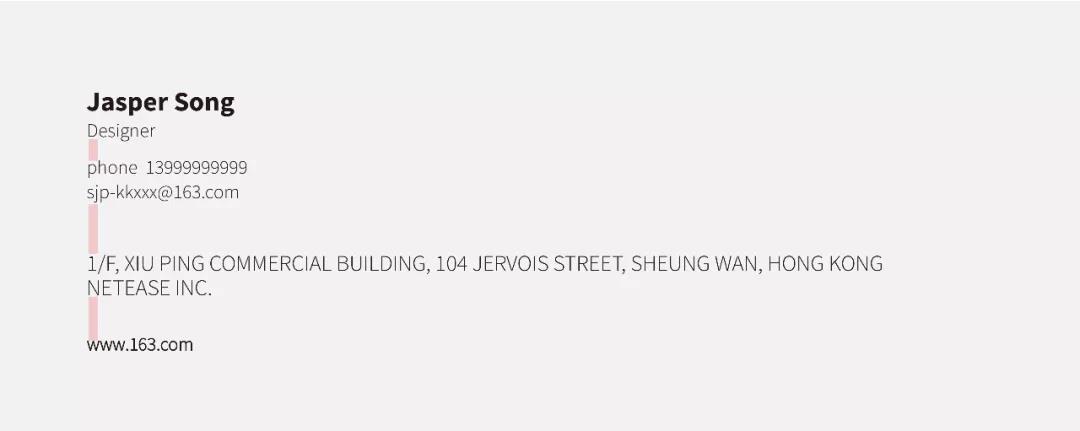
親密性,有的設(shè)計(jì)師在拿到一堆文字后急于把它們安放到畫(huà)面中,忽視了其內(nèi)容,錯(cuò)誤的把一些不相關(guān)的內(nèi)容組合到一起,或是把本該組合到一起的內(nèi)容拆分,可能會(huì)導(dǎo)致閱讀理解上的錯(cuò)誤。理解并消化文字內(nèi)容是設(shè)計(jì)的開(kāi)始,把相關(guān)的內(nèi)容成組排布。名片的排版是最基礎(chǔ)也是很考驗(yàn)功力的事情,不妨先從簡(jiǎn)單的臨摹入手,研究?jī)?yōu)秀的名片排版,最后瞇著你的眼睛審視你的作品吧!
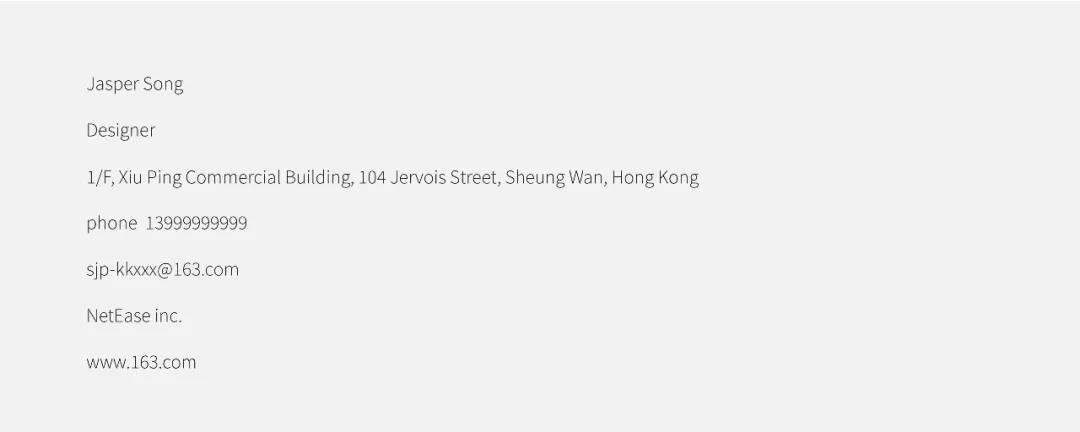
以下未能考慮親密性原則的排版,視覺(jué)平淡無(wú)主次關(guān)系

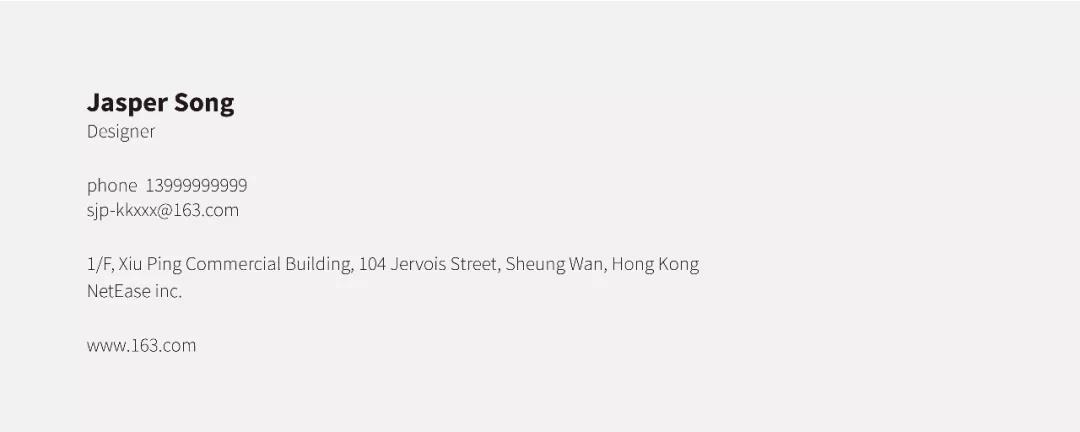
以下考慮親密性原則的排版,視覺(jué)層次較為清晰

對(duì)齊,對(duì)齊方式無(wú)非有三種:左對(duì)齊、居中對(duì)齊、右對(duì)齊。無(wú)序的對(duì)齊方式會(huì)讓整個(gè)頁(yè)面缺乏可讀性,讀者不知道該按什么樣的順序去閱讀,但居中對(duì)齊方法不適合大段文字,因?yàn)闆](méi)有統(tǒng)一的起點(diǎn),給閱讀會(huì)帶來(lái)困難,如果非用不可的話盡量加大行間距,使閱讀變得更容易。在有的app當(dāng)中,文字排列用了兩端對(duì)齊,使得有的文字之間有很大的空隙非常影響美觀,應(yīng)避免。另外在同一個(gè)畫(huà)面中不要使用過(guò)多的對(duì)齊方式。
以下未能考慮對(duì)齊性原則的排版,沒(méi)有視覺(jué)重點(diǎn)及順序,另讀者“無(wú)從下眼”

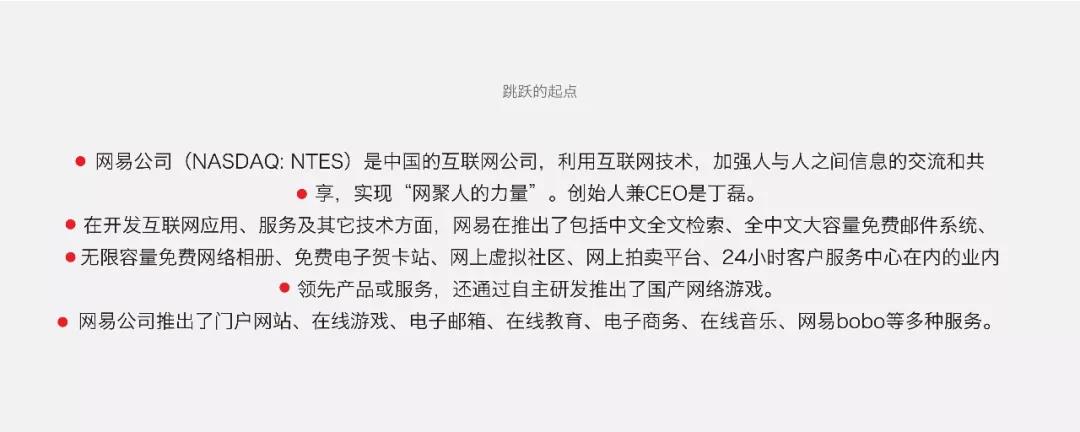
以下為大段文字采用居中對(duì)齊的方式,紅點(diǎn)是每一段的起點(diǎn)。這里的起點(diǎn)過(guò)于跳躍,加之段間距過(guò)于窄,導(dǎo)致讀者很難找到每段的閱讀起點(diǎn)

重復(fù),統(tǒng)一的字號(hào)、行間距、色值、空間、線條、圖形等等只要能看到的地方應(yīng)該作為重復(fù)的對(duì)象,才會(huì)使頁(yè)面變得統(tǒng)一、具有整體性。一致性也會(huì)使元素與元素之間變得有聯(lián)系,而不統(tǒng)一會(huì)讓整個(gè)排版變得混亂,讀者不知道該誰(shuí)和誰(shuí)是什么樣的關(guān)系。總之,能統(tǒng)一的盡量都去統(tǒng)一吧!
以下未能考慮重復(fù)原則,間隔距離不一致,也會(huì)使排版看上去粗糙不細(xì)致。

對(duì)比,如果規(guī)整的板式看起來(lái)不太符合你想表達(dá)的效果,試著把元素之間的大小、顏色、粗細(xì)等做相應(yīng)的調(diào)整吧。這樣做的好處不僅僅是帶來(lái)閱讀的便利也能使畫(huà)面元素產(chǎn)生對(duì)比從而達(dá)到很好的設(shè)計(jì)感。但是一定要杜絕模棱兩可的改變,大就要很大,小就很小,不要在類(lèi)似16和14號(hào)字,黑色和深灰色這種很小的差別上浪費(fèi)時(shí)間。
以下強(qiáng)烈的字體重量及字號(hào)的對(duì)比,既能區(qū)別主次關(guān)系又使畫(huà)面具有很強(qiáng)的沖擊力。

排版中還有需要注意的問(wèn)題:
·中英文之間需要加空格
·中文與數(shù)字之間需要加空格
·色彩和字體控制在三種或以內(nèi)
·留白與內(nèi)容的分布要平衡
·考慮加大段前或段后的的距離(注意不是敲回車(chē)鍵),會(huì)讓閱讀顯得更加清晰
·避免單行只出現(xiàn)一個(gè)字的情況。
文字型標(biāo)識(shí)排版
無(wú)論是中文還是西文,都要講求字體的平衡,一個(gè)文字型logo的高品質(zhì)感源于多方面因素:字體結(jié)構(gòu)、字體重心、字面與字懷的比例關(guān)系、字體間距的平衡、字重等等。
好的設(shè)計(jì)是讓你完全察覺(jué)不到的,它能夠自然而然的向你表達(dá)一種內(nèi)在的氣質(zhì),它不需要花里胡哨的刻意去點(diǎn)綴,自然而然的在那里。
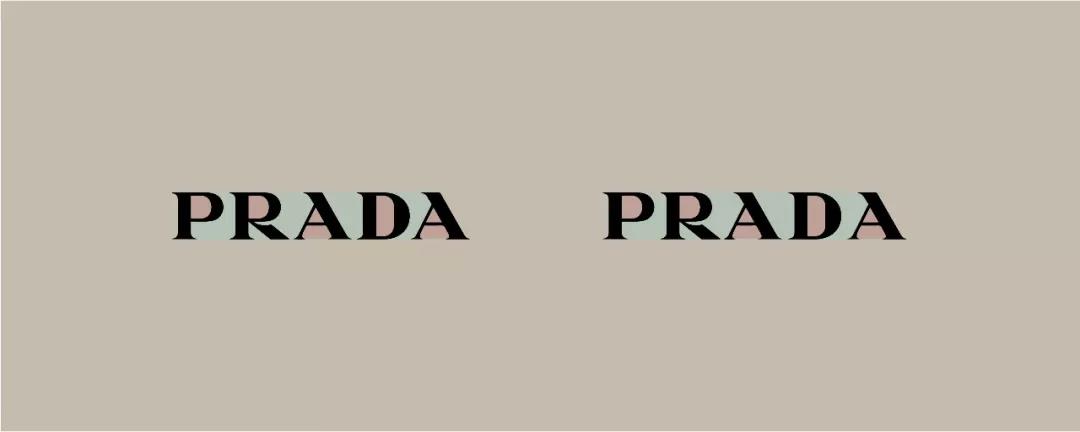
下面的Prada標(biāo)識(shí),黑色是字面,紅色是字懷,藍(lán)色是字的留白。藍(lán)色與紅色部分保持了高度的互補(bǔ)關(guān)系,所謂陰陽(yáng)平衡,整個(gè)標(biāo)志字體之間顯得非常平衡達(dá)到了完美的分配。如果只是簡(jiǎn)單的把字體水平居中排列的話就會(huì)讓整體變得不平衡,這時(shí)候千萬(wàn)不要相信電腦的對(duì)齊工具。
這種細(xì)微的變化需要有很強(qiáng)排版功力,需要練就設(shè)計(jì)的眼睛,但區(qū)別于互聯(lián)網(wǎng)人口中的“像素眼”。
以下左側(cè)為官方圖標(biāo),而右側(cè)則是使其水平居中分布后的。

由于漢字的復(fù)雜性,在設(shè)計(jì)時(shí)更要注意字面、字懷、留白的關(guān)系。 (紅色和藍(lán)色部分的平衡關(guān)系)

圖形的排版
在涉及到圖形的時(shí)候,不僅僅要考慮單獨(dú)元素也要注意元素之間因差異性導(dǎo)致的不協(xié)調(diào),需要設(shè)計(jì)師根據(jù)視覺(jué)平衡來(lái)做相應(yīng)的調(diào)整。
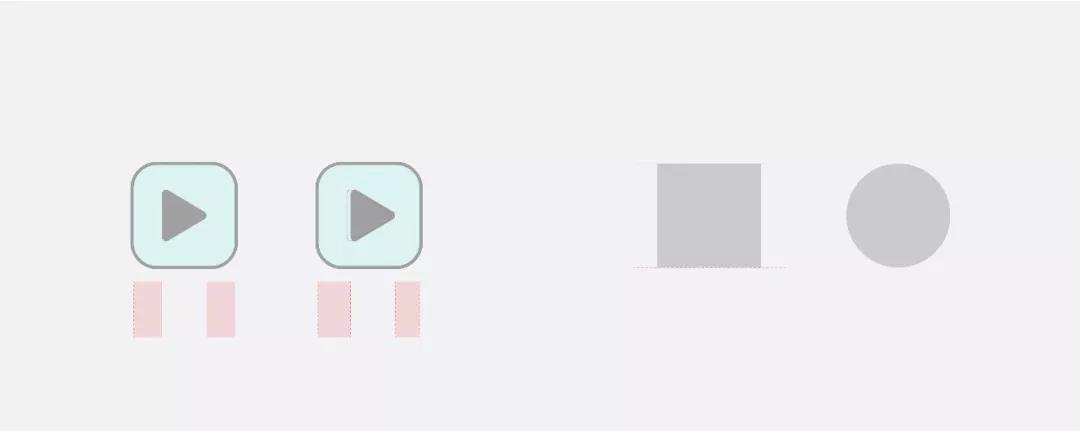
不僅僅字體的的調(diào)整要考慮字懷和字面所占面積的平衡,圖形的排版也需要講求平衡的關(guān)系。舉一個(gè)遇到的列子,就我們平時(shí)多見(jiàn)的播放圖標(biāo),一般是三角形構(gòu)成,三角形的左半部分相對(duì)于右半部分而言占據(jù)更多的空間,分量較重。如果按照電腦的居中方式對(duì)齊的話會(huì)導(dǎo)致出現(xiàn)以下第一種展示效果,導(dǎo)致空間的失衡,這也是很多經(jīng)驗(yàn)少的設(shè)計(jì)師所犯的錯(cuò)誤,然而有時(shí)回過(guò)頭來(lái)看并不能準(zhǔn)確的發(fā)現(xiàn)這個(gè)問(wèn)題,因?yàn)殡娔X就是居中對(duì)齊了。而有了一些經(jīng)驗(yàn)的設(shè)計(jì)師就會(huì)根據(jù)視覺(jué)平衡來(lái)做出調(diào)整,使得三角形左右空間達(dá)到視覺(jué)平衡。
還有另外一種情況,如下右邊灰色正矩形和正圓形同樣是100X100像素,且上邊和底邊是對(duì)齊的關(guān)系,但是在視覺(jué)上圓形比矩形顯得更小一些,對(duì)齊目標(biāo)相對(duì)矩形也更向內(nèi)一些,這樣就需要把它整體變大調(diào)整來(lái)保證視覺(jué)上與矩形的統(tǒng)一。
圖形再深入延伸就是LOGO的設(shè)計(jì),這不僅僅要從美學(xué)角度思考也要考慮其深層含義。

后記
設(shè)計(jì)不僅僅是出現(xiàn)在海報(bào)、畫(huà)冊(cè)、電子屏幕等等這些媒介當(dāng)中,它是時(shí)時(shí)刻刻在我們的生活中的。作為一個(gè)設(shè)計(jì)師常常是帶著設(shè)計(jì)的眼光去看待這個(gè)世界的。工作臺(tái)物品的擺放、衣服的搭配、電腦桌面文件的存檔、家里的陳設(shè)裝飾。我喜歡把同樣功能的物品歸置到一起,并且把那些近似矩形的東西對(duì)齊放置。其實(shí)這些都是排版設(shè)計(jì)的另一種形式,這種設(shè)計(jì)形式也是非常主觀的,從這些方面可以側(cè)面的看到一個(gè)人的生活狀態(tài)是怎樣的。每個(gè)人都是設(shè)計(jì)師,并且每天都在設(shè)計(jì),只不過(guò)設(shè)計(jì)的對(duì)象不同罷了。






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)