春季福利!2018年3月設(shè)計(jì)圈超實(shí)用干貨大合集
一年之計(jì)在于春,進(jìn)入春季之后,設(shè)計(jì)師和開發(fā)者的靈感和效率似乎都高了起來,新的工具和新的素材都多起來了。在這個(gè)月的設(shè)計(jì)干貨大合集當(dāng)中,圖標(biāo)、字體等常見的素材一個(gè)都沒有缺席,而諸如色彩和 CSS 之類的工具倒是比以往要多了不少,這大概也算是春天的福利吧?

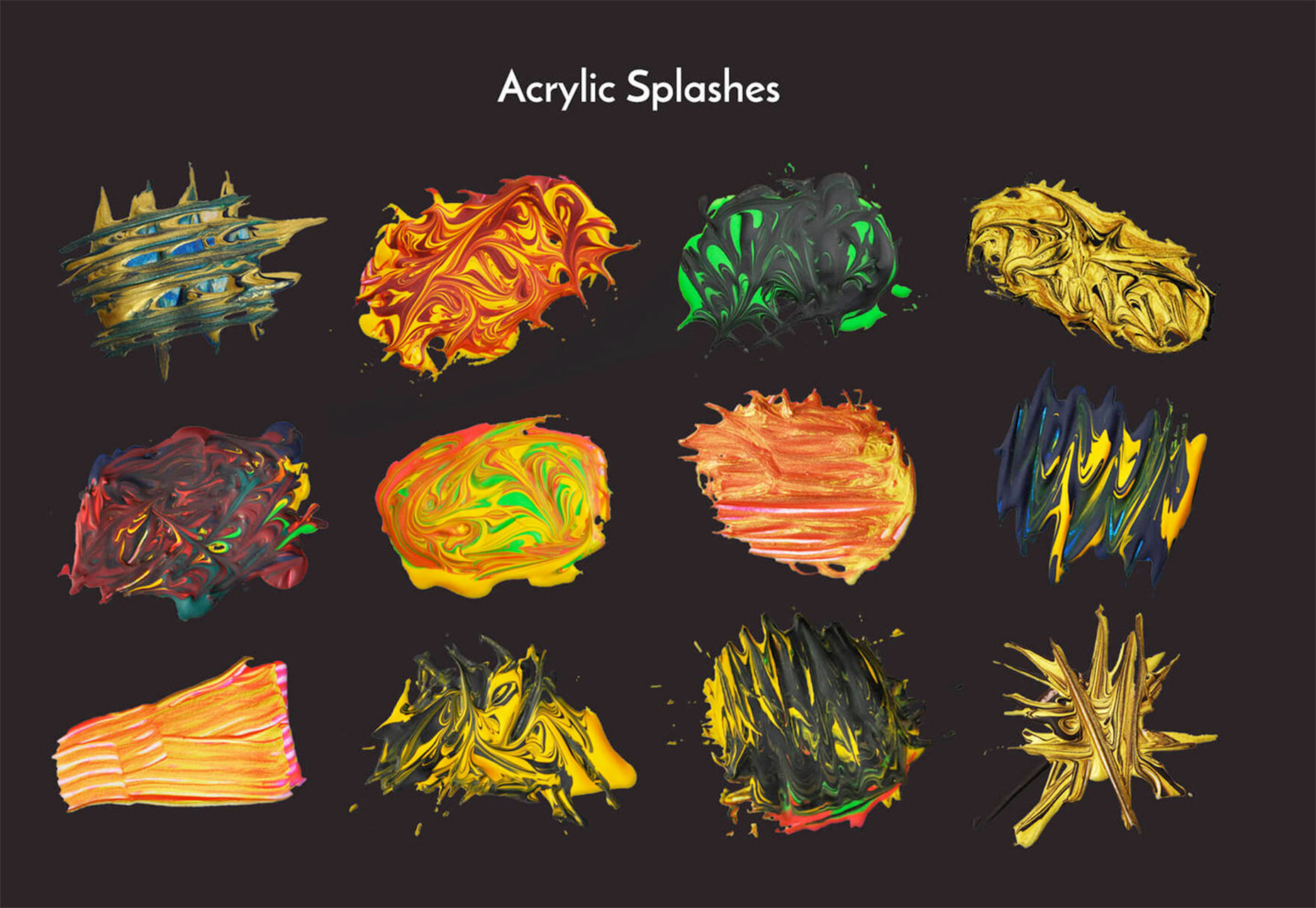
Abstract Acrylic Graphics Pack 是一個(gè)紋理素材包,其中的紋理色彩豐富,且被打包為 jpg、png 和 AI 三種常見格式。整個(gè)素材包當(dāng)中包含了20種紋理和90個(gè)矢量形狀,可供你使用。

Prompts 是一個(gè)輕量級(jí)的交互式提醒工具,它是基于一個(gè)簡(jiǎn)單的代碼概念構(gòu)建而成,沒有大量的互相依賴的模塊。
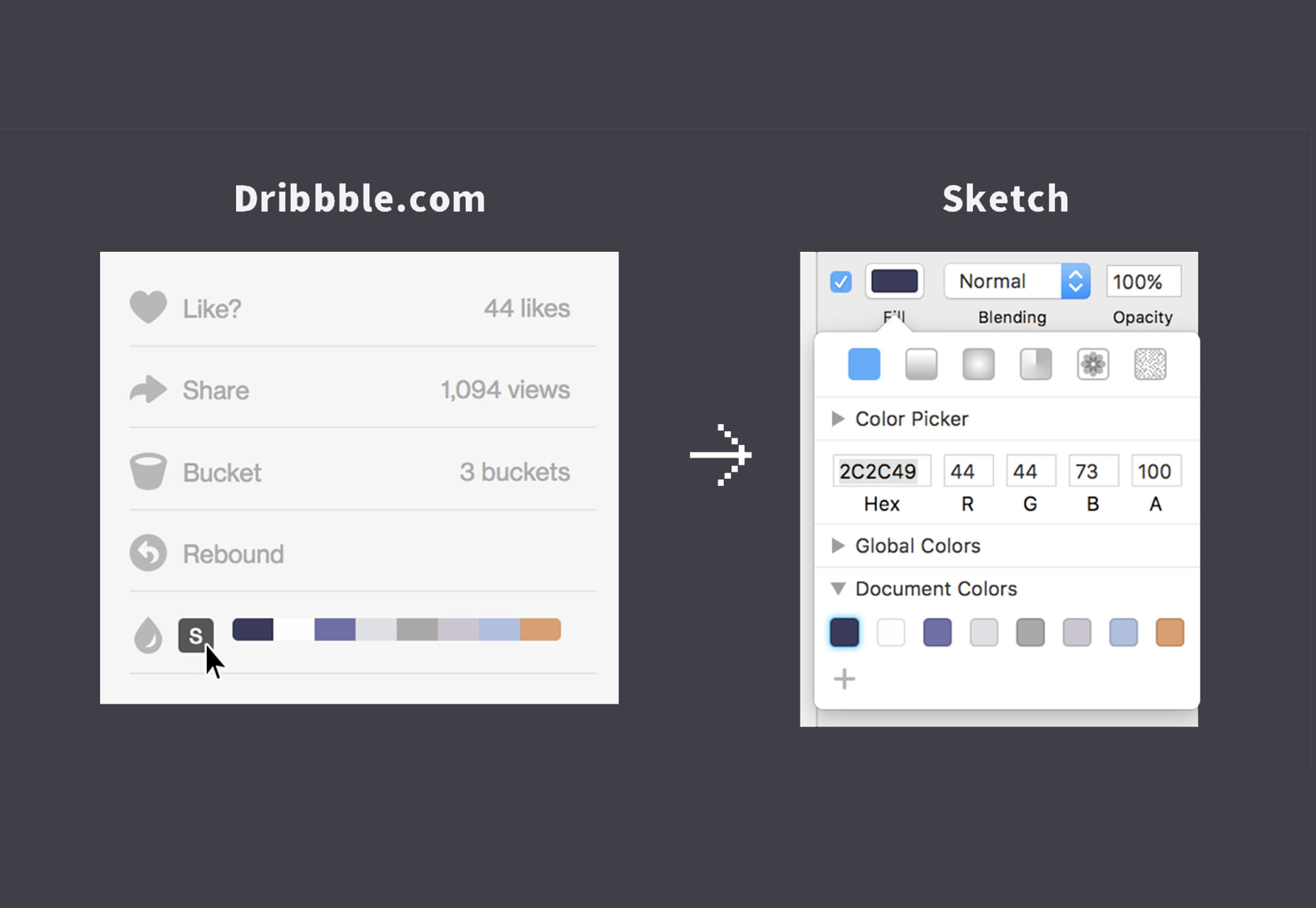
Dribbble Color Palette Generator

這個(gè)插件非常有用,它能夠?qū)⑷魏?Dribbble 上的配色方案轉(zhuǎn)化為 Sketch 可用的配色。你所需要做的就是將 Dribbble 配色方案下載并導(dǎo)入到這個(gè)插件就可以了。

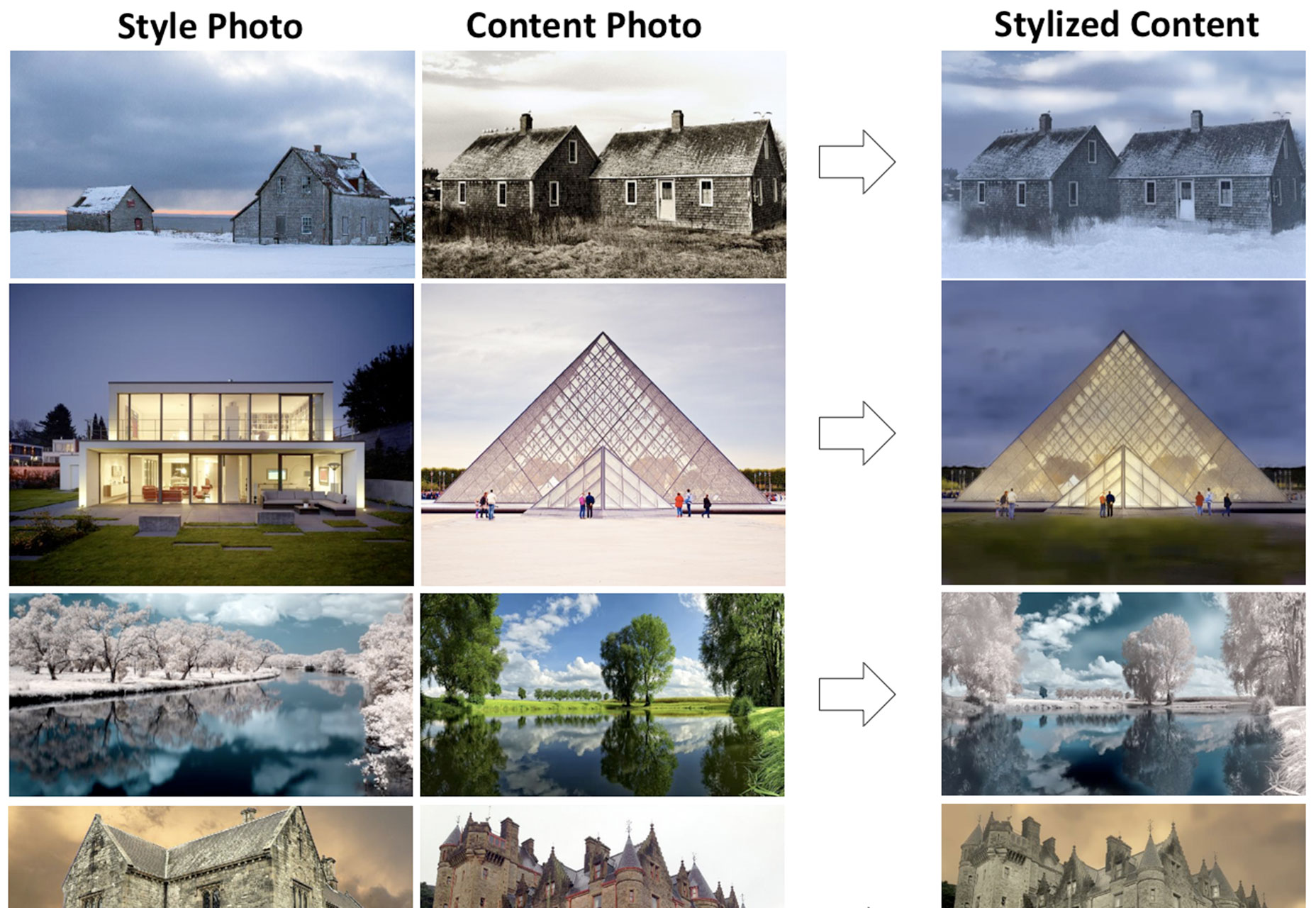
FastPhotoStyle 是一個(gè)來自 Nvidia 的代碼庫,其中包含了圖片風(fēng)格快速轉(zhuǎn)換的算法,它能讓你將一種代碼風(fēng)格快速轉(zhuǎn)化為另外一種。

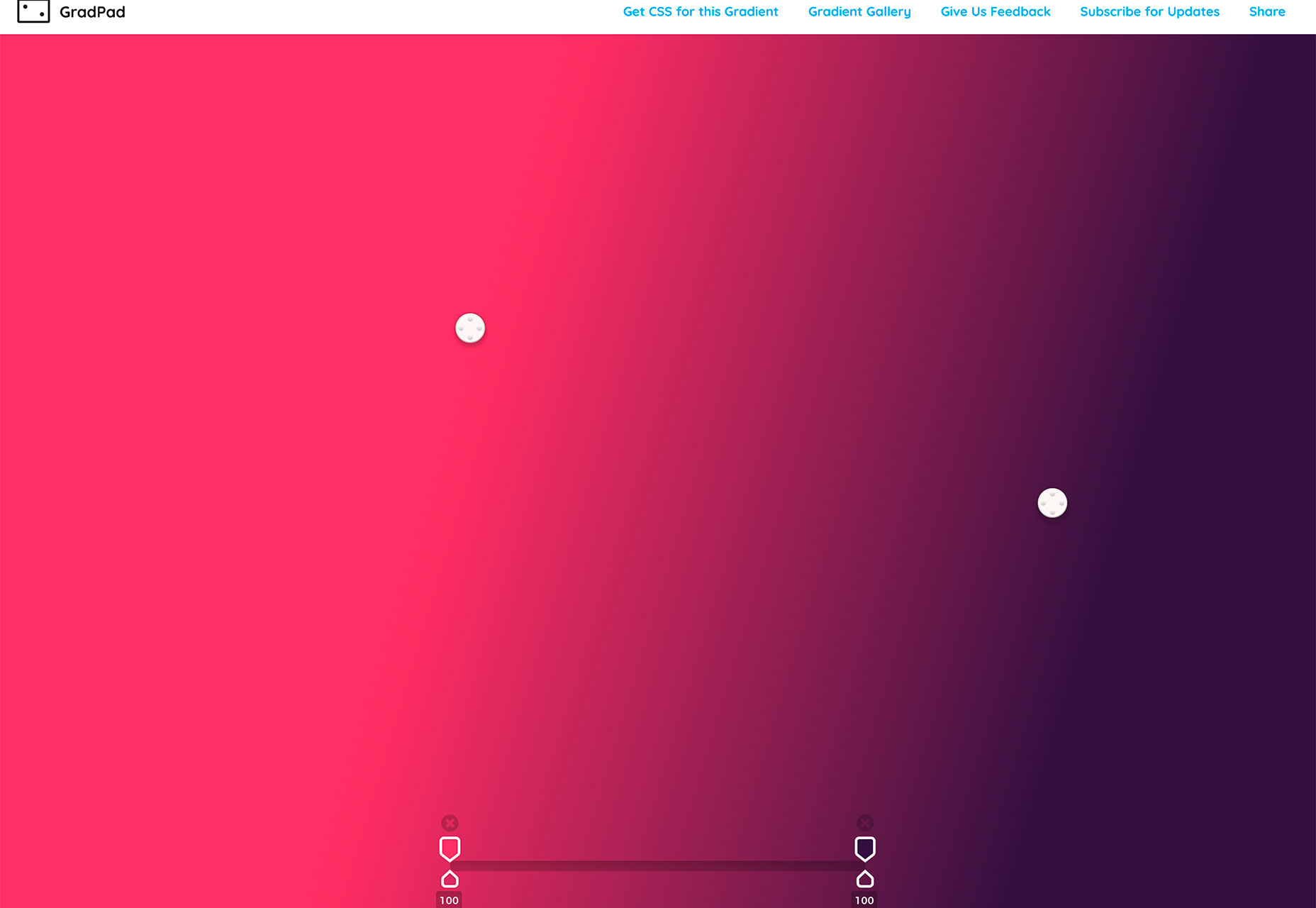
這個(gè)名為 CSS 色彩漸變的工具能夠幫你生成更加直觀自然的漸變色彩代碼,從選取色彩到色彩過渡,整個(gè)工具能夠調(diào)整漸變效果,可以抓取顏色漸變的 CSS 并將其添加到項(xiàng)目中。

Launchaco 是一個(gè)為創(chuàng)業(yè)公司所準(zhǔn)備的網(wǎng)站搭建工具,它可以創(chuàng)建響應(yīng)式的網(wǎng)頁,APP,它具備絕大多數(shù)的網(wǎng)站構(gòu)建工具都具備的功能,比如 HTTPS,自定義域和 Google Analytics 等。

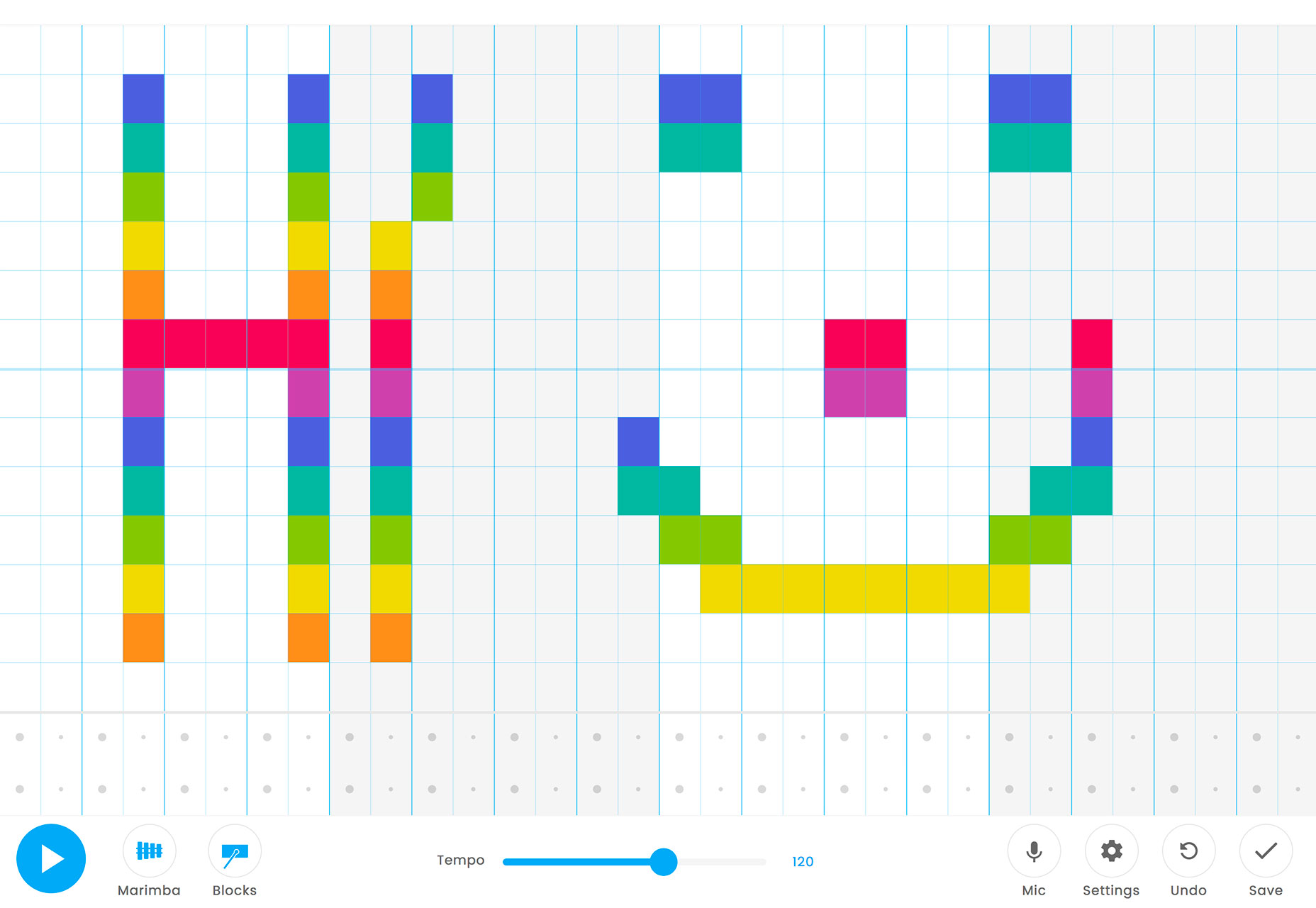
Google 的新玩物,試著使用鼠標(biāo)在色塊中選取你喜歡的,看看它們會(huì)呈現(xiàn)出什么樣的音樂風(fēng)格吧!這是一個(gè)極富創(chuàng)意的產(chǎn)品,很有意思。

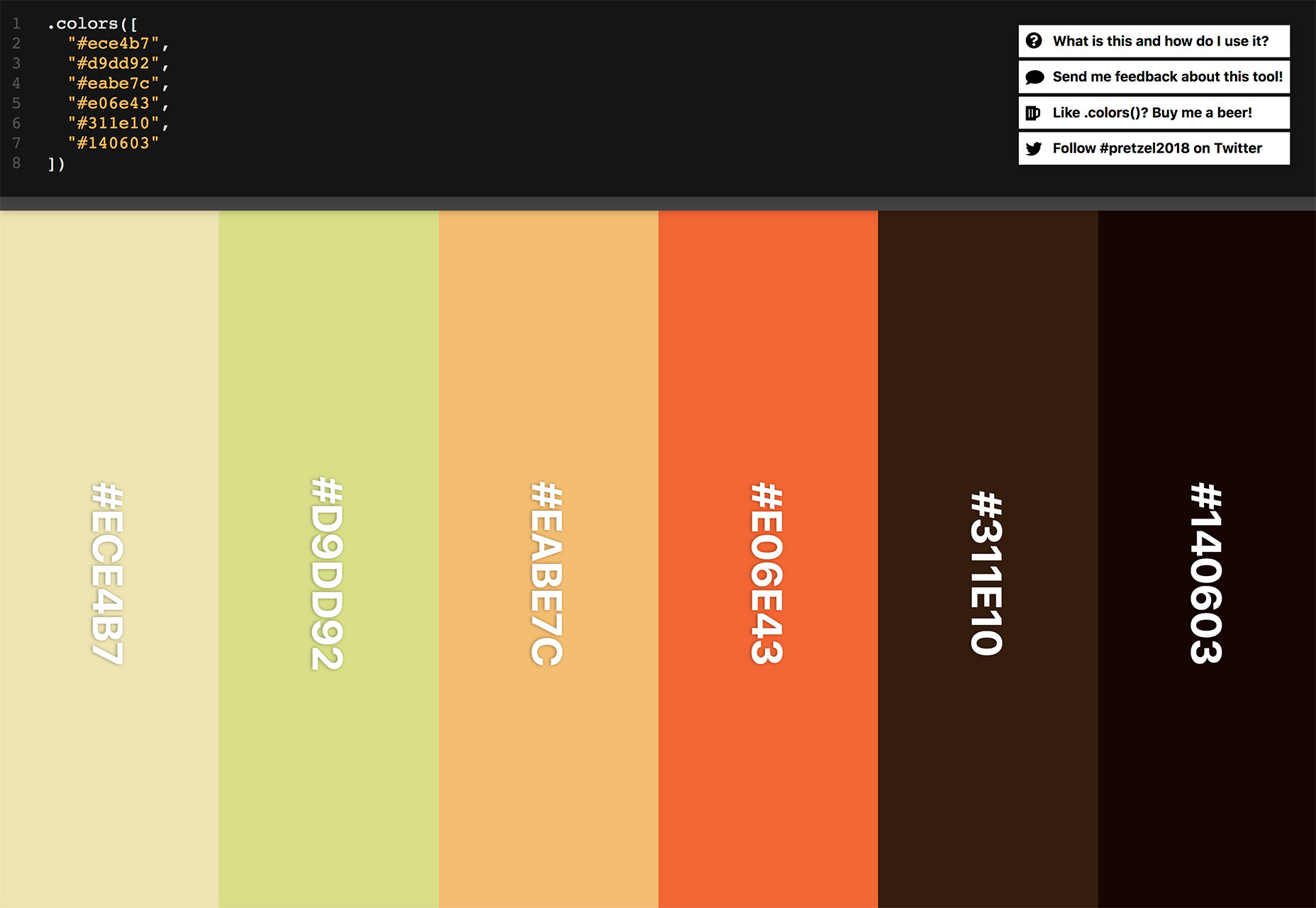
這款工具主要解決網(wǎng)頁設(shè)計(jì)中的難題:你會(huì)在代碼中看到一堆色彩的代碼,但是你并沒有辦法直觀地知道它們的樣子。這個(gè)工具能夠幫你直觀地看到它們的樣子,代碼貼進(jìn)去就好了。

Terence Eden 總希望他的博客能使用 SVG 格式的文檔來顯示當(dāng)前的日期,所以他創(chuàng)造了這個(gè)工具。

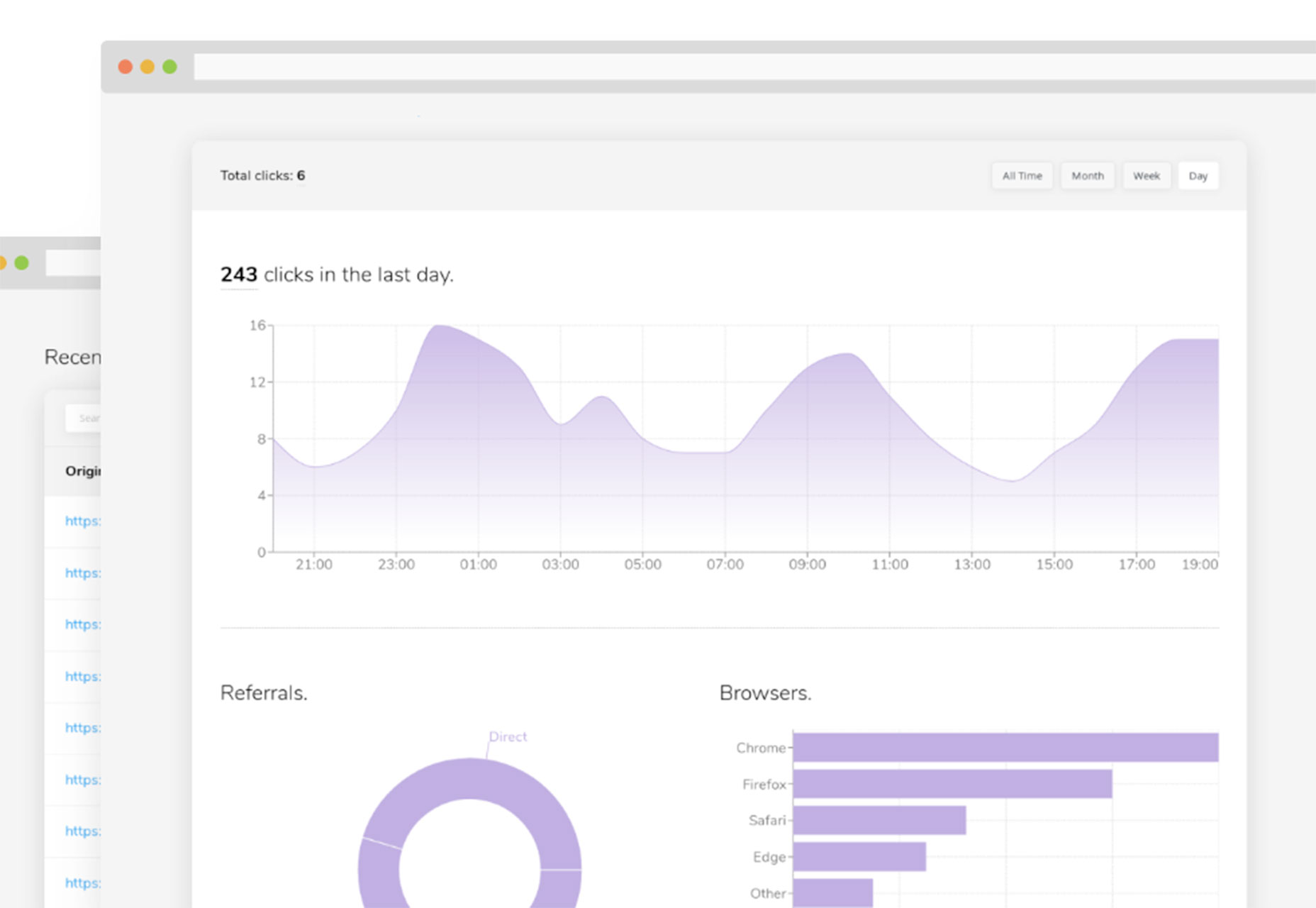
Kutt 是一款全新的短鏈接生成器,其中集合了創(chuàng)建、保護(hù)和刪除鏈接的功能,能夠跟蹤分析,能夠自定義,還能同 API 集成。這款工具是開源免費(fèi)的。

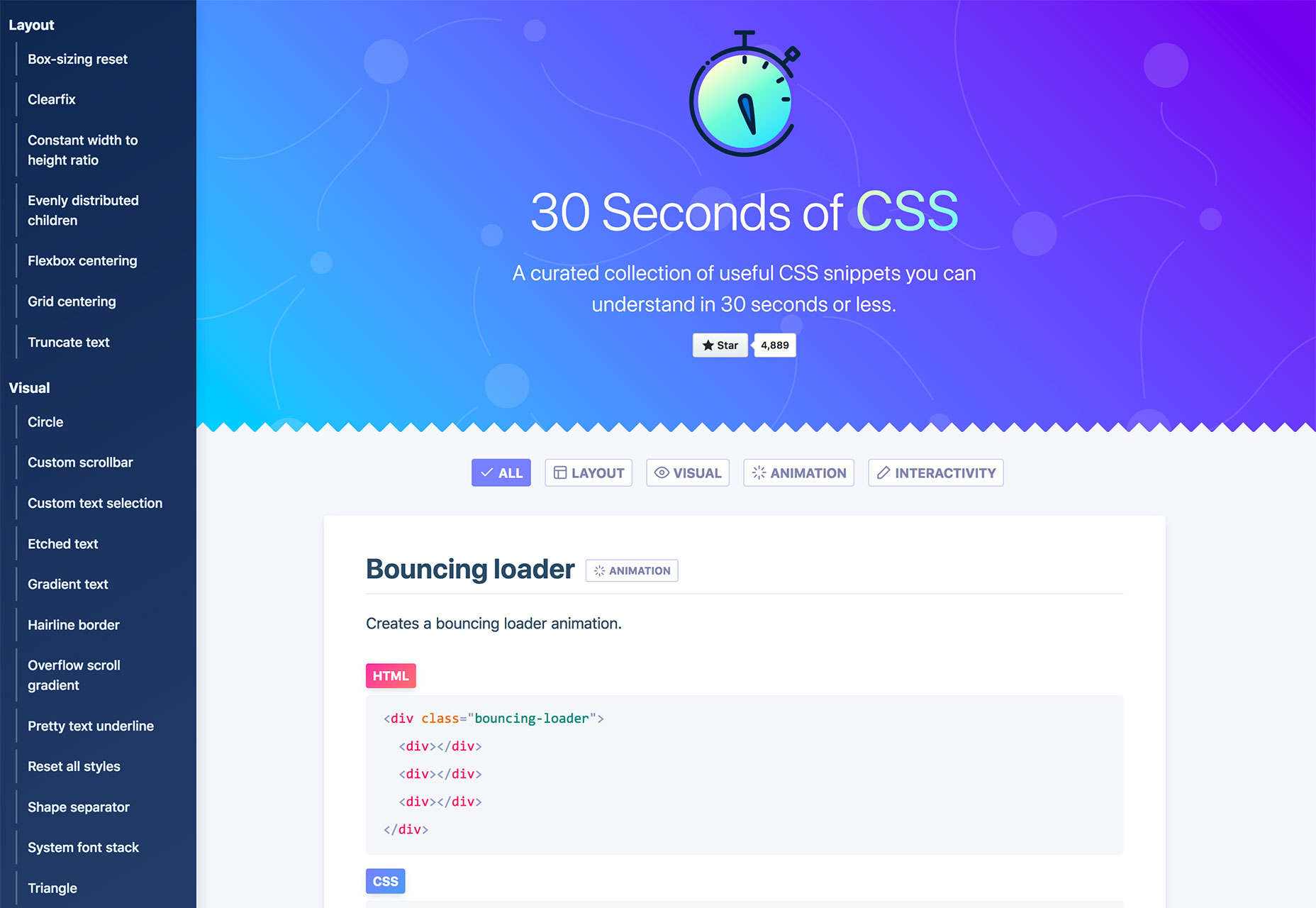
30 Seconds of CSS是一個(gè)精選的代碼合集,確保任何人都能夠在1分鐘內(nèi)將這些代碼部署在網(wǎng)站項(xiàng)目中。

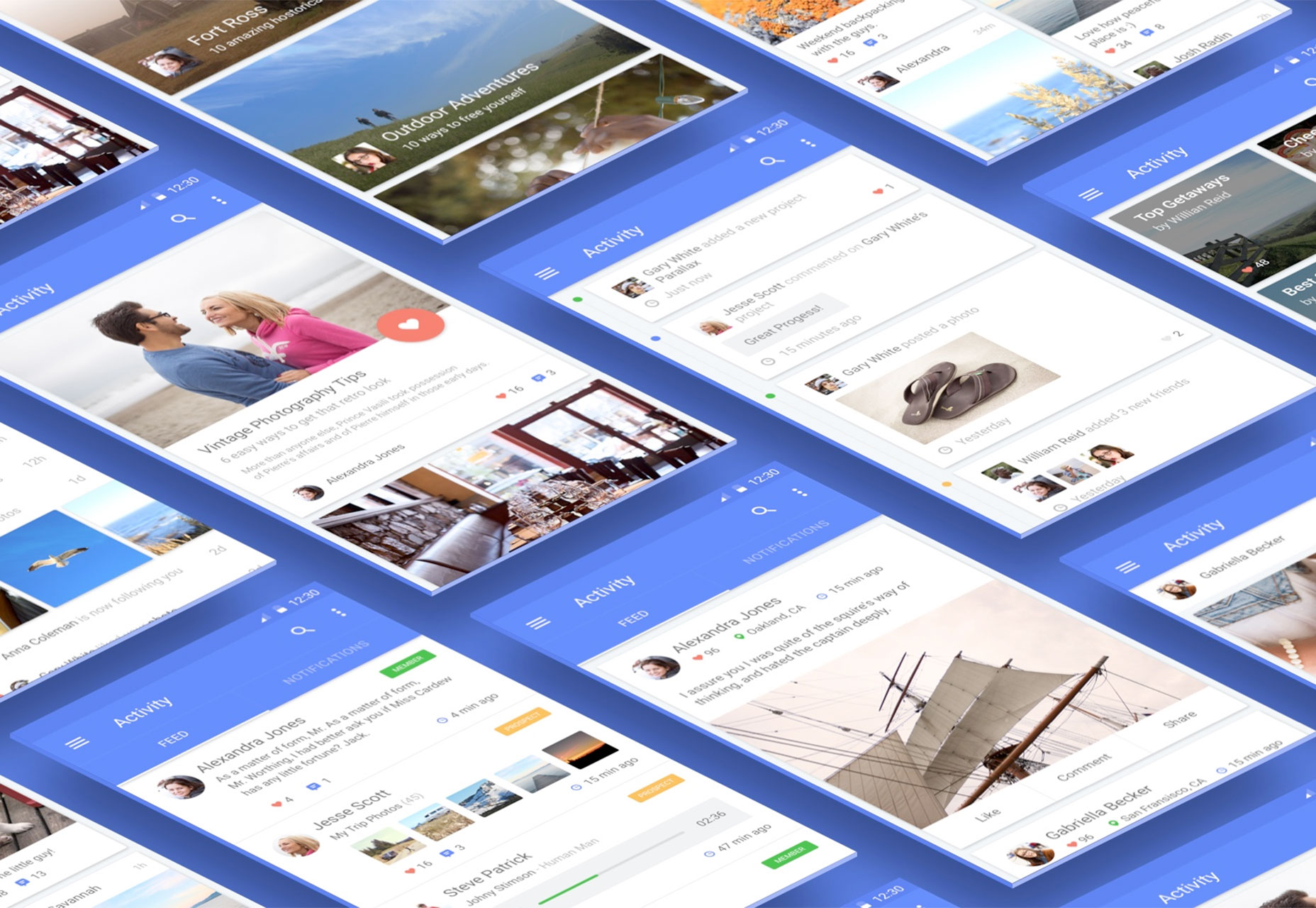
Sketch Isometric 插件讓用戶可以在 Sketch 中生成矩形等軸視圖,對(duì)于UI設(shè)計(jì)師而言,這是一個(gè)用來展示作品的超實(shí)用插件。除了生成效果之外,這個(gè)插件還能夠扭曲,縮放和渲染色彩。

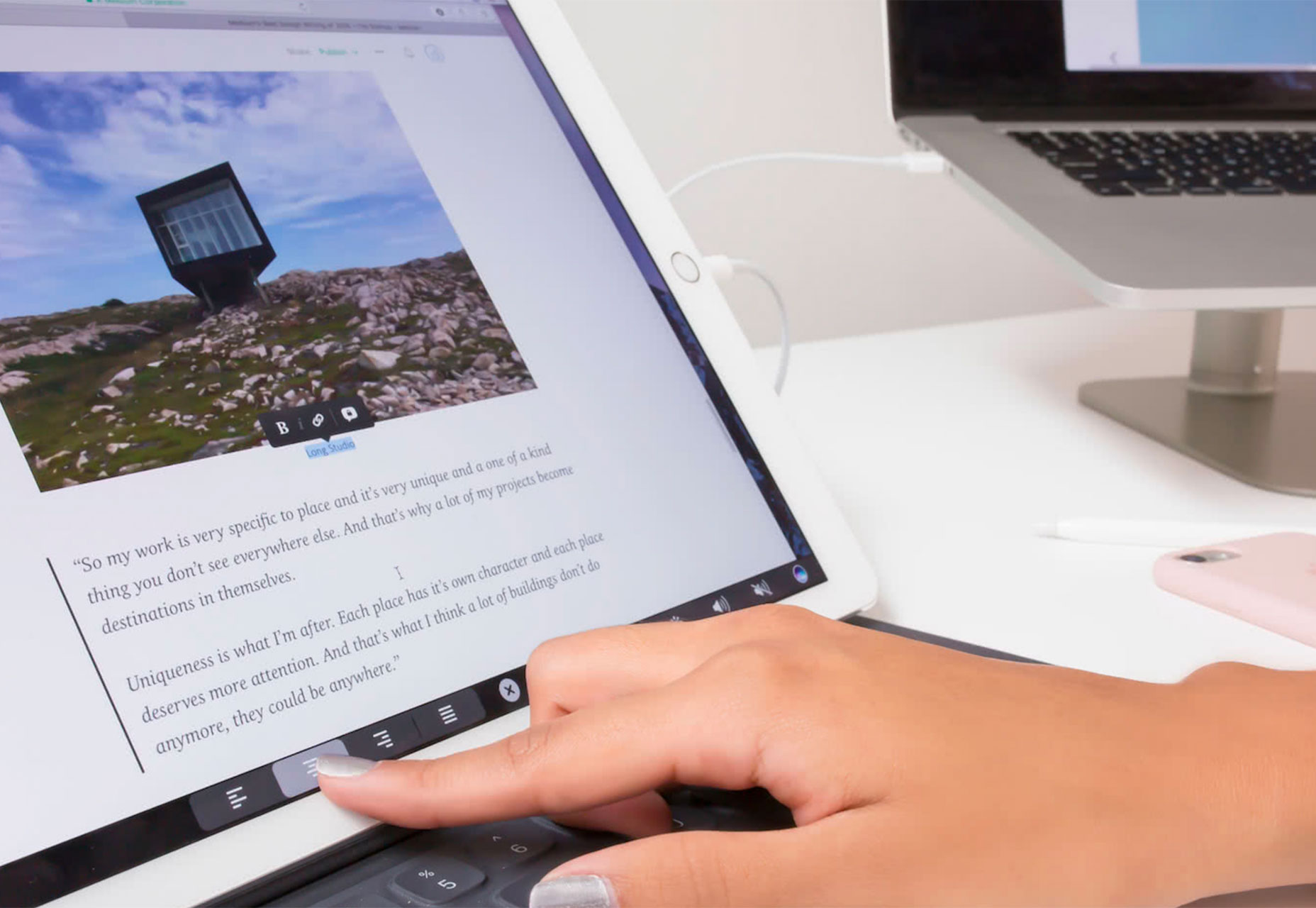
屏幕不夠用,需要更多的顯示區(qū)域?Duet Display 可以幫你將 iPad 變成 Mac或者 PC 的外置顯示器。這款工具是由 Apple 的前工程師開發(fā)的,可以幫你提升工作效率。

Inclusive Components 提供了一篇關(guān)于通知設(shè)計(jì)和開發(fā)的好文章,文中告訴你如何將通知組件包含在 Web 應(yīng)用中。

如果你也是 Moleskine 這個(gè)著名筆記本品牌的粉絲的話,你會(huì)喜歡這個(gè)純 CSS 版本的 Moleskine 筆記本的。

這個(gè)以馬里奧命名的像素風(fēng)圖標(biāo)合集可以再一次將你帶回80年代。這套圖標(biāo)合集當(dāng)中,所有的圖標(biāo)都被打包為 AI、PNG 和 SVG 格式,非常方便使用。

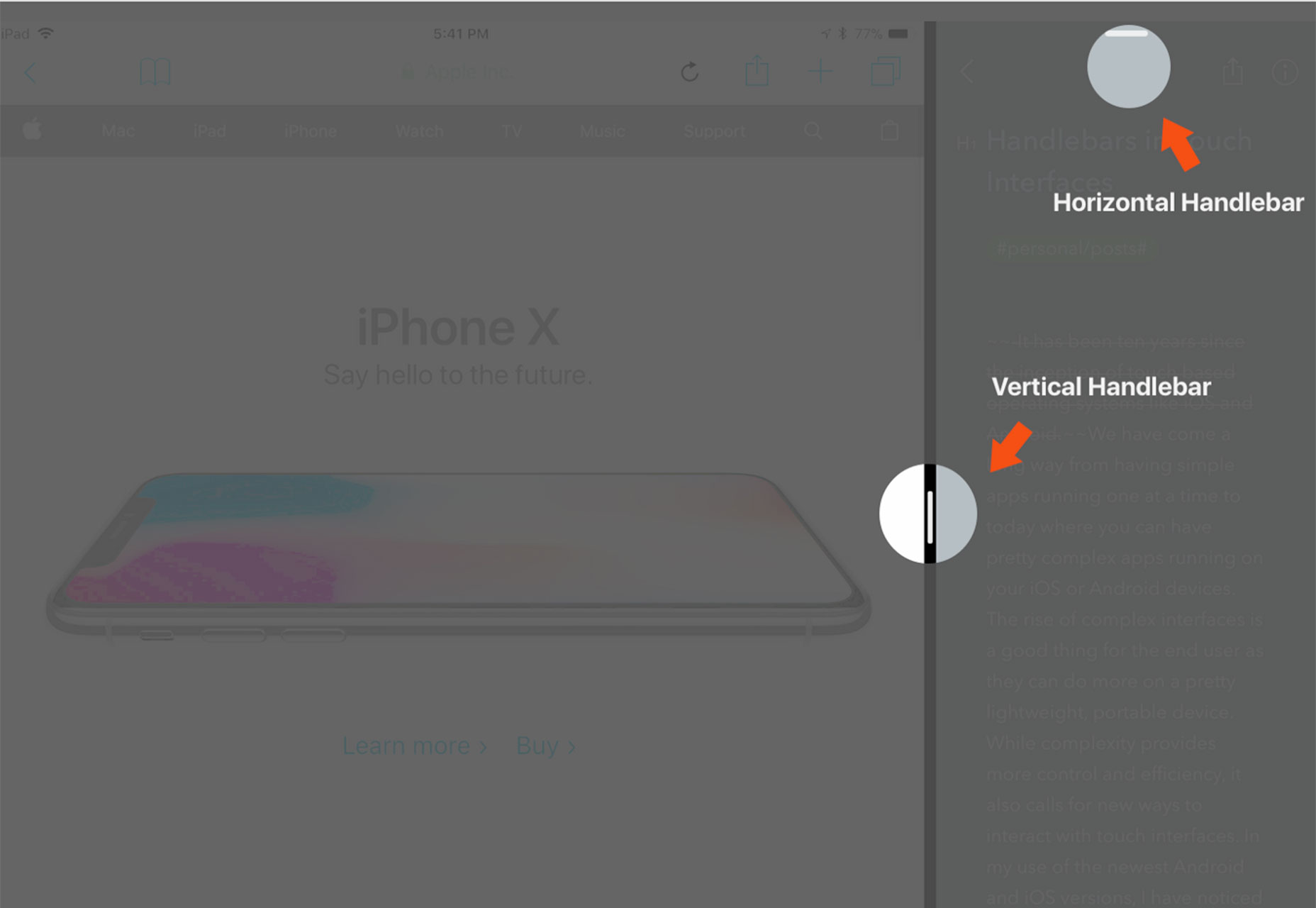
Angie’s List 的設(shè)計(jì)師 Shankar Balasubramanian 針對(duì) Handlebars 元素進(jìn)行了深入的研究,在他的文章中,是這樣說的:“Handlebars 是一種界面元素,可以幫助用戶調(diào)整和重新排布 UI 中不同的區(qū)域和模塊。如果你曾在 iPad 上使用過分割視圖,那么你一定試過控制兩個(gè)界面之間的邊界控件,這就是我所說的 Handlebars。”

人類正在以無與倫比的速度加速生物的滅絕,這套圖標(biāo)就是關(guān)于這些已經(jīng)滅絕的生物的。

你想從你的職業(yè)生涯中獲得什么?哪些工作能夠讓人開心?這份職業(yè)生涯幸福報(bào)告會(huì)給你答案。
Tutorial: Stunning Hover Effects with CSS Variables

Tobias Reich 所提供的這個(gè)教程非常有趣,可以讓你為按鈕添加一個(gè)有趣的懸停效果。效果設(shè)計(jì)并不復(fù)雜,但是其中漸變的效果非常漂亮,和其他的常見懸停效果頗為不同。

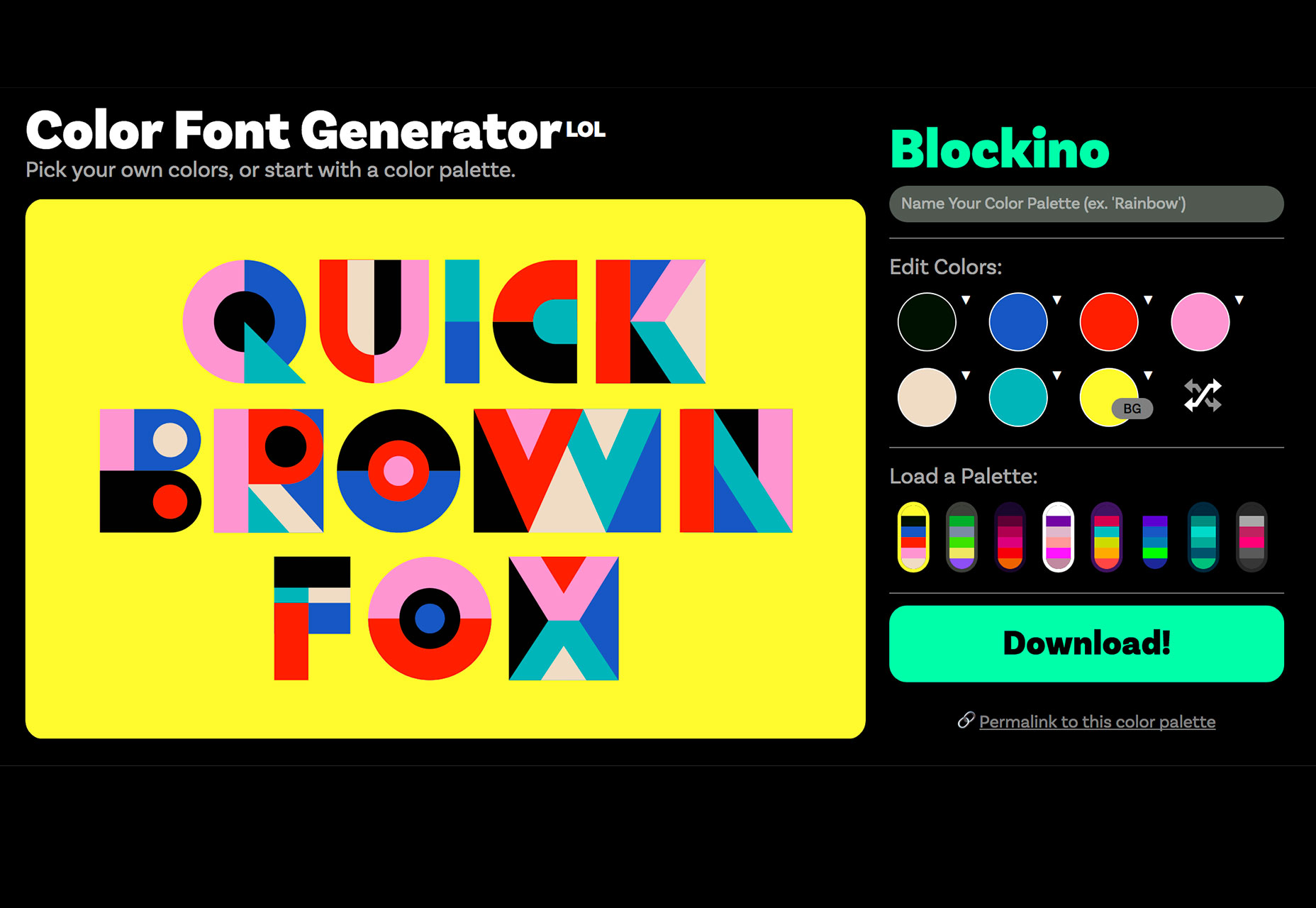
Fonts.LOL 是第一個(gè)專門制作彩色字體的平臺(tái),這些所用的字體主要是 Opentype SVG 字體,可以承載不同的色彩。設(shè)計(jì)完成之后你只需要下載字體就能用。

Bluefish 是一個(gè)包含有多種不同樣式字體的非襯線字體族。

Gudlak 是一個(gè)風(fēng)格非常活潑生動(dòng)的手寫字體,演示版中包含有53個(gè)不同的字符。在這個(gè)季節(jié)使用這個(gè)字體非常有感覺。

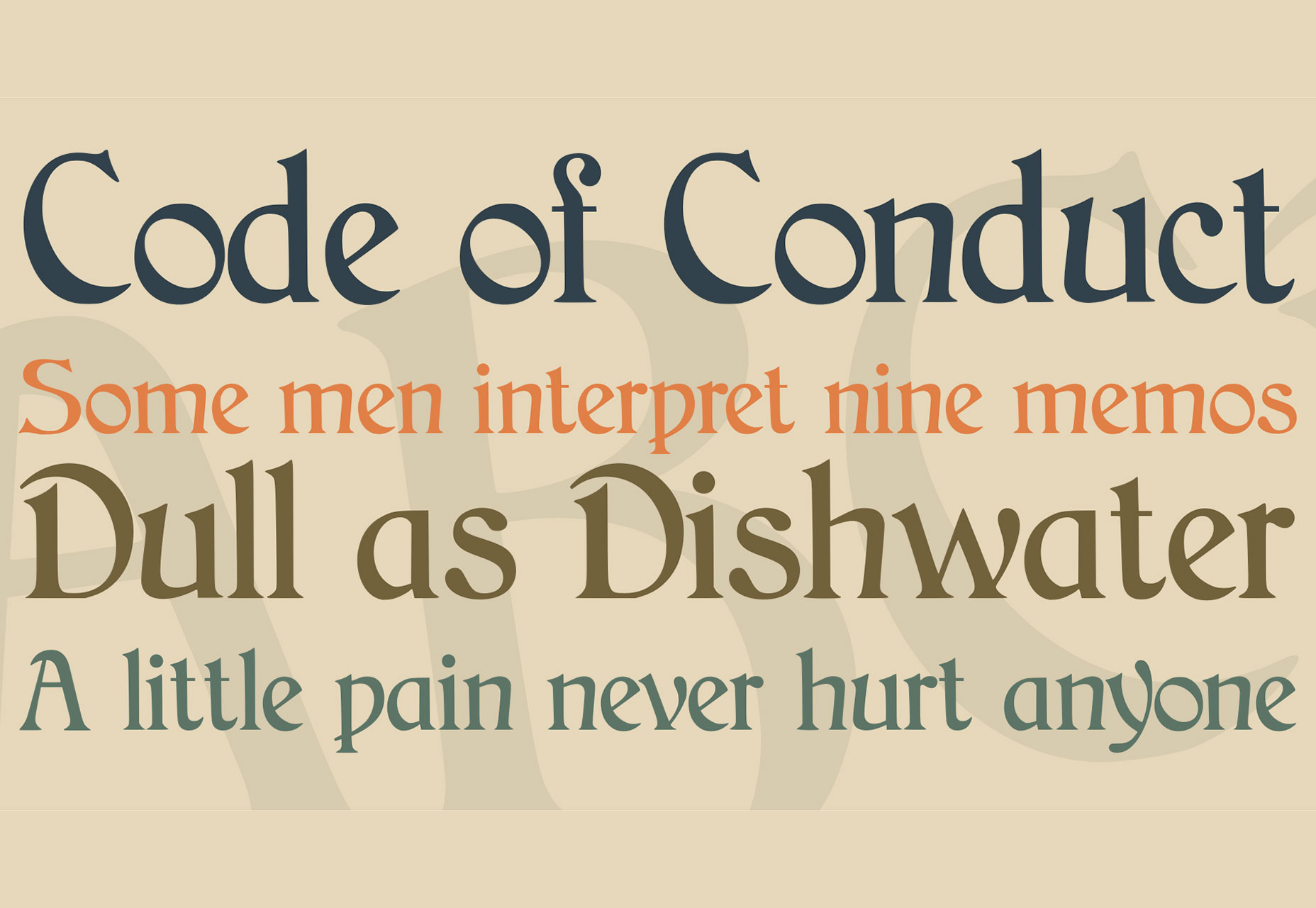
JMH Arkham 是一款風(fēng)格復(fù)古的襯線字體,字體帶有很獨(dú)特的傾斜感。

Kabe 是一款包含很多字符的等寬字體,它非常適合用在網(wǎng)站中作為展示性的文本。

Stay Classy 是一款簡(jiǎn)單的線條式的手寫字體,包含有大量的連筆,非常適合用在邀請(qǐng)函或者其他的展示性的地方。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)