10個實用小技巧,讓你的設(shè)計細(xì)節(jié)更高級
本文記錄了國外大神在工作中對于一些UI細(xì)節(jié)的經(jīng)驗總結(jié),仔細(xì)閱讀,相信會有一些收獲!
以下是譯文全文:
我猜想我們大多數(shù)人都是從了解一點UI,或者根本不了解的情況下開始從事設(shè)計的。但即使開始時我們并沒什么優(yōu)勢,我們?nèi)匀幌敕皆O(shè)法的通過眾多設(shè)計書籍和文章來了解顏色,排版,布局等方面的知識。
因此,在本文中,我將分享我從不同設(shè)計師那里學(xué)到的和在設(shè)計用戶界面時學(xué)到的東西,還包括我自己的一些新發(fā)現(xiàn)。
聲明 : 以下的“不好的”示例并不一定意味著它們是錯誤的。這只是我們從良好的設(shè)計方案改進(jìn)到更優(yōu)秀方案的基礎(chǔ)
1.讓重要的文字更加突出
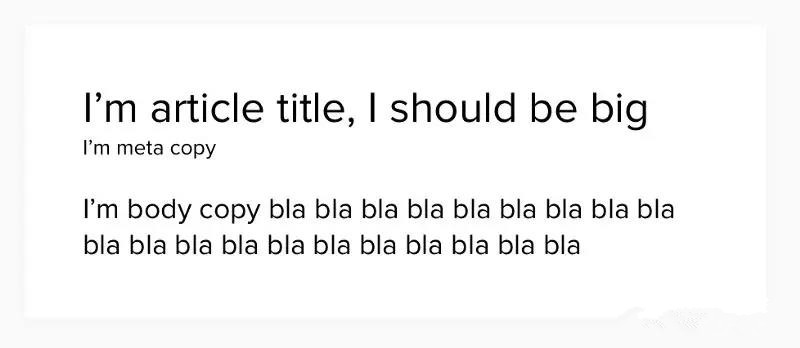
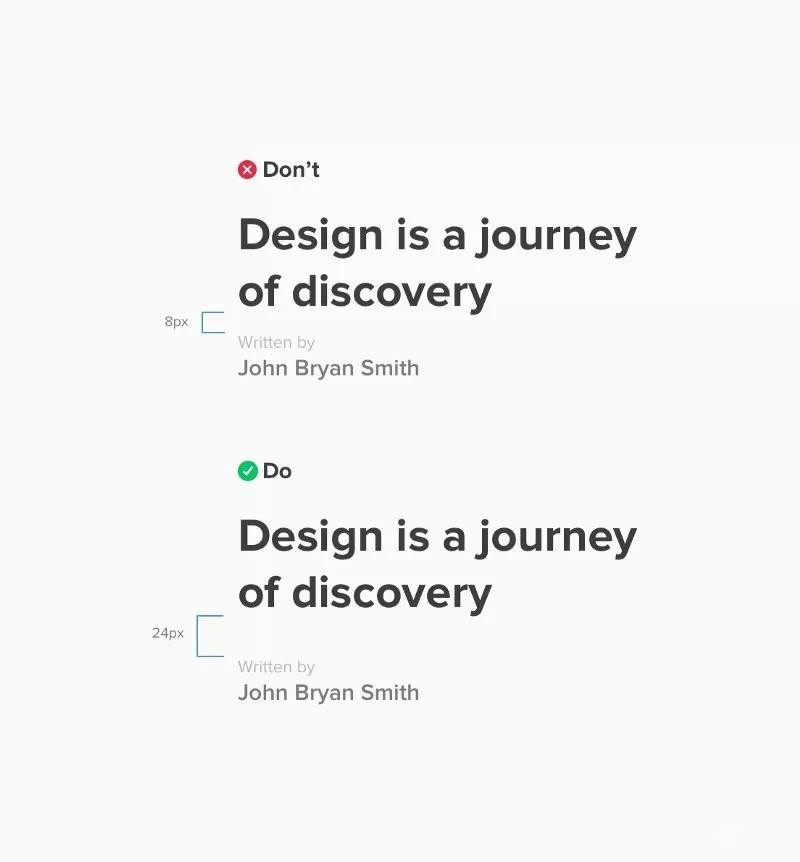
當(dāng)文字需要分清層次結(jié)構(gòu)時,單純使文字變大來強調(diào)通常不能解決問題,就像下面的問題一樣:

文字的層次結(jié)構(gòu)不只是小和大的關(guān)系,它需要文字在大小、字重和顏色三個方面進(jìn)行正確的組合,形成對比,對比度越大越好。(譯者注:我認(rèn)為對比度也不能太大,合適即可。)

那么如何設(shè)計更好的對比呢?
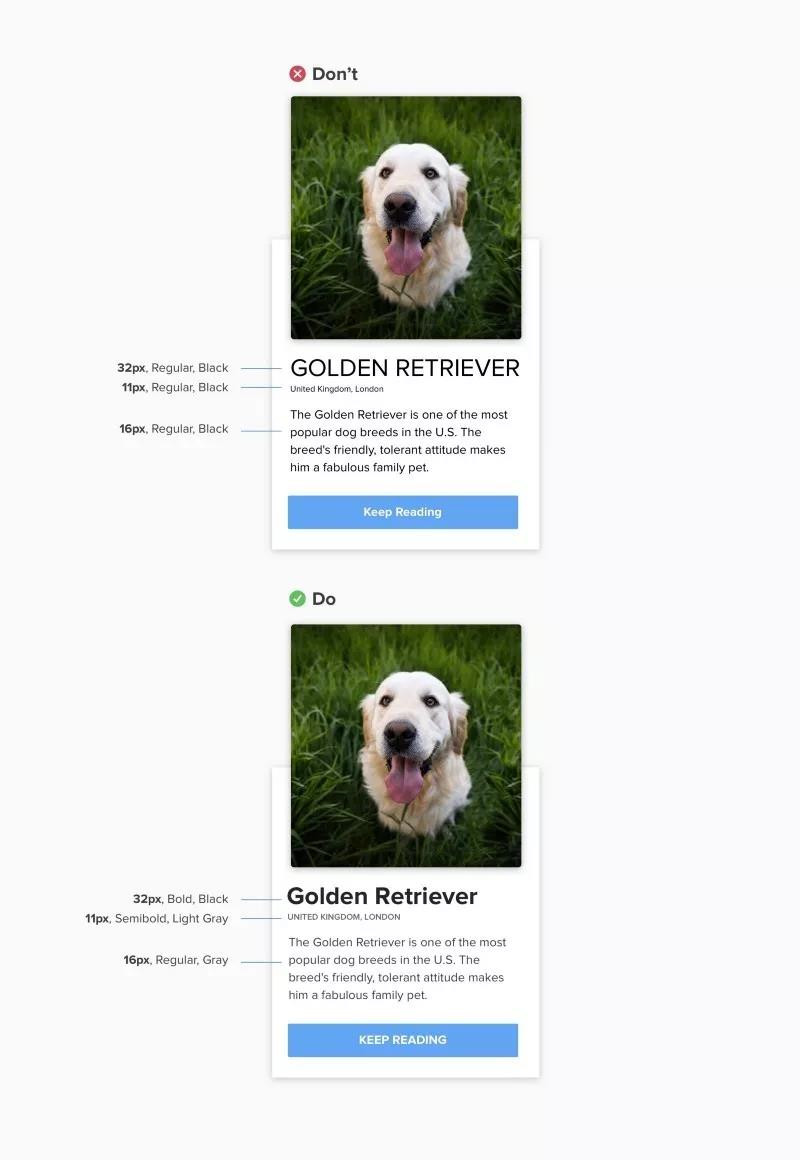
·不要使用一種字重不同字體大小的方式來建立對比和層次。
·相反,把主要內(nèi)容加粗加深,把次要內(nèi)容變細(xì)變淡(不太重要的)。
·創(chuàng)建三種不同的文字顏色,從深色到淺色(參見下面的示例)。通常我使用我設(shè)計的基礎(chǔ)顏色作為正文文字顏色。
·不要害怕使用大的字體比例(例如:24px標(biāo)題、16px正文、10px標(biāo)簽等)。更大的字體比例=更好的對比。
·打開網(wǎng)站Modularscale在線計算器可以用來創(chuàng)建更好的字體層次。
·記住,對比度=大小+字重+顏色。
·最后,一定要回頭再檢查下它的對比。您可以使用這個http://leaverou.github.io/contrast-ratio 網(wǎng)站上的計算工具來檢查它的可讀性。

上圖是我常用的基本色,我把深色用來做大標(biāo)題,把淺色用來作為輔助內(nèi)容。
2. 不要使用多種復(fù)雜的顏色值
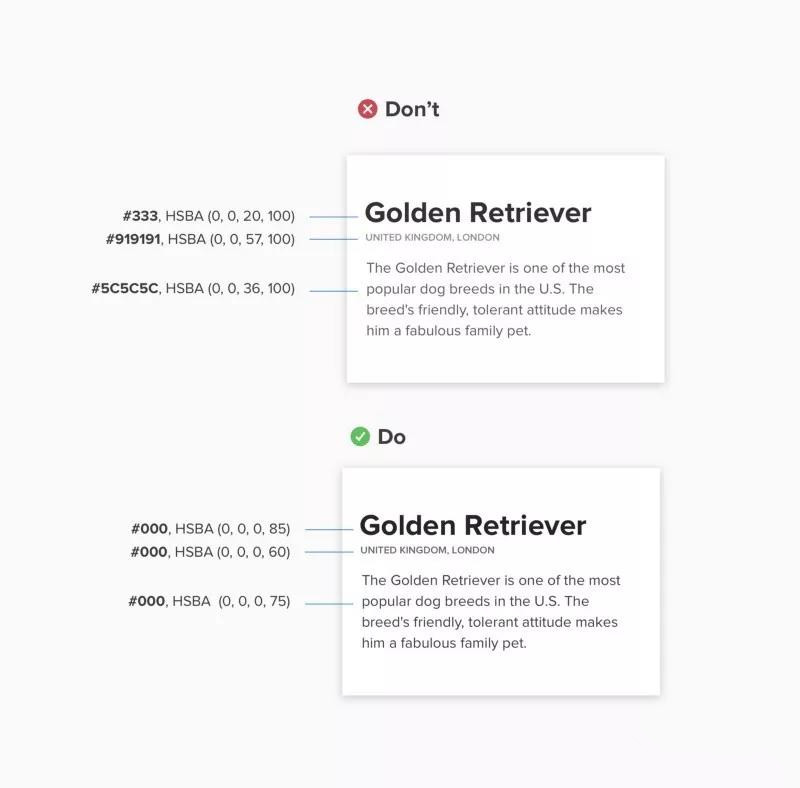
不要在你的顏色選擇器上下移動,只是為了選擇一些深色色值,這樣做會讓你的工作變得復(fù)雜。
我們都知道使用黑色文字顏色(#000)會給讀者眼睛造成疲勞,因此我們的替代方案是用比較暗的顏色。使用不同透明度的黑色作為解決方案,而不是去用復(fù)雜的十六進(jìn)制顏色值。

在我上面的實例中,我使用黑色作為主要顏色(#000),并根據(jù)其應(yīng)用的位置(如主要內(nèi)容,次要內(nèi)容等)降低其透明度。
3. 用數(shù)學(xué)方法理解顏色
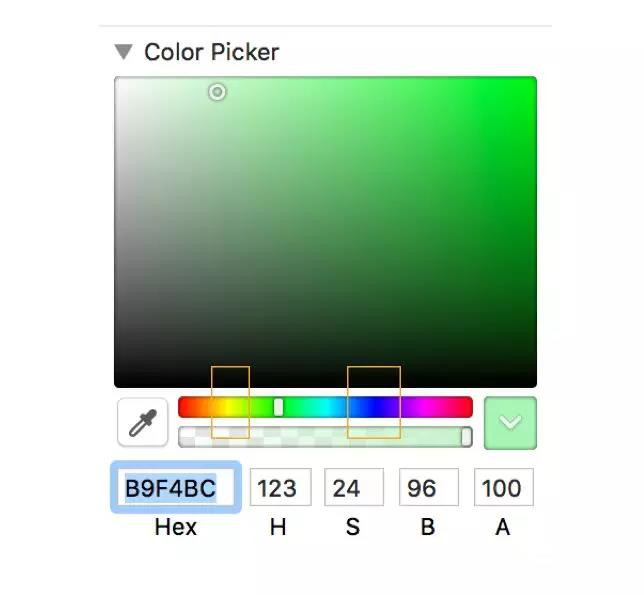
我們大多數(shù)人都會喜歡合適的顏色組合,每當(dāng)我們看到一個精彩的配色時,我們都會問自己:“他們是怎么做到的?”(就像下面的那幅圖)

直到我了解到,理解色彩不僅僅是對那些從一開始就有設(shè)計天賦的人,在色相,飽和度,亮度(HSB)上做簡單的加減法也會達(dá)到一些神奇的效果(我們將使用HSB代替RGB)。你可以輕易的就擺脫單調(diào)的白色背景,把它變成像畢加索的作品一樣,就像下面的例子:

那么HSB的加減法在哪里體現(xiàn)呢?

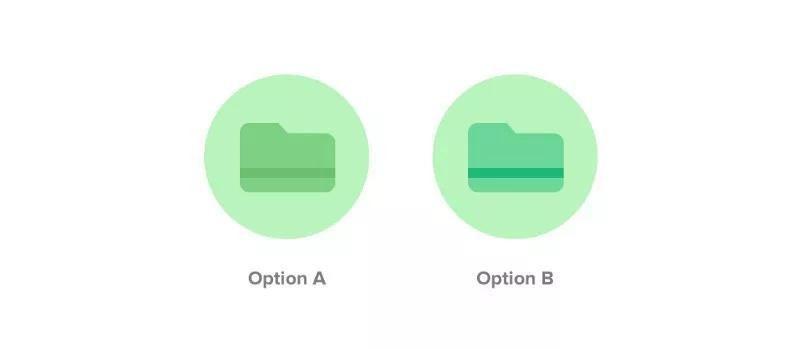
理解兩種顏色模式的方法
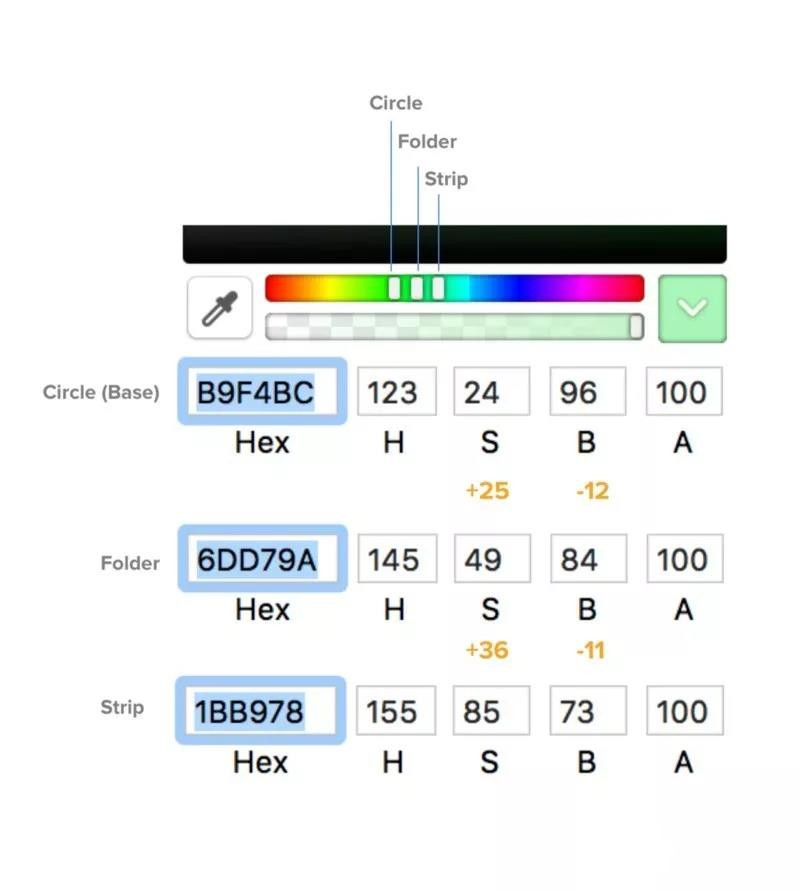
實際上有兩種方法,我們可以看到,兩個選項都有相同的基礎(chǔ)顏色#B9F4BC(圓圈背景),但在文件夾和條帶顏色上有不同。在我們開始的時候,請記住第一個數(shù)字對應(yīng)于色相,其次是飽和度,最后是亮度。
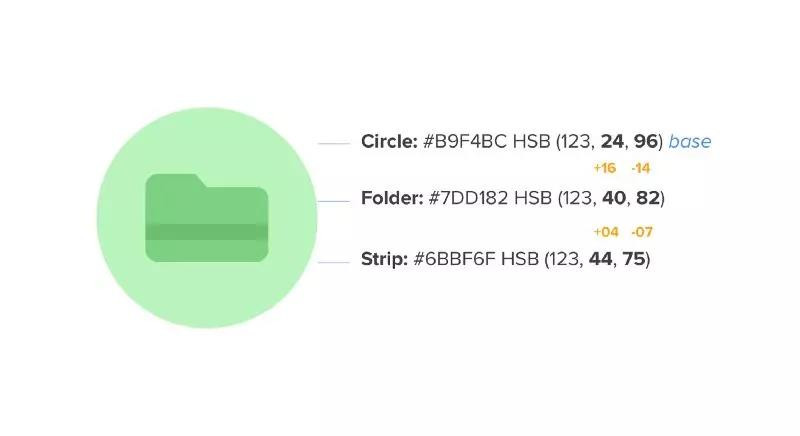
選項A

在選項A中,我們可以看到色相值123在全部形狀(圓、文件夾、條帶)上始終未變,而飽和度和亮度則都發(fā)生了變化。
現(xiàn)在,以飽和度24和亮度96為基礎(chǔ)值去改變。當(dāng)我們?yōu)槲募A設(shè)計深綠色時,這兩個值都會變化。從飽和度24變到40(增加+16)和從亮度96變到82(減少-14),這說明飽和度在變化,無論是遞增還是遞減的,都需要與亮度成反比例調(diào)整,以設(shè)計出良好的對比(反之亦然)。同樣的事情也發(fā)生在條帶中,使用文件夾的飽和度和亮度作為基本值,飽和度從40遞增到44(增加+04),亮度從82降到75(減少-07)。從而引出公式:
深色色調(diào)=飽和度增加亮度減少
淺色色調(diào)=飽和度減少亮度增加
每當(dāng)我想知道我的設(shè)計應(yīng)該使用什么正確的顏色時,這個公式幫助了我。我認(rèn)識到,最好是有一個基本色,并從那里開始調(diào)整飽和度和亮度,同時保持色相值不變。
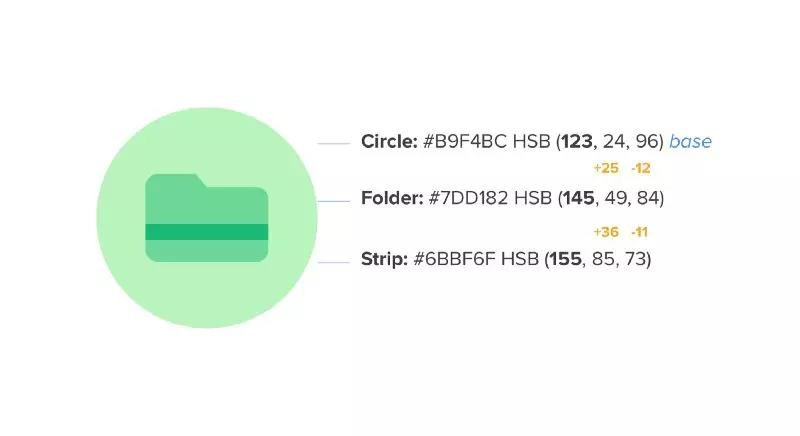
選項B

在選項B中,同樣的原理仍然適用(我們上面的公式),但這次色相值會改變。我們在各種設(shè)計材料中適用的術(shù)語RGB和CMY,現(xiàn)在對我們來說是有意義的。
RGB代表紅色,綠色和藍(lán)色,而CMY代表青色,品紅色和黃色。當(dāng)我第一次開始時,這些術(shù)語對我沒有任何意義,直到我發(fā)現(xiàn)了可以使用RGB和CMY進(jìn)行顏色組合。
現(xiàn)在在選項B中,如果我們想要使底色變暗,我們需要做的就是將我們的拾色器在調(diào)色板上移動到最近的RGB方向,或者將它移動到CMY方向,從而得到更輕的變化。例如:

因為想要設(shè)計一個更深的底板背景顏色#B9F4BC(圓形背景),并應(yīng)用到文件夾圖標(biāo)中。這個時候就需要把顏色選擇器移動到最近的RGB方向(在這個例子中是藍(lán)色)。但是如果想要一個更淺的文件夾,就需要把顏色選擇器往左邊移,靠近CMY方向(在這個例子中是黃色)
常見的情況是,RGB方向選擇顏色會讓顏色變得更深,而CMY方向則會讓顏色變得更淺
在將顏色選擇器移動到想要的結(jié)果后,我們現(xiàn)在應(yīng)用選項A中的公式,結(jié)果我們得到了下面這個配色:


紅色,綠色,藍(lán)色(RGB)+選項A公式=深色色調(diào)
青色,品紅色,黃色(CMY)+選項A公式=淺色色調(diào)
4. 使用留白對內(nèi)容進(jìn)行分組

除了在兩個組之間添加一行表示分離以外,使用更大的留白是一個更好的方案。
就像臨近原則所說的那樣:
彼此靠近或接近的對象會被看成是一個組的內(nèi)容。
以我上面的例子來看,我的目標(biāo)是要把標(biāo)題和作者區(qū)分開,用一個更大的24px作為間隔會更加合適。
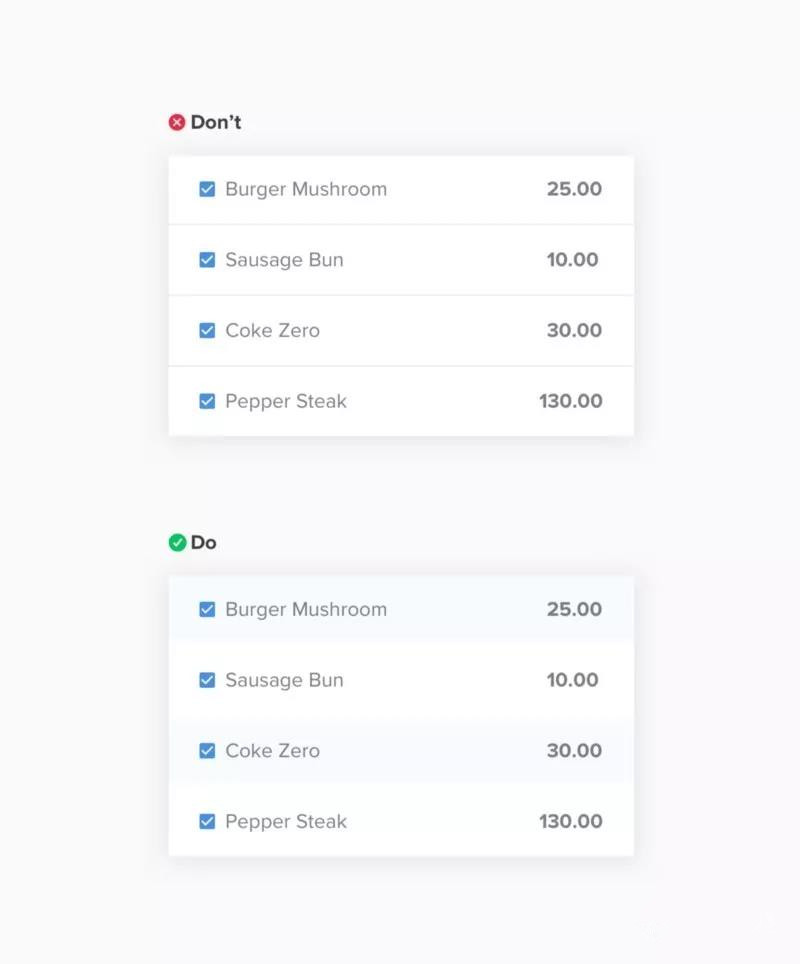
5.使用顏色分隔行

在設(shè)計時,做列表界面可能會很無聊,因為只需要不斷復(fù)制組件即可完成。但是在用戶看來,閱讀這些列表就會很困難,特別是如果在一行與另一行之間沒有很大區(qū)別的時候。因此除了使用線,添加顏色背景對可讀性來說也會有很大幫助,對于設(shè)計師來說也更有有成就感。
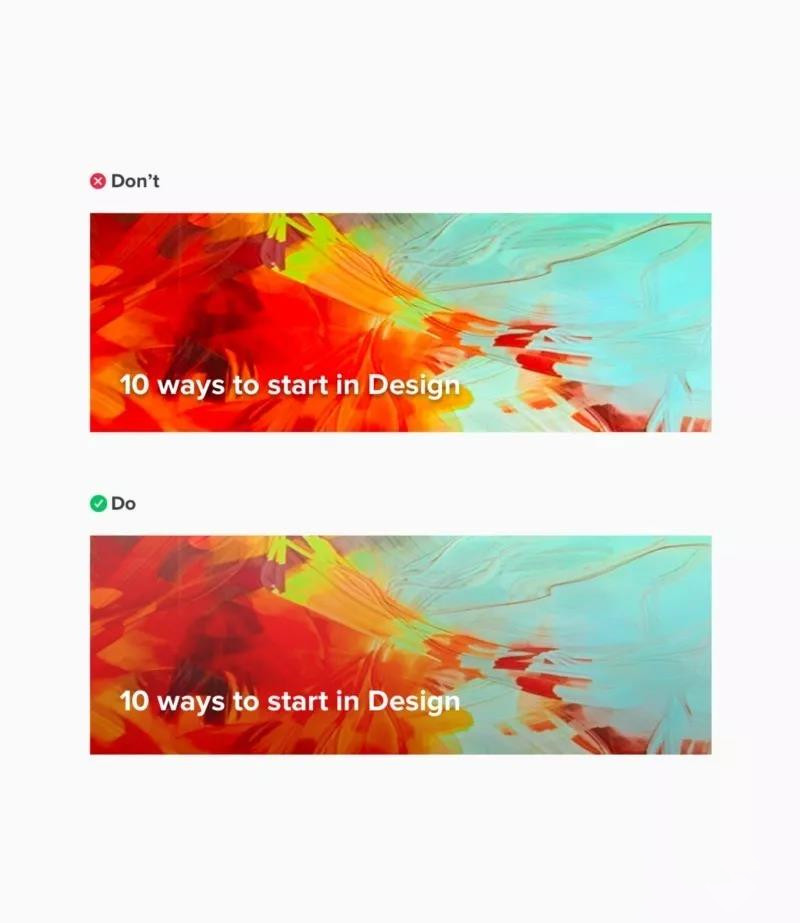
6. 漸變填充代替文字的投影

特別是在背景是動態(tài)的,設(shè)計標(biāo)題并在圖片上添加文本就變得非常具有挑戰(zhàn)性。
通常,帶有動態(tài)圖片背景的文字,常見解決方案是添加投影,但它無助于用戶的可讀性。它在字母和單詞周圍增加了更多的視覺混亂,因為它把字母間的留白給填補了。
對于一些人來說,黑白顏色疊加是解決這類問題的有效方法。但是最近,我發(fā)現(xiàn)了使用漸變填充的新方法。

這樣做比在圖片上增加黑色背景或者減少其透明度要容易的多。而且,只是一部分圖片有一些灰度,另一些部分依然保持自然。文本的位置會變得更暗,這樣可以提升文字的可讀性。
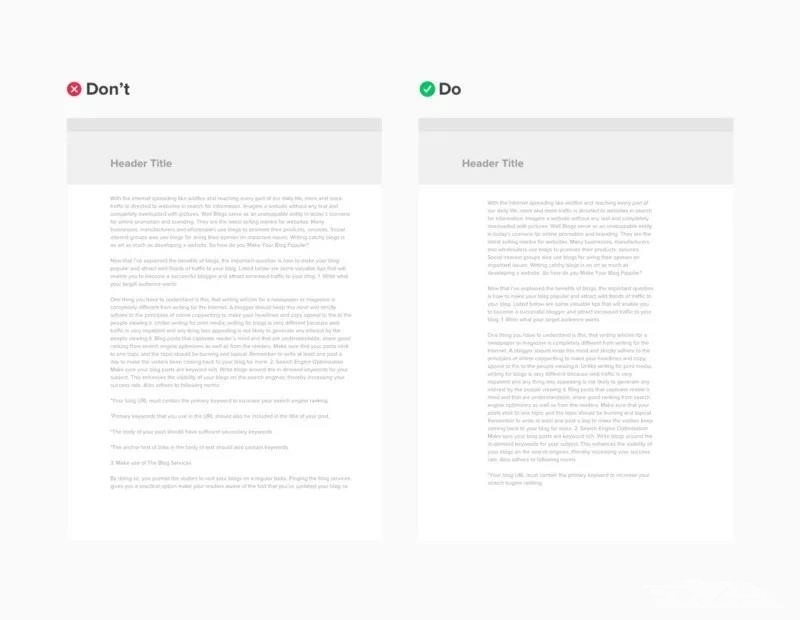
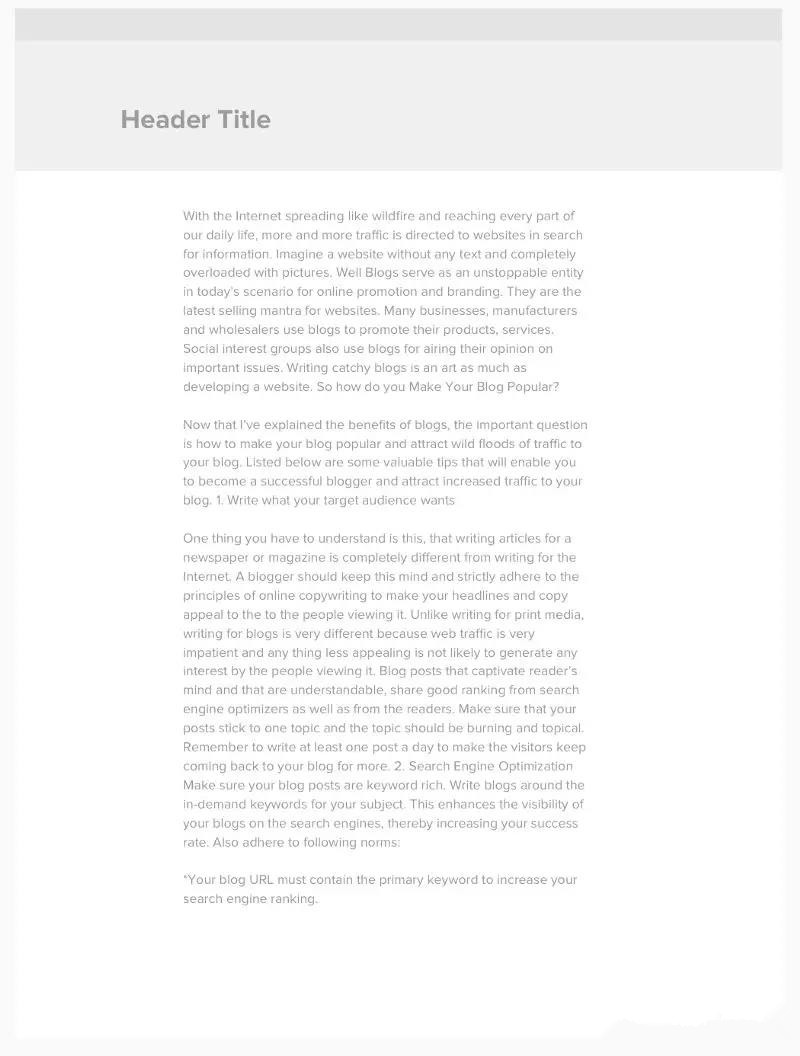
7. 行的長度

大多數(shù)設(shè)計師通常會把每一行做的很長來適應(yīng)網(wǎng)頁寬度。但這樣會給用戶帶來視覺壓力,每一行45-65個字符是最理想的。
如果你為了達(dá)到理想效果縮短了行的長度,導(dǎo)致右側(cè)有一個非常大的留白空間,如下圖所示:

不要懷疑你做的初衷,將文本內(nèi)容進(jìn)行居中,就可以消除右側(cè)的空白。

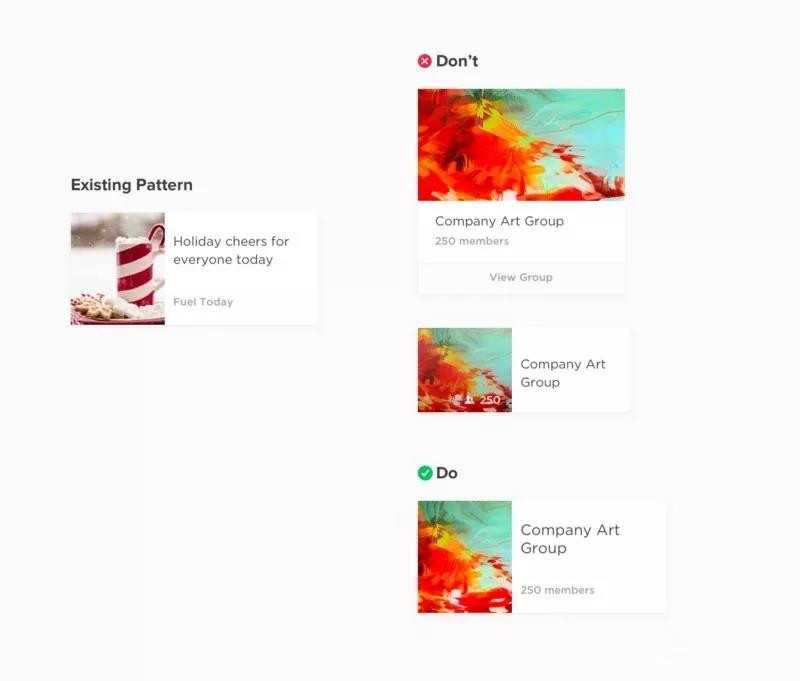
8. 將設(shè)計組件化

設(shè)計不一致的地方在于它并沒有基于規(guī)范。當(dāng)你意識到這個問題時,你可能已經(jīng)設(shè)計了5種不同的卡片,10個不同的按鈕,5個不同的標(biāo)題樣式等。
在開始為特定的內(nèi)容設(shè)計界面之前,嘗試回頭看看以前的一些設(shè)計,因為很可能會看到可以復(fù)用的樣式。
我們可以把文章的卡片內(nèi)容復(fù)用在藝術(shù)圖片卡片上,而不是重新設(shè)計一個新的樣式(如上面的例子)。這樣可以節(jié)省設(shè)計師的時間,并保持界面統(tǒng)一。
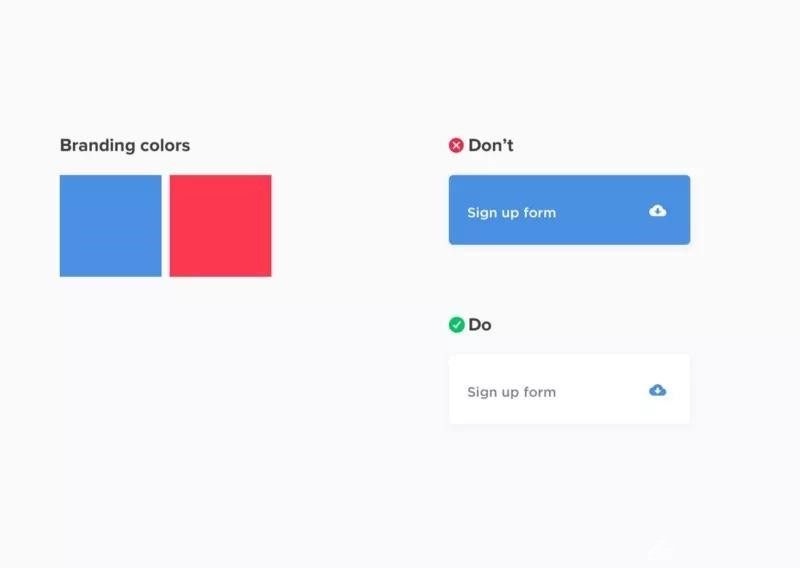
9. 使用品牌顏色作為強調(diào)

我們通常認(rèn)為,品牌色彩必須占據(jù)界面顏色的很大一部分。我們很難在干凈簡約的設(shè)計中向客戶展示大面積的霓虹黃色,橙色,和粉紅色品牌顏色。那么到底怎么做呢?只是需要將它們用來作為強調(diào)色即可。
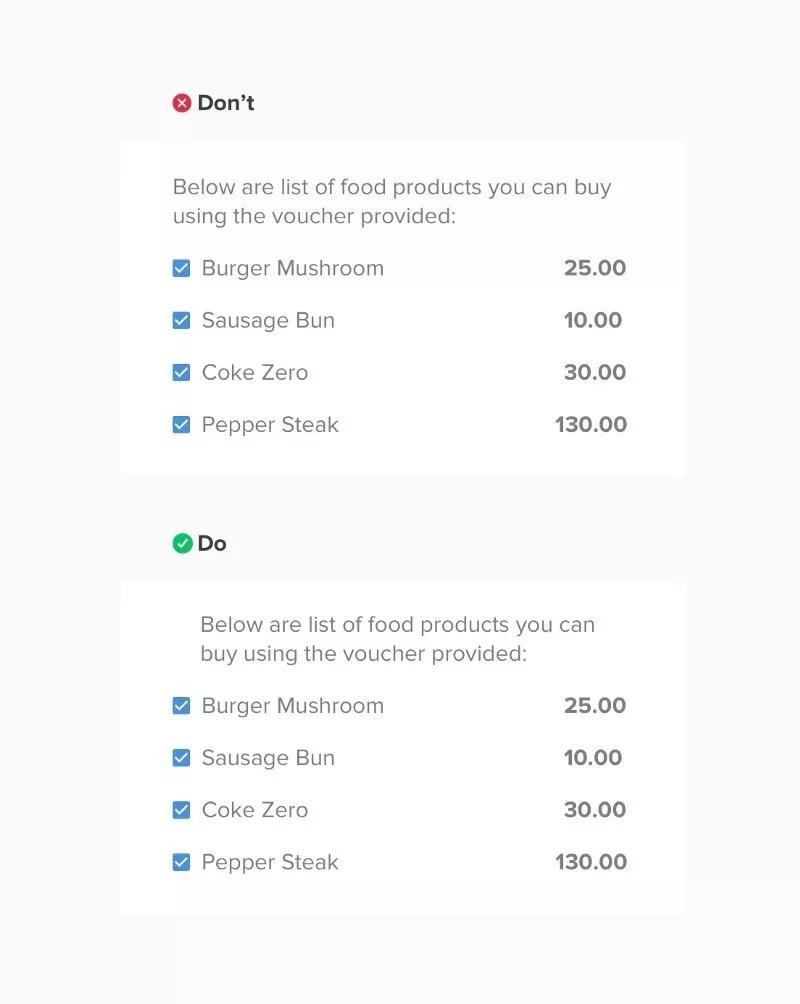
10. 重點突出

最后,像上面那樣去設(shè)計一個列表時,可以讓選擇框,符號或者數(shù)字在頁邊。這樣可以使得列表更清晰,可讀性更強。
希望這10個設(shè)計小技巧能夠幫助你提升你的界面設(shè)計。
原文:https://medium.com/sketch-app-sources/design-cheatsheet-274384775da9 (需要翻墻)
作者:Riel M
譯者:彩云Sky
本文翻譯已獲得作者的正式授權(quán)






精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)