這10個(gè)網(wǎng)站教會(huì)你明白頁(yè)面中留白的技巧
想要讓一個(gè)元素足夠吸引用戶的注意力,往往需要通過(guò)周圍的留白來(lái)襯托,這樣的設(shè)計(jì)所營(yíng)造的用戶體驗(yàn)更為優(yōu)雅。
在極簡(jiǎn)主義風(fēng)格是主流的今天,「少即是多」是設(shè)計(jì)師奉為圭臬的準(zhǔn)則。控制配色方案的數(shù)量,限制視覺(jué)元素的數(shù)量,在清晰的層級(jí)之下,呈現(xiàn)最核心的元素,抓人眼球,直擊核心。
這樣的設(shè)計(jì)對(duì)于留白極為依賴,因此,留白很重要。
留白并不一定必須是白色的,它可以是其他的任何顏色,而留白的另外一個(gè)名字是「負(fù)空間」。留白能夠襯托和凸顯視覺(jué)主體,這也是它發(fā)揮作用的主要途徑。
盡管留白看起來(lái)不復(fù)雜,但是在復(fù)雜多變的設(shè)計(jì)環(huán)境之下,往往并不是一件簡(jiǎn)單的事情。優(yōu)秀的留白設(shè)計(jì)能夠在簡(jiǎn)約的風(fēng)格和功能的可用性之間達(dá)到平衡,而要做到這一點(diǎn),需要相當(dāng)?shù)膶?shí)踐和積累。
在什么地方用留白
必須承認(rèn),并非每個(gè)設(shè)計(jì)都需要大量的留白。留白的使用一定是有范圍,且有留白會(huì)對(duì)設(shè)計(jì)中下列因素產(chǎn)生影響:
·排版布局
·影像圖片
·功能控件
·文本內(nèi)容
·邊距間隙

Mark Boulton 將留白劃分為大小兩種。
小留白是在較小的元素之間小間隙,比如下面的元素周圍的留白就是小留白:
·鏈接
·列表
·圖標(biāo)
·按鈕
·文本段落
相反,在處理相對(duì)較大的元素的時(shí)候,周圍的負(fù)空間是大留白。
正確使用留白能夠?yàn)檎麄€(gè)設(shè)計(jì)帶來(lái)平衡感。對(duì)于文本內(nèi)容,你會(huì)發(fā)現(xiàn)易讀性的高低和其中的小留白的控制有著密切的關(guān)聯(lián),這對(duì)于內(nèi)容的呈現(xiàn)有著重要的影響。
·使用留白的好處還有很多:
·留白能夠增加內(nèi)容的可理解性。
·留白能夠凸顯特定的 UI 元素,CTA 元素大都如此。
·可以讓設(shè)計(jì)更加整潔、友好。

充滿形式感和沖擊力的圖片搭配上令人眼前一亮的文案,Bear Creek Distillery 可以輕松地從同類網(wǎng)站中脫穎而出。為了突出他們作為酒類供應(yīng)商的核心競(jìng)爭(zhēng)力「蒸餾技術(shù)」,設(shè)計(jì)師盡可能地降低可能讓人分心的因素,從而將信息精準(zhǔn)直接地傳遞給訪客。

在保證用戶能夠獲取足夠的信息的前提下,Squarespace 的設(shè)計(jì)師盡量限制了界面上使用 UI 元素的數(shù)量。搜索框讓用戶能夠輕松找到他們想要的信息,而文案設(shè)計(jì)上的獨(dú)特性使得品牌的調(diào)性得到了放大。文本的字體色彩選用了黑色,和淺色的背景構(gòu)成了強(qiáng)烈的對(duì)比,讓閱讀和信息的獲取都無(wú)比的輕松。

如何使用標(biāo)點(diǎn)符號(hào)來(lái)傳達(dá)復(fù)雜的情緒?Progressive Punctuation 這個(gè)網(wǎng)站將這些「全新」的標(biāo)點(diǎn)符號(hào)都展示了出來(lái)。
和其他的頁(yè)面不同的地方在于,頁(yè)面需要承載多個(gè)不同的非標(biāo)準(zhǔn)標(biāo)點(diǎn)符號(hào),為了將信息準(zhǔn)確的傳達(dá),設(shè)計(jì)師巧妙地使用留白來(lái)控制符號(hào)之間的間距,確保整體的優(yōu)雅性,又保證了信息的傳達(dá)。

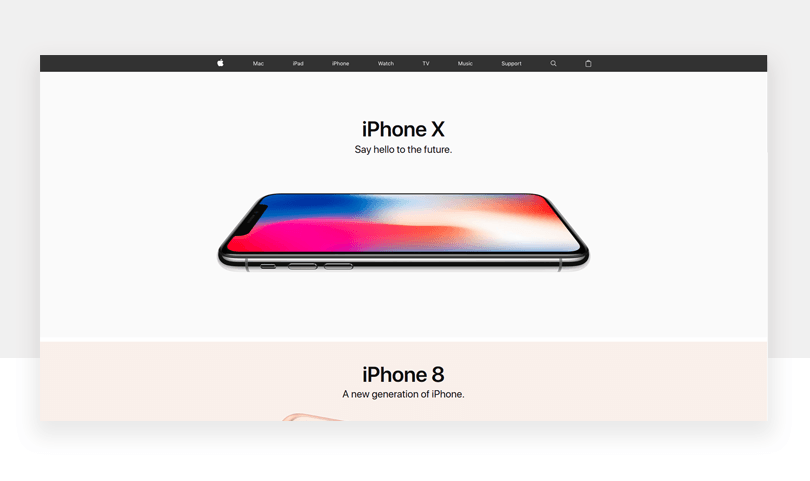
關(guān)于留白的設(shè)計(jì),很難繞過(guò)蘋果這么經(jīng)典的案例。雖然他們不是先驅(qū),但是蘋果將這一技巧的運(yùn)用在自家的產(chǎn)品設(shè)計(jì)和網(wǎng)站設(shè)計(jì)上,體現(xiàn)的淋漓盡致。
在他們的網(wǎng)站上,你會(huì)看到清晰的視覺(jué)脈絡(luò),頁(yè)面的每個(gè)部分都有清晰的視覺(jué)焦點(diǎn),主次分明,用戶永遠(yuǎn)不會(huì)在這里迷失和分心。

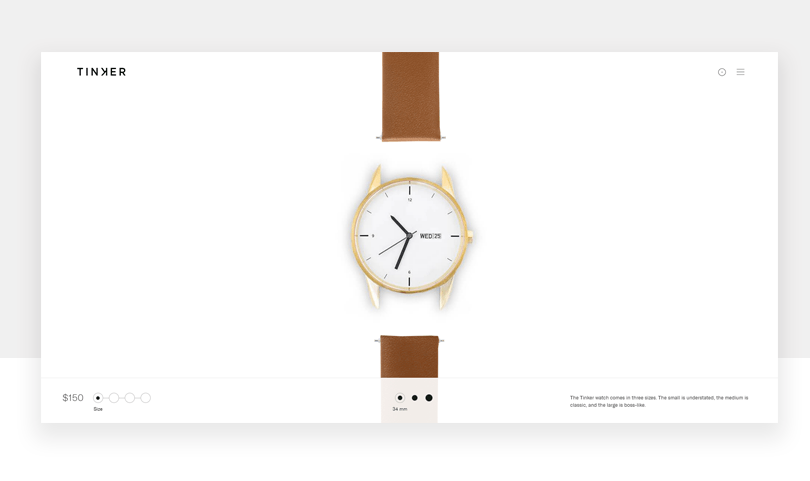
你可以在 Tinker 定制手表,在網(wǎng)站上,你可以選擇手表的樣式、色彩和裝飾元素。
為了突出產(chǎn)品的可定制性,Tinker 這個(gè)網(wǎng)站中所能看到的最顯著的視覺(jué)元素是清晰的被分離出來(lái)的手表組件圖片,就像蘋果的官網(wǎng)一樣,設(shè)計(jì)師不希望你的注意力被別的東西轉(zhuǎn)移走了,減少次要信息的展示,從而提升核心元素的展現(xiàn)。只展示必須的內(nèi)容,直接給你需要的一切——手表就可以了。

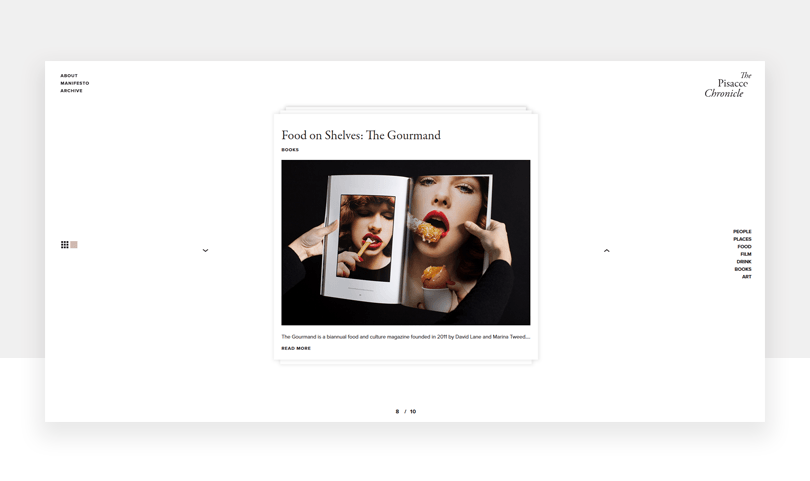
The Pisacco Chronicle 是一個(gè)專注于美食、電影和藝術(shù)的線上雜志,這些是絕大多數(shù)人都非常喜歡的東西。
有趣的是,網(wǎng)站為了吸引人采用了寶麗來(lái)風(fēng)格的輪播圖。頁(yè)面中的標(biāo)題和導(dǎo)航都非常吸引人,這很大程度上是因?yàn)轫?yè)面上能讓人注意到的元素確實(shí)不多。如果有更多的文本內(nèi)容,就很難保證各個(gè)元素都那么清晰直觀了。
沒(méi)有晃眼的色彩和跳出式的配色,這樣讓頁(yè)面中的圖片內(nèi)容沒(méi)有不吸引人的理由。

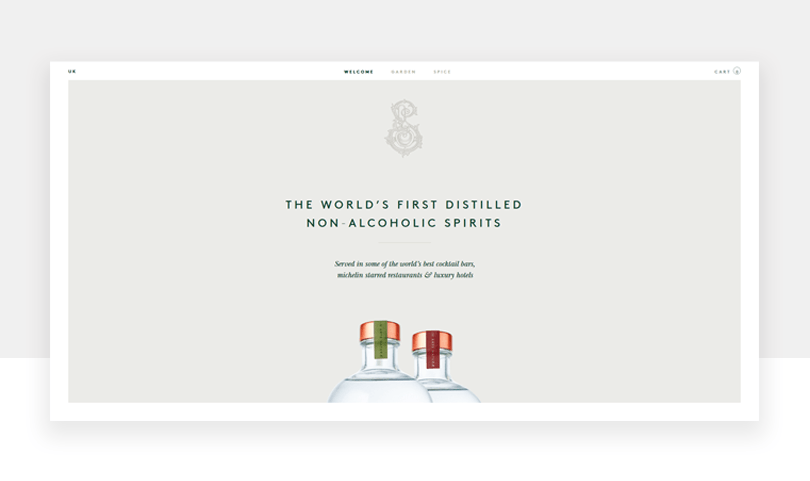
這個(gè)品牌同樣是釀酒廠,不過(guò)這次他們的網(wǎng)站推薦的是軟飲料。這次的飲料是基于全新的概念創(chuàng)造而來(lái),使用帶有大量留白的網(wǎng)站來(lái)呈現(xiàn)是個(gè)不錯(cuò)的選擇。
網(wǎng)站同樣使用了大量的留白來(lái)凸顯信息,更重要的是設(shè)計(jì)師還強(qiáng)化了瀏覽體驗(yàn),用戶向下瀏覽的時(shí)候,高清的飲料圖片會(huì)成為整個(gè)視覺(jué)的中心。為了強(qiáng)化品質(zhì)感,設(shè)計(jì)師讓用戶可以很快注意到這個(gè)品牌巴洛克風(fēng)格濃郁的華麗 LOGO,而這樣的效果同樣和留白的貢獻(xiàn)分不開(kāi)。

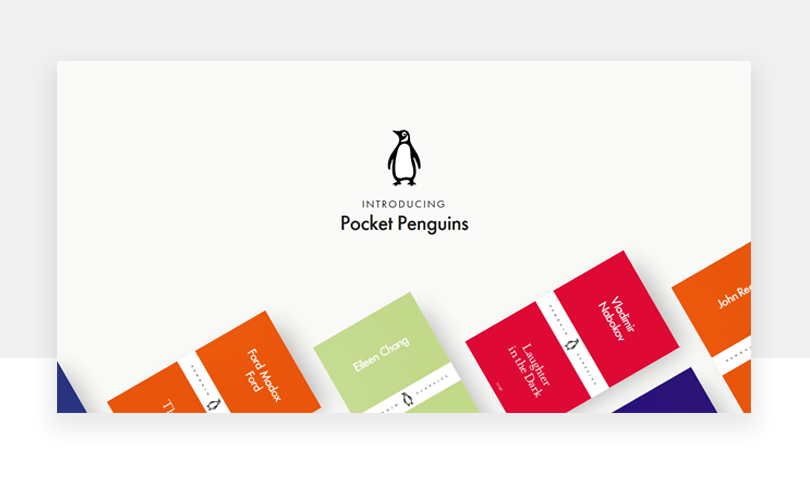
企鵝出版社一直以他們出色的封面設(shè)計(jì)而出名。加粗的文本和大膽的色彩是他們的特色,Pocket Penguins 這個(gè)網(wǎng)站就完美的延續(xù)了他們的品牌特色,通過(guò)色彩和排版讓用戶注意到他們的書(shū)本。

使用留白和色彩豐富的圖片來(lái)吸引用戶是非常有效的方法,因?yàn)閮烧吣軌蛘脴?gòu)成對(duì)比。
對(duì)于美食尤其是如此,色香味三者當(dāng)中,色彩和視覺(jué)是最先傳達(dá)給人的,誘人的圖片是 Sweetgreen 這個(gè)網(wǎng)站吸引用戶的最有力武器,所以留白盡量襯托出這些圖片,讓這些美食被用戶注意到。

當(dāng)你想要傳遞信息的時(shí)候,讓用戶只專注于那條信息是最有效的方法,如果用戶只有這么一個(gè)信息映入眼簾的時(shí)候,自然就怎么都不會(huì)錯(cuò)過(guò)了。
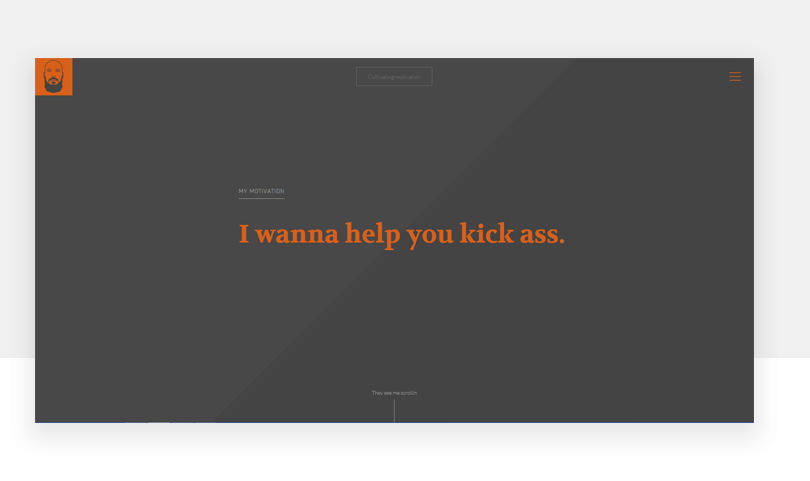
Johor Design 這個(gè)網(wǎng)站一直致力于傳達(dá)清晰的信息。作為一個(gè)設(shè)計(jì)機(jī)構(gòu),他們使用一個(gè)精心設(shè)計(jì)的文案來(lái)抓住你的注意力,「I wanna help you kick ass.」(讓我來(lái)幫你成為最牛的。)
如果頁(yè)面中有圖片的話,這段話是不會(huì)被注意到的,因?yàn)槲谋就ǔ](méi)有圖片吸引人。
結(jié)語(yǔ)
巧妙地使用留白能夠讓你的設(shè)計(jì)足夠優(yōu)雅,想要簡(jiǎn)明直接,同樣需要運(yùn)用好留白。消除不必要的干擾,專注于傳遞關(guān)鍵性的信息,這些都需要留白的參與。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)