巧用音量原理,打造優(yōu)秀的引導(dǎo)體系
“這里需要更多的引導(dǎo)。”
作為一名設(shè)計師,這句話你肯定聽過無數(shù)遍。而對于一個設(shè)計,缺乏恰當(dāng)?shù)囊龑?dǎo)是非常糟糕的。
“處處引導(dǎo),等同于沒有引導(dǎo)。”
隨著時間推移,你會發(fā)現(xiàn),對于產(chǎn)品設(shè)計中的層級關(guān)系和優(yōu)先級理解的匱乏,是一種通病。
我們可以把這種情況用現(xiàn)實生活中的聲音來做類比。
好的交互體驗,會恰到好處地運用“”音量”來描述元素功能,幫助用戶識別功能信息。你可以想象一下,如果所有的元素都在“尖叫”,那么你聽到的便全成了噪音。
正確地使用引導(dǎo)手段,就像在一個擁擠嘈雜的房間里加大音量說話,能夠更加有效地吸引用戶的注意力。
謹(jǐn)慎地將“現(xiàn)實音量”用在交互設(shè)計中,有助于明晰設(shè)計中各元素的優(yōu)先級。
多花些時間在項目的早期,弄清楚交互設(shè)計中哪些元素需要重點突出引導(dǎo)(比其他元素喊出更大聲音)是非常值得的。
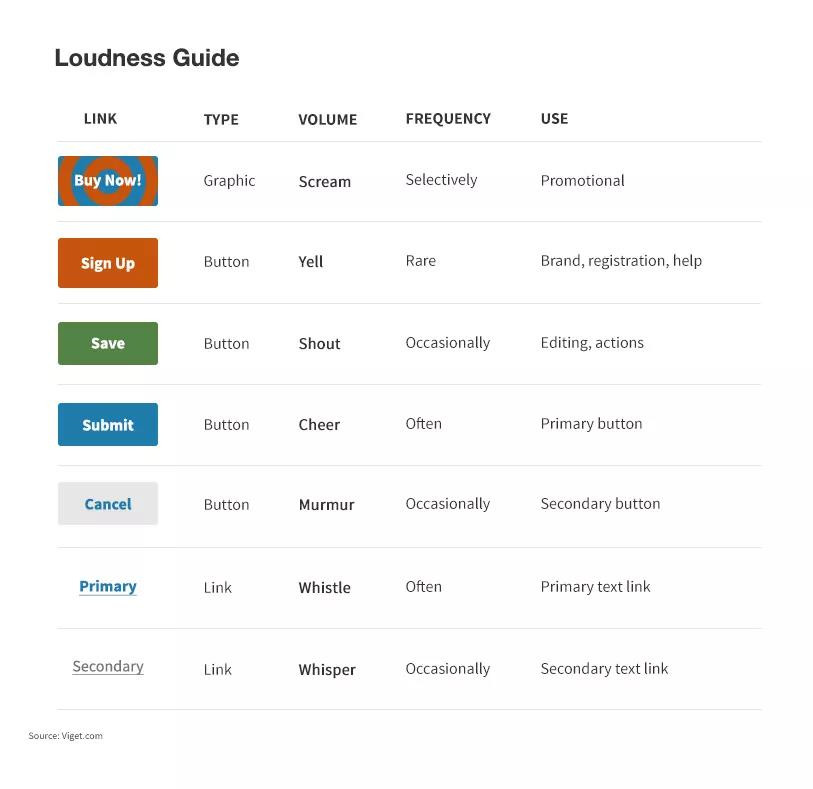
音量標(biāo)度
我們根據(jù)聲音的分貝給音量劃分了等級。從12發(fā)霰彈獵槍暴擊聲,到一根針掉落聲,中間有很多的音量層級。
在設(shè)計中,好的層級闡述之間的區(qū)別是很明顯的。

上面這個圖表是個很好的輔助工具,可以幫助我們很好地辨別、闡述、表達(dá)哪些設(shè)計元素比其他元素更需要做著重引導(dǎo)。
首先,你需要明確以下幾點:
1. 什么元素需要大聲一些?
2. 聲音應(yīng)該有多大?(屬于哪個層級?)
3. 是竊竊私語,還是扯著嗓子喊出來?
4. 如果有相近的兩種或更多的聲音,哪個音量應(yīng)該高一些,高出多少合適?
用真實的聲音闡述
我們可以利用這些音量來創(chuàng)建一套元素引導(dǎo)體系,包括:鏈接、按鈕或者促銷口號等。
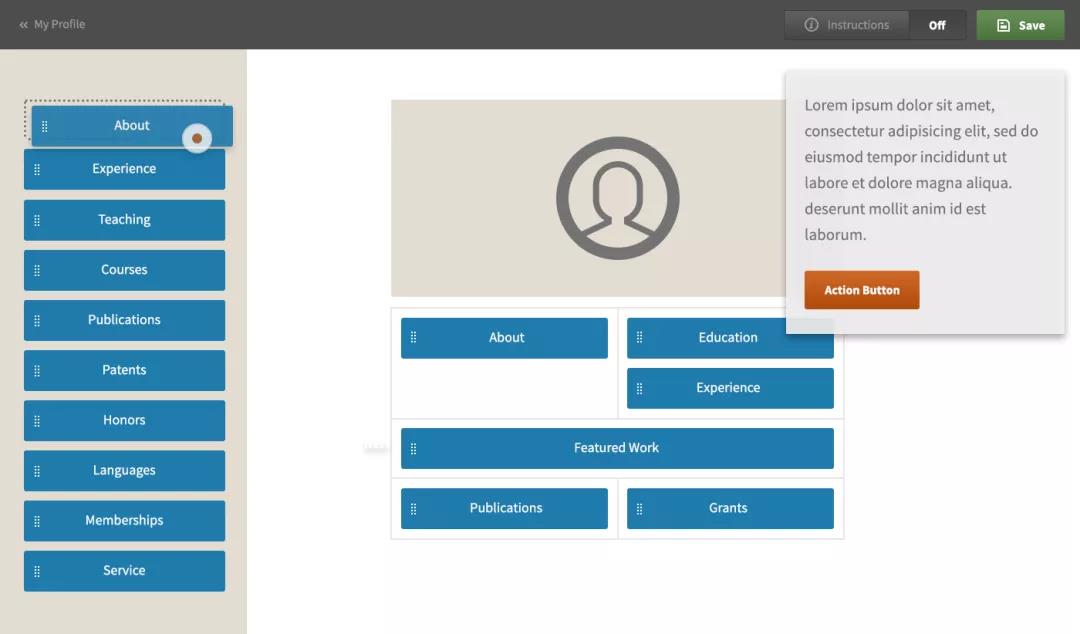
這里有一個我之前做的例子:

上面這個例子的關(guān)鍵點在于,每一條促銷標(biāo)語、每個按鈕或者鏈接,都有自己的“音量”。
深思熟慮地且有選擇性地靈活運用色彩、尺寸和排版,相對于到處使用相似元素來講,會取得更好的效果。
比如,在藍(lán)色的“提交”按鈕旁邊,放置的“取消”按鈕使用灰色,那么大家的注意力更多會聚集在“提交”這個按鈕上。
再舉個例子,“保存”這個按鈕使用綠色,會在眾多藍(lán)色的按鈕中脫穎而出。
而比較大的、橙色的按鈕,會比其他任何按鈕都顯眼,這是因為橙色是不經(jīng)常使用的暖色,而藍(lán)色和綠色是經(jīng)常被使用的冷色。
所謂調(diào)大設(shè)計圖中元素“音量”,就好比是在喧鬧的街道上用擴(kuò)音器將營銷語喊出來一樣,能迅速高效地抓住人們的注意力。

在上面這個頁面中,藍(lán)色按鈕是可以拖拽的元素,執(zhí)行按鈕是橙色的,保存按鈕是綠色的。
顏色將他們區(qū)分開,并賦予他們不同的含義。
用戶看到相應(yīng)的顏色就明白這個按鈕是用來做什么的。
總結(jié)
下一次,如果有人對再對你說:“你的設(shè)計里需要多加一些引導(dǎo)”,試著用“音量等級”系統(tǒng)來作為引導(dǎo),實現(xiàn)產(chǎn)品和用戶的對話。
盡量避免太多的元素相互干擾,反而大大分散了用戶的注意力。
原文作者:Tom Osborne
譯者:藍(lán)湖





精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)