UI老司機才懂的那些事兒
大家好,我是MU.SIR。
在我自己一開始接觸UI設(shè)計的時候,會把UI設(shè)計單純地理解成平面設(shè)計的電子媒體化,直到后來逐步了接觸和學(xué)習(xí)到了交互設(shè)計和用戶體驗的知識,才慢慢明白這些才是UI設(shè)計中最與眾不同的地方。不僅如此,在實際工作中,我慢慢學(xué)習(xí)到了一些“不務(wù)正業(yè)”的知識,雖然看似和UI設(shè)計關(guān)系不大,但卻是在真實工作中慢慢了解到的,今天這篇文章,我就和大家分享從我的工作中收獲的一點不正經(jīng)的UI工作方面的知識。
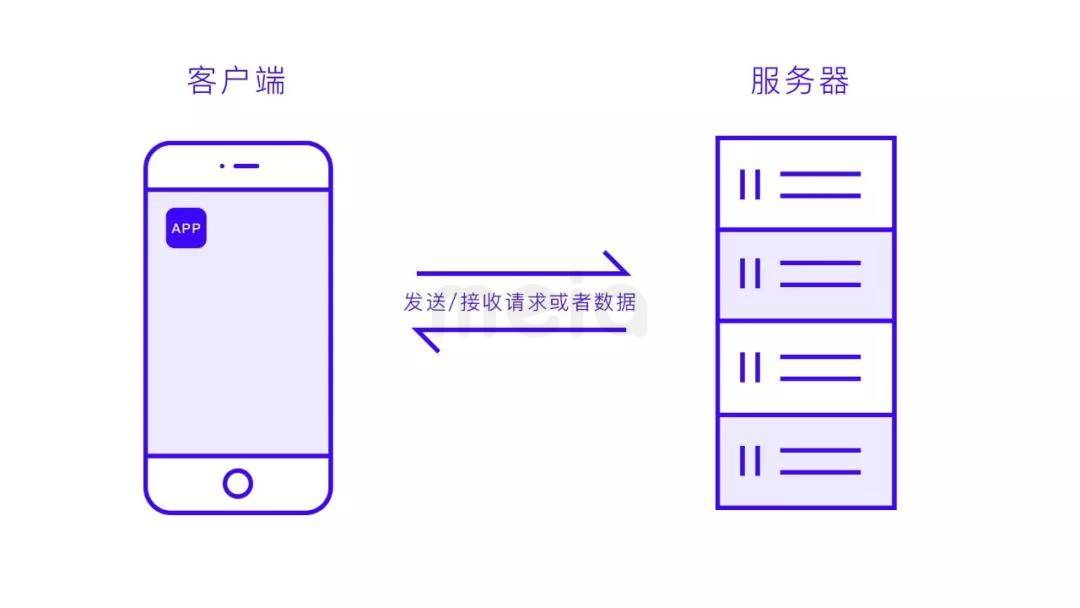
正常情況下,一款上線的內(nèi)容型APP要能正常的使用,一般會有 客戶端(就是我們的APP)和服務(wù)器,不過有一些純工具類的app只要有客戶端就能正常使用,不需要服務(wù)器配合。

客戶端就是我們蘋果手機上或者安卓手機上用的app,客戶端一般有IOS端和Android端,現(xiàn)在市面上基本上除了蘋果手機是IOS端,其他的都是Android端,只不過Android因為是開源的,所以由各種各樣的深度定制版本,比如什么三星,華為,VIVO,小米其實手機系統(tǒng)都是Android系統(tǒng)。

因為二者的開發(fā)的編程語言是不同的,負(fù)責(zé)IOS端開發(fā)的就是我們的IOS開發(fā)工程師,而負(fù)責(zé)Android端的是我們Android開發(fā)工程師
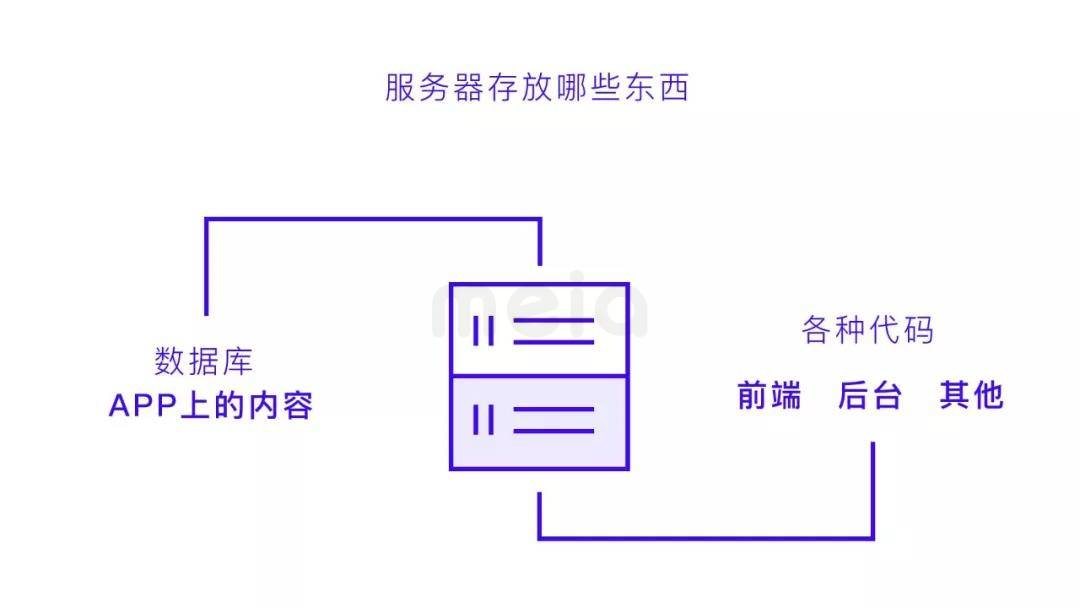
服務(wù)器主要儲存的是兩類東西,app的內(nèi)容資源(數(shù)據(jù)庫)和各種前后端的代碼。其實服務(wù)器就是一堆的電腦主機里的硬盤,只不過都分布在各個地方的數(shù)據(jù)中心。除了客戶端,基本上所有的和app運行相關(guān)的數(shù)據(jù)都保存在了服務(wù)器。我們平常APP的內(nèi)容都一開始都是在服務(wù)器上,只是當(dāng)你打開App時,app會向服務(wù)器發(fā)送一些請求,告訴服務(wù)器,我這里要一些新的內(nèi)容,你趕緊給我發(fā)過來,服務(wù)器接到指令后就會向app發(fā)送相應(yīng)的內(nèi)容,然后該內(nèi)容才會通過app下載下來,然后在app上顯示出來。

后端,也叫后臺,你可以簡單地理解成負(fù)責(zé)APP后勤的部門,他負(fù)責(zé)了客戶端和服務(wù)器端各種數(shù)據(jù)的傳遞和交流,比如說個性化推送這個功能,其實就是后臺代碼根據(jù)你的搜索記錄,然后按照代碼的算法,把他覺得你會有興趣的內(nèi)容推送給了你。
后臺功能的實現(xiàn)主要是由后臺開發(fā)工程師負(fù)責(zé)。
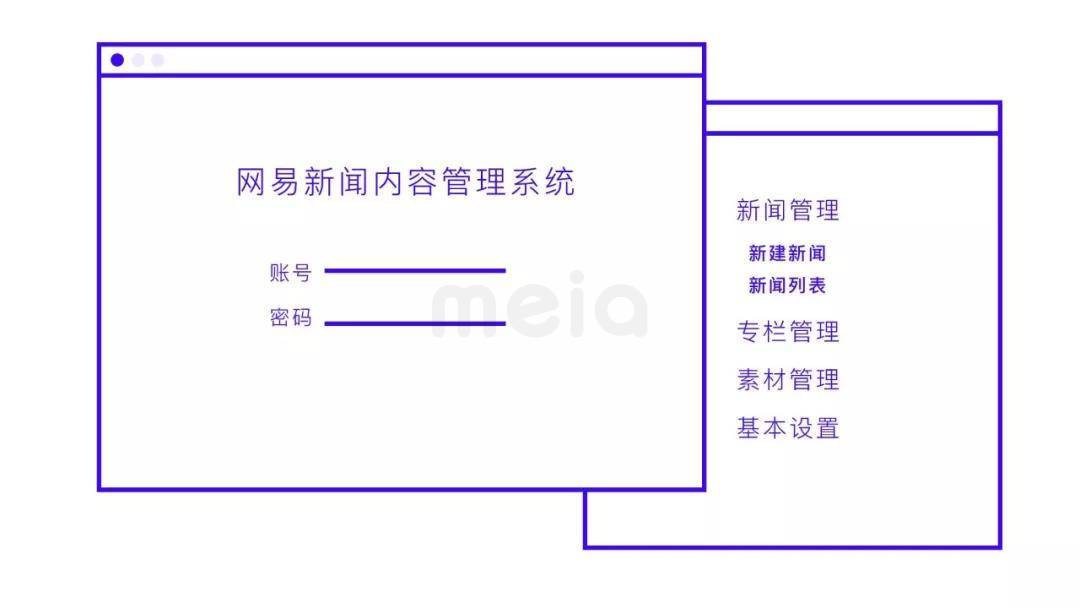
內(nèi)容管理系統(tǒng) 就是一套網(wǎng)站系統(tǒng),專門用來對APP服務(wù)器上的內(nèi)容進(jìn)行增刪改查。比如我們在各種新聞網(wǎng)站可以每天都看到各種各樣的新聞,它背后就是有一個新聞內(nèi)容發(fā)布管理系統(tǒng),也就是個網(wǎng)站,各個新聞編輯可以登錄那個網(wǎng)站發(fā)布和管理各種各樣的新聞內(nèi)容,只有發(fā)布的內(nèi)容才有可能會被推送到你的APP上。而像一些社交類APP,它們的app本身就兼具了一定cms的功能,我們發(fā)布的信息和照片,都會上傳到相應(yīng)的服務(wù)器,然后其他人的app再從服務(wù)器上把我們發(fā)布的信息獲取下來,這樣別人就能看到我們發(fā)的動態(tài)了。

內(nèi)容管理系統(tǒng)的設(shè)計與開發(fā)主要是一整套完整的網(wǎng)站開發(fā)的流程,不僅需要產(chǎn)品經(jīng)理整理網(wǎng)站的功能需求,也需要UI設(shè)計師負(fù)責(zé)頁面的交互邏輯和UI界面,而開發(fā)工作主要由前端開發(fā)工程師和后臺開發(fā)工程師配合,前端工程師主要實現(xiàn)UI設(shè)計師設(shè)計好的后臺管理網(wǎng)站的圖形界面,而后臺開發(fā)工程師則負(fù)責(zé)搭建內(nèi)容倉庫以及倉庫與外界交互等等一系列的功能。
舉兩個例子
就拿簡單的一個下拉刷新的功能來說,首先我們在客戶端里下拉,下拉之后觸發(fā)了客戶端向服務(wù)器端發(fā)送了一個請求,客戶端對服務(wù)器中的后臺說,哥們你幫我看看你的內(nèi)容庫里面有沒有新的我這里沒有的,有的話就發(fā)給我,后臺接到指令后,檢查了一遍自己的內(nèi)容倉庫中,發(fā)現(xiàn)剛剛有人通過內(nèi)容管理系統(tǒng)添加了一些新的內(nèi)容,符合客戶端的要求,于是就很爽快地把新的內(nèi)容發(fā)給了客戶端,客戶端接收到之后就展現(xiàn)在了app的頁面里面。
再比如搜索這個功能,我們在app中輸入我們想要搜索的內(nèi)容,然后點擊搜索,客戶端會把這個文字發(fā)送到服務(wù)器中的后臺,讓后臺進(jìn)行匹配處理,看看內(nèi)容庫中有沒有相應(yīng)的東西,如果有的話,后臺就會把相關(guān)內(nèi)容發(fā)送到客戶端上。
字段這個概念也是我在正式參與APP設(shè)計和開發(fā)的工作當(dāng)中才了解的。它在整個產(chǎn)品的開發(fā)過程中是一個很重要的概念。從產(chǎn)品整理需求開始到開發(fā)完成,每一個環(huán)節(jié)它都有著重要的作用。
我把它理解為,字段是所有app頁面當(dāng)中由內(nèi)容管理系統(tǒng)控制或者由后臺動態(tài)生成其顯示內(nèi)容的元素。簡單地說,就是這個元素的具體內(nèi)容是可被改變的,那這個元素就是一個字段。

在一般的內(nèi)容型app的頁面中,展示的所有元素的內(nèi)容,有些是會變的,有些是不會變,會變的一般來說一是通過后臺管理系統(tǒng)來控制內(nèi)容的顯示,比如新聞標(biāo)題,新聞?wù)侣剚碓吹鹊龋峭ㄟ^后臺計算后產(chǎn)生的變化數(shù)據(jù),比如說一篇文章的點贊數(shù)、評論數(shù),閱讀數(shù)等等,而不變的一些元素一般就是在客戶端內(nèi)寫死的,這些寫死元素的內(nèi)容只有通過更新客戶端的版本才能進(jìn)行修改。
APP頁面中有哪些字段是每個崗位都需要知道的,以為這設(shè)計到后續(xù)的一些列設(shè)計和開發(fā)工作。產(chǎn)品經(jīng)理一開始就需要把產(chǎn)品頁面中所有字段整理出來,告知設(shè)計師。
設(shè)計師要清楚知道頁面中的字段,比如說文字字段,文字的內(nèi)容是會改變的,在排版的時候要考慮字?jǐn)?shù)最多和字?jǐn)?shù)最少的情況,圖片字段,你要考慮圖片是會不斷變換的,圖片的風(fēng)格和處理方式對于后期真正app上線運營的效果都會有很大的影響。
有一些字段是可以根據(jù)設(shè)計師自身設(shè)計的要求來定義的,比如同樣一個商品的標(biāo)簽的字段,你可以用純文字的方式,也可以用圖標(biāo)的形式,當(dāng)設(shè)計稿確定之后,這些字段的具體要求都需要梳理出來,比如我這個字段是文字的形式還是圖片的形式,如果是文字最多字?jǐn)?shù)是多少,能不能不顯示,超出這個字?jǐn)?shù)如何顯示,如果是圖片,圖片的尺寸是多少……等等一系列的具體問題的解決方案,把這些整理好形成一個文檔交給產(chǎn)品經(jīng)理以及客戶端工程師和前后端工程師。
客戶端工程師需要知道你的設(shè)計稿中哪些是字段,哪些是寫死的(不可通過內(nèi)容管理系統(tǒng)更改的)。如果設(shè)計稿中某個元素是活動的字段,他們在編寫代碼的時候會在該元素的代碼中留下一個“接收器”,用來接收以后從CMS或者后臺中傳過來的數(shù)據(jù),這樣才能通過cms或者后臺來動態(tài)控制元素中顯示的具體內(nèi)容,再比如如果一個字段限制十個字,如果后端傳過來的數(shù)據(jù)超過了十個字,客戶端工程師也要知道這樣的情況該如何處理,是用省略號,還是讓文字折行或者直接不顯示多出的文字……
前端工程師,CMS的網(wǎng)站是前端工程師寫的,產(chǎn)品經(jīng)理或者交互設(shè)計師會出cms的后臺原型,原型中會告知前端工程師所有的字段,包括輸入文字的字?jǐn)?shù)限制,上傳圖片的尺寸限制,以及哪些是必填項哪些是選填項等等各種各樣的具體要求。
后臺工程師也要知道要有具體哪些字段,他們會跟客戶端工程師、前端工程師進(jìn)行溝通,這樣他們才能知道把服務(wù)器的數(shù)據(jù)傳到客戶端中的哪個接收器中去,如果有需要,他們也能對一些數(shù)據(jù)進(jìn)行預(yù)處理。
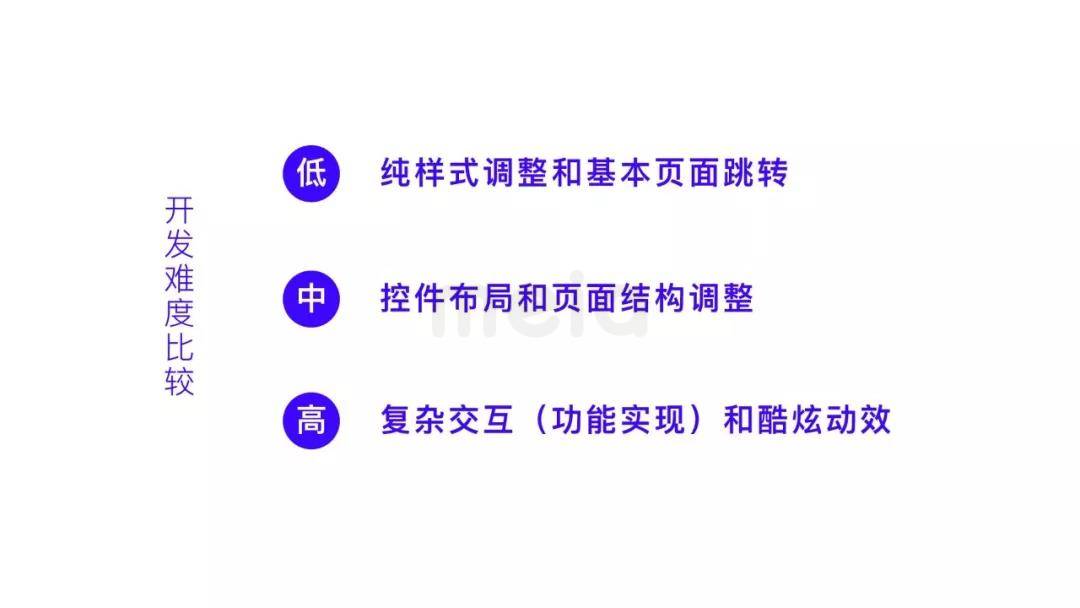
在我自己的工作中,經(jīng)常會遇到各種頁面改版的問題,在原有基礎(chǔ)上進(jìn)行調(diào)整,是最考驗設(shè)計師和程序員友誼的時候,如果你稍微不控制一下自己的腦洞,可能你覺得很簡單的一個改動就會讓程序員忙活大半天。對于開發(fā)來說,新寫容易調(diào)整難,調(diào)整代碼是一件很費時費力的事情,這有點像我們好不容易合成好一張海報,然后甲方跟我們說,我覺得這個光源的方向應(yīng)該改一下,這下好了,所有場景里物體的光影都要重繪。所以,調(diào)整代碼并不是像外人想象的那么容易,很多代碼調(diào)整的過程中會出現(xiàn)很多新的問題,開發(fā)人員都需要去一一解決。

保證交互流程不變
在頁面改版的時候,除非是產(chǎn)品提出需要,不然盡量要在保持原有交互邏輯和功能的基礎(chǔ)上對頁面進(jìn)行改版,如果一定要動交互,最好和開發(fā)人員進(jìn)行一定的溝通,讓他們對改動的方向有一些了解,讓他們有一些心理準(zhǔn)備,同時也可以把你的思路和開發(fā)人員進(jìn)行探討,說不定一些有經(jīng)驗的開發(fā)者會告訴你一些更好的解決方案。
保持視覺一致性,建立基本的設(shè)計系統(tǒng)
一致性不僅僅是為了視覺上的美觀和統(tǒng)一,在開發(fā)過程中,也可以大大減少程序員的工作量,如果你的頁面的組件都是統(tǒng)一或者有一定邏輯性,程序員在開發(fā)過程中就可以按照你的設(shè)計邏輯進(jìn)行開發(fā),建立各種統(tǒng)一或者有一定邏輯變化的模塊組件,后期代碼調(diào)整過程中就能做到像sketch中symbol的作用,只要簡單地改組件的參數(shù),就能應(yīng)用到大部分界面里了。





精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)