為什么你的APP總是不耐看
寫(xiě)這篇的動(dòng)機(jī)是因?yàn)椋幸粋€(gè)朋友拿了他自己做的界面,問(wèn)我覺(jué)得哪里需要修改,他總覺(jué)得哪里不對(duì)勁,但是又不知道怎么改。

當(dāng)時(shí)我第一反應(yīng)就說(shuō)沒(méi)有細(xì)節(jié)、不耐看,然后說(shuō)了一堆圖標(biāo)不好看、配色不好看、投影太深了等建議,但細(xì)想的話就覺(jué)得很虛,起不到指導(dǎo)意義。事后我就在思考怎么把我說(shuō)的那些量化成可執(zhí)行的標(biāo)準(zhǔn),能夠讓看的人知道怎么具體去修改,最后整理出自己的一些心得感悟。

大致分為圖標(biāo)、分割方式、數(shù)字字體、投影等四個(gè)方面,那下面就從這些方面來(lái)具體說(shuō)明一下,我所認(rèn)為的界面細(xì)節(jié)。
圖標(biāo)作為一個(gè)界面必不可少的元素,直接影響著界面給人的第一感覺(jué)。一個(gè)“好的”圖標(biāo)就需要保持粗細(xì)、大小、圓角度、風(fēng)格、修飾元素一致。
圖標(biāo)粗細(xì)、大小
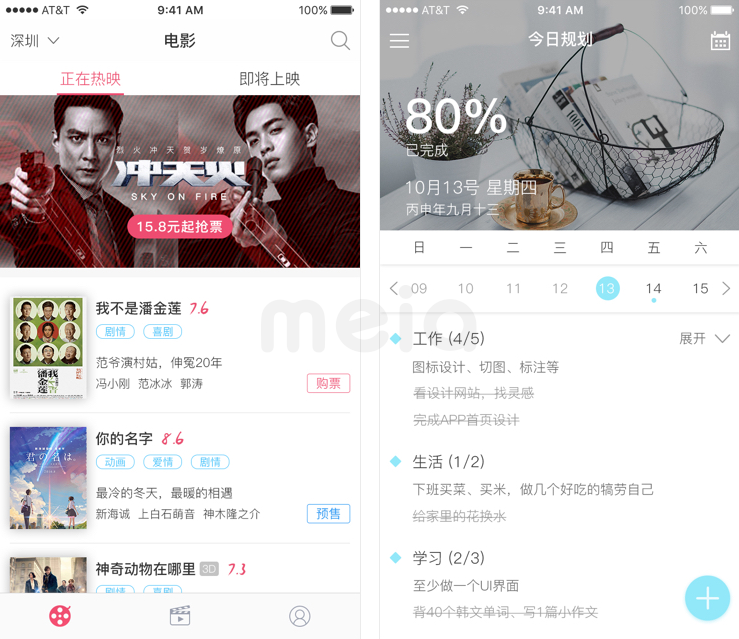
同一模塊圖標(biāo)的大小、粗細(xì)需保持一致,比如底部標(biāo)簽欄

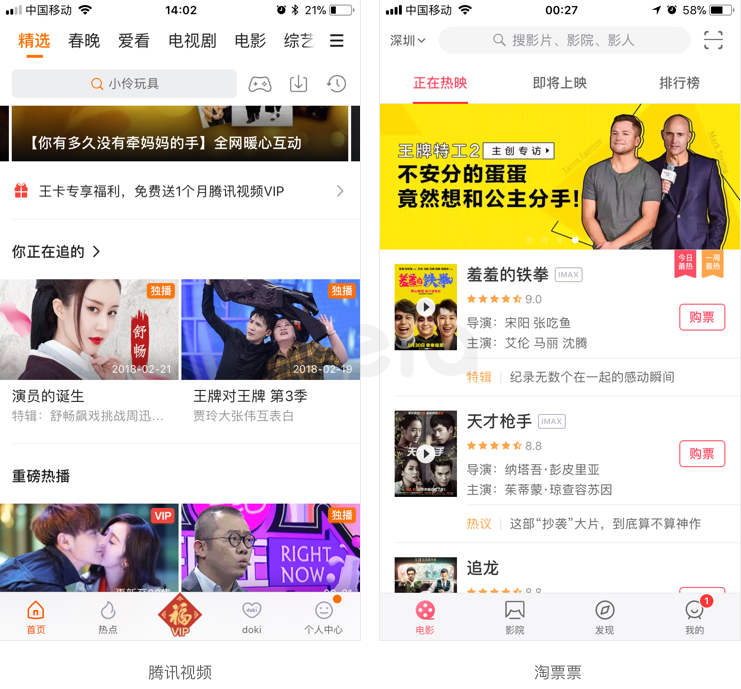
芒果TV底部的五個(gè)圖標(biāo)都是3px,土豆視頻的五個(gè)圖標(biāo)都是2px,粗細(xì)一樣,大小在視覺(jué)上統(tǒng)一
圓角度
同一模塊圖標(biāo)圓角度也需要一樣

比如支付寶的四個(gè)圖標(biāo)圓角度都為8px,圖標(biāo)圓角度一樣會(huì)讓圖標(biāo)更加統(tǒng)一,更像是一個(gè)整體
風(fēng)格
現(xiàn)在圖標(biāo)風(fēng)格多種多樣,有走簡(jiǎn)潔的、艷麗的、雙色的、漸變的、斷線風(fēng)格的、2.5D的.....



不管選擇哪種風(fēng)格,我們需要做的就是,保持整個(gè)APP內(nèi)的圖標(biāo)是同一種風(fēng)格

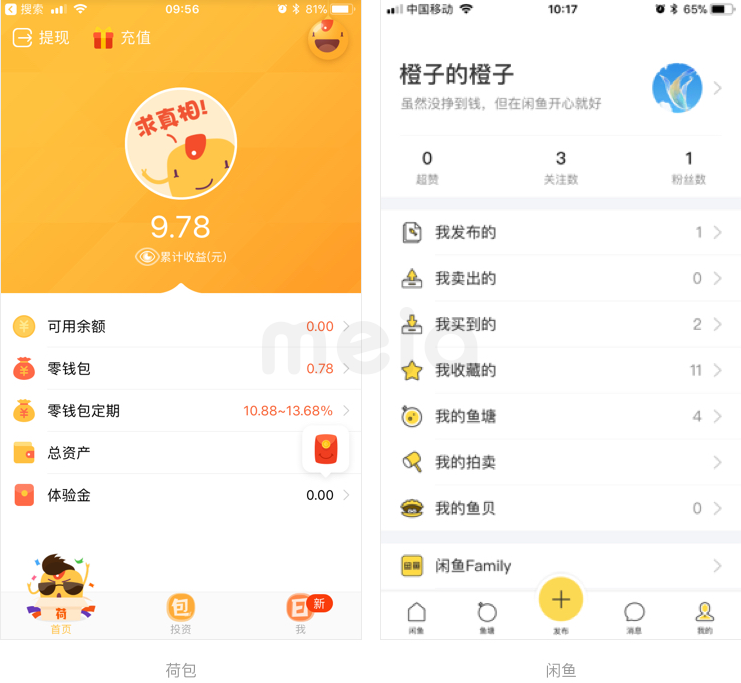
比如荷包的底部圖標(biāo)采用的偏卡通、夸張的風(fēng)格,APP內(nèi)部的圖標(biāo)也和底部標(biāo)簽保持一致;閑魚(yú)采用的是黑色和黃色的雙色圖標(biāo),APP內(nèi)部圖標(biāo)也用的是黃黑的雙色圖標(biāo),這樣界面整體就很統(tǒng)一,經(jīng)得起推敲。
修飾元素
修飾圖標(biāo)的一些小元素要保持一致,不能這個(gè)圖標(biāo)有修飾元素,那個(gè)圖標(biāo)沒(méi)有,也不能用不一樣的修飾元素。

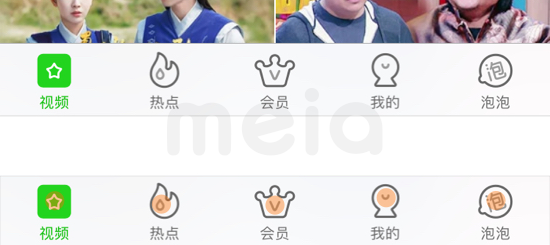
比如愛(ài)奇藝的底部圖標(biāo)內(nèi)部,都帶有相同樣式的修飾元素,這樣的圖標(biāo)看起來(lái)就像是精心設(shè)計(jì)的,而不是純素材堆砌
這里面需要特別注意一點(diǎn)——切記不經(jīng)過(guò)思考,純套用素材

直接用現(xiàn)成的素材圖標(biāo)粗細(xì)很難保持一致,界面風(fēng)格也會(huì)不統(tǒng)一,那不能直接用網(wǎng)上的素材,自己又不知道怎么畫(huà)的時(shí)候,應(yīng)該怎么辦呢?
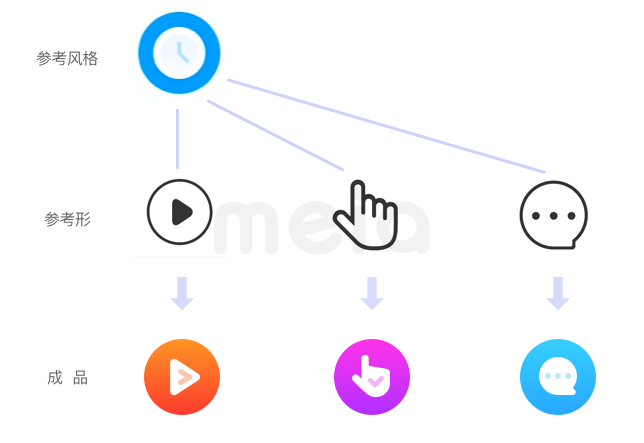
這個(gè)時(shí)候我們可以先定好一種參考風(fēng)格,借鑒素材的“形”,然后改成自己要的那種風(fēng)格,其他界面的圖標(biāo)也都按照這個(gè)標(biāo)準(zhǔn)來(lái)。

最后把所有圖標(biāo)放在一起,對(duì)樣式和大小進(jìn)行微調(diào),使各個(gè)圖標(biāo)達(dá)到視覺(jué)上的統(tǒng)一,更整體

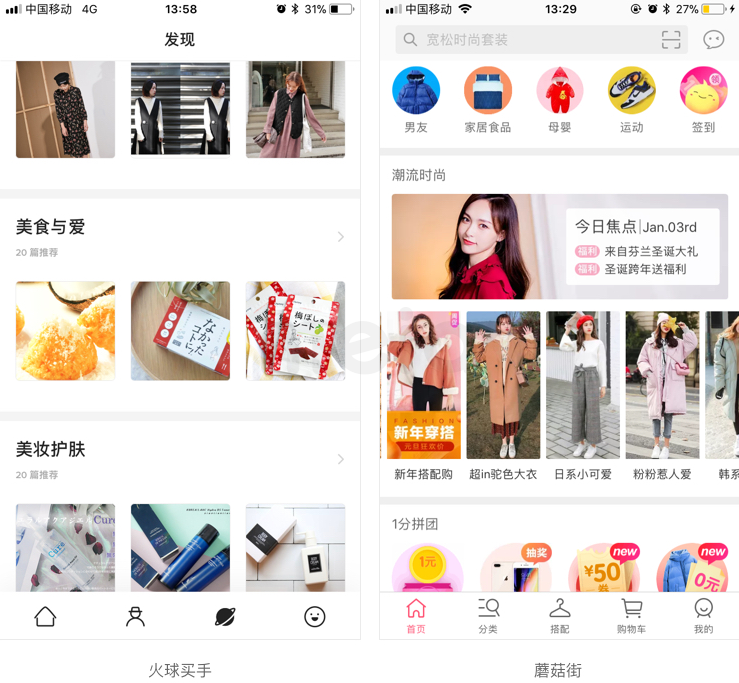
界面分割的作用是區(qū)分內(nèi)容信息,而為了在區(qū)分內(nèi)容的同時(shí)保持整體性,給用戶(hù)一個(gè)良好的視覺(jué)體驗(yàn),我們需要制定統(tǒng)一的分隔樣式,是用線、面、還是留白,以及她們使用的場(chǎng)景
線分割
線分割有兩種樣式,一種是通欄的分割線,還有一種是不通欄,左右留間距的,需要注意的是分割線的色值不能過(guò)深,不然會(huì)導(dǎo)致頁(yè)面的割裂感過(guò)強(qiáng)

面分割
面分割同樣的色值不要過(guò)深,建議面分割時(shí)的高度為16px、20px(2x下)

留白分割
用留白來(lái)區(qū)分模塊的時(shí)候需要注意留白的大小,以及模塊的層級(jí)關(guān)系

兩個(gè)模塊之間的間距(圖中橙色區(qū)域)要比模塊內(nèi)部之間(圖中紫色區(qū)域)的距離大(具體可查詢(xún)格式塔原理)
使用場(chǎng)景
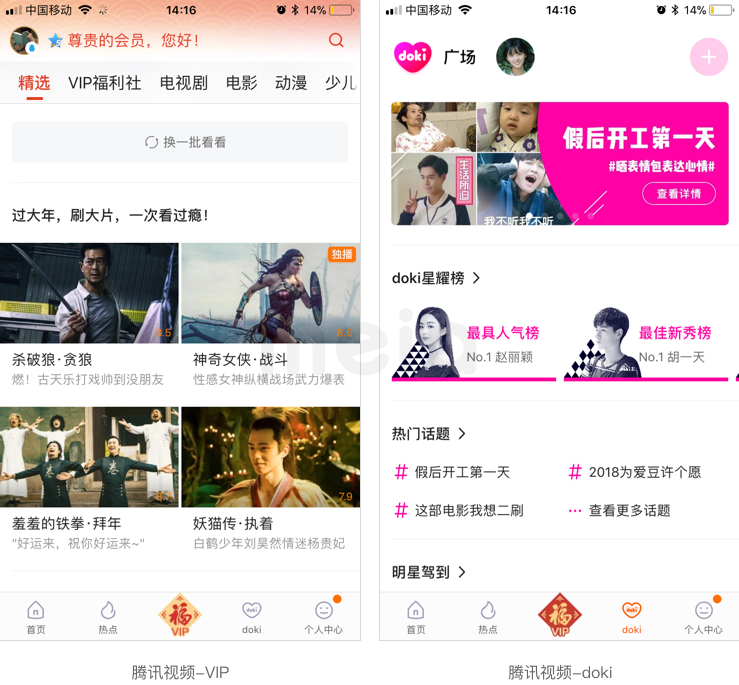
在做頁(yè)面的時(shí)候,定義好分割方式之后,還需要定義它們所使用的場(chǎng)景,以騰訊視頻舉例

首頁(yè)大模塊與大模塊之間采用的是線分割,那么其他頁(yè)面相同模塊也需要用線

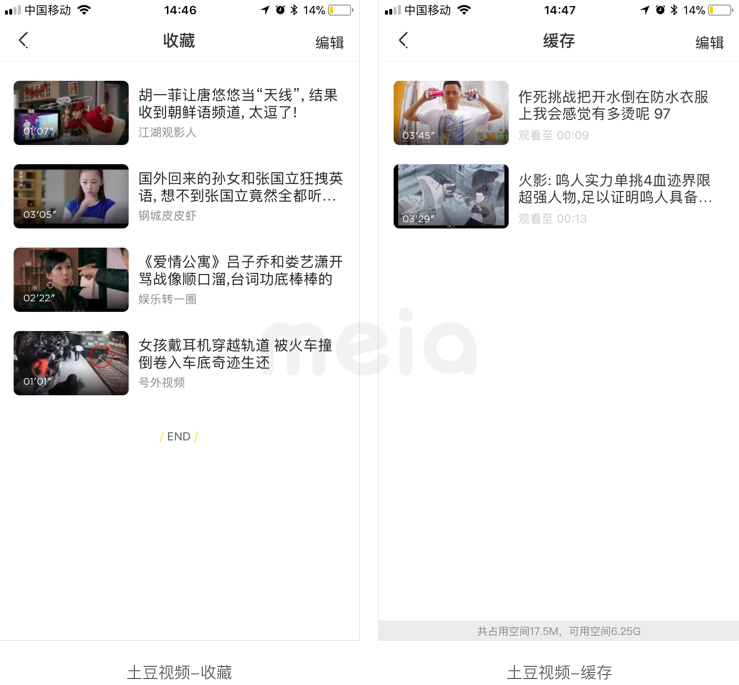
除了上訴所說(shuō)的模塊與模塊之間的分割方式,還需要定義模塊內(nèi)部元素之間的分割方式,最常出現(xiàn)的就是列表頁(yè),我的頁(yè)面列表用的是留白

我的收藏、我的緩存頁(yè)面用的也是留白,與之對(duì)應(yīng)

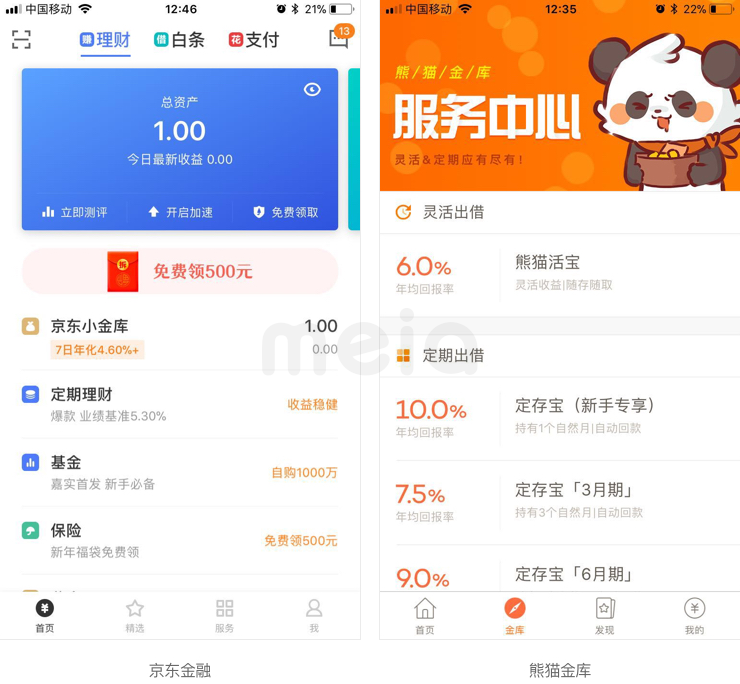
界面字體普遍用的都是默認(rèn)的字體,但其實(shí)我們?cè)谝恍?shù)字的時(shí)候,可以自定義一個(gè)字體,這點(diǎn)在金融類(lèi)產(chǎn)品里尤為明顯

這種類(lèi)型的APP里面很多都跟數(shù)字相關(guān),自帶的字體沒(méi)辦法很好的展現(xiàn)產(chǎn)品的特點(diǎn),也不好和別家產(chǎn)品區(qū)分

如上圖,10.0%是定制的字體,7.5% 9.0%是默認(rèn)的字體,很明顯默認(rèn)的字體缺乏自己的特點(diǎn),而定制的字體帶有圓嘟嘟的特性,也和界面整體風(fēng)格較搭

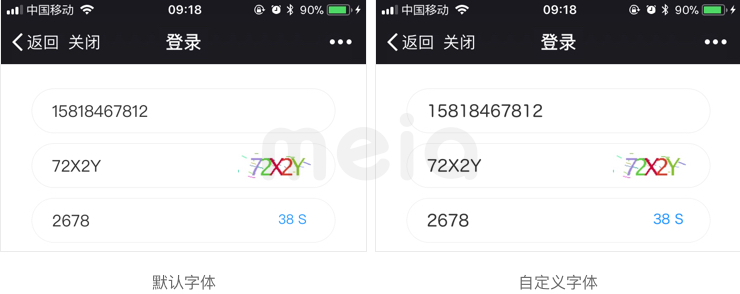
除了金融類(lèi)的產(chǎn)品,其他類(lèi)型的產(chǎn)品,也可以定制數(shù)字字體,比如價(jià)格、登錄注冊(cè)時(shí)的數(shù)字、驗(yàn)證碼等,特別是驗(yàn)證碼發(fā)送后的倒計(jì)時(shí),默認(rèn)的字體過(guò)于纖細(xì),壓不住界面,這時(shí)候我們可以通過(guò)定制一個(gè)字體,使它與其他元素區(qū)分開(kāi),更突出,更明顯,從而提升界面的視覺(jué)品質(zhì)。
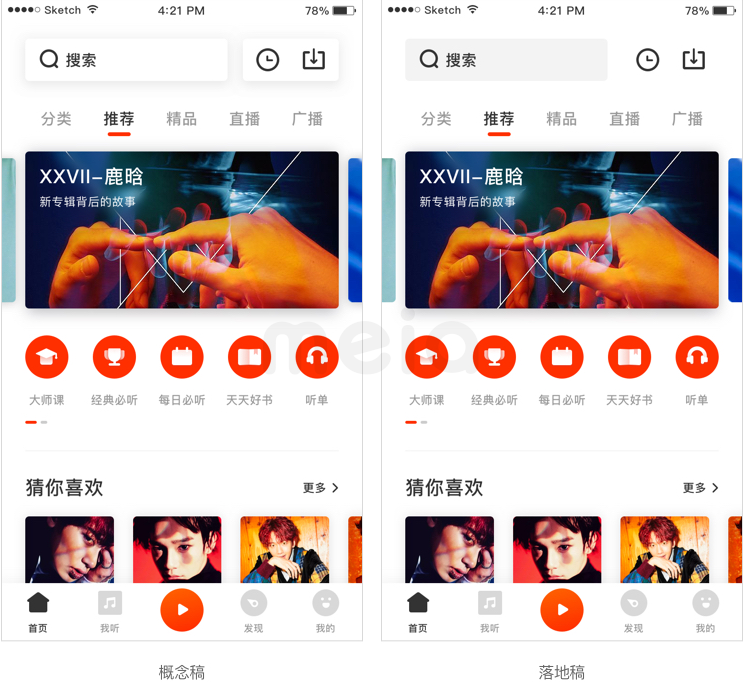
參考真實(shí)世界的投影,真實(shí)世界的投影都帶有物體本身的顏色。所以在制作投影的時(shí)候,可以采用圖片疊加的方式,使投影更加通透,立的起來(lái),也使得界面更有細(xì)節(jié)。

明顯左邊的圖更有細(xì)節(jié)一點(diǎn),不只是簡(jiǎn)單的投影,那么具體操作方法是什么?
首先將圖片復(fù)制一個(gè)置于下方,然后縮小一點(diǎn),高斯模糊

看到這里,可能就有人會(huì)說(shuō)這樣的效果好看是好看,但是沒(méi)法落地,那其實(shí)我們可以變通一下,加投影的目的是為了讓元素突出

讓元素突出有兩個(gè)方法,一個(gè)是元素本身突出;另外一個(gè)是周?chē)渌販p弱

所以在實(shí)際落地的時(shí)候,我們可以只加默認(rèn)的投影,但是去掉旁邊兩個(gè)元素的投影,通過(guò)減弱周?chē)兀鸬酵怀鲎陨淼淖饔?/p>
細(xì)節(jié)決定成敗,要想讓自己做的界面更精致、更耐看、更有細(xì)節(jié),經(jīng)得起推敲,那就需要我們?cè)谧龅臅r(shí)候,從小處做起,比如從文中所說(shuō)的那些點(diǎn)做起
1.圖標(biāo)粗細(xì)、大小、圓角度風(fēng)格、修飾小元素保持一致
2.頁(yè)面分割方式要有規(guī)律可循,規(guī)則定好之后,其他界面就需要遵循該規(guī)則,比如模塊內(nèi)部的列表之間定的是用留白,那么其他界面相同模塊都需要用留白
3.數(shù)字字體可定制特殊字體,和其他內(nèi)容做一個(gè)區(qū)分,提高界面的視覺(jué)品質(zhì)
4.在設(shè)計(jì)中我們可以參考現(xiàn)實(shí)世界的投影方式,在圖片下方疊加一層高斯模糊的圖片,讓投影更通透、更自然、更貼近真實(shí)環(huán)境






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)