移動(dòng)支付界面設(shè)計(jì),4大技巧教你留住用戶的心
以下內(nèi)容由Mockplus團(tuán)隊(duì)翻譯整理,僅供學(xué)習(xí)交流,Mockplus是更快更簡單的原型設(shè)計(jì)工具。
正確的網(wǎng)站設(shè)計(jì)是提高轉(zhuǎn)換率,增加銷售額的有效方法。需要注意的是,設(shè)計(jì)師必須認(rèn)真考慮在線商店的用戶體驗(yàn)原則,這對(duì)于移動(dòng)端設(shè)計(jì)來說是非常重要的。
目前,在大部分互聯(lián)網(wǎng)流量中移動(dòng)設(shè)備流量占據(jù)主導(dǎo)地位。2017年,移動(dòng)用戶在整個(gè)互聯(lián)網(wǎng)的用戶中總數(shù)占比達(dá)到52%左右。如果你沒有針對(duì)移動(dòng)端的網(wǎng)站或應(yīng)用進(jìn)行優(yōu)化,那么你的電子商務(wù)效果一定不夠理想。
以下我提供了一些建議來幫助你設(shè)計(jì)移動(dòng)端支付頁面。當(dāng)然,這些建議不可能適用于所有類型的在線商店,這一定程度上取決于你銷售的產(chǎn)品。
如果你想要提升你的網(wǎng)站轉(zhuǎn)換率,那么這個(gè)指南將是你邁向更大的移動(dòng)客戶群體的第一步。
1. 提供簡單的編輯選項(xiàng)
從產(chǎn)品頁面到支付,整個(gè)流程應(yīng)該給人一種操作簡單的感覺。這意味著當(dāng)訪客點(diǎn)擊“支付”CTA時(shí),如果需要的話,用戶可以輕松訪問并編輯訂單。
設(shè)計(jì)一個(gè)可編輯的購物車,用戶可以更改商品數(shù)量,尺寸,顏色,款式等等。以上這些操作都應(yīng)該可以通過幾個(gè)點(diǎn)擊動(dòng)作完成。
不要增加用戶購買阻力或使支付過程變得繁瑣。用戶的想法反復(fù)無常,你要盡量把購買阻力降低到零,提高用戶購買幾率。

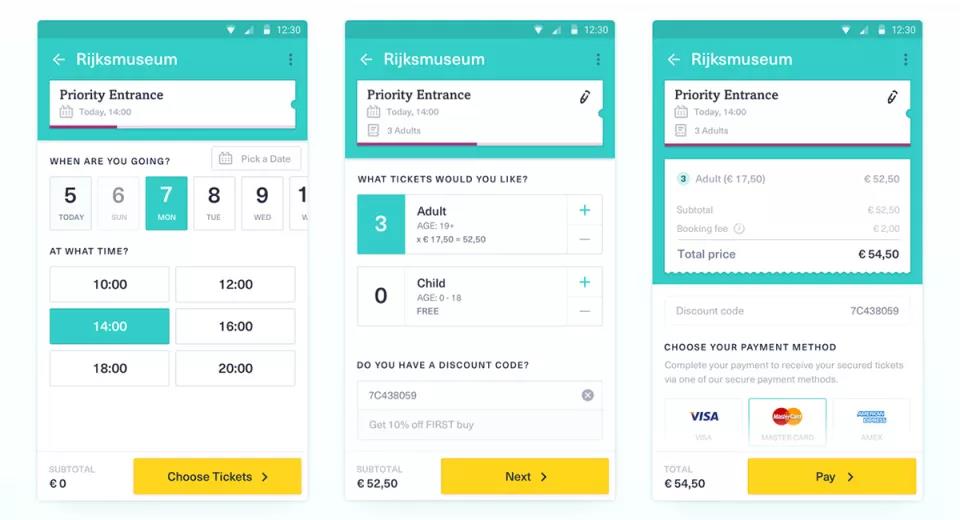
讓我們看一下Yummygum的這個(gè)設(shè)計(jì)示例,它是一個(gè)機(jī)票訂單支付頁面。用戶可以在頁面上輕松地增加或減少機(jī)票數(shù)量,以及選擇機(jī)票的日期和起飛時(shí)間。
請(qǐng)注意它的界面元素是如何設(shè)計(jì)交互的,設(shè)計(jì)師使用大方塊和豐富多彩的亮色來提示微交互,這個(gè)設(shè)計(jì)非常適合移動(dòng)設(shè)備。
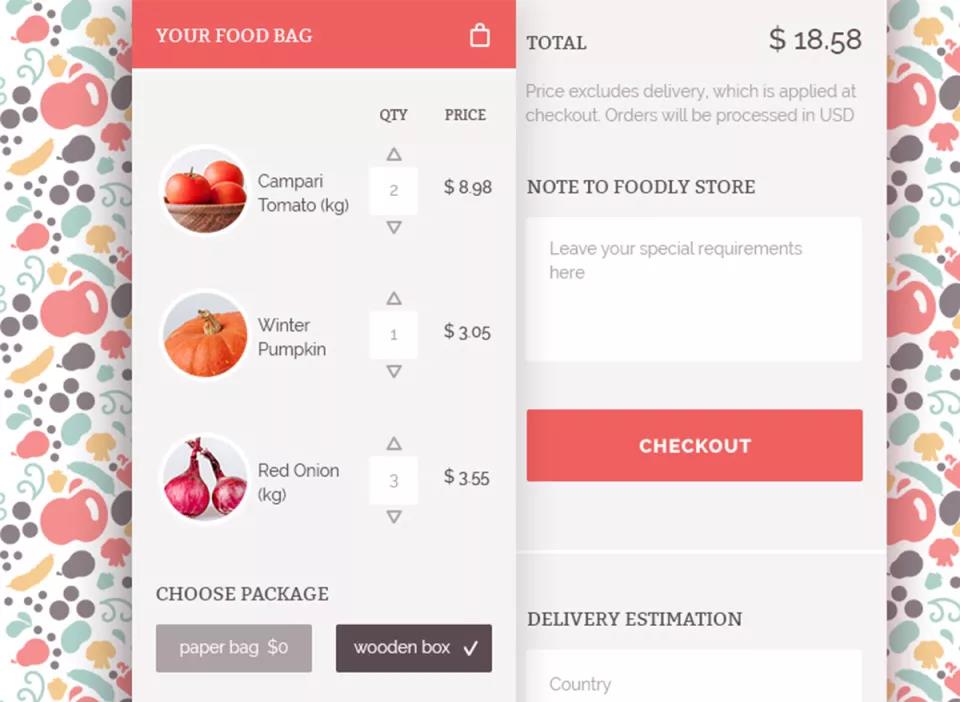
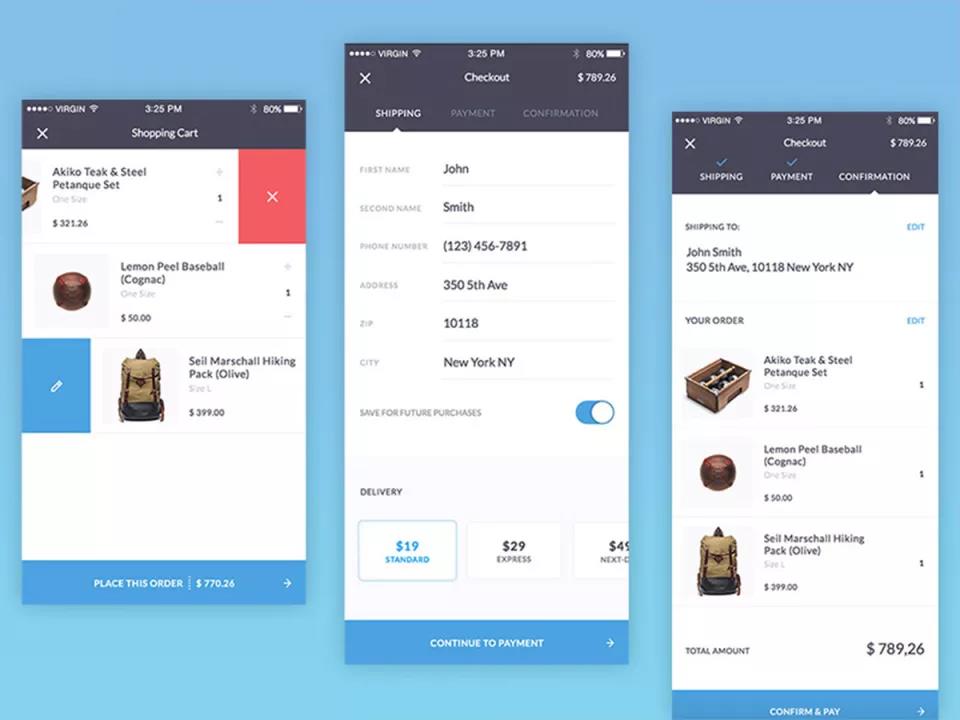
除此之外,你也可以在Olia Gozha設(shè)計(jì)的購物車頁面中找到一些靈感。

在支付之前,界面會(huì)再次顯示購買的商品數(shù)量和價(jià)格。箭頭圖標(biāo)使這里的交互特別明顯,用戶一下就能明白這個(gè)圖標(biāo)是可點(diǎn)擊的。
另外,思考一下,顧客在購買商品之前可能想編輯訂單的哪些選項(xiàng)。在最終支付前向他們展示訂單里的商品詳情,并為其提供訪問權(quán)限來編輯訂單。
這樣設(shè)計(jì)能有效獲取買家的信任,并確保他們真正想要購買的心理。
2. 提供鏈接付款方式
在桌面端或筆記本電腦上處理付款很簡單。通常你可以拿起你的信用卡并輸入數(shù)字即可,但在智能手機(jī)上就沒那么方便了。
移動(dòng)端的鍵盤非常輕便,但它們無法與完整的桌面鍵盤相比。因此,你需要讓支付流程更簡單,最好是只需幾次點(diǎn)擊即可完成支付。
如何才能實(shí)現(xiàn)這種效果?通過鏈接支付并將其保存在顧客的帳戶中。
每當(dāng)顧客購買商品的時(shí)候,詢問他們是否要保存當(dāng)前的付款方式。然后,你可以創(chuàng)建一個(gè)頁面,讓買家可以在信用卡,PayPal賬戶或他們過去使用的任何付款方式之間進(jìn)行選擇。
使用這種鏈接支付的界面,當(dāng)然越簡單更好。但是也有設(shè)計(jì)師想為用戶分享有關(guān)支付方式的細(xì)節(jié),以確認(rèn)賬號(hào)是否正確,這也是可以的。

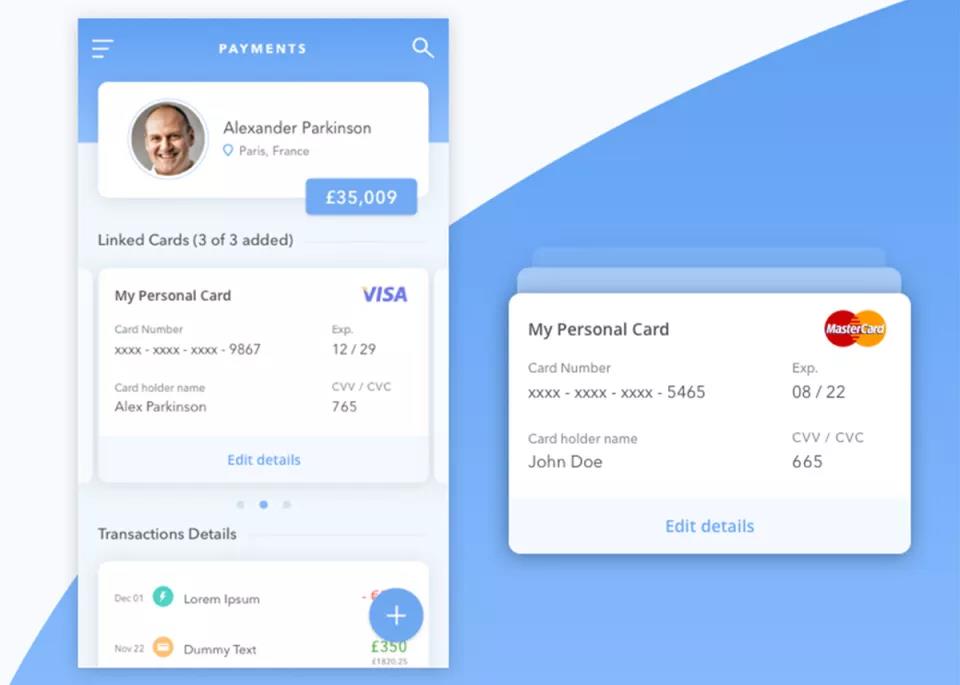
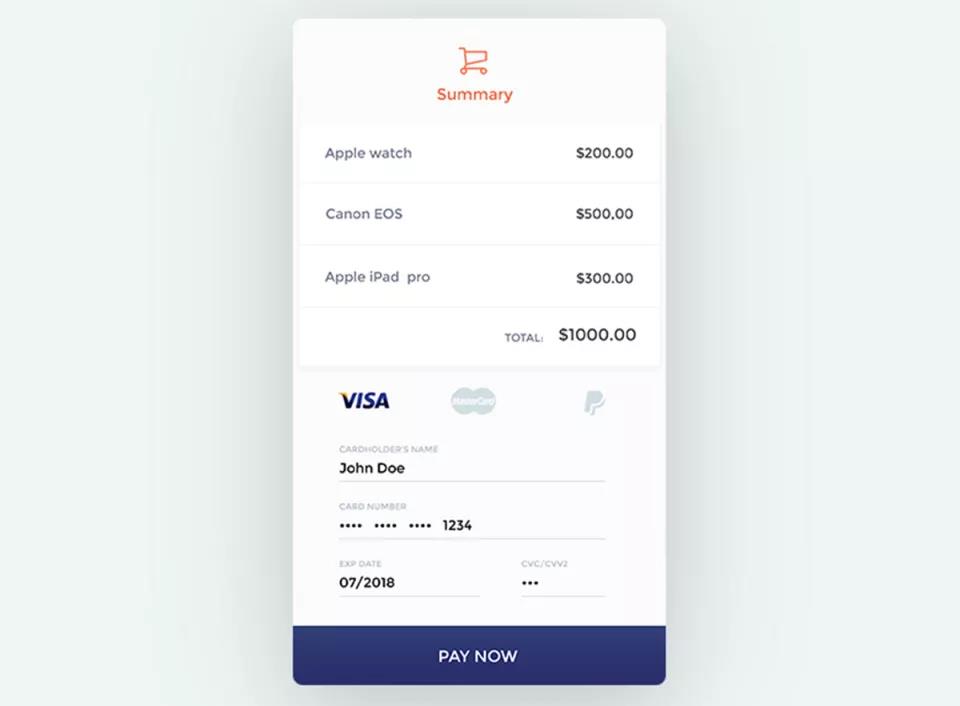
以Vishnu Prasad的這種設(shè)計(jì)為例,它展示了如何使用保存的信用卡號(hào)碼來查看支付界面。
從個(gè)人來講,我不喜歡將這些數(shù)據(jù)清晰地展示在界面中,這也是我對(duì)這個(gè)UI唯一的疑慮。如果我是這個(gè)設(shè)計(jì)師,我會(huì)將這些數(shù)據(jù)信息設(shè)置默認(rèn)為隱藏,單擊就會(huì)顯示或隱藏。但這個(gè)設(shè)計(jì)的重點(diǎn)就在于買家可以在支付前查看支付細(xì)節(jié)。
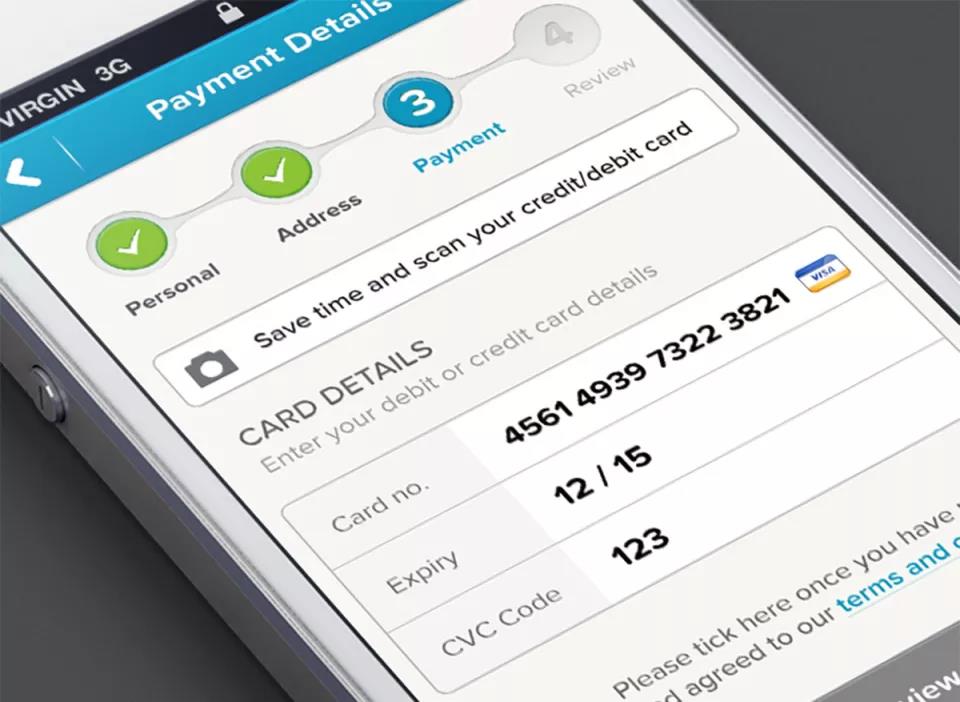
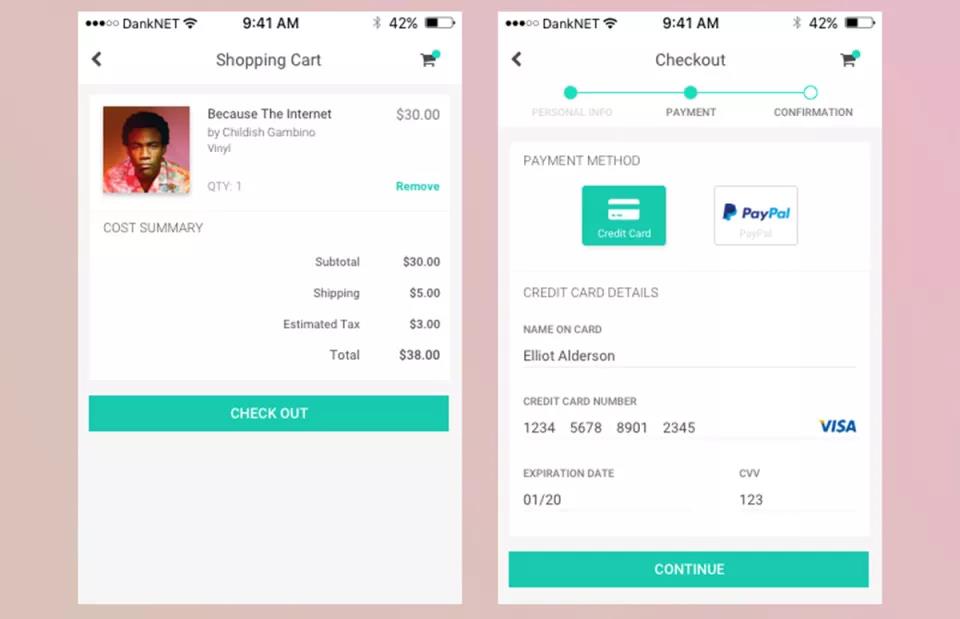
當(dāng)不是每個(gè)顧客都喜歡這樣做,你需要設(shè)計(jì)一個(gè)安全的表格來獲取信用卡信息。Murat Mutlu的這個(gè)例子是一個(gè)非常簡潔的移動(dòng)支付界面,只使用合適的字段來完成該過程。

實(shí)際上,我喜歡這種風(fēng)格的支付流程,因?yàn)樗鼫p少了頁面上的字段總數(shù),整體簡潔明了。
這實(shí)際上也是用戶體驗(yàn)的一個(gè)大趨勢(shì),作為設(shè)計(jì)師,我們應(yīng)該進(jìn)一步研究它。
3. 設(shè)計(jì)循序漸進(jìn)的支付流程
無論是標(biāo)簽,面包屑導(dǎo)航還是圓形統(tǒng)計(jì)圖,它們都可以用作進(jìn)度提示。
這些進(jìn)度提示可以引導(dǎo)用戶完成支付流程,告訴他們什么時(shí)候可以完成所有操作。這聽起來可能很簡單,但優(yōu)化支付頁面的流程并不容易。
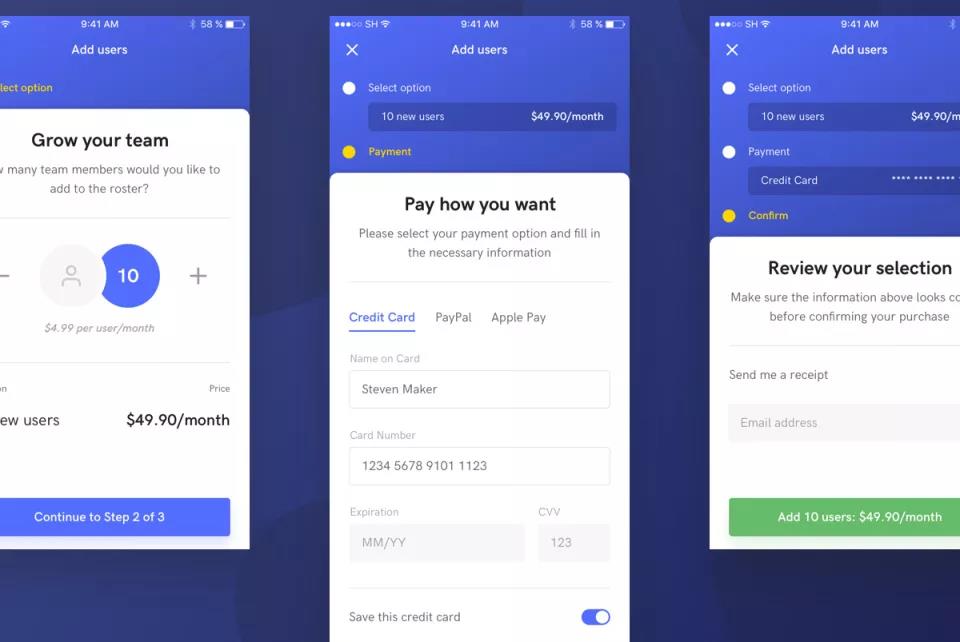
我們一起欣賞下面這個(gè)精美的支付界面。

它的CTA按鈕隨著頁面進(jìn)行切換,因此它可以幫助用戶流暢地完成整個(gè)支付過程。
每完成一個(gè)步驟,步驟后都會(huì)有一個(gè)完成標(biāo)記,這是一個(gè)讓買家知道他們離完成支付更近一步的視覺提示。你也可以使用圖標(biāo),彈出文本,或像上面示例中的填充氣泡來表示步驟完成進(jìn)度。
設(shè)計(jì)師Steven Hanley有一個(gè)很酷的用戶支付界面,它主要依靠點(diǎn)和隱藏頁面元素的簡單性。

這些隱藏的部分包含之前支付過程中的信息。一旦完成操作,它們就會(huì)像手風(fēng)琴菜單一樣自動(dòng)隱藏。
通過這種設(shè)計(jì),你可以運(yùn)行非常特定類型的UI / UX效果。但是整個(gè)支付過程都是通過相同的最終目標(biāo)來優(yōu)化的:明確買家支付流程的每一步。

如果不知道如何著手設(shè)計(jì)進(jìn)度提示,就試著多瀏覽一些進(jìn)度條設(shè)計(jì),看看哪些是你喜歡的。
我總是推薦這款桌面風(fēng)格的電子商務(wù)支付界面,因?yàn)樗鼈內(nèi)绱伺c眾不同。你只需要找到一個(gè)與你的移動(dòng)界面相匹配的進(jìn)度樣式,就能參考使用了。
4. 提供最終確認(rèn)頁面
在買家最終點(diǎn)擊“購買”按鈕之前,他們心中通常會(huì)有一些猶豫。你可以通過提供一個(gè)最終確認(rèn)頁面,對(duì)他們的訂單進(jìn)行完整的總結(jié),讓買家放心。這在移動(dòng)設(shè)備上特別方便,因?yàn)闉g覽器沒有簡單的選項(xiàng)卡,沒有鼠標(biāo),使用小屏幕查看訂單更加困難。
設(shè)計(jì)一個(gè)最終確認(rèn)頁面其實(shí)很簡單。你只需按商品的價(jià)格,運(yùn)費(fèi),稅費(fèi)和總費(fèi)用列出一個(gè)總訂單。當(dāng)然,你也可以包含預(yù)計(jì)發(fā)貨日期和與產(chǎn)品交付相關(guān)的其他細(xì)節(jié)。
Designoholic做出的這個(gè)設(shè)計(jì),就很好地向我們展示了如何在一個(gè)頁面中總結(jié)商品的所有信息。
當(dāng)然,這并不是最完美的設(shè)計(jì),但它證明了極簡主義也可以很好地應(yīng)用于移動(dòng)端的支付確認(rèn)頁面。

對(duì)于諸如數(shù)字下載或預(yù)約之類的非實(shí)物產(chǎn)品也是如此。
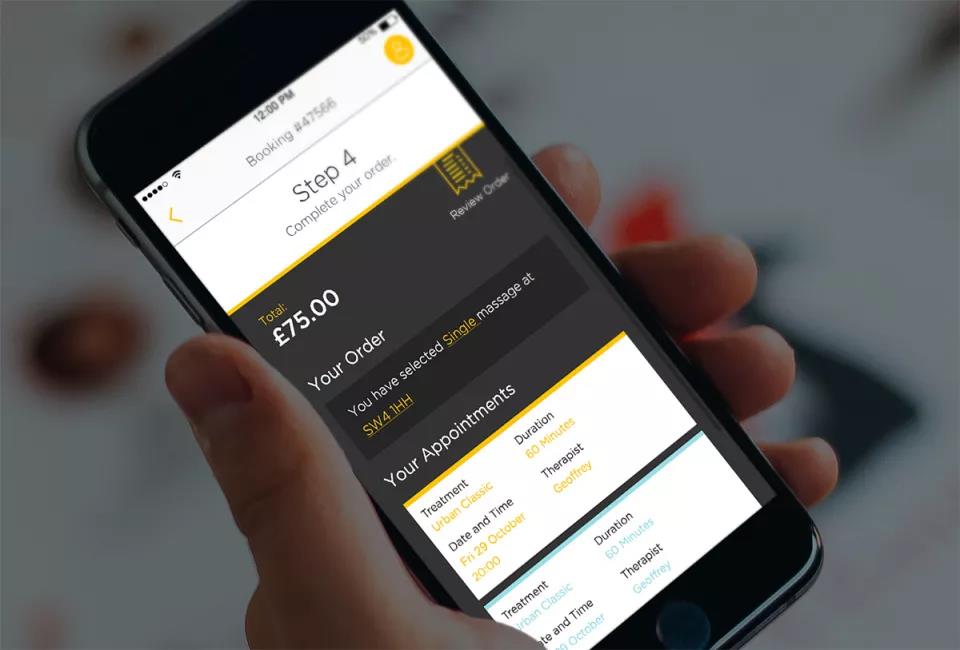
在調(diào)度頁面上,你可以通過顯示預(yù)定的時(shí)間,日期,地點(diǎn)和其他相關(guān)信息來完成訂單。以下這個(gè)設(shè)計(jì)出自由湯姆·甘布林之手。

在設(shè)計(jì)最終確認(rèn)頁面之前,設(shè)計(jì)師需要知道買家希望在這個(gè)頁面上看到哪些信息。學(xué)會(huì)換位思考,想一想你在這個(gè)確認(rèn)頁面上顯示什么內(nèi)容才能使買家感覺放心。
如果他們?cè)谫徺I時(shí)感覺舒適和安全,那么他們就會(huì)毫不猶豫地按下購買按鈕。
勇于嘗試
如果你從來沒有設(shè)計(jì)過手機(jī)端應(yīng)用,別因?yàn)樗莻€(gè)全新的領(lǐng)域就膽怯,要勇于嘗試!有了以上這些建議,我相信你可以設(shè)計(jì)出一個(gè)直觀的,漂亮的,可交互的移動(dòng)支付頁面。
原文作者:Jake Rocheleau





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)