經(jīng)常被忽略的動效,對于用戶體驗設(shè)計是如此重要
動畫效果是用戶體驗設(shè)計中繞不開的環(huán)節(jié),而在移動端交互當(dāng)中,動效是作為轉(zhuǎn)場的潤滑劑,承上啟下的重要環(huán)節(jié)而存在。無論是發(fā)送信息,打開設(shè)置,選中元素,導(dǎo)航到下一個頁面,這些變化發(fā)生的時候,動效讓這一切不那么突兀,自然地過渡,呈現(xiàn)狀態(tài)變化,幫助用戶更清晰的明白當(dāng)前的狀態(tài),這是絕佳的方式。
在今天的文章當(dāng)中,我們盡可能系統(tǒng)地呈現(xiàn)動畫和動效在視覺和交互上的常見功能和作用。

呈現(xiàn)系統(tǒng)狀態(tài)
當(dāng)用戶通過交互觸發(fā)界面行為的時候,他們希望能夠看到視覺上的響應(yīng)——整個交互系統(tǒng)應(yīng)該明確地表示它已經(jīng)收到了請求并且進(jìn)行處理。以下是動效反饋讓用戶受益的幾種常見的情況:
確認(rèn)用戶行為。系統(tǒng)收到用戶的反饋之后,通過動效告知用戶它已經(jīng)收到反饋了。視覺反饋防止了用戶再進(jìn)行更多的操作。

通知用戶他們交互的結(jié)果。
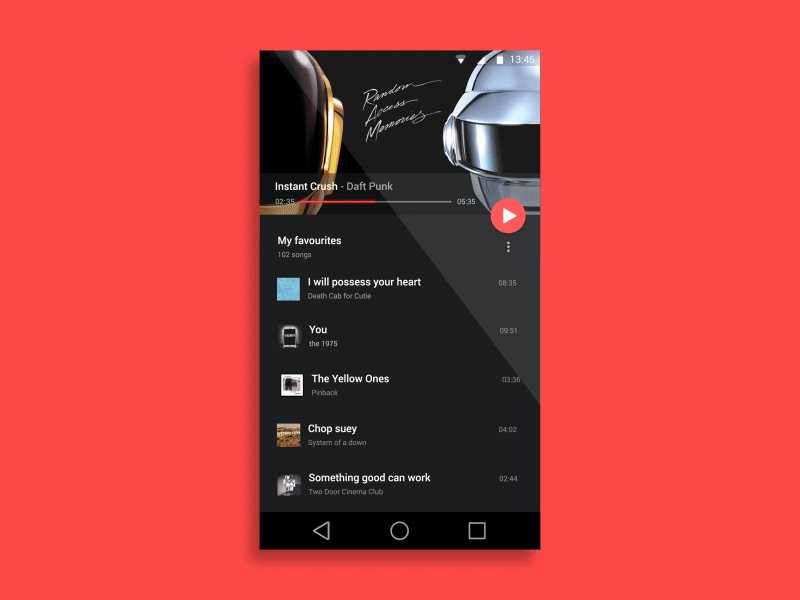
下拉刷新更新內(nèi)容。以加載指示器為代表的視覺反饋告知用戶,系統(tǒng)已經(jīng)開始處理之前的請求了。

微妙的動畫能夠幫助用戶理解正在發(fā)生的事情。
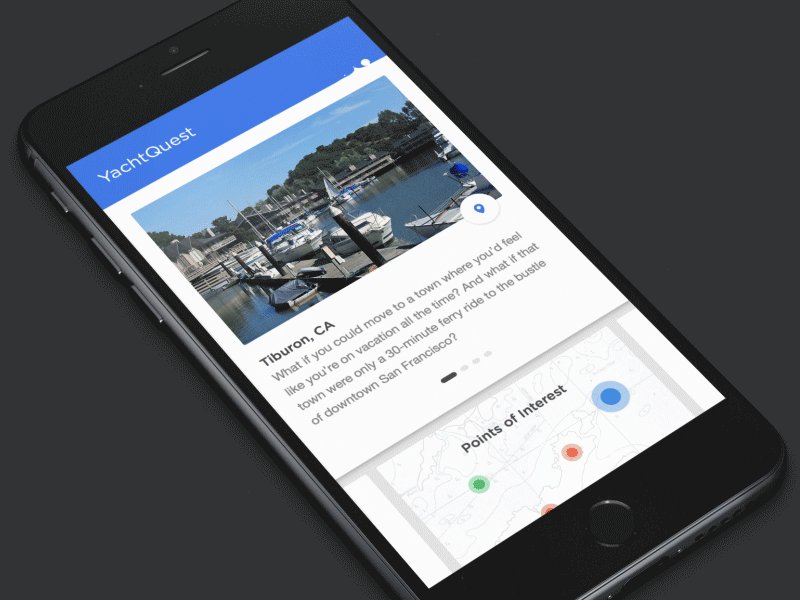
等待內(nèi)容加載時的動畫。加載不一定是無聊的。現(xiàn)在幾乎所有的 APP 當(dāng)中都會在加載的時候借助微妙的動畫來組織用戶離開。加載動畫給予用戶「信息正在逐步加載」的視覺反饋,因此用戶會在這個過程中感覺時間沒有實際上那么快。

用動效連接多步驟中不同的步驟
有的時候,用戶需要通過一系列的步驟來完成操作,步驟和步驟之間是需要連接起來的,借助動畫,幫助用戶將流程串聯(lián)起來,順暢地完成整個歷程。
下面的案例當(dāng)中,展示了動畫是如何將線性的事件串聯(lián)起來的。

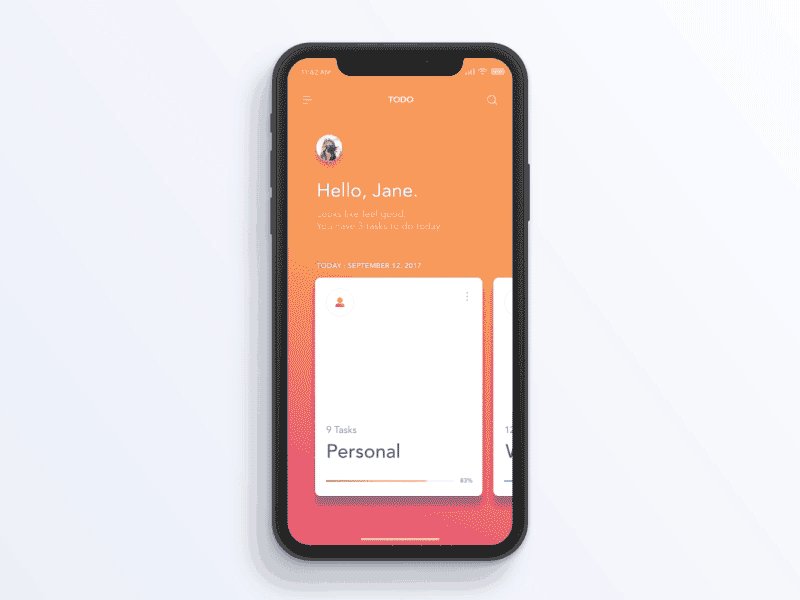
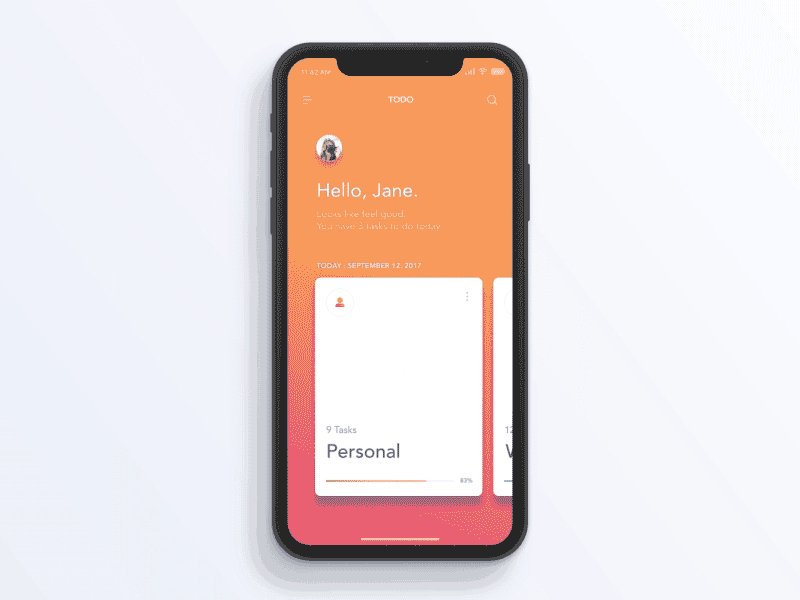
設(shè)計師能夠使用動畫創(chuàng)建漸進(jìn)式的展現(xiàn)形式。漸進(jìn)式的展現(xiàn)能夠減少一次展現(xiàn)出來的信息量,使得界面更加順暢,易于學(xué)習(xí)。下面是漸進(jìn)式展現(xiàn)信息的案例:


引入新元素
當(dāng)我們要在頁面上引入新的元素或者控件的時候,我們會嘗試引導(dǎo)用戶的注意力到特定的對象上,并且告訴他們「為什么會有一個新東西進(jìn)來」的原因。在引入新元素的時候,動效能夠幫你界定這個元素和其他元素的關(guān)系,以及層次結(jié)構(gòu)。

給用戶以定位感
動畫效果可以幫助用戶構(gòu)建更好的空間感。對于移動端用戶而言尤其重要,因為小屏幕上用戶的交互是非常敏感的,沒有空間感是很容易迷失的。

我們可以使用動效來引導(dǎo)用戶,動效有助于闡釋界面的「空間變化」,也可以更好的解釋界面之間的切換或者變化,通過為用戶提供相關(guān)的信息,防止用戶迷失。
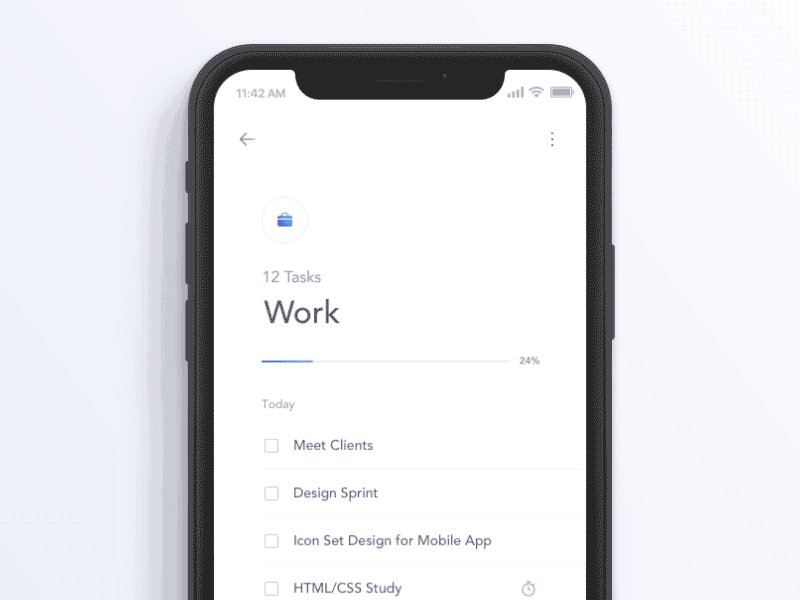
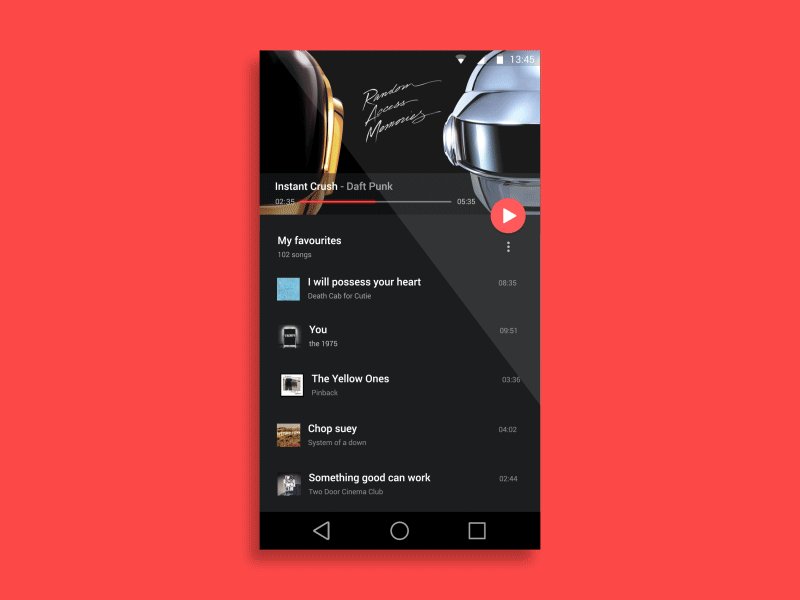
在下面的案例當(dāng)中,浮動操作按鈕(FAB)會變化為一個頁頭,中間是動效則展示了這個變化過程,也說明了兩者之間的關(guān)系。

動畫能夠幫你建立元素之間的關(guān)系。
減少認(rèn)知負(fù)荷
當(dāng)用戶需要花費(fèi)心力去盡力理解某個事物的時候,這個認(rèn)知負(fù)荷就很重了。一般而言,越省心的產(chǎn)品,認(rèn)知負(fù)荷就越低。如果一個產(chǎn)品認(rèn)知負(fù)荷重,用戶不花精力就很難理解。
作為設(shè)計師,我們的目標(biāo)應(yīng)該是創(chuàng)建易用的界面,如果設(shè)計得當(dāng),動畫能夠幫助用戶減少認(rèn)知負(fù)荷。
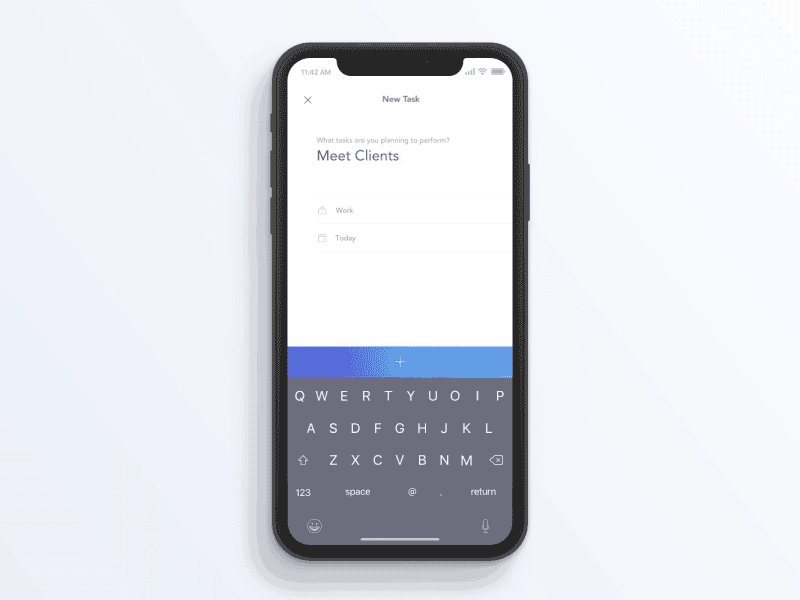
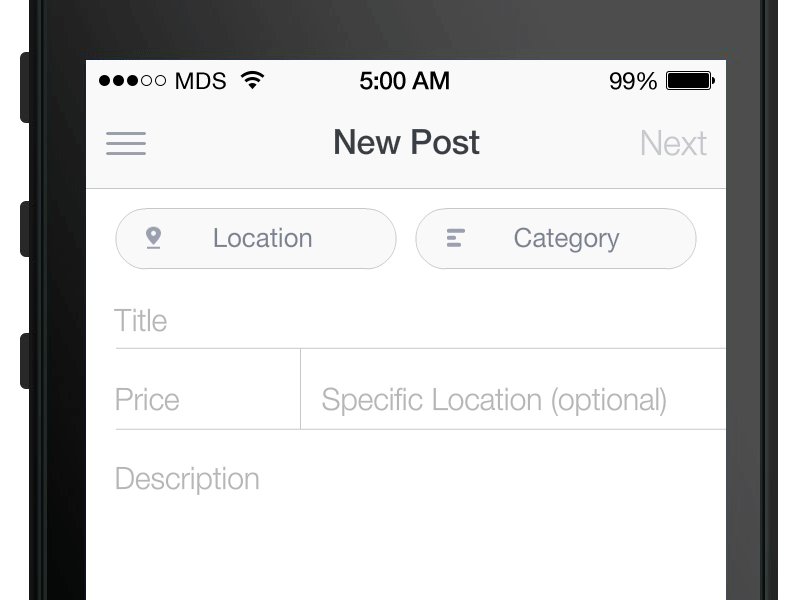
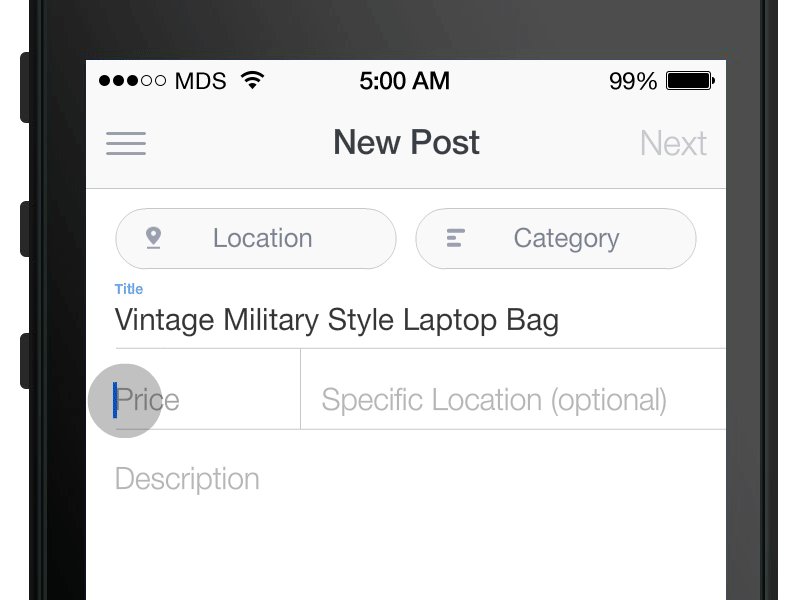
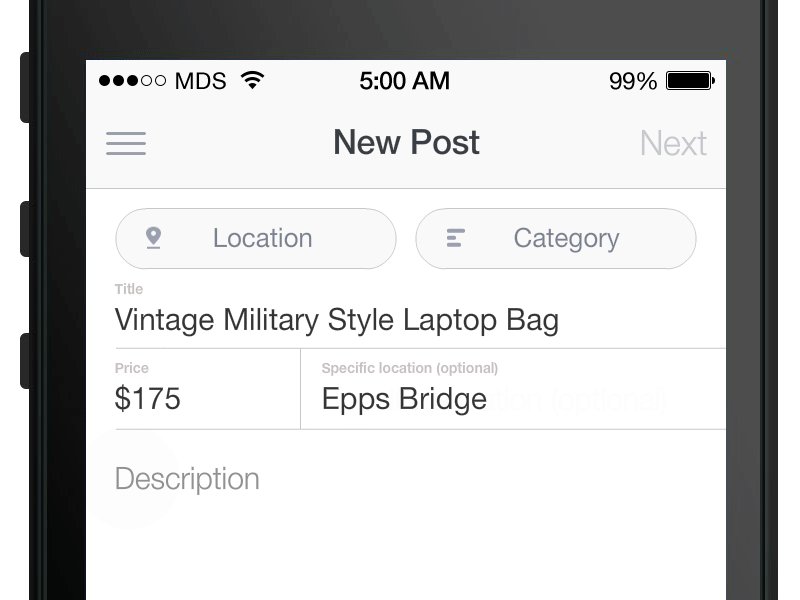
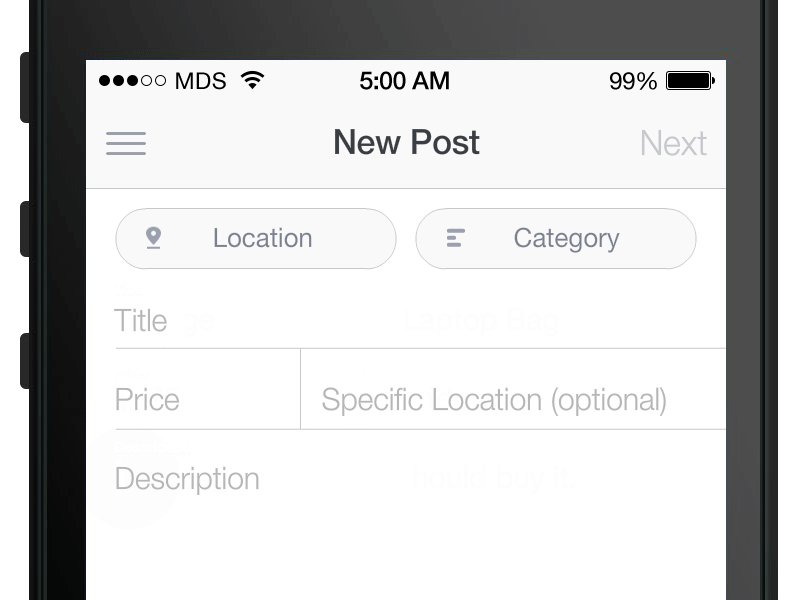
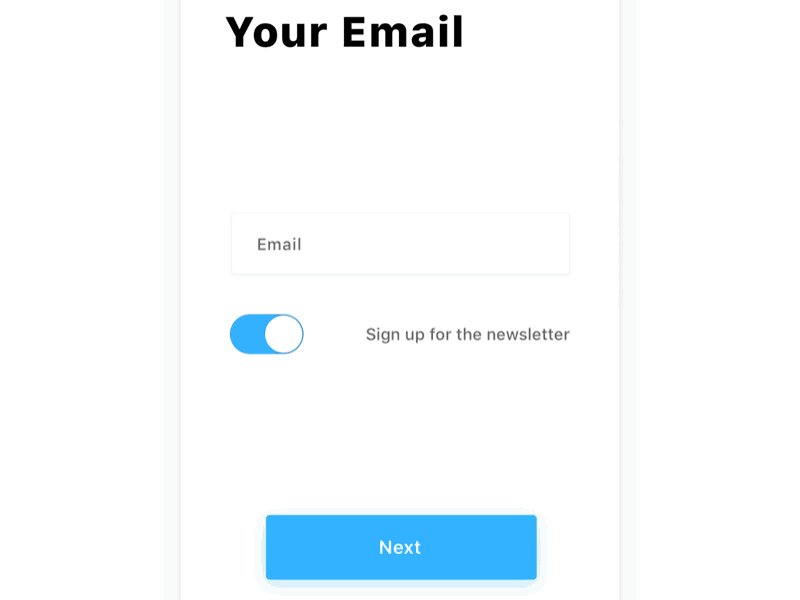
在幾乎任何 APP 當(dāng)中,用戶都需要填寫一些表單,許多表單的占位符常常會作為標(biāo)簽而存在。當(dāng)用戶點(diǎn)擊的時候,這個占位符會消失。如果之前用戶沒看清楚,這會兒就沒法看了,自然就很難弄清楚這個字段是什么。如果這個字段能夠在點(diǎn)擊填寫的時候,能浮動上去,用戶就不會迷惑了。

當(dāng)用戶需要輸入信息的時候,不要指望用戶的記憶,關(guān)鍵信息要可見。
幫助用戶理解功能變化
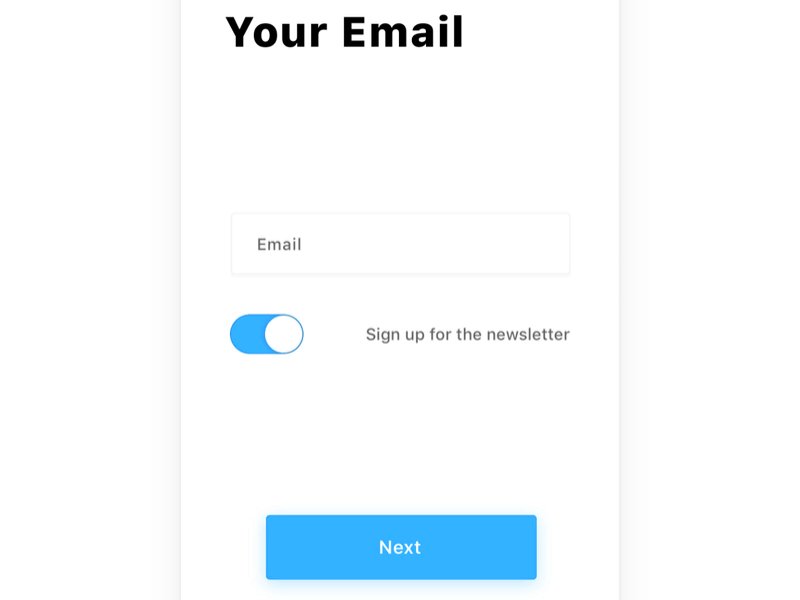
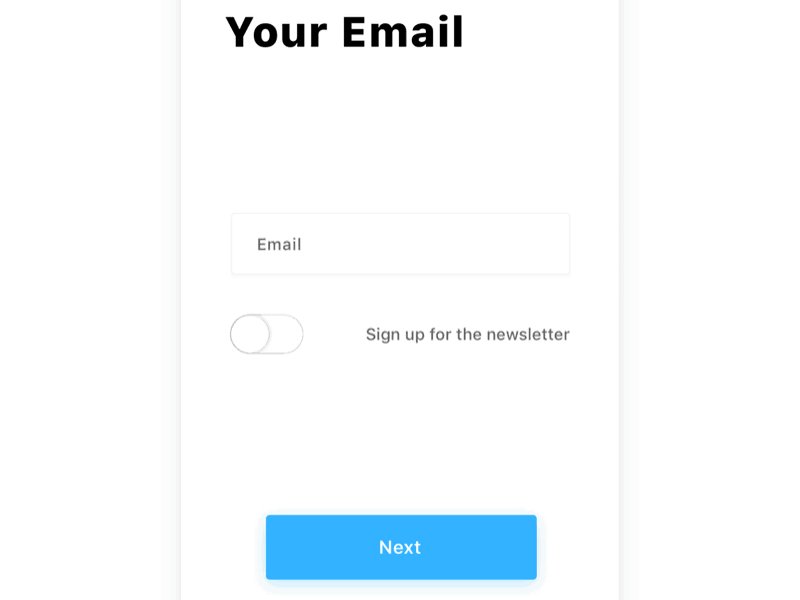
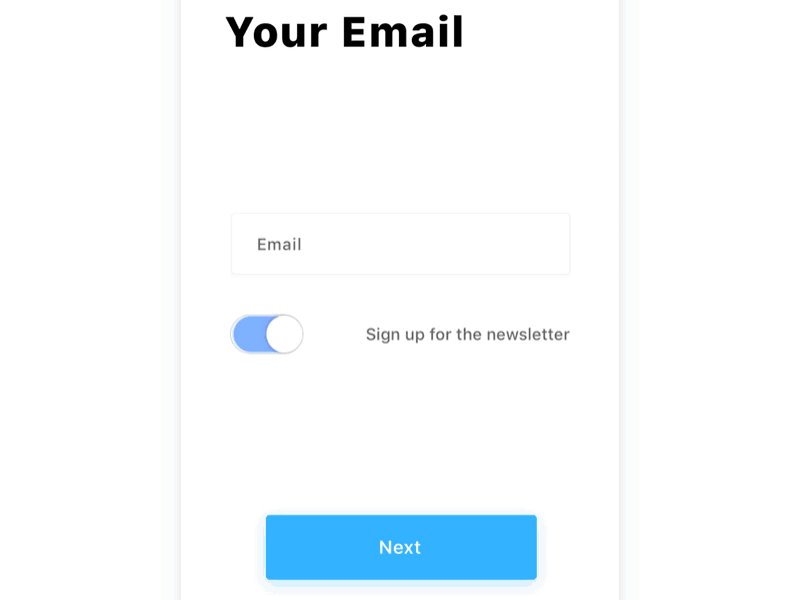
當(dāng)元素在交互之后功能發(fā)生改變之后,動效能夠幫助用戶理解功能上的變化。例如,當(dāng)用戶點(diǎn)擊按鈕之后,這個按鈕將會帶來什么樣的改變。通過動效,用戶可以獲得「這個東西的功能是什么」的答案。
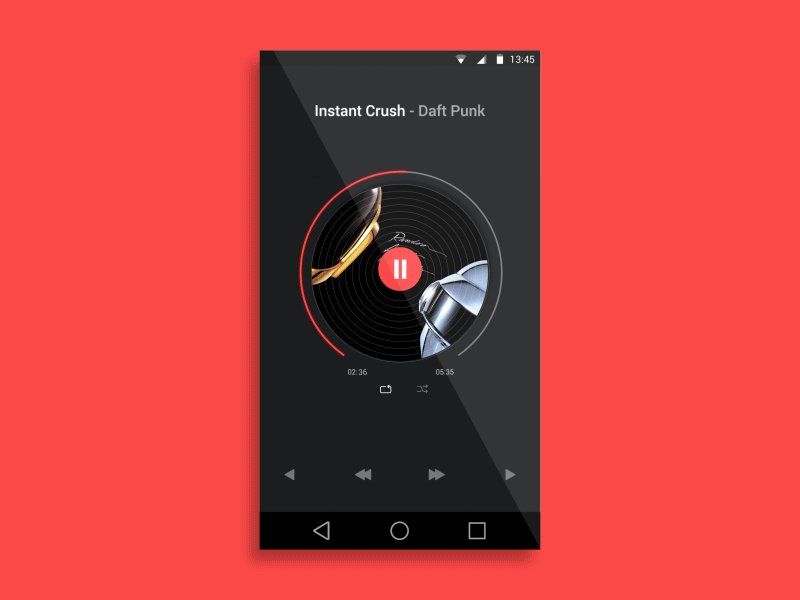
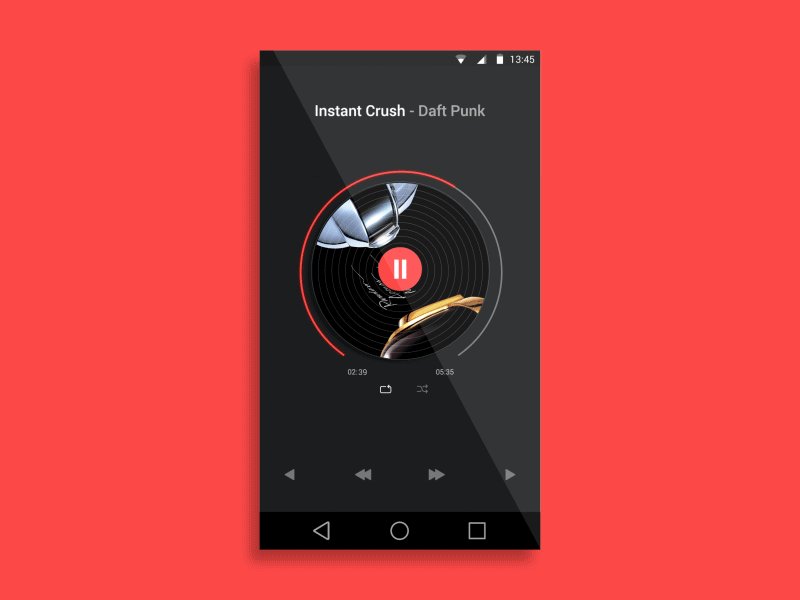
最常見的案例是管理狀態(tài)改變的開關(guān),當(dāng)點(diǎn)擊按鈕開關(guān)的時候,狀態(tài)發(fā)生變化。

在某些情況下,單個元素的變化將會引起整個視圖的變化,比如漢堡按鈕,點(diǎn)擊之后菜單彈出,而漢堡按鈕變成 X 關(guān)閉按鈕。

結(jié)語
動畫,或者說動效的功能是非常強(qiáng)大的,它解決了界面中許多問題,強(qiáng)化了交互和用戶互動,讓產(chǎn)品更加自然直觀,甚至可以闡述故事。





精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)