經常被忽略的動效,對于用戶體驗設計是如此重要
動畫效果是用戶體驗設計中繞不開的環節,而在移動端交互當中,動效是作為轉場的潤滑劑,承上啟下的重要環節而存在。無論是發送信息,打開設置,選中元素,導航到下一個頁面,這些變化發生的時候,動效讓這一切不那么突兀,自然地過渡,呈現狀態變化,幫助用戶更清晰的明白當前的狀態,這是絕佳的方式。
在今天的文章當中,我們盡可能系統地呈現動畫和動效在視覺和交互上的常見功能和作用。

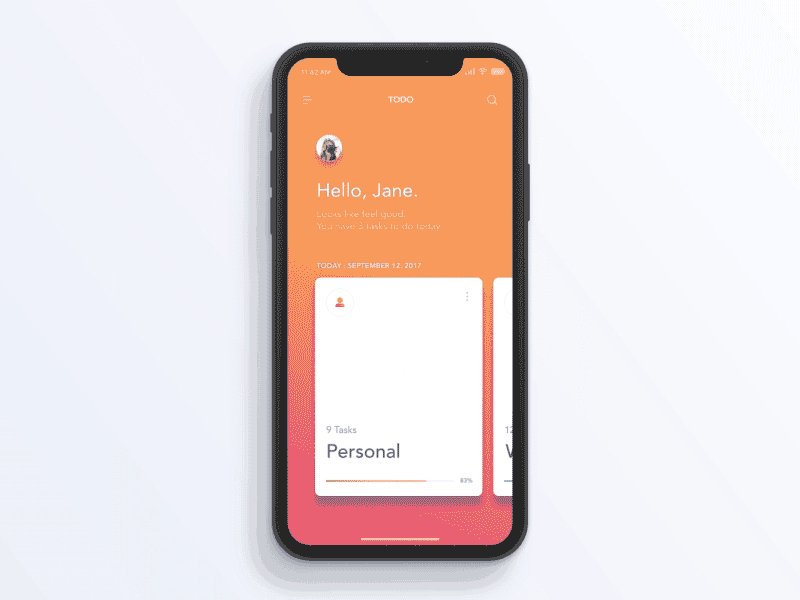
呈現系統狀態
當用戶通過交互觸發界面行為的時候,他們希望能夠看到視覺上的響應——整個交互系統應該明確地表示它已經收到了請求并且進行處理。以下是動效反饋讓用戶受益的幾種常見的情況:
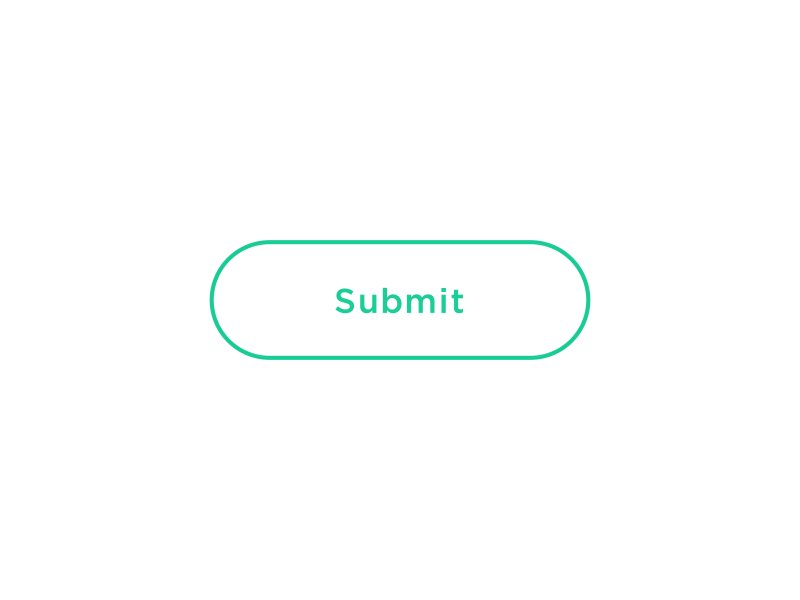
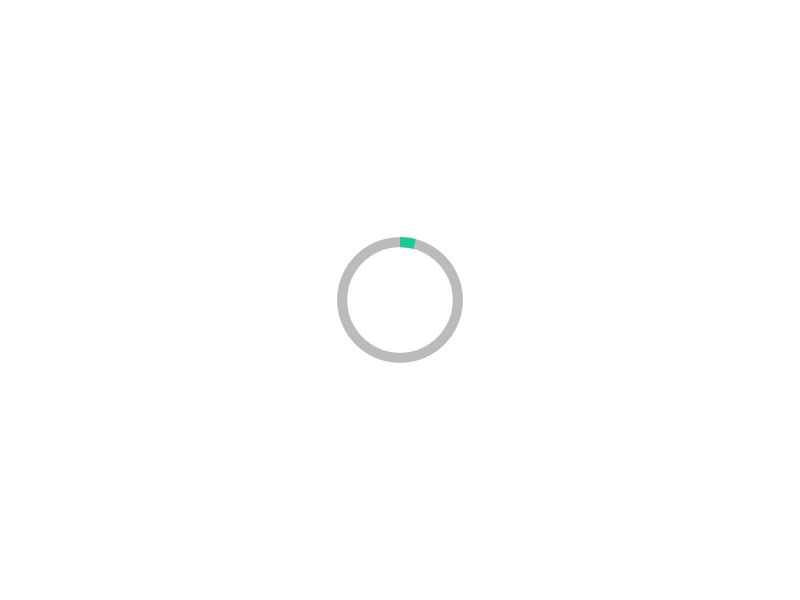
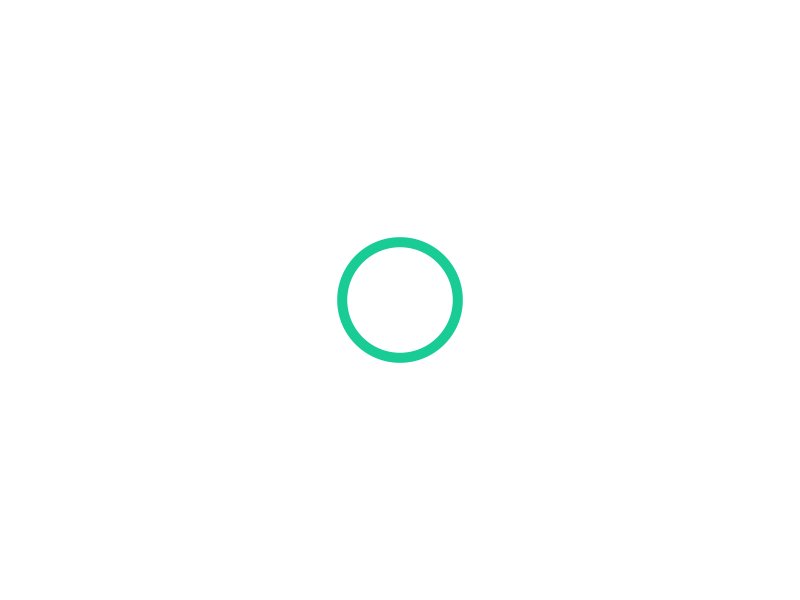
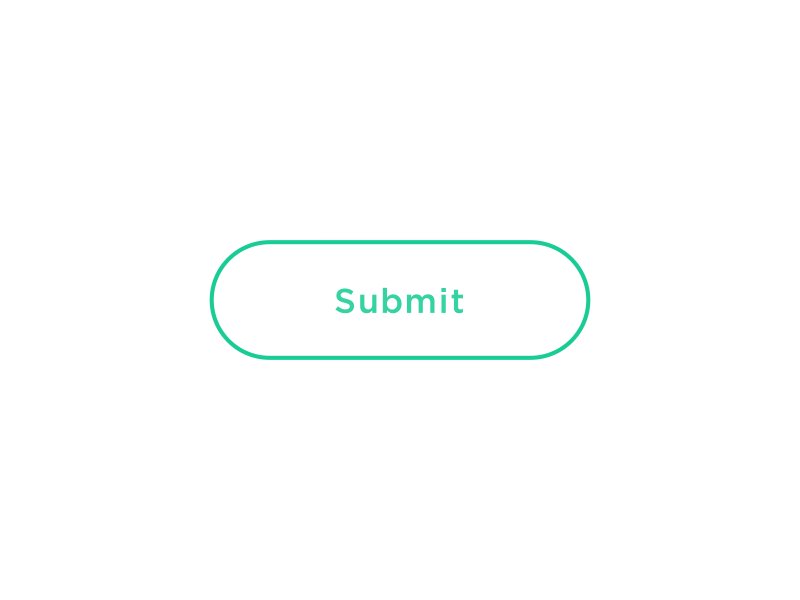
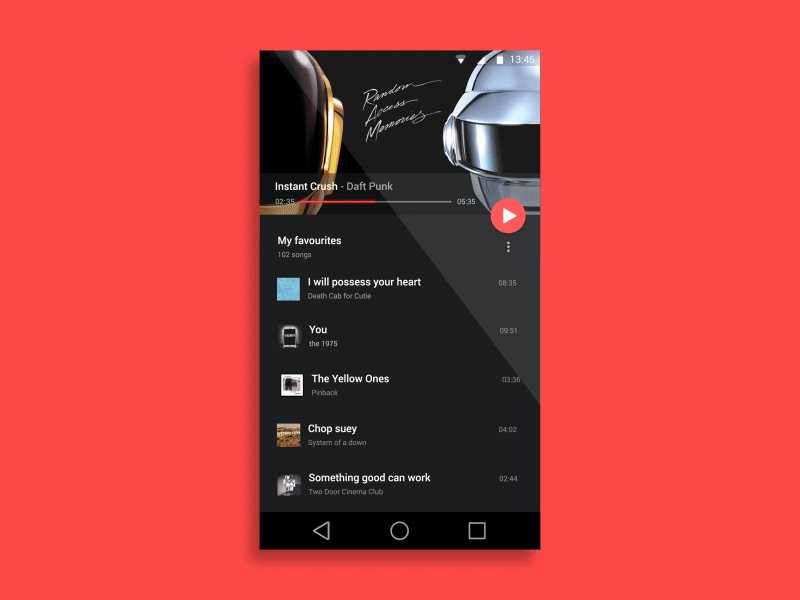
確認用戶行為。系統收到用戶的反饋之后,通過動效告知用戶它已經收到反饋了。視覺反饋防止了用戶再進行更多的操作。

通知用戶他們交互的結果。
下拉刷新更新內容。以加載指示器為代表的視覺反饋告知用戶,系統已經開始處理之前的請求了。

微妙的動畫能夠幫助用戶理解正在發生的事情。
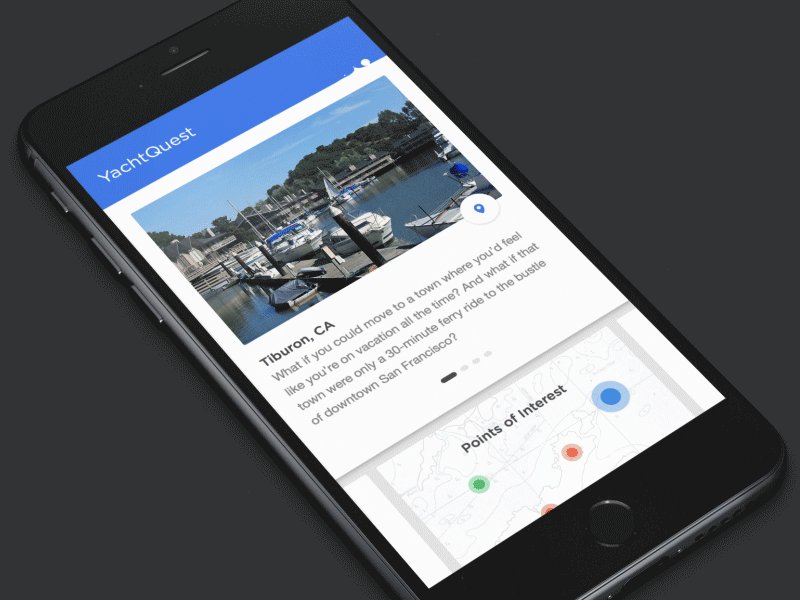
等待內容加載時的動畫。加載不一定是無聊的。現在幾乎所有的 APP 當中都會在加載的時候借助微妙的動畫來組織用戶離開。加載動畫給予用戶「信息正在逐步加載」的視覺反饋,因此用戶會在這個過程中感覺時間沒有實際上那么快。

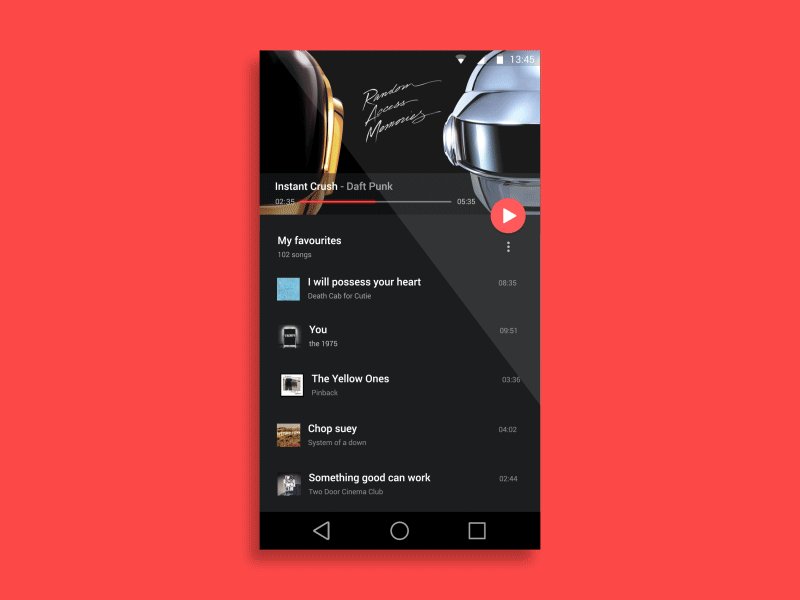
用動效連接多步驟中不同的步驟
有的時候,用戶需要通過一系列的步驟來完成操作,步驟和步驟之間是需要連接起來的,借助動畫,幫助用戶將流程串聯起來,順暢地完成整個歷程。
下面的案例當中,展示了動畫是如何將線性的事件串聯起來的。

設計師能夠使用動畫創建漸進式的展現形式。漸進式的展現能夠減少一次展現出來的信息量,使得界面更加順暢,易于學習。下面是漸進式展現信息的案例:


引入新元素
當我們要在頁面上引入新的元素或者控件的時候,我們會嘗試引導用戶的注意力到特定的對象上,并且告訴他們「為什么會有一個新東西進來」的原因。在引入新元素的時候,動效能夠幫你界定這個元素和其他元素的關系,以及層次結構。

給用戶以定位感
動畫效果可以幫助用戶構建更好的空間感。對于移動端用戶而言尤其重要,因為小屏幕上用戶的交互是非常敏感的,沒有空間感是很容易迷失的。

我們可以使用動效來引導用戶,動效有助于闡釋界面的「空間變化」,也可以更好的解釋界面之間的切換或者變化,通過為用戶提供相關的信息,防止用戶迷失。
在下面的案例當中,浮動操作按鈕(FAB)會變化為一個頁頭,中間是動效則展示了這個變化過程,也說明了兩者之間的關系。

動畫能夠幫你建立元素之間的關系。
減少認知負荷
當用戶需要花費心力去盡力理解某個事物的時候,這個認知負荷就很重了。一般而言,越省心的產品,認知負荷就越低。如果一個產品認知負荷重,用戶不花精力就很難理解。
作為設計師,我們的目標應該是創建易用的界面,如果設計得當,動畫能夠幫助用戶減少認知負荷。
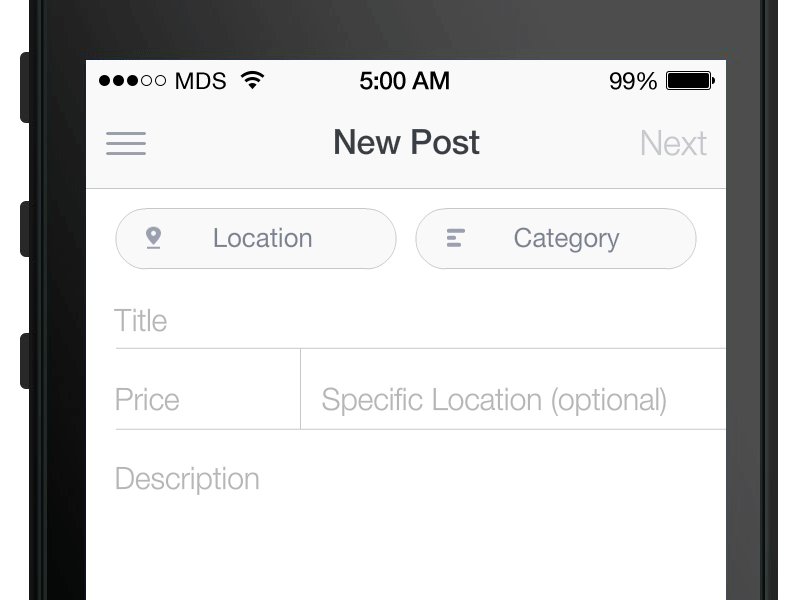
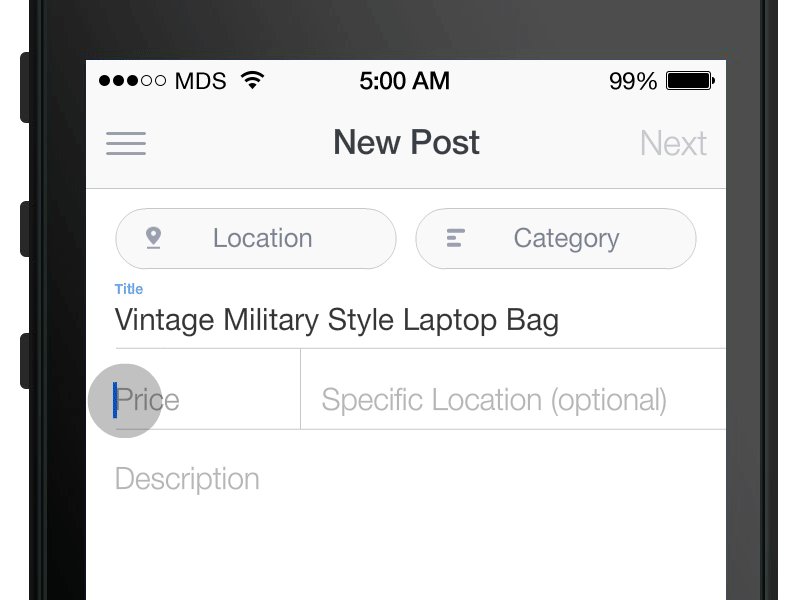
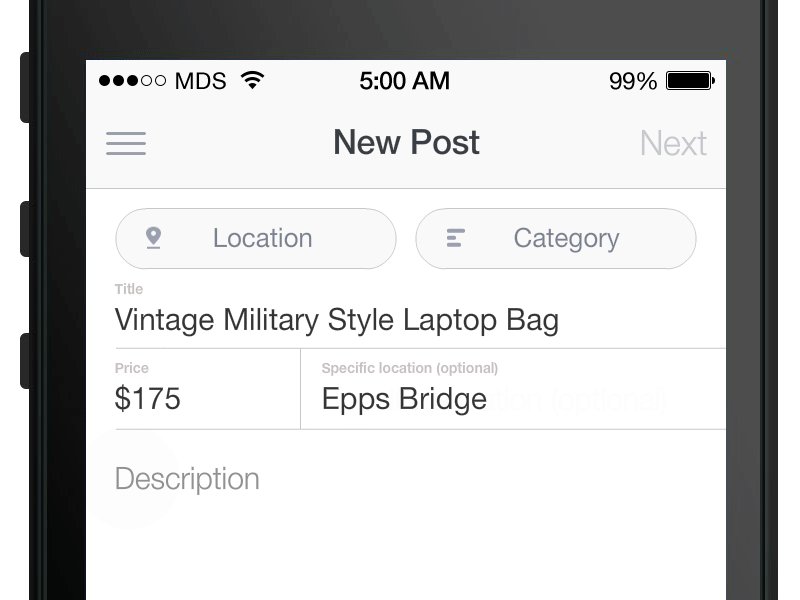
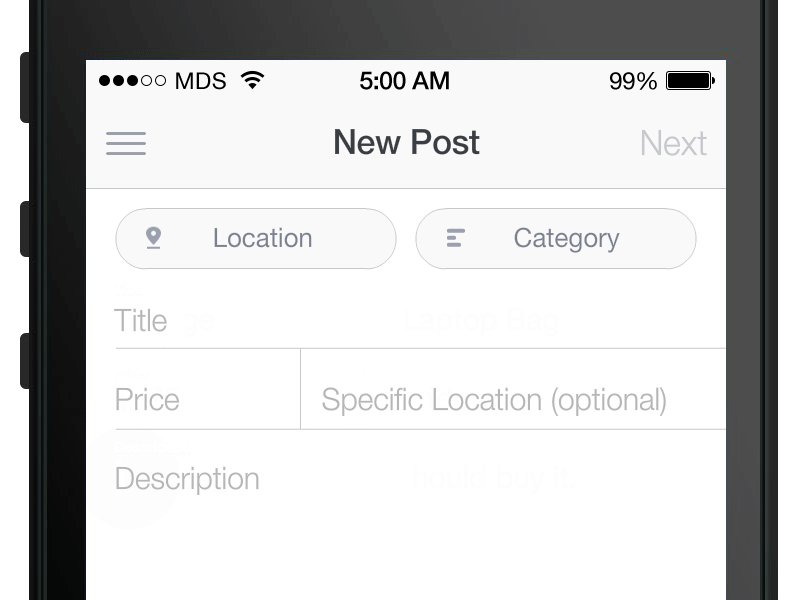
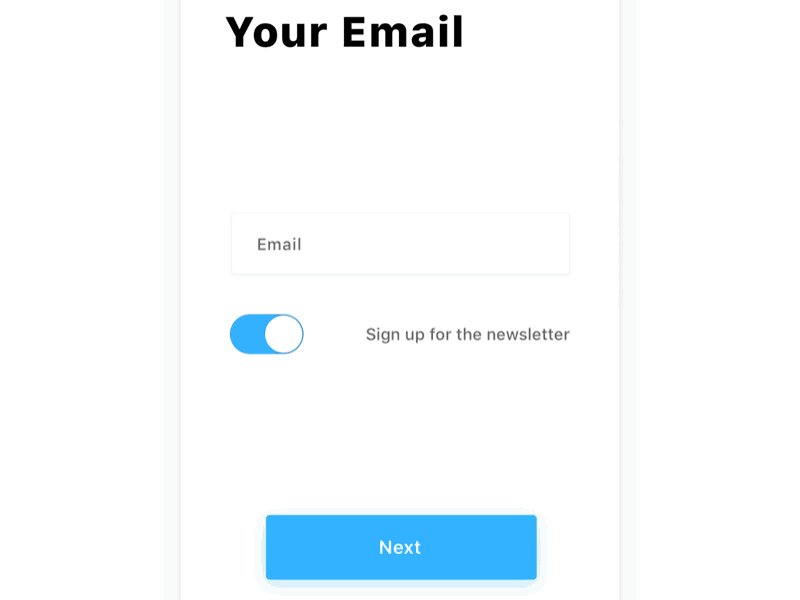
在幾乎任何 APP 當中,用戶都需要填寫一些表單,許多表單的占位符常常會作為標簽而存在。當用戶點擊的時候,這個占位符會消失。如果之前用戶沒看清楚,這會兒就沒法看了,自然就很難弄清楚這個字段是什么。如果這個字段能夠在點擊填寫的時候,能浮動上去,用戶就不會迷惑了。

當用戶需要輸入信息的時候,不要指望用戶的記憶,關鍵信息要可見。
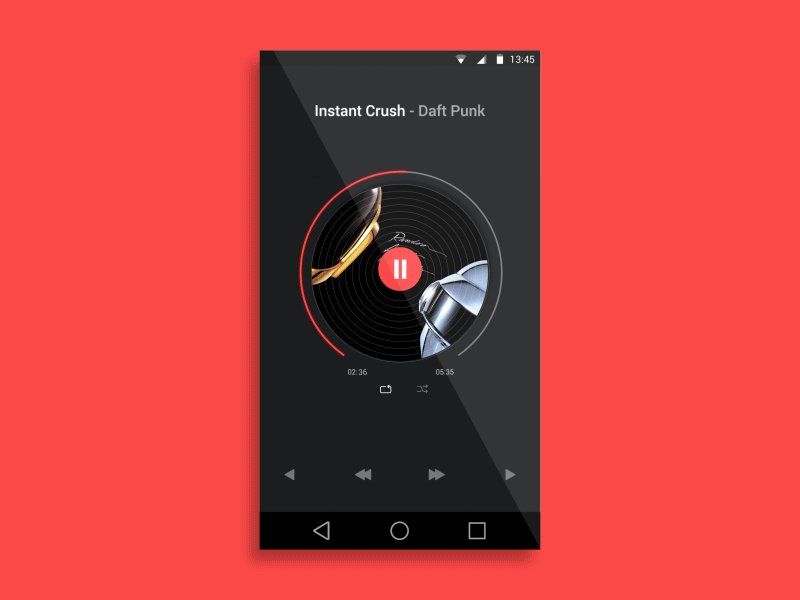
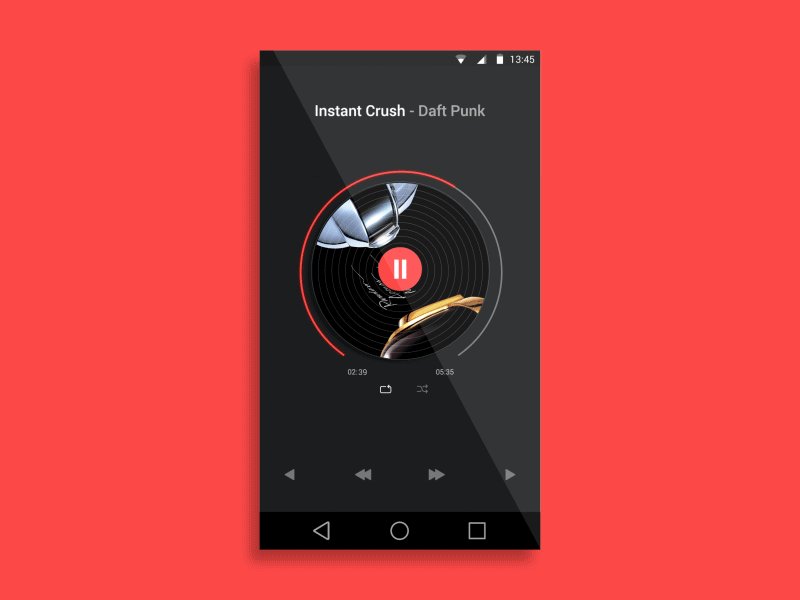
幫助用戶理解功能變化
當元素在交互之后功能發生改變之后,動效能夠幫助用戶理解功能上的變化。例如,當用戶點擊按鈕之后,這個按鈕將會帶來什么樣的改變。通過動效,用戶可以獲得「這個東西的功能是什么」的答案。
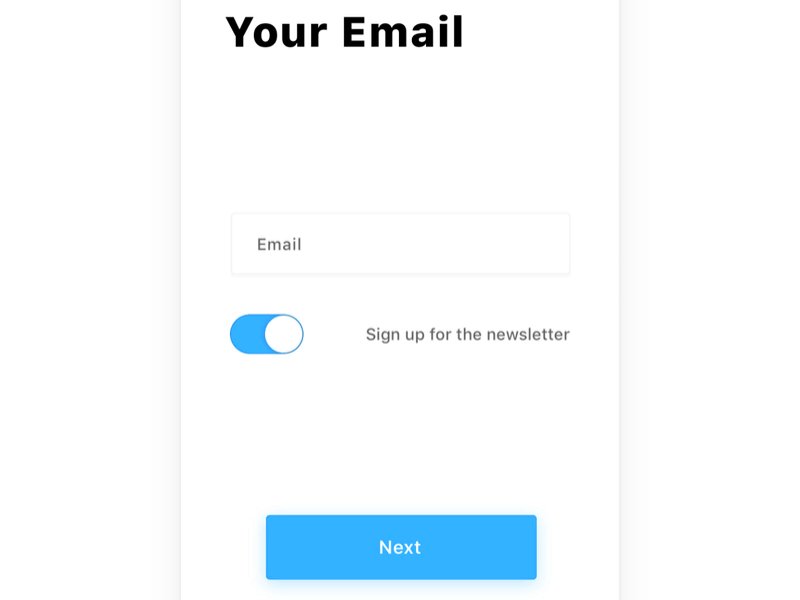
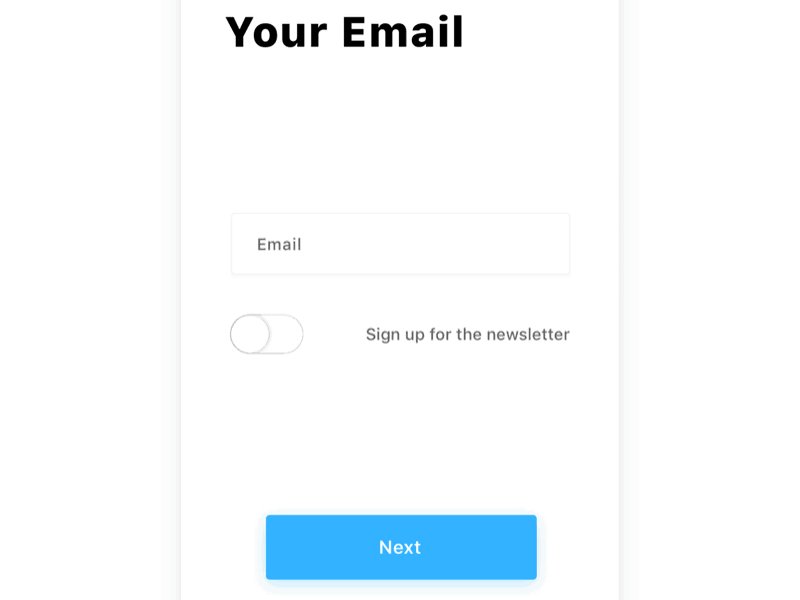
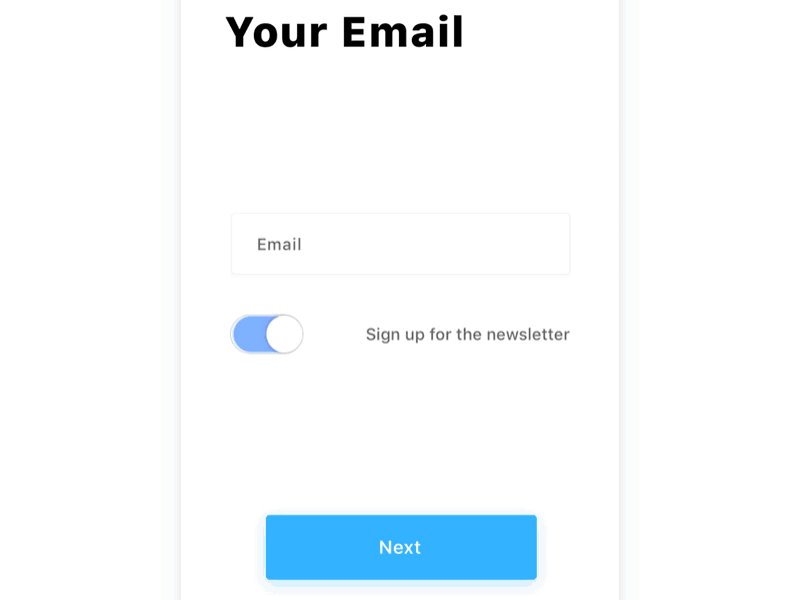
最常見的案例是管理狀態改變的開關,當點擊按鈕開關的時候,狀態發生變化。

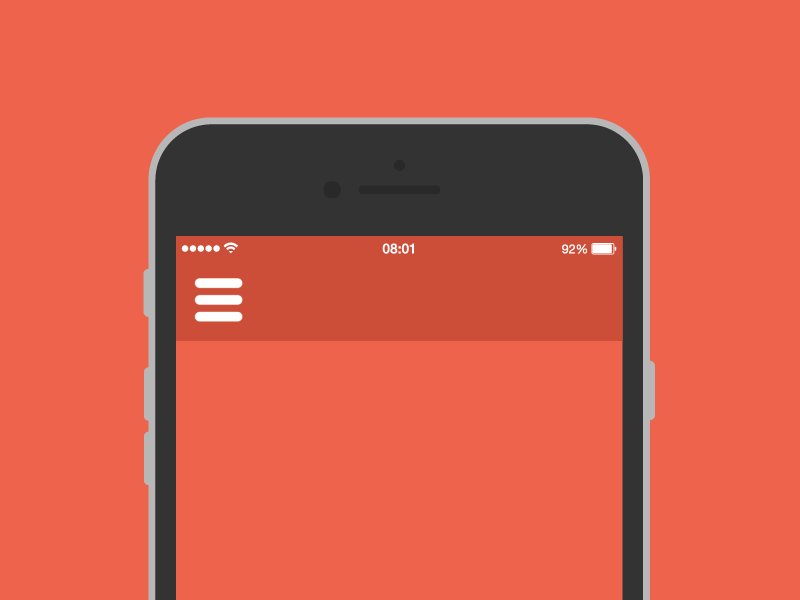
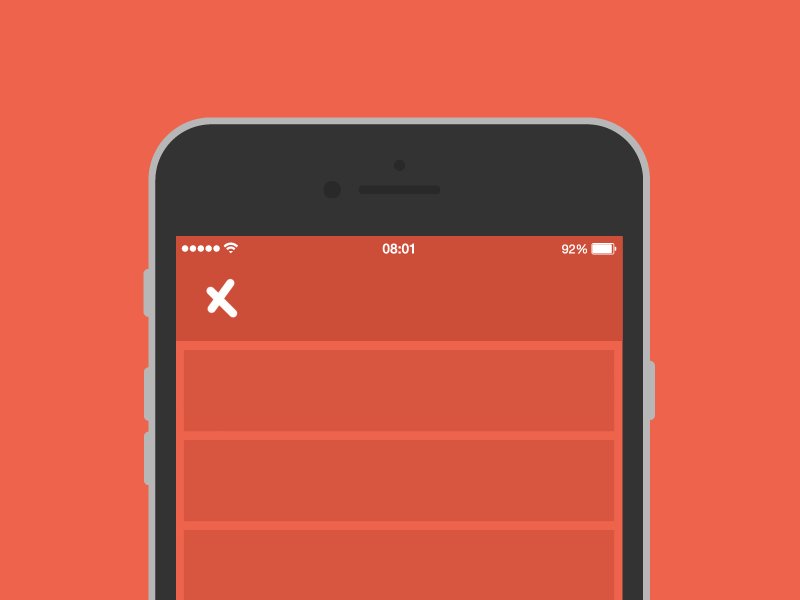
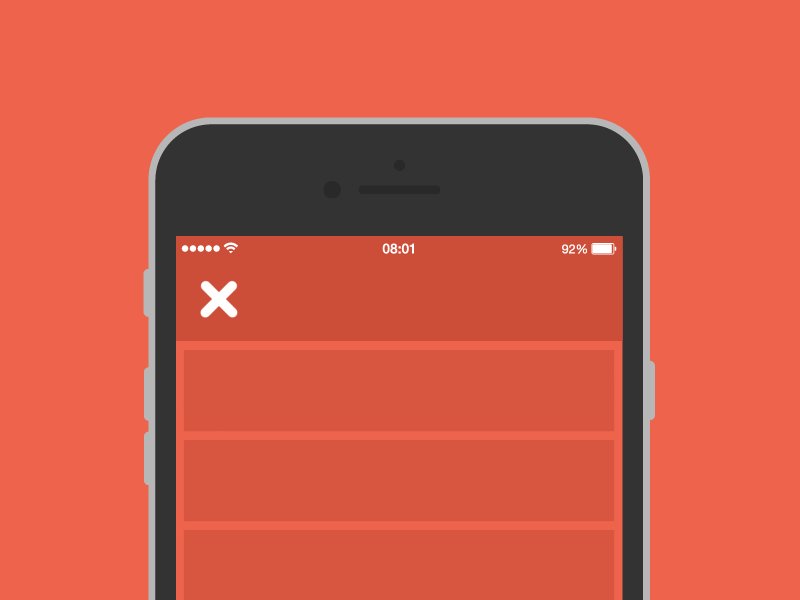
在某些情況下,單個元素的變化將會引起整個視圖的變化,比如漢堡按鈕,點擊之后菜單彈出,而漢堡按鈕變成 X 關閉按鈕。

結語
動畫,或者說動效的功能是非常強大的,它解決了界面中許多問題,強化了交互和用戶互動,讓產品更加自然直觀,甚至可以闡述故事。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監