從設計規則看文字排版
“細節決定成敗”,在設計中也同樣如此。一個好的設計作品是由多種元素構成的,有的設計師往往重畫面而忽視了文字的排版,然而文字是最強有力的表現形式和最有力量的信息內容,人們在看一件作品的視覺順序應該是從主題到畫面到作品內容再到各種細節的表現,主題大都是以文字的形式來展現會更加直觀,作品內容則是由一段一段文字來說明。讀者的視線在文字上的停留時間要比畫面更長,所以可千萬不要忽視文字的排版!
中文字體、西文字體的排版及標點符號的調整
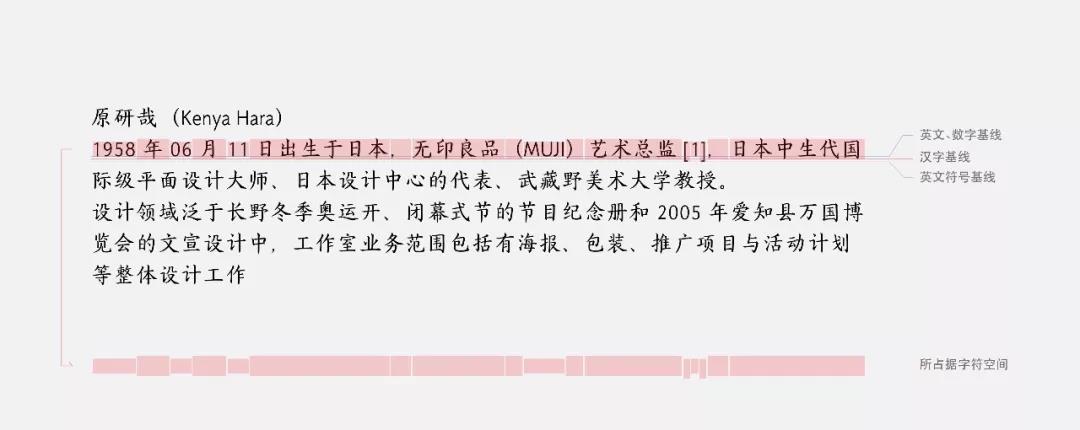
在畫面中,主題字體的選擇往往在很大程度上決定了整體的風格定性,所以字體的選擇和設計一定會占用很多的精力來完成。通常30%左右的時間是留給主題字體設計的,如果你所用的時間與之差別很大,那一定要好好審視自己的設計了。
之所以在這里把中文字體和西文字體(大多數是英文)拿出來討論,原因是現在絕大多數的設計師在文字排版選擇字體的時候中西文使用一種字體,但是中西字體屬性在設計之初就有很大的區別,如文字的大小寫、比劃、字重、間距、基線、字號等等,所以不能使用同一種字體。每一種字體設計師在設計字庫前往往投入了大量的工作來做這些調整,從而讓字體在大部分的排版情況下保持良好的閱讀性及美觀性,而中文字庫往往不包括西文字體的的設計,西文字庫也更不可能包括中文字體的設計,即使有也大多不盡人意,所以我們需要把中西文字體分開來對待,尤其是要考慮西文字體中的襯線體及非襯線體與中文的搭配。
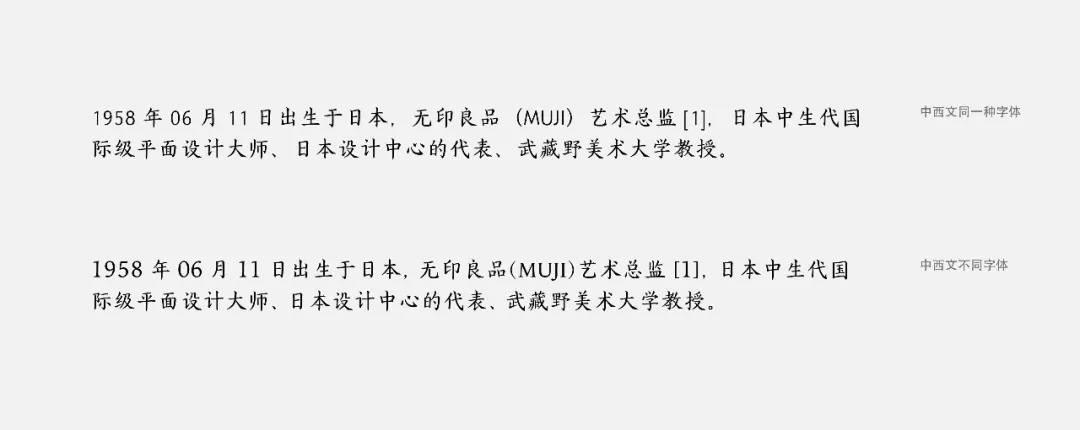
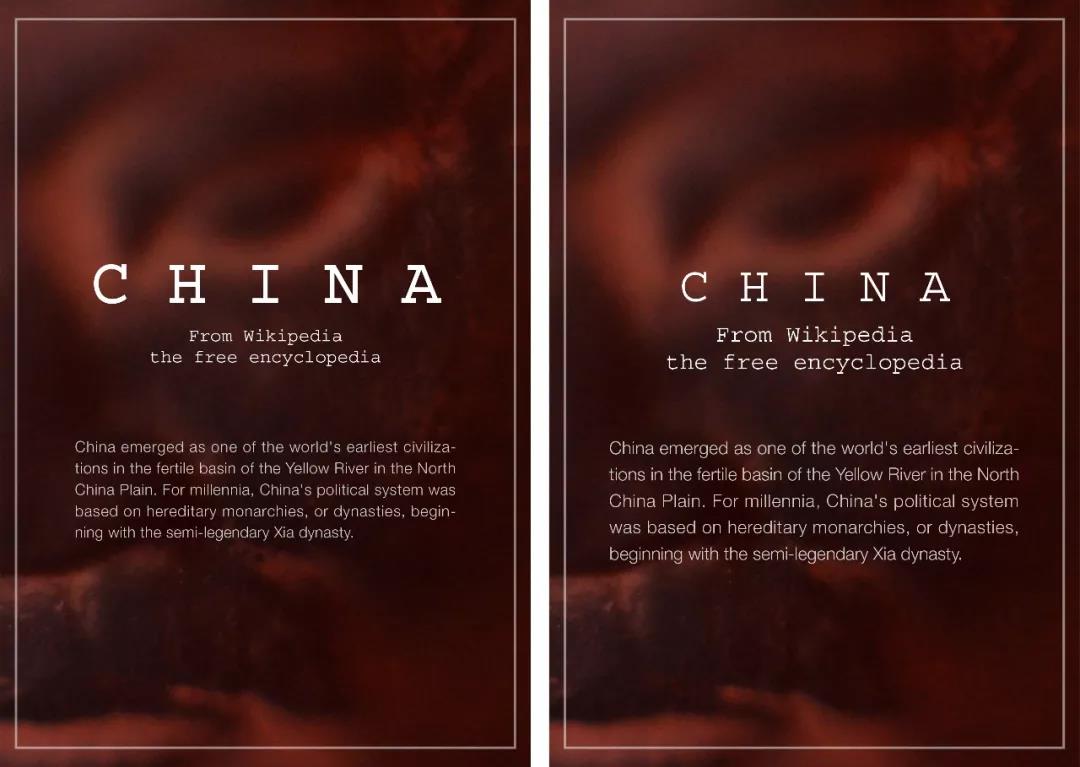
以下內容使用同一種中文字體:漢儀全唐詩簡體

以下第二段內容使用不同的中西文字體:漢儀全唐詩簡體、Iowan Old Style,并且對字體大小、間距、基線做了調整

大段文字不可能一個一個進行篩選和調整,可以小段文字用illustrator,大段文字如畫冊要用專業的排版軟件indesign。這的確是一個很費功夫和眼力的工作,而在indesign里的復合字體往往可以調整一次參數應用到所有你想應用的文字上,是一個非常好用的工具。

阿拉伯數字也屬于西文字體,在進行調整的時候最好和文中的西文字體一起進行。標點符號是最容易被忽視的部分,但是標點符號的運用有時候也會影響整體排版的美觀性。
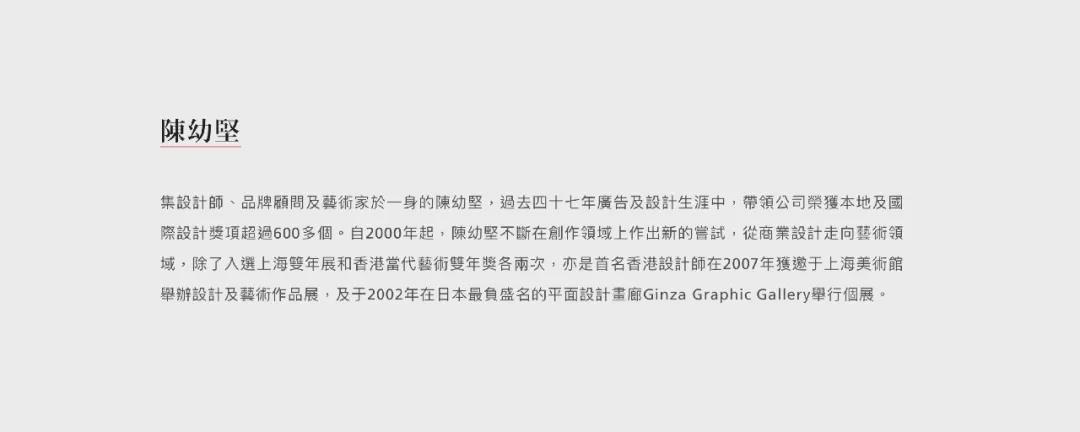
下面的內容是繁體排版,注意文字之間標點符號的排版特點

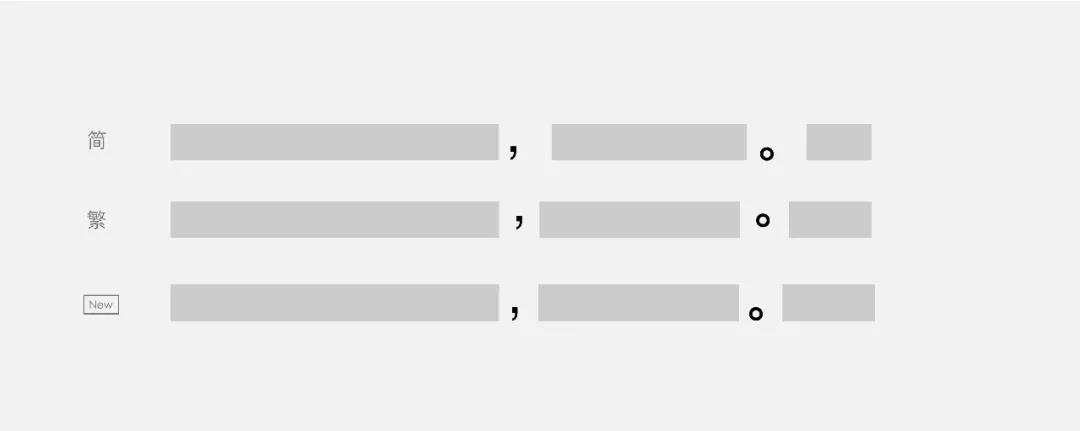
我個人比較喜歡繁體標點符號的排版,垂直和水平居中于段落文字當中,分割恰到好處。而我們簡體文字的排版是標點緊跟前一個文字,后面有很大的空隙,導致在視覺整體上感覺斷斷續續顯得不美觀。所以解決的辦法可以汲取繁體標點排版左右平衡的優勢進行調整:縮小標點的字符間距,有必要時調整標點符號的字號,這樣既在視覺上保持很好的效果又可以在單位面積上承載更多的文字內容。
下面的第三段修改方案是我個人的建議

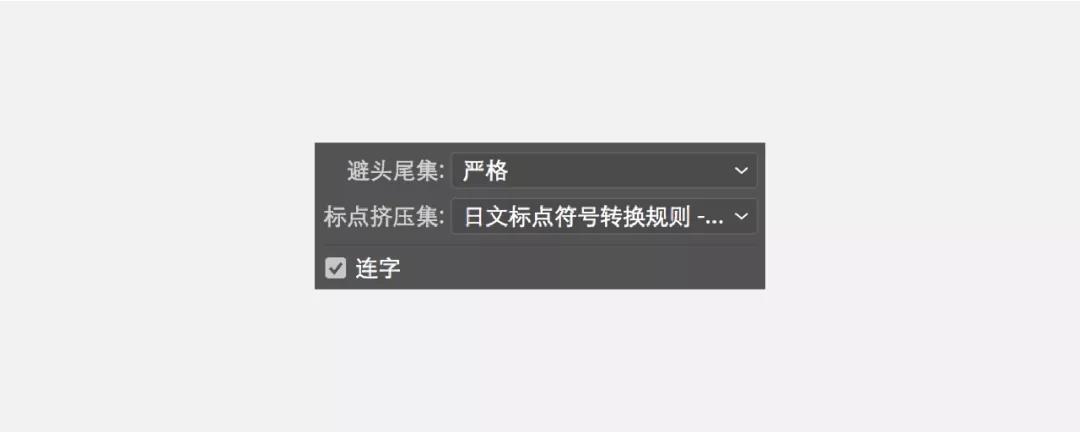
illustrator中可以在文字段落中調整“標點擠壓集”,設置為“日文標點符號轉換規則-半角”。
標點符號還需注意的問題是避免出現在每行的第一個字符位置。

字體調整好后再來看整體排版或者可以說段落調整,這里推薦《寫給大家看的設計書》,作者 Robin Williams,書中講到了四大設計原則:親密性、對齊、重復、對比。排版之所以看起來舒服,是因為設計師把大堆文字重新做了規劃,讓受眾能夠在很多的信息中依照權重進行有序閱讀達到視覺順序。設計師需要用設計引導讀者的視覺動線,從哪里開始,遵循怎樣的閱讀路徑,讀到哪里結束,讀完內容后繼續看哪里等等,整個過程一定是一個依照重點而有序的順序。
親密性,有的設計師在拿到一堆文字后急于把它們安放到畫面中,忽視了其內容,錯誤的把一些不相關的內容組合到一起,或是把本該組合到一起的內容拆分,可能會導致閱讀理解上的錯誤。理解并消化文字內容是設計的開始,把相關的內容成組排布。名片的排版是最基礎也是很考驗功力的事情,不妨先從簡單的臨摹入手,研究優秀的名片排版,最后瞇著你的眼睛審視你的作品吧!
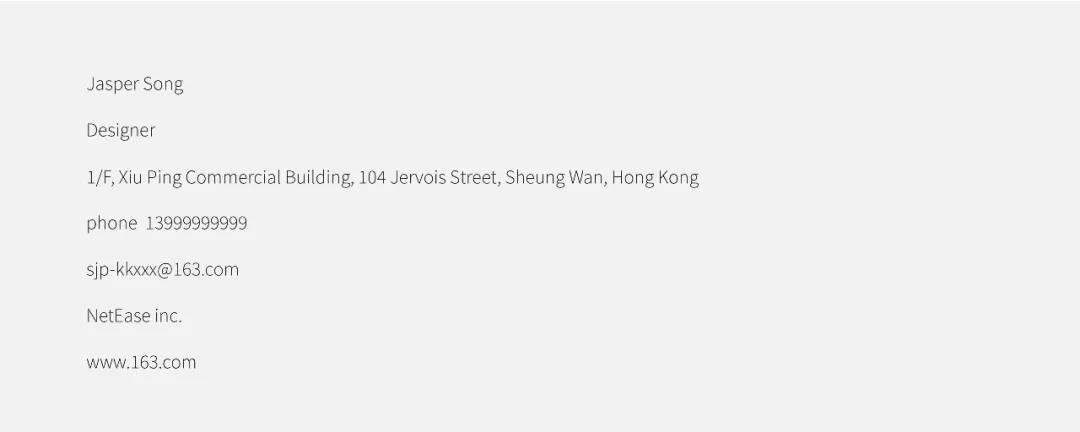
以下未能考慮親密性原則的排版,視覺平淡無主次關系

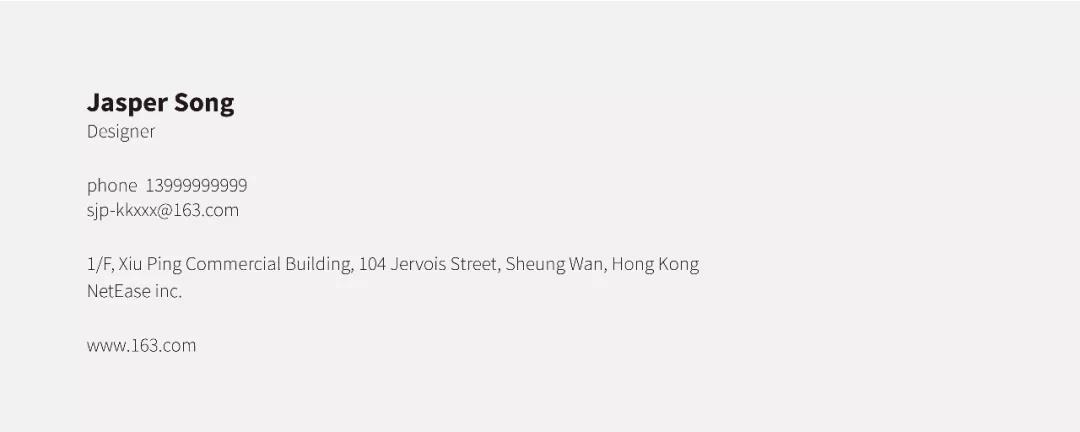
以下考慮親密性原則的排版,視覺層次較為清晰

對齊,對齊方式無非有三種:左對齊、居中對齊、右對齊。無序的對齊方式會讓整個頁面缺乏可讀性,讀者不知道該按什么樣的順序去閱讀,但居中對齊方法不適合大段文字,因為沒有統一的起點,給閱讀會帶來困難,如果非用不可的話盡量加大行間距,使閱讀變得更容易。在有的app當中,文字排列用了兩端對齊,使得有的文字之間有很大的空隙非常影響美觀,應避免。另外在同一個畫面中不要使用過多的對齊方式。
以下未能考慮對齊性原則的排版,沒有視覺重點及順序,另讀者“無從下眼”

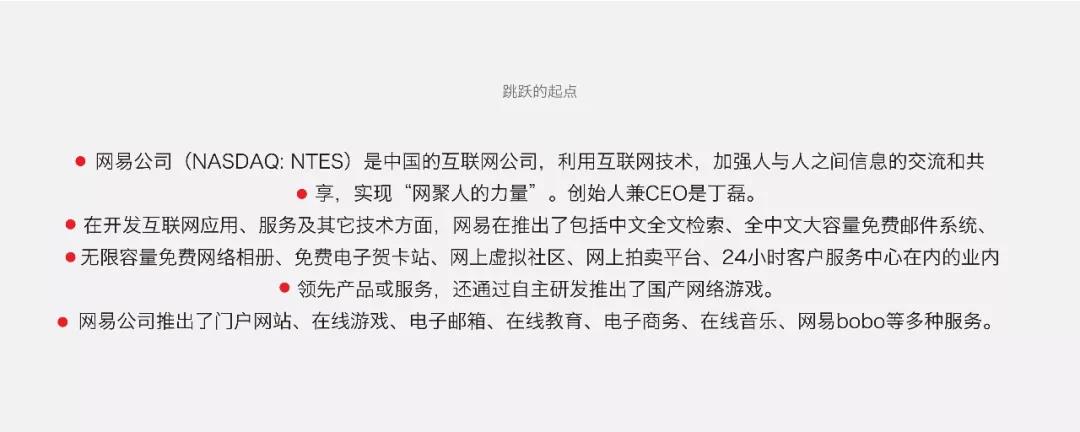
以下為大段文字采用居中對齊的方式,紅點是每一段的起點。這里的起點過于跳躍,加之段間距過于窄,導致讀者很難找到每段的閱讀起點

重復,統一的字號、行間距、色值、空間、線條、圖形等等只要能看到的地方應該作為重復的對象,才會使頁面變得統一、具有整體性。一致性也會使元素與元素之間變得有聯系,而不統一會讓整個排版變得混亂,讀者不知道該誰和誰是什么樣的關系。總之,能統一的盡量都去統一吧!
以下未能考慮重復原則,間隔距離不一致,也會使排版看上去粗糙不細致。

對比,如果規整的板式看起來不太符合你想表達的效果,試著把元素之間的大小、顏色、粗細等做相應的調整吧。這樣做的好處不僅僅是帶來閱讀的便利也能使畫面元素產生對比從而達到很好的設計感。但是一定要杜絕模棱兩可的改變,大就要很大,小就很小,不要在類似16和14號字,黑色和深灰色這種很小的差別上浪費時間。
以下強烈的字體重量及字號的對比,既能區別主次關系又使畫面具有很強的沖擊力。

排版中還有需要注意的問題:
·中英文之間需要加空格
·中文與數字之間需要加空格
·色彩和字體控制在三種或以內
·留白與內容的分布要平衡
·考慮加大段前或段后的的距離(注意不是敲回車鍵),會讓閱讀顯得更加清晰
·避免單行只出現一個字的情況。
文字型標識排版
無論是中文還是西文,都要講求字體的平衡,一個文字型logo的高品質感源于多方面因素:字體結構、字體重心、字面與字懷的比例關系、字體間距的平衡、字重等等。
好的設計是讓你完全察覺不到的,它能夠自然而然的向你表達一種內在的氣質,它不需要花里胡哨的刻意去點綴,自然而然的在那里。
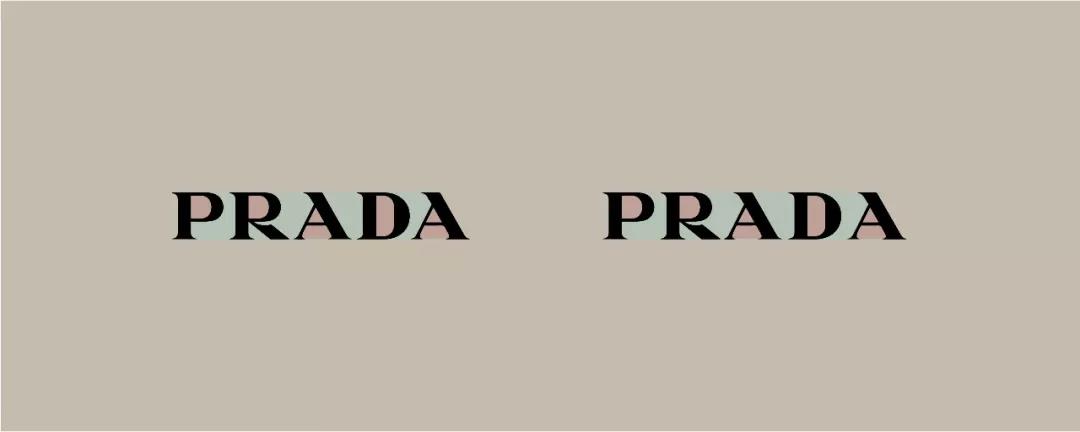
下面的Prada標識,黑色是字面,紅色是字懷,藍色是字的留白。藍色與紅色部分保持了高度的互補關系,所謂陰陽平衡,整個標志字體之間顯得非常平衡達到了完美的分配。如果只是簡單的把字體水平居中排列的話就會讓整體變得不平衡,這時候千萬不要相信電腦的對齊工具。
這種細微的變化需要有很強排版功力,需要練就設計的眼睛,但區別于互聯網人口中的“像素眼”。
以下左側為官方圖標,而右側則是使其水平居中分布后的。

由于漢字的復雜性,在設計時更要注意字面、字懷、留白的關系。 (紅色和藍色部分的平衡關系)

圖形的排版
在涉及到圖形的時候,不僅僅要考慮單獨元素也要注意元素之間因差異性導致的不協調,需要設計師根據視覺平衡來做相應的調整。
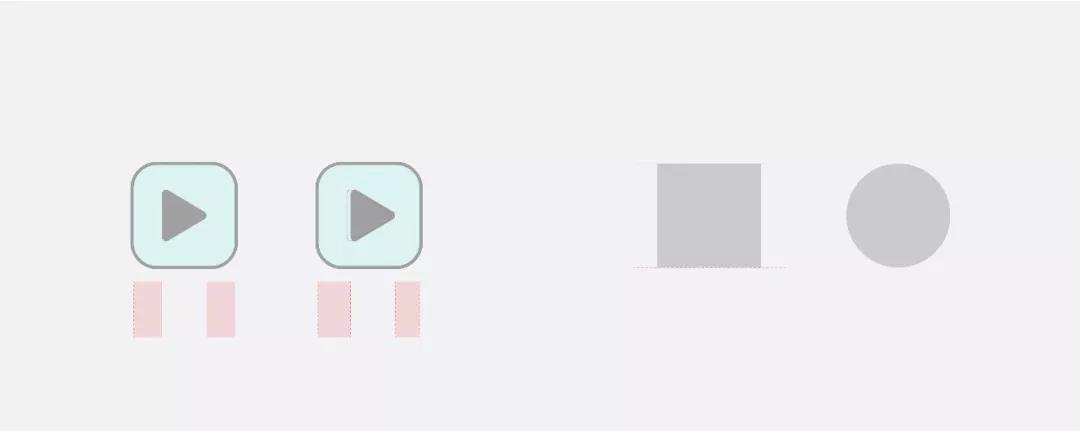
不僅僅字體的的調整要考慮字懷和字面所占面積的平衡,圖形的排版也需要講求平衡的關系。舉一個遇到的列子,就我們平時多見的播放圖標,一般是三角形構成,三角形的左半部分相對于右半部分而言占據更多的空間,分量較重。如果按照電腦的居中方式對齊的話會導致出現以下第一種展示效果,導致空間的失衡,這也是很多經驗少的設計師所犯的錯誤,然而有時回過頭來看并不能準確的發現這個問題,因為電腦就是居中對齊了。而有了一些經驗的設計師就會根據視覺平衡來做出調整,使得三角形左右空間達到視覺平衡。
還有另外一種情況,如下右邊灰色正矩形和正圓形同樣是100X100像素,且上邊和底邊是對齊的關系,但是在視覺上圓形比矩形顯得更小一些,對齊目標相對矩形也更向內一些,這樣就需要把它整體變大調整來保證視覺上與矩形的統一。
圖形再深入延伸就是LOGO的設計,這不僅僅要從美學角度思考也要考慮其深層含義。

后記
設計不僅僅是出現在海報、畫冊、電子屏幕等等這些媒介當中,它是時時刻刻在我們的生活中的。作為一個設計師常常是帶著設計的眼光去看待這個世界的。工作臺物品的擺放、衣服的搭配、電腦桌面文件的存檔、家里的陳設裝飾。我喜歡把同樣功能的物品歸置到一起,并且把那些近似矩形的東西對齊放置。其實這些都是排版設計的另一種形式,這種設計形式也是非常主觀的,從這些方面可以側面的看到一個人的生活狀態是怎樣的。每個人都是設計師,并且每天都在設計,只不過設計的對象不同罷了。






精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監