移動支付界面設(shè)計,4大技巧教你留住用戶的心
以下內(nèi)容由Mockplus團隊翻譯整理,僅供學習交流,Mockplus是更快更簡單的原型設(shè)計工具。
正確的網(wǎng)站設(shè)計是提高轉(zhuǎn)換率,增加銷售額的有效方法。需要注意的是,設(shè)計師必須認真考慮在線商店的用戶體驗原則,這對于移動端設(shè)計來說是非常重要的。
目前,在大部分互聯(lián)網(wǎng)流量中移動設(shè)備流量占據(jù)主導(dǎo)地位。2017年,移動用戶在整個互聯(lián)網(wǎng)的用戶中總數(shù)占比達到52%左右。如果你沒有針對移動端的網(wǎng)站或應(yīng)用進行優(yōu)化,那么你的電子商務(wù)效果一定不夠理想。
以下我提供了一些建議來幫助你設(shè)計移動端支付頁面。當然,這些建議不可能適用于所有類型的在線商店,這一定程度上取決于你銷售的產(chǎn)品。
如果你想要提升你的網(wǎng)站轉(zhuǎn)換率,那么這個指南將是你邁向更大的移動客戶群體的第一步。
1. 提供簡單的編輯選項
從產(chǎn)品頁面到支付,整個流程應(yīng)該給人一種操作簡單的感覺。這意味著當訪客點擊“支付”CTA時,如果需要的話,用戶可以輕松訪問并編輯訂單。
設(shè)計一個可編輯的購物車,用戶可以更改商品數(shù)量,尺寸,顏色,款式等等。以上這些操作都應(yīng)該可以通過幾個點擊動作完成。
不要增加用戶購買阻力或使支付過程變得繁瑣。用戶的想法反復(fù)無常,你要盡量把購買阻力降低到零,提高用戶購買幾率。

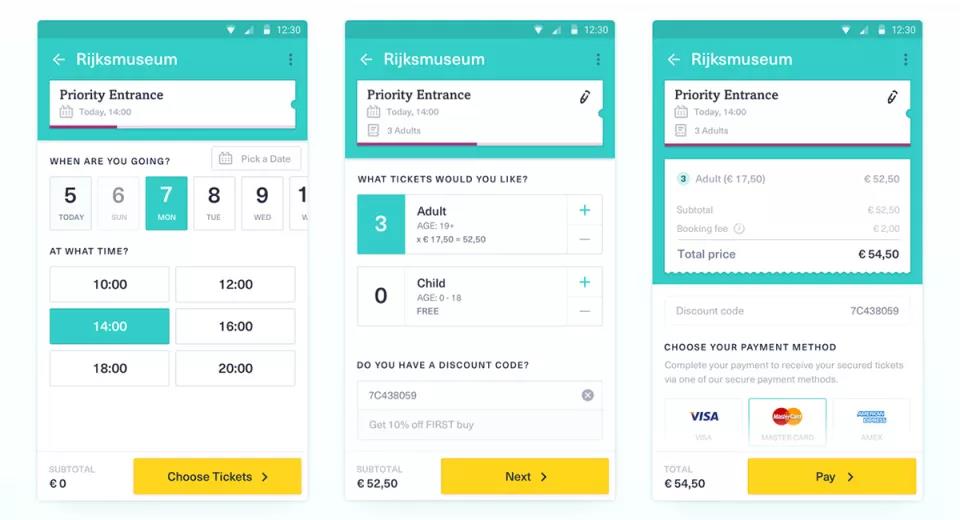
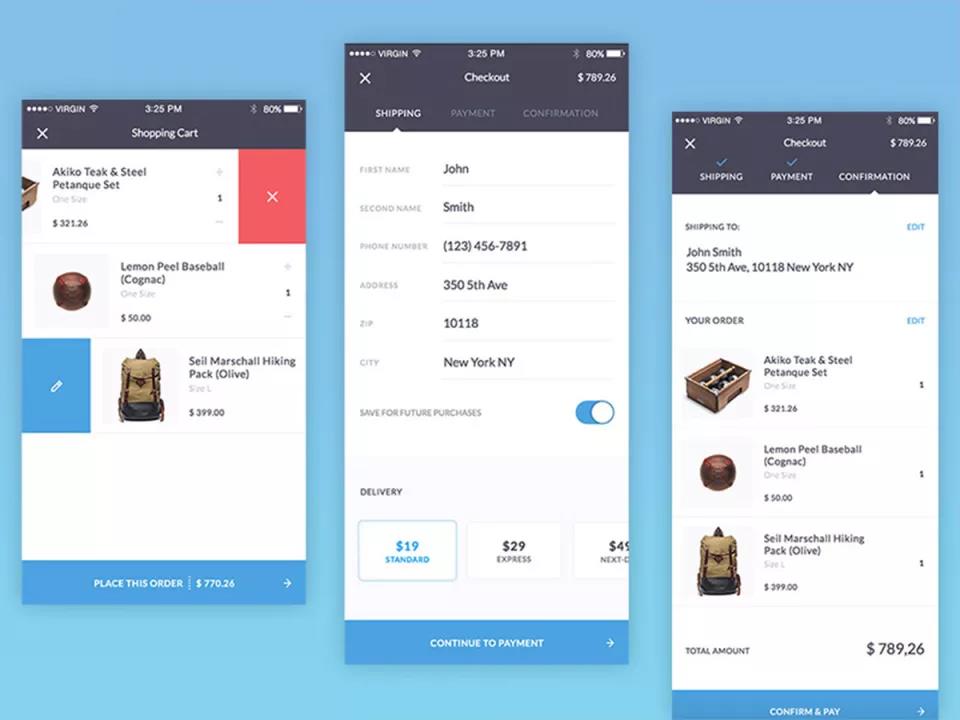
讓我們看一下Yummygum的這個設(shè)計示例,它是一個機票訂單支付頁面。用戶可以在頁面上輕松地增加或減少機票數(shù)量,以及選擇機票的日期和起飛時間。
請注意它的界面元素是如何設(shè)計交互的,設(shè)計師使用大方塊和豐富多彩的亮色來提示微交互,這個設(shè)計非常適合移動設(shè)備。
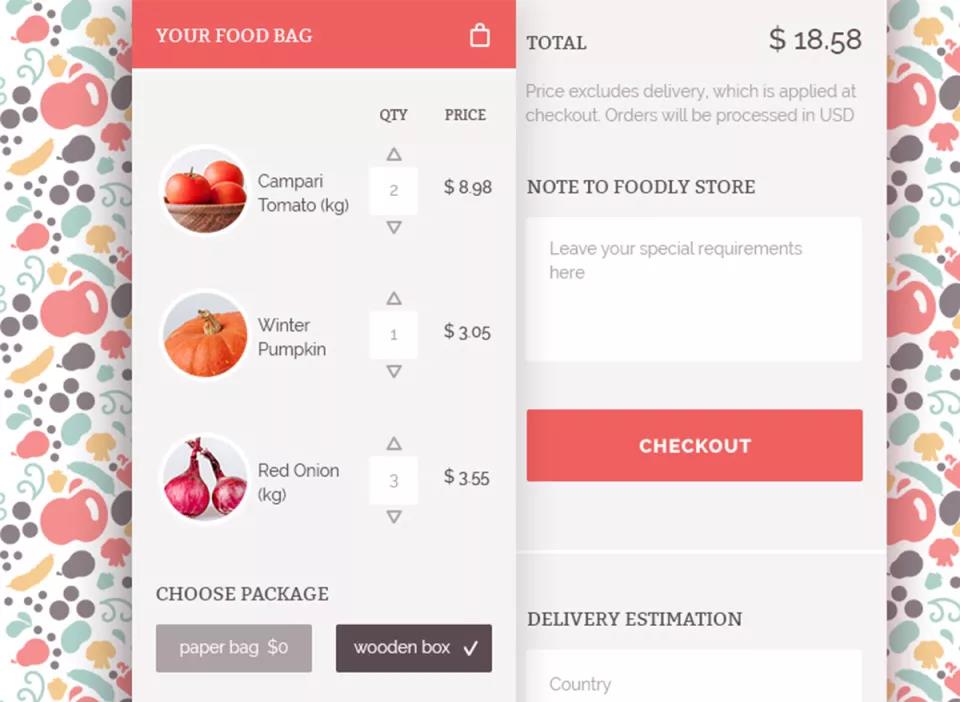
除此之外,你也可以在Olia Gozha設(shè)計的購物車頁面中找到一些靈感。

在支付之前,界面會再次顯示購買的商品數(shù)量和價格。箭頭圖標使這里的交互特別明顯,用戶一下就能明白這個圖標是可點擊的。
另外,思考一下,顧客在購買商品之前可能想編輯訂單的哪些選項。在最終支付前向他們展示訂單里的商品詳情,并為其提供訪問權(quán)限來編輯訂單。
這樣設(shè)計能有效獲取買家的信任,并確保他們真正想要購買的心理。
2. 提供鏈接付款方式
在桌面端或筆記本電腦上處理付款很簡單。通常你可以拿起你的信用卡并輸入數(shù)字即可,但在智能手機上就沒那么方便了。
移動端的鍵盤非常輕便,但它們無法與完整的桌面鍵盤相比。因此,你需要讓支付流程更簡單,最好是只需幾次點擊即可完成支付。
如何才能實現(xiàn)這種效果?通過鏈接支付并將其保存在顧客的帳戶中。
每當顧客購買商品的時候,詢問他們是否要保存當前的付款方式。然后,你可以創(chuàng)建一個頁面,讓買家可以在信用卡,PayPal賬戶或他們過去使用的任何付款方式之間進行選擇。
使用這種鏈接支付的界面,當然越簡單更好。但是也有設(shè)計師想為用戶分享有關(guān)支付方式的細節(jié),以確認賬號是否正確,這也是可以的。

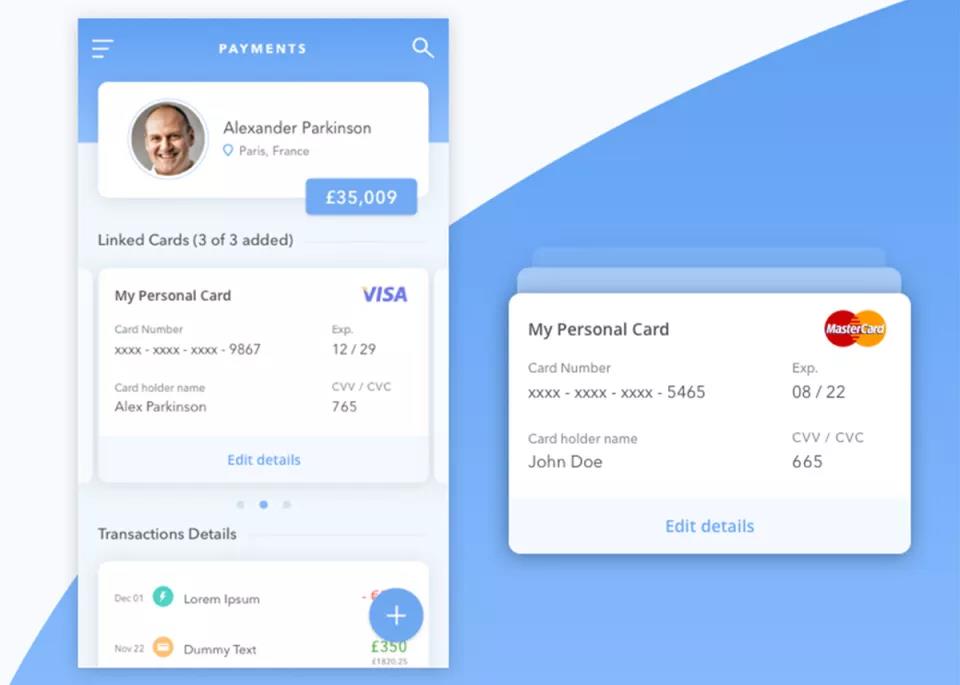
以Vishnu Prasad的這種設(shè)計為例,它展示了如何使用保存的信用卡號碼來查看支付界面。
從個人來講,我不喜歡將這些數(shù)據(jù)清晰地展示在界面中,這也是我對這個UI唯一的疑慮。如果我是這個設(shè)計師,我會將這些數(shù)據(jù)信息設(shè)置默認為隱藏,單擊就會顯示或隱藏。但這個設(shè)計的重點就在于買家可以在支付前查看支付細節(jié)。
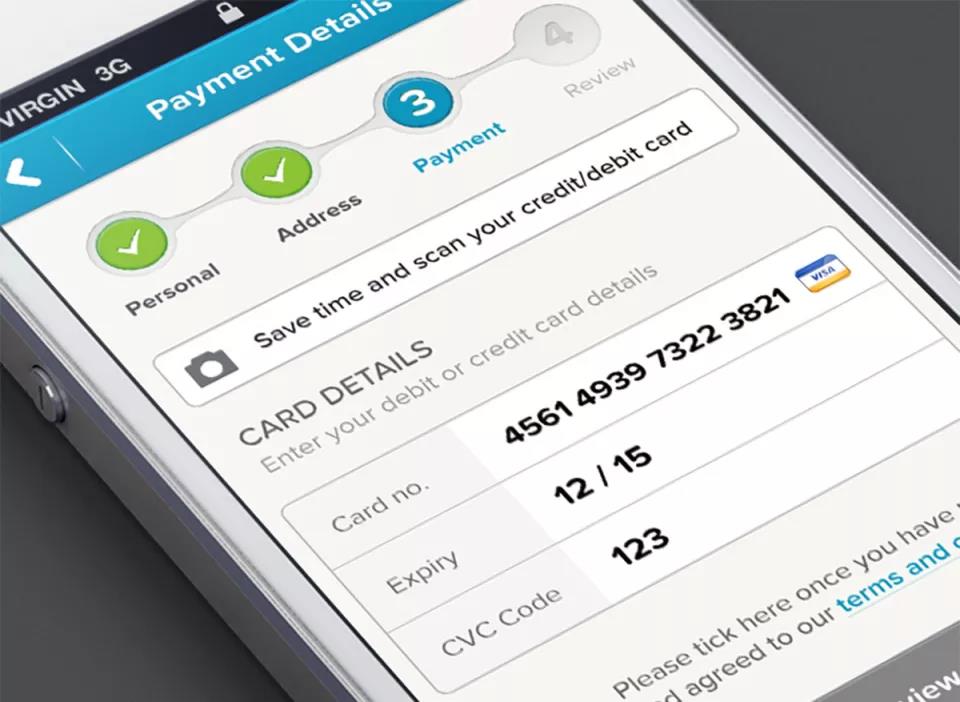
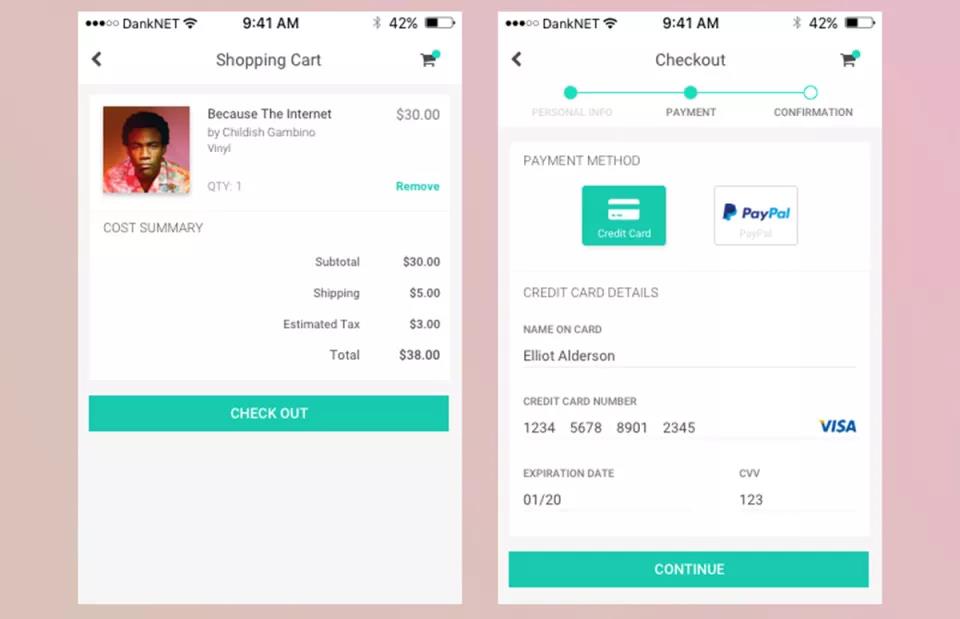
當不是每個顧客都喜歡這樣做,你需要設(shè)計一個安全的表格來獲取信用卡信息。Murat Mutlu的這個例子是一個非常簡潔的移動支付界面,只使用合適的字段來完成該過程。

實際上,我喜歡這種風格的支付流程,因為它減少了頁面上的字段總數(shù),整體簡潔明了。
這實際上也是用戶體驗的一個大趨勢,作為設(shè)計師,我們應(yīng)該進一步研究它。
3. 設(shè)計循序漸進的支付流程
無論是標簽,面包屑導(dǎo)航還是圓形統(tǒng)計圖,它們都可以用作進度提示。
這些進度提示可以引導(dǎo)用戶完成支付流程,告訴他們什么時候可以完成所有操作。這聽起來可能很簡單,但優(yōu)化支付頁面的流程并不容易。
我們一起欣賞下面這個精美的支付界面。

它的CTA按鈕隨著頁面進行切換,因此它可以幫助用戶流暢地完成整個支付過程。
每完成一個步驟,步驟后都會有一個完成標記,這是一個讓買家知道他們離完成支付更近一步的視覺提示。你也可以使用圖標,彈出文本,或像上面示例中的填充氣泡來表示步驟完成進度。
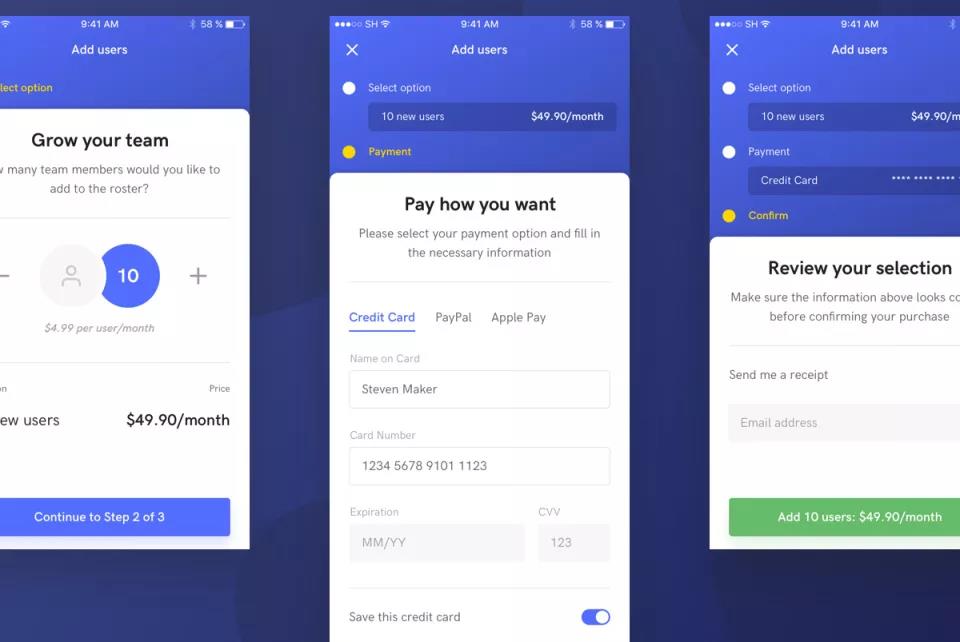
設(shè)計師Steven Hanley有一個很酷的用戶支付界面,它主要依靠點和隱藏頁面元素的簡單性。

這些隱藏的部分包含之前支付過程中的信息。一旦完成操作,它們就會像手風琴菜單一樣自動隱藏。
通過這種設(shè)計,你可以運行非常特定類型的UI / UX效果。但是整個支付過程都是通過相同的最終目標來優(yōu)化的:明確買家支付流程的每一步。

如果不知道如何著手設(shè)計進度提示,就試著多瀏覽一些進度條設(shè)計,看看哪些是你喜歡的。
我總是推薦這款桌面風格的電子商務(wù)支付界面,因為它們?nèi)绱伺c眾不同。你只需要找到一個與你的移動界面相匹配的進度樣式,就能參考使用了。
4. 提供最終確認頁面
在買家最終點擊“購買”按鈕之前,他們心中通常會有一些猶豫。你可以通過提供一個最終確認頁面,對他們的訂單進行完整的總結(jié),讓買家放心。這在移動設(shè)備上特別方便,因為瀏覽器沒有簡單的選項卡,沒有鼠標,使用小屏幕查看訂單更加困難。
設(shè)計一個最終確認頁面其實很簡單。你只需按商品的價格,運費,稅費和總費用列出一個總訂單。當然,你也可以包含預(yù)計發(fā)貨日期和與產(chǎn)品交付相關(guān)的其他細節(jié)。
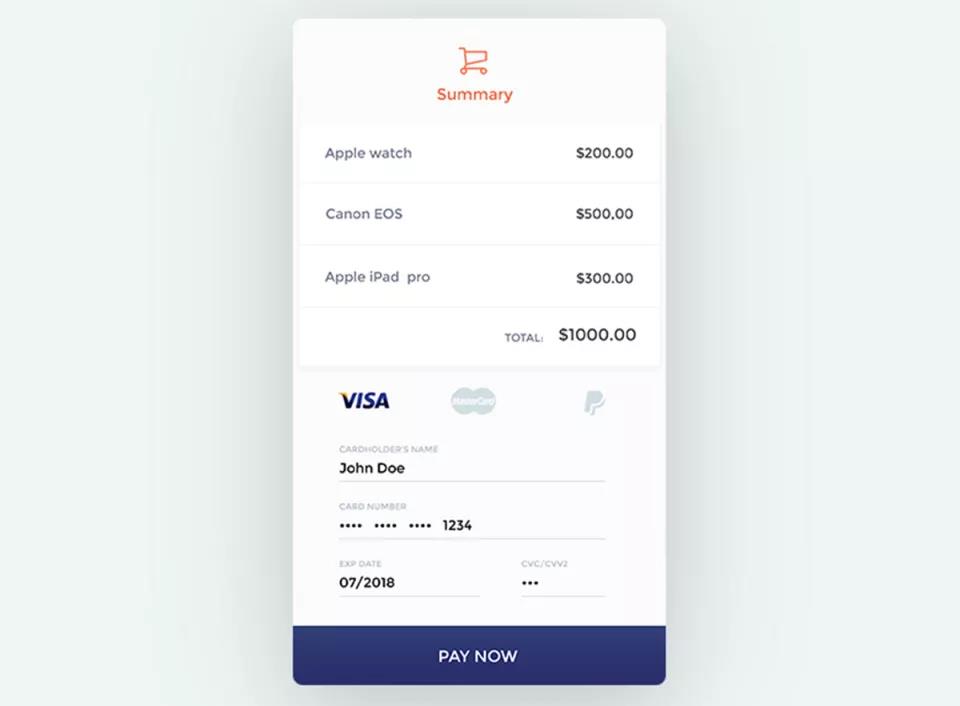
Designoholic做出的這個設(shè)計,就很好地向我們展示了如何在一個頁面中總結(jié)商品的所有信息。
當然,這并不是最完美的設(shè)計,但它證明了極簡主義也可以很好地應(yīng)用于移動端的支付確認頁面。

對于諸如數(shù)字下載或預(yù)約之類的非實物產(chǎn)品也是如此。
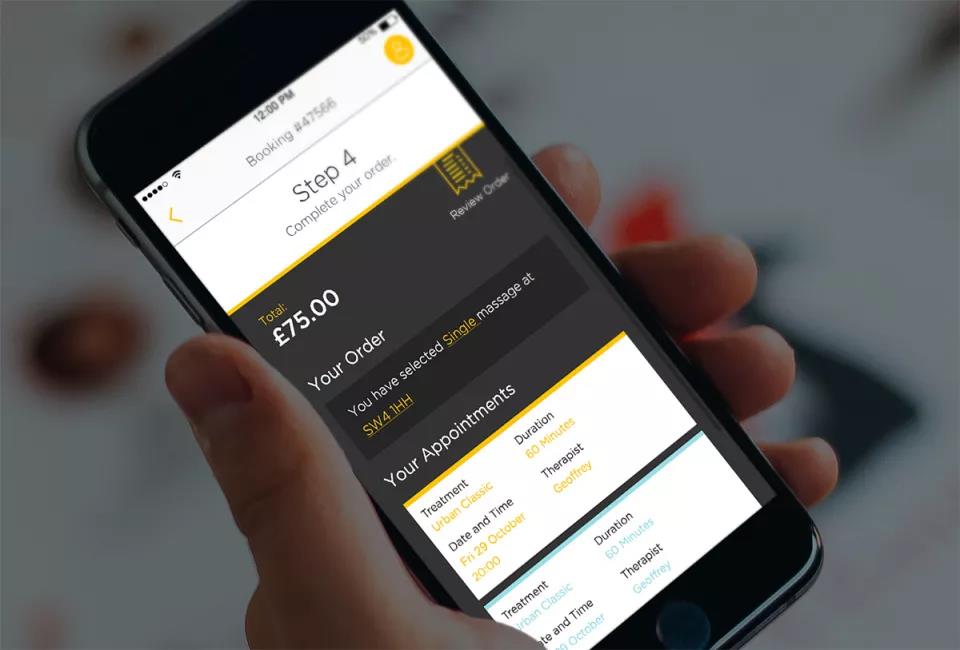
在調(diào)度頁面上,你可以通過顯示預(yù)定的時間,日期,地點和其他相關(guān)信息來完成訂單。以下這個設(shè)計出自由湯姆·甘布林之手。

在設(shè)計最終確認頁面之前,設(shè)計師需要知道買家希望在這個頁面上看到哪些信息。學會換位思考,想一想你在這個確認頁面上顯示什么內(nèi)容才能使買家感覺放心。
如果他們在購買時感覺舒適和安全,那么他們就會毫不猶豫地按下購買按鈕。
勇于嘗試
如果你從來沒有設(shè)計過手機端應(yīng)用,別因為它是個全新的領(lǐng)域就膽怯,要勇于嘗試!有了以上這些建議,我相信你可以設(shè)計出一個直觀的,漂亮的,可交互的移動支付頁面。
原文作者:Jake Rocheleau





精選課程
共鳴設(shè)計——科學與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)