春季福利!2018年3月設計圈超實用干貨大合集
一年之計在于春,進入春季之后,設計師和開發者的靈感和效率似乎都高了起來,新的工具和新的素材都多起來了。在這個月的設計干貨大合集當中,圖標、字體等常見的素材一個都沒有缺席,而諸如色彩和 CSS 之類的工具倒是比以往要多了不少,這大概也算是春天的福利吧?

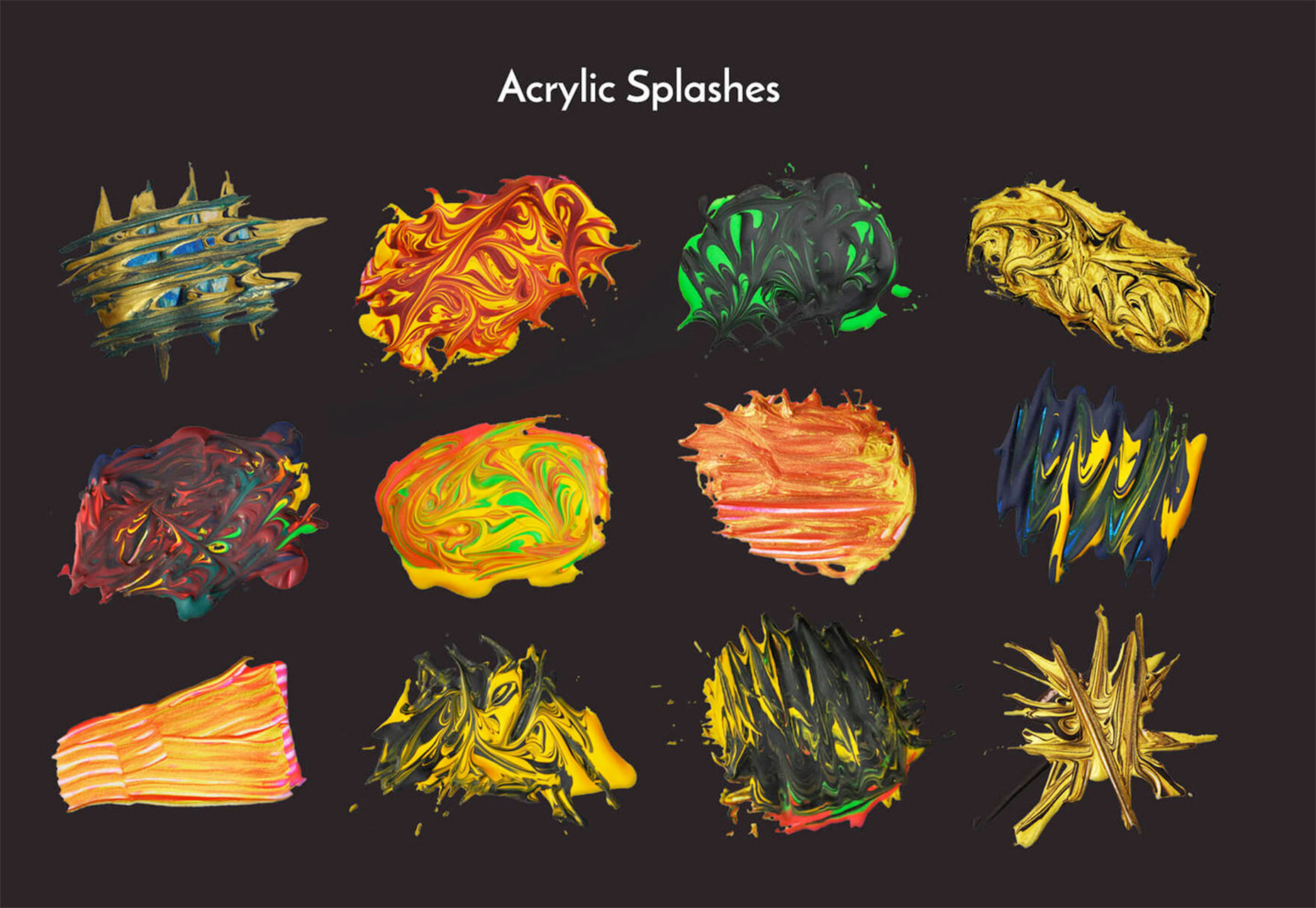
Abstract Acrylic Graphics Pack 是一個紋理素材包,其中的紋理色彩豐富,且被打包為 jpg、png 和 AI 三種常見格式。整個素材包當中包含了20種紋理和90個矢量形狀,可供你使用。

Prompts 是一個輕量級的交互式提醒工具,它是基于一個簡單的代碼概念構建而成,沒有大量的互相依賴的模塊。
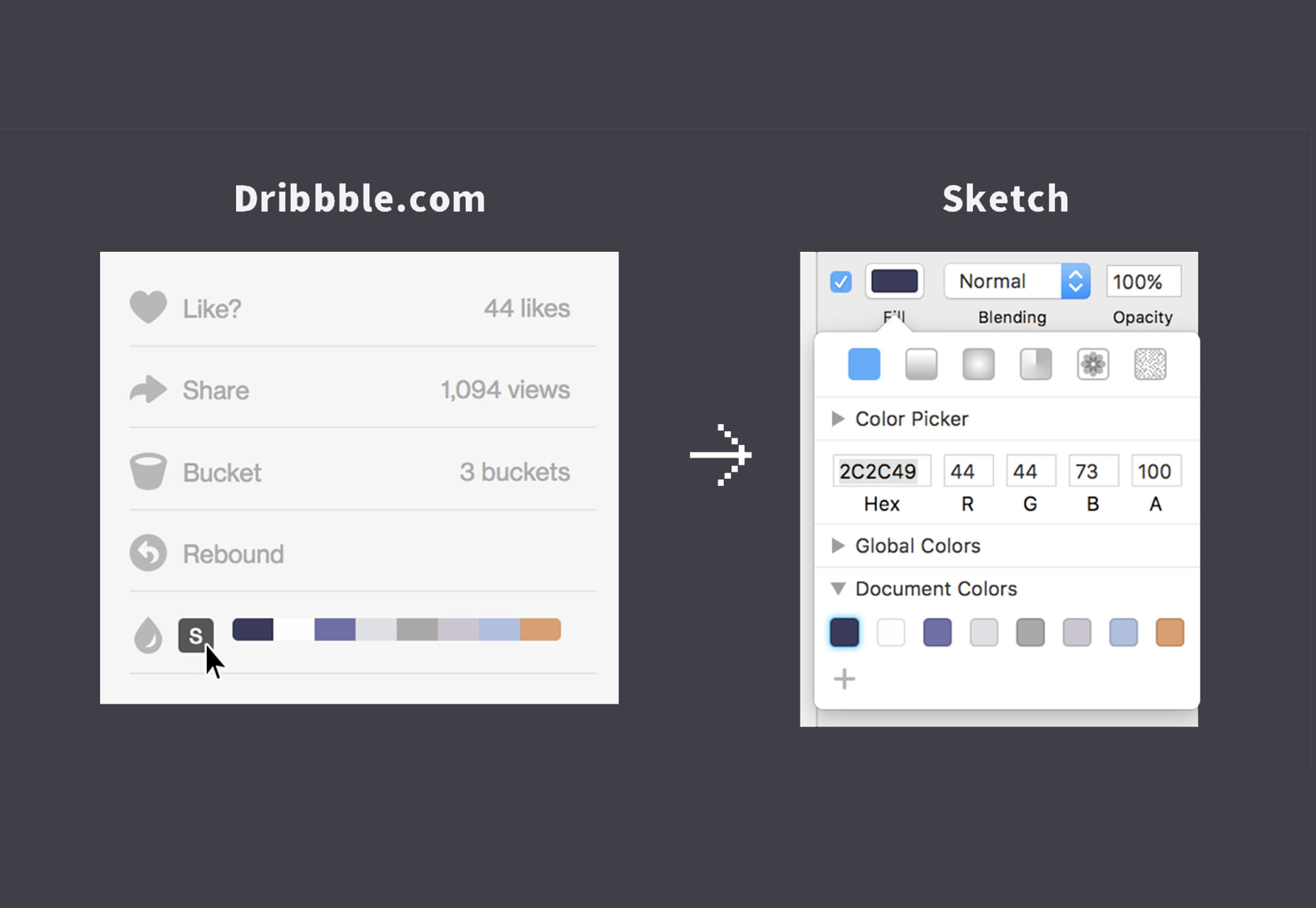
Dribbble Color Palette Generator

這個插件非常有用,它能夠將任何 Dribbble 上的配色方案轉化為 Sketch 可用的配色。你所需要做的就是將 Dribbble 配色方案下載并導入到這個插件就可以了。

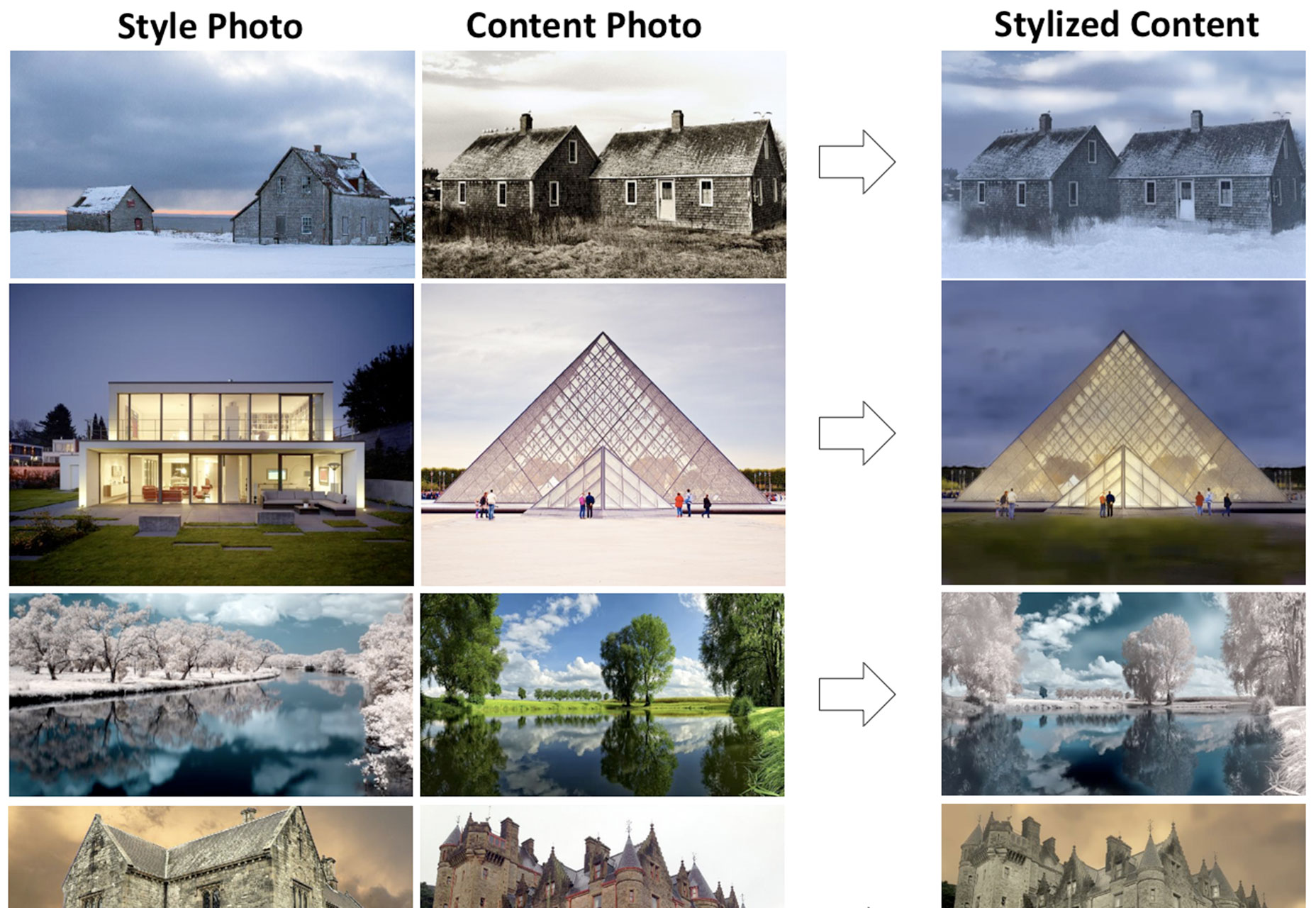
FastPhotoStyle 是一個來自 Nvidia 的代碼庫,其中包含了圖片風格快速轉換的算法,它能讓你將一種代碼風格快速轉化為另外一種。

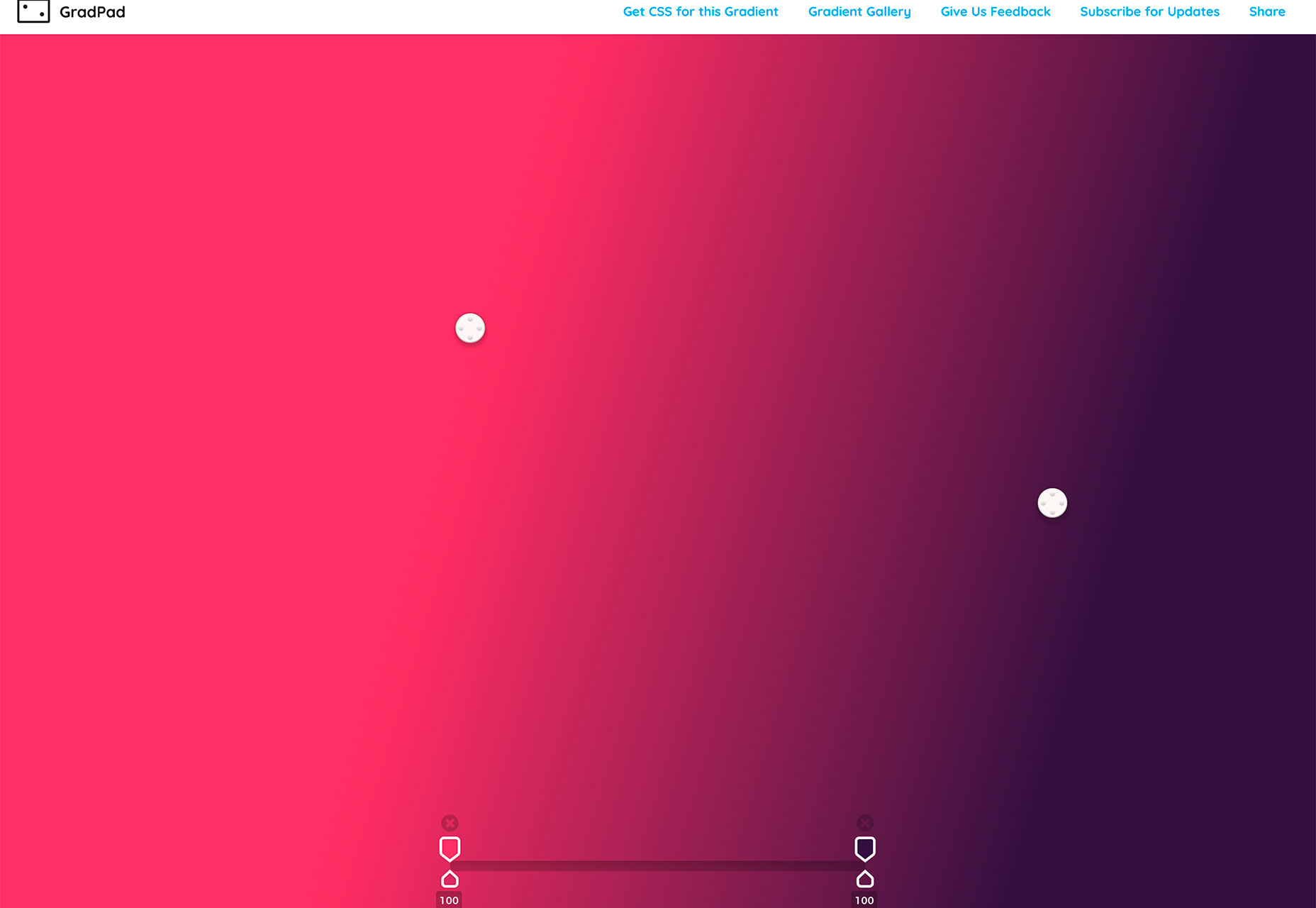
這個名為 CSS 色彩漸變的工具能夠幫你生成更加直觀自然的漸變色彩代碼,從選取色彩到色彩過渡,整個工具能夠調整漸變效果,可以抓取顏色漸變的 CSS 并將其添加到項目中。

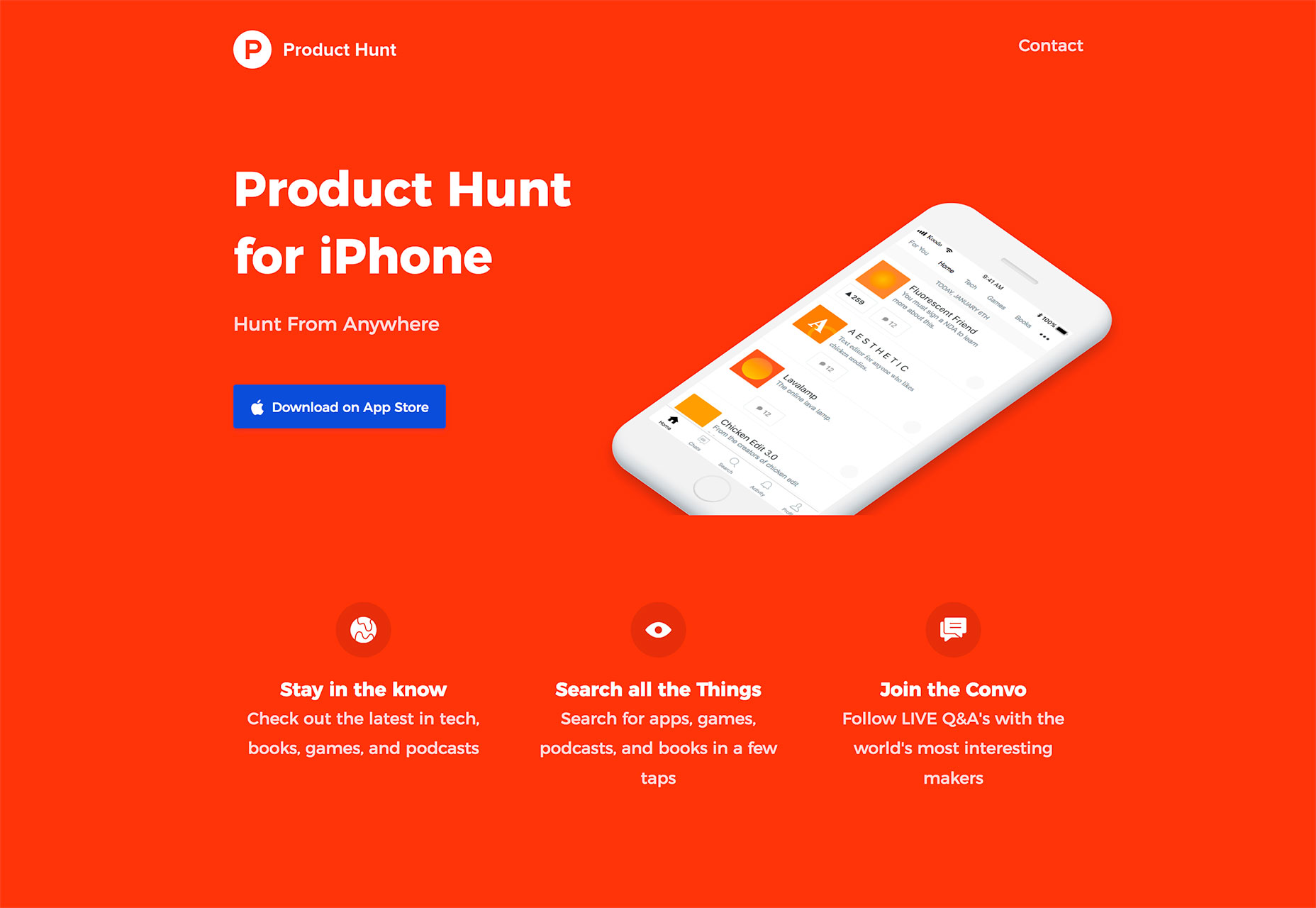
Launchaco 是一個為創業公司所準備的網站搭建工具,它可以創建響應式的網頁,APP,它具備絕大多數的網站構建工具都具備的功能,比如 HTTPS,自定義域和 Google Analytics 等。

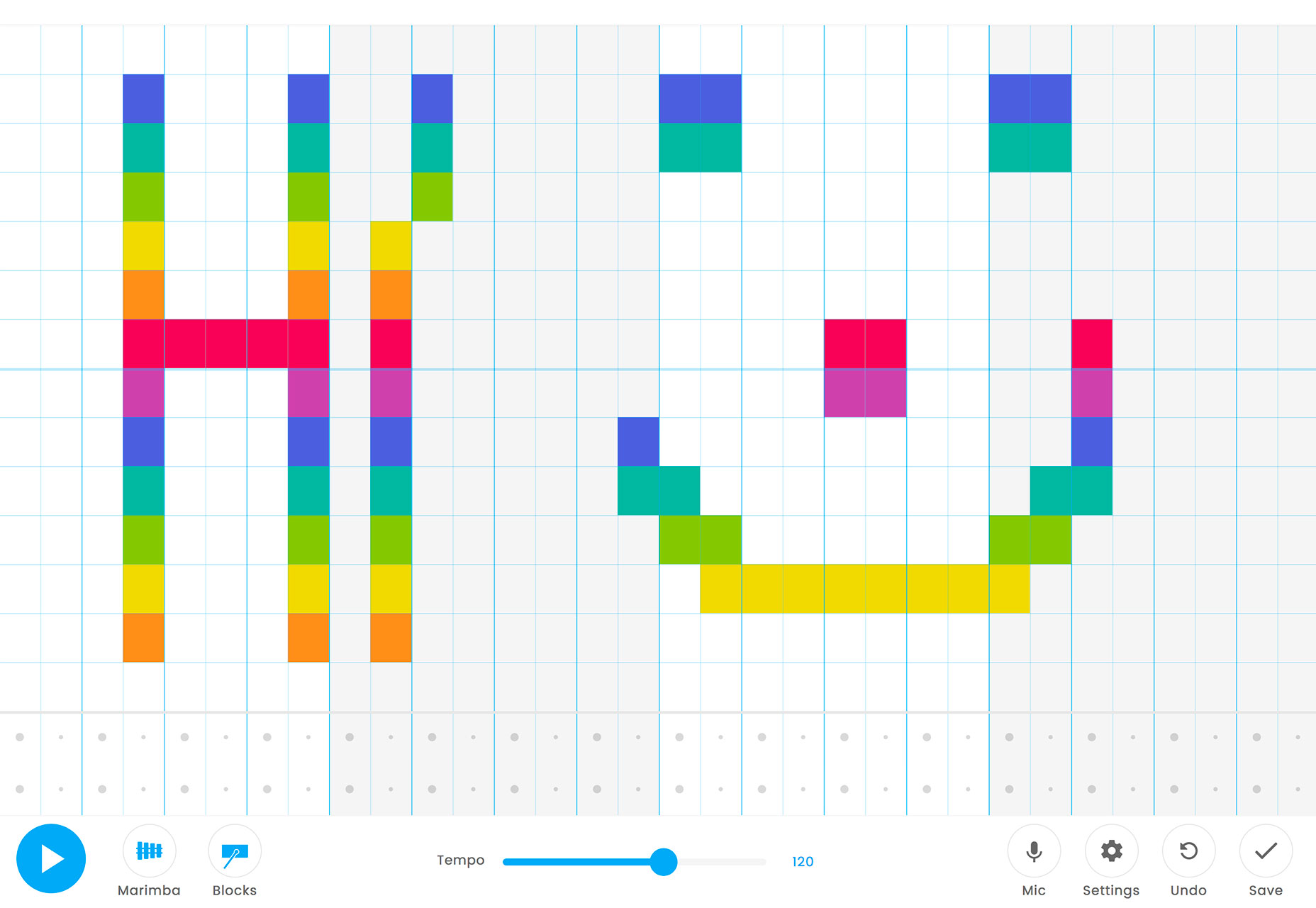
Google 的新玩物,試著使用鼠標在色塊中選取你喜歡的,看看它們會呈現出什么樣的音樂風格吧!這是一個極富創意的產品,很有意思。

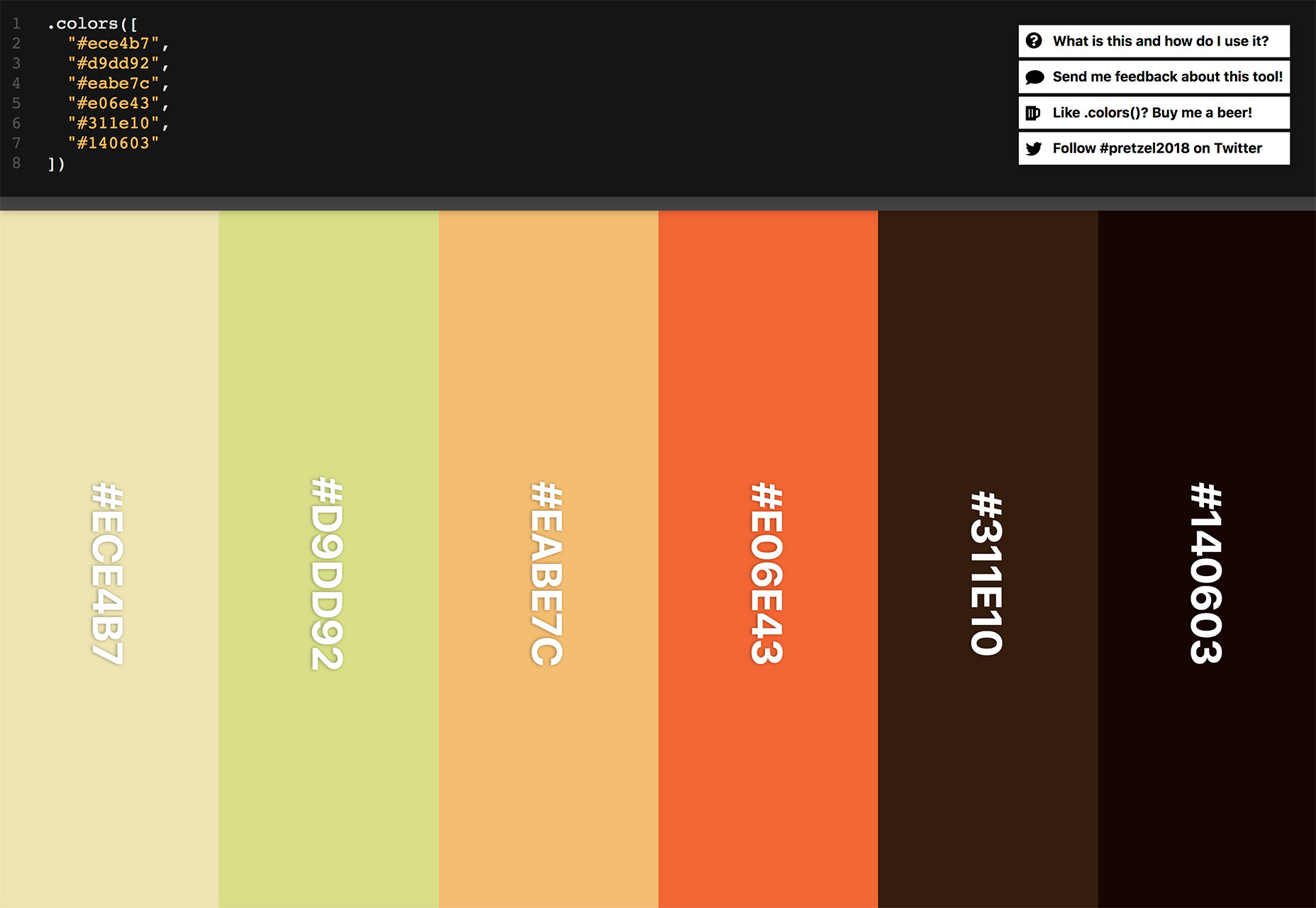
這款工具主要解決網頁設計中的難題:你會在代碼中看到一堆色彩的代碼,但是你并沒有辦法直觀地知道它們的樣子。這個工具能夠幫你直觀地看到它們的樣子,代碼貼進去就好了。

Terence Eden 總希望他的博客能使用 SVG 格式的文檔來顯示當前的日期,所以他創造了這個工具。

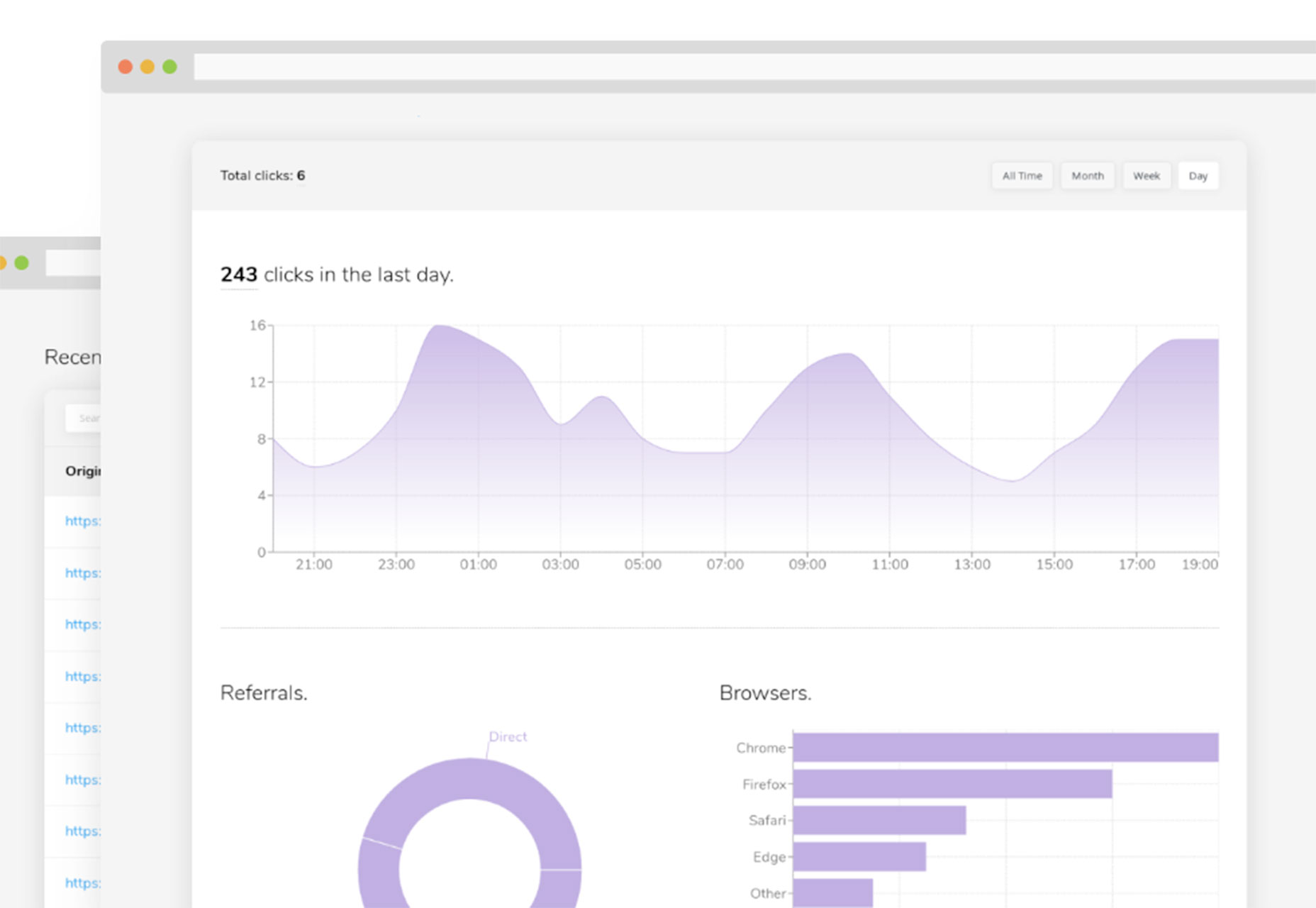
Kutt 是一款全新的短鏈接生成器,其中集合了創建、保護和刪除鏈接的功能,能夠跟蹤分析,能夠自定義,還能同 API 集成。這款工具是開源免費的。

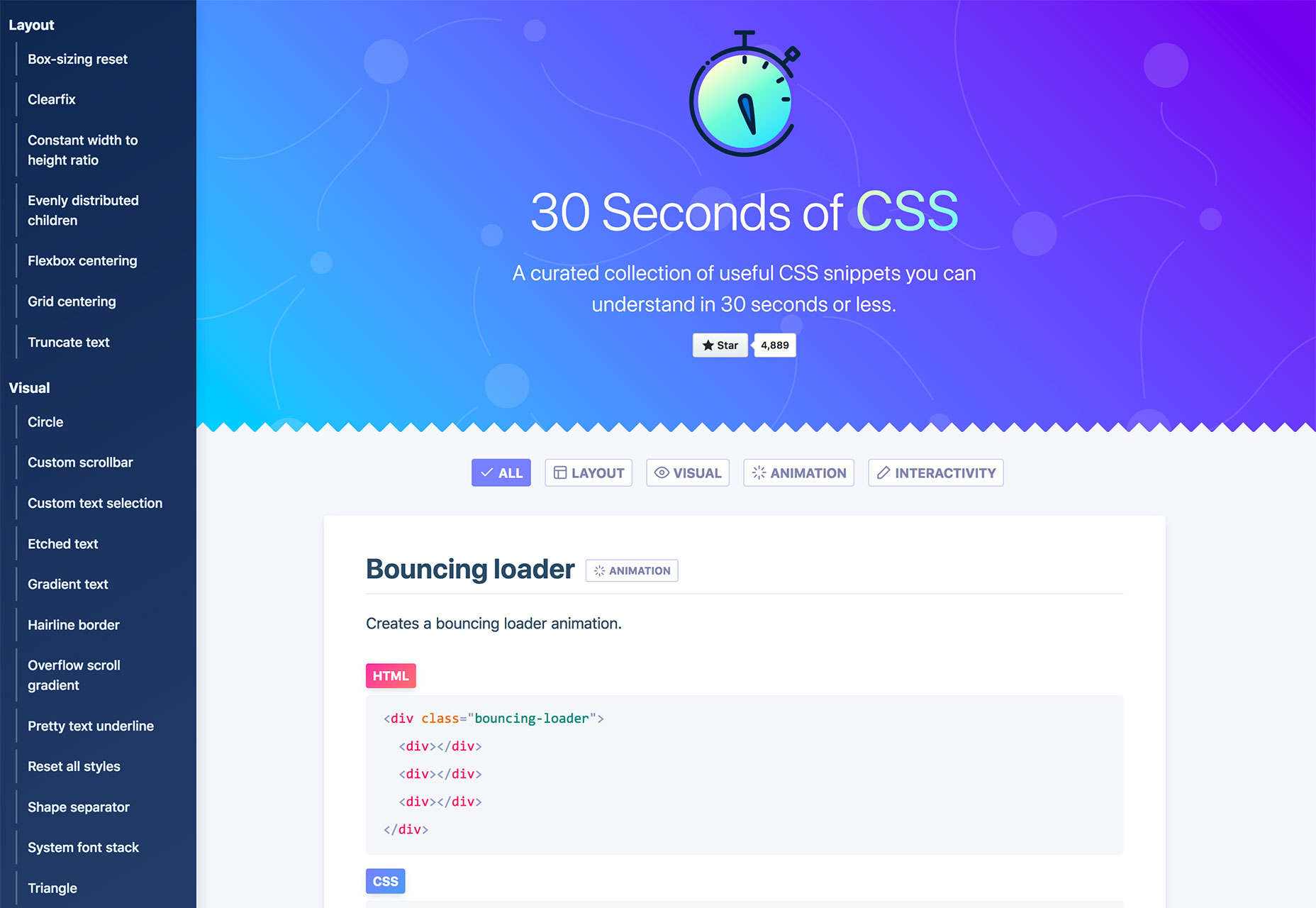
30 Seconds of CSS是一個精選的代碼合集,確保任何人都能夠在1分鐘內將這些代碼部署在網站項目中。

Sketch Isometric 插件讓用戶可以在 Sketch 中生成矩形等軸視圖,對于UI設計師而言,這是一個用來展示作品的超實用插件。除了生成效果之外,這個插件還能夠扭曲,縮放和渲染色彩。

屏幕不夠用,需要更多的顯示區域?Duet Display 可以幫你將 iPad 變成 Mac或者 PC 的外置顯示器。這款工具是由 Apple 的前工程師開發的,可以幫你提升工作效率。

Inclusive Components 提供了一篇關于通知設計和開發的好文章,文中告訴你如何將通知組件包含在 Web 應用中。

如果你也是 Moleskine 這個著名筆記本品牌的粉絲的話,你會喜歡這個純 CSS 版本的 Moleskine 筆記本的。

這個以馬里奧命名的像素風圖標合集可以再一次將你帶回80年代。這套圖標合集當中,所有的圖標都被打包為 AI、PNG 和 SVG 格式,非常方便使用。

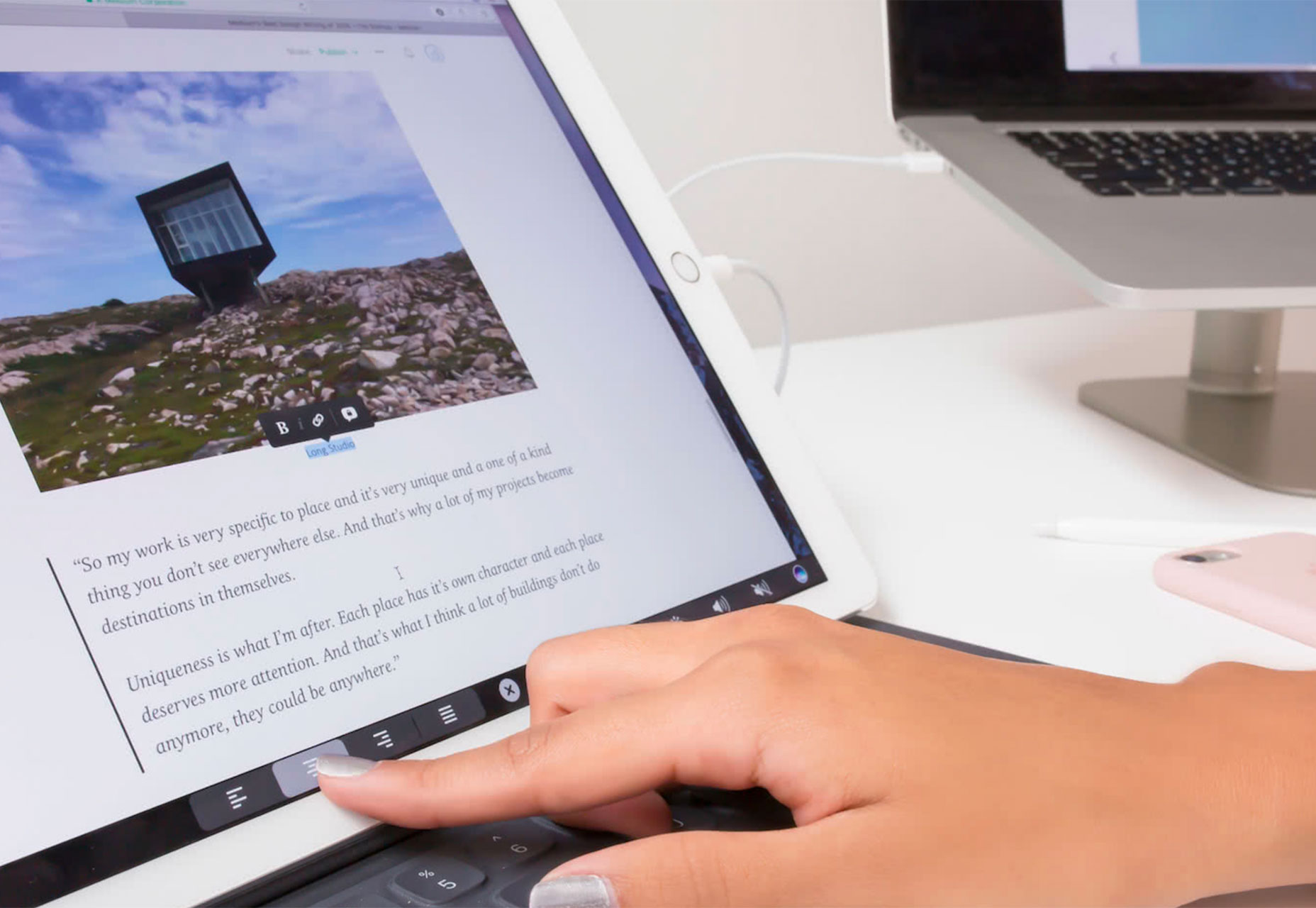
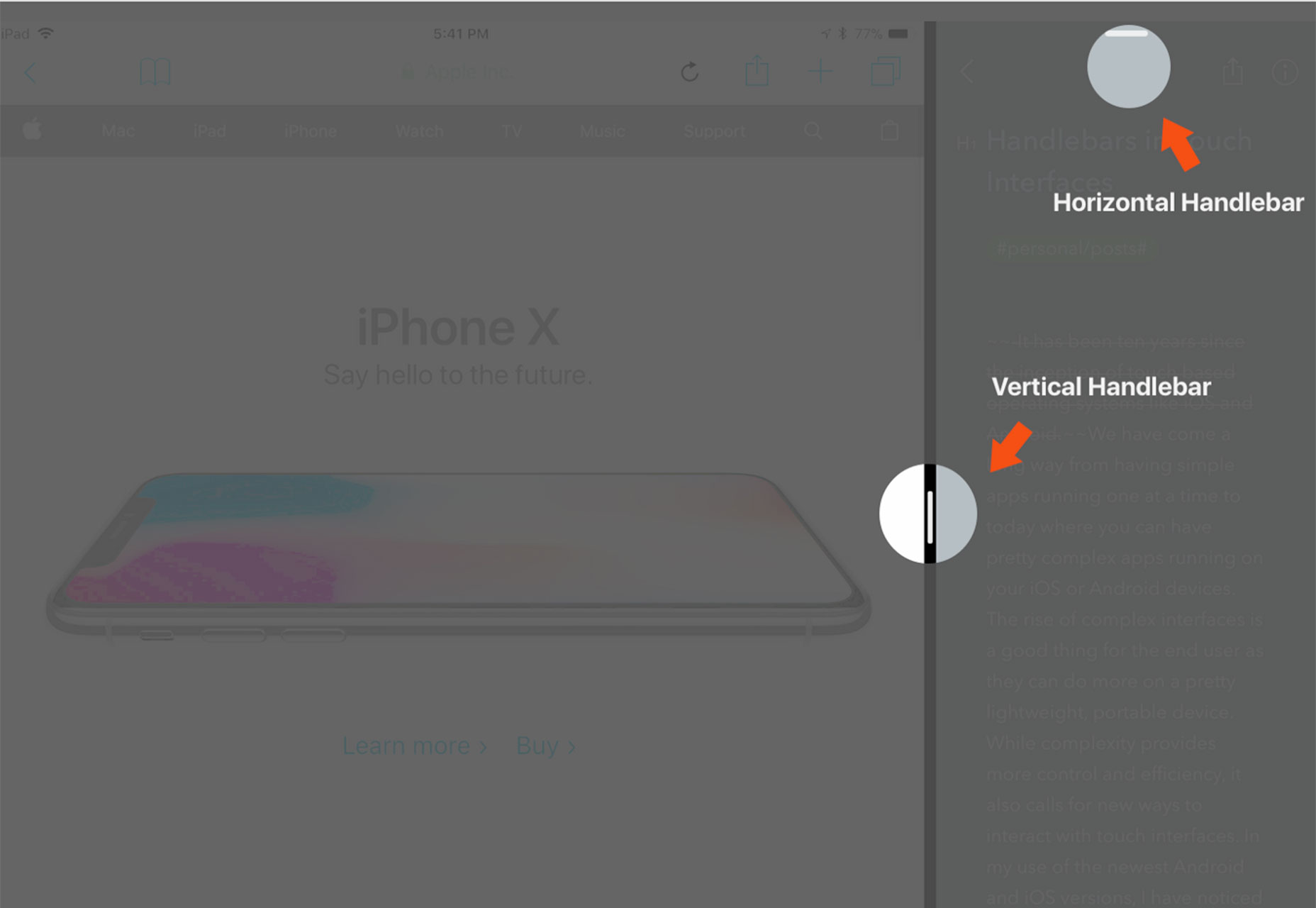
Angie’s List 的設計師 Shankar Balasubramanian 針對 Handlebars 元素進行了深入的研究,在他的文章中,是這樣說的:“Handlebars 是一種界面元素,可以幫助用戶調整和重新排布 UI 中不同的區域和模塊。如果你曾在 iPad 上使用過分割視圖,那么你一定試過控制兩個界面之間的邊界控件,這就是我所說的 Handlebars。”

人類正在以無與倫比的速度加速生物的滅絕,這套圖標就是關于這些已經滅絕的生物的。

你想從你的職業生涯中獲得什么?哪些工作能夠讓人開心?這份職業生涯幸福報告會給你答案。
Tutorial: Stunning Hover Effects with CSS Variables

Tobias Reich 所提供的這個教程非常有趣,可以讓你為按鈕添加一個有趣的懸停效果。效果設計并不復雜,但是其中漸變的效果非常漂亮,和其他的常見懸停效果頗為不同。

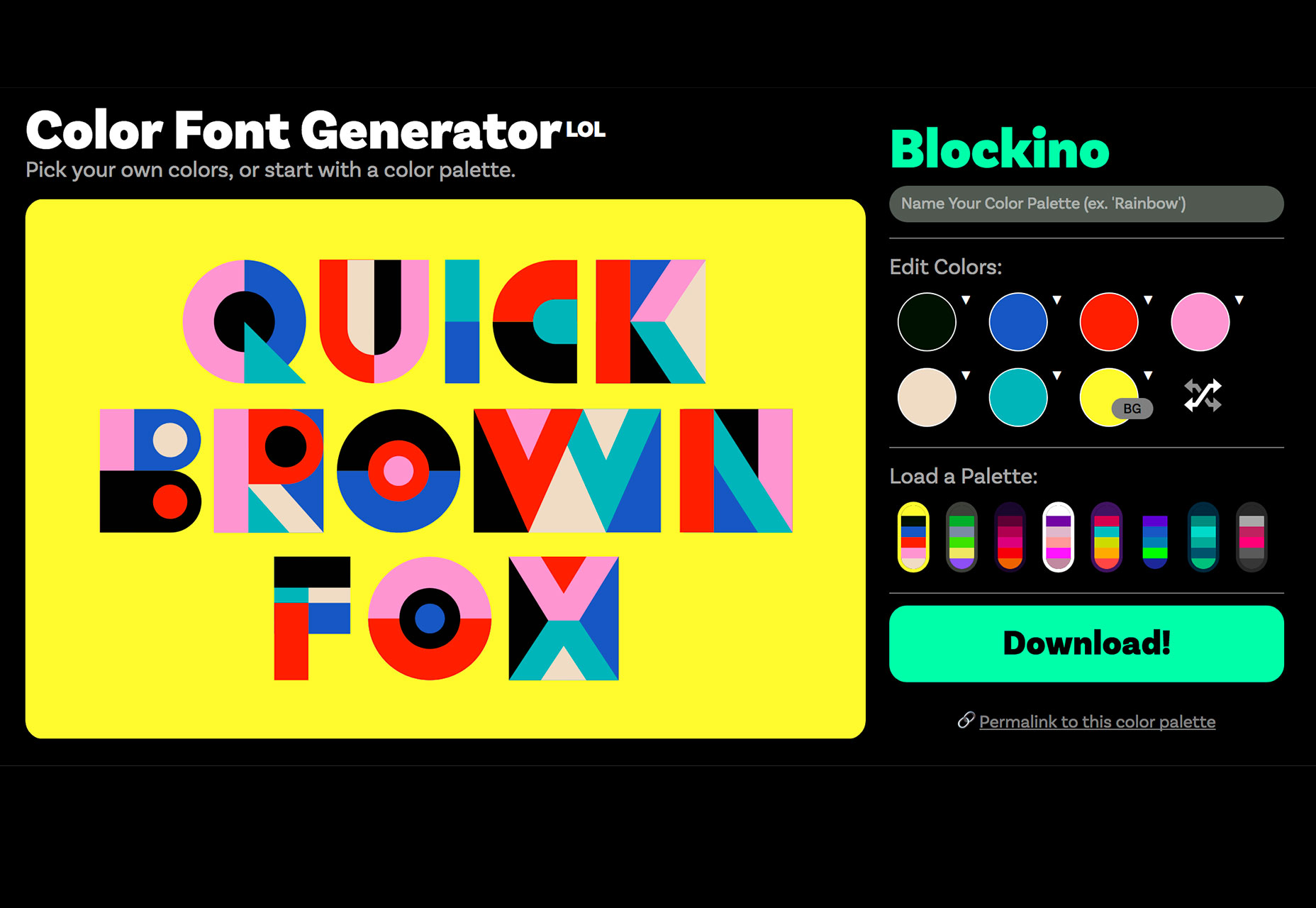
Fonts.LOL 是第一個專門制作彩色字體的平臺,這些所用的字體主要是 Opentype SVG 字體,可以承載不同的色彩。設計完成之后你只需要下載字體就能用。

Bluefish 是一個包含有多種不同樣式字體的非襯線字體族。

Gudlak 是一個風格非常活潑生動的手寫字體,演示版中包含有53個不同的字符。在這個季節使用這個字體非常有感覺。

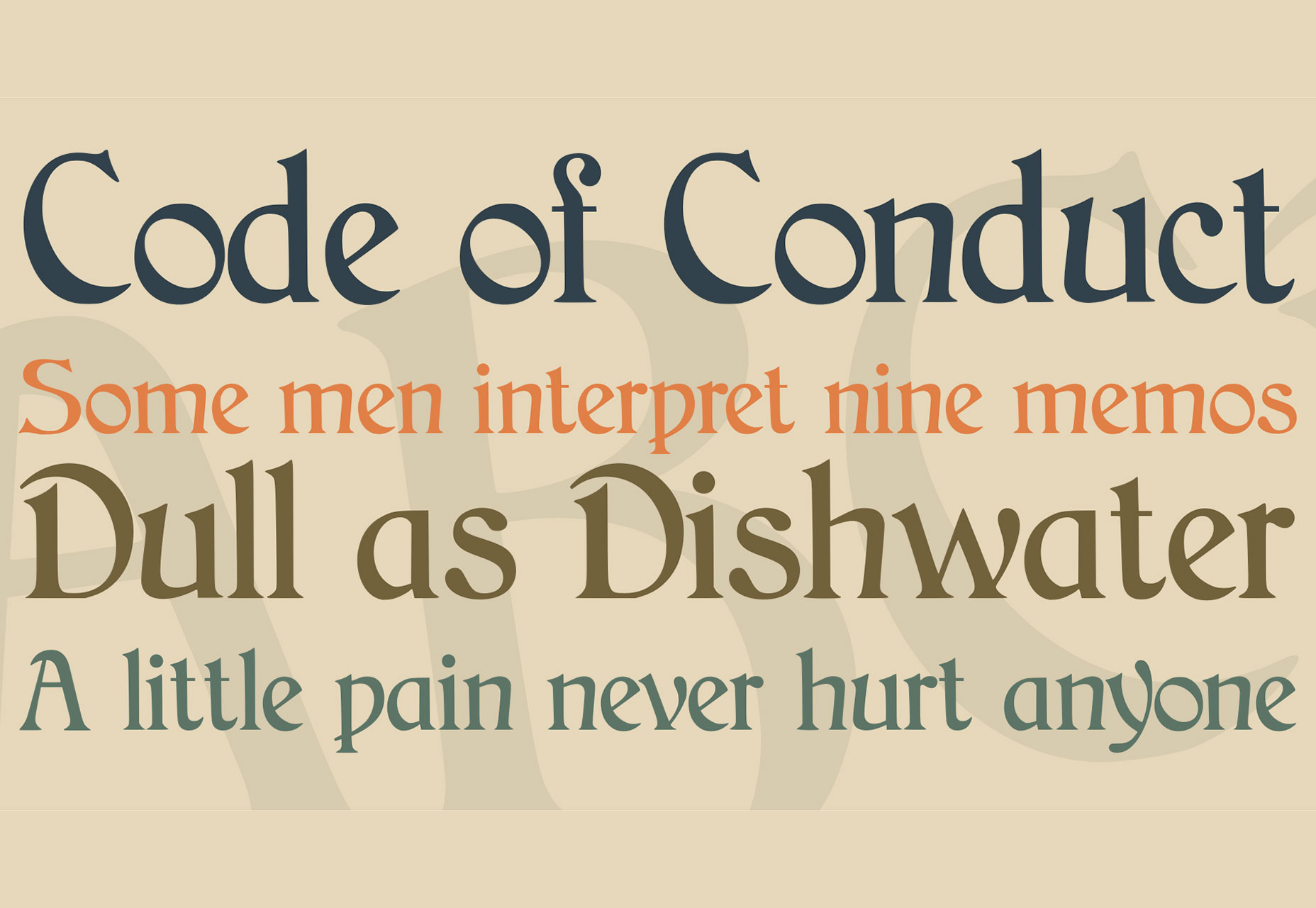
JMH Arkham 是一款風格復古的襯線字體,字體帶有很獨特的傾斜感。

Kabe 是一款包含很多字符的等寬字體,它非常適合用在網站中作為展示性的文本。

Stay Classy 是一款簡單的線條式的手寫字體,包含有大量的連筆,非常適合用在邀請函或者其他的展示性的地方。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監