實(shí)用的手游設(shè)計小技巧
近年來一直在做卡牌類游戲項目,有幸接觸到游戲UI設(shè)計。在工作過程中漸漸感悟出的一些對工作有幫助的設(shè)計技巧,整理出來和大家一起交流:)
游戲的本質(zhì)是娛樂消遣,希望玩家在沉浸時能獲取到愉悅感與成就感。除了核心的體驗與玩法,美術(shù)部分則是決定我們是否感興趣的第一印象。合適的美術(shù)風(fēng)格大致可以總結(jié)以下一些規(guī)律。

根據(jù)每種游戲的屬性與IP,我們能對游戲整體美術(shù)有個大體的印象與分類,在整體概念的基礎(chǔ)上,然后由框架到內(nèi)容細(xì)節(jié)逐步搭建。
1、符合目標(biāo)玩家審美
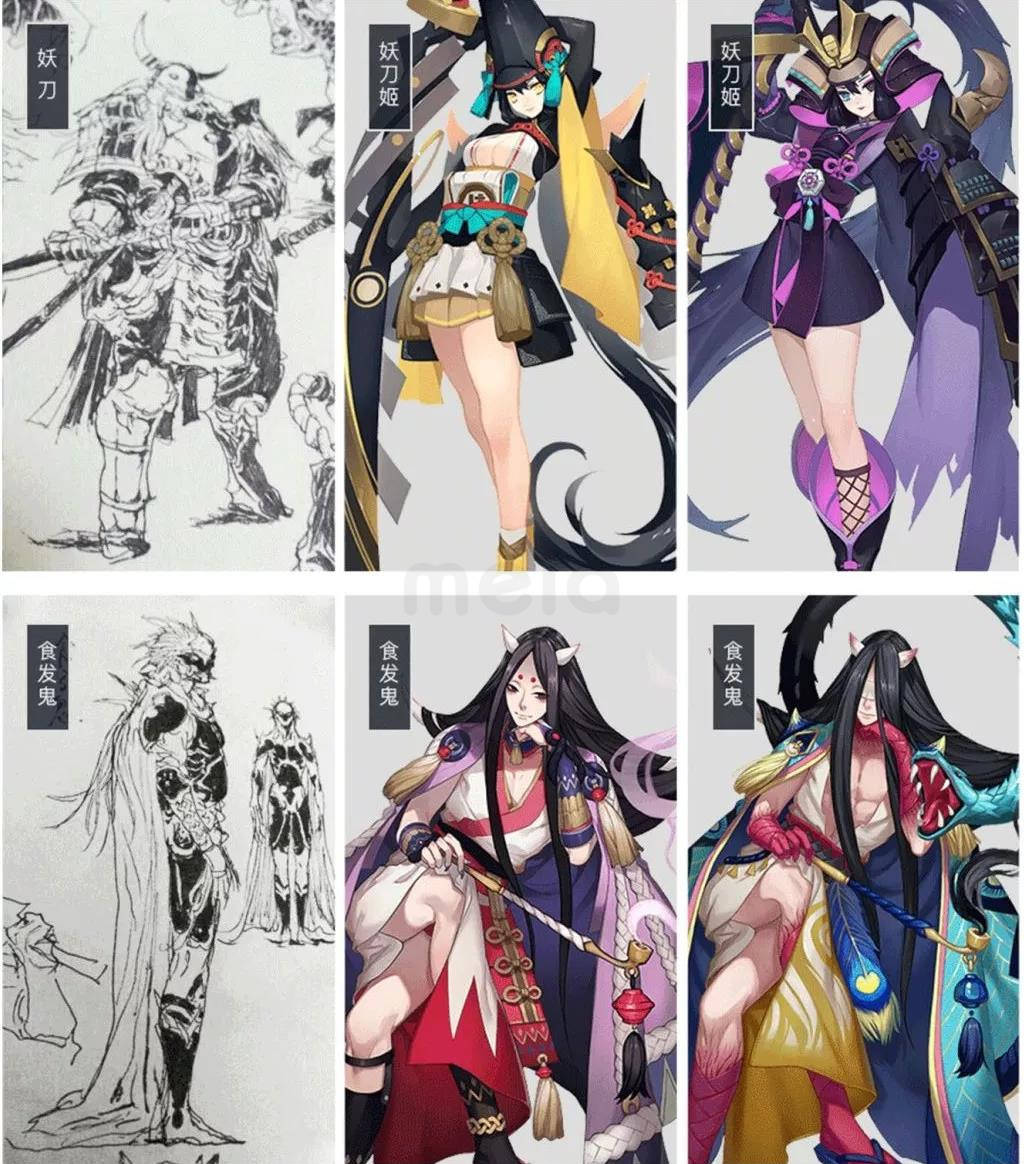
通常在做風(fēng)格探索時,我們會先根據(jù)目標(biāo)用戶群的普遍印象,推斷出大致貼合的風(fēng)格。如果拿到一款玩家定位是二次元群體的游戲,那么美術(shù)風(fēng)格可分為明快/絢麗。
如圖的同一角色,比起初稿,每行后2張在造型上臉部更美型,形體更纖細(xì),服裝更輕便,整體設(shè)定更契合日系A(chǔ)CG文化的印象。

2、設(shè)計不能自相違背
在構(gòu)建風(fēng)格時,不能出現(xiàn)與時代相悖的設(shè)計。如是古代武俠(不含穿越)的主題,畫面盡量不要采用近現(xiàn)代制造產(chǎn)物。
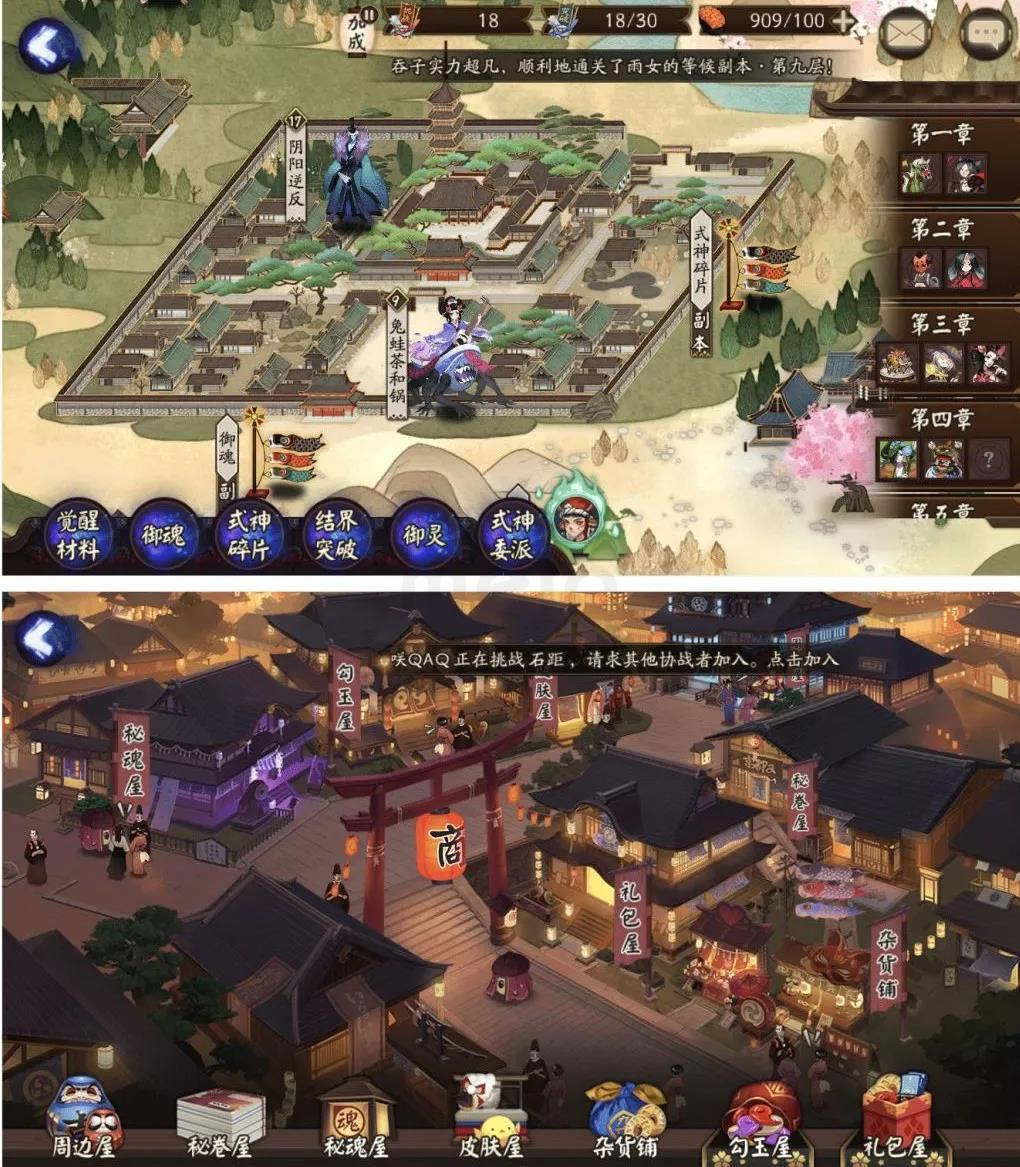
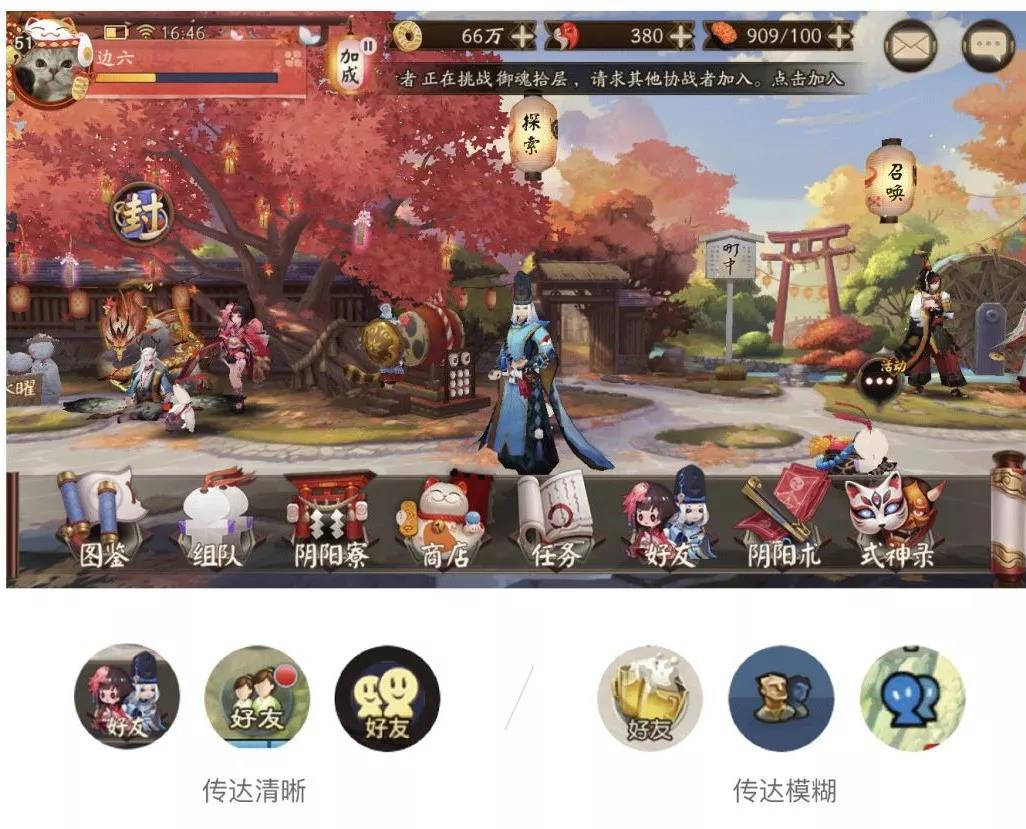
舉個例子,武俠游戲中“公告”入口需要設(shè)計一個圖標(biāo),比起我們在APPUI中常見的擴(kuò)音器,反而卷軸、銅鈴或公告板這類古代物件會更合適。
當(dāng)再具體到某個國家的古代背景時,建議設(shè)計師最好事先閱讀相關(guān)資料影像抓準(zhǔn)特征。如上圖游戲定義為日本平安時代,畫面可運(yùn)用該國典型元素,浮世繪、鳥居、達(dá)摩玩具等。

3、依托知名IP
在已有的世界觀基礎(chǔ)上延伸,做設(shè)計時會更有據(jù)可依,這也一定程度的減少了前期時收集資料的范圍。
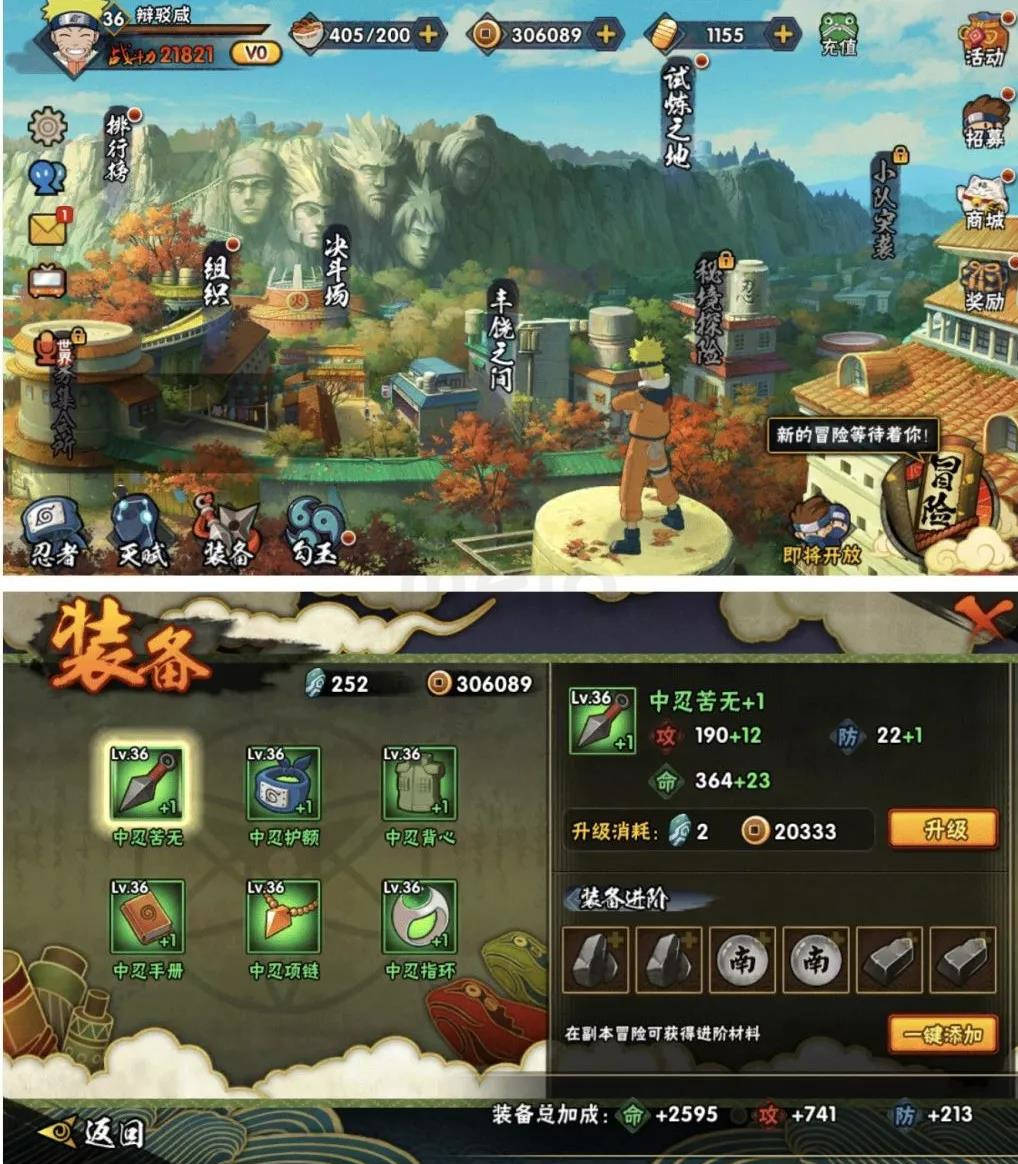
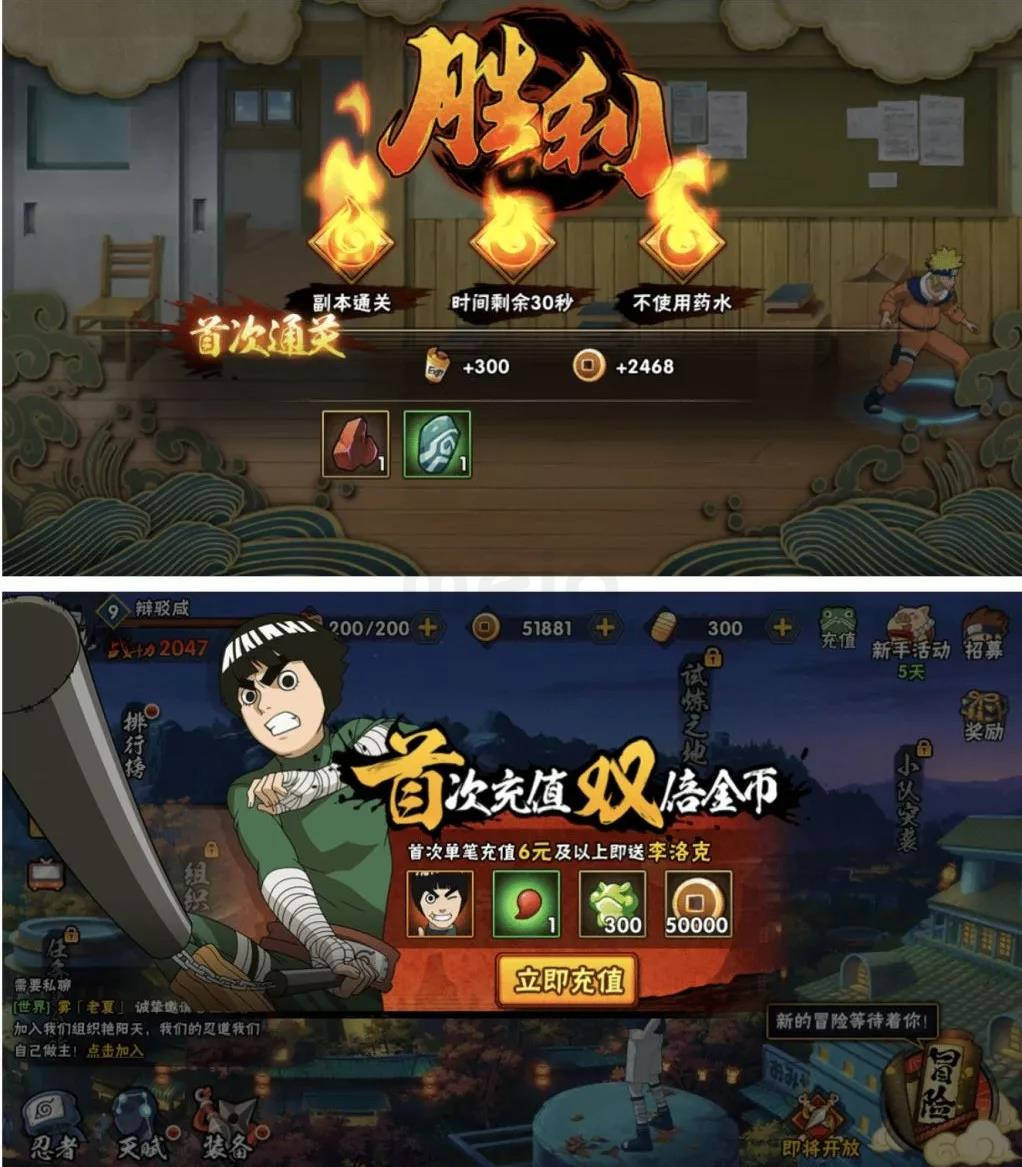
如圖《火影忍者》手游,在場景和控件方面貼合原作,里面出現(xiàn)過的物品、紋理都能合理的運(yùn)用。

4、突破固有印象,打造風(fēng)格差異
大家是否注意到,往前推20年,在那時玩家能很快從屏幕畫面分辨出一些主流游戲的名字,而如今似乎不行。
現(xiàn)今主流的美術(shù)風(fēng)格大致如此,游戲題材又不盡相同。在畫面上另辟蹊徑,近年來也是越來越多的游戲設(shè)計者們的考慮之一了。

5、構(gòu)建世界觀,升華無瑕疵設(shè)計
無瑕疵可以理解為繪畫本身的高品質(zhì)和對整體游戲背景故事的詮釋,畫面上要體現(xiàn)我們的故事,細(xì)節(jié)設(shè)計既要符合邏輯,又需要有不同于其他游戲的亮點(diǎn)和特色。
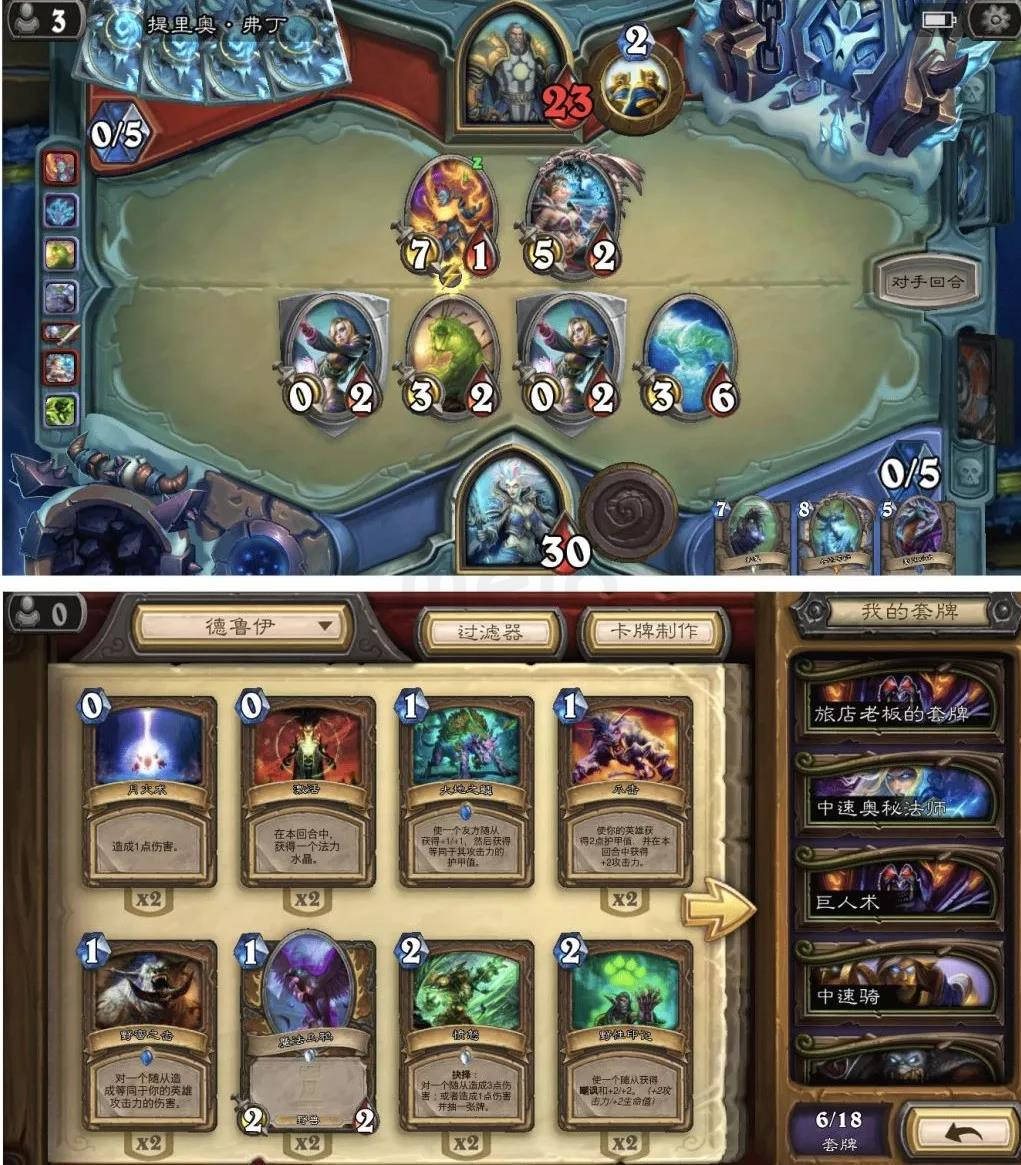
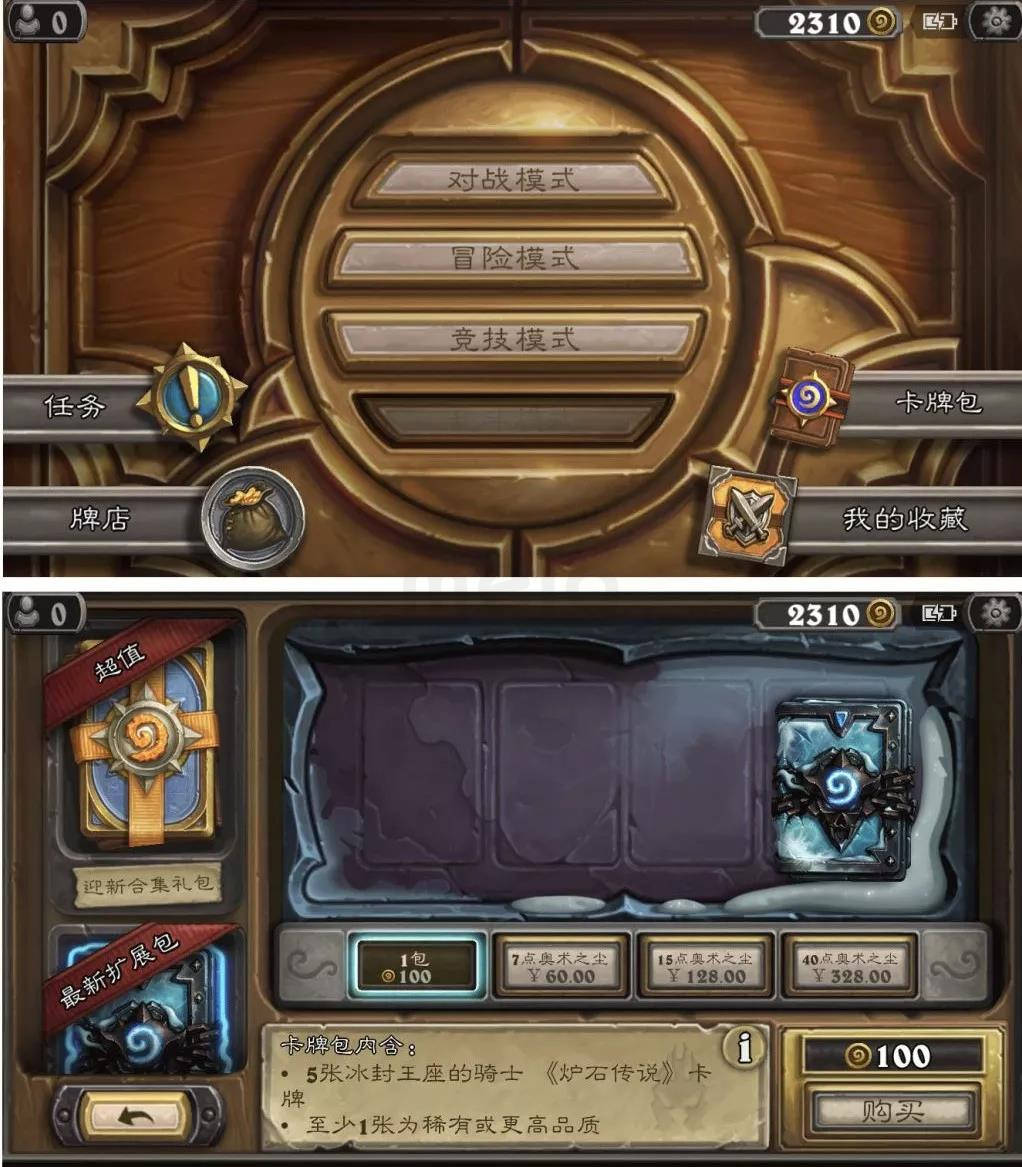
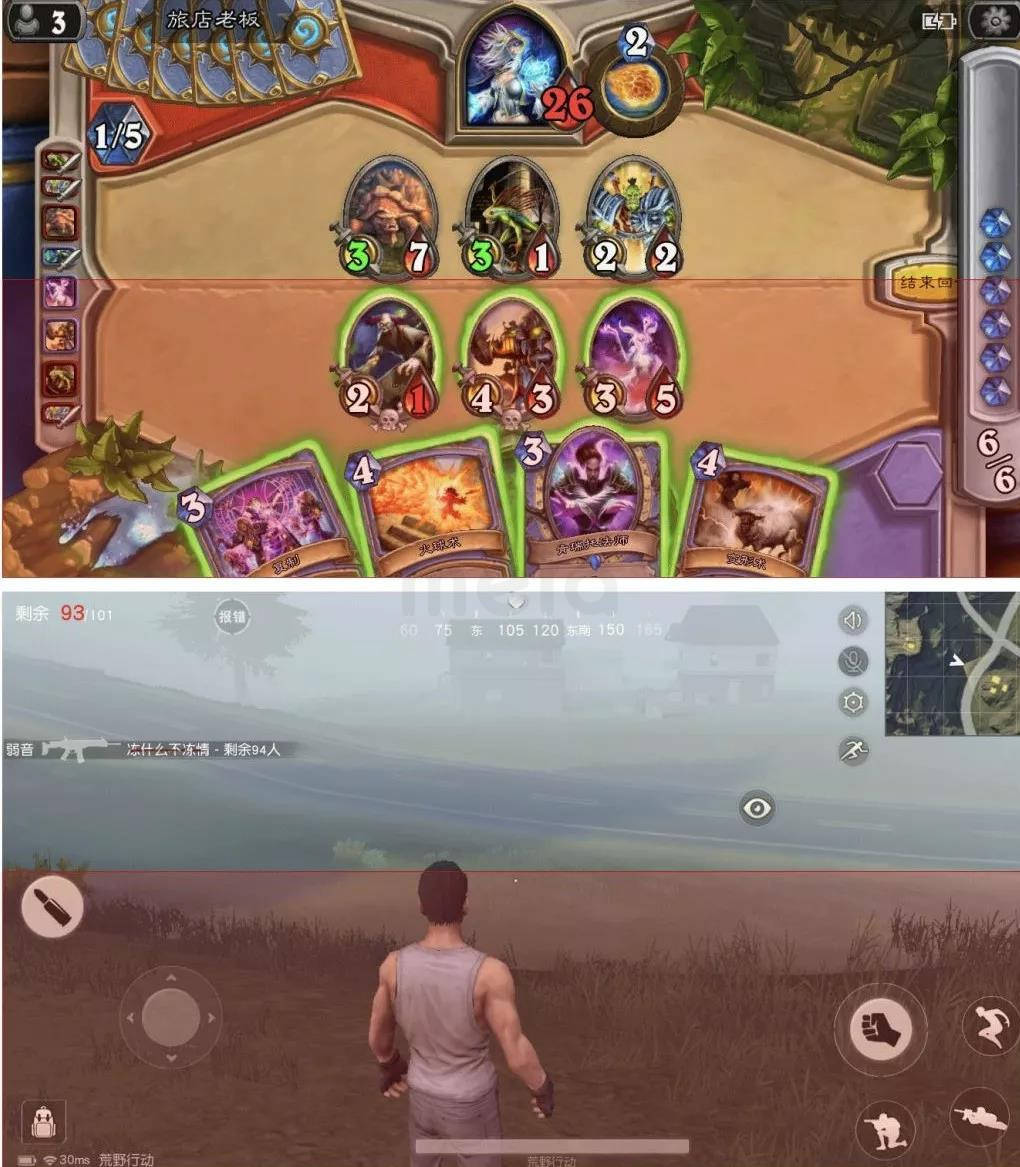
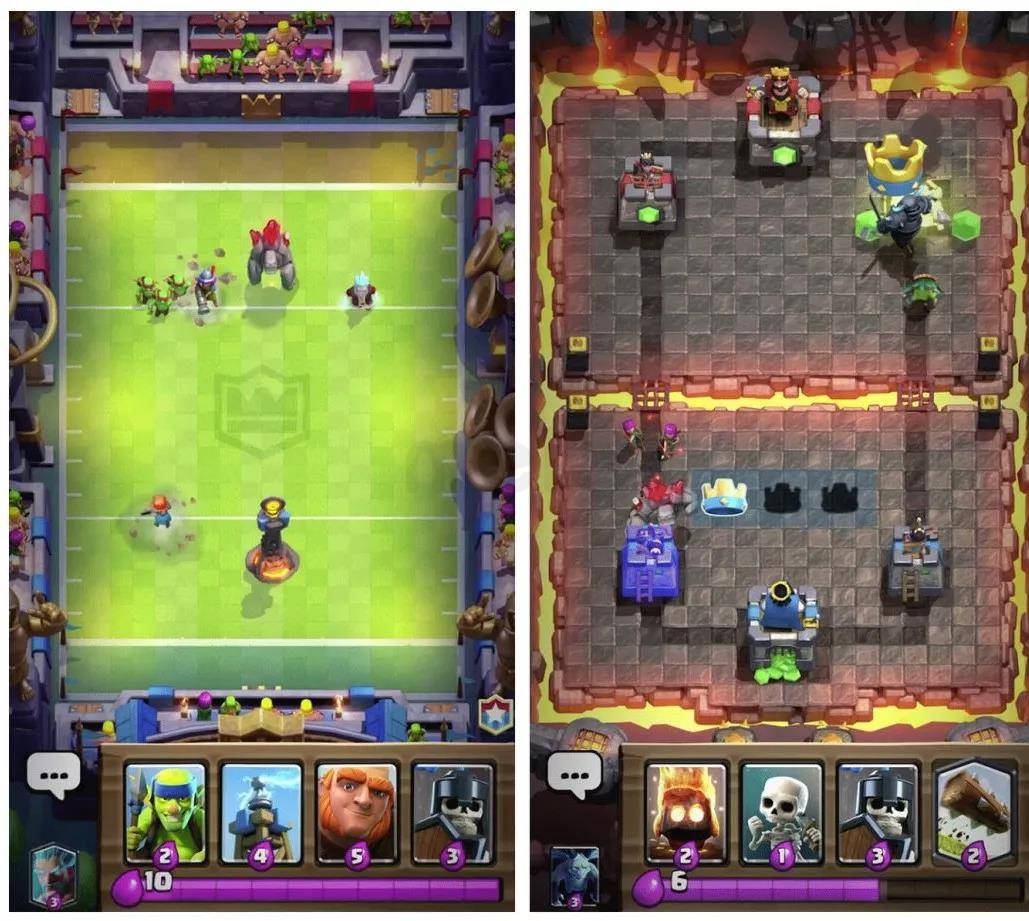
如上圖《爐石傳說》是一個屬于艾澤拉斯(游戲魔獸世界中的地圖)的卡牌游戲,不管是牌桌的特有風(fēng)格還是桌角上的裝飾,每個細(xì)節(jié)都給予玩家完美詮釋。

UI是玩家了解虛擬世界的窗口。通常情況下,玩家僅僅只想看這個世界,沒那么在意窗口,所以不需要過度讓人感覺到它們的存在。對玩家來說,好的氛圍體驗應(yīng)是舒適、并且伴隨成就感的。
而作為設(shè)計師角度,你應(yīng)該考慮到的是什么設(shè)計能在整體上直接帶來更舒適的體驗,以及什么顏色和元素能間接幫助你達(dá)到這些目標(biāo)。
6、減弱UI本身的質(zhì)感
用半透明,或者簡單線條、細(xì)框,輕薄扁平的設(shè)計,盡量露出游戲畫面,只需要在一些實(shí)時顯示數(shù)據(jù),具有引導(dǎo)性功能的區(qū)域強(qiáng)化即可。
游戲的核心在于玩法,UI只是烘托氛圍,作為引導(dǎo)操作的輔助,某些情況下簡化比復(fù)雜更合適,華麗的UI反而畫蛇添足。

7、徹底融入環(huán)境
變色龍是世界上最偉大的爬行動物之一,當(dāng)把這種偽裝方式搬到畫面上時,也能把UI設(shè)計成和游戲一樣的環(huán)境,采用相同的光源、框架元素與質(zhì)感,甚至連繪畫筆觸都嚴(yán)格保持統(tǒng)一。
“爐石傳說”依舊是個很好的例子,每一處設(shè)計都彰顯著創(chuàng)作者們的匠心和自信。

8、簡潔明了
由于手機(jī)屏幕的局限性,如果游戲很棒,但難以控制會成為玩家的一大門檻。
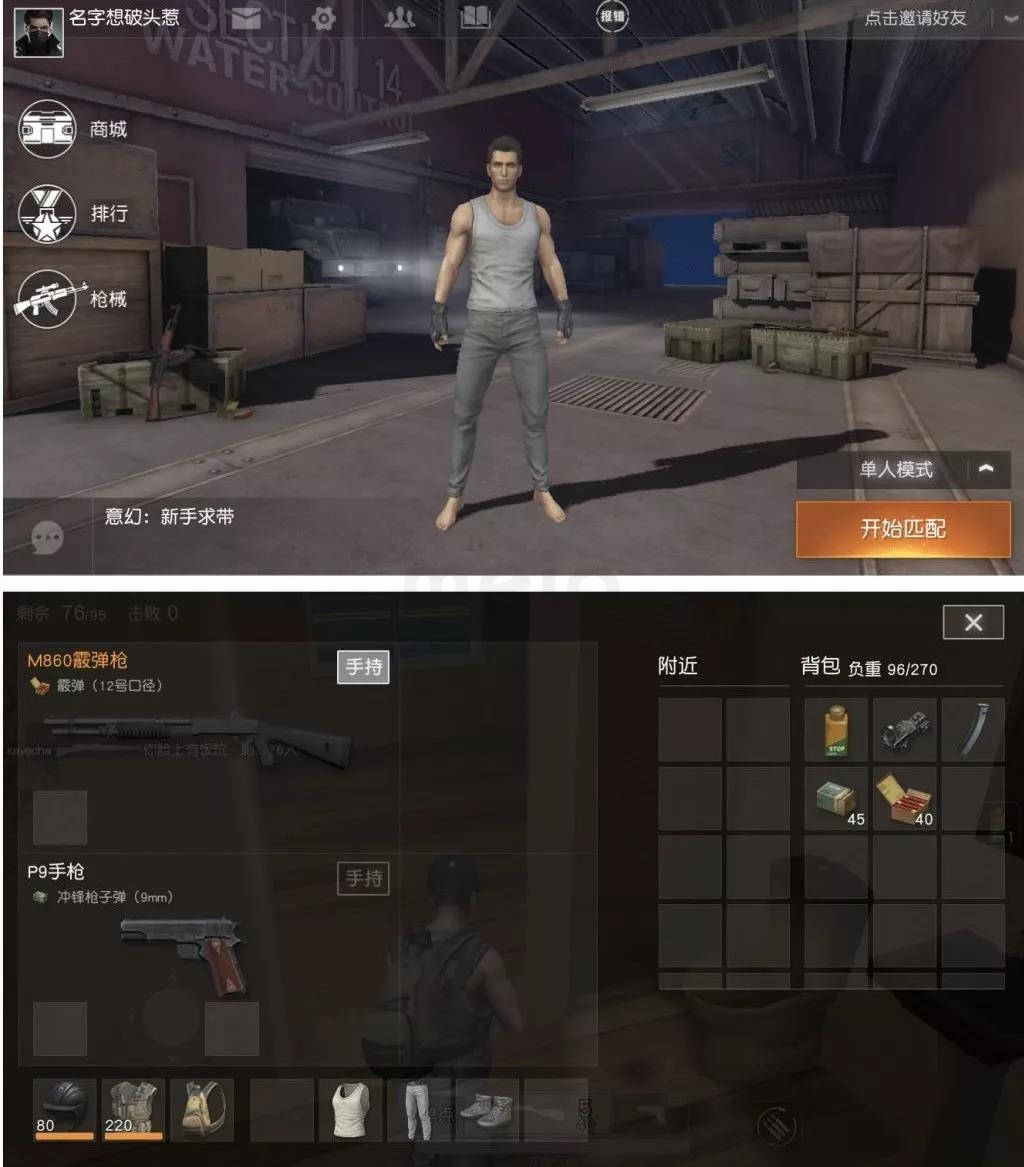
主要操作的按鈕位置,應(yīng)放置在單手操作時大拇指能方便點(diǎn)選區(qū)域,且按鈕間隔不低于單指最小移動距離。

9、圖標(biāo)信息傳達(dá)
圖標(biāo)的設(shè)計應(yīng)該遵循 易用性 > 美觀 這一原理。優(yōu)先信息傳達(dá),其次再考慮形態(tài)、顏色、統(tǒng)一性等。符合玩家常規(guī)圖形識別習(xí)慣,用最直接的符號或者語言表達(dá)出按鍵的功能用途。
如圖“好友”一詞,為兩人(及以上)關(guān)系的描述,圖中前三圖標(biāo)設(shè)計符合常規(guī)識別。而后三圖標(biāo)中“碰杯”這一概念定義模糊,腦內(nèi)需要轉(zhuǎn)個彎才能理解,但有文字作輔助,所以不會產(chǎn)生歧義。沒有文字做輔助的圖標(biāo),表達(dá)不如圖文相加清晰。

10、高頻使用按鈕統(tǒng)一辨識度
返回、關(guān)閉等高頻使用的按鈕保證高辨識度。
這類控件的是設(shè)計師容易忽略的細(xì)節(jié),但由于使用頻率較高,在界面的位置和樣式要統(tǒng)一,形態(tài)越簡單越好。
需要注意趣味化設(shè)計的全局的適配性。如圖2彈窗右側(cè)的關(guān)閉按鈕,在需要營造氛圍的活動頁面上,就出現(xiàn)了與裝飾掛件相似的錯覺。

11、氣氛渲染
活動、結(jié)果、任務(wù)等需要給予必要的圖形特效提示。
活動頁是游戲促活和變現(xiàn)的重要途徑之一,結(jié)果頁是玩家獲得成就感的節(jié)點(diǎn),比起游戲內(nèi)的常規(guī)彈窗設(shè)計,把想要最直接呈現(xiàn)的部分放大呈現(xiàn),用圖像營造氛圍會更有渲染力。

12、榮譽(yù)遞進(jìn)
不同等級、屬性的角色裝備、武器等需要有遞進(jìn)的區(qū)別,只變數(shù)值不變視效給人刺激不夠,且進(jìn)階需要依照一定規(guī)律。
如表達(dá)等級,可從材質(zhì)由銅至金,形態(tài)由簡單至復(fù)雜,特效從無至發(fā)光來表達(dá)。


13、關(guān)卡遞進(jìn)
注意關(guān)卡氛圍營造,普通關(guān)卡和總部以及開始的地圖和后續(xù)等級的地圖可以通過色彩形態(tài)變化經(jīng)營更加緊張、刺激的效果,讓玩家更為投入情節(jié)有沖關(guān)的暢快刺激。

14、數(shù)據(jù)遞進(jìn)
戰(zhàn)斗數(shù)據(jù)重復(fù)疊加,增加打擊感,能讓玩家在游戲中體驗到暢快。
如圖普通傷害與暴擊傷害在數(shù)字大小與色值上明顯區(qū)分,普通技能與必殺技在光效也可以從單個遞進(jìn)到多個疊加。

15、字體合理運(yùn)用
游戲的字體最好不要超過3種。
在帶有社交性質(zhì)的聊天界面里,對話字體盡量采用易于辨認(rèn)的樣式,越接近原生字體辨識度越高。
要注意特殊情況,有些游戲需要特殊用字體來烘托氛圍,針對這類情況建議在字體上盡量選擇字形較細(xì)、形狀較規(guī)整的特殊字體。

16、適當(dāng)舒展空間
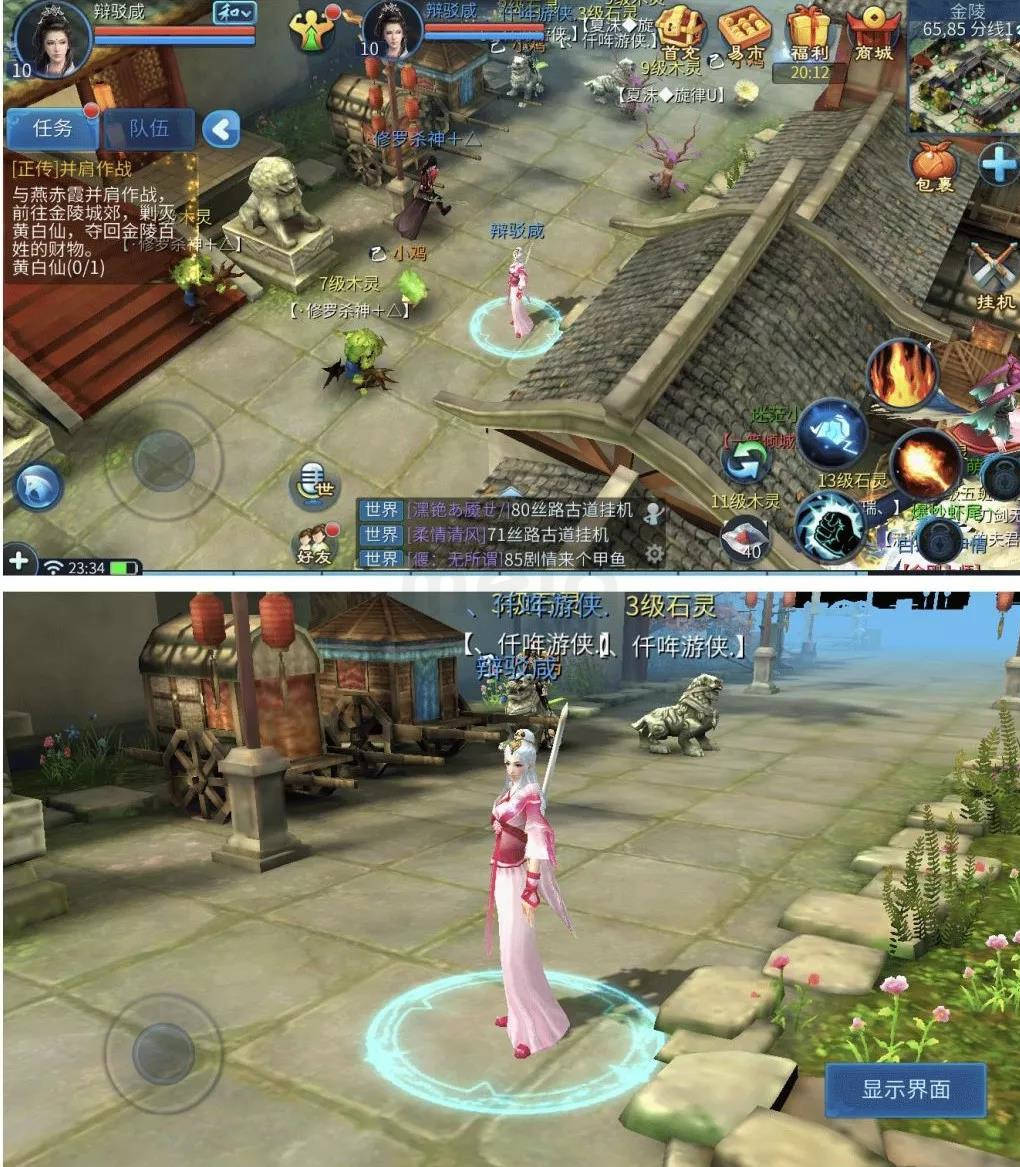
在線游戲沒有暫停功能,需要根據(jù)玩家的操作進(jìn)行即使反饋,功能需要擺放在明顯的區(qū)域,而功能過多時,這對畫面美觀造成了一定影響。
如需要對場景截圖,或是獲得某個稀有物品、稀有成就時,適當(dāng)運(yùn)用操作對畫面簡化和收起,更能完善在游戲過程中的體驗。

游戲設(shè)計是一份很有趣的工作,過程中能閃現(xiàn)出很多設(shè)計師們高超的創(chuàng)意。而游戲這項綜合藝術(shù)從美術(shù)風(fēng)格到設(shè)計實(shí)用性還有很多內(nèi)容值得探索,作為從業(yè)者對精品追求是不斷努力的目標(biāo),感謝閱讀共同學(xué)習(xí)進(jìn)步。






精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)